# 概述
在当前的市场中,数据可视化已经成为了传播数据信息的标准和载体。从商业智能BI到新闻媒体行业,处处都存在着数据可视化的影子,它帮助了我们更好的理解数据和交流数据中传达出的信息。研究表明,大脑对于可视化呈现出来的信息更加容易接受,相比较于传统电子表格,人更容易接受和理解可视化图表中传递的数据信息。目前常见的数据可视化效果如下:
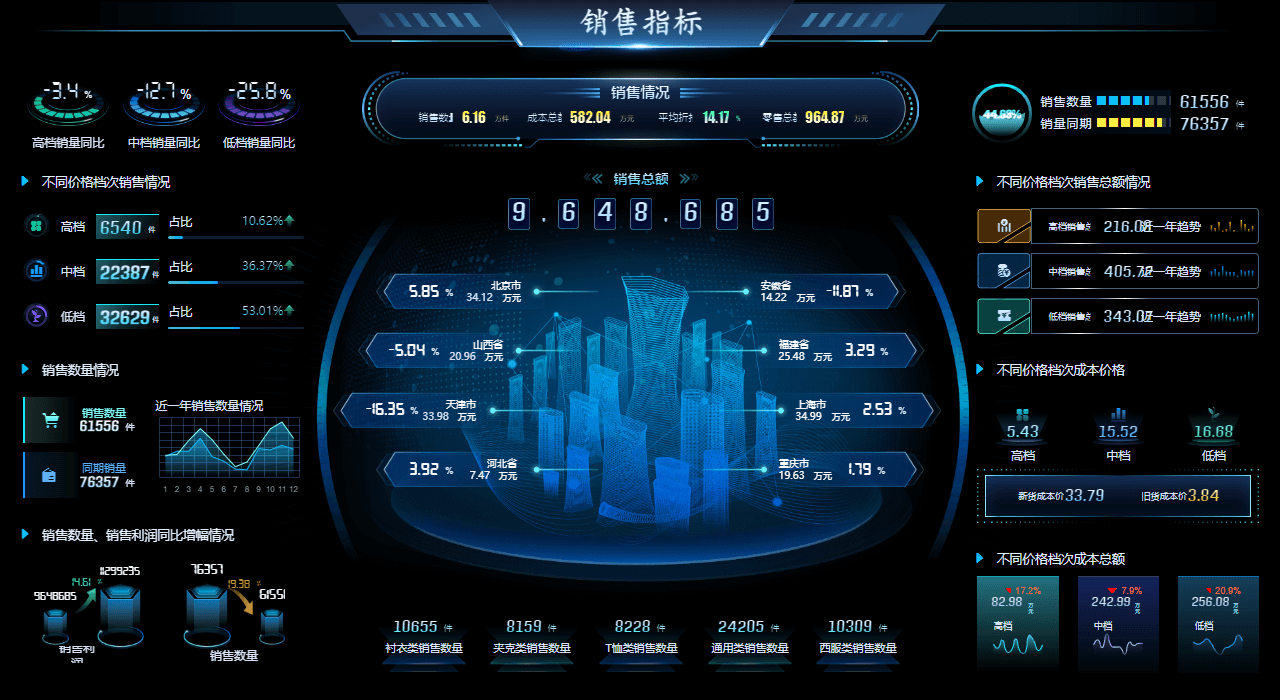
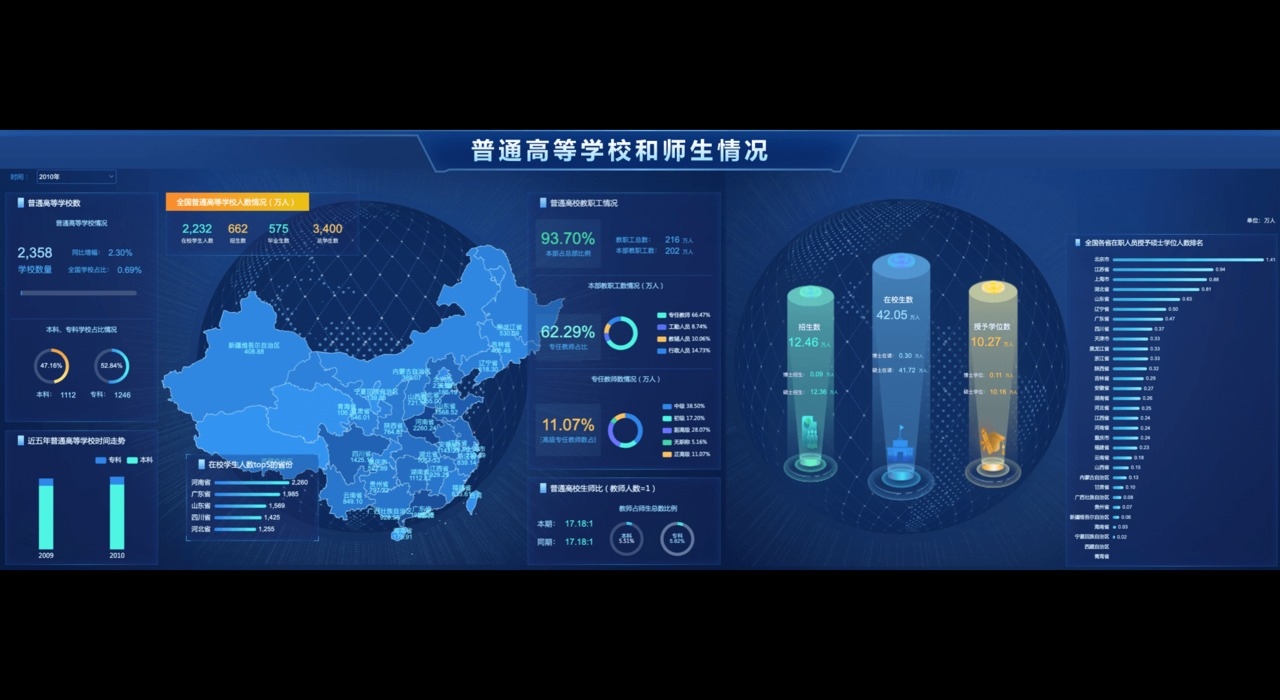
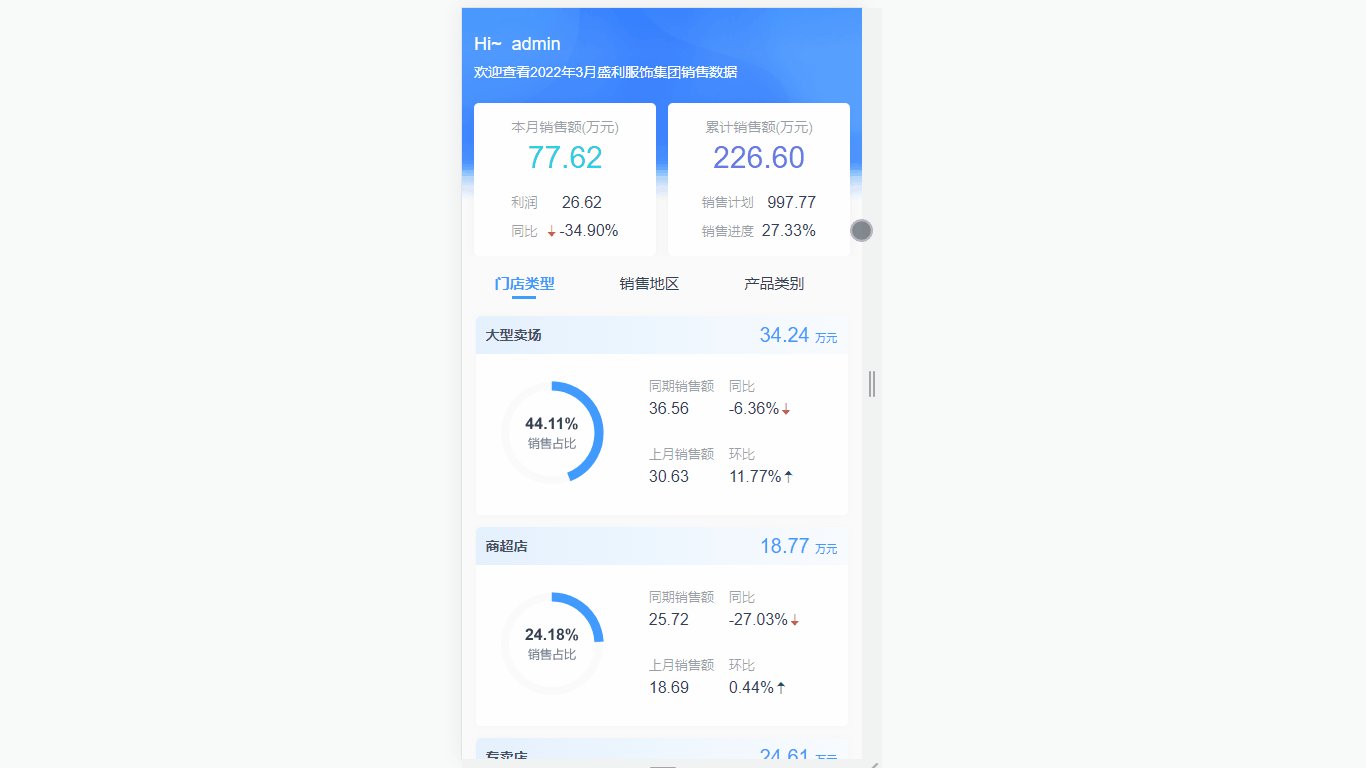
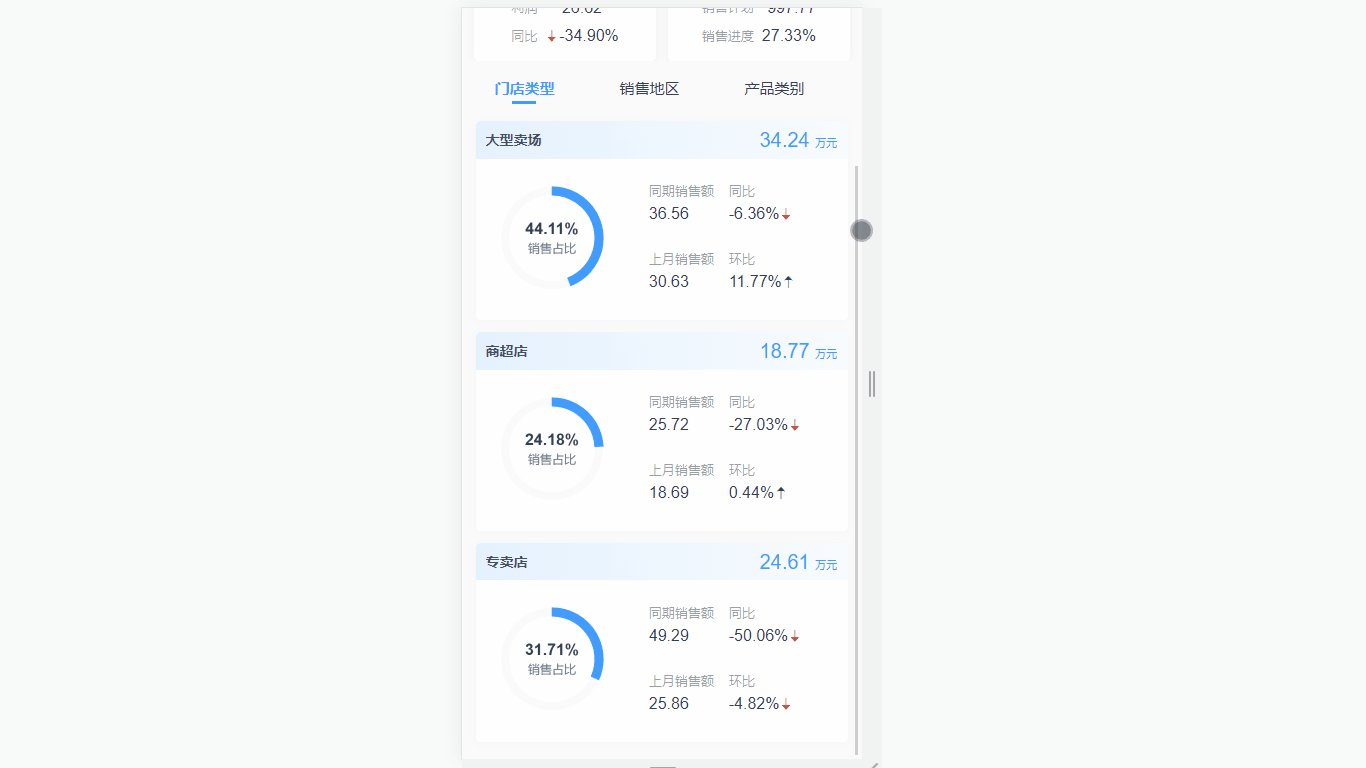
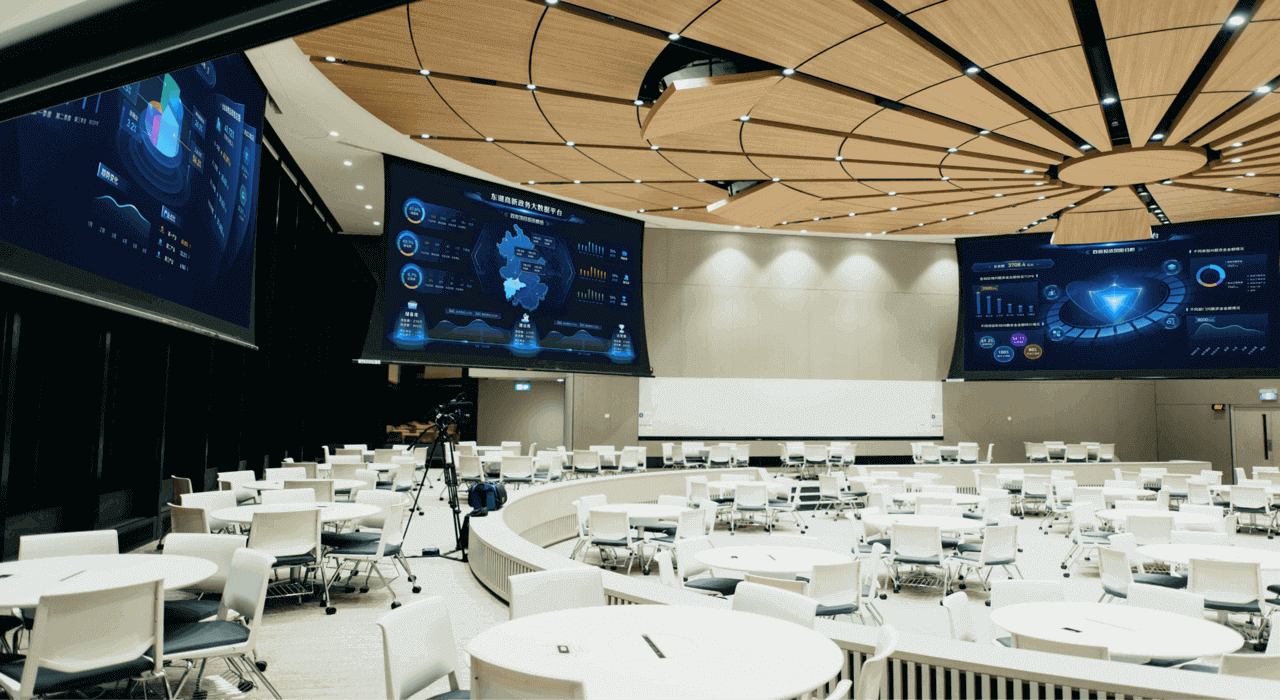
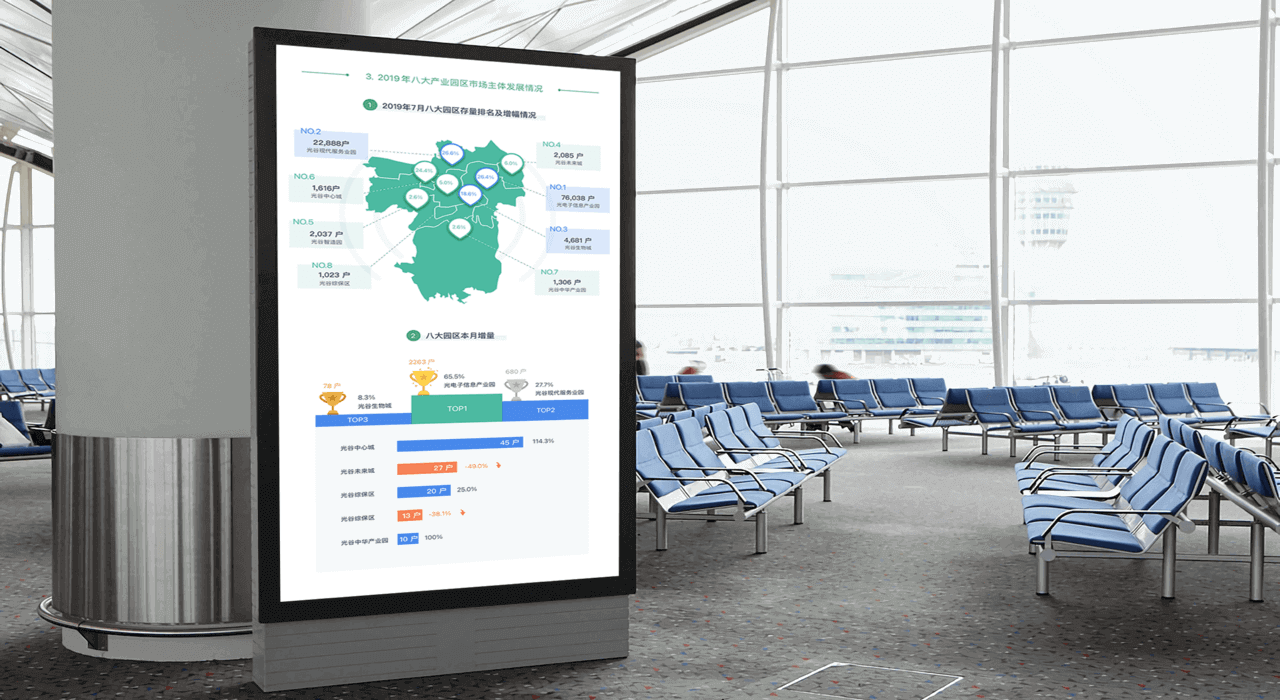
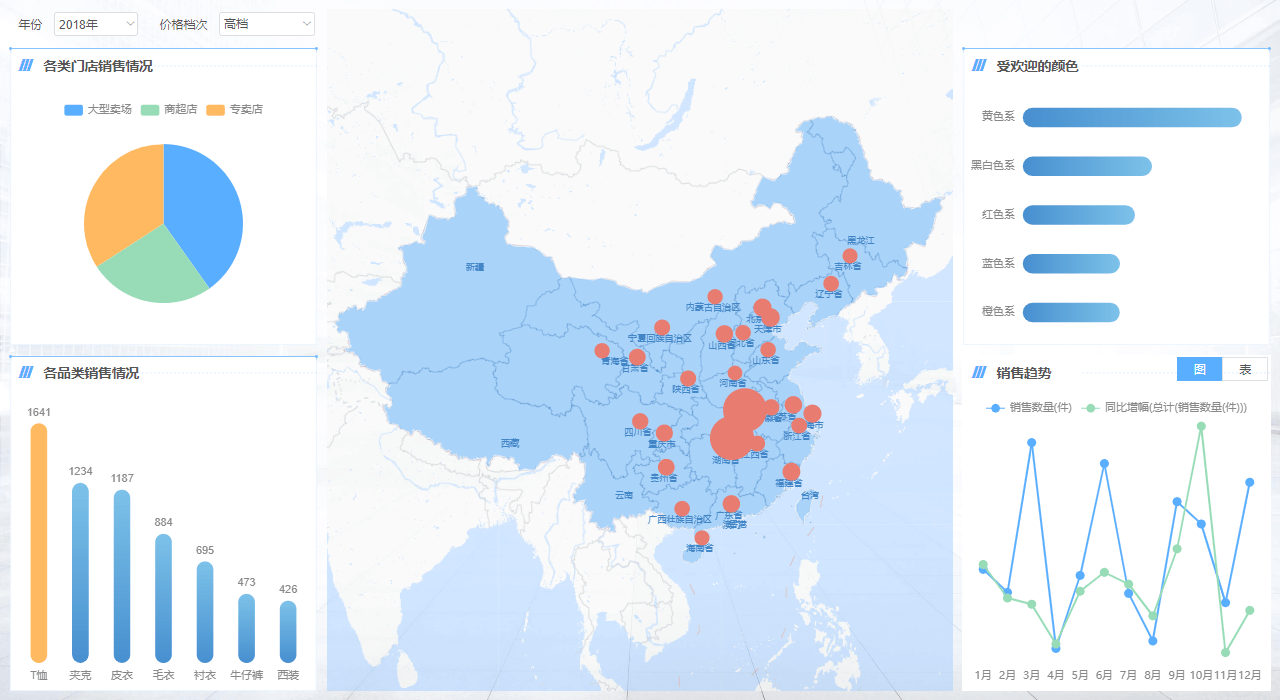
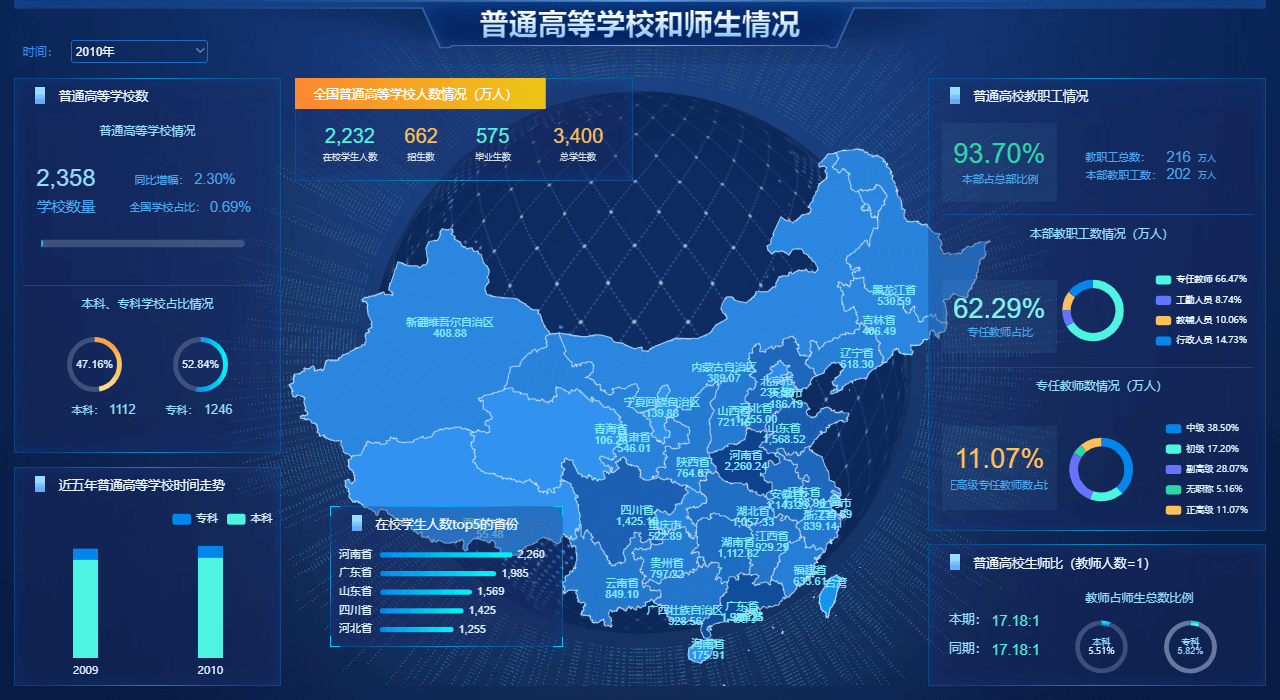
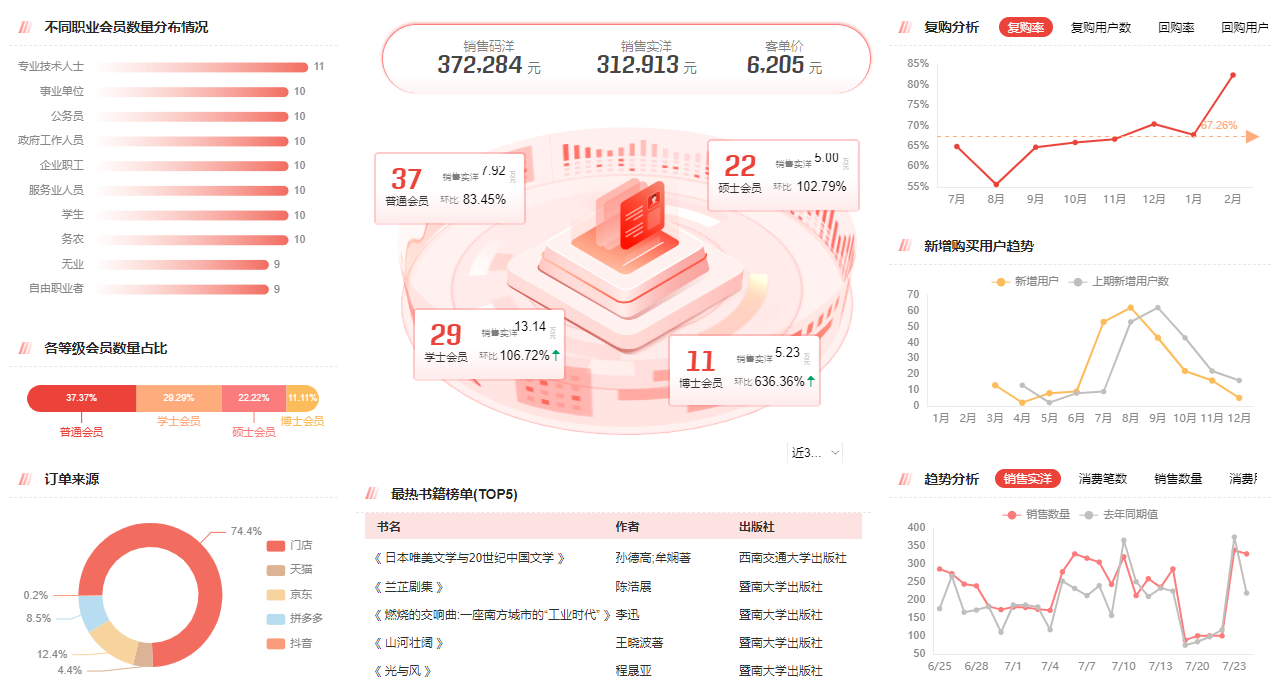
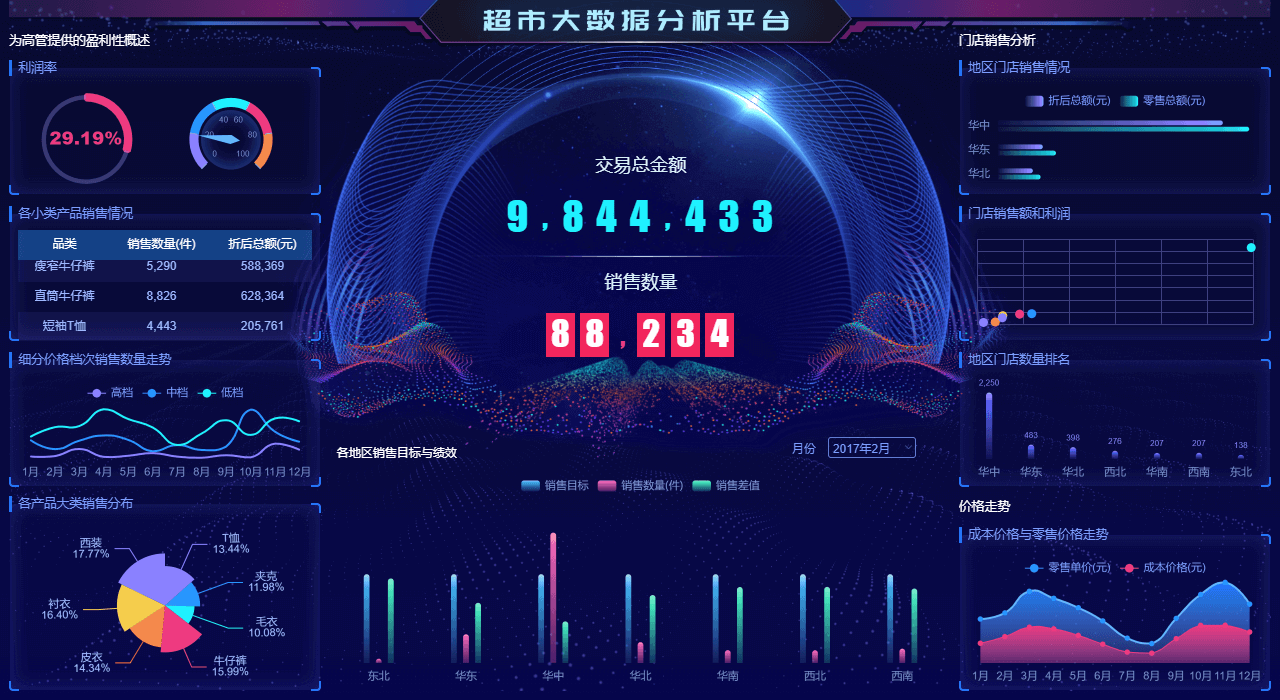
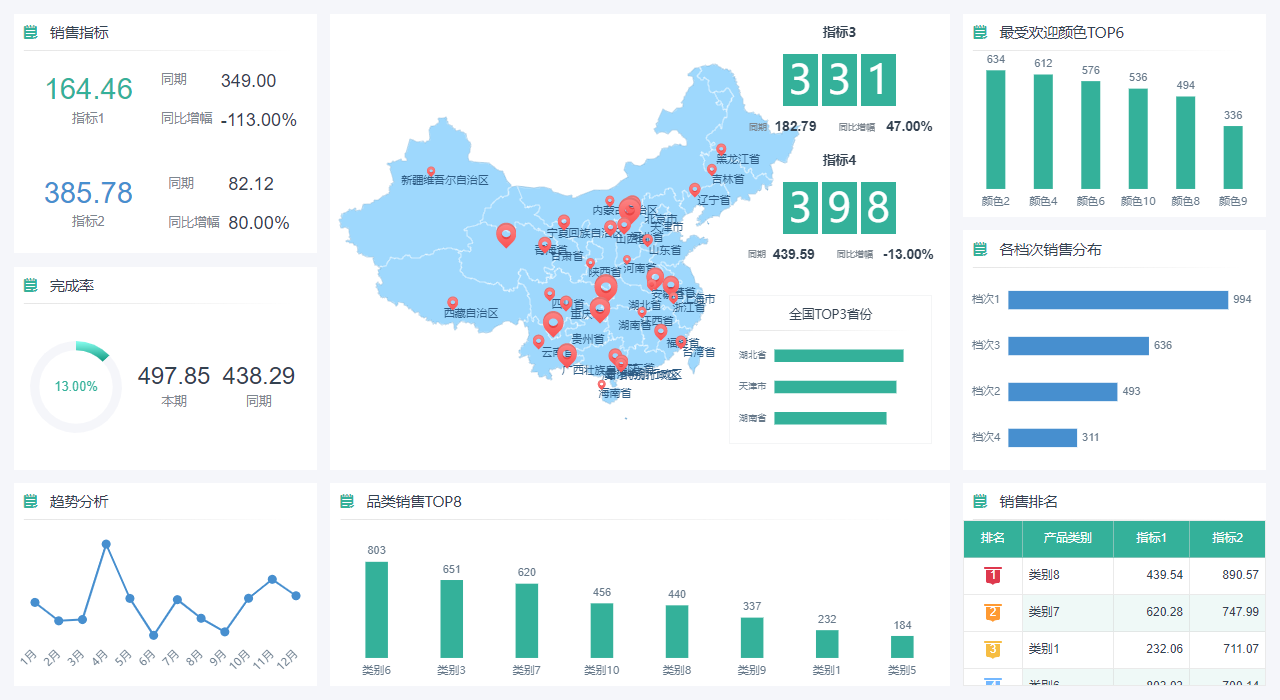
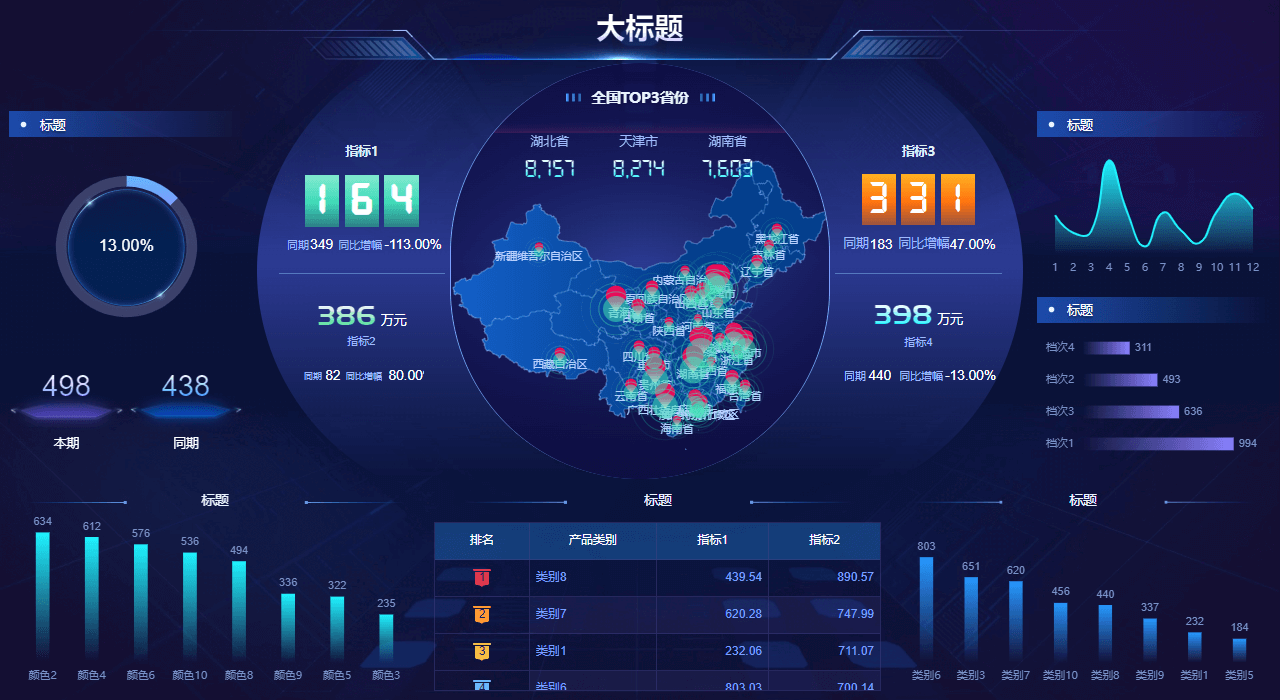
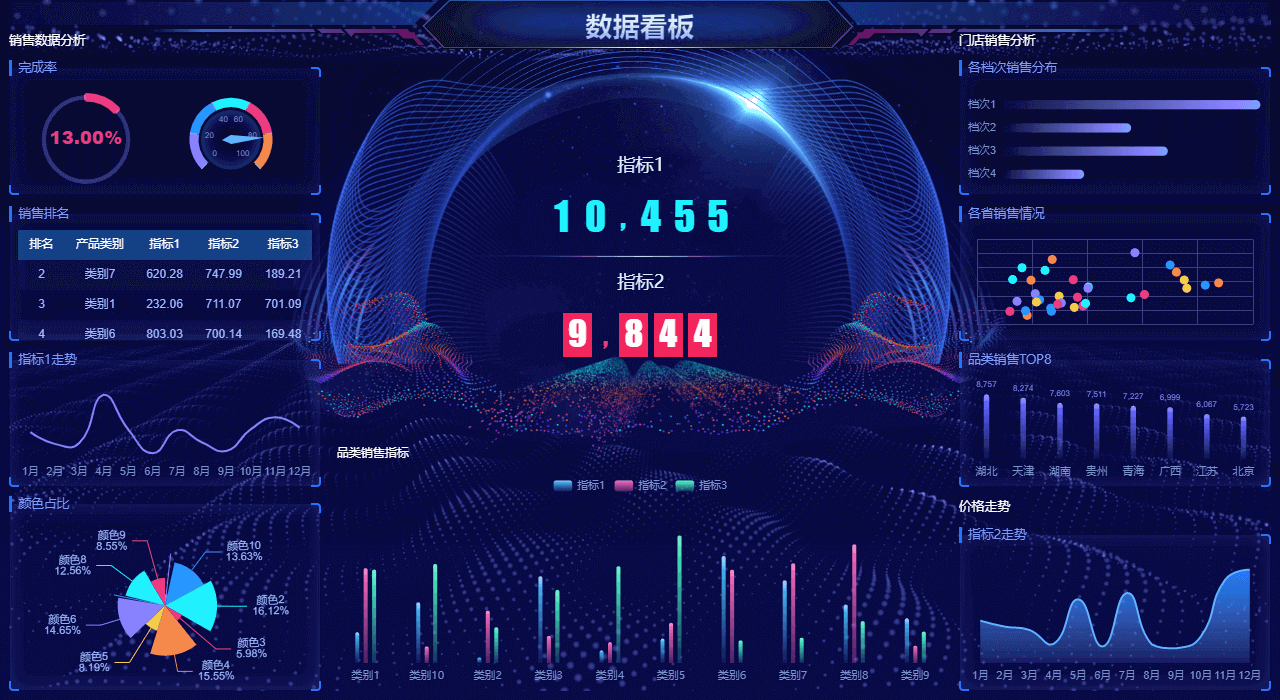
| 市场销售指标大屏 | 普通高等学校和师生情况 | 商店销售小程序 |
|---|---|---|
|
|
|
# 数据可视化最佳实践
SuccBI提供了自助式仪表板,利用仪表板提供的丰富组件、灵活交互、多端展示等功能,即可以快速制作出一张数据可视化页面。那么如何使页面的效果更加完美,可参考下方两种最佳实践思路:
# PC&移动最佳实践
通常在PC&移动端制作数据可视化效果时,追求最方便、最快速而且还能达到一个最好的效果。按照这种思路进行制作,我们通常会先去寻找现成的可视化模板进行参考使用。如果可视化模板无法满足需求时,就需要从零开始搭建。这两种方式的使用场景和操作步骤存在着一定的差异,选择最适合的方式即可。
- 使用可视化模板:选择系统提供的现成可视化模板,替换数据即可快速完成一个美观的页面。相关制作步骤,具体可见可视化模板
- 从零开始可视化:当可视化模板无法满足用户的要求时,我们可以从零开始搭建,搭建时按照确定页面布局、选择页面主题和切换组件风格三步即可快速搭建一个美观的页面。相关制作步骤,具体可见从零开始可视化
# 大屏最佳实践
数据大屏一般是展示在比较重要的场合中,比如大型展览、高级会议或者办公大厅中的。所以此类大屏需要具有较强视觉冲击力,同时将一些关键指标炫酷的进行展示。这种情况下,页面的炫酷效果就更加重要。所以我们需要在制作页面前,先做好设计再进行制作。大屏最佳实践,可参加下面三步:
- 原型设计:需要对页面中各个数据指标、各种组件和相关元素进行合理性规划的步骤。首先需要开展业务需求调研、依据业务场景提取重要指标数据,最后根据调研结果产出原型设计图,整个过程是需要项目经理参与进来
- 可视化效果设计:设计师通过项目经理提供的原型设计图,设计出美观、炫酷的设计稿。经过讨论确认无误后,即可产出UI设计图、切图以及切图规范等产物相关人员进行制作
- 页面制作:相关人员根据设计师提供的UI设计图和切图等资源,进行页面制作
相关制作步骤,具体可见数据大屏最佳实践。
# 从零开始可视化
从零开始可视化思路如下:
- 确定页面布局:根据仪表板面向的对象,选择适合的布局方案
- 选择页面主题:选择符合业务需求的主题样式
- 切换组件风格:切换适合的组件风格
从入门到精通主题,可以查看视频系统学习:玩转主题 (opens new window)。
# 布局
做好可视化数据必不可少排版布局,优秀的可视化都需要进行精心的设计,排版合理且主次分明,用户才更容易抓住关键信息、清晰有效的获取和理解数据。
仪表板的布局还需要考虑终端设备类型,不同类型设备对页面的要求是有所不同的。例如在个人笔记本上查看的可视化页面,可以考虑页面排版丰满;而移动端则需要简明扼要,保留关键指标信息。
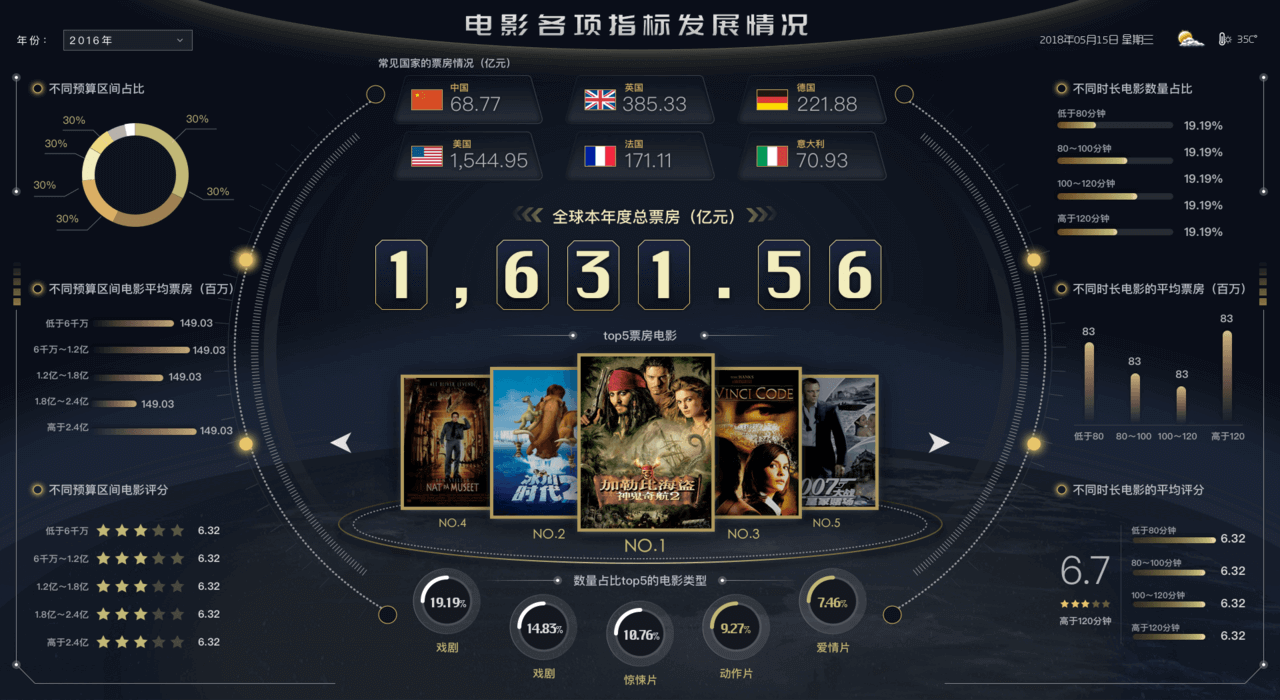
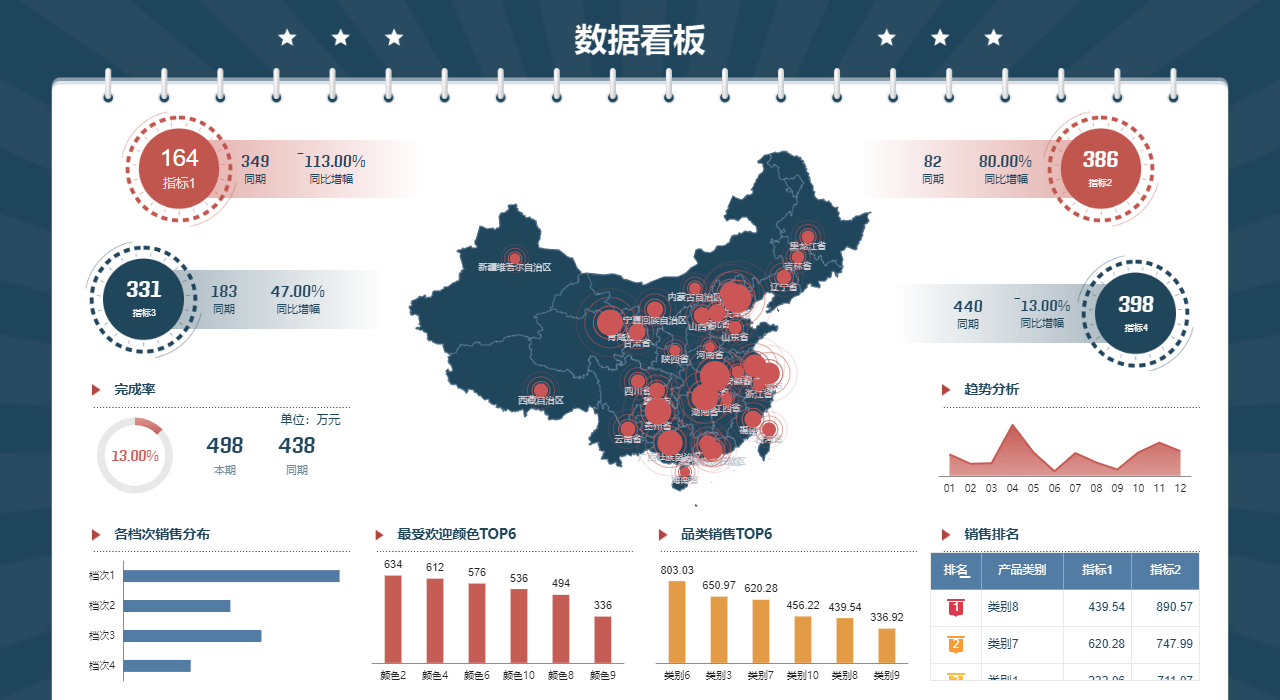
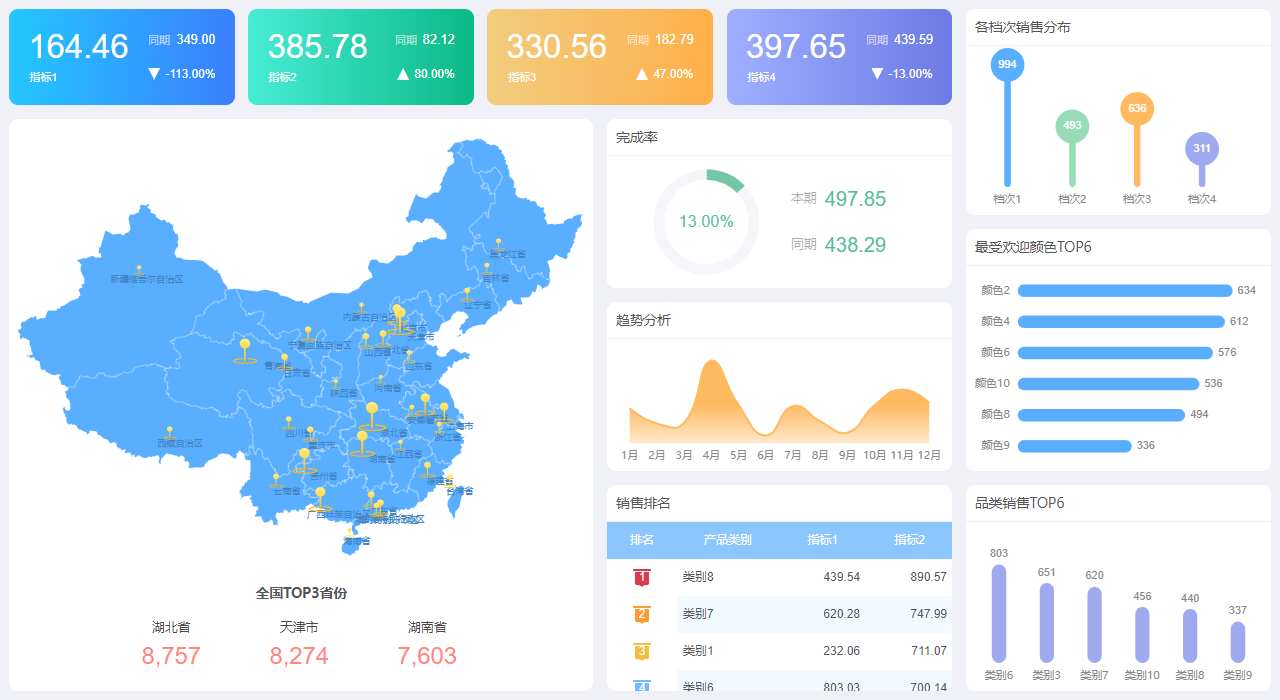
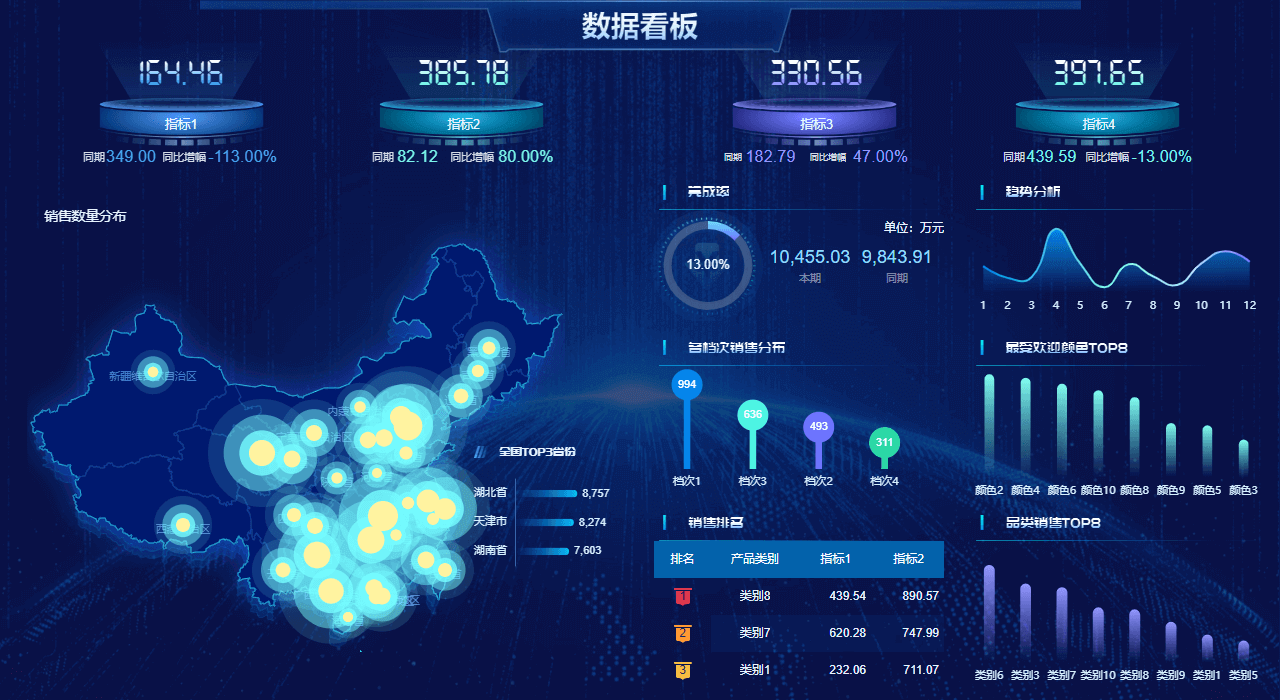
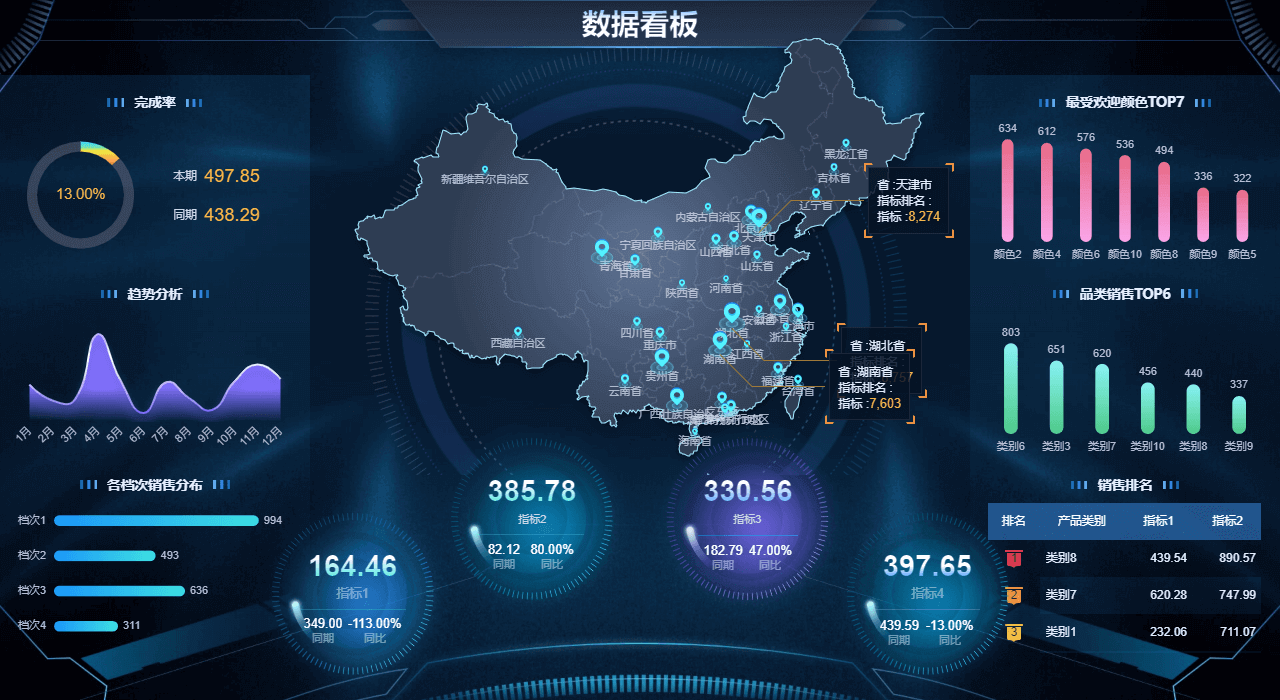
| PC大屏式布局 | PC长图式布局 |
|---|---|
|
|
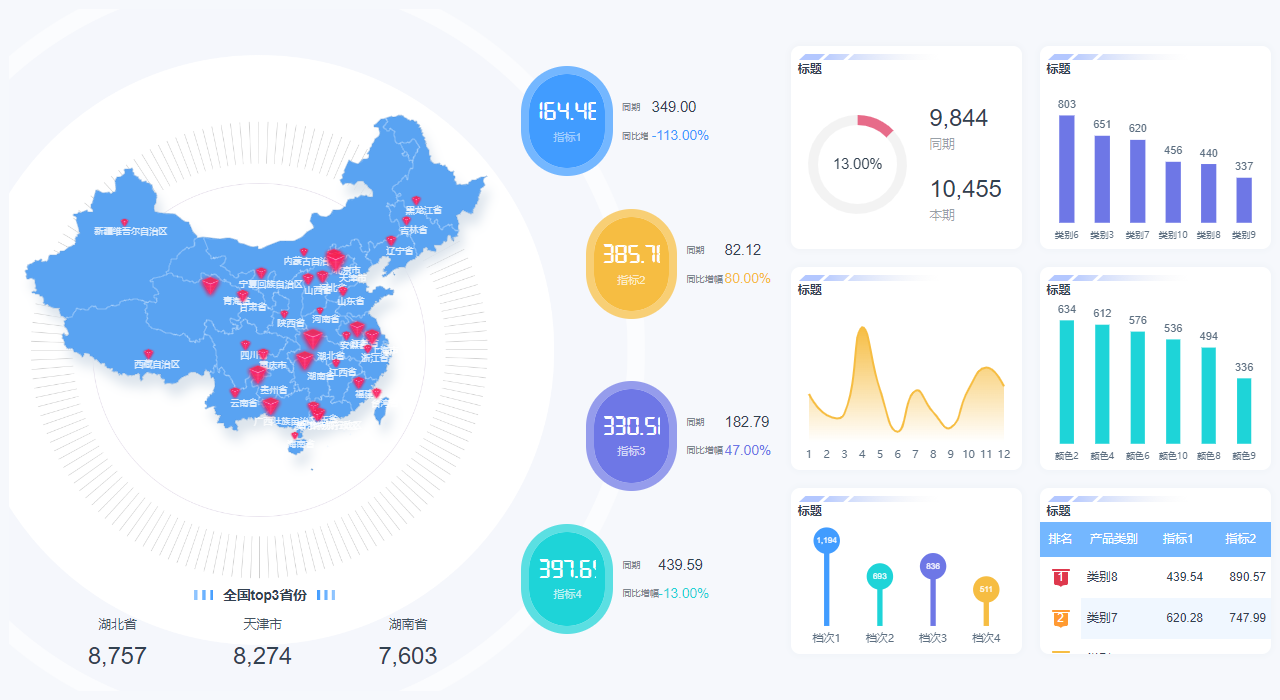
| PC宽屏式布局 | 移动端布局 |
|---|---|
|
|
PC大屏式布局:此种布局以大屏为载体,直观呈现数据可视化状态;同时在视觉上可以更加清晰的向用户传递数据价值,让用户快速洞悉业务数据变化。在使用对象上,大屏式布局有助于领导层面进行信息决策。相关属性以及具体设置方式,可见整个视图
PC长图式布局:即定宽式布局,这种布局可以无限制向下滚动展示数据。长图式布局的体验类似于在阅读微信长图,可以更加丰富的展示数据,不被用户的显示器大小所限制。通过长图式布局,我们可以制作类似图文报告类的需求。相关属性以及具体设置方式,可见固定宽度
PC宽屏式布局:即多屏联动式布局。此类布局可以将多个页面的内容拼接到一个页面中共同展示,因此此类布局中可以存在多个需要突出显示的主要指标。通过宽屏式布局,我们可以在监控室或者战略指挥时,用此类布局页面来辅助用户做出决定。相关属性以及具体设置方式,可见固定大小
移动端布局:仪表板提供移动端视图,通过增加移动端视图,可以使仪表板的移动端布局和PC端布局共用一套。当使用移动端查看页面时,系统会自动切换成移动端的布局效果进行展示。相关属性以及具体设置方式,可见移动端布局方式
# 主题&风格
在确定好布局后,可以通过仪表板自带的主题或风格快速美化组件UI效果,同时也支持自定义组件的样式。
# 主题
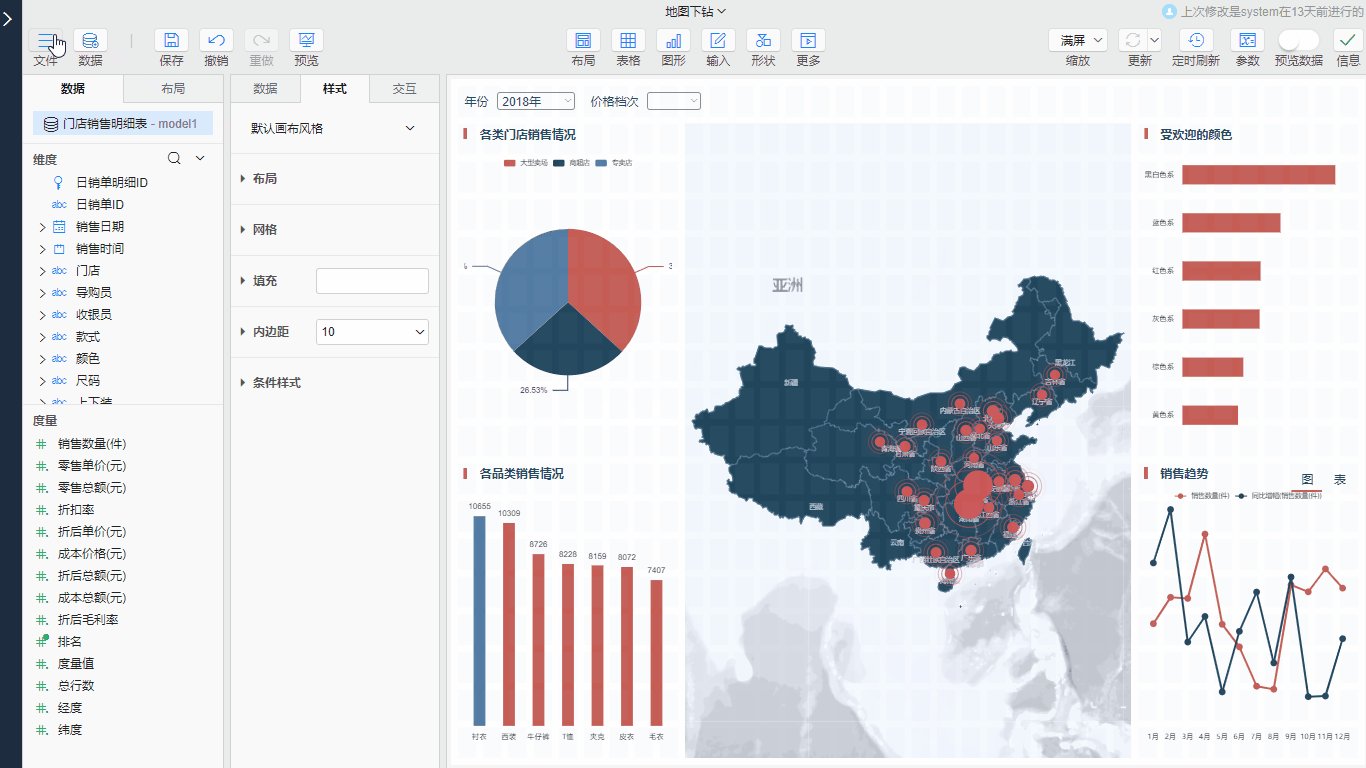
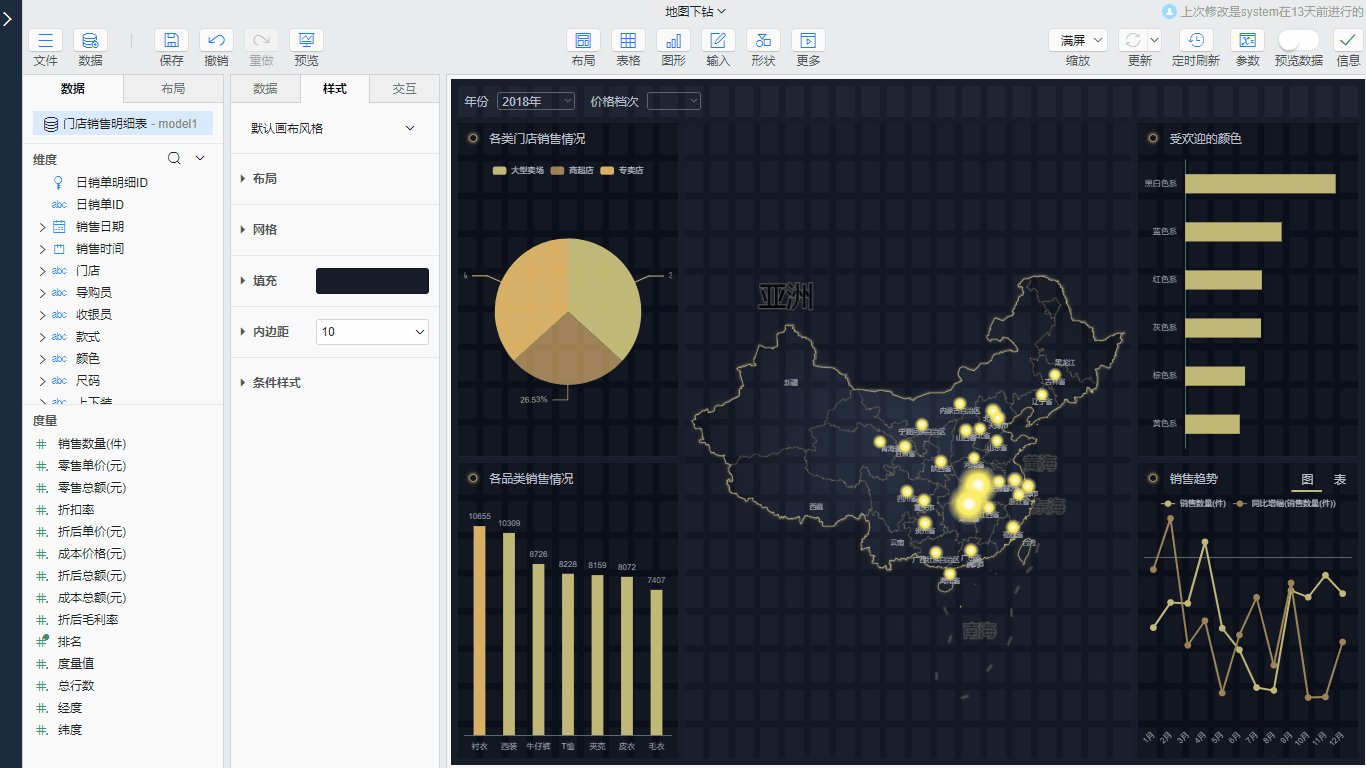
使用主题可以制作美观仪表板,切换不同主题可以实现同一个仪表板展示不同的效果,满足在多个场景下的应用。例如:浅色更适合日常的工作,不那么容易产生视觉疲劳,深色则更适合演示汇报,更加炫酷,更能吸引用户注意力,主题相关属性,可见主题管理。
# 使用主题
确认好页面组件布局后,我们可以选择符合当前页面需求的主题。切换主题步骤如下:

# 系统主题
仪表板提供了9种主题供用户选择使用,目前系统自带如下主题:
| 默认主题 | 绿色主题 | 海洋王国 | 蓝色主题 |
|---|---|---|---|
|
|
|
|
| 深蓝主题 | 印刷杂志 | 红色主题 | 紫色浪潮 | 黑金主题 |
|---|---|---|---|---|
|
|
|
|
|
# 自定义主题
仪表板提供自定义主题入口,用户可以根据自己实际的需求,制作一套全新的主题,具体可参考:
- 文档地址:仪表板主题制作
- 视频地址:玩转主题 (opens new window)
# 风格
风格是组件的所有属性样式的集合,每一个组件都可以保存多个风格,通过风格的使用可以做到多个组件一起快速的切换外观风格、也可以做到修改风格后所有的组件的外观一起变化。风格相关属性,可见系统自带的主题。
# 使用风格
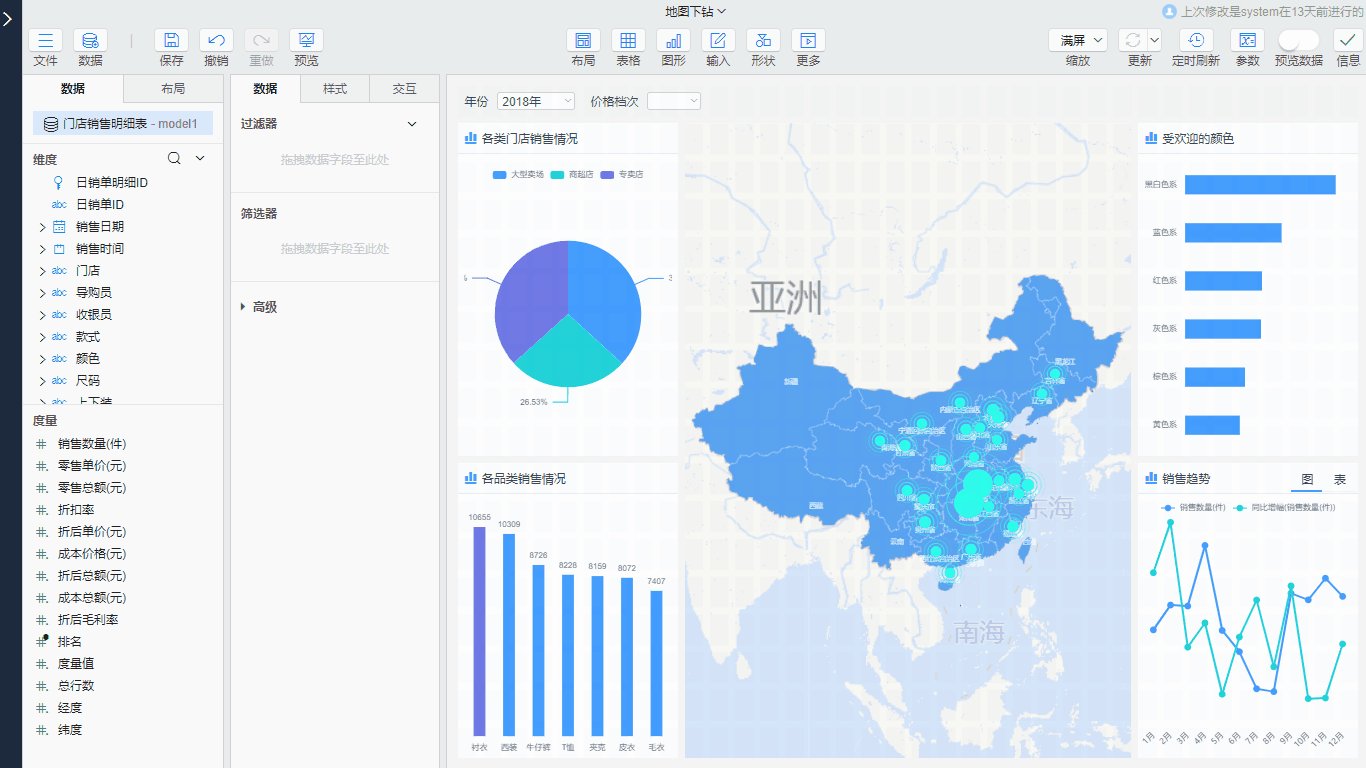
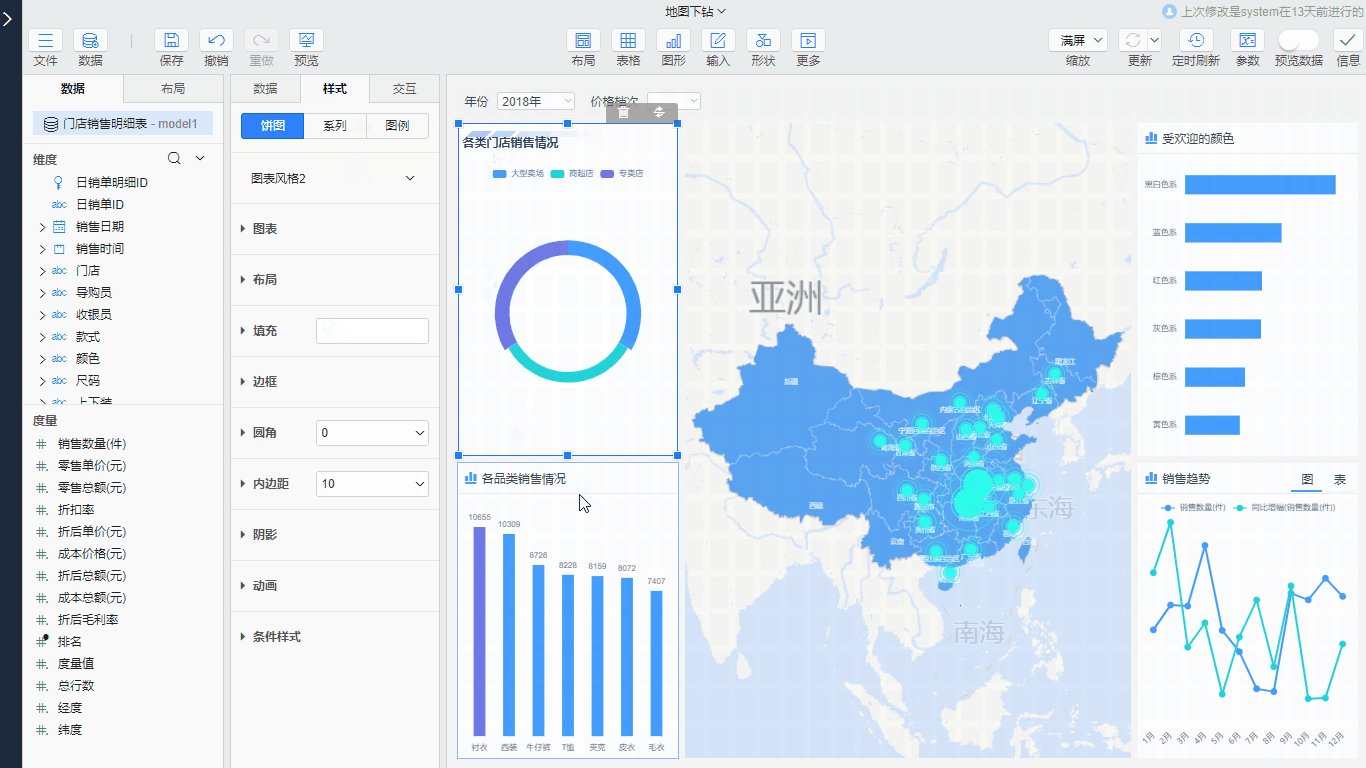
确认页面主题后,我们可以直接对各个组件及组件标题切换风格,系统是默认提供了几套风格,我们可以直接切换使用。切换风格步骤如下:

# 自定义风格
在设计仪表板时,可以随时对风格进行应用、更新、编辑、重命名和删除的操作。
一般当我们多个页面的组件风格样式都是一致的情况下,我们可以将其中一个页面中组件的风格保存为一个新的风格。这样其他页面的组件,都可以一键切换到我们自定义的风格样式。风格相关属性,可见管理风格。
# 背景
画布和组件提供了背景属性配置,可以自定义填充颜色和图片,以达到美观的效果。背景属性提供了四种填充方式:
- 无填充:即无背景。组件放置于布局组件中或者面板中,父容器设置了背景填充时,可以直接将组件背景设置为无填充
- 颜色填充:可选择纯色填充或渐变色填充,多用于KPI组件,通过不同背景颜色的填充,从而突出显示KPI数据
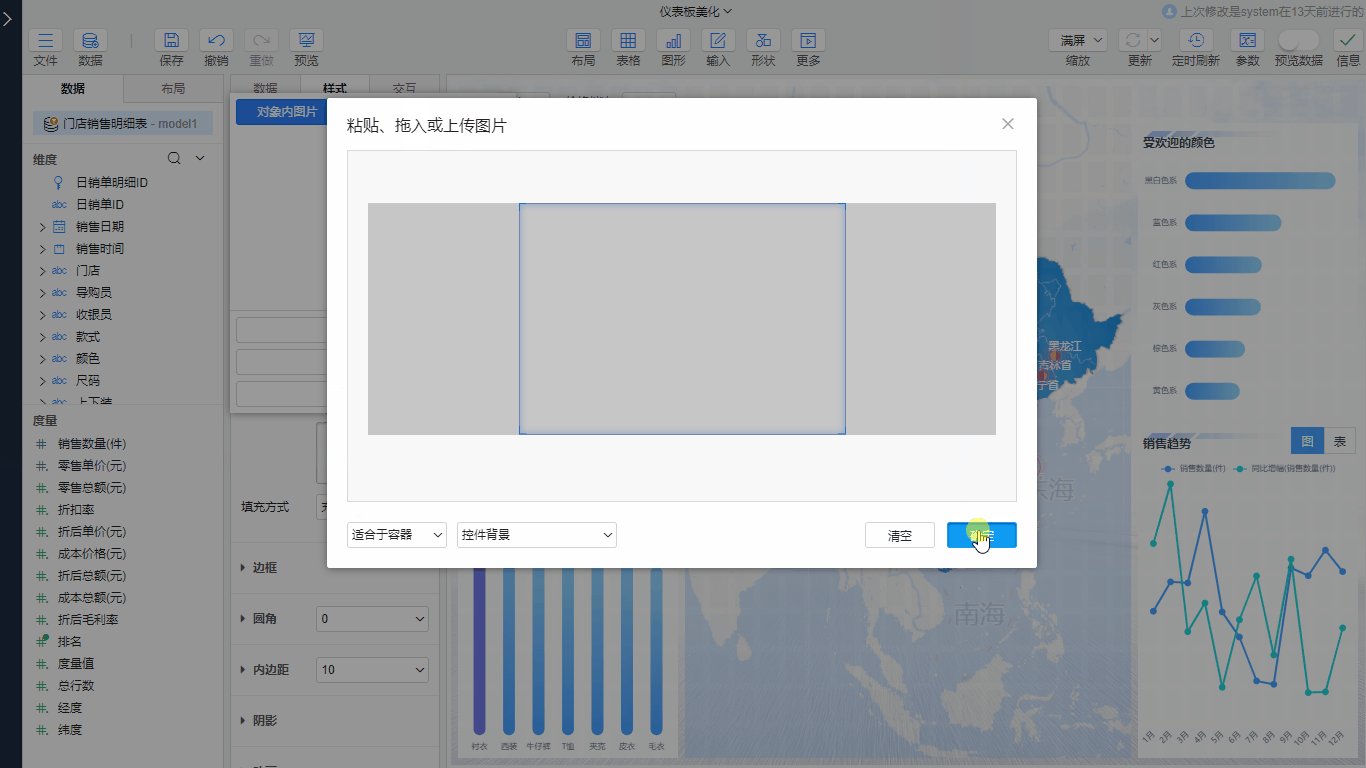
- 图片填充:选择图片填充时,可选择系统图片库中的图片,也可上传自定义图片。图片背景填充可以使组件样式更加炫酷,多用于面板、布局组件的背影优化
- 动效填充:背景以动态的效果展示,系统中同样也提供了多种动效。相比较图片填充,页面效果更加炫酷,多用于大屏制作的场景
背景相关属性,可见背景。
| 无填充 | 颜色填充 | 图片填充 | 动效填充 |
|---|---|---|---|
|
|
# 自定义背景
系统各个主题中都自带了许多图片,可以直接使用系统提供的图片作为组件背景。如果系统的图片无法满足需求时,可以自定义上传图片作为组件背景。操作步骤如下:

# 字体
统一页面的字体大小,可以使页面更加美观协调。不同文本内容可参考下方示例,也可以根据实际场景、主题自行更改字体、颜色等属性,具体可参考编辑风格。
以下为系统中推荐的各种文字标题的字体大小:

其他字体的排查规范如下:
- 字体
- 标题字体、中文字体、英文字体是否统一,是否与规范一致
- 是否使用了特殊字体
- 字号
- 文字字号是否与规范一致
- 重点文字和辅助文字的大小对比比例是否与规范一致
- 粗细
- 是否突出主要内容,弱化次要内容
- 字间距/行间距
- 是否使用了适当的字间距和行间距
- 信息层级
- 是否符合视觉浏览路径(从上到下,从左到右)
- 是否重点层次分明
# 颜色
仪表板可以直接取用主题色板中的颜色,也可以通过颜色的十六进制代码取自定义颜色值。如需修改主题色板可见制作自己的主题。
在可视化页面中,尽量不要在一个页面中设置过多的颜色,建议是5种颜色以内。常用预警色如下:

其他颜色的排查规范如下:
- 文字颜色
- 文字颜色是否统一
- 重点文字和辅助文字颜色是否产生对比
- 图形颜色
- 标准色是否统一
- 用色是否过多
- 表格颜色
- 表头颜色、表头背景、边框颜色、内容文字颜色、隔行换色颜色、表格背景颜色是否与规范一致
- 地图颜色
- 地图颜色、阴影颜色、阴影透明度、叠加层颜色、选择地区颜色是否按热度分级颜色
# 各组件适用场景
页面的美化,需要通过不同组件的相互组合,从而达到一种协调美。不同组件也有适合自己的业务场景,所以了解各组件的适用场景也是让页面更加协调的途径之一。
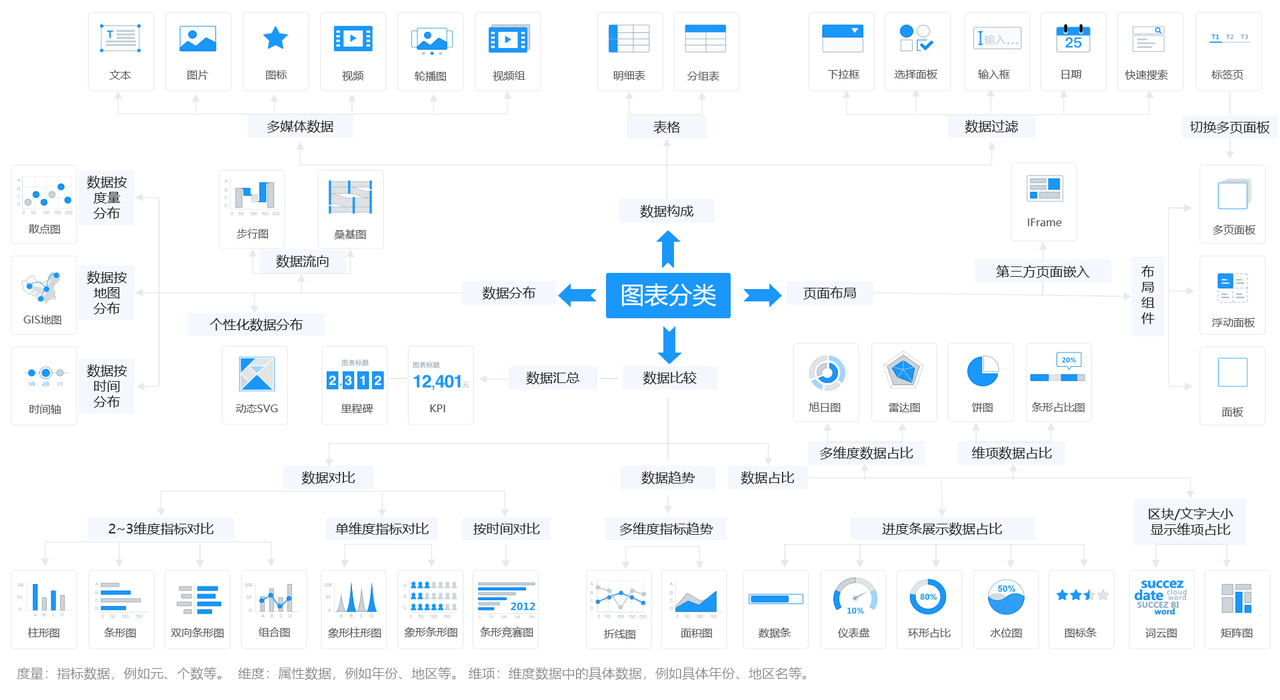
参考安德鲁·阿伯拉(Andrew Abela)制作的《这份指南》(This Guide),我们可以将仪表板中的组件大致分为:
具体可参加下图:

# 页面布局
此类组件可以辅助快速布局,也可嵌入第三方页面进行布局。
布局组件:此类组件,可以辅助我们将页面划分成各自独立的区域,这样可以更好的规划页面的业务分布。其中标签页可以搭配多页面板中进行页面切换。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 面板 | 面板是用于放置其它组件的布局组件,可以任意组合组件形成一个数据卡片 | 面板 |
| 多页面板 | 多页面板可以根据需求新增多个面板页面,每一页面板都可以任意组合组件形成一个数据卡片,一般与选项卡配合使用,同时只能显示一页面板的内容 | 多页面板 |
| 浮动面板 | 浮动面板可以根据数据浮动出多个面板来,面板横向排列并可以自动绕排,形成一个个数据卡片 | 浮动面板 |
| 标签页 | 标签页组件可以根据需求新增多个标签选项,可以结合多页面板使用,通过切换标签选项控制切换多页面板页面的显示;也可以切换标签页过滤图表组件 | 标签页 |
第三方页面嵌入:在页面中快速嵌入第三方页面,比如系统内报表、仪表板、第三方系统等等。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| IFrame | IFrame即嵌入网页组件,可以将系统内部的元数据文件如报表、SuperPage等嵌入到仪表板中展示,也可以将系统外部页面嵌入展示 | IFrame |
# 数据比较
此类组件主要用于对于数据,突出数据之间的差异、数据的发展趋势、以及各类数据的所在比重。所以此类组件又可大致分为:
# 数据对比
通过可视化的效果,将数据直接展示,对比显示数据之间的差异。
2~3维度指标对比:引用多个维度,将多个维度的数据进行展示,对比出多个维度数据差异。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 柱形图 | 柱形图是使用宽度相同的柱子的高度来表示数据多少,用于两个或以上的数值对比,进行比较各组数值之间的差别 | 柱形图 |
| 条形图 | 条形图与柱形图类似,都是使用宽度相同柱子的长短来表示数据的多少,柱形图的柱子为纵向放置,条形图的柱子为横向放置。用于2个或2个以上的数值对比 | 条形图 |
| 双向条形图 | 双向条形图又称金字塔图,一般用于对比不同维项下两个不同指标数据的表现 | 双向条形图 |
单维度指标对比:引用引用单个维度指标,对比展示维度中各维项之间的数据差异。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 象形柱形图 | 象形柱形图属于柱形图的一种,与柱形图的区别在于象形柱形图能够自定义柱子形状 | 象形柱形图 |
| 象形条形图 | 象形条形图是条形图的一种,与条形图的区别在于象形条形图能够自定义柱子形状 | 象形条形图 |
按时间对比:以时间为维度,对比各时间段时间之间的数据差异。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 条形竞赛图 | 条形竞赛图是一种特殊的条形图,主要以时间维度展示数据直接差异 |
# 数据趋势
多维度指标趋势:引用多个维度,将多维度的数据趋势进行展示,辅助用户快速判断数据发展趋势。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 折线图 | 折线图是将值标注成点,并通过连线将这些点按照某种顺序连接起来形成的图形,用于展示数值所占大小随时间或有序类别而变化的趋势 | 折线图 |
| 面积图 | 面积图是将值标注成点,并通过连线将这些点连接起来,起点和终点与坐标轴连接,形成一个面积范围,用于展示数值大小随时间或有序类别变化的范围 | 面积图 |
| 组合图 | 组合图展示的是同一维度下多个指标系列的数据变化。组合图支持双轴展示不同量级数据,并在单边下支持常规线性图、柱形图、面积图组合、堆积混合等复杂场景展示 | 组合图 |
# 数据占比
通过可视化的展示,展示出单维度或多维度直接数据占比比重。
单度量百分比占比:引用单度量数据,计算出该数据所占比重并以百分比的形式进行展示。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 数据条 | 数据条以进度填充的方式,显示处理任务的速度、完成度、剩余未完成任务量的大小 | 数据条 |
| 仪表盘 | 仪表盘是模仿汽车速度表的一种图表,可以简单、直观地展示某个指标值所在的范围 | 仪表盘 |
| 环形占比 | 环形占比图以空心的圆环表示某项指标分类的占比分布情况 | 环形占比 |
| 水位图 | 水位图类似KPI,常用来展示一个指标数据 | 水位图 |
| 图标条 | 图标条以图标的填充显示处理任务的速度、完成度、剩余未完成任务量的大小 | 图标条 |
维项数据多少:通过数据填充后,以文字或者方块大小的形式,展示数据多少。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 词云图 | 词云图是由词汇组成类似云的彩色图形,能够直观的显示词频,常用来做一些用户的画像和用户的标签。词云图不仅能够展示大量文本数据,还能通过字体大小体现词汇的重要性 | 词云图 |
| 矩阵图 | 矩阵图是用来显示数据的占比关系,矩阵的空间根据数据的分组被分为多个矩形,矩形大小反应数据占比大小 | 矩阵图 |
多维度数据:将多维度数据进行展示,以网状放射的形式,展示各维度数据的比重。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 雷达图 | 雷达图又称蜘蛛网图,它从一个中心点向外辐射出多条坐标轴,每一个维项数据都占有一条数据坐标轴。使用雷达图,可以快速找到具有相似值的维项、以及是否存在异常维项值 | 雷达图 |
维项数据占比:展示维项数据,通过百分比的形式展示出各维项数据的占比。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 饼图 | 饼图是以扇形区域大小表示每一个数值相对于总数值的占比 | 饼图 |
| 条形占比图 | 条形占比图以条形的分段长度来表示各部分数据的占比情况,与饼图类似,数据可以是百分比或者数值 | 条形占比图 |
多维度占比:展示多维度数据,显示出多维数据各自的数据占比。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 旭日图 | 旭日图也称为太阳图,是一种圆环镶接图。旭日图中每个级别的数据通过1个圆环表示,离原点越近代表圆环级别越高,最内层的圆表示层次结构的顶级,然后一层一层去看数据的占比情况。越往外,级别越低,且分类越细。 | 旭日图 (opens new window) |
# 数据汇总
展示指标数据的汇总值。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| KPI | KPI即关键绩效指标,通常用来展示一个或多个指标数据 | KPI |
| 里程表 | 里程表类似KPI,常用来展示一个指标数据,类似汽车里程表 | 里程表 |
# 数据分布
通过可视化的方式,展示数据分布的密度,从而体现数据分布情况。
数据按地图分布:通过GIS地图组件,展示数据在地图上的分布情况。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| GIS地图 | 当数据和地理位置有关系时,可以使用GIS地图展示地理空间数据,通过地图的空间数据分布快速获取信息 | GIS地图 |
数据按度量分布:将度量数据作为坐标系内X、Y轴的数据,从而定位出维度数据的分布情况。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 散点图 | 散点图是指回归分析中,数据点在直角坐标系平面上的分布图,表示的是因变量随自变量变化的大致趋势 | 散点图 |
数据按时间分布:以时间为维度单位,展示数据在各个时间节点上的分布情况。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 时间轴 | 绑定时间数据,实现根据时间字段滚动显示,同时也可以同其他组件联动刷新数据 | 时间轴 (opens new window) |
数据流向:展示数据流动方向。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 步行图 | 步行图也称瀑布图、阶梯图,通常用于经营分析和财务分析 | |
| 桑葚图 | 桑基图,即桑基能量分流图,也叫桑基能量平衡图。它是一种特定类型的流程图,右图中延伸的分支的宽度对应数据流量的大小,通常应用于能源、材料成分、金融等数据的可视化分析 | 桑葚图 (opens new window) |
个性化数据分布:上传SVG图片,将数据填充至SVG图片中,展示数据展示SVG图片中分布情况。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 动态SVG | 将数据填充到SVG图片中,实现数据展示 | 动态SVG (opens new window) |
# 数据构成
此类组件,重点在于数据过滤、多媒体数据、表格数据的展示。
数据过滤:即数据交互类组件。可以根据选项的选择对页面或指定组件的数据进行筛选或过滤。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 下拉框 | 下拉框使用下拉菜单展示或选择内容,用于过滤数据 | 下拉框 |
| 选择面板 | 选择面板组件用来平铺展示多个选项,不仅可以切换多页面板的页面,还可以通过选择不同的选项展示不同的数据 | 选择面板 |
| 输入框 | 输入框可以对输入的字段进行筛选 | 输入框 |
| 日期 | 日期组件用于过滤数据,筛选出指定时间范围内的数据 | 日期 |
| 快速搜索 | 快速搜索是一个辅助输入组件,帮助用户在大量的数据中快速定位并选择一条需要的数据,通常用于搜索那些无法全部列出供用户选择的数据,这些数据可能数据量很大、也可能由于安全考虑不希望一次性显示给用户,比如企业名称、疾病编码等 | 快速搜索 |
多媒体数据:仪表板提供一些多媒体组件,通过字、影、音、图等形式,展示更多形式下的数据。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 文本 | 文本组件一般用于解释说明文字,或插入指标制作图文报告等 | 文本 |
| 图片 | 图片组件可以显示上传的静态图片或指定路径的图片 | 图片 |
| 图标 | 图标组件可以显示系统自带的、用户上传的或者使用URL的图标 | 图标 |
| 视频 | 视频组件可以显示上传的视频或网络上的视频 | 视频 |
| 按钮 | 按钮组件通过点击来执行操作,需要搭配交互使用 | 按钮 |
| 轮播图 | 轮播图组件,可以同时展示多张图片,也支持图片的自动轮播 | 轮播图 |
| 视频组 | 视频组组件可以显示存储在数据表中的一个或多个视频数据 | 视频组 |
表格:表格类组件,通过类Excel表的形式展示数据,通常用于展示明细数据。
| 名称 | 描述 | 文档地址 |
|---|---|---|
| 明细表 | 明细表展示数据表中最细粒度的数据,显示的每条数据都对应于数据库表原始行的一条数据 | 明细表 |
| 分组表 | 分组表可以将数据以分组的形式展现,展示各个分组的总体数据 | 分组表 |
# 可视化模板
仪表板提供多种数据展示目标,用户只需要替换掉目标中的数据、重新取数后即可快速实现一张炫酷的大屏页面了。目前系统共提供如下8个模板:
| 印刷杂志 | 海洋王国 | 绿野仙踪 | 碧空万里 |
|---|---|---|---|
|
|
|
|
| 幽兰一隅 | 靛蓝万象 | 紫色浪潮 | 子夜星辰 |
|---|---|---|---|
|
|
|
|
更多炫酷大屏技巧,可以查看视频:10分钟搭建炫酷可视化大屏 (opens new window)。