# 图表切换仪表板
预计用时:10分钟
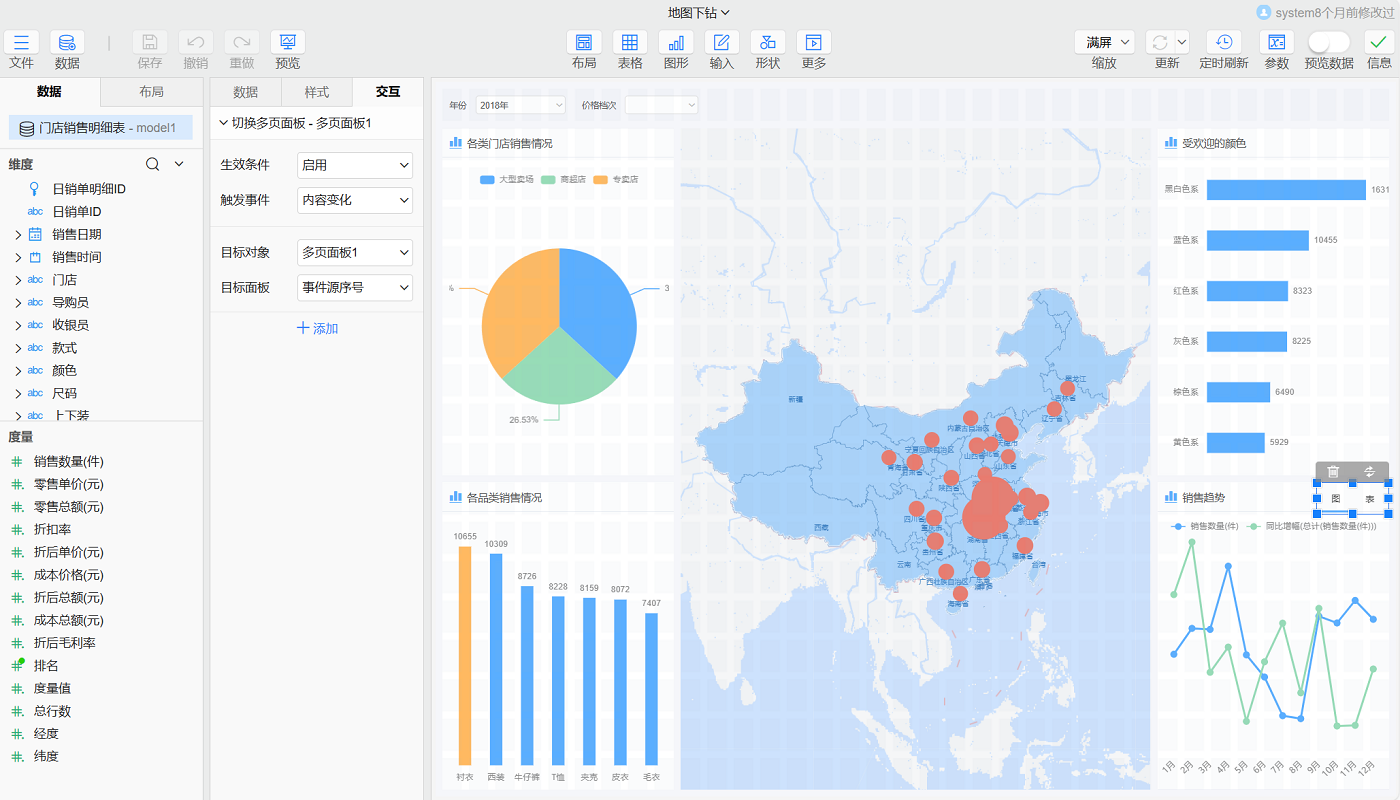
本课程介绍使用多页面板、交互属性,来实现仪表板的图表切换的基本操作和知识,使用条件样式来为数据做特殊标记。

学习小贴士
点击链接跳转观看学习视频:图表切换仪表板 (opens new window)
可以按照下方课程讲解的分解步骤进行学习,学习完之后别忘了完成练习哦!
# 学习目标
学习本课程可以掌握到如下知识点:
- 了解多页面板的使用
- 了解分组表的使用
- 了解条件样式的设置
- 了解交互的基本操作
# 课程讲解
本课程介绍使用多页面板、交互属性,来实现仪表板的图表切换的基本操作和知识,使用条件样式来为数据做特殊标记,建议在学习过程中跟着步骤练习操作。
- 课程讲解
- (00:22)多页面板制作
- (04:33)标签页制作及添加交互
- (04:33)标签页制作及添加交互
- (05:34)布局调整
- (06:31)柱形图增加条件样式
# 总结与练习
通过上面的学习,我们了解了图表切换,以及条件样式的使用。接下来,我们通过练习来加深对课程的认识和学习吧。
请按照视频制作出对应仪表板,将做好的仪表板复制出一份,并按照要求在复制的仪表板上更新做法或对文档进行总结:
是否有帮助?
0条评论
评论