# SuperPage组件-嵌入HTML
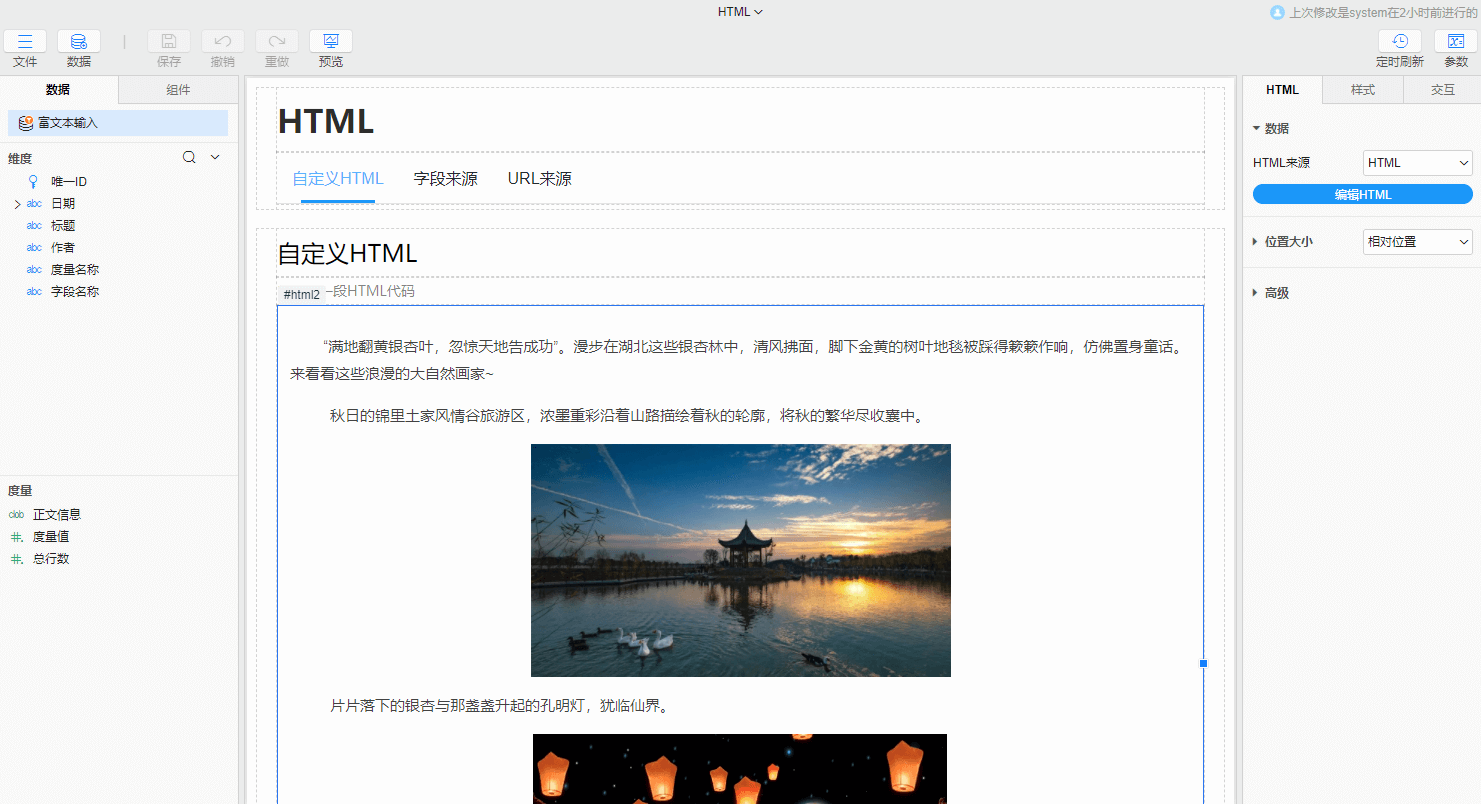
SuperPage提供了嵌入HTML组件,可以将来源不同的HTML嵌入到SuperPage中展示。如在SuperPage页面中嵌入一段自定义的HTML:

示例地址:嵌入HTML (opens new window)
# 使用嵌入HTML组件
使用嵌入HTML组件时,只需要在拖入HTML组件后,选择HTML来源并设置来源属性即可。如嵌入一段自定义的HTML,具体步骤如下:

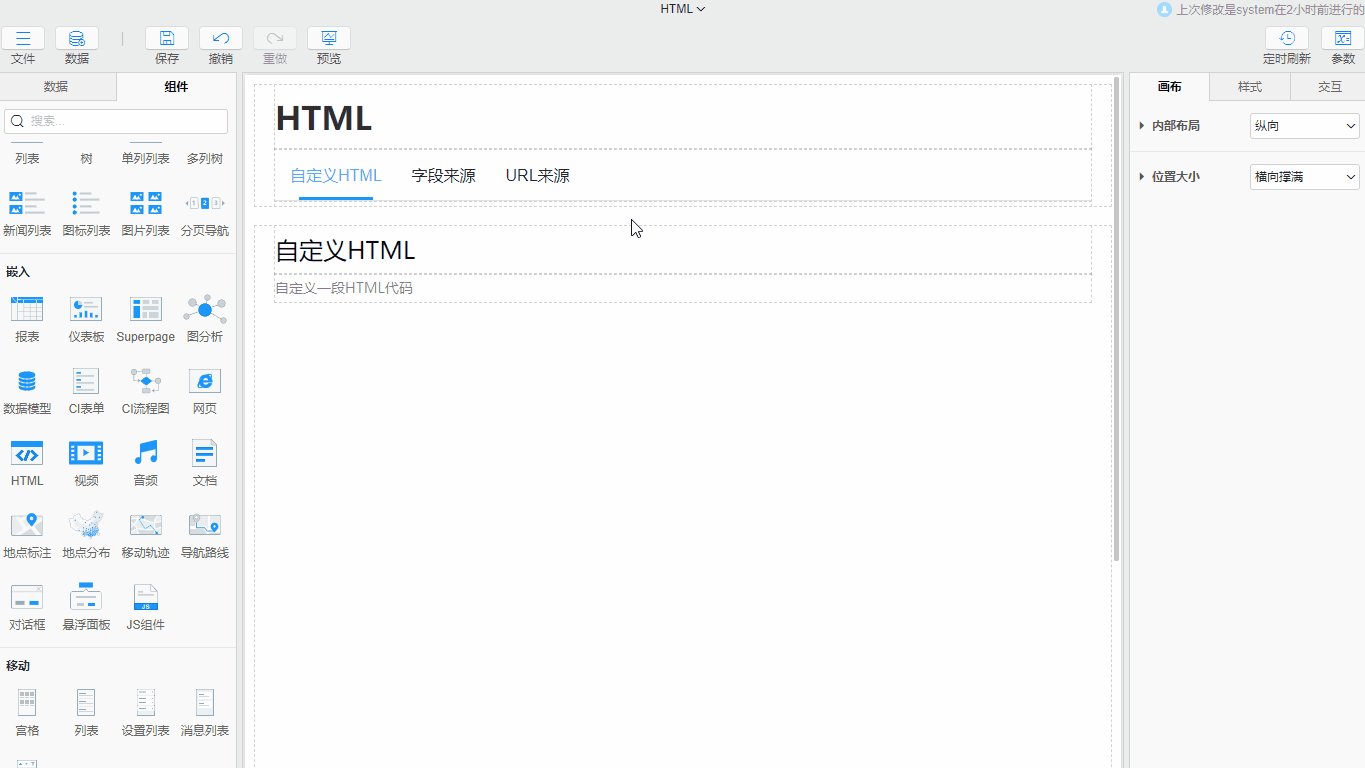
- 拖入HTML组件:在组件区>嵌入分组下将HTML组件拖入到画布中
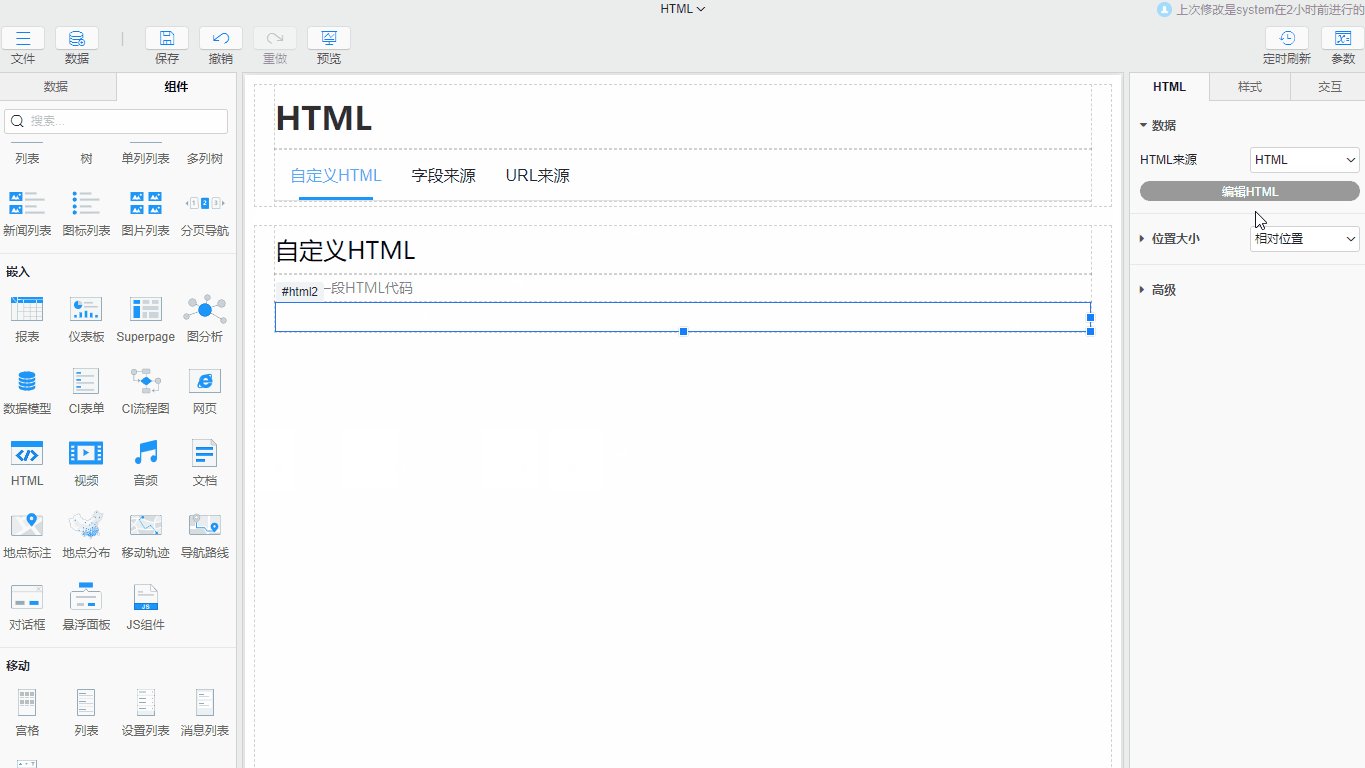
- 设置HTML来源:在属性栏>数据中,选择HTML来源为
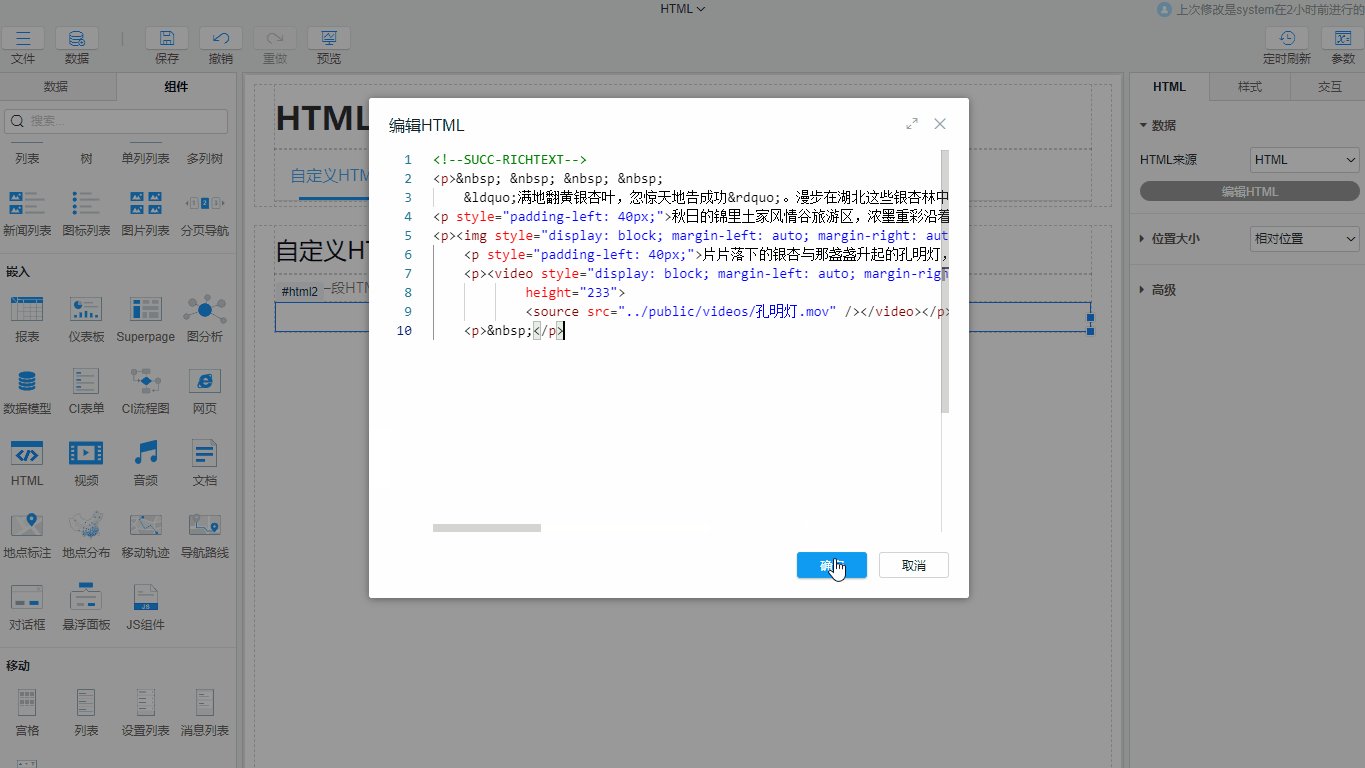
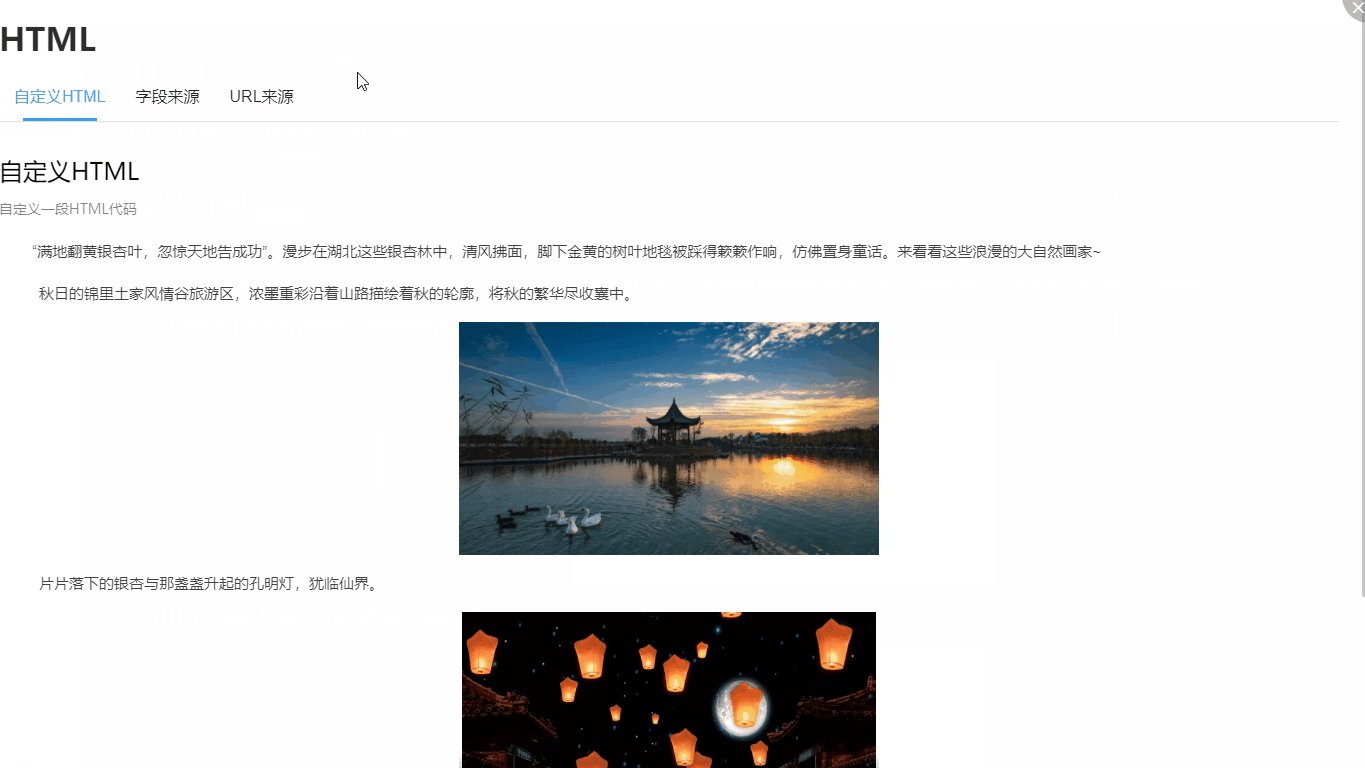
HTML,并点击编辑HTML按钮,在弹出的对话框中根据实际需求输入相应的HTML代码
# HTML来源
嵌入HTML组件的HTML来源除了可以自定义,还支持从模型数据中取字段值,以及引用已有的HTML文件,最终读取的都是一段HTML代码:
是否有帮助?
0条评论
评论