# SuperPage组件-二维码
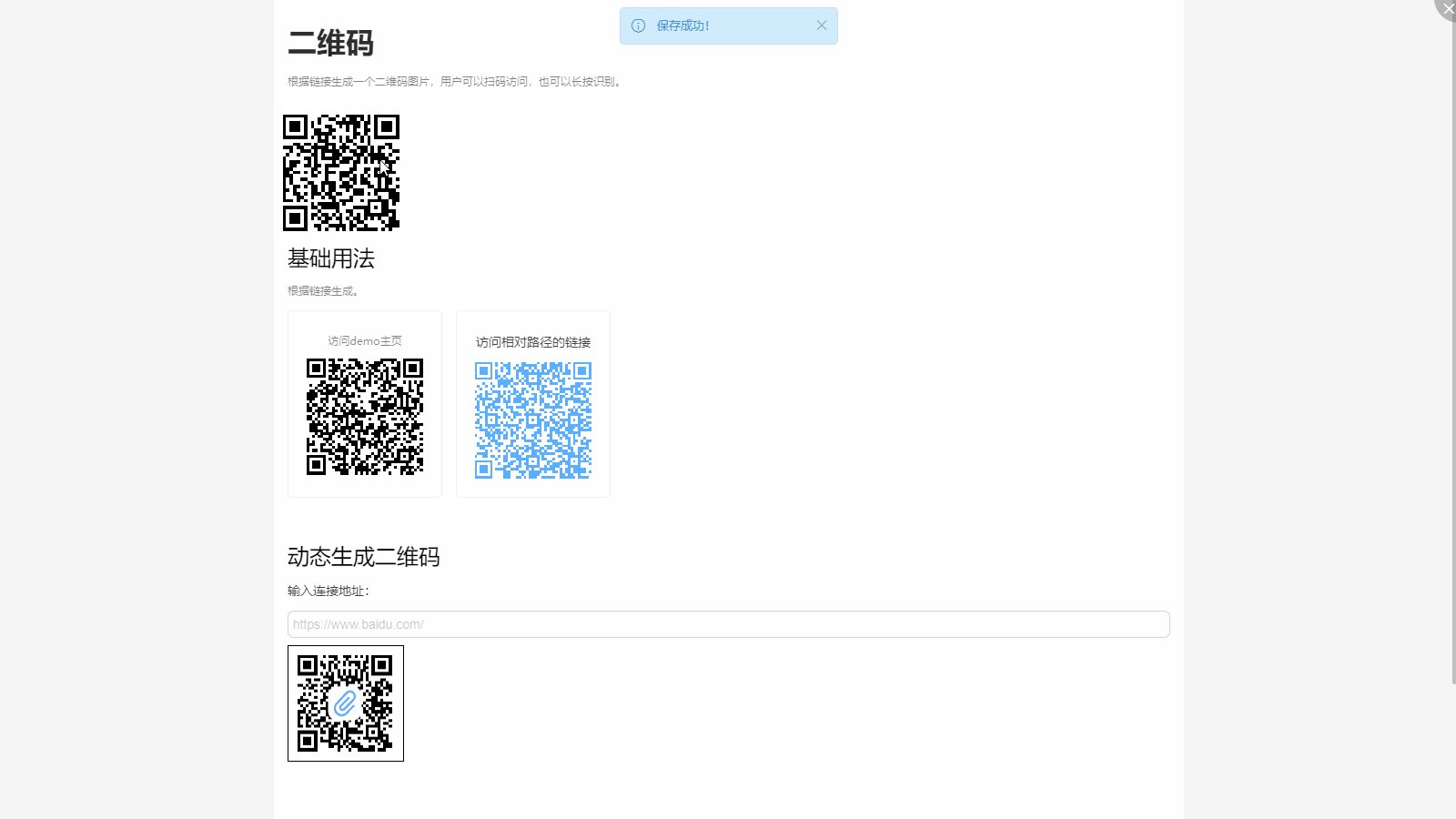
SuperPage中可以根据链接生成二维码图片,用户可以通过移动设备扫码访问链接,也可以长按识别二维码。如用户可以通过扫描二维码的方式快速访问SuccBI的demo:
# 使用二维码
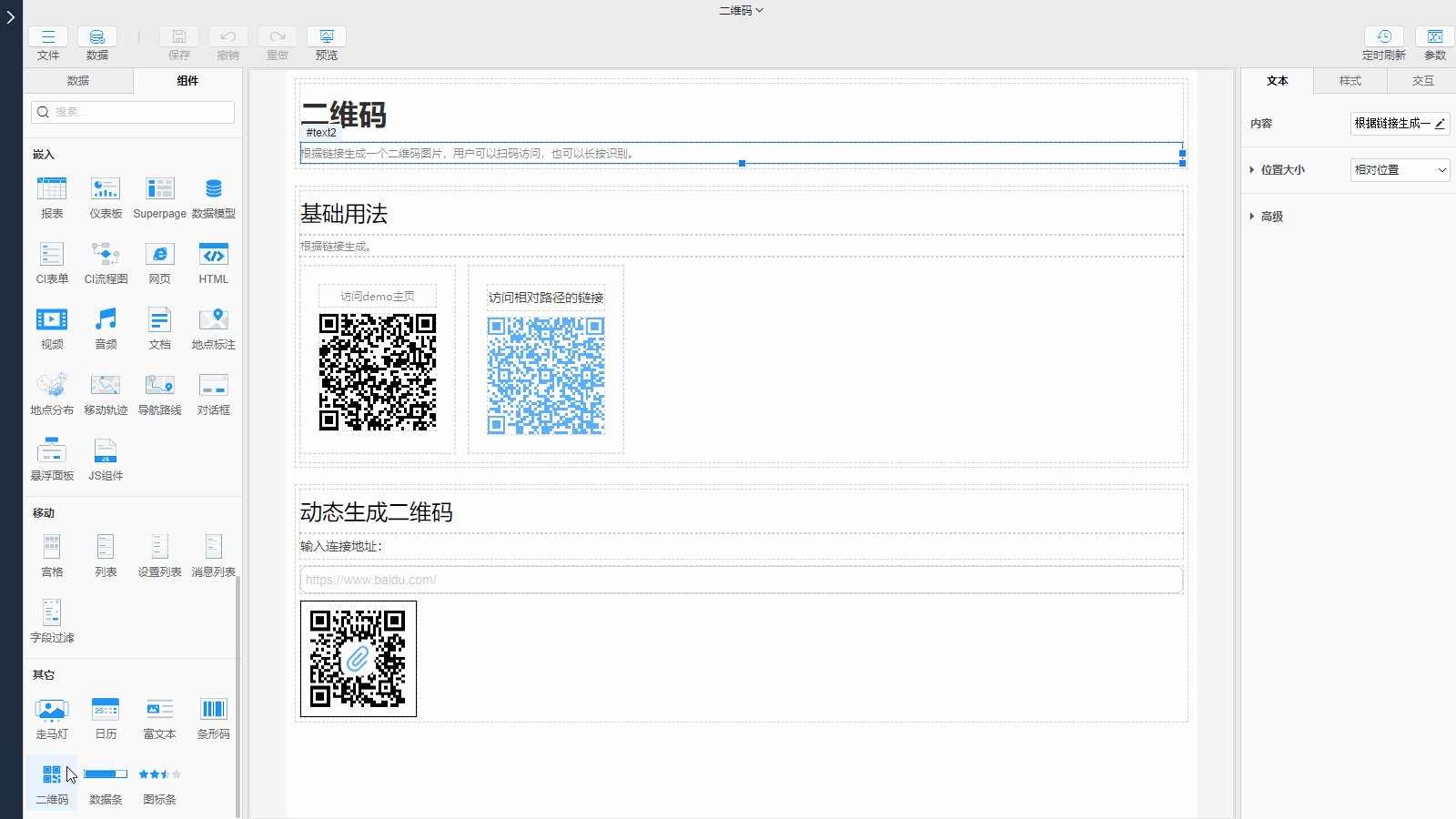
在SuperPage页面中,使用二维码组件,可以根据url自动生成二维码图片,设置二维码的操作步骤如下:

- 拖入二维码组件:在组件区>其他分组下将二维码组件拖入到画布或者某个区域
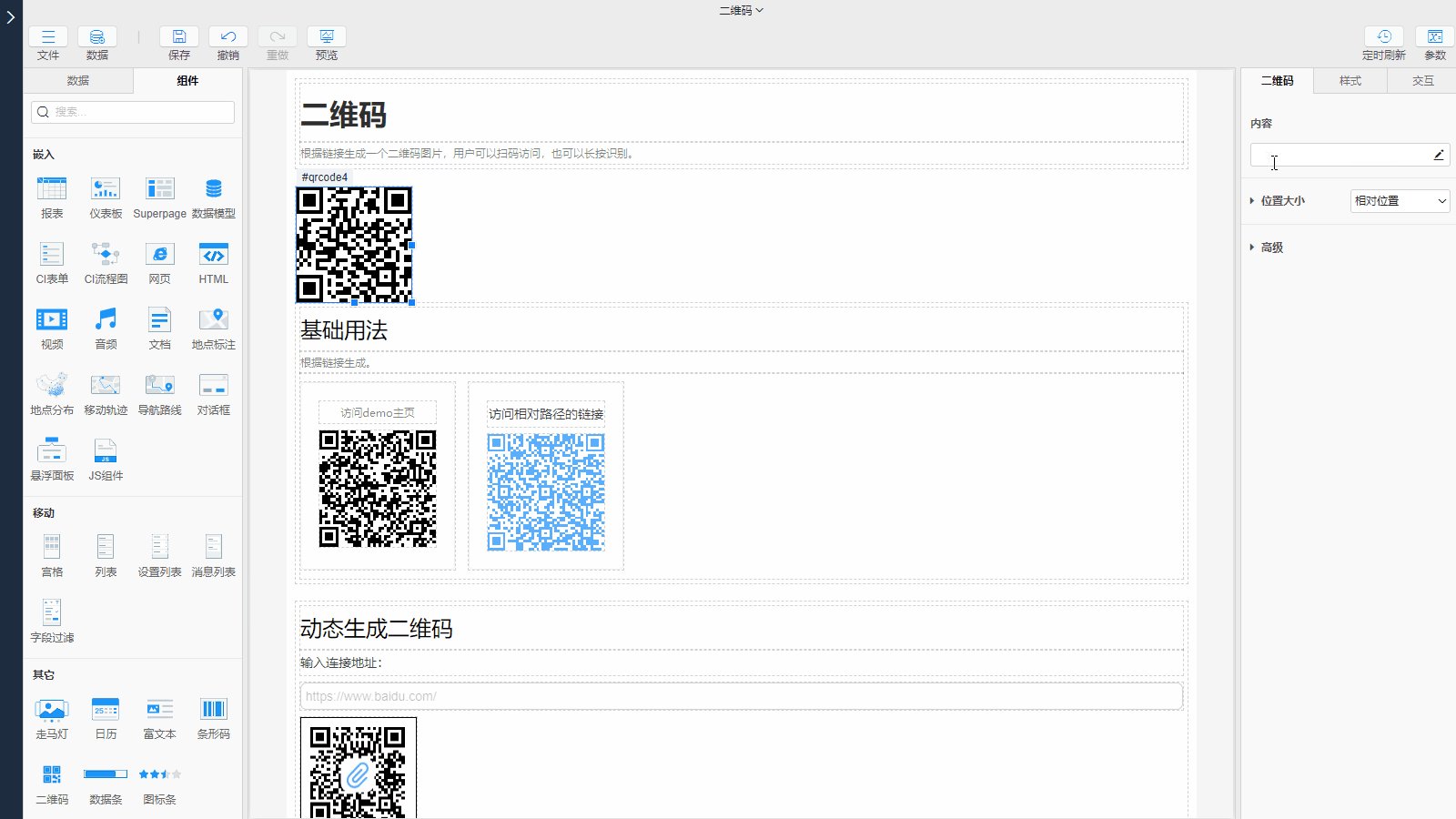
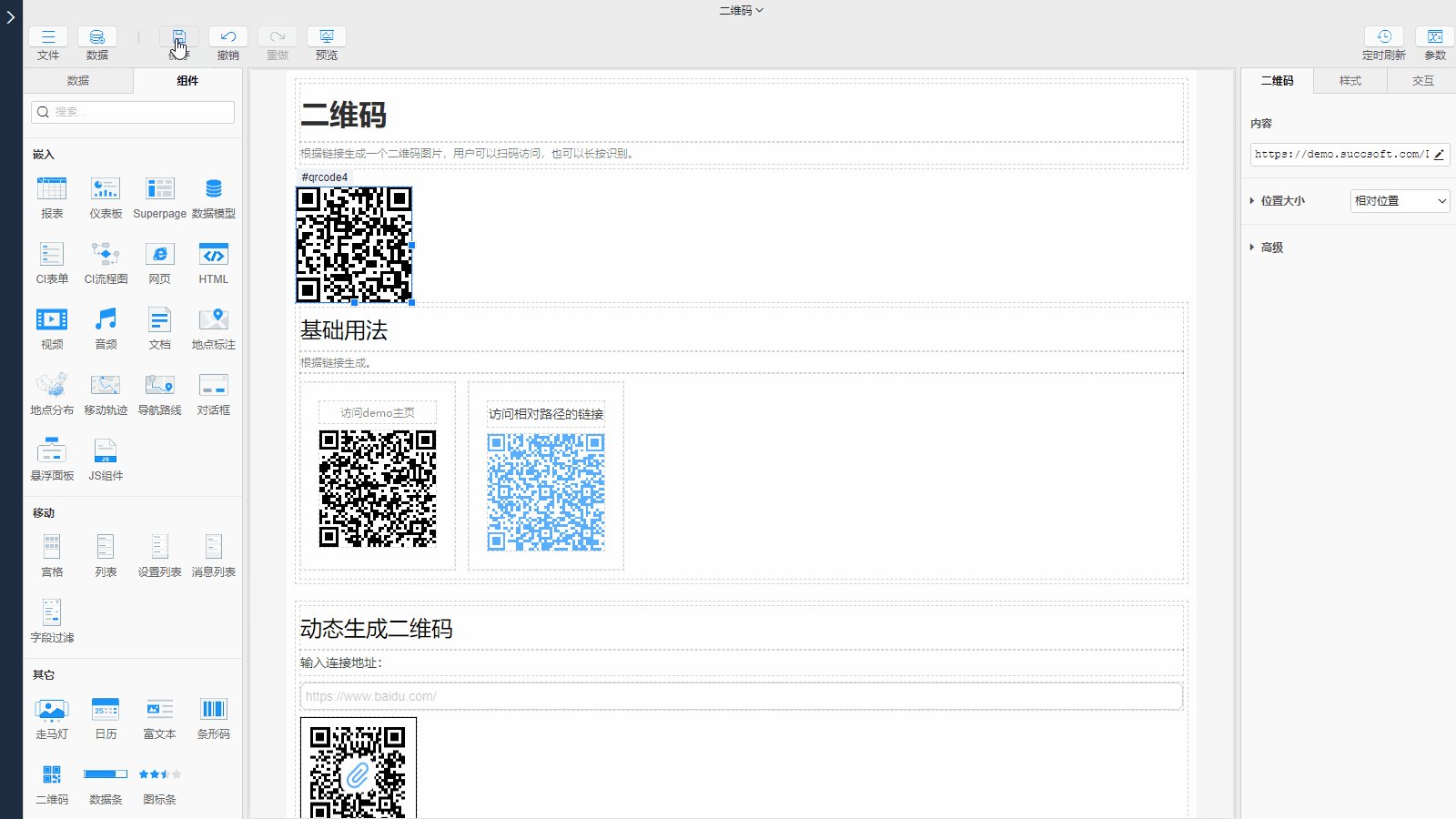
- 设置二维码内容:在属性>二维码>内容中,设置生成二维码的链接
通过上述步骤,即可实现根据url自动生成二维码。
# 属性介绍
可以自定义生成二维码的背景、边框等样式。
# 内容
在属性>二维码>内容中,可以设置二维码的内容,通常设置为一个URL地址,同时也支持输入宏(如果宏返回的内容有特殊符号或中文,考虑使用表达式函数ENCODEURI或ENCODEURICOMPONENT进行编码),系统支持的地址类型有:
- 互联网URL地址:以
https://、http://、//等开头的地址,如https://www.succez.com。 - 服务器绝对地址:以
/开头的地址(如果有上下文路径,需要自己带上上下文路径),如/bi/DEMO/app/SuperPage.app,其中bi是应用上下文,如果用代理服务器把两个系统代理到了一个地址,但上下文不同,可以通过服务器绝对地址在应用间互相链接。 - 应用绝对地址:相对于当前Web应用(tomcat)上下文的地址,如
DEMO/APP/SuperPage.app,可以访问当前应用下的资源,系统会自动补上上下文路径。可以是相对于根的地址。 - 相对当前页面地址 以
./或../开头,如当前地址是http://host:port/context/DEMO/APP/SuperPage.app,应用相对地址为./index.tpg,则完整URL地址为http://host:port/context/DEMO/APP/SuperPage.app/index.tpg。
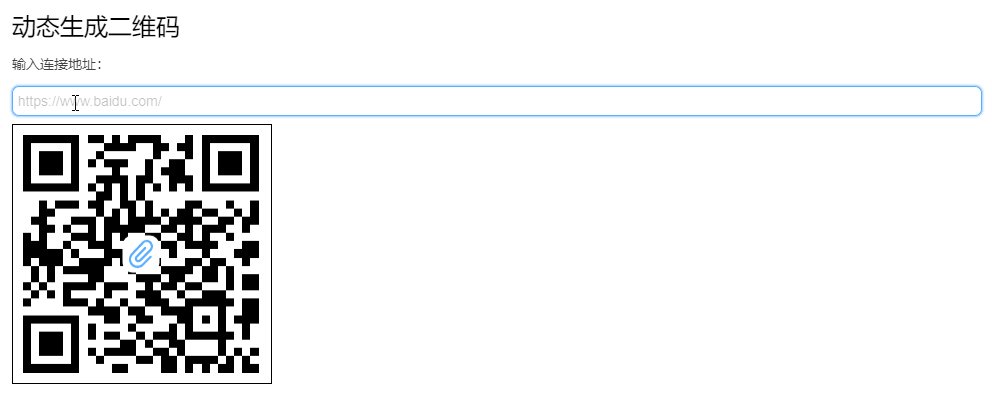
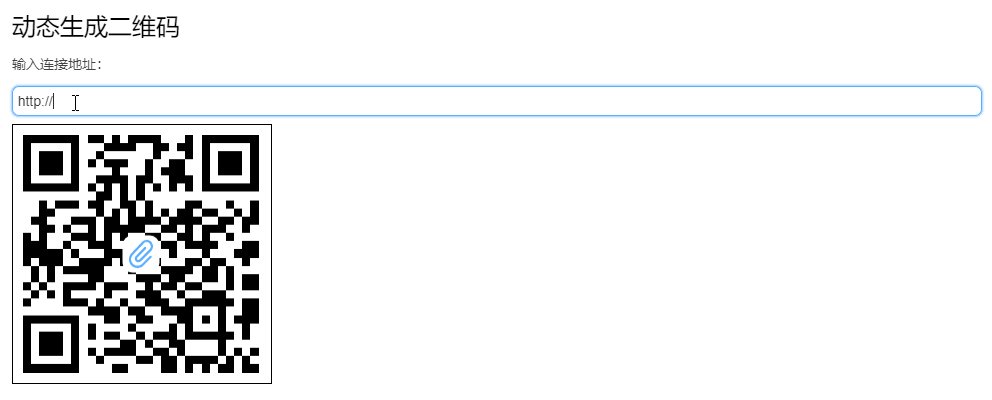
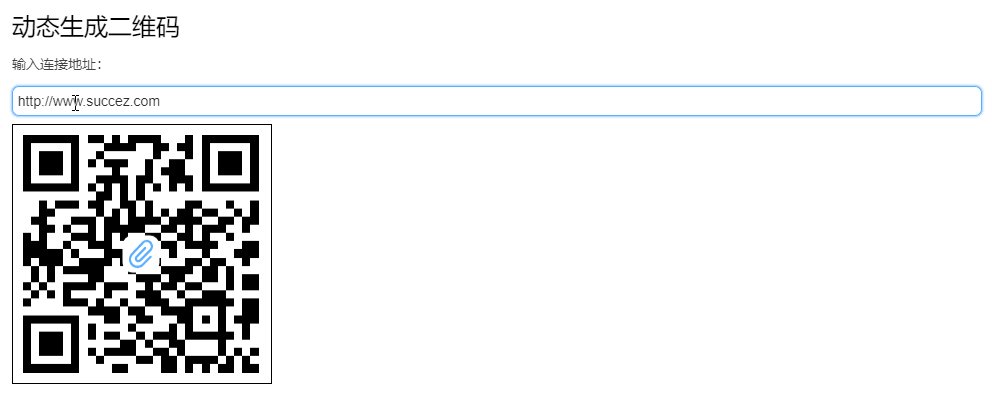
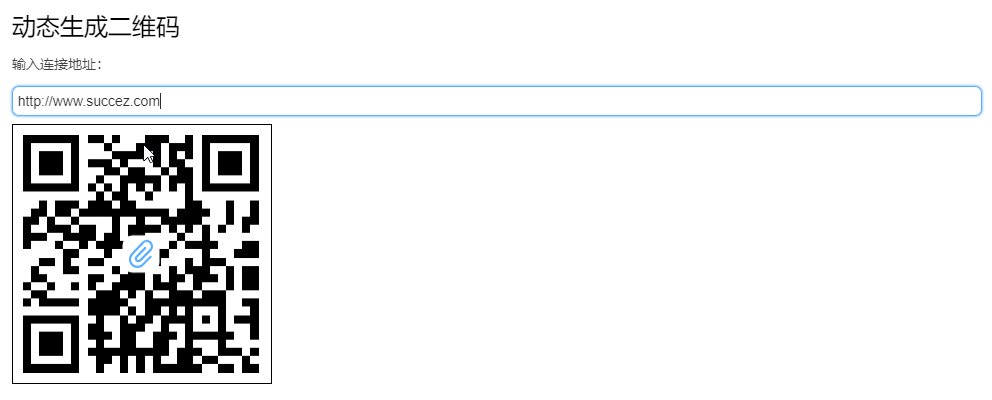
# 动态生成二维码
二维码组件可以和文本输入组件搭配使用。如在文本输入组件中输入http://www.succez.com,二维码组件中会根据此链接自动生成二维码。

- 在文本输入组件属性>交互中,添加设置组件属性的交互
- 选择组件中下拉选择二维码组件,属性名设置为value,属性值设置为
[组件名称].[值]
通过上述步骤,即可实现动态生成二维码。
是否有帮助?
0条评论
评论