# 仪表板组件-旭日图
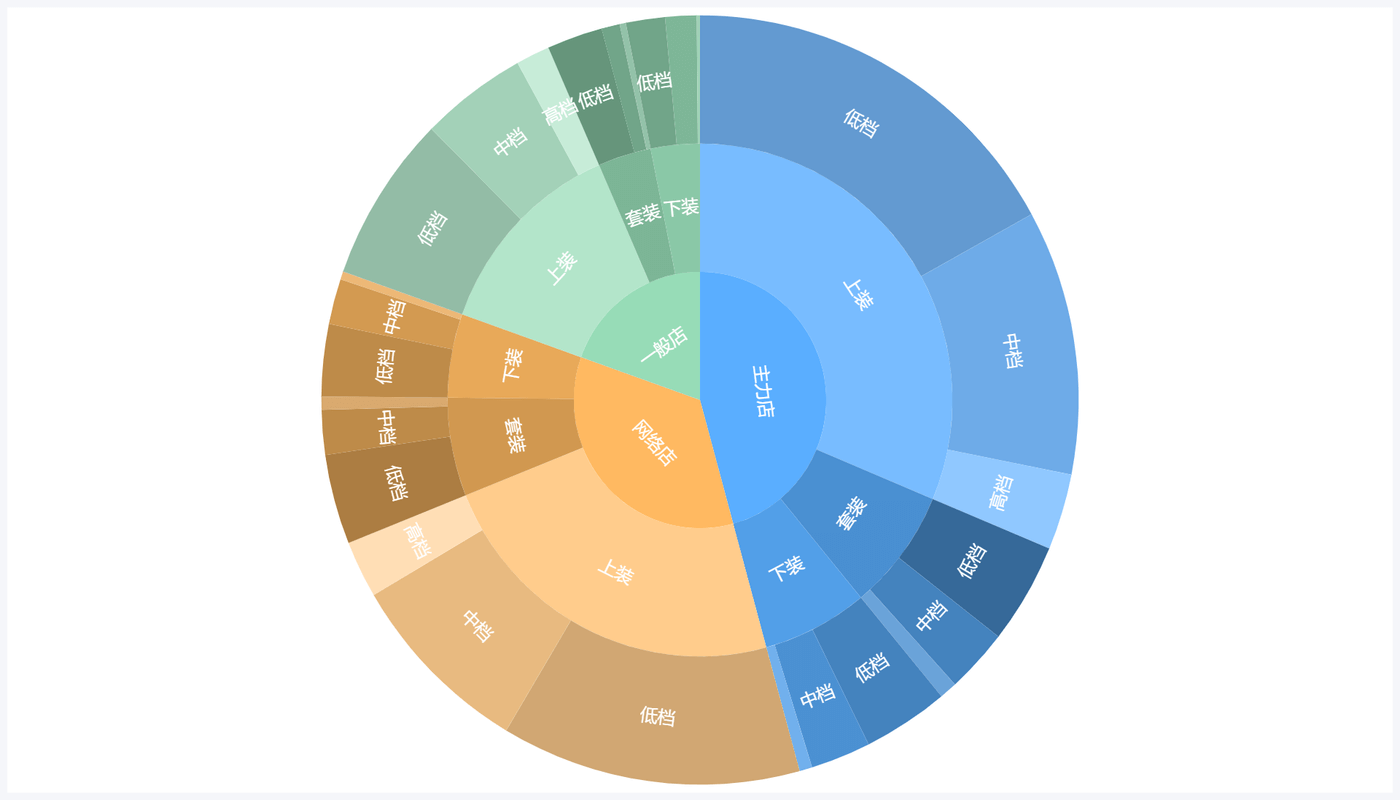
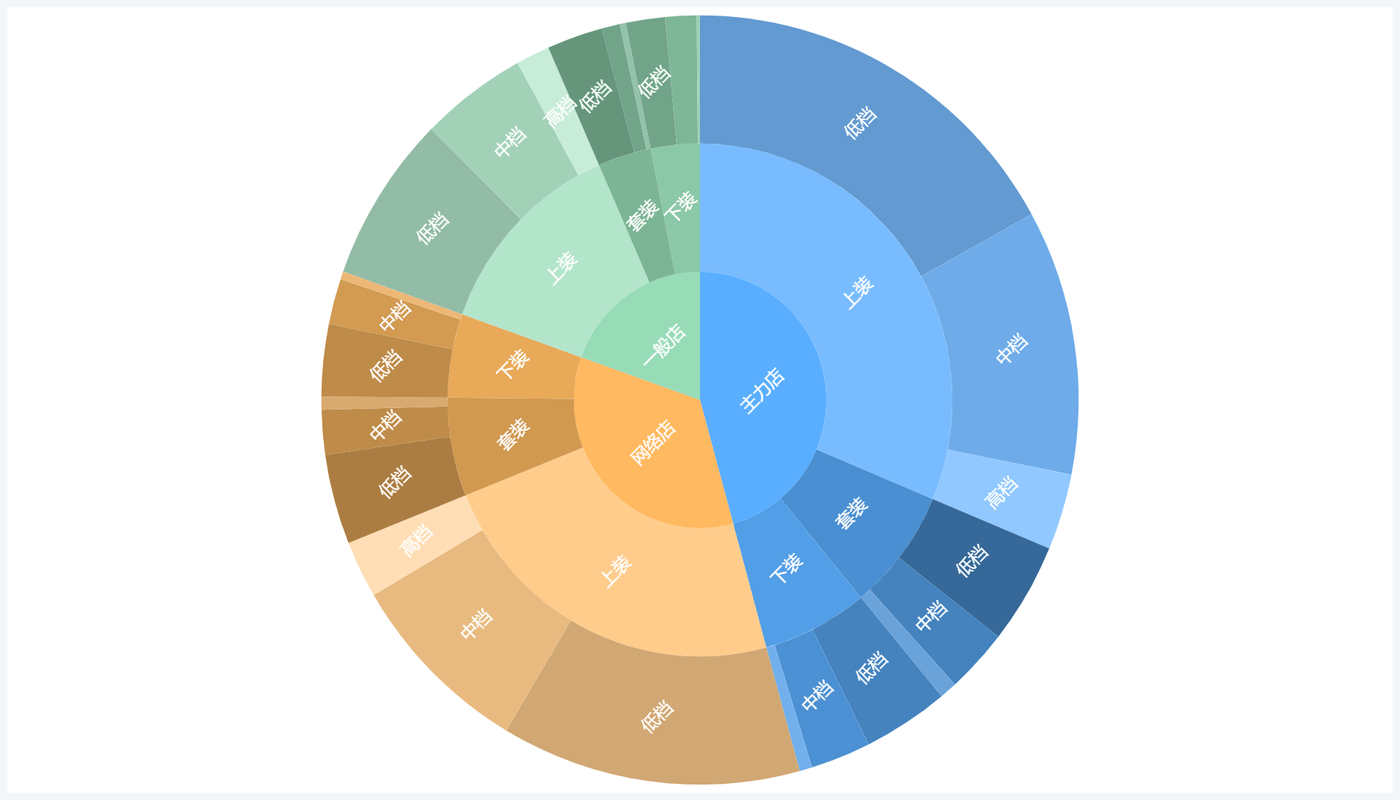
旭日图也称为太阳图,是一种圆环镶接图。在旭日图中,每个级别的数据都是旭日图中的一个圆环。越靠近内圈的圆环代表的数据级别越高,越往外,级别越低,分类越细。因此,旭日图既能像饼图一样表现局部和整体的占比,也能像矩阵图一样表现数据的层次关系。
| 系列颜色 | 标签旋转 |
|---|---|
|
|
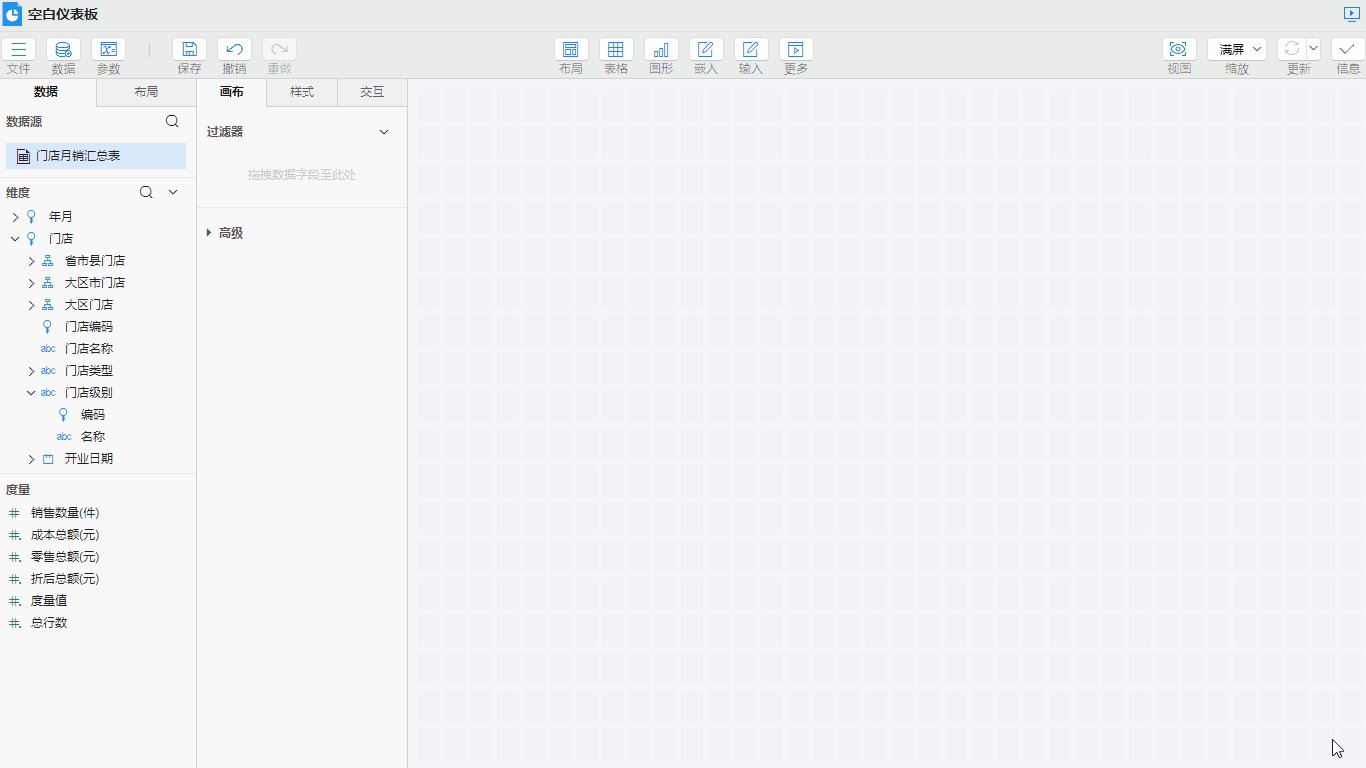
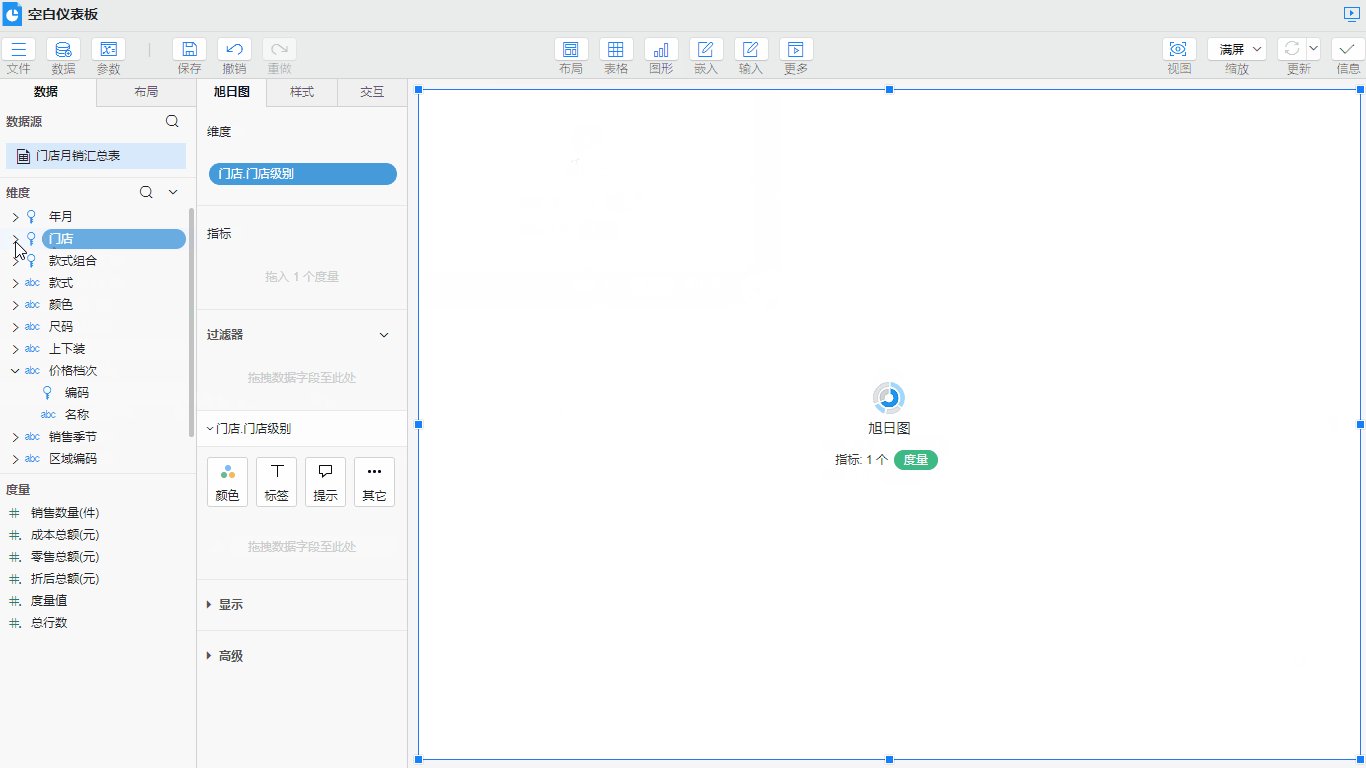
# 使用旭日图组件
在旭日图中的维度选项中,按照旭日图从内到外、分类级别从高到低的顺序,依次将模型中的维度字段拖入,再将度量字段拖入到旭日图的指标中即可。

- 依次拖入【门店.门店级别】、【上下装】、【价格档次】拖入到旭日图的维度中
- 将【销售数量(件)】字段拖入到旭日图的指标中
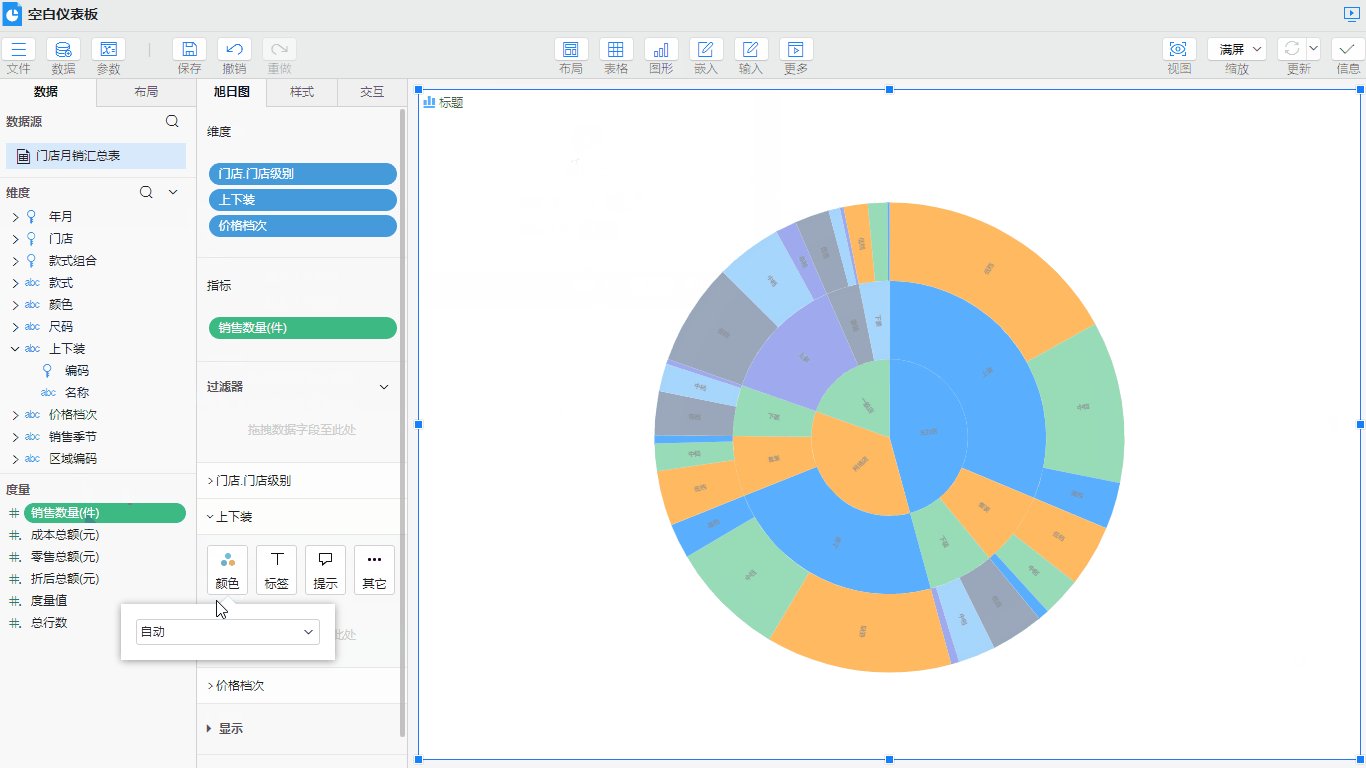
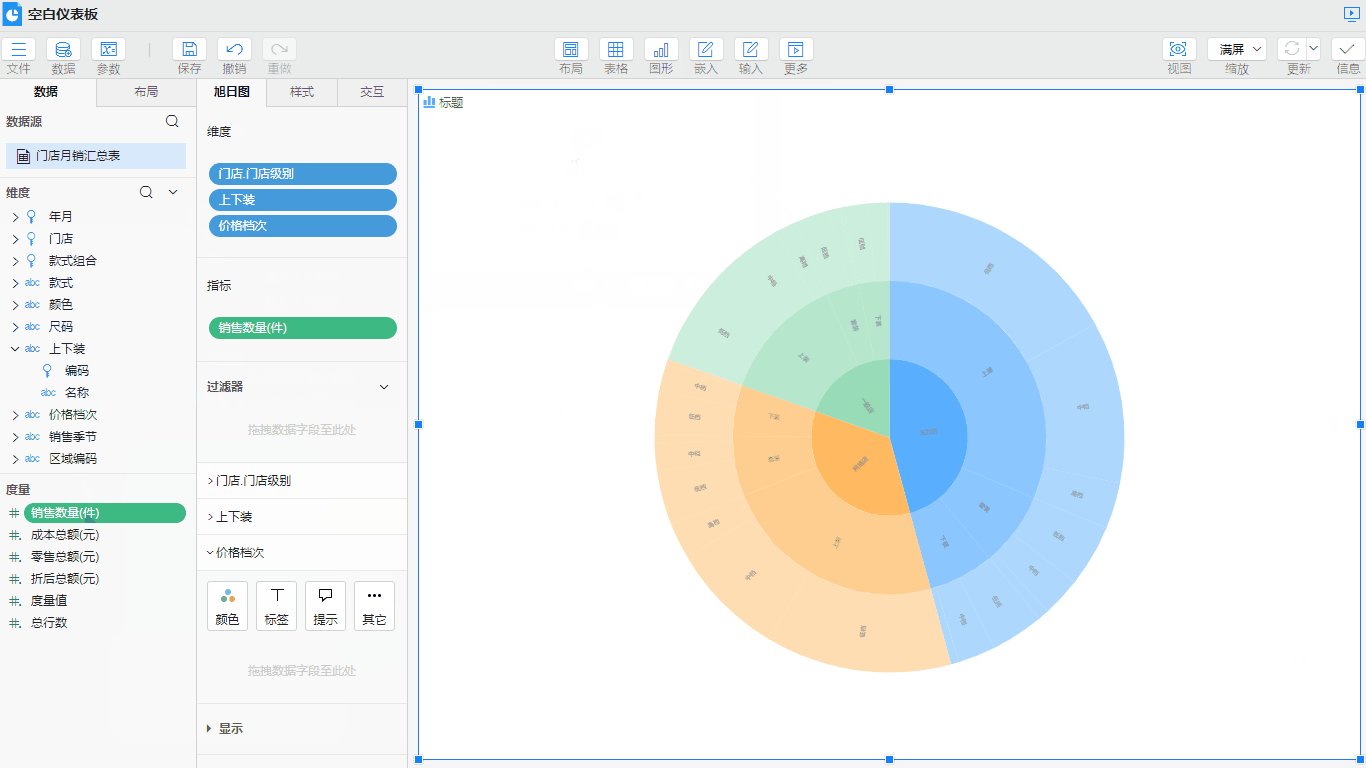
- 分别设置【上下装】、【价格档次】字段属性,设置颜色为继承上级,不透明度设置为70%
# 属性介绍
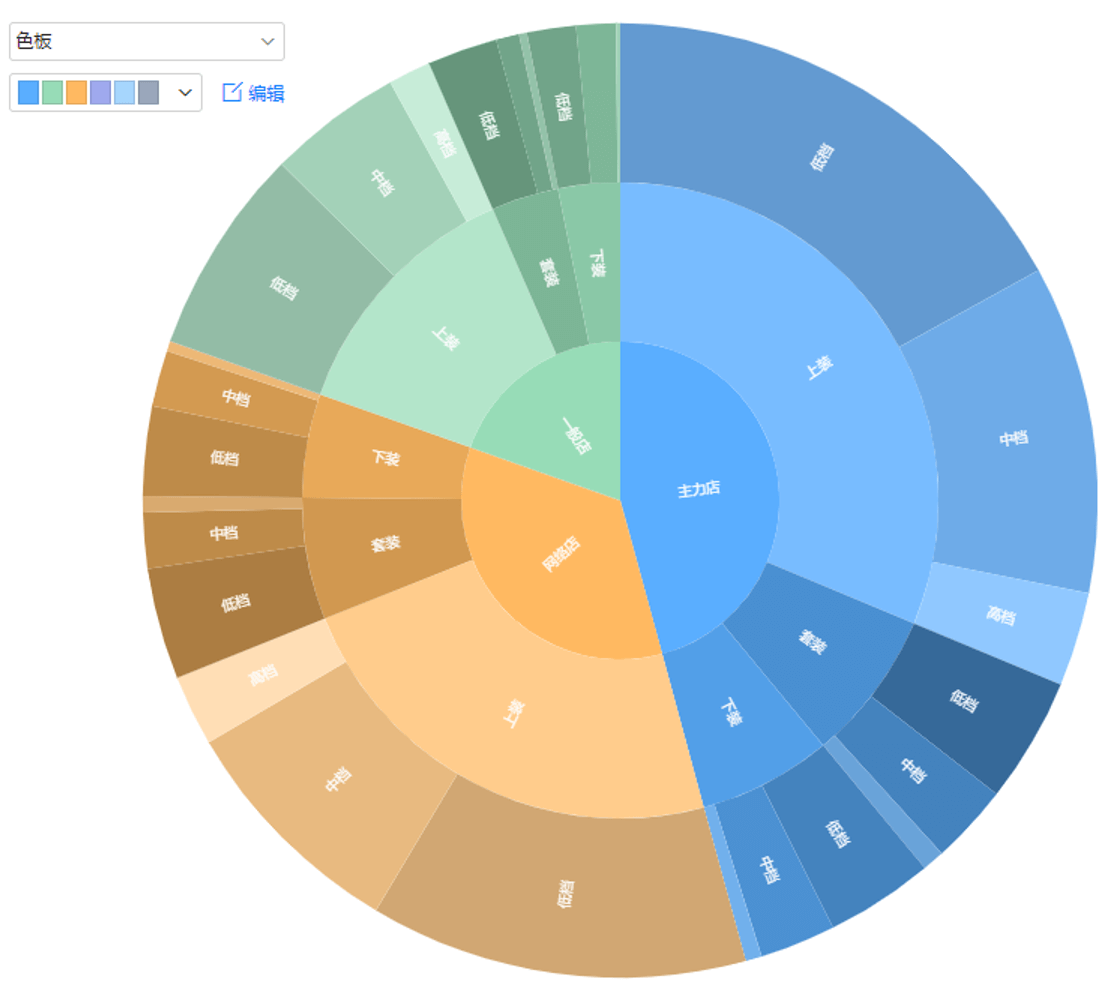
# 颜色
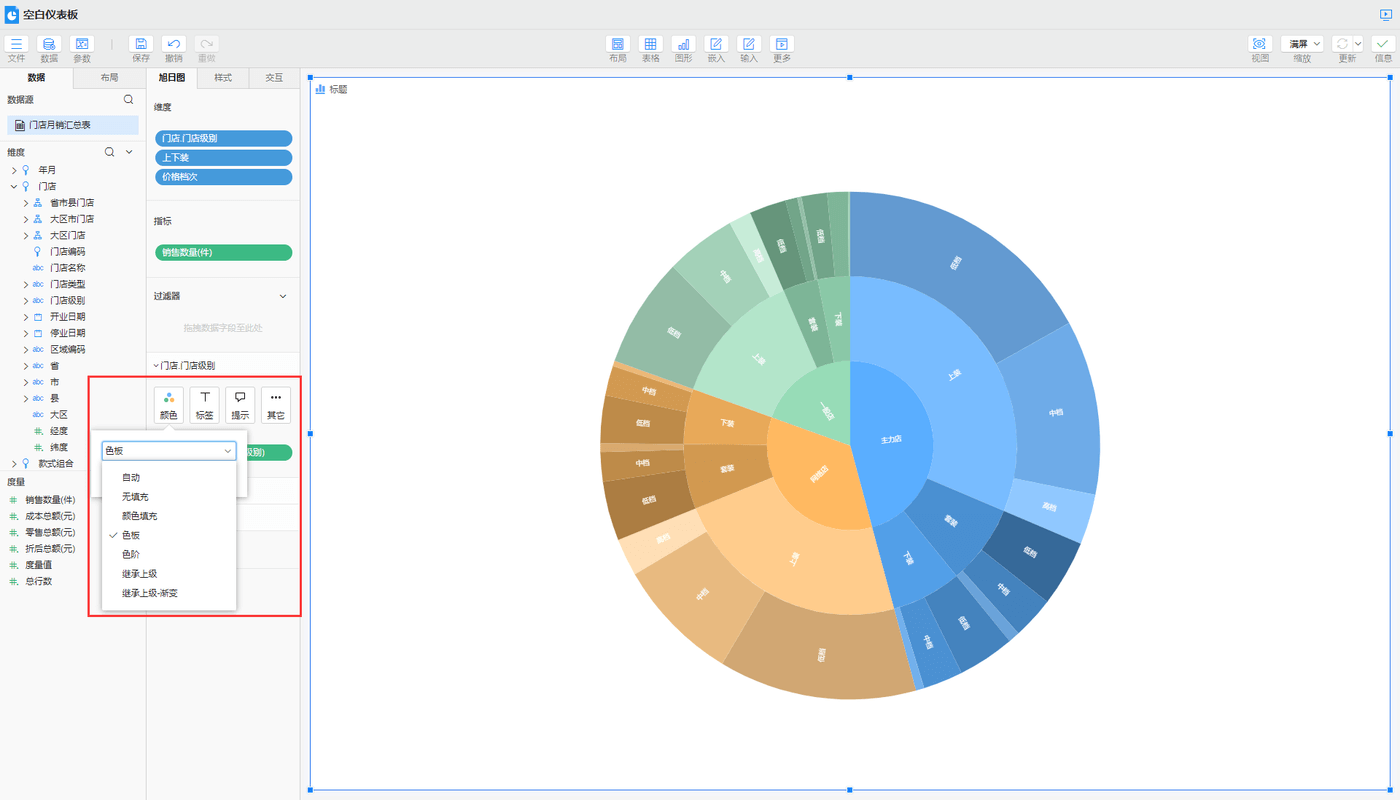
在旭日图组件的字段属性中,可以设置维度字段的颜色填充方式,提供7种颜色填充方式:

- 自动:自动选择当前页面主题的第一个色板颜色进行填充,默认选择
- 无填充:不进行颜色填充
- 颜色填充:自定义颜色进行填充,可以选择纯色或渐变色进行填充
- 色板:选择当前主题中的其他色板颜色进行填充,可以为特殊值设置指定颜色,但选择了色板填充时,需要拖入一个维段到颜色作为颜色填充依据。一级维度选择色板填充后,默认选择第二级字段作为颜色填充依据(可以手动更换成其他字段),二级及以下字段会自动选择自己本身作为颜色填充依据。如果当前旭日图只选择了一个维度,即默认选择自己本身作为颜色填充依据
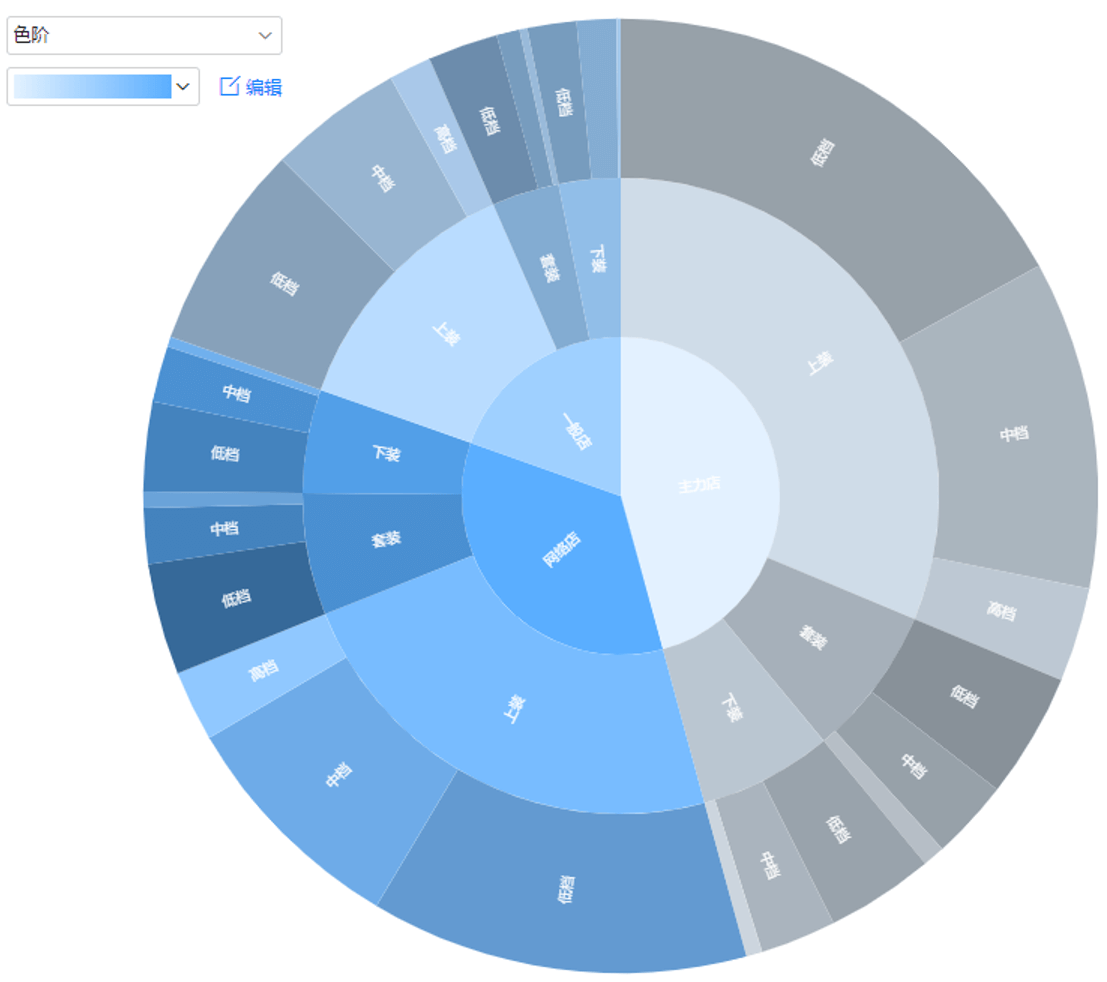
- 色阶:选择当前主题中的色阶渐变色进行填充,可以为不同数据范围区间设置指定的色阶变化范围。但选择了色阶填充时,需要拖入一个字段到色阶作为颜色填充依据。每个维度字段选择色阶时,默认将自己本身作为颜色填充依据(可以手动更换成其他字段)
| 色板填充 | 色阶填充 |
|---|---|
|
|
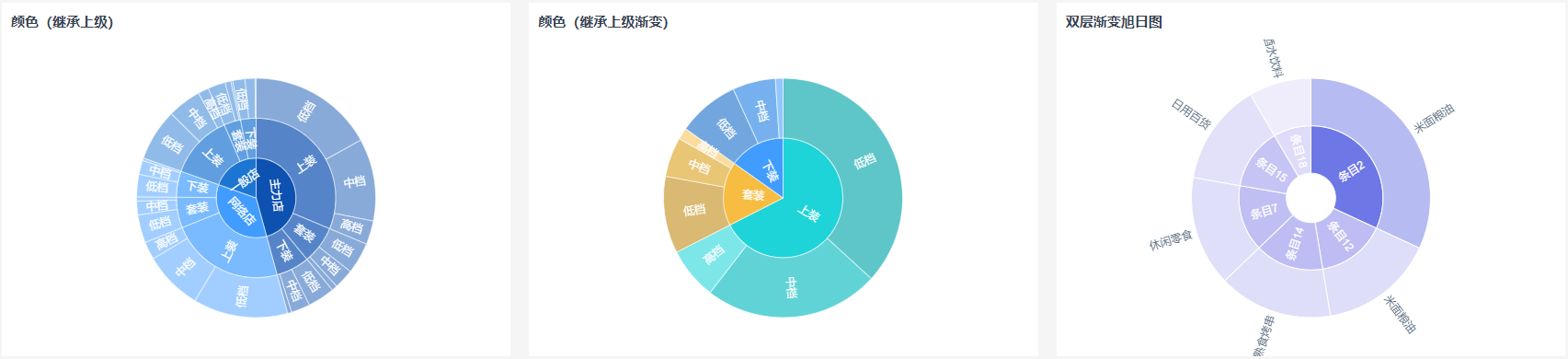
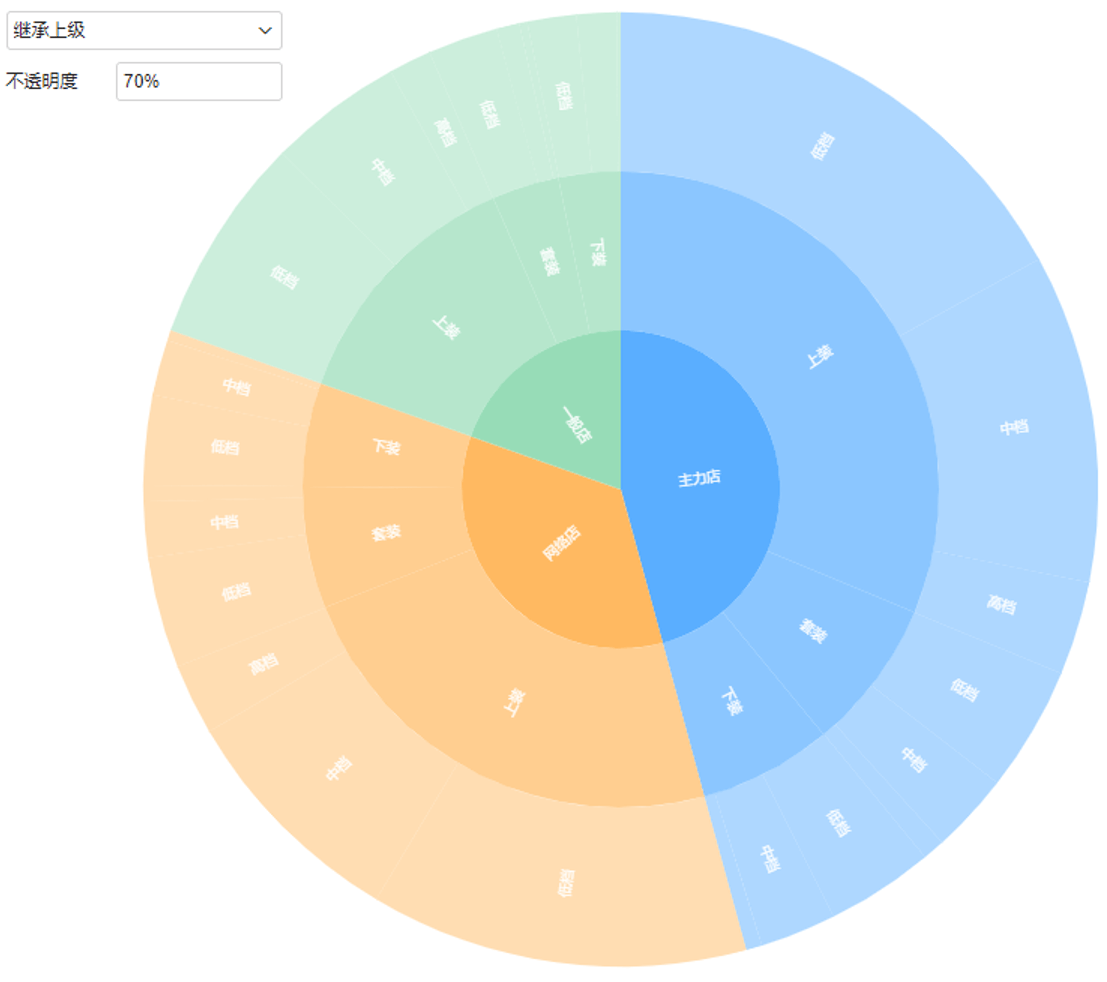
- 继承上级:二级及以下的维度字段,会自动继承上级的颜色,可以设置不透明度用于区分上下级数据
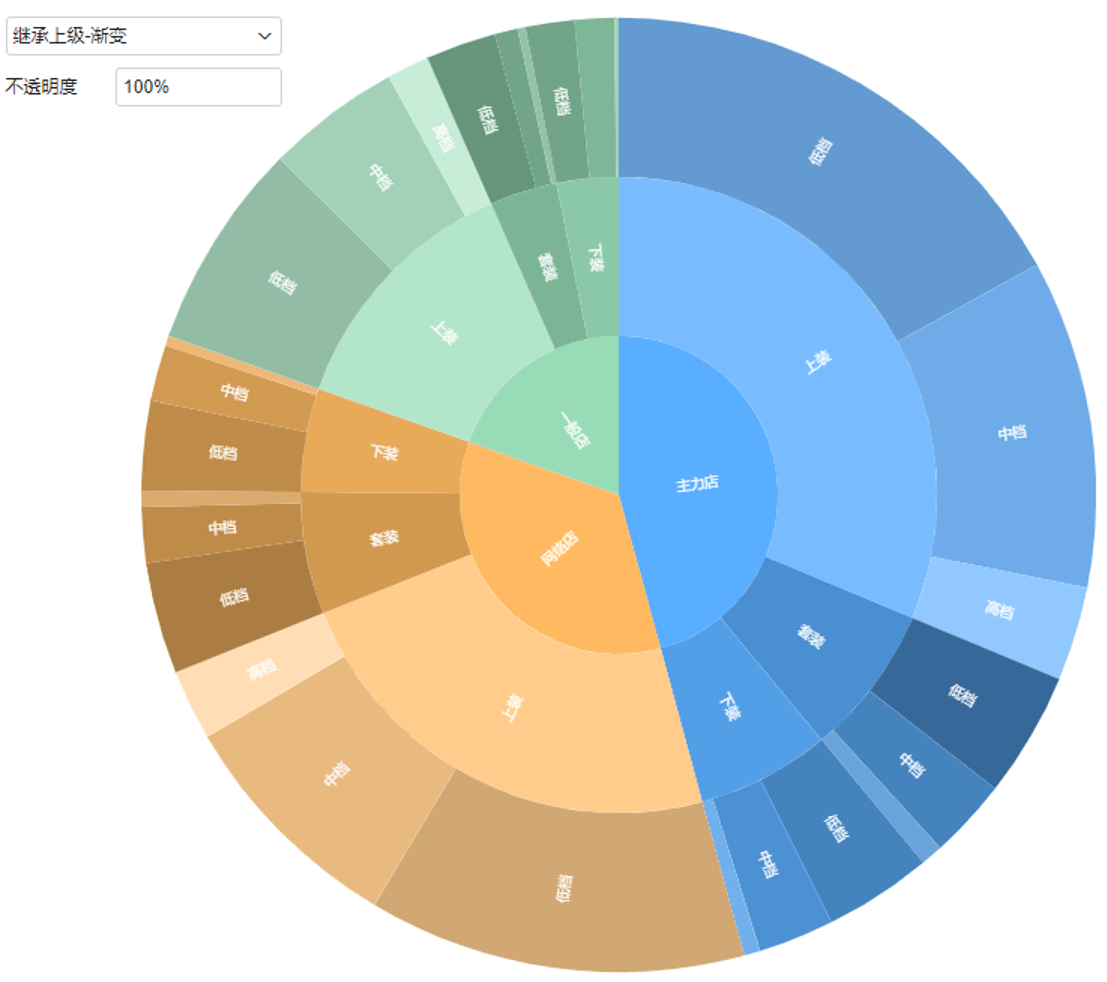
- 继承上级-渐变:二级及以下的维度字段,会在自动继承上级的颜色情况下,自动形成同上级一个色系内颜色,从而形成整体的渐变色效果,支持设置不透明度
| 继承上级 | 继承上级-渐变 |
|---|---|
|
|
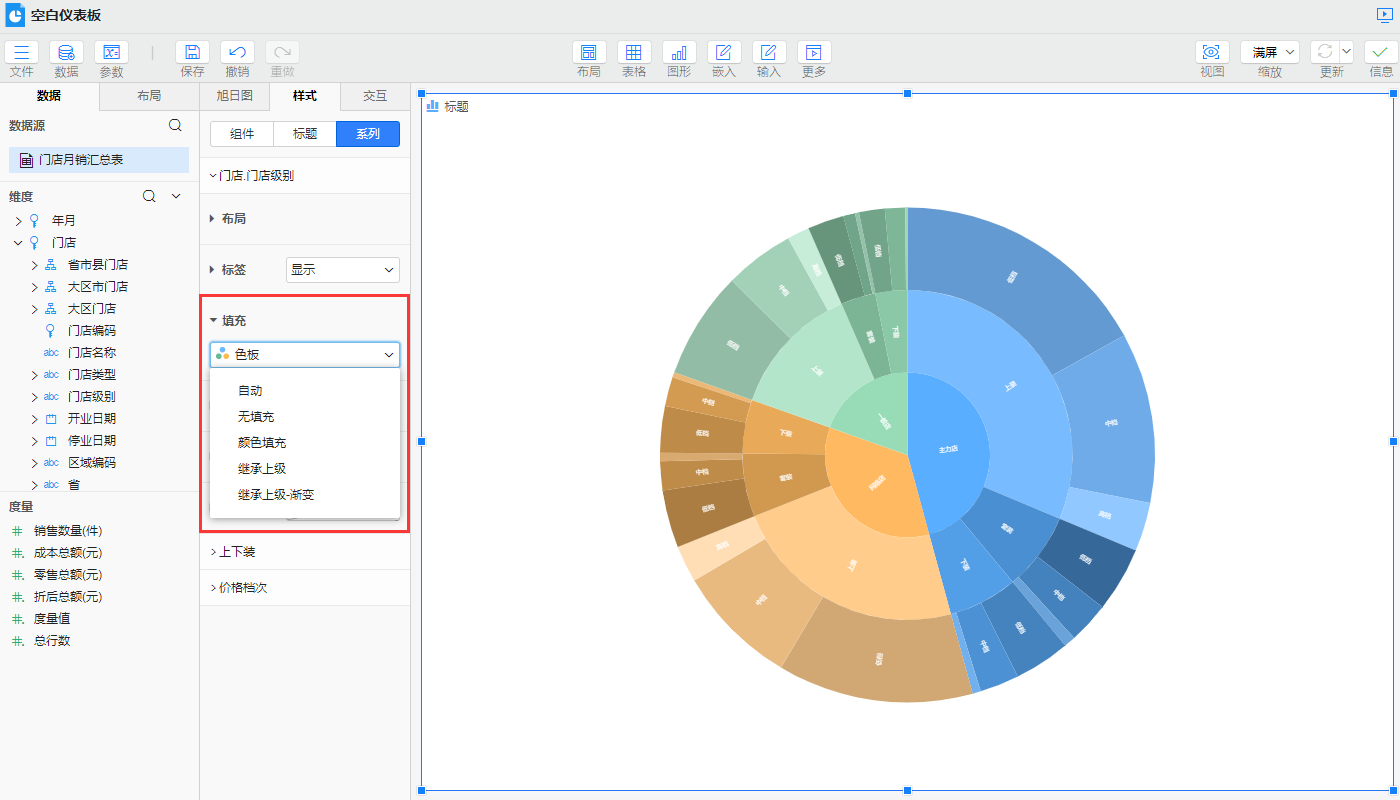
在样式>系列>填充中,也可以针对指定系列进行颜色样式的填充设置。

# 布局
在样式>组件>布局中,可以设置旭日图的外半径、内半径、起始角度和顺时针增长。
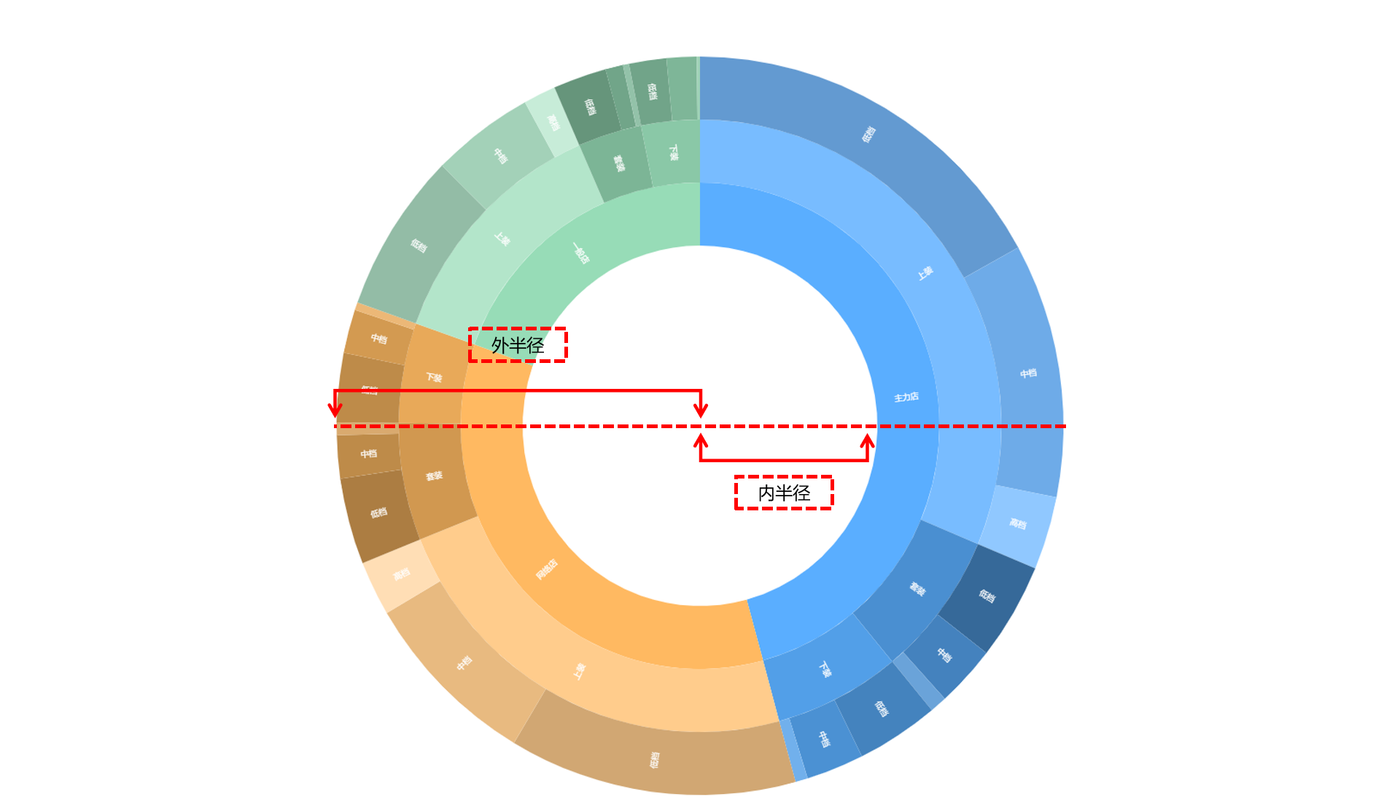
旭日图内外半径效果,可参考下图:

- 外半径:以整个旭日图为整体,设置旭日图的外半径大小,默认75%
- 内半径:以整个旭日图为整体,设置旭日图的内半径大小,默认为0%
- 起始角度:设置旭日图的起始角度,默认为90°
- 顺时针增长:设置旭日图中扇形数据是否顺时针增长,默认勾选
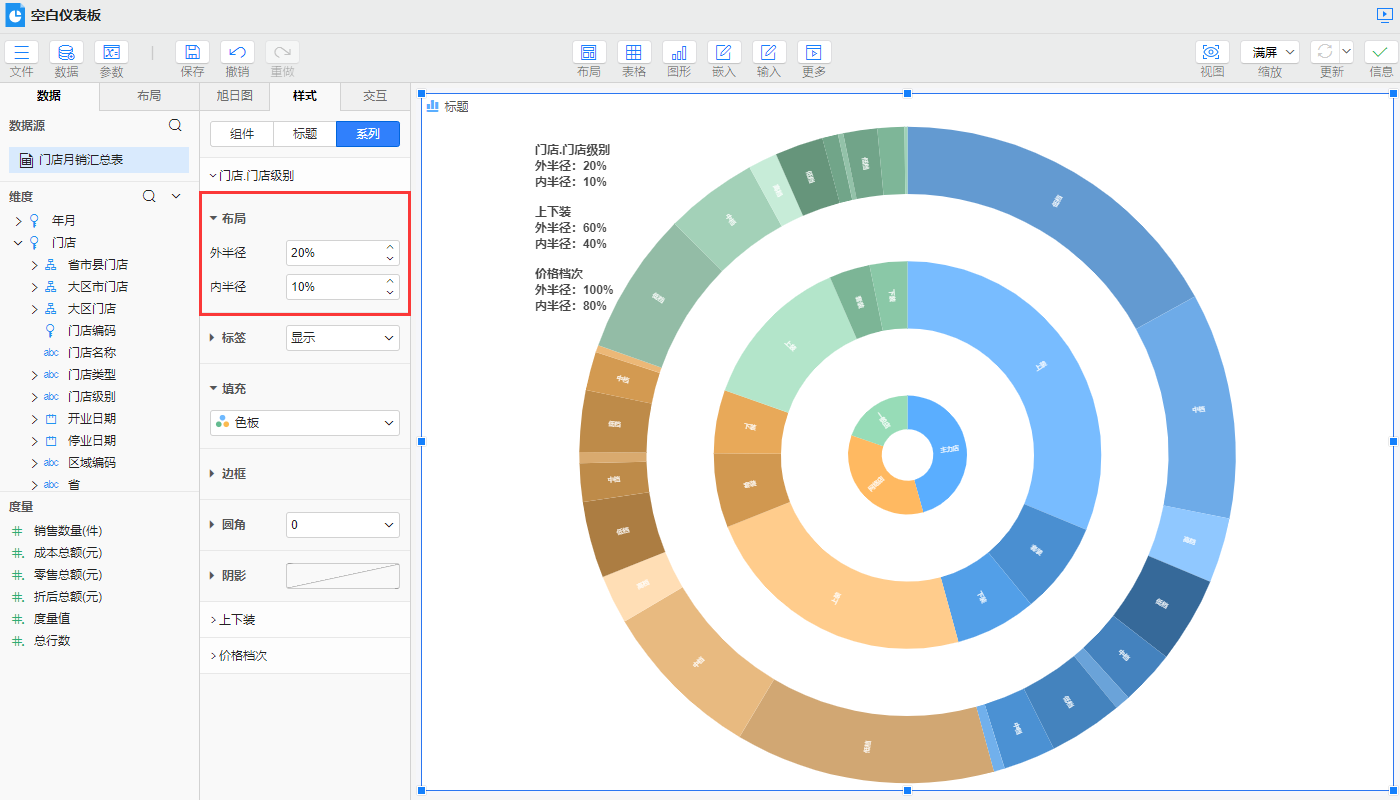
在样式>系列>布局中,可以单独以每一个系列为一个饼图,设置独自的内外半径大小。默认只有外半径选项,当设置了外半径后,自动显示内边距选项供用户设置。

TIP
样式>系列>布局中内外半径的优先级高于样式>组件>布局中内外半径优先级。
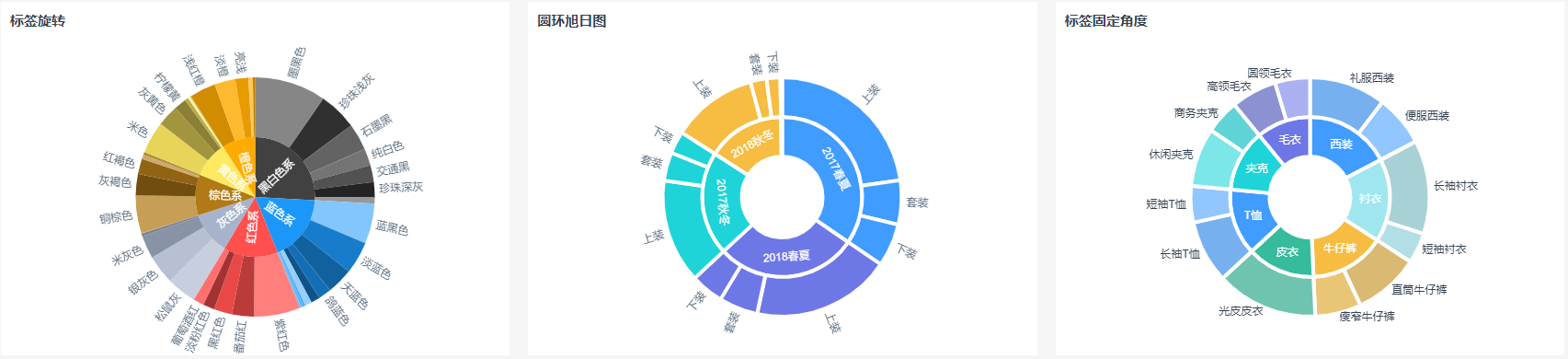
# 标签
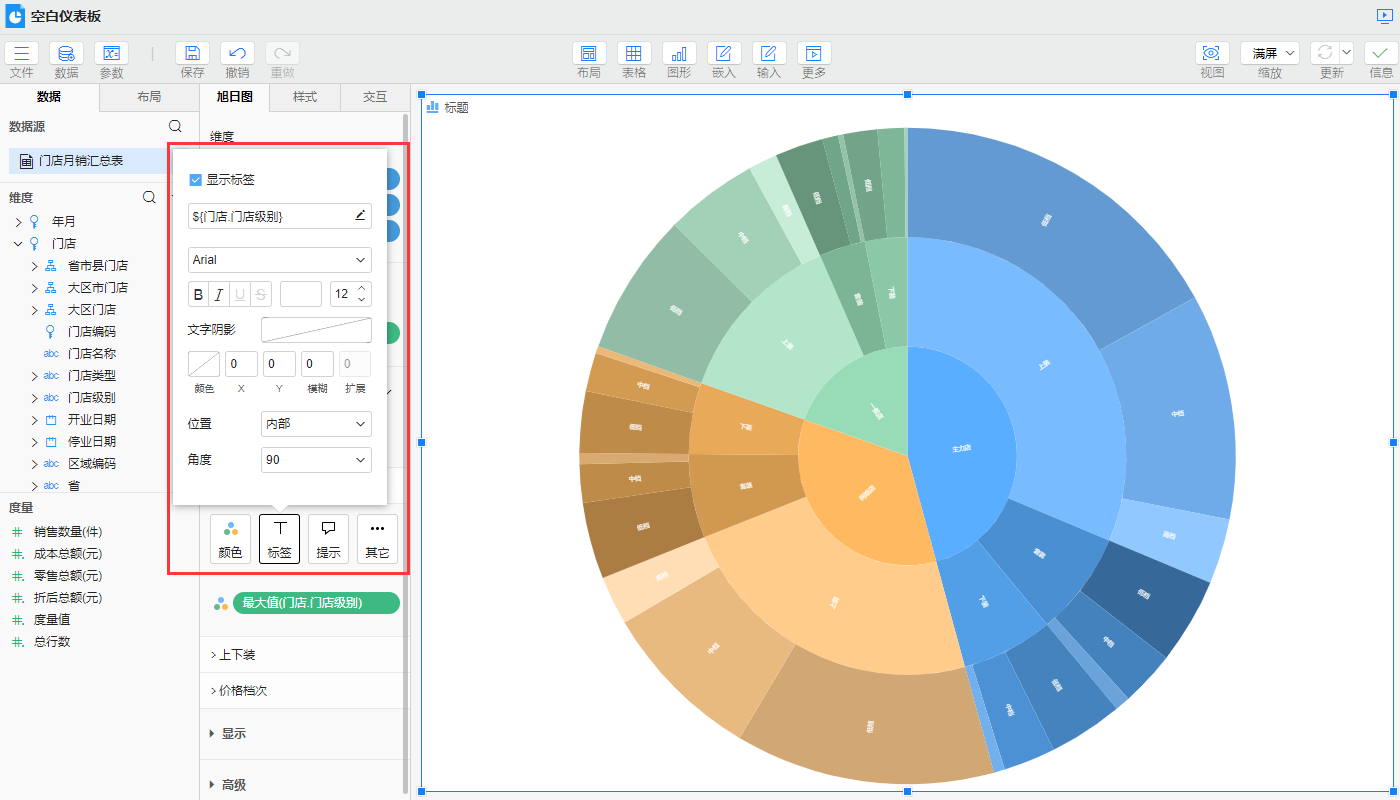
在旭日图组件的字段属性中,可以设置标签的样式,具体可参考标签。

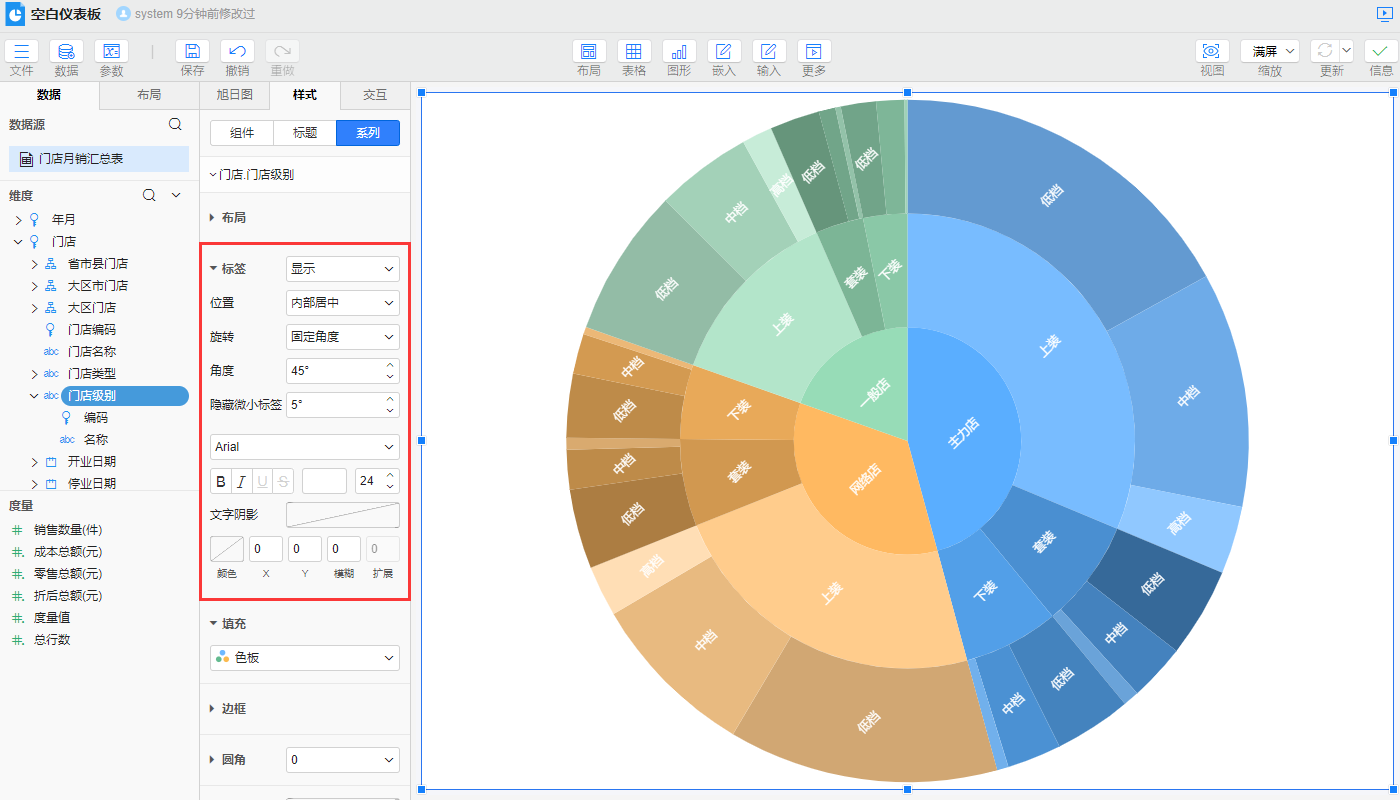
在样式>系列>布局中,可以单独以每一个系列设置标签样式。
| 径向旋转 | 切向旋转 | 固定角度(45°) |
|---|---|---|
|
|
|
提供如下属性:

- 显示:设置各个系列标签是否显示,默认显示标签
- 位置:设置各个系列标签的显示位置,提供内部居中、外部两个位置显示,默认内部居中
- 选择:设置标签显示的旋转方式,提供径向旋转、切向旋转和固定角度三种旋转方式,选择固定角度后,可以在角度中设置固定的旋转角度,默认径向旋转
- 隐藏微小标签:设置各个系列标签的隐藏规则,当系列中的指标数据小于所设置范围时,该指标对应的维度标签就会自动隐藏,默认5%
- 字体:设置标签内容字体,包括字体、字号、斜体、颜色
- 文字阴影:设置标签内容的阴影,默认无阴影
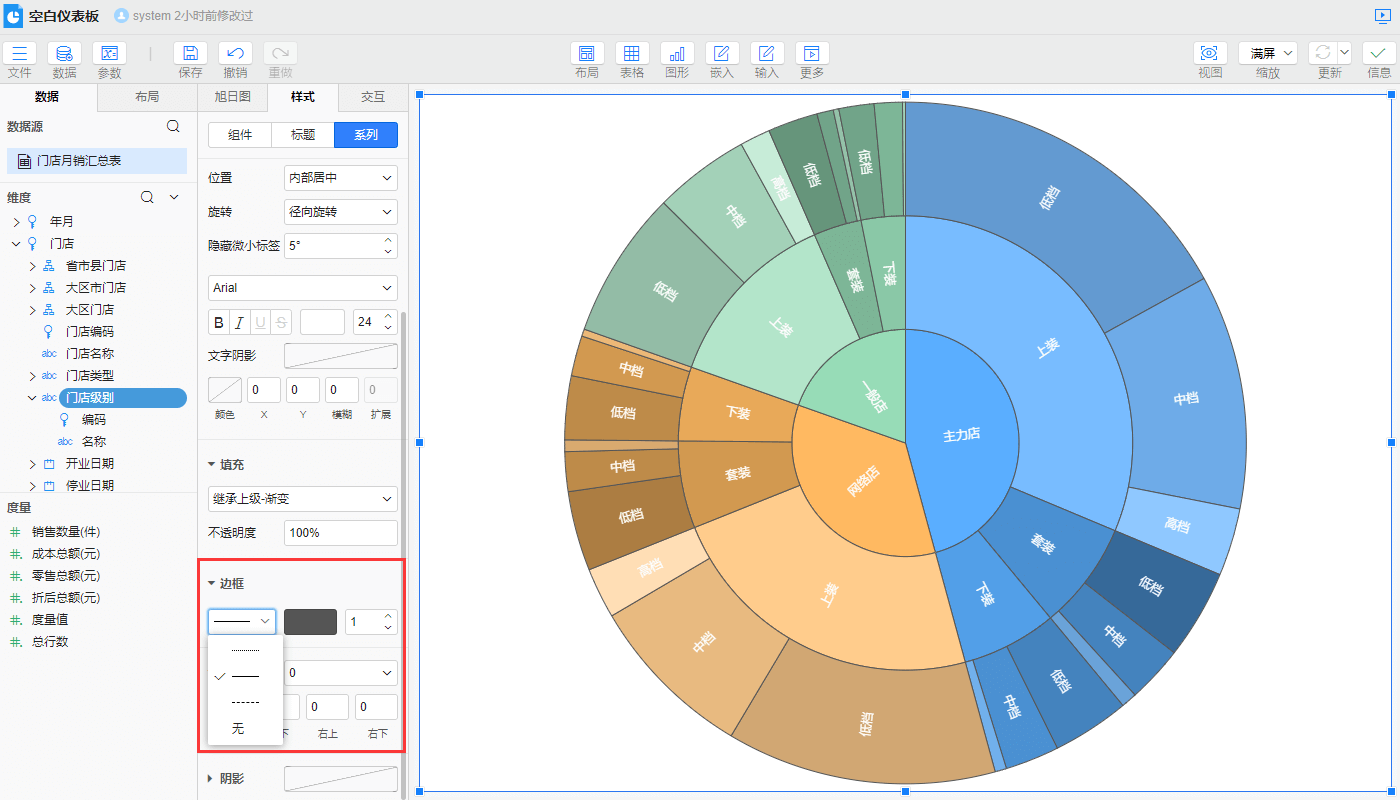
# 边框
在样式>系列>边框中,单独为每一个系列设置边框,可以设置边框位置和线型。具体可参考边框。

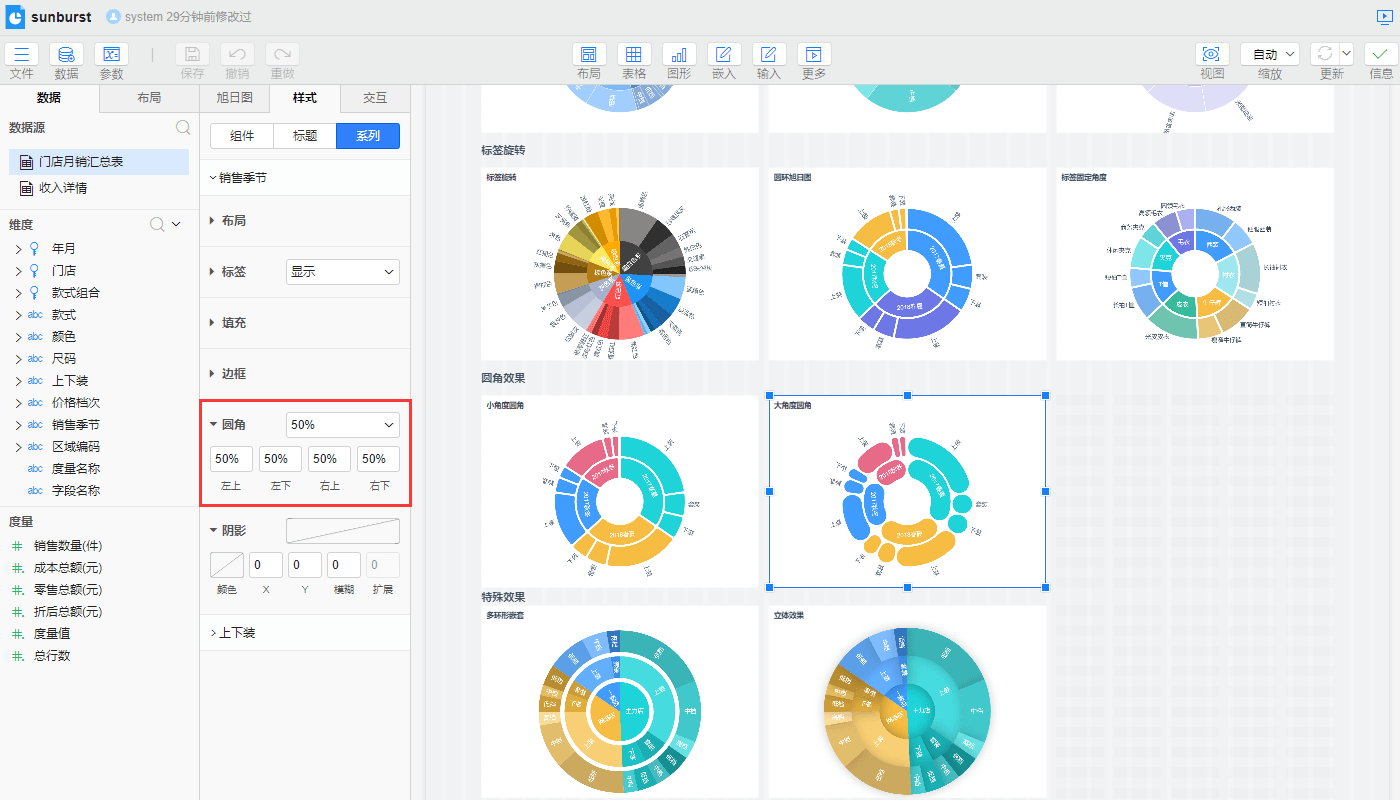
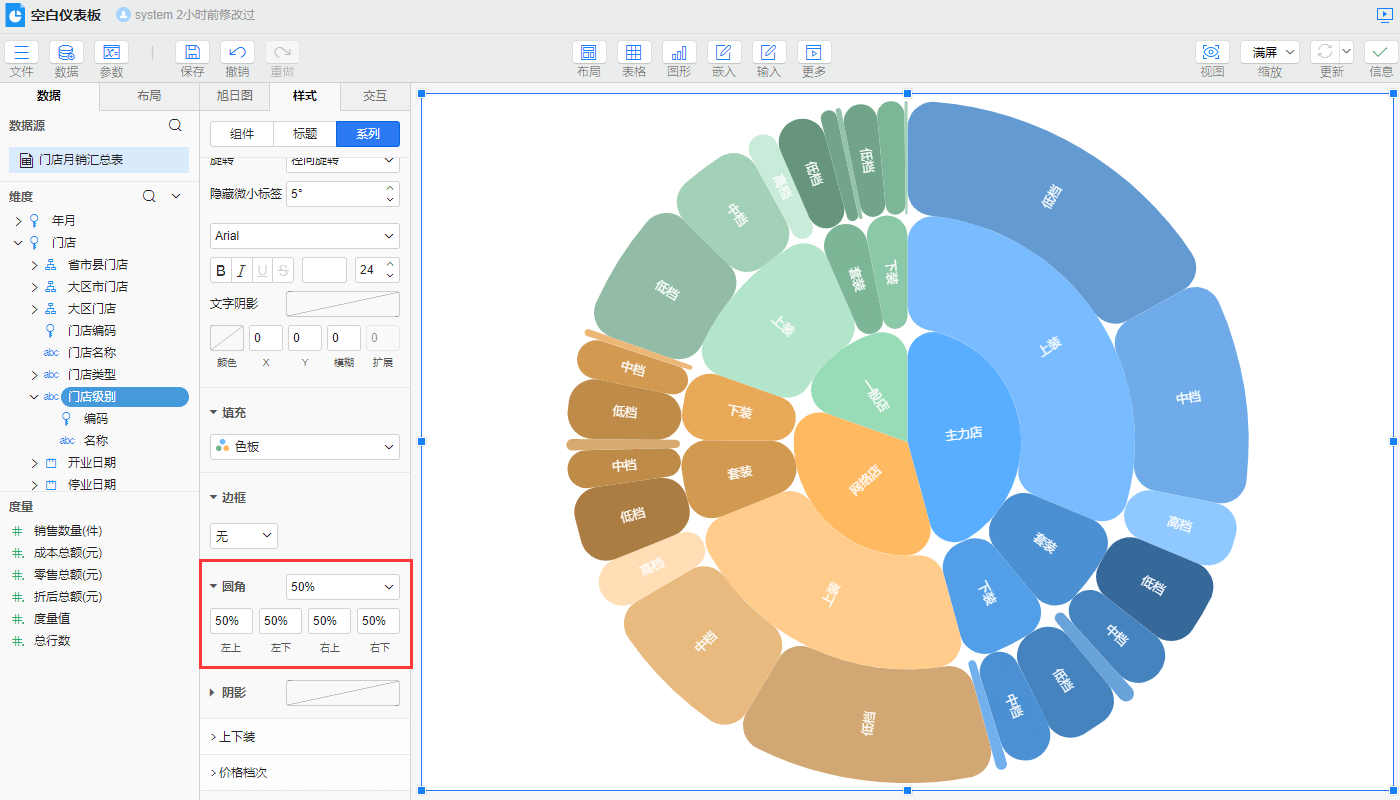
# 圆角
在样式>系列>圆角中,单独为每一个系列设置圆角。具体可参考圆角。

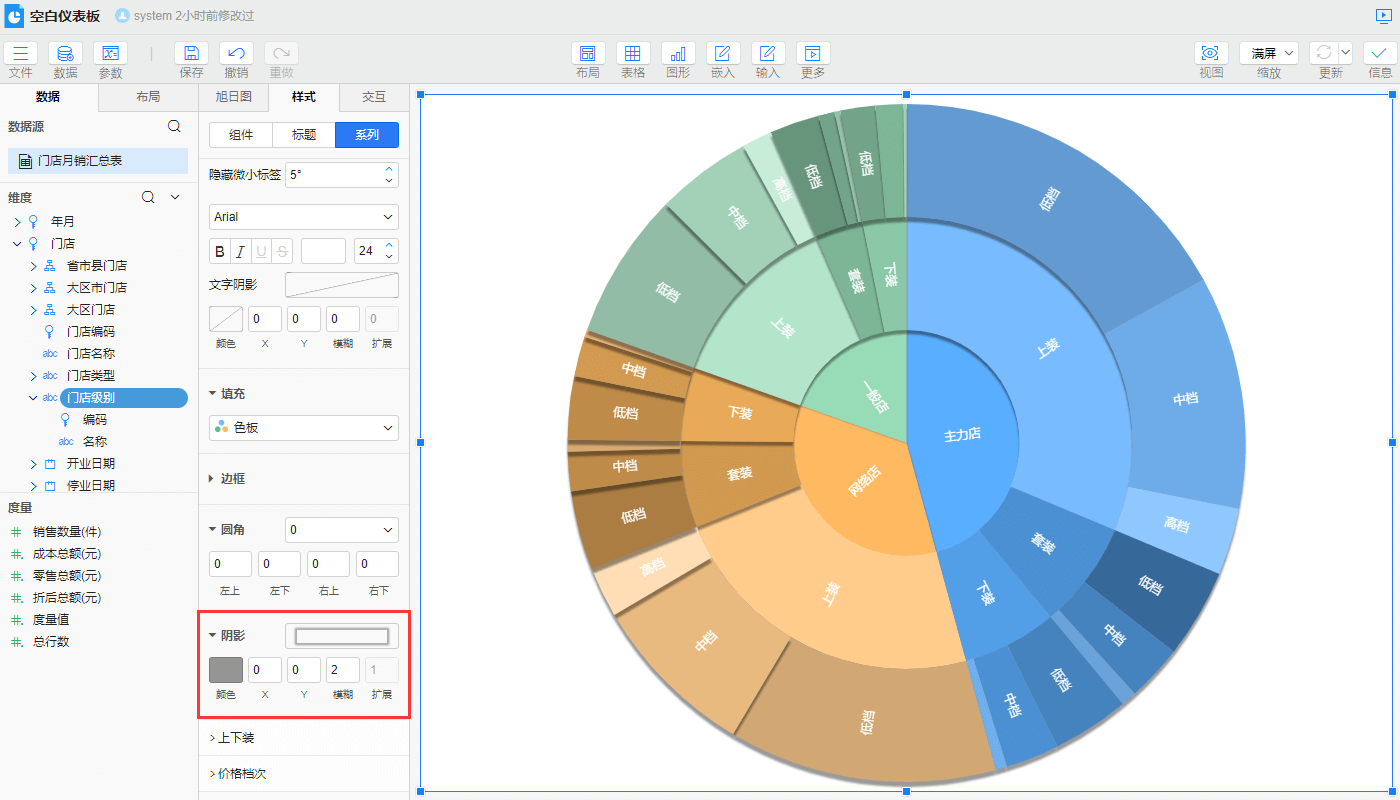
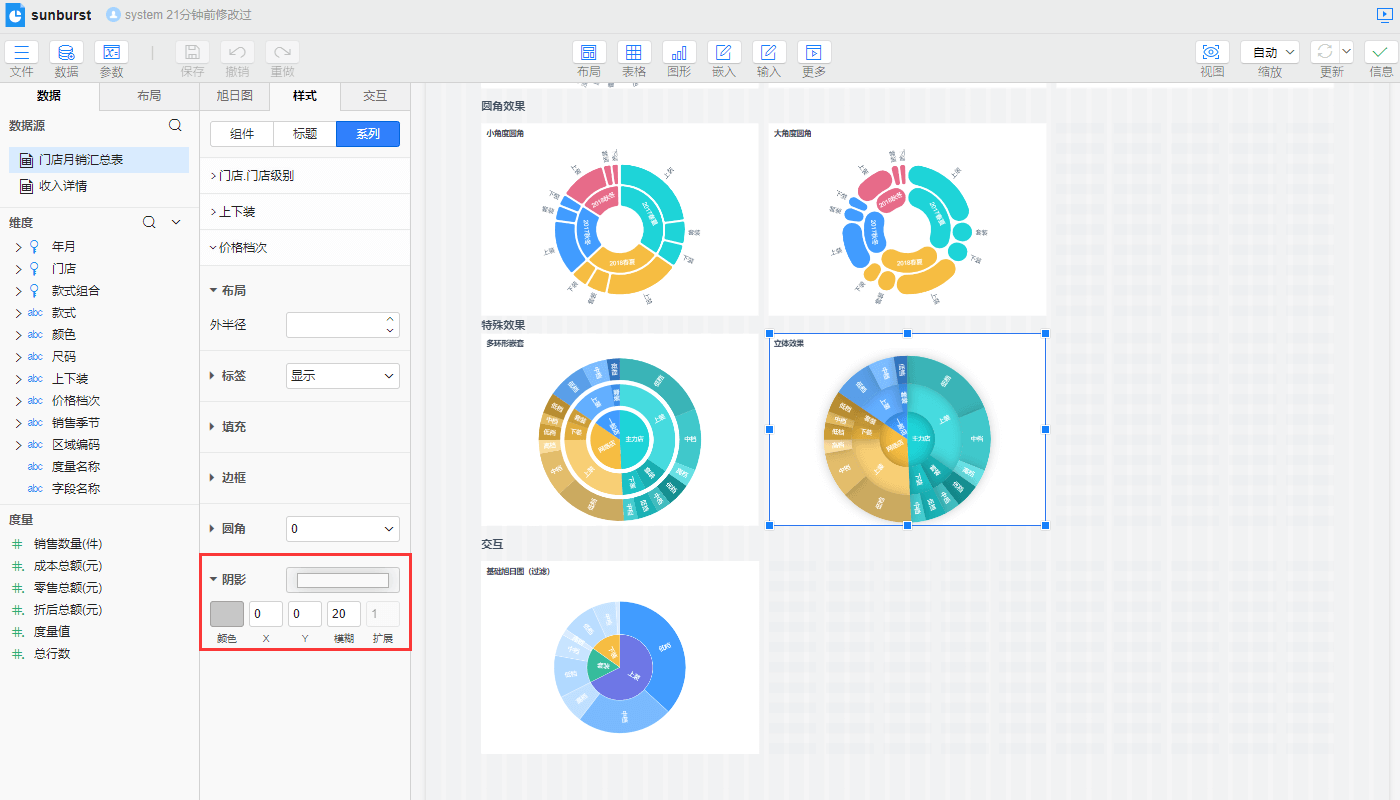
# 阴影
在样式>系列>阴影中,单独为每一个系列设置阴影。具体可参考阴影。

# 应用场景
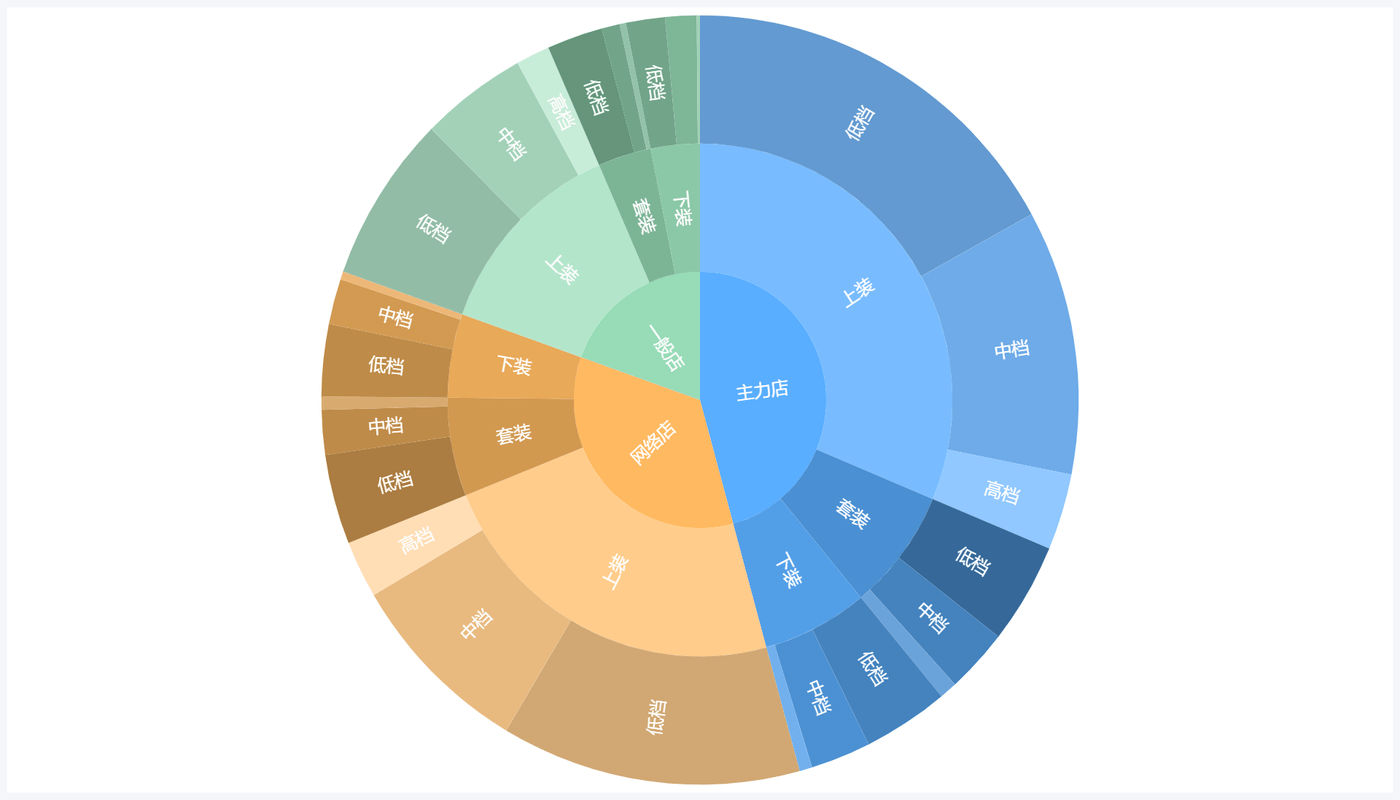
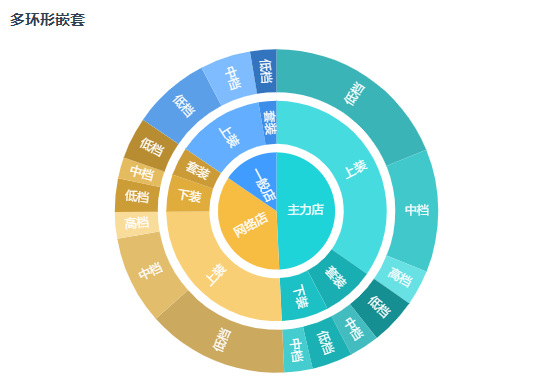
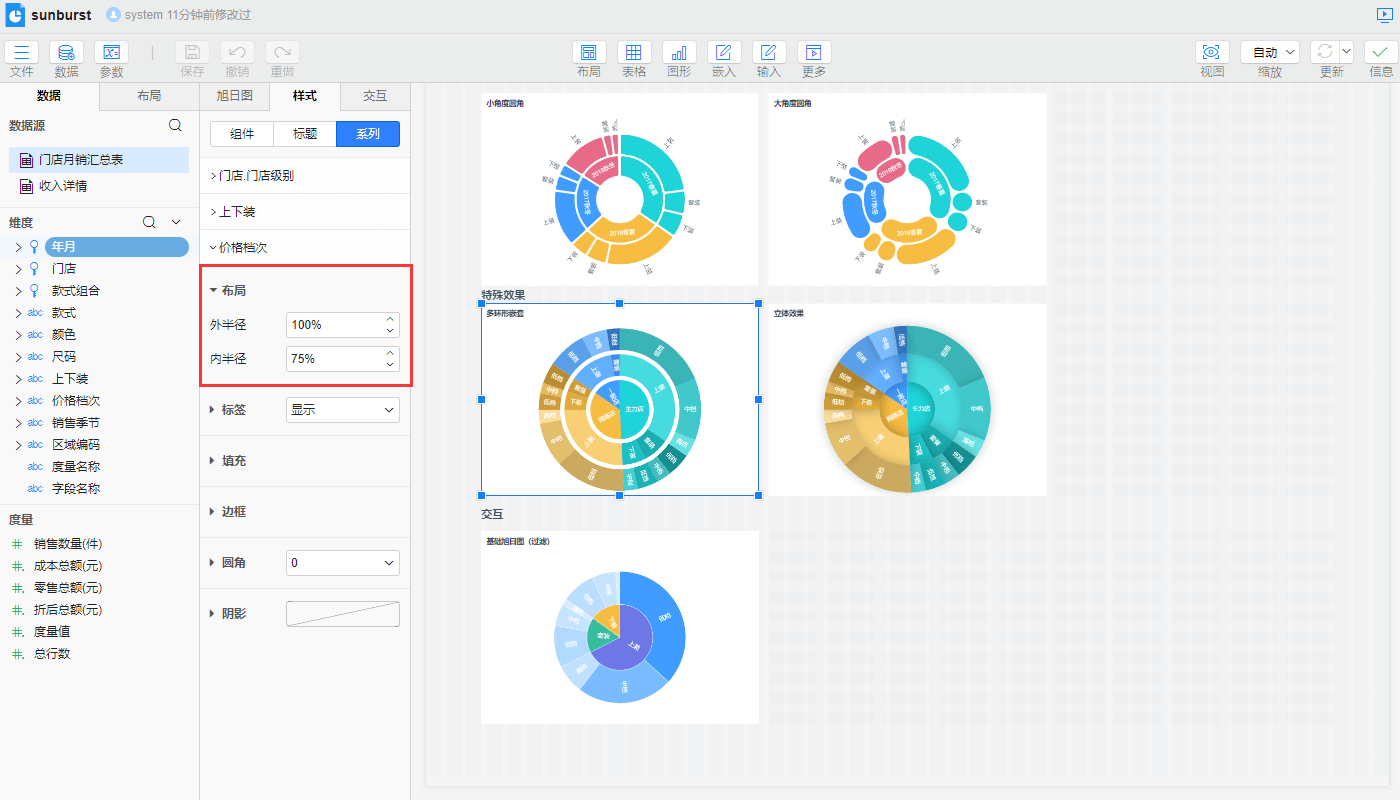
# 多环形嵌套
多环形嵌套效果,可以使旭日图整体布局效果更加明朗,更好的从视觉角度分析各级别数据的分布情况。

实现方式
通过给每个系列设置单独的内外半径,从内到外依次增大内外半径差,从而形成环形效果。上图效果设置参数如下:
- 【门店.门店级别】:外半径-40%,内半径-0%
- 【上下装】:外半径-70%,内半径-45%
- 【价格档次】:外半径-100%,内半径-75%

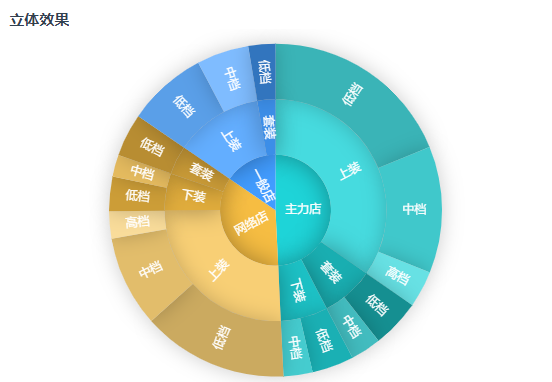
# 立体效果
立体阴影效果的旭日图,让图形的展示更加立体化,饱满化。更适合一些需要特殊炫酷效果的场景。

实现方式
通过给每个系列设置阴影效果,从而达到立体化的效果。上图效果设置参数如下:
- 【门店.门店级别】:无阴影
- 【上下装】:选择全阴影效果,X为0,Y为0,模糊为20,扩展为1,颜色透明度为34%(默认颜色)
- 【价格档次】:选择全阴影效果,X为0,Y为0,模糊为20,扩展为1,颜色透明度为20%(默认颜色)

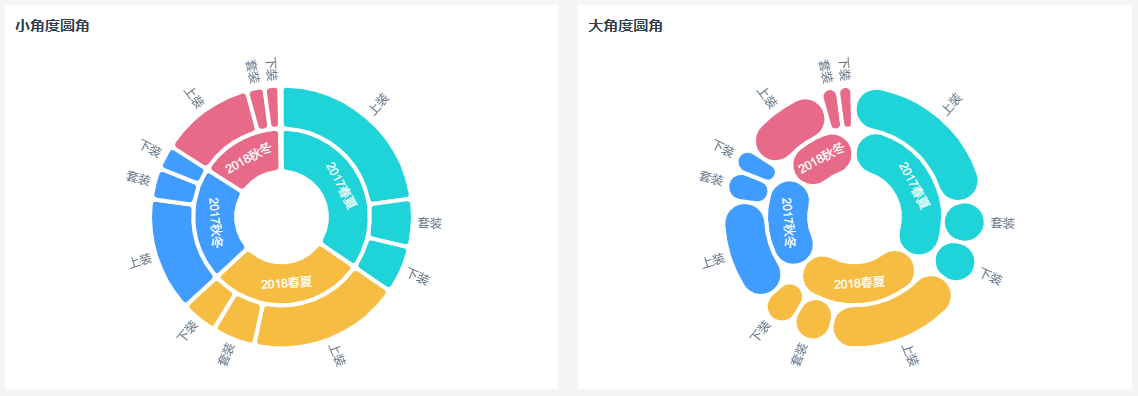
# 圆角效果
圆角效果可以使旭日图的分布带有散点分布的特点,从而可以利用散点分布的密集程度,分析出各级数据的占比情况。

实现方式
通过给每个系列设置合适的圆角即可快速实现上图效果。