# SuperPage基础概念和入门操作
预计用时:30分钟
本课程以企业信息查询为例,介绍使用SuperPage的概念和基本操作。

学习小贴士
点击链接跳转观看学习视频:企业列表查询 (opens new window)
可以选择直接跟着上方视频开始学习,视频的每一步都讲解的很仔细;或者按照下方的学习目标以及课程讲解进行分解学习。学习完之后别忘了完成练习哦!
# 学习目标

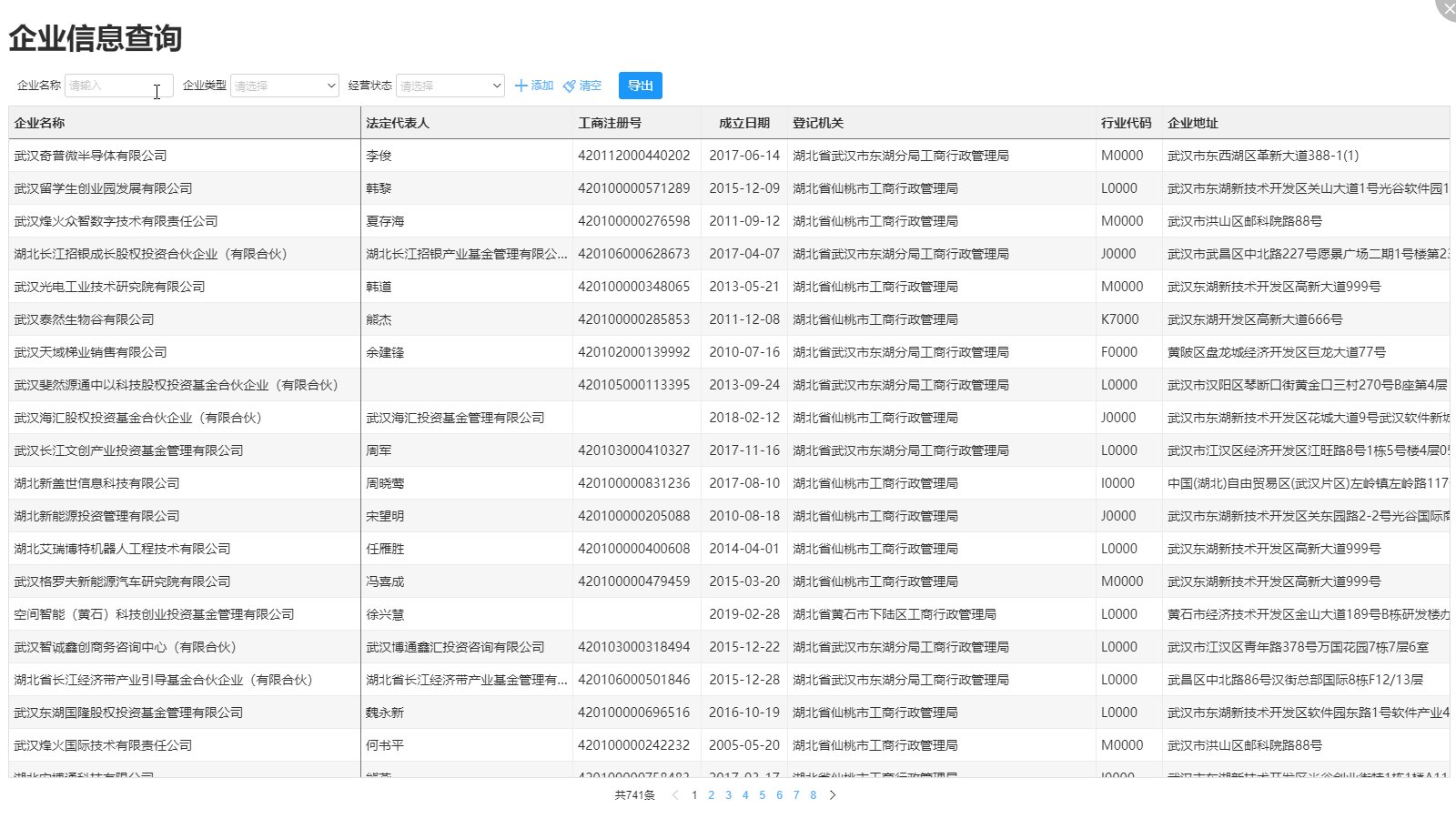
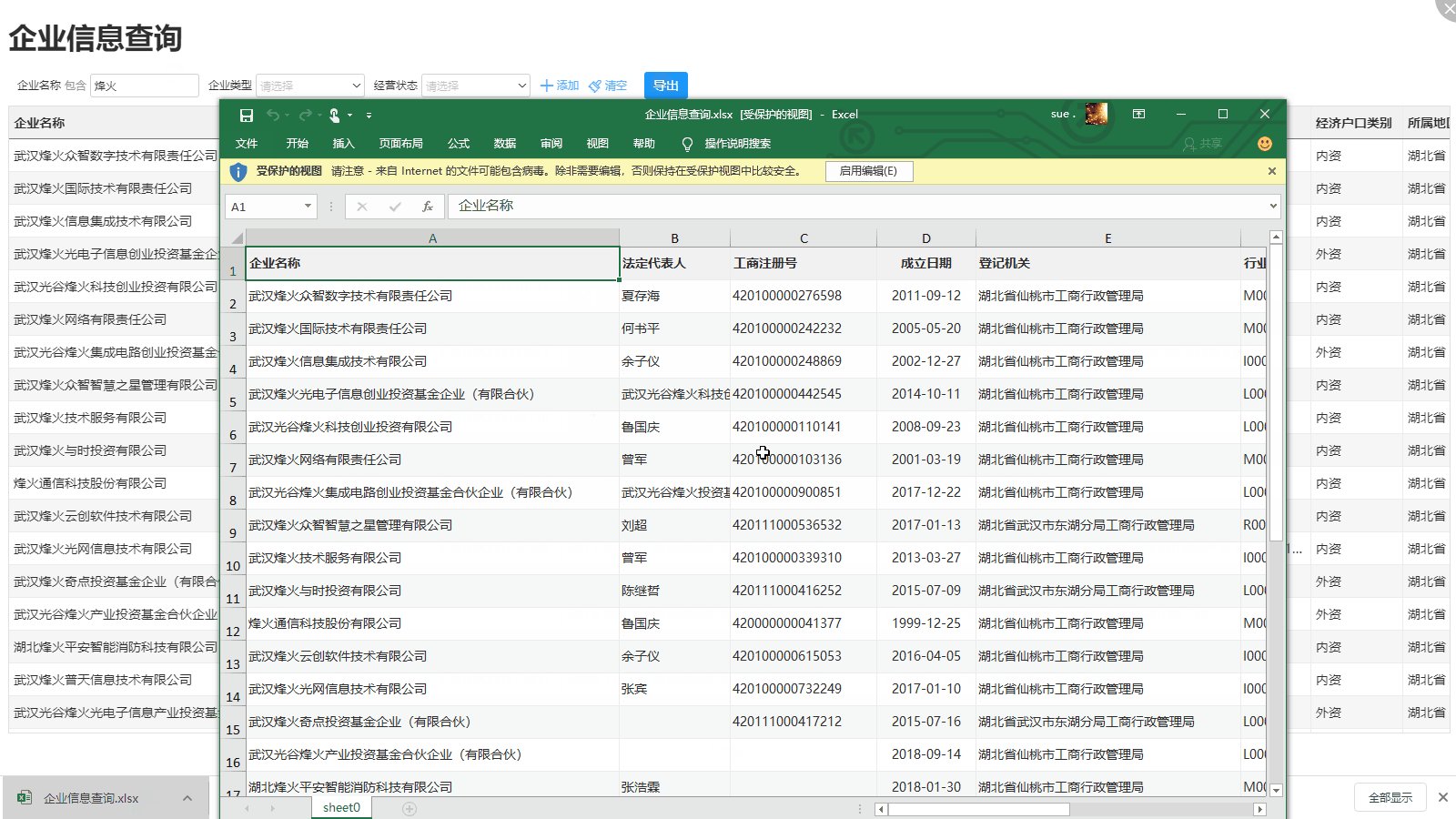
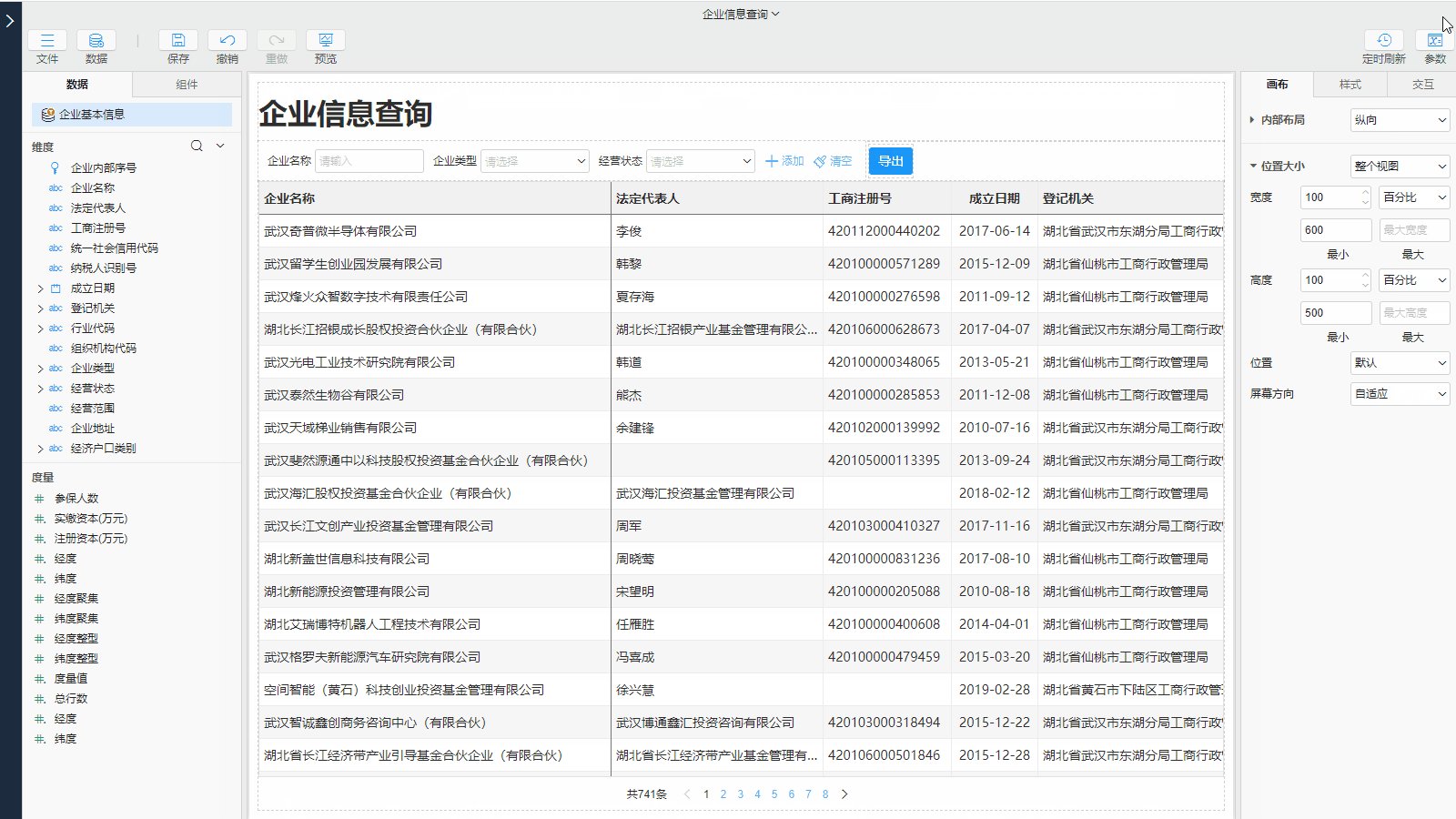
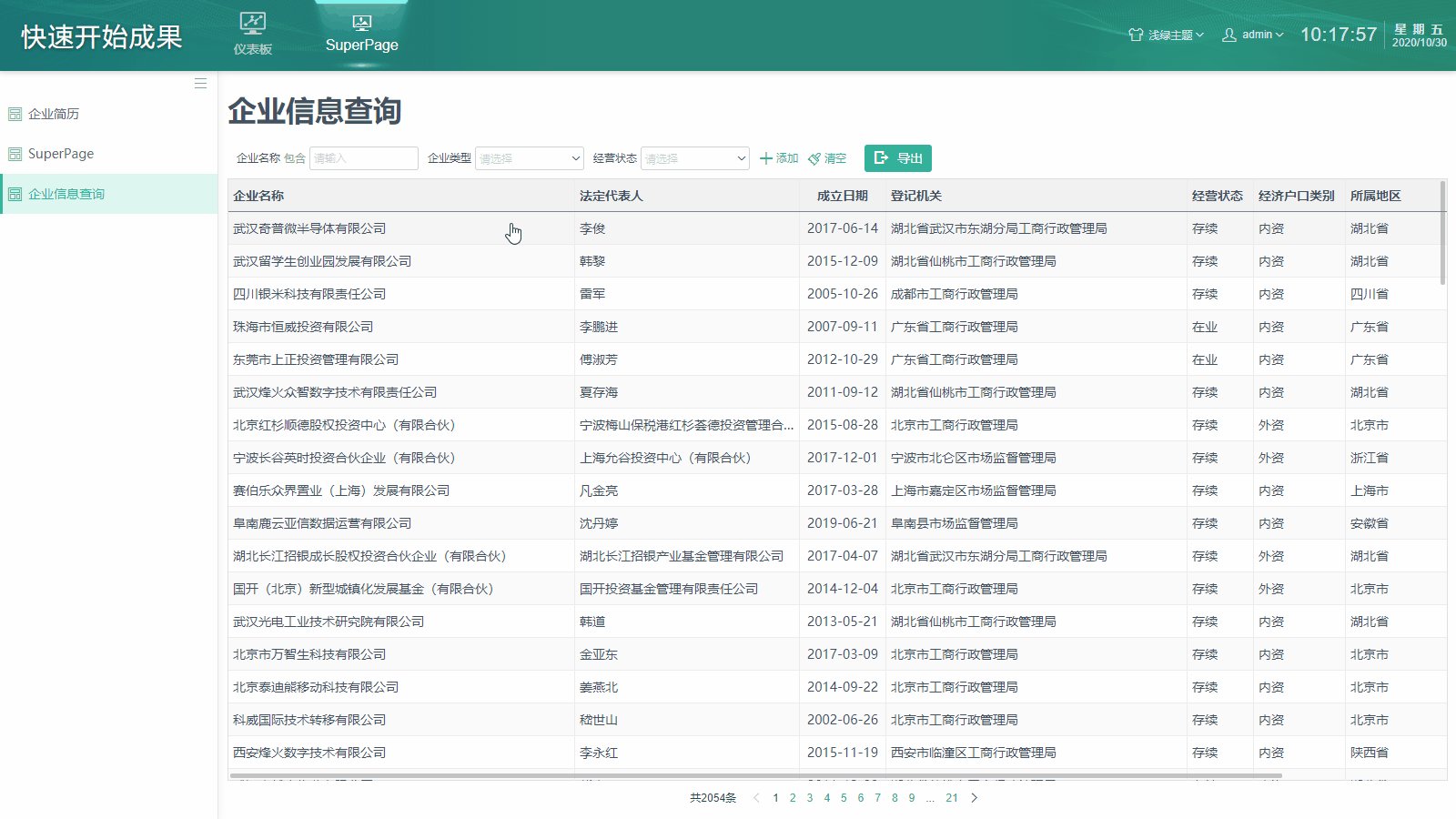
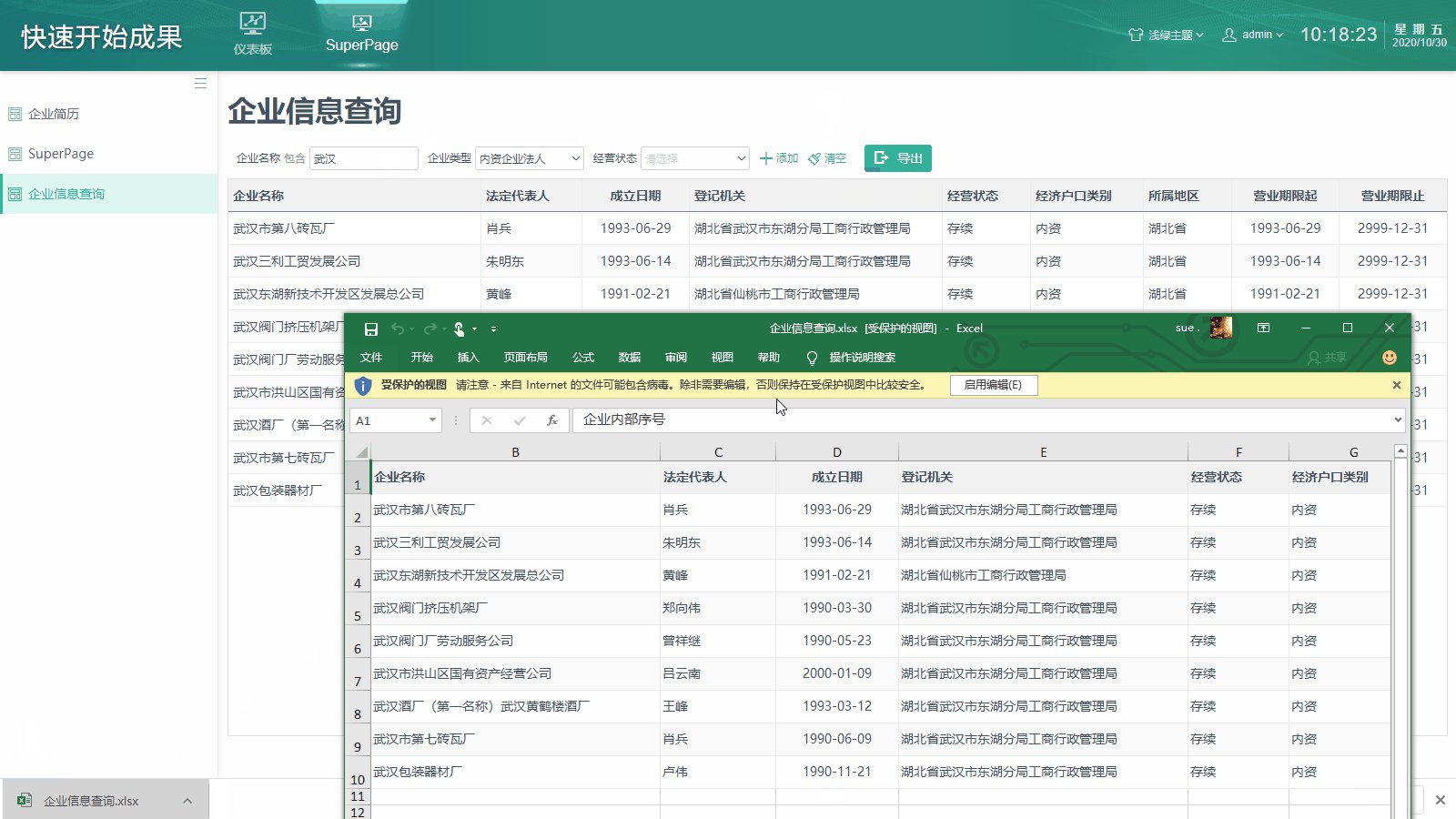
企业信息查询以列表的形式展示了企业的基本信息,可以通过关键字搜索匹配的企业列表信息,并支持将查询的结果导出为Excel,便于线下使用。
本课程是学习制作该页面,在学完课程后可以学习到如下知识点:
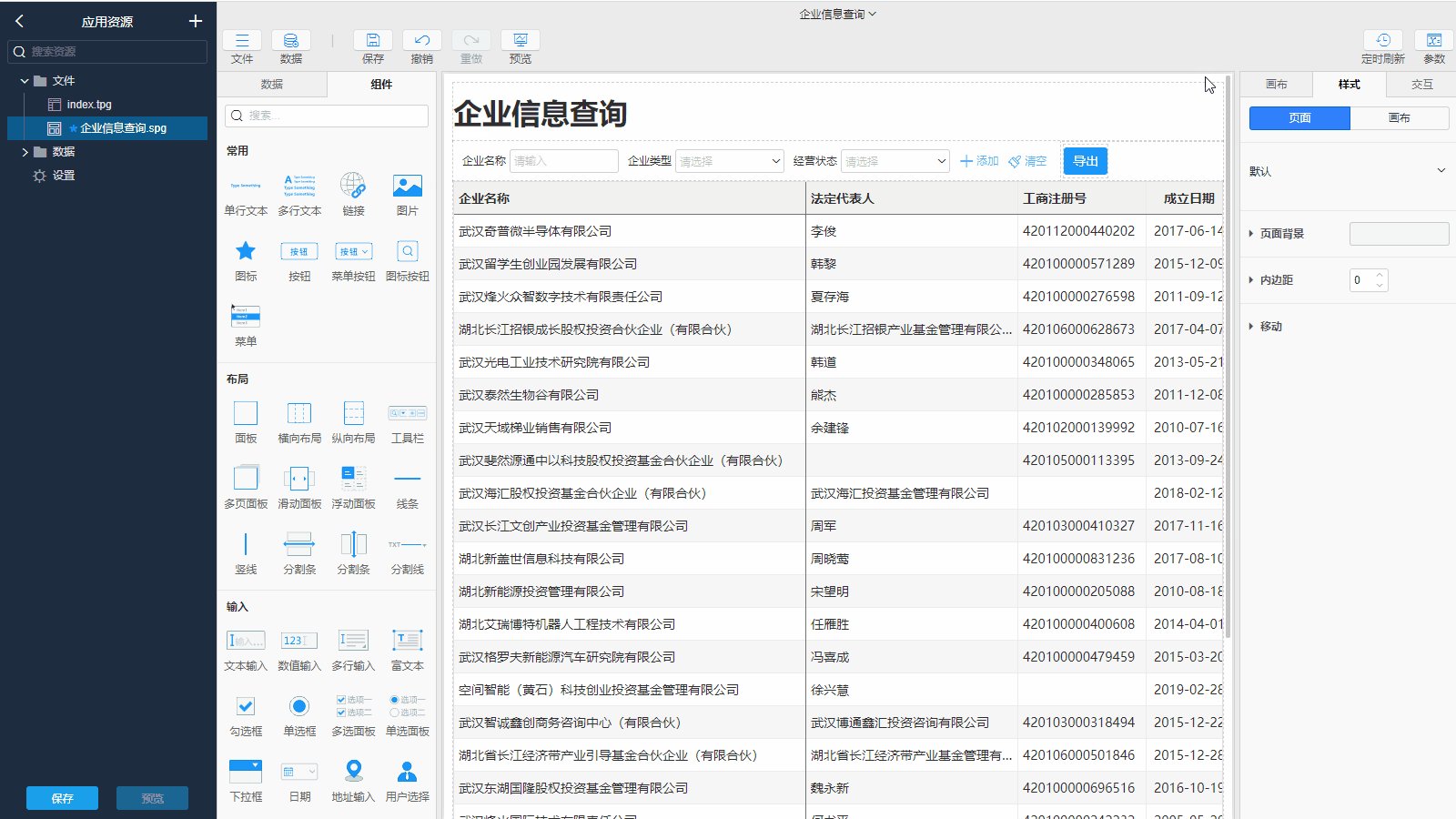
- SuperPage的设计器区域划分
- 页面布局的方法
- 组件和数据绑定的操作
- 组件的分类、以及组件间的交互
# 课程讲解
下面一起学习制作企业信息查询页面,本课程从零开始一步步介绍如何制作企业信息查询页面,建议在学习过程中跟着步骤练习操作。
# 新建空白SuperPage页面

SuperPage属于应用模块,需要进入应用模块新建或者编辑已创建的应用。操作步骤如下:
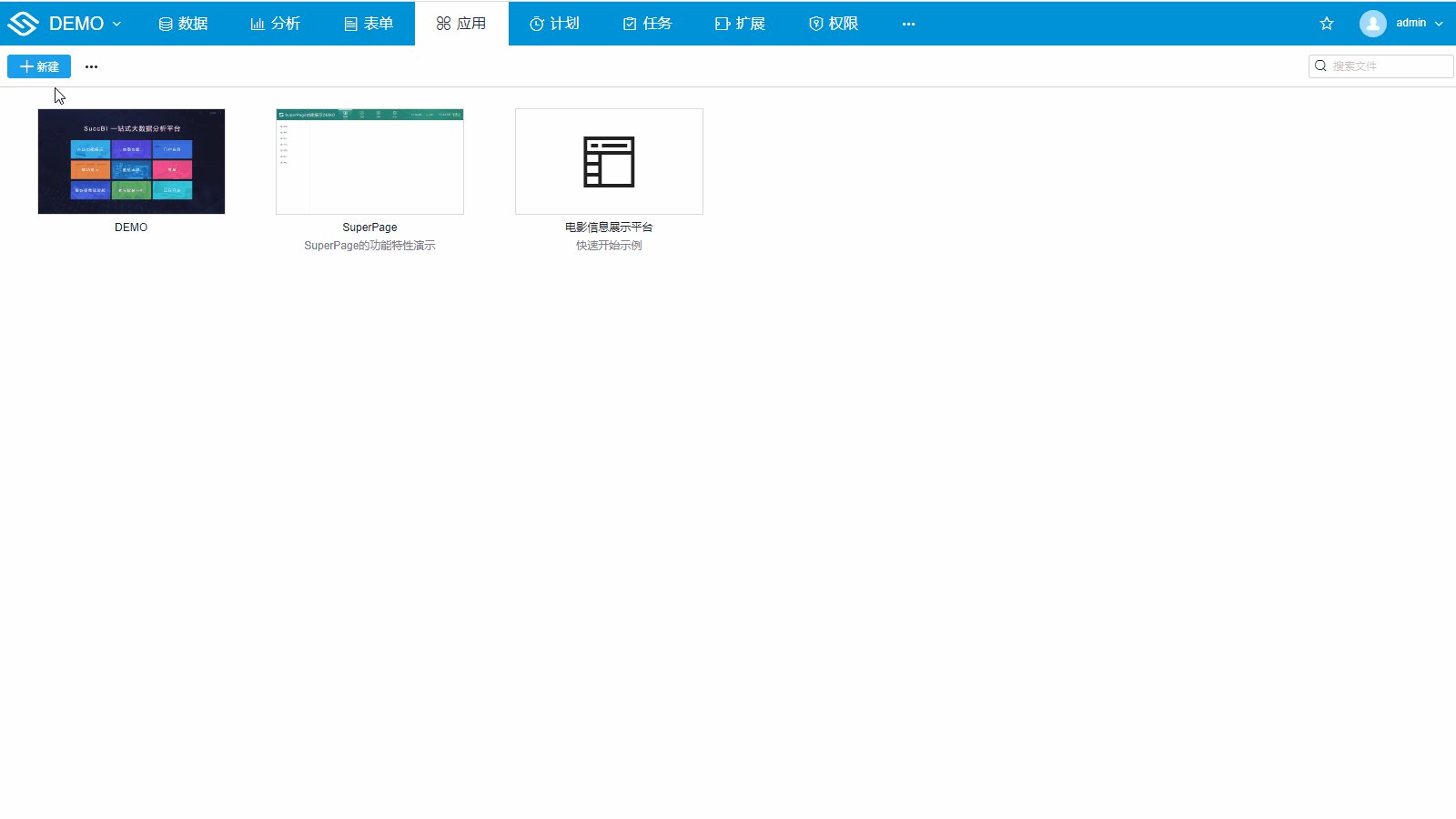
- 进入项目的应用模块,点击新建,在弹出的模板选择对话框中选择绿色门户模板,点击根据模板新建后进入应用设计器
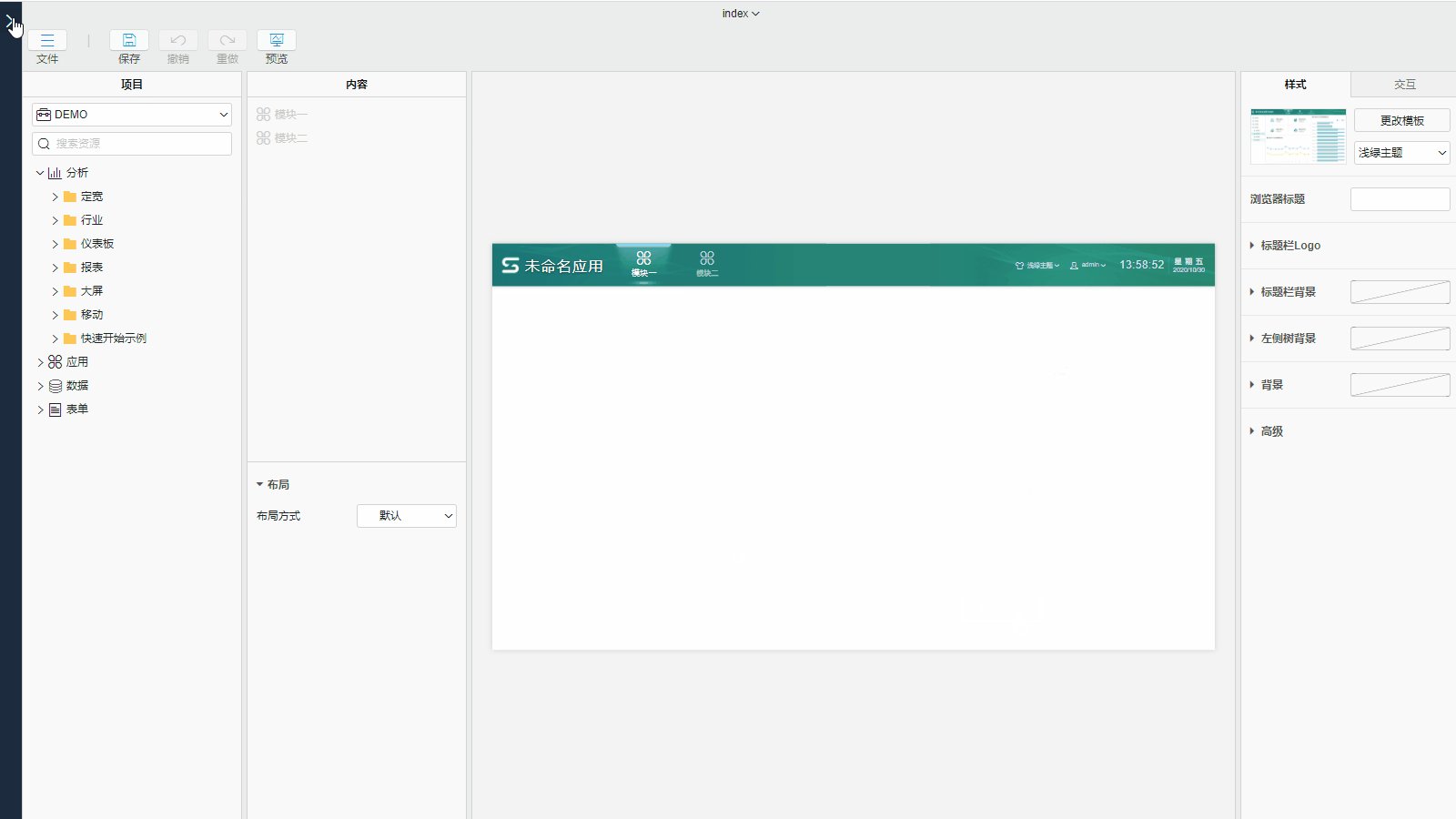
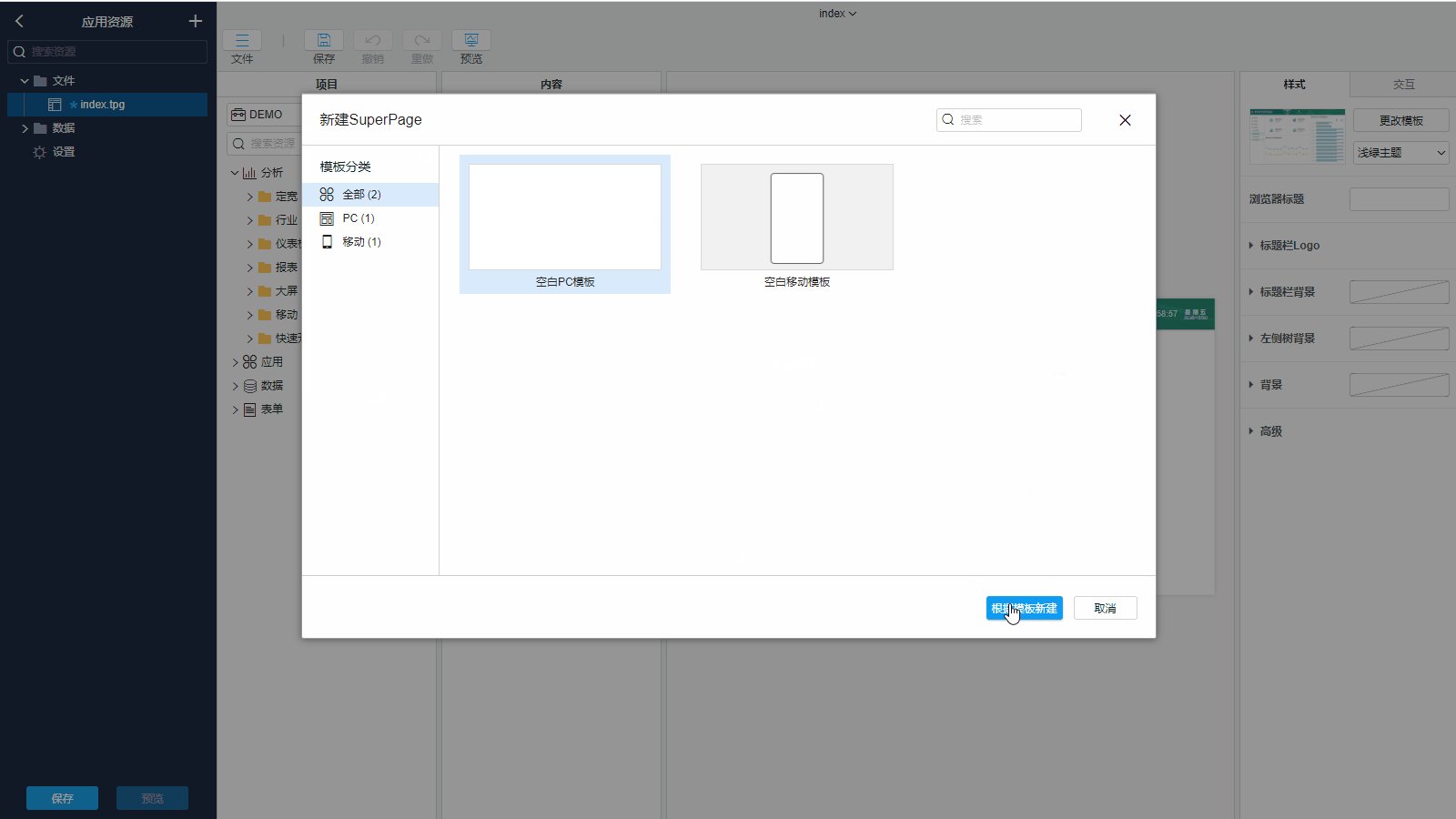
- 在应用资源列表点击+号,在菜单列表中选择SuperPage。若左侧资源列表是收起的,点击>符号展开应用资源列表
- 在弹出的对话框中,选择合适的模板,点击根据模板新建按钮
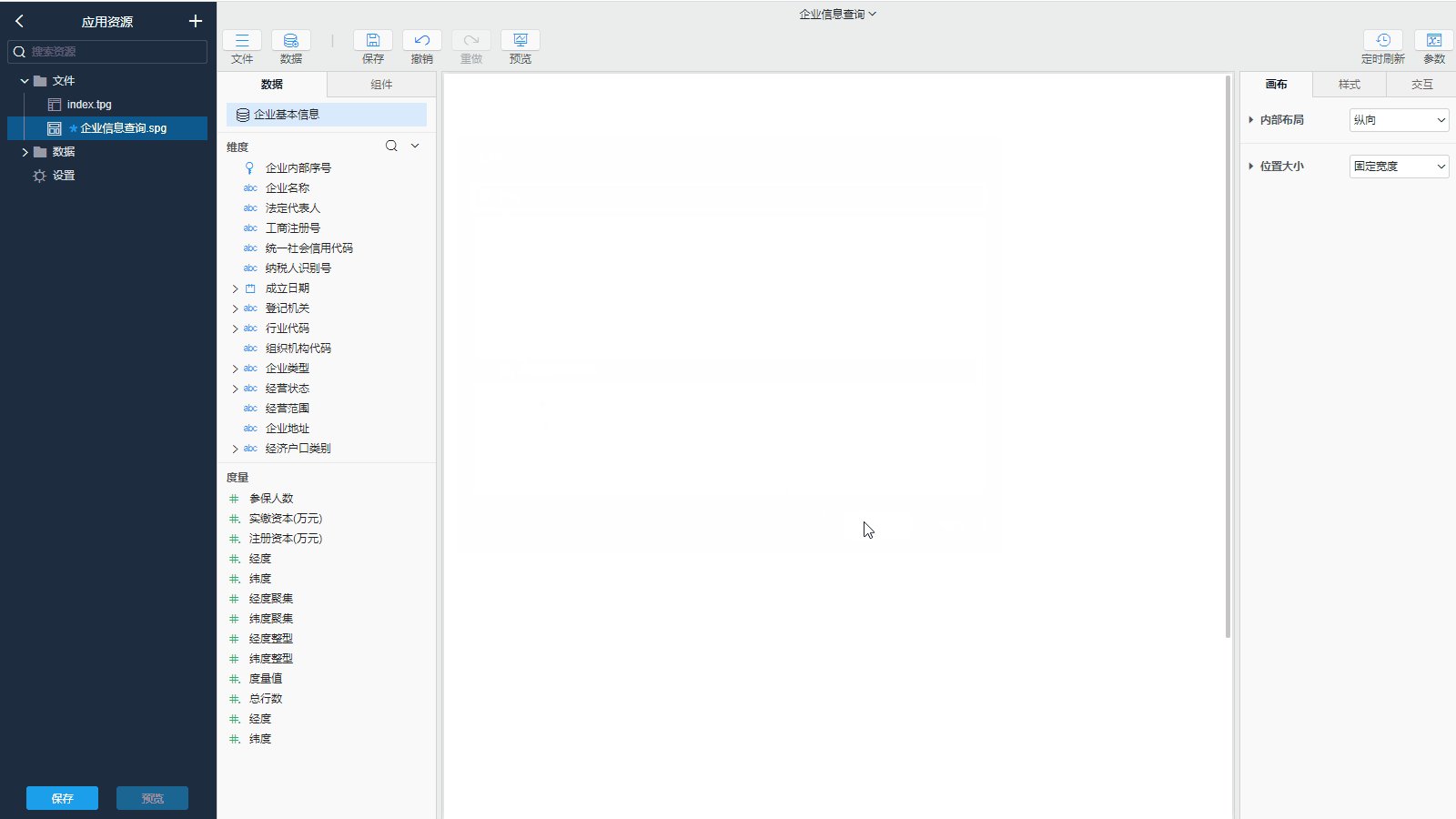
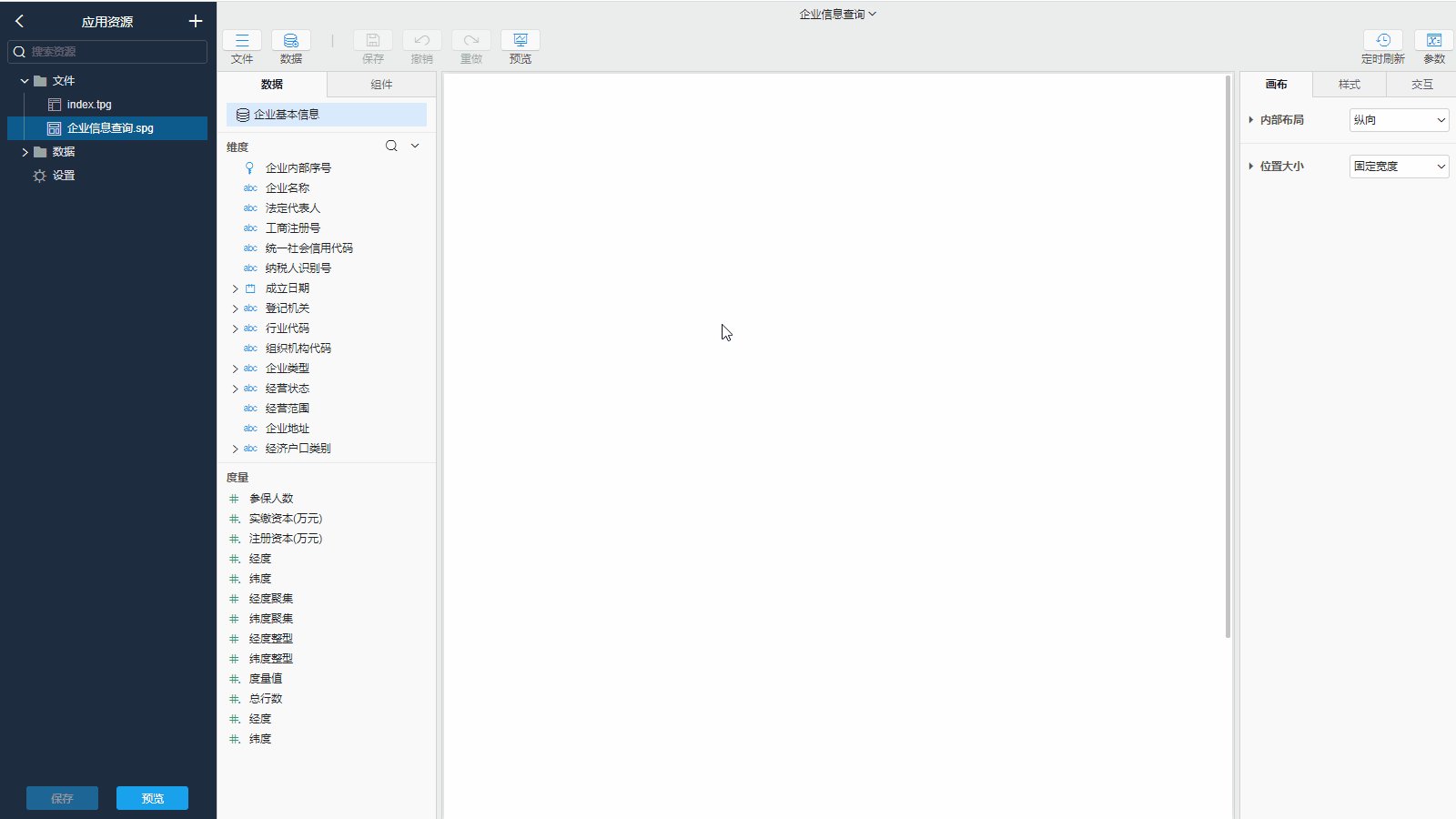
- 在弹出的新建对话框中,输入文件名称为
企业信息查询。点击确定即进入空白的SuperPage页面
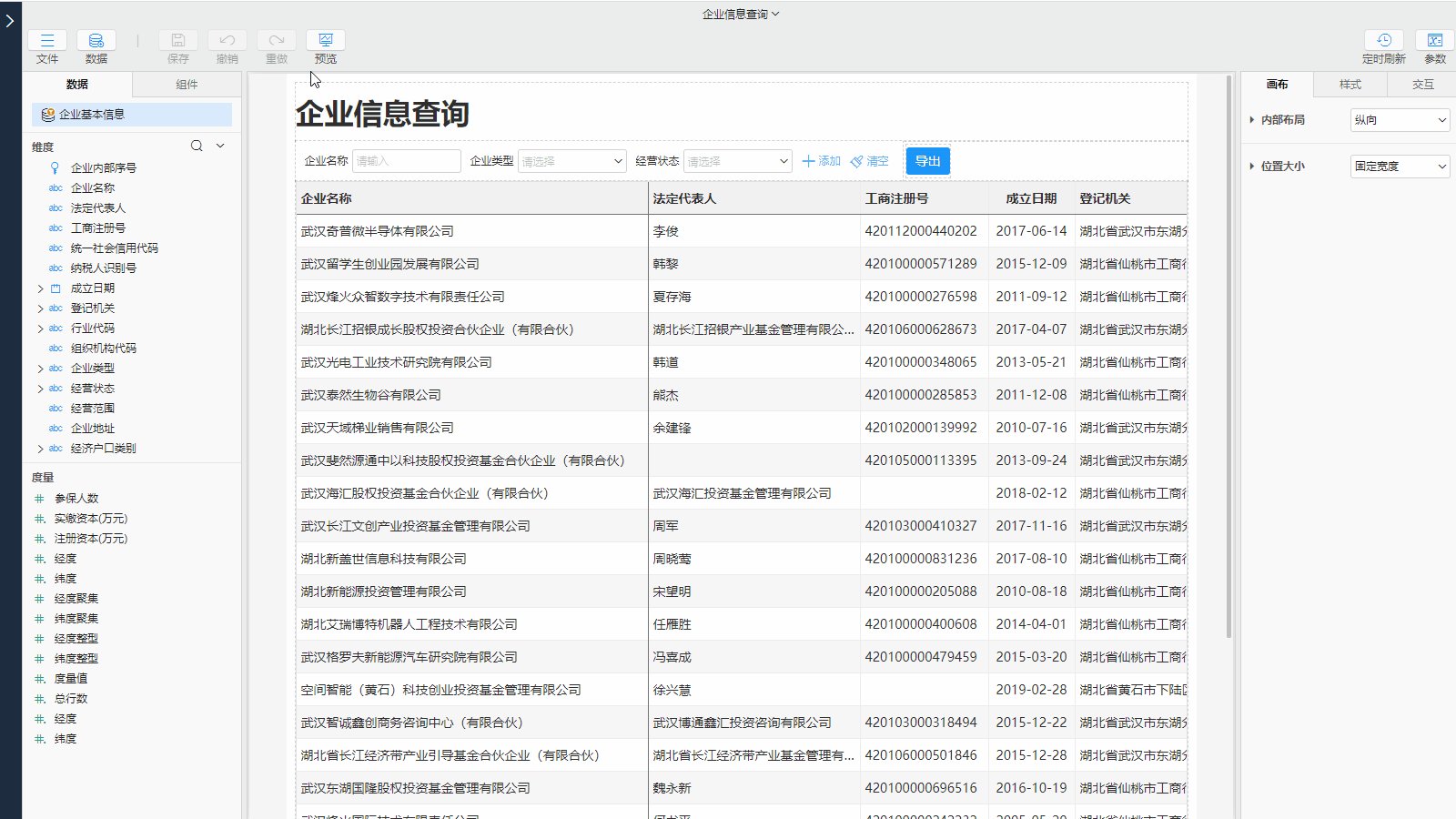
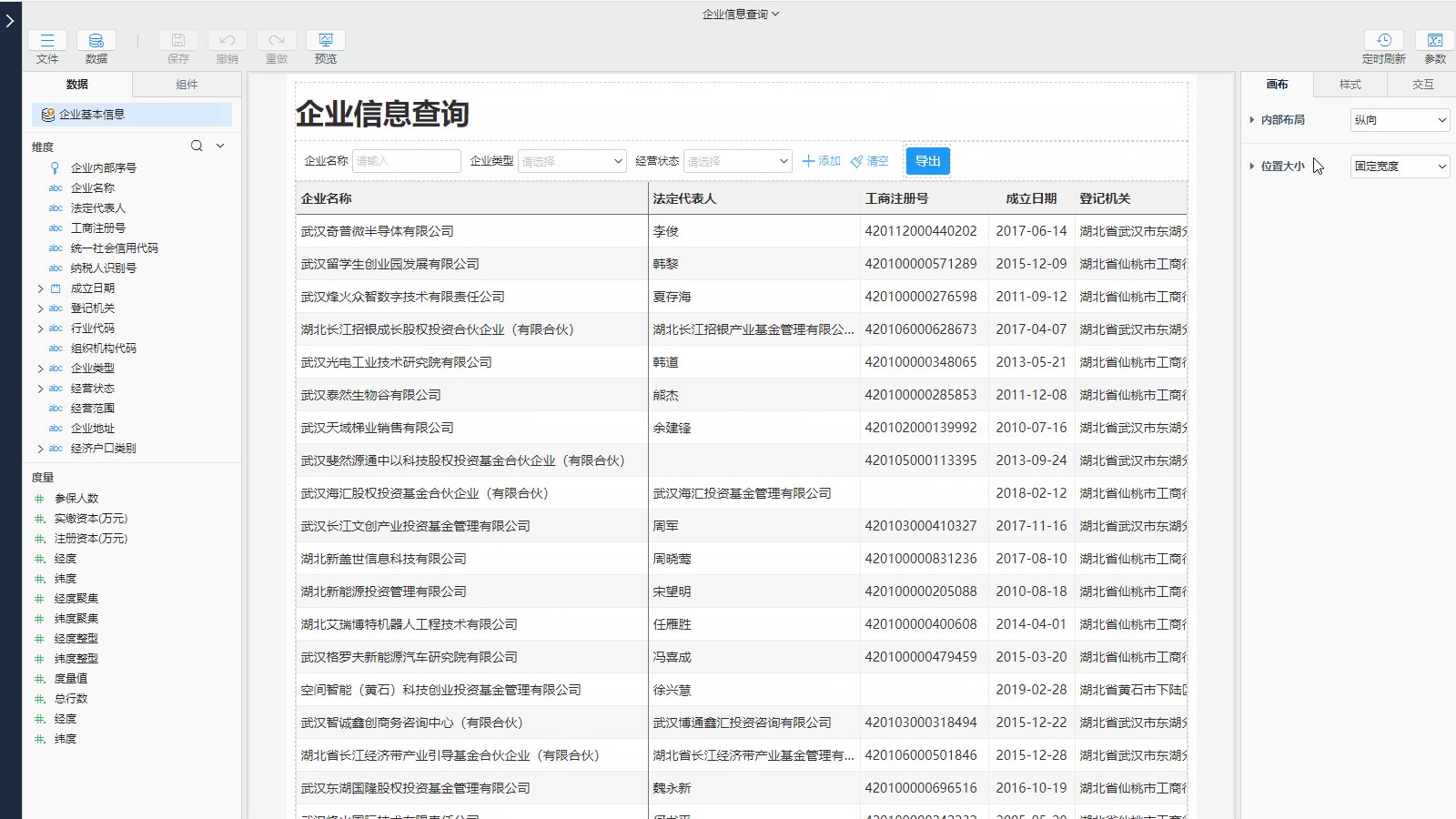
在进入页面学习前,可以通过设计器界面介绍学习了解SuperPage设计器界面的区域划分部分,便于后面的学习。
TIP
- 一个应用内部可以有很多子资源,包括SuperPage、报表、仪表板、图片等
- 新建应用后,默认的首页是门户模版页面,需要在左侧资源列表中添加新的SuperPage页面
# 添加数据模型

SuperPage页面是从数据模型中获取数据,需要添加对应的模型,操作步骤如下:
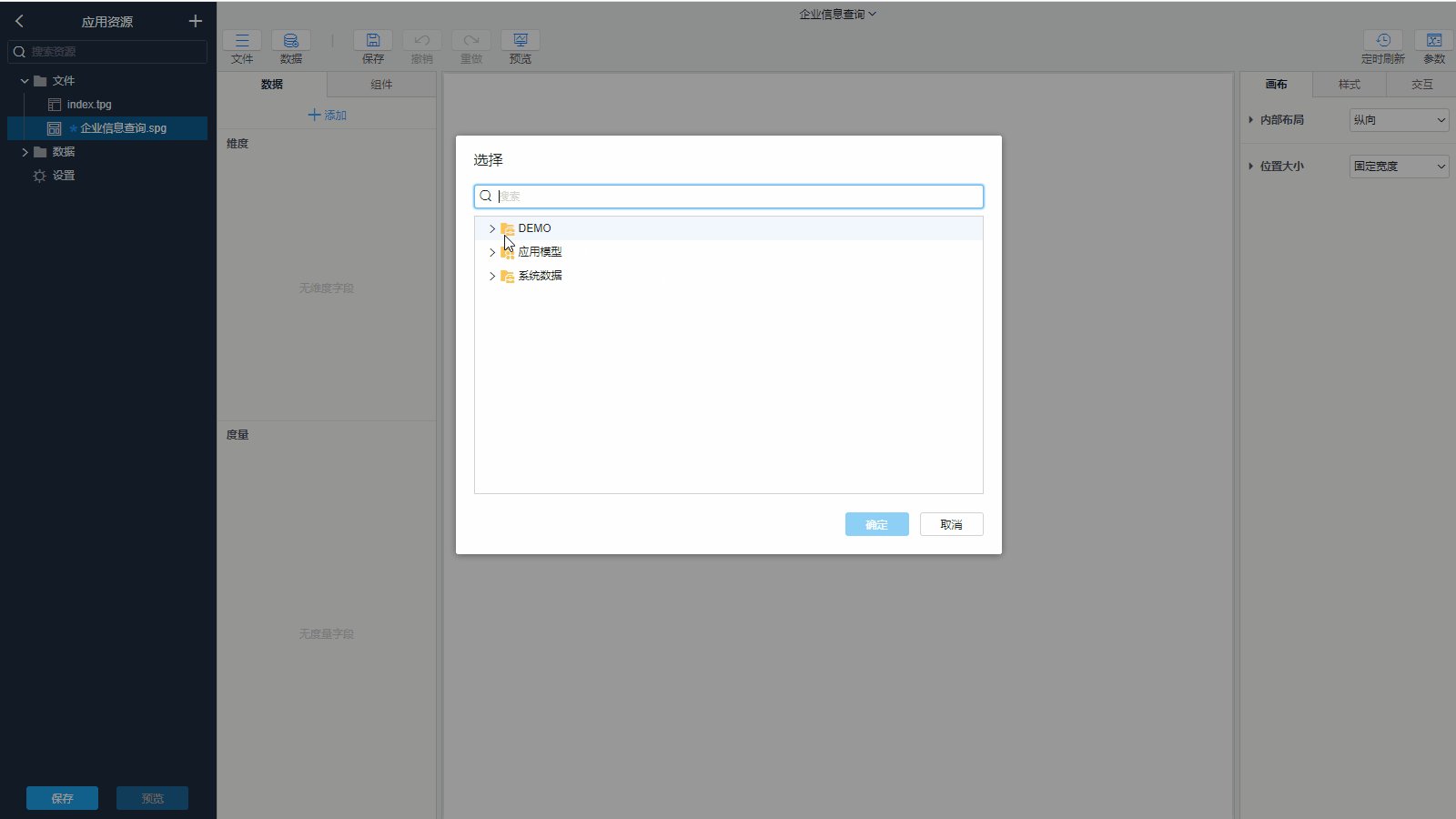
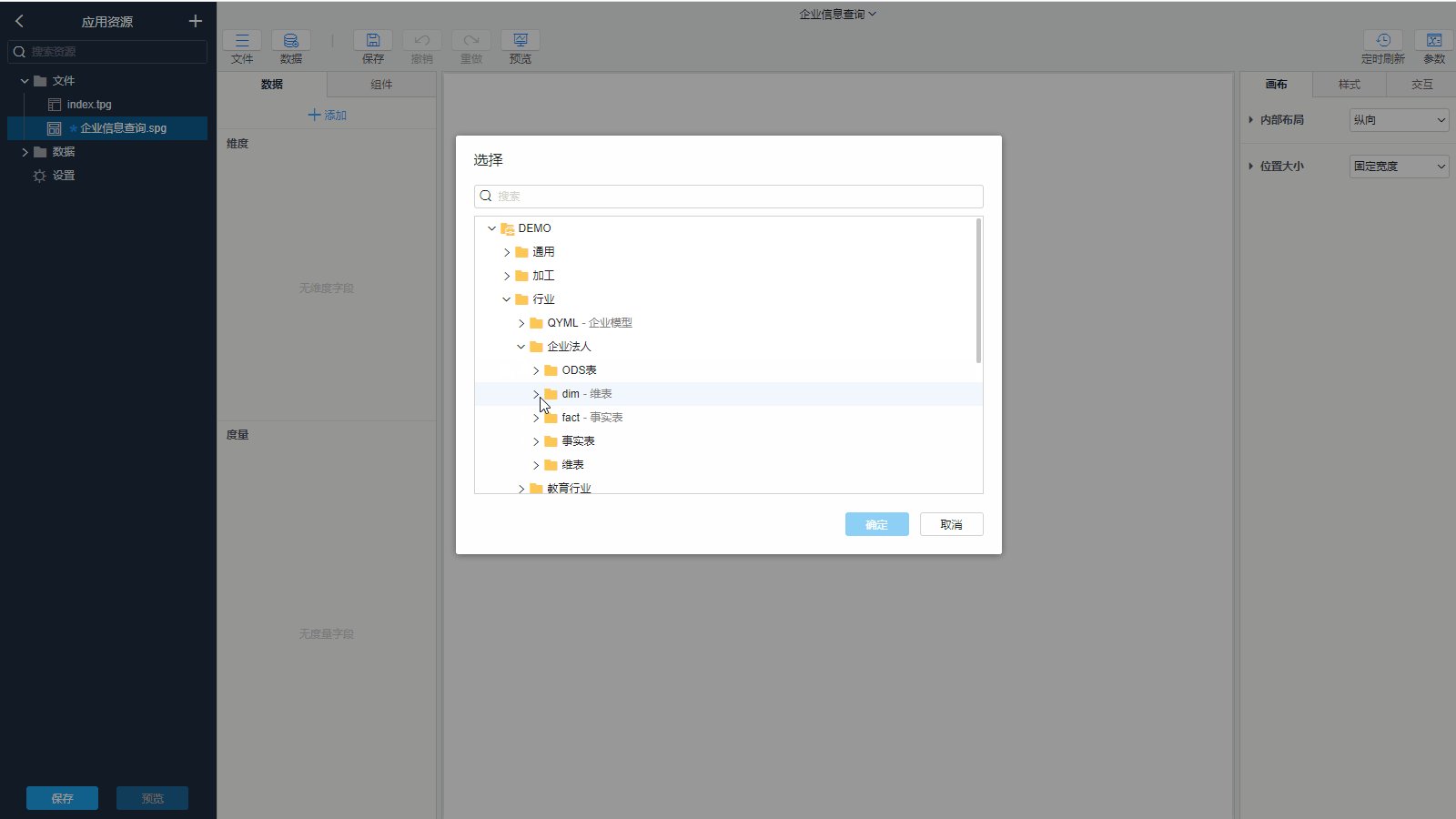
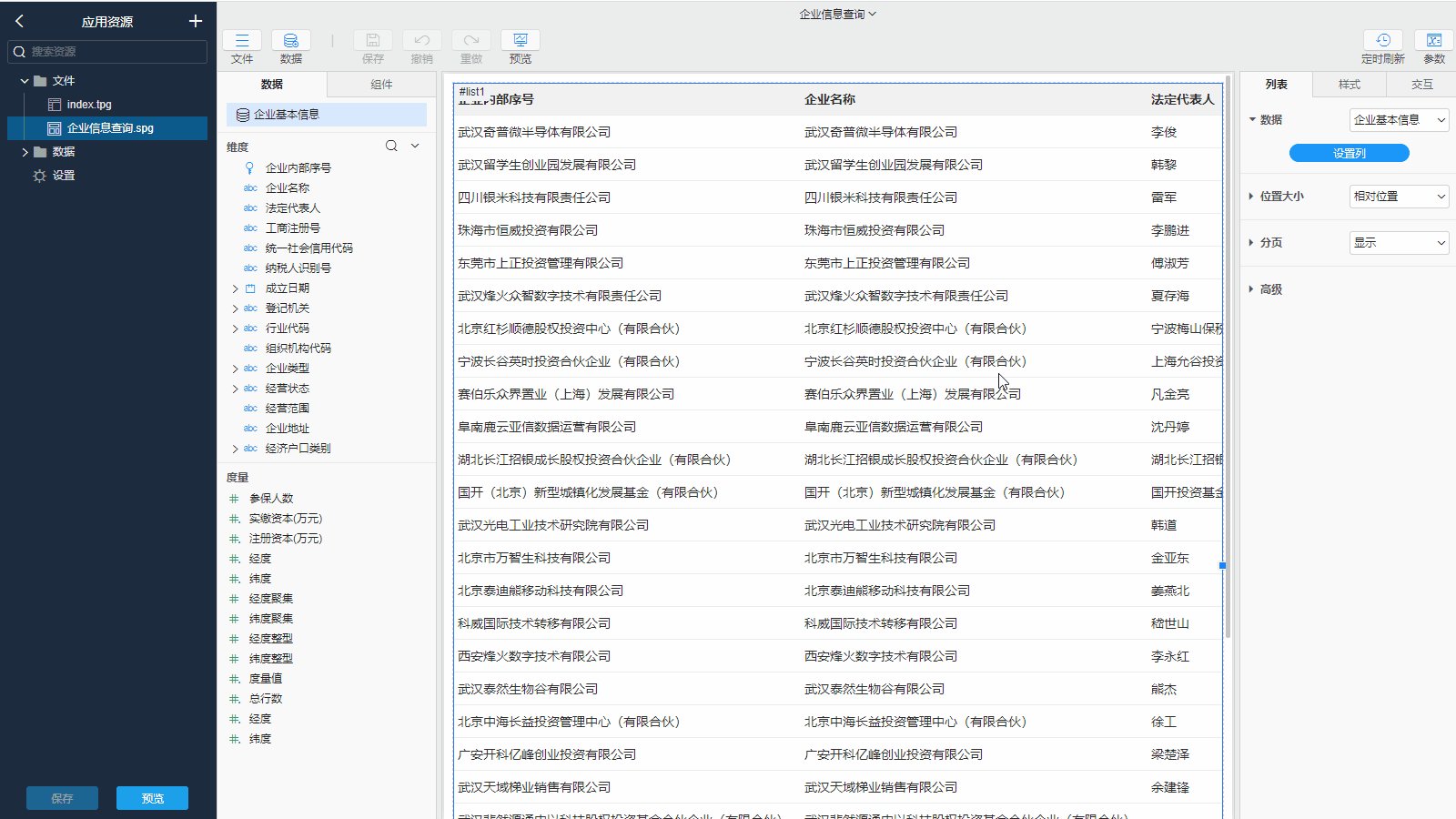
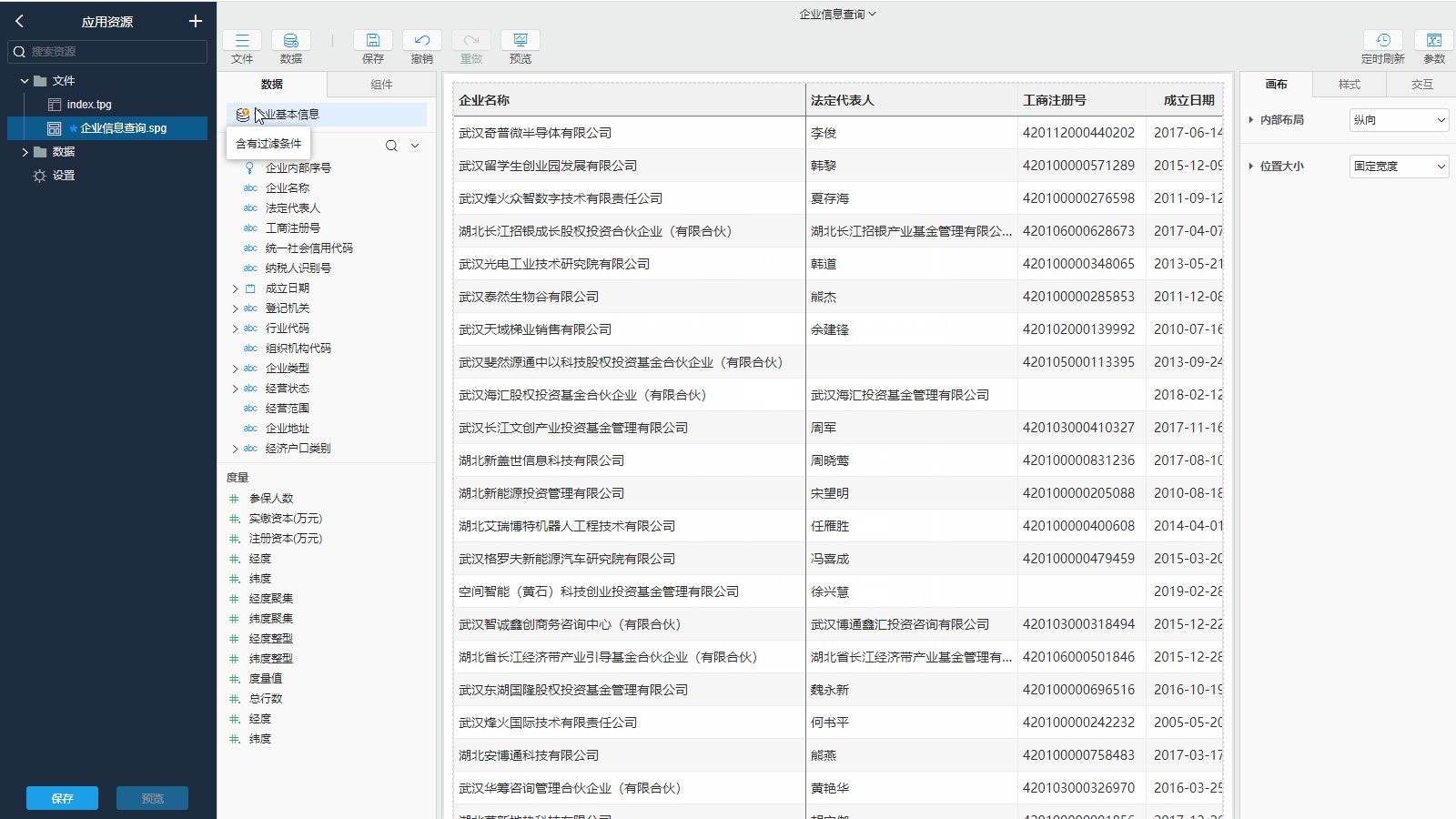
- 在数据模型列表处,点击数据,在下拉菜单中选择引入数据模型,弹出模型选择对话框
- 在输入框中输入企业基本信息搜索找到所需模型表,或者在DEMO>行业>企业法人>事实表目录下,选中企业基本信息模型表
# 使用列表显示数据
# 列表展示企业信息

添加数据后,接下来实现列表展示企业信息,操作步骤如下:
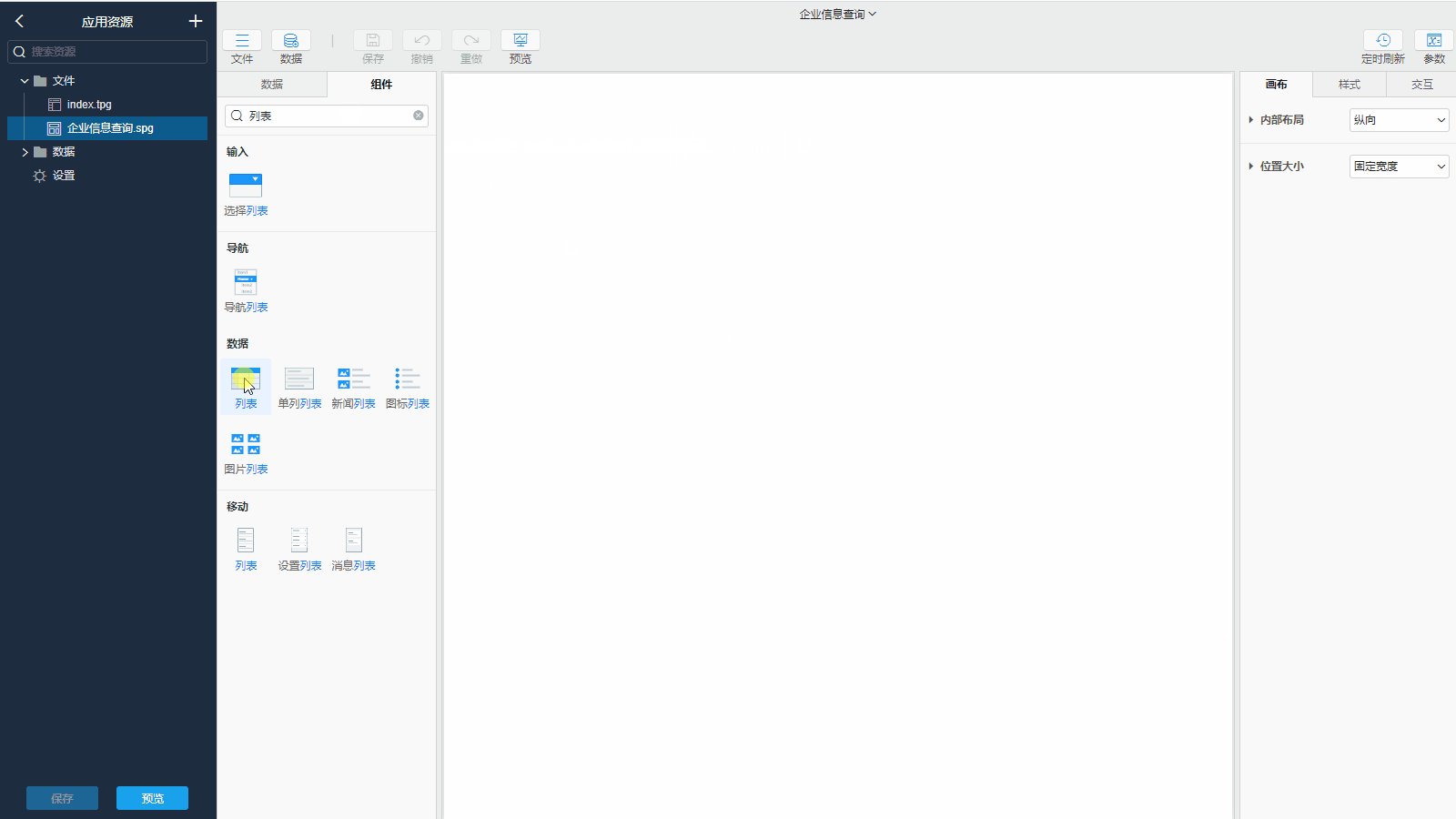
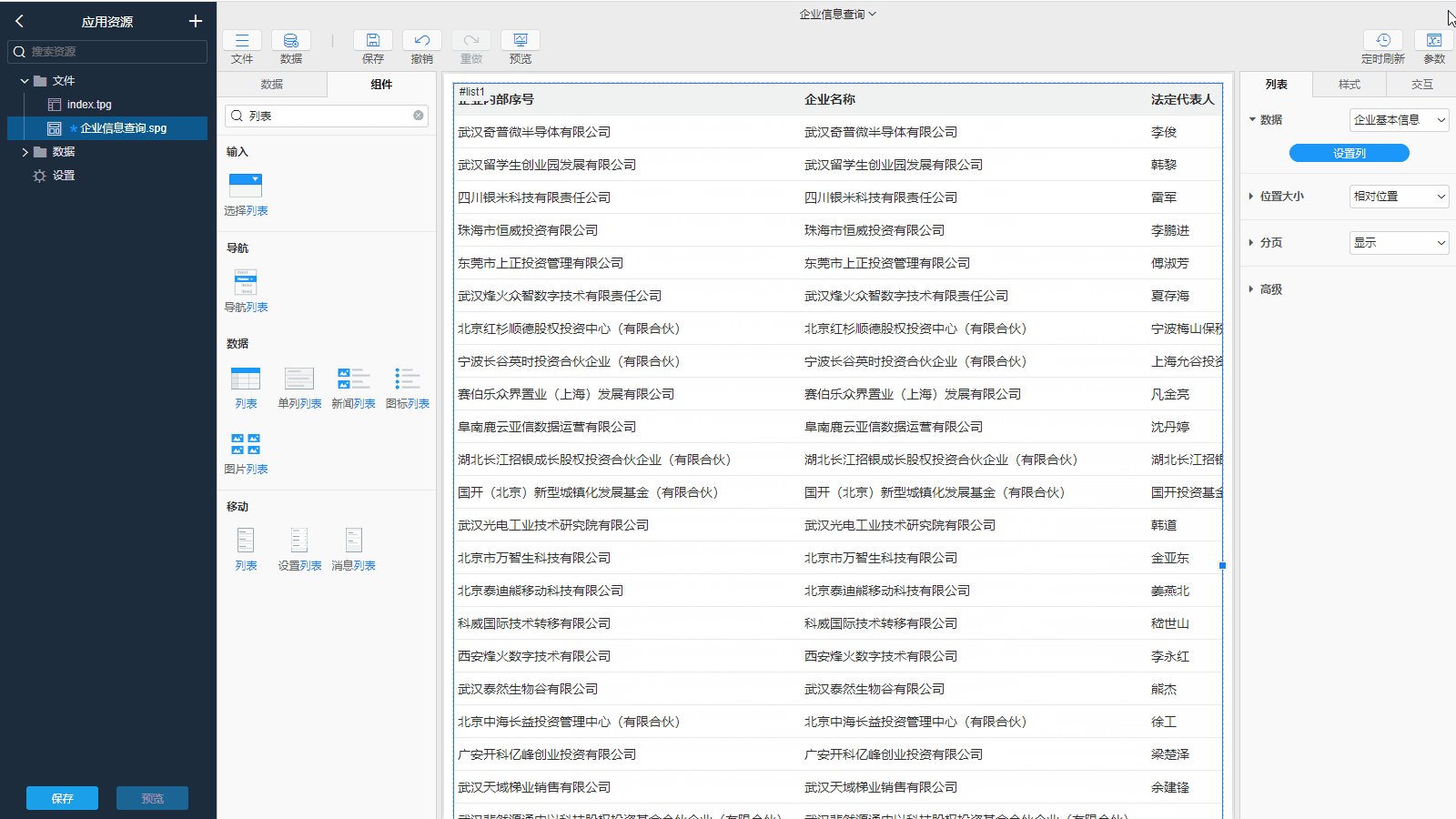
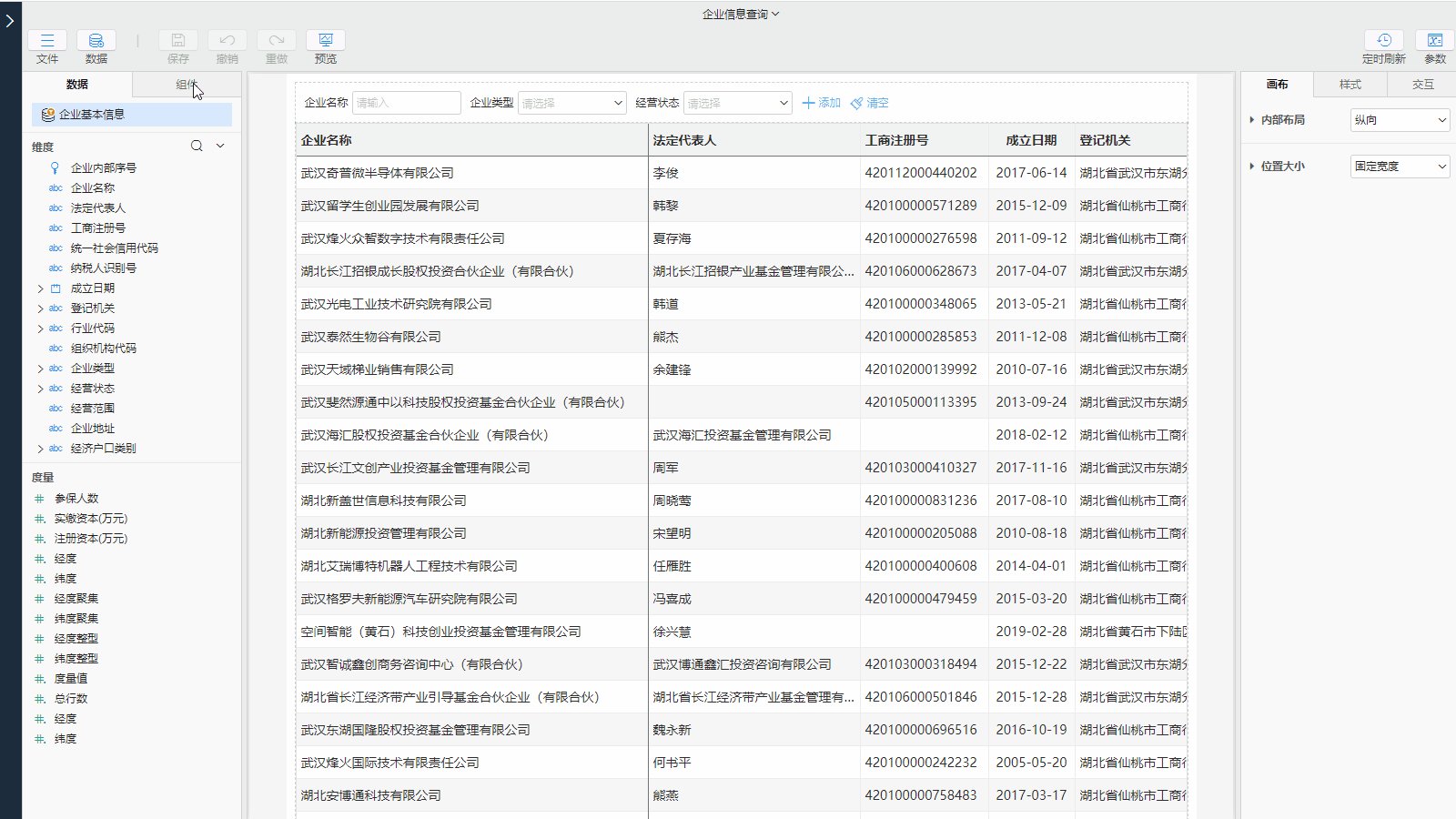
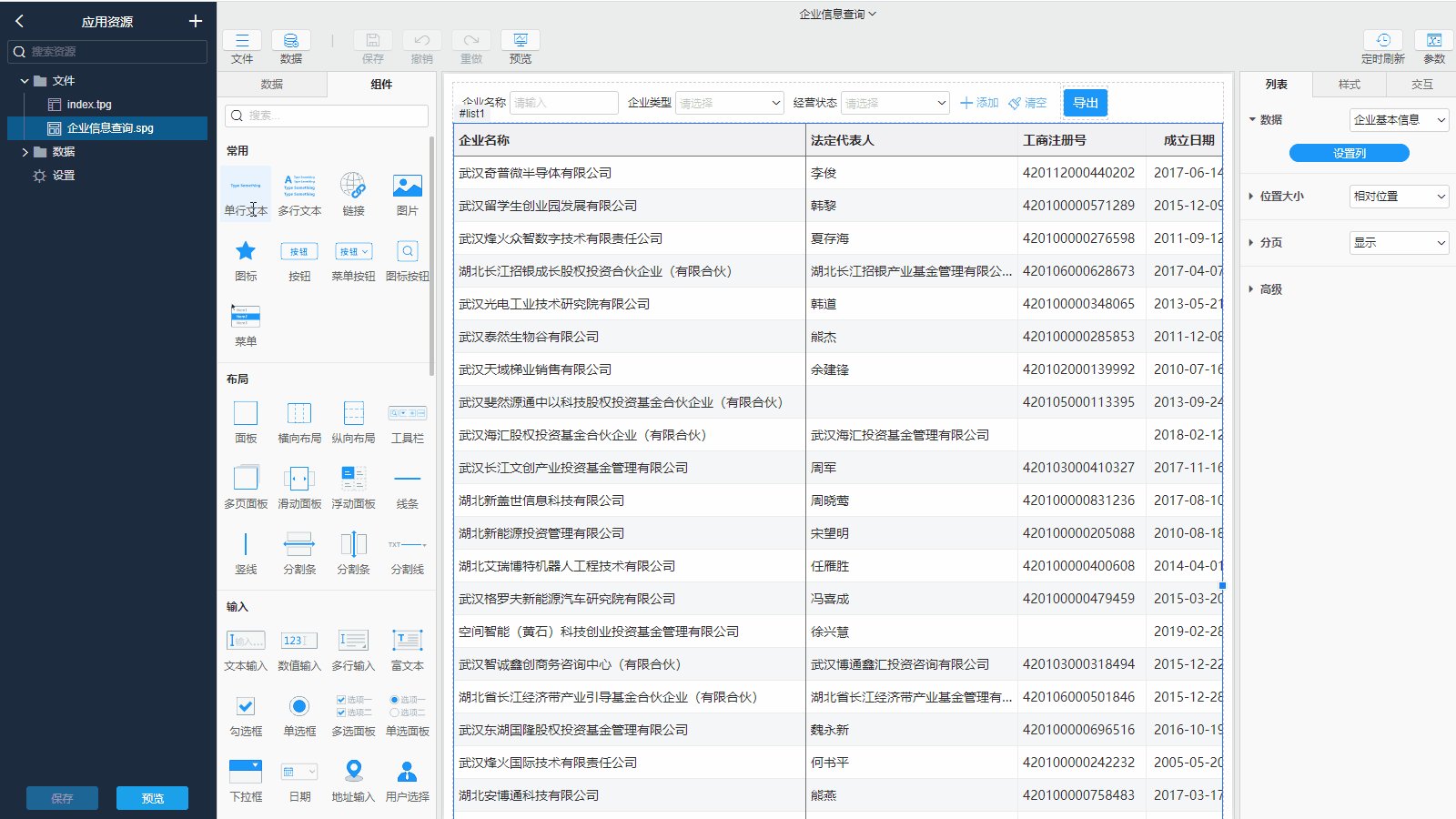
- 在组件区>数据分组下将列表组件拖入到画布中;或者在组件区的搜索输入框中输入
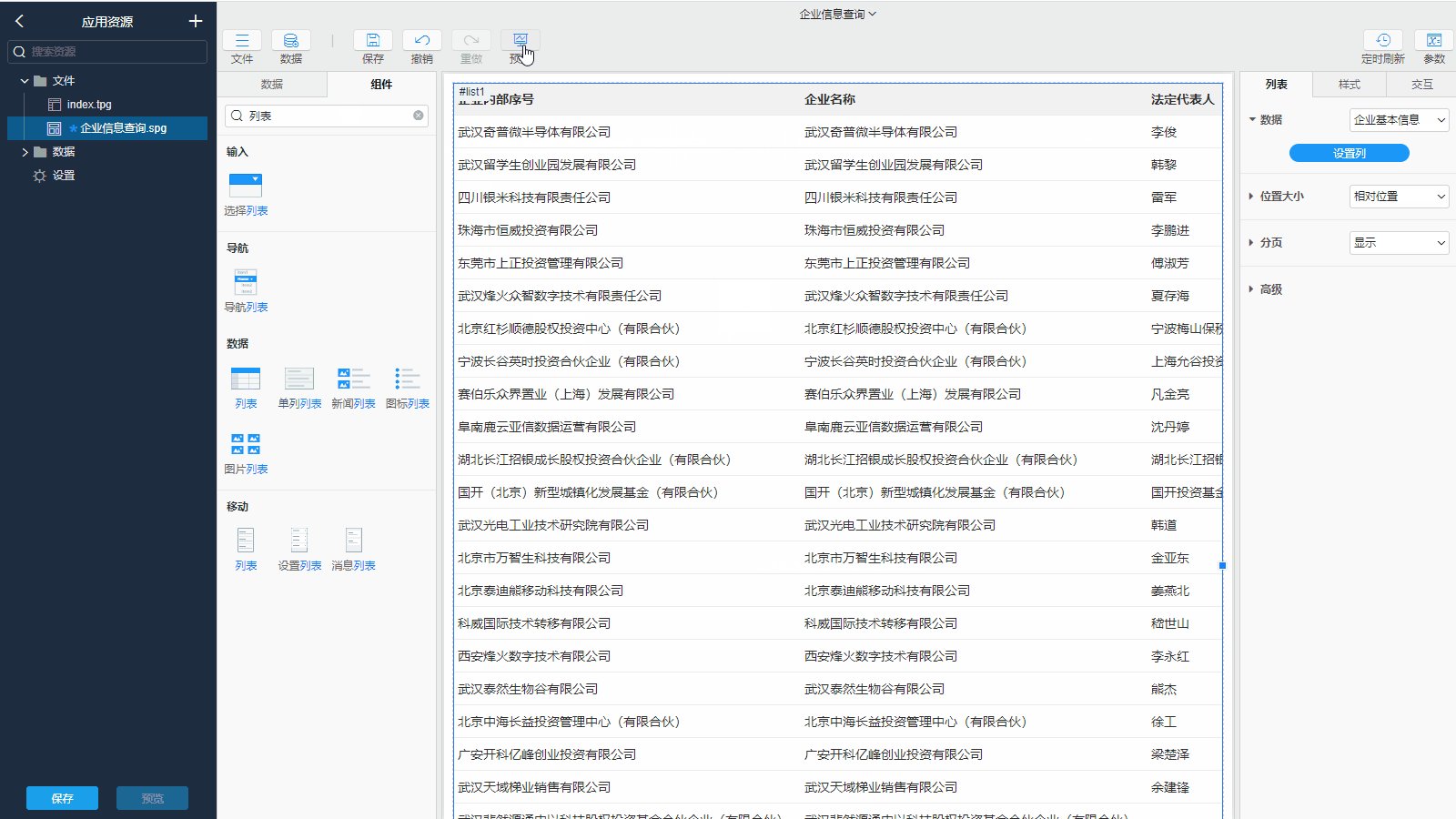
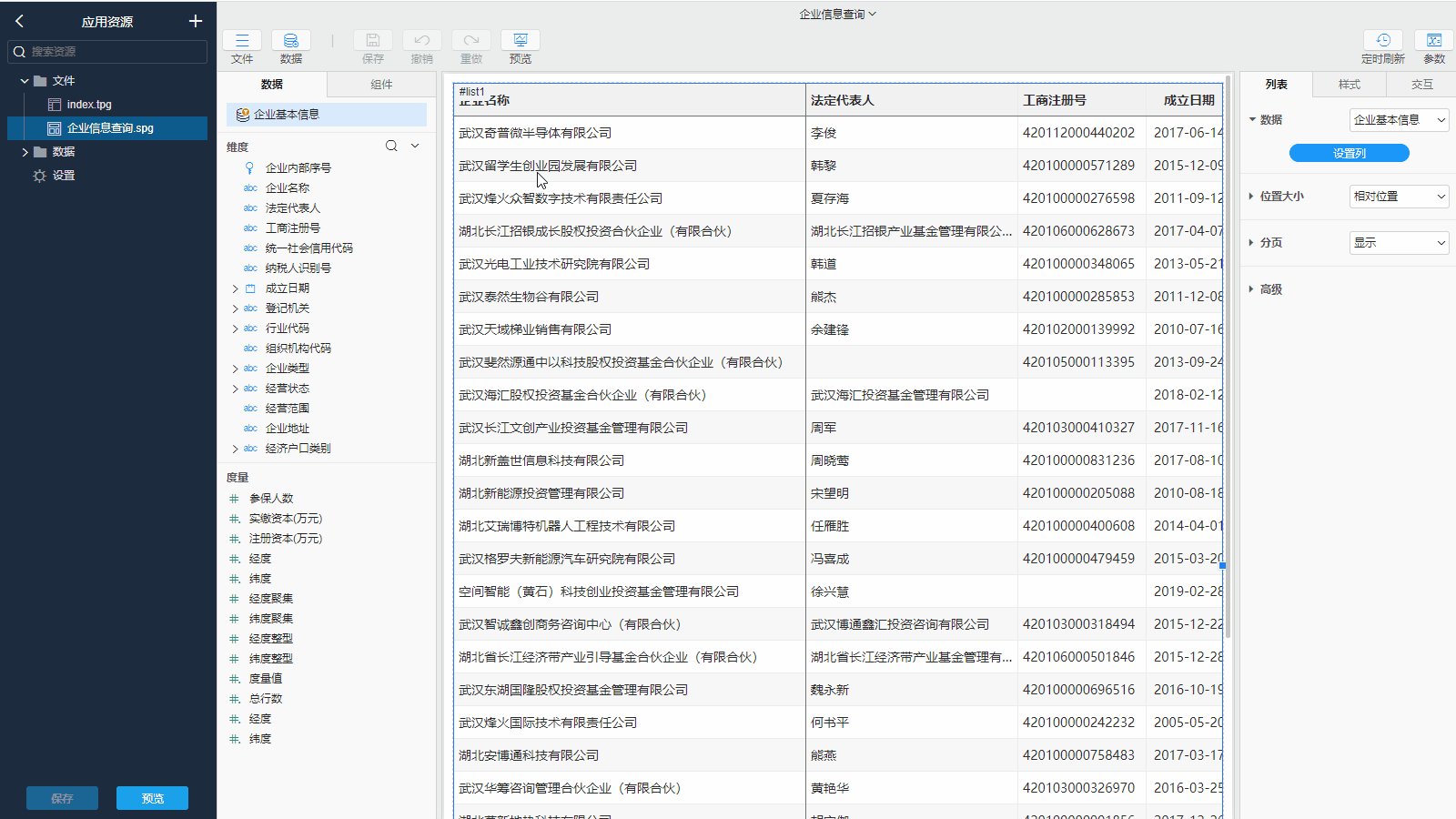
列表,通过搜索方式快速找到列表组件 - 在画布中选中拖入的列表组件,在右侧属性栏>列表>数据下拉选择
企业基本信息。该属性下拉列表的内容即为数据模型列表内容 - 点击工具栏的预览按钮,即可查看企业列表数据
TIP
- 列表组件是和数据模型绑定显示数据
- 其它组件也是类似的绑定方式,和数据模型或者数据模型字段绑定显示数据
# 设置列表样式

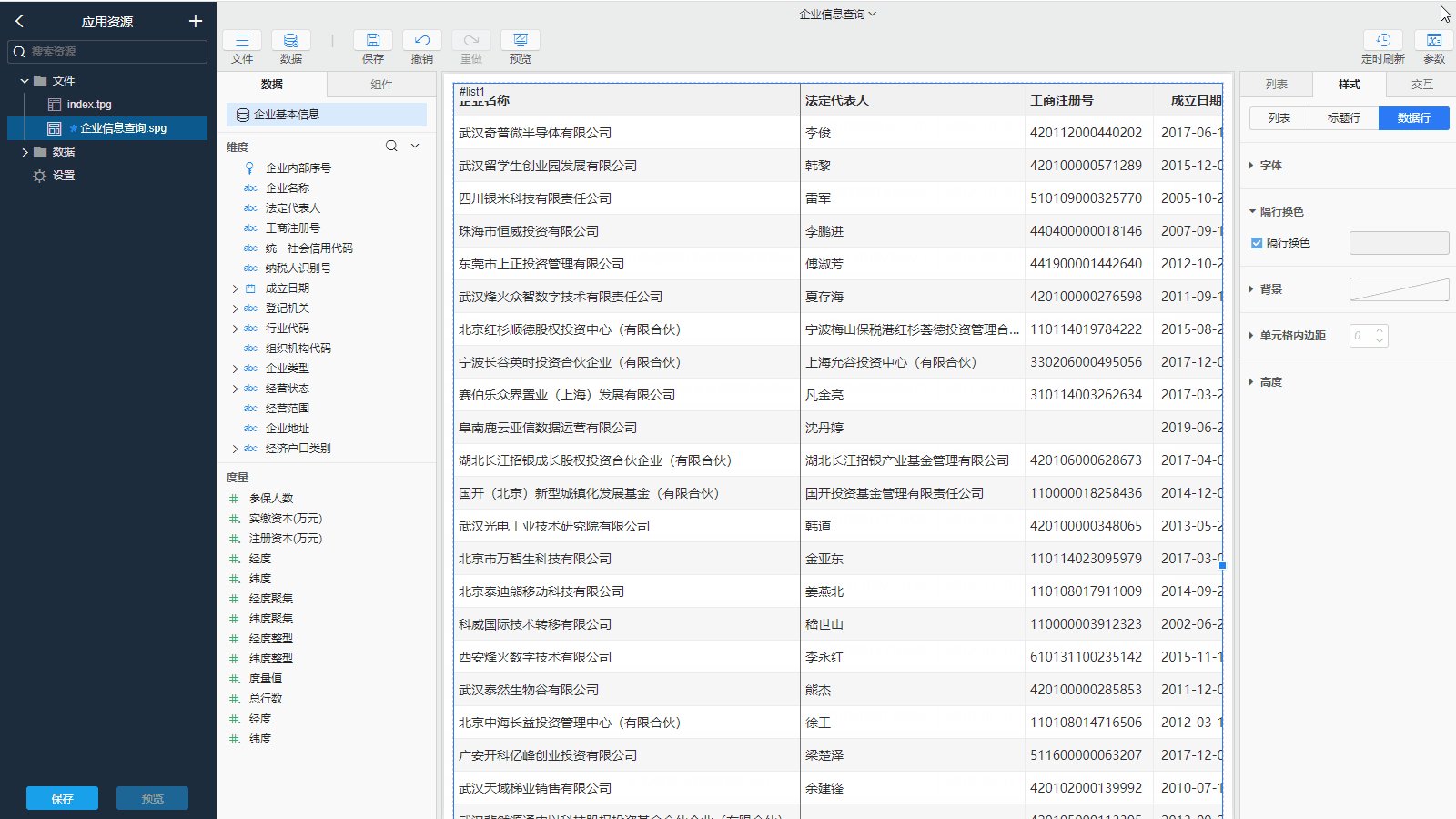
上面的效果是将【企业基本信息】模型中的所有字段显示出来了,字段有29个,实际业务中往往不会显示这么多。接下来我们将对列表的显示字段进行调整,并美化列表样式:
- 隐藏或者删除部分列:
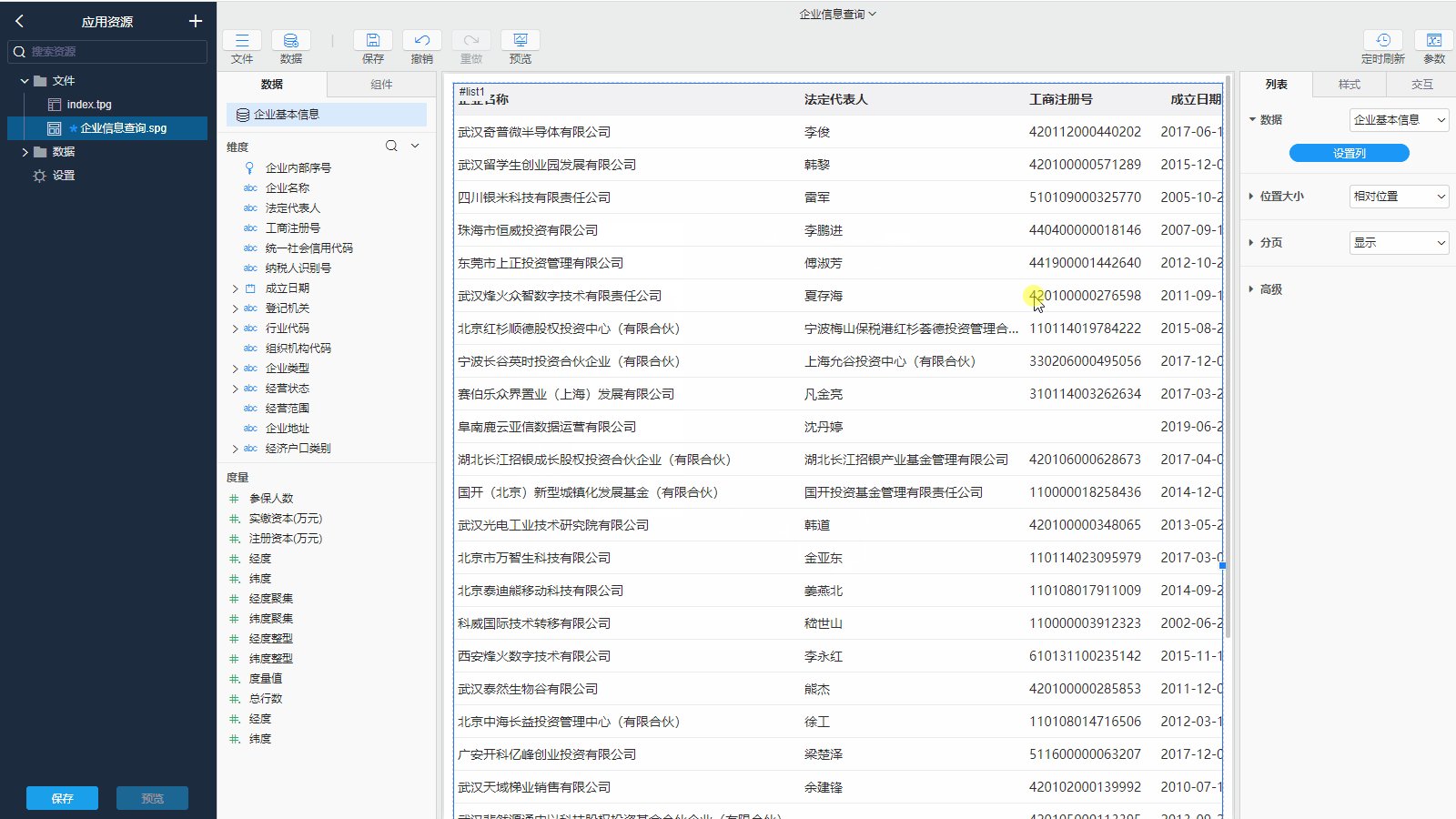
- 继续选中画布区的列表,在右侧属性栏>列表>数据,点击设置列,弹出设置列对话框
- 删除部分字段,保留关键信息:在左侧字段列表,鼠标移至需要删除的字段,会出现复制(第一个图标)和删除(第二个图标)的图标,点击最后一个图标即可删除该字段。也可以使用ctrl/shift的方式点选批量删除多个字段
- 点击确定关闭对话框
- 美化列表:
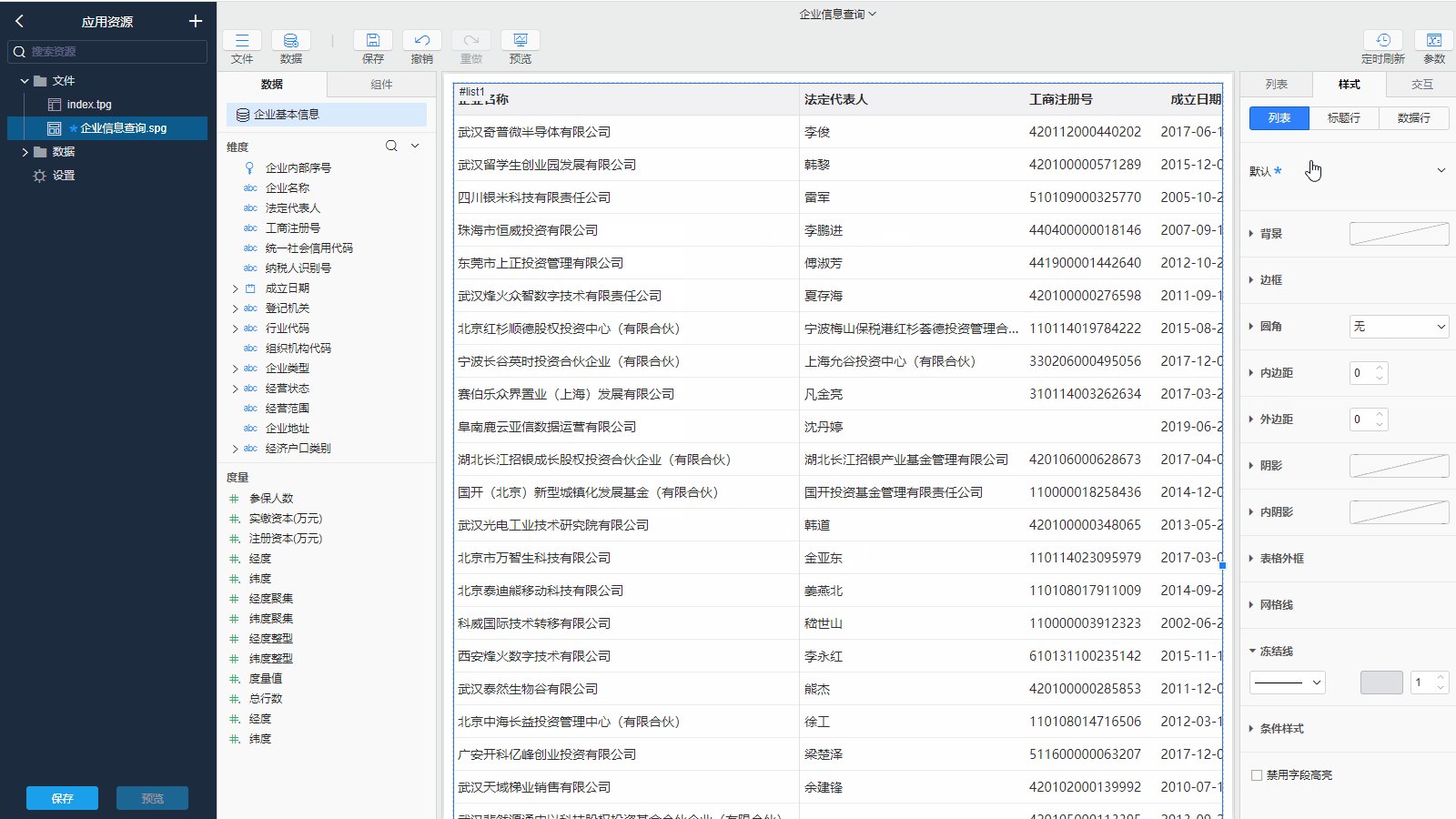
- 冻结列:在属性栏>列表>高级下,勾选冻结列,列数属性默认为1,可以按需修改,表是从第几列开始冻结
- 设置滚动条:在属性栏>列表>高级下,设置滚动条属性,下拉选择
横纵向滚动 - 设置冻结列的颜色:在属性栏>样式>列表下,展开冻结线,设置线条及颜色和粗细,这里示例设置了
灰色、1px - 设置风格:在属性栏>样式>列表下,下拉风格列表,选择
网格线风格
以上步骤后,列表看起来美观了一些,也符合实际应用。
TIP
列表组件内置了很多风格可以使用,当需要设置背景色、标题行字体颜色等时,可以先看看已有的风格是否能够满足
# 限制列表的查询范围为湖北省内企业

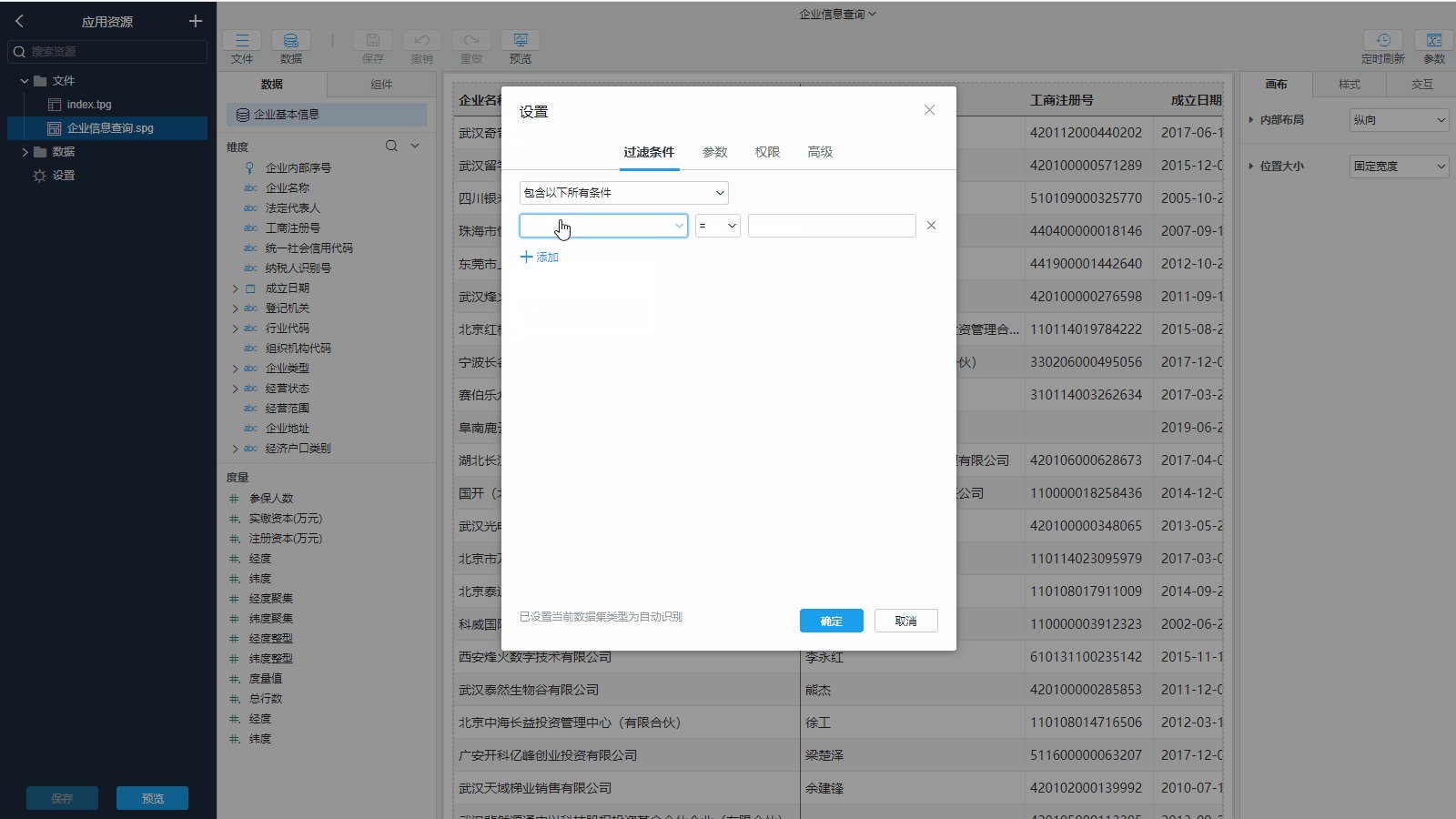
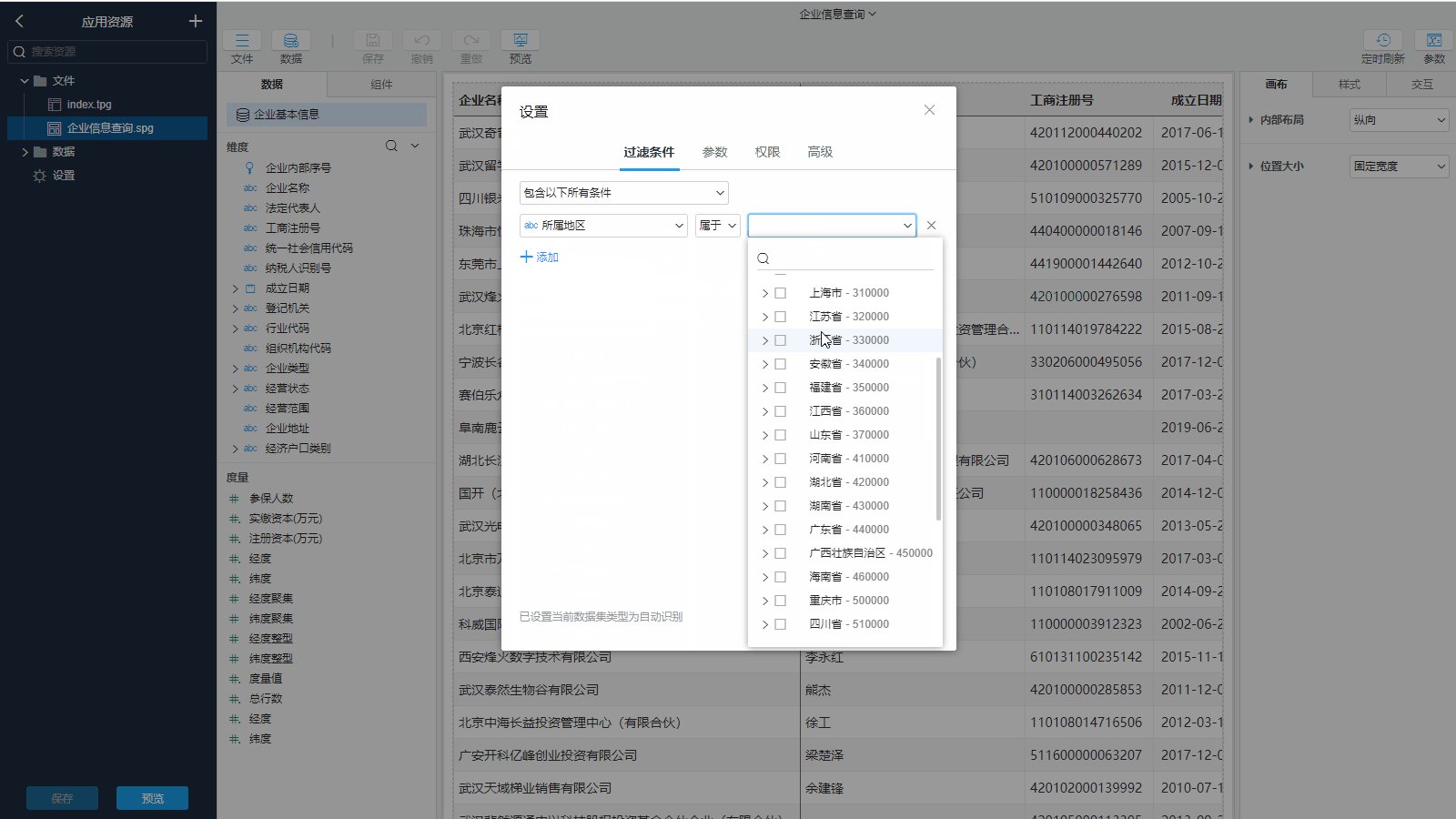
列表数据显示的是系统所有企业数据,如果希望只显示湖北省的企业数据,可以在模型上加上限制条件,如下操作步骤:
- 在数据模型列表处,选中
企业基本信息模型,右键下拉列表中选择设置,弹出设置对话框 - 在过滤条件列表下,设置该模型的过滤条件,操作步骤如下:
- 点击添加>字段过滤条件
- 在等式的左侧下拉列表中选择所属地区,右侧下拉勾选
湖北省
通过以上步骤,即可实现数据列表总是只查询湖北省内的企业数据。
TIP
- 组件是不具备过滤数据的功能,过滤数据需要在添加的数据模型上设置过滤条件
- 在模型上设置的过滤条件,将作用到所有使用到此模型的组件
- 在添加过滤条件时,可以使用字段的方式,也可以使用表达式的方式过滤
# 添加筛选条件

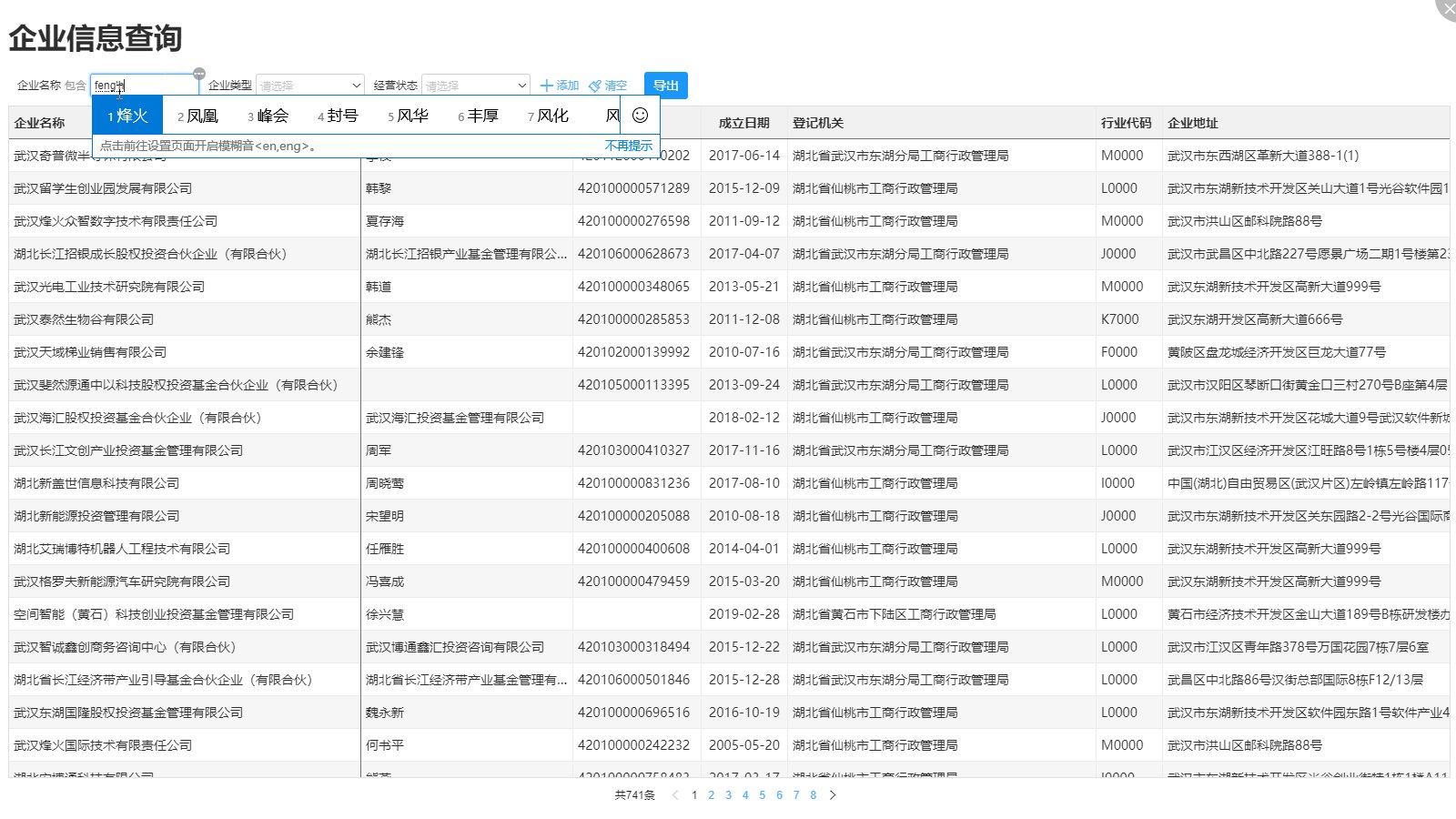
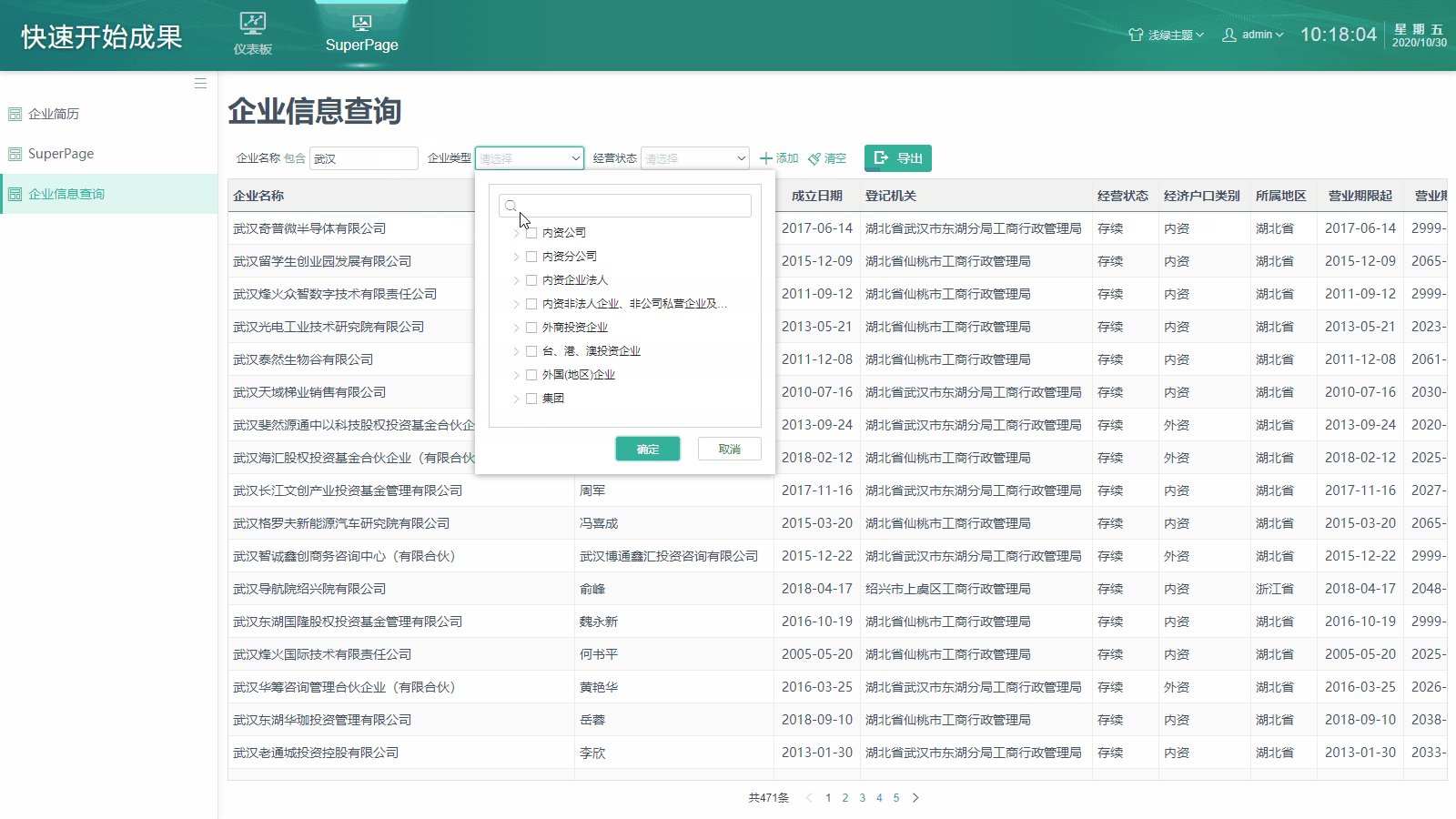
企业的查询基本效果完成了,还缺少一些用户的互动,例如用户可以自由选择字段过滤,查找符合业务规则的企业数据,那接下来继续围绕列表完成自定义筛选条件的功能,操作步骤如下:
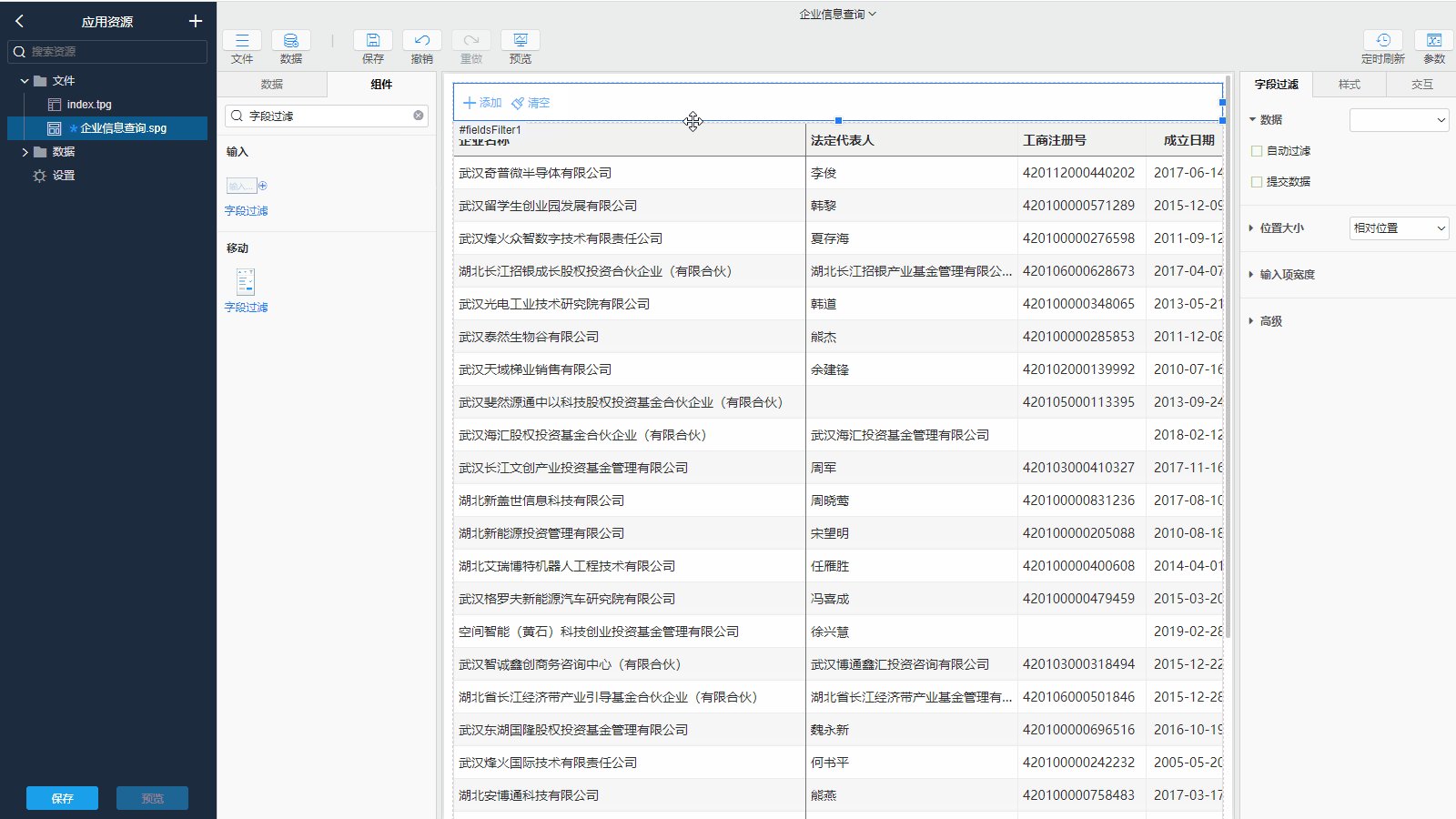
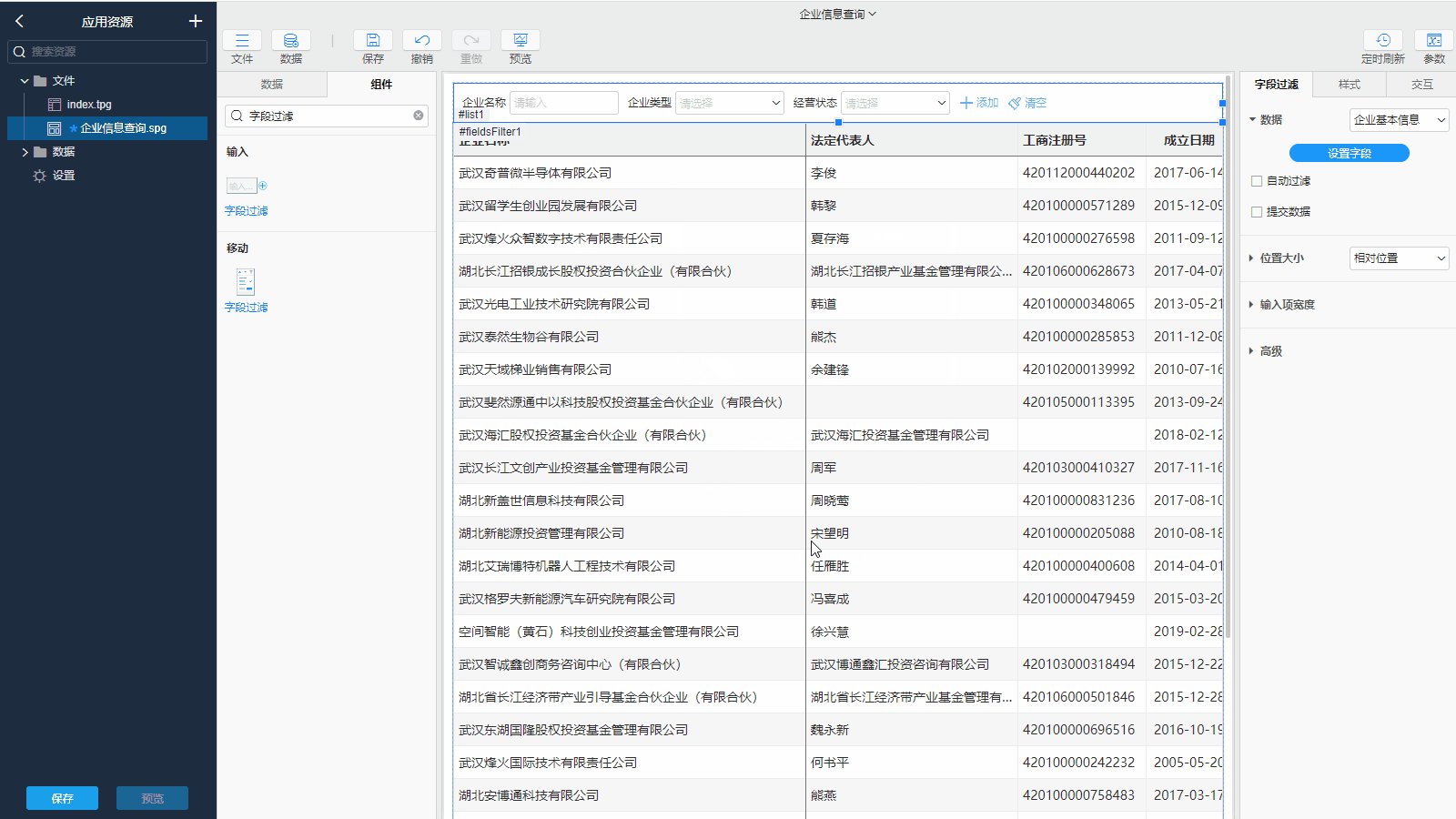
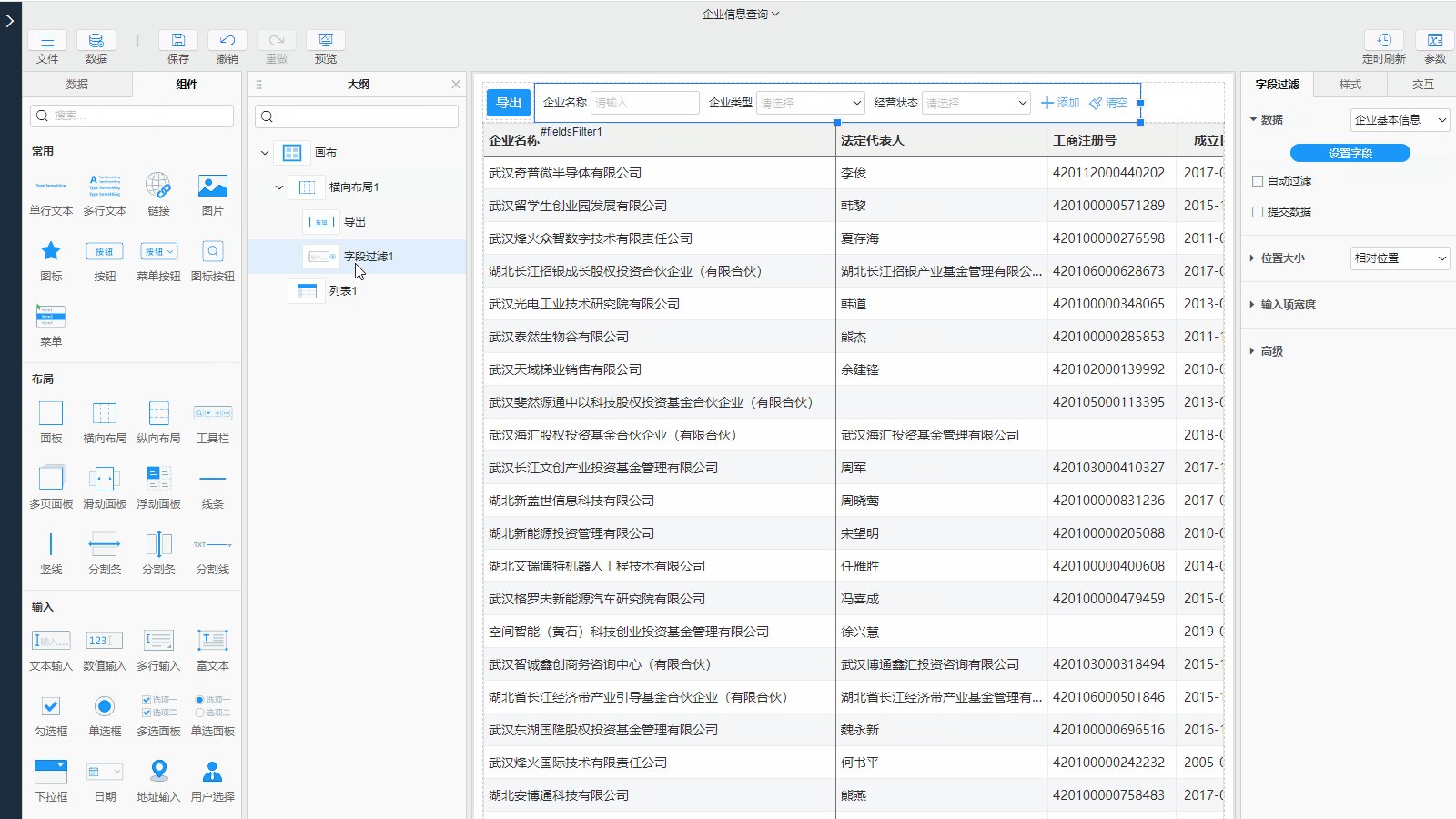
- 在组件区的搜索输入框中输入
字段过滤,将输入分组下的字段过滤组件拖入到画布中,并放在列表组件上方 - 在画布中选中拖入的字段过滤组件,在右侧属性栏>字段过滤>数据下拉选择
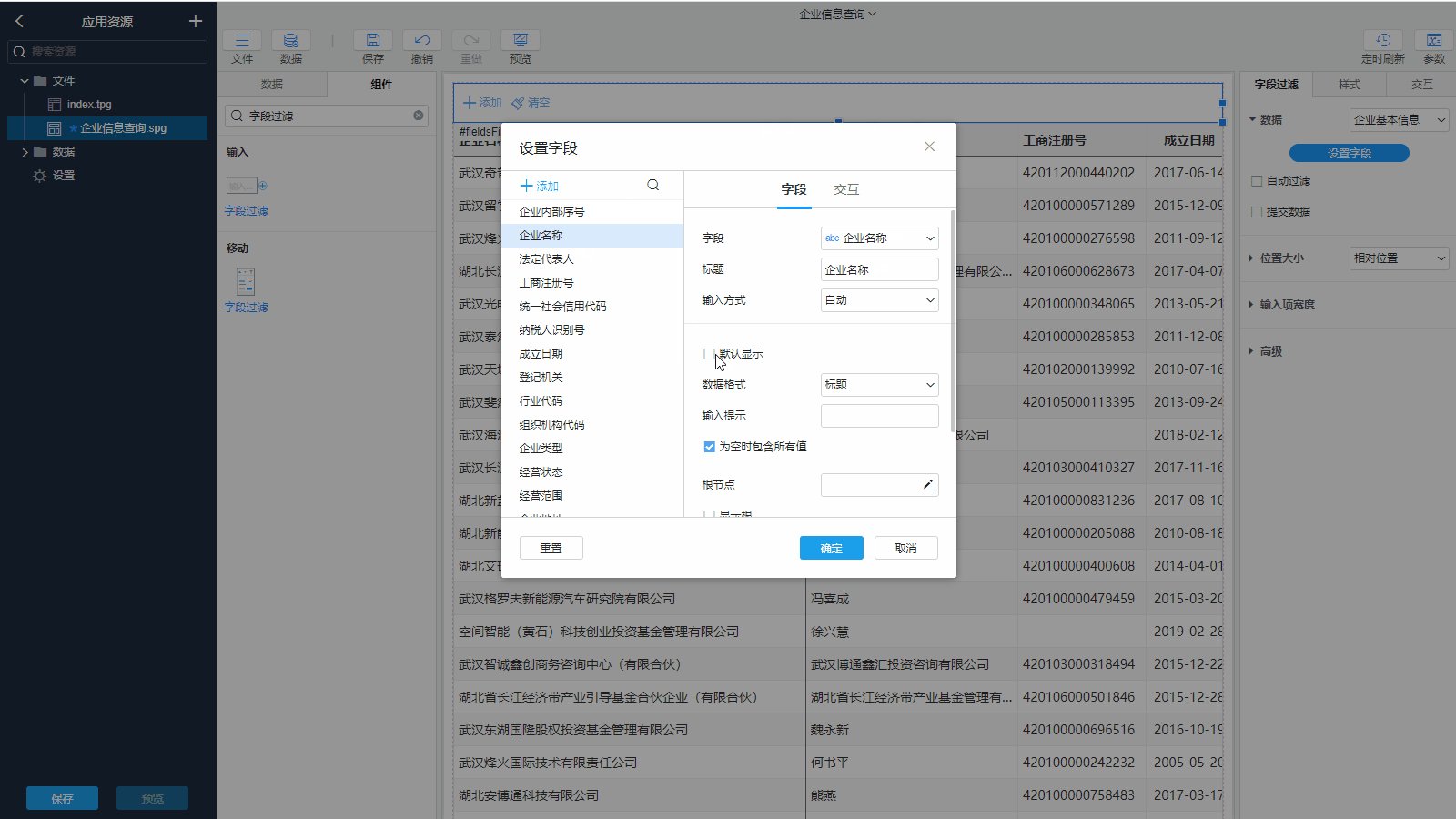
企业基本信息 - 上一步操作后,数据属性下出现设置字段按钮,点击弹出设置字段对话框,分别选中
企业名称、企业类型、经营状态字段,在右侧字段中,勾选默认显示属性,点击对话框的确定
通过上述操作,即可实现由用户自定义过滤字段,并设置了企业名称等三个字段为默认搜索字段。
TIP
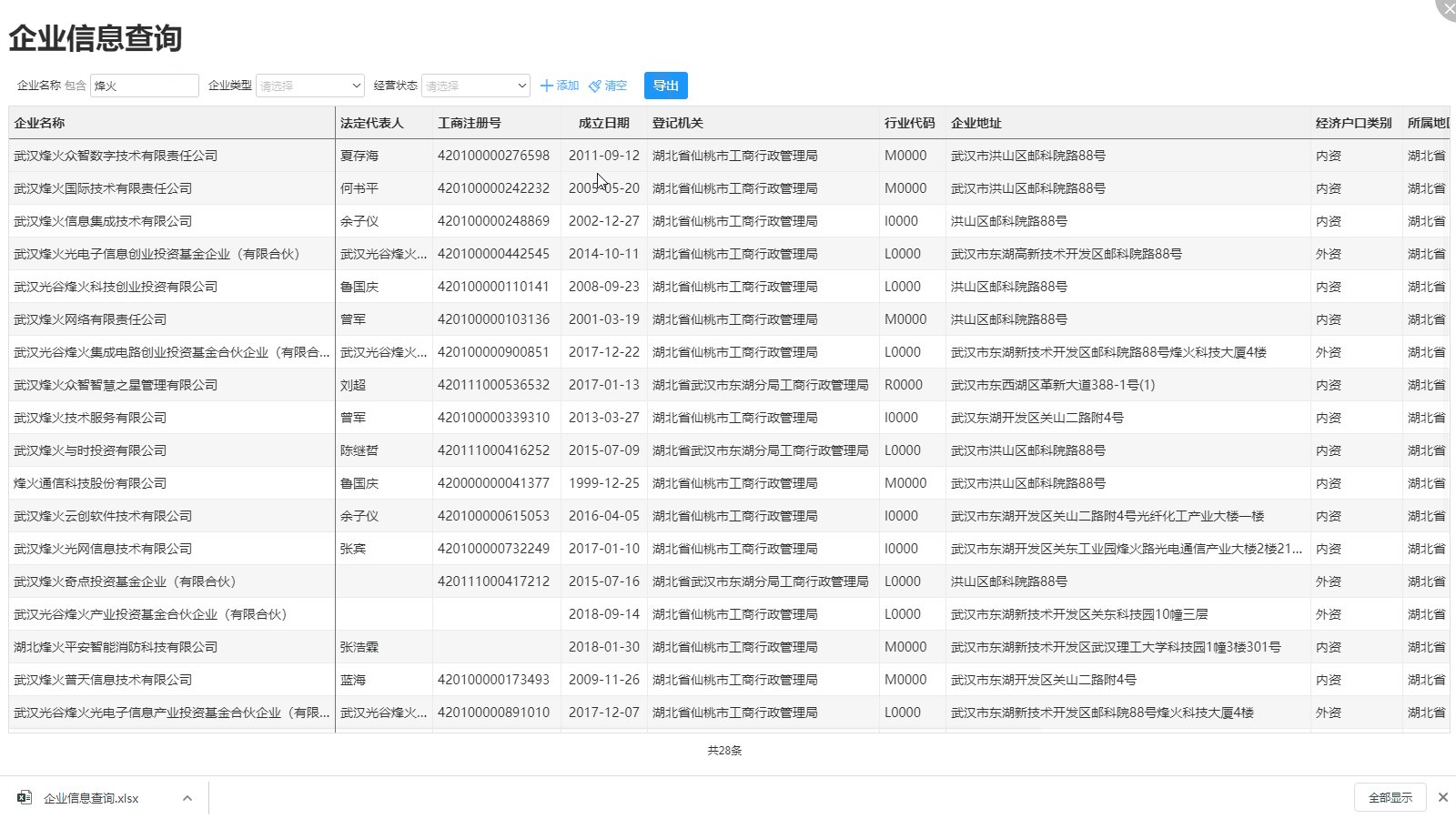
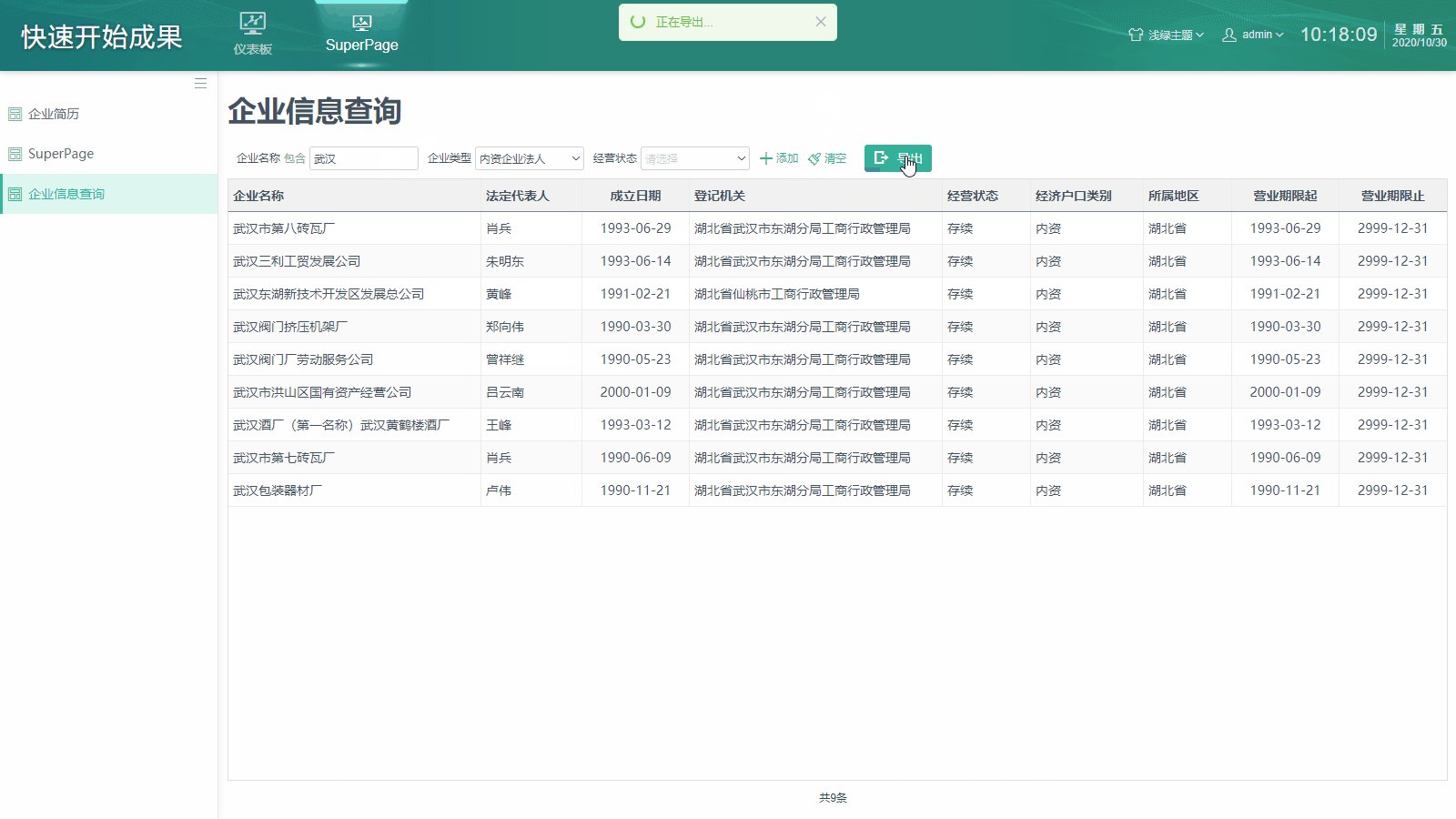
# 添加导出功能

上一步操作,用户可以自由选择筛选字段查找企业信息,查询出的结果需要能导出用于线下办公交流,以添加导出按钮为例讲解导出功能,操作步骤如下:
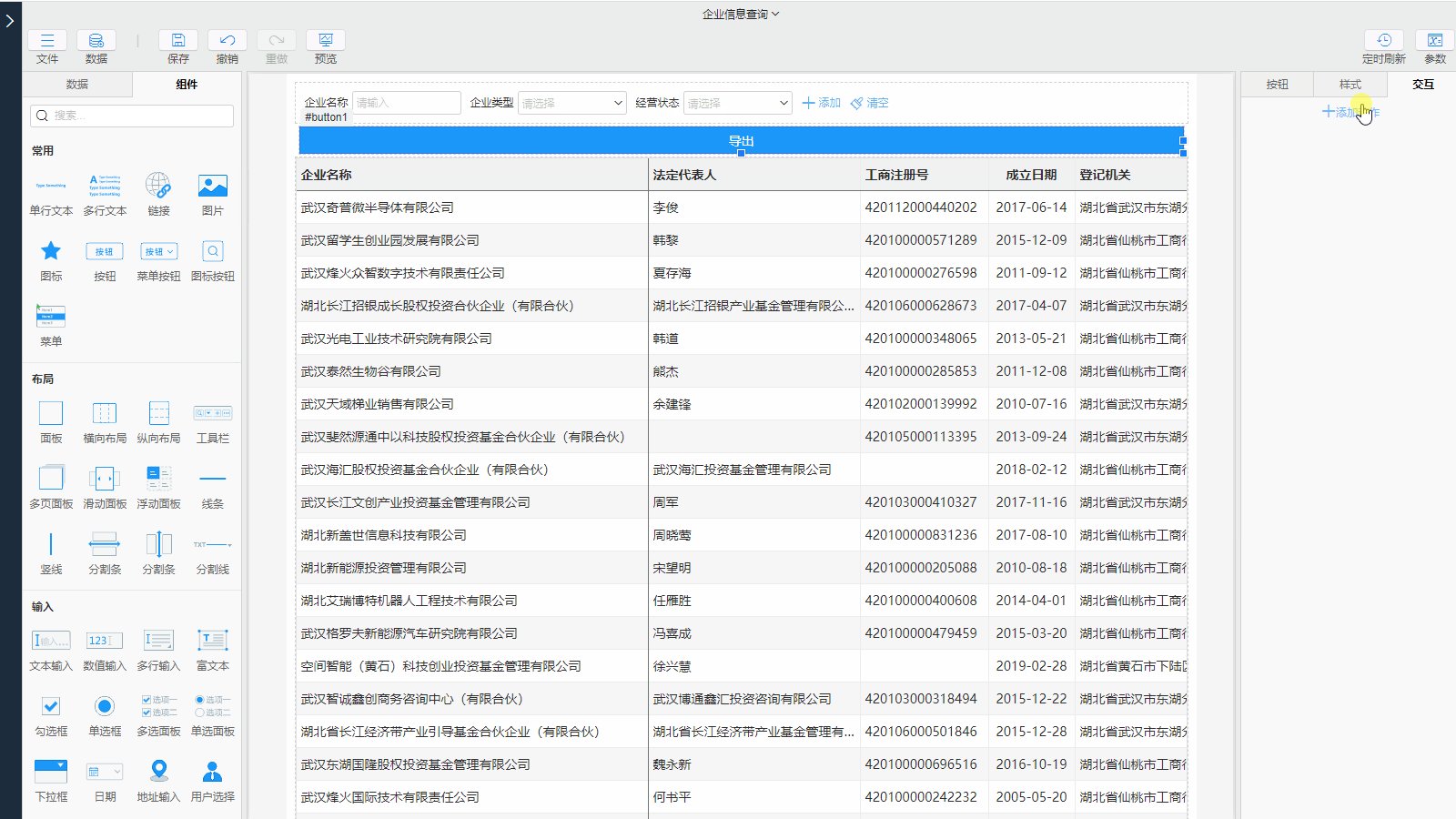
- 在组件区>常用分组下将按钮组件拖入到字段过滤组件和列表组件之间
- 设置按钮内容和样式:继续选中按钮组件
- 在属性栏>按钮下,设置内容为
导出 - 在属性栏>样式下,下拉风格列表,选择
主按钮(中号)风格
- 在属性栏>按钮下,设置内容为
- 设置按钮的导出功能:
- 选中拖入的按钮组件,在右侧属性栏>交互,点击添加动作,下拉列表中选择
导出数据 - 接上一步继续设置,点击数据控件属性,下拉列表中选择
列表1,其它可以默认
- 选中拖入的按钮组件,在右侧属性栏>交互,点击添加动作,下拉列表中选择
以上操作即可实现在将查询列表的数据导出为Excel。字段过滤组件和按钮组件同为工具组件,希望排列在一行上,可以按照如下操作实现:
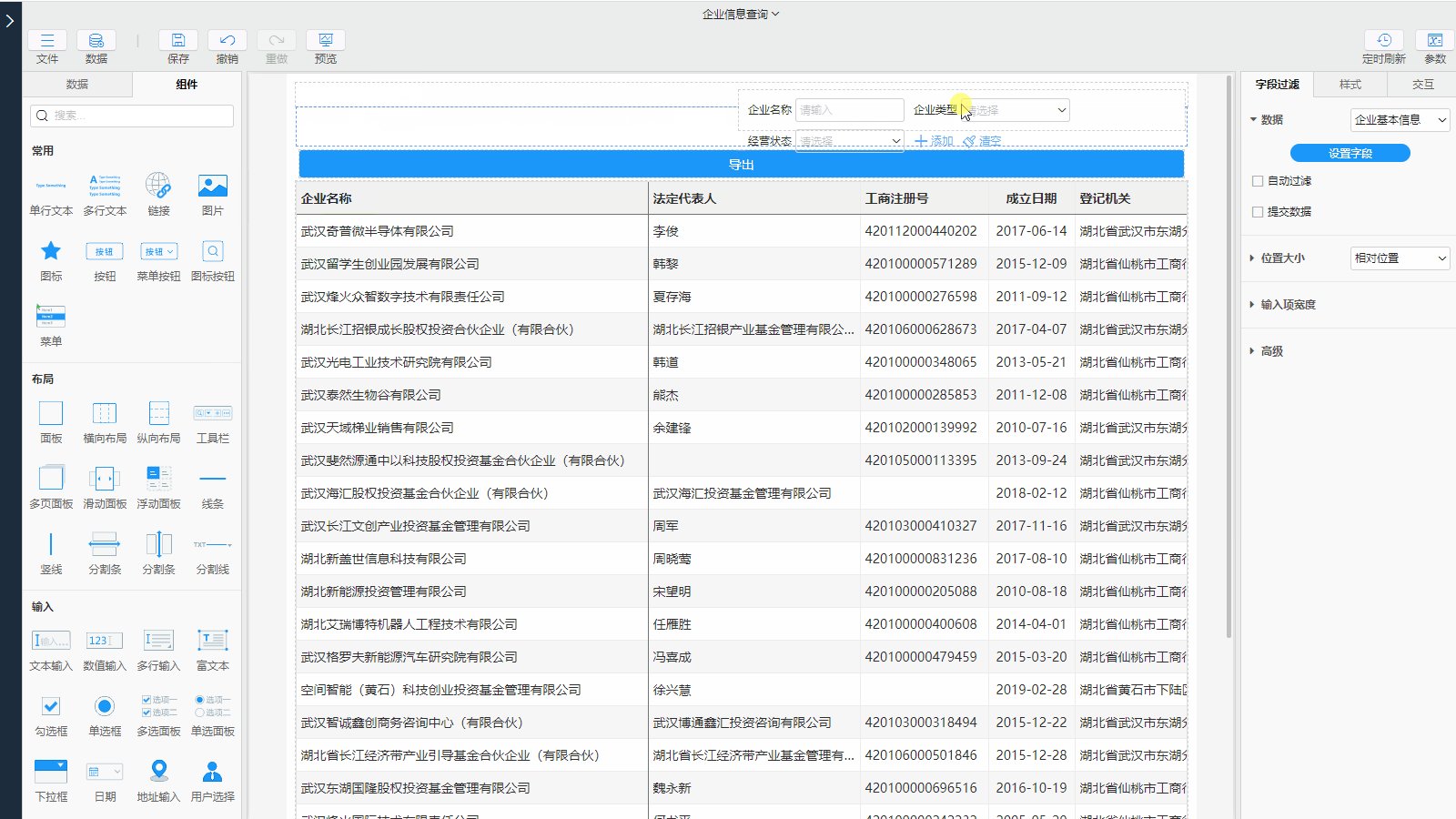
- 在组件区>布局分组下将横向布局组件拖入到画布中,并放在上一步的字段过滤组件上方
- 将字段过滤组件和按钮组件拖入到横向布局中,即可实现两个组件在一行上前后顺序显示,拖动组件的方式有多种,如下:
- 鼠标左键长按组件并移动鼠标,即可拖动组件
- 也可以在组件大纲上拖动,在设计器左上角点击文件按钮,下拉菜单中选择
显示/隐藏组件大纲,在画布左侧会出现大纲区域,在大纲区域也可以选中组件拖动位置。当页面布局较复杂时,使用组件大纲调整组件的位置会更方便
TIP
- 组件可以通过长按鼠标并拖动的方式改变位置和父容器
- 面板可以设置横向布局或纵向布局。当设置为横向布局时,其内部组件也相应的横着排列
- 更多的布局技巧可以查看文档布局
⁉️ 延伸思考:面板嵌套面板能实现哪些布局效果?
# 添加标题

整个功能完成了,还缺少一个标题用于体现该页面的功能,如下操作步骤:
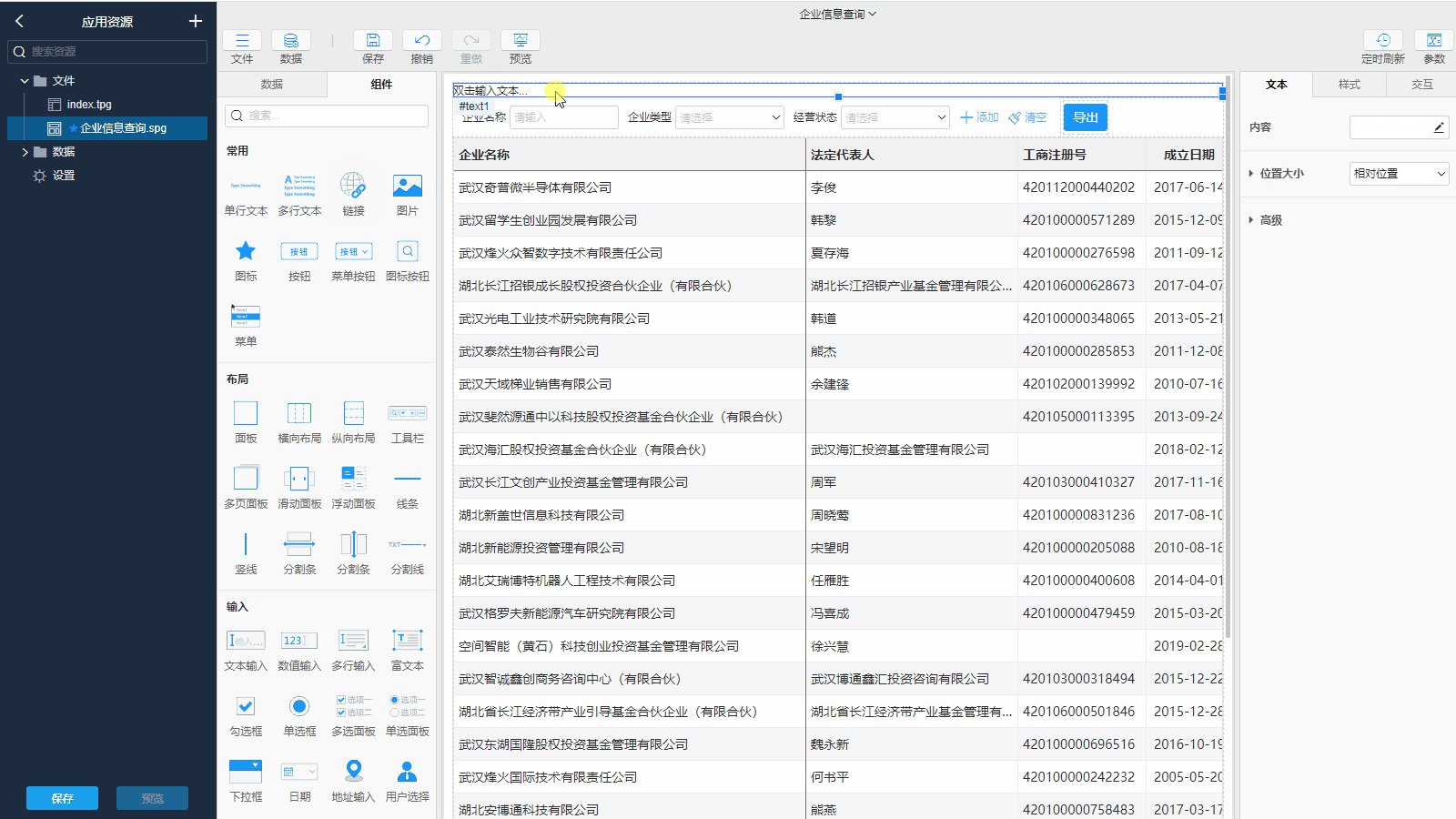
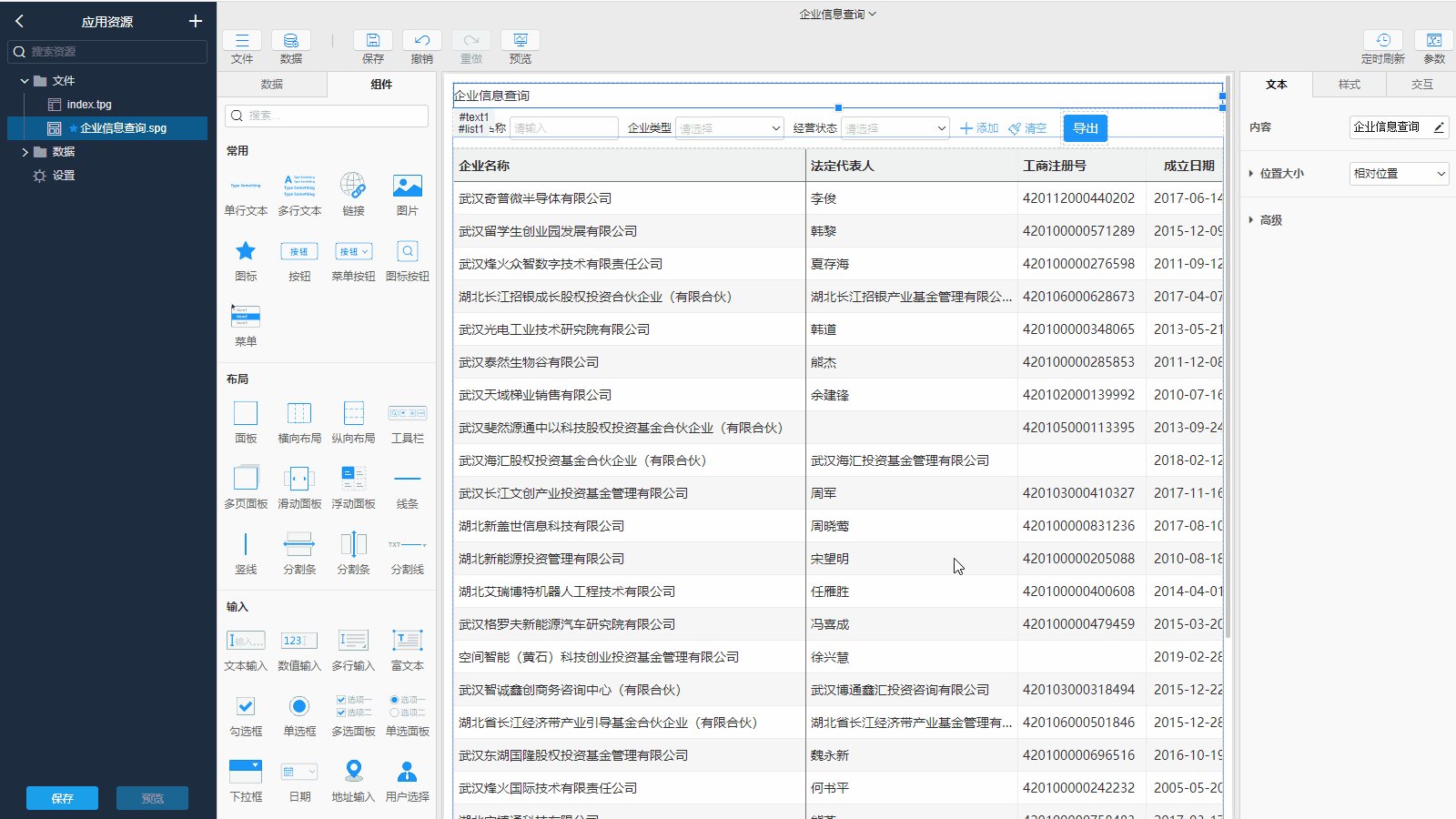
- 在组件区>常用分组下将单行文本组件拖入到画布中,并放在添加导出功能过程中拖入的横向布局上方
- 在画布区,双击拖入的单行文本组件,输入内容为
企业信息查询 - 在属性栏>样式下,下拉风格列表,选择
大标题风格
TIP
- 文本组件根据应用场景内置了很多风格,若想变成大标题,直接选择风格就好了
- 其他组件也预置了很多风格,当需要设置具体的字体、颜色时,可以先看看已有的风格是否能够满足
# 优化界面布局

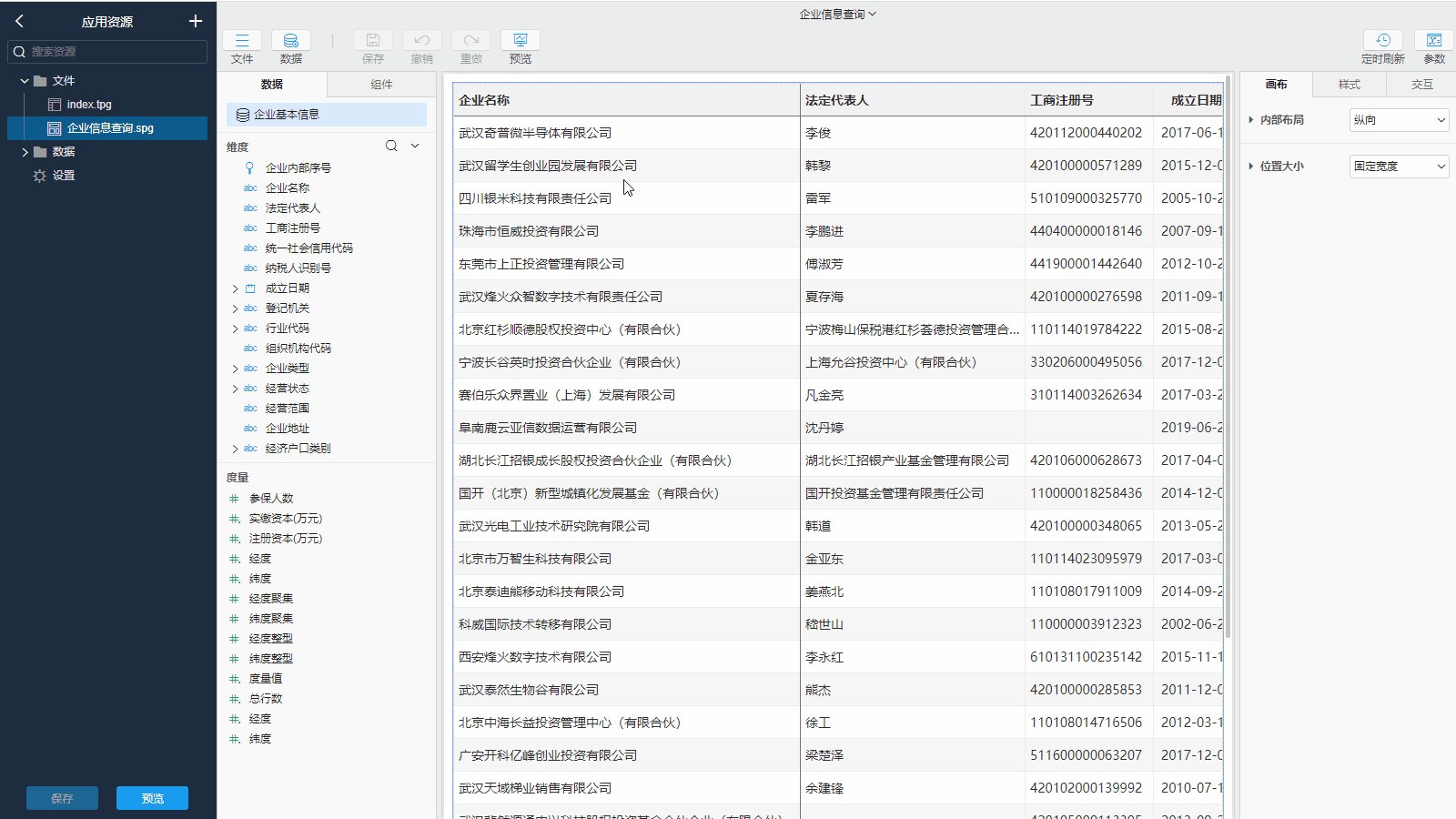
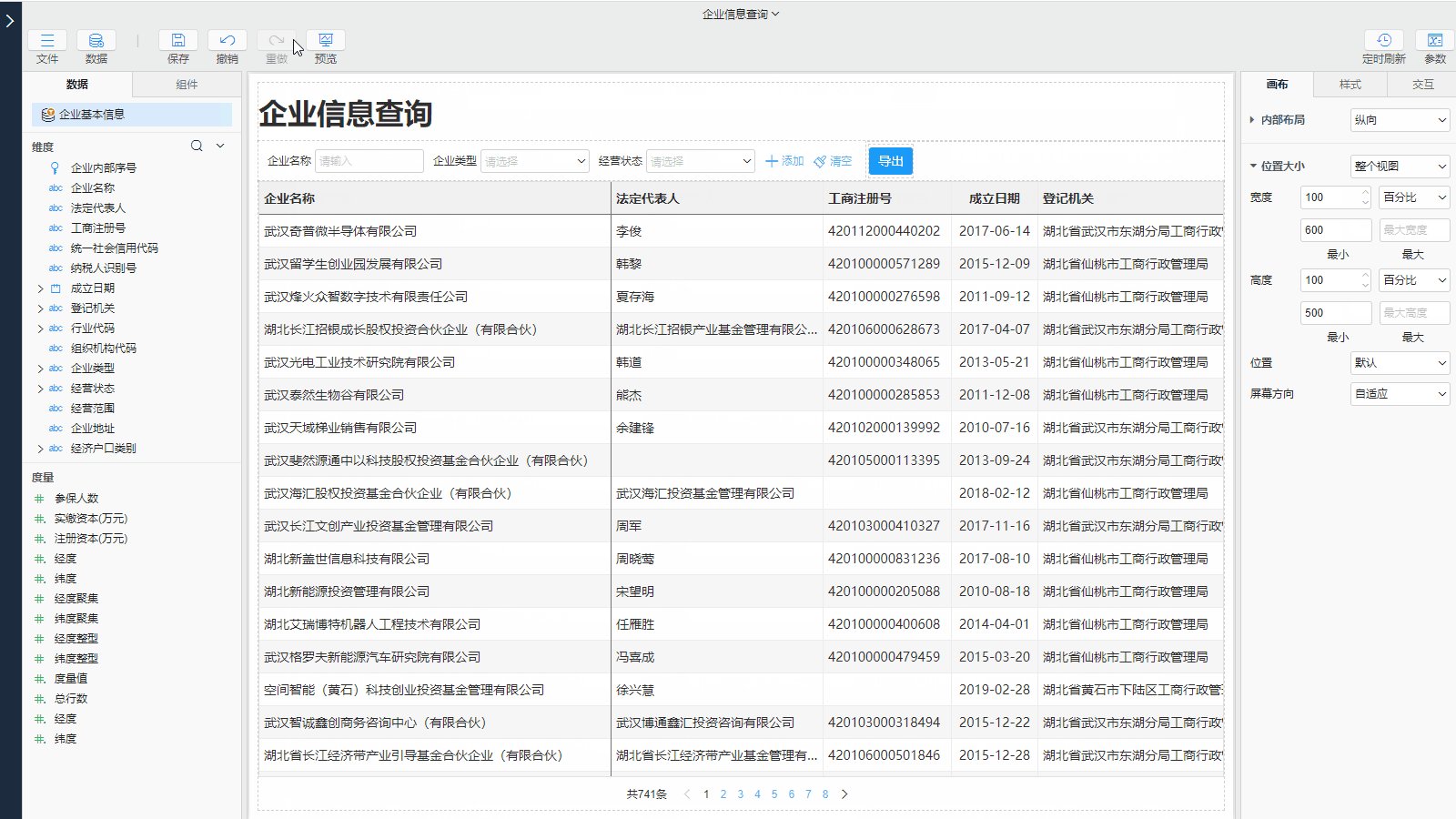
到这一步,整个功能已经完成的差不多,现在的效果是自适应页面,可以将界面优化为满屏的效果,如下操作步骤:
- 设置满屏显示查询列表:点击画布空白区域,在属性栏>画布下,设置位置大小属性,下拉选择将
固定宽度改为整个视图
# 将完成的页面加入到门户

将完成的企业信息查询页面可以加入到门户中,通过门户访问该页面,可以学习门户应用课程后完成该操作。
# 总结
通过上面的学习,我们了解到SuperPage的新建入口、设计器的构成、以及组件和数据的绑定等内容。接下来,我们通过练习加深这部分内容的学习。
# 课程练习
- 按照课程中涉及的知识点,将企业查询换成人员信息查询,完成
人员信息查询页面 - 修改字段过滤组件:
企业名称的操作符默认为包含- 字段筛选修改为不允许动态添加条件
- 将导出按钮添加图标并设置图标在文字的右边
- 调整列表字段的顺序,将
所属地区字段调整到企业名称后面 - 将模型上设置的筛选
湖北省内的企业,调整为可以选择企业的查询范围,要求如下:- 用户可以选择查询
本地企业查询或湖北省内企业查询或全国范围搜索,其中本地企业为武汉市的企业 - 点击某个选项后,自动过滤数据,例如点击
本地企业查询,列表只显示武汉市的企业
- 用户可以选择查询