# 界面外观
界面外观是指表单应用的数据列表、工具栏等用户在浏览界面时查看的内容。比如管理员可以通过填报单位列表查看各单位的填报状态,列表中需要展示的内容可以根据管理员的需求来自定义,工具栏中需要有哪些操作按钮也可以根据实际需要添加配置。本文主要介绍如何配置表单应用的各种外观设置。
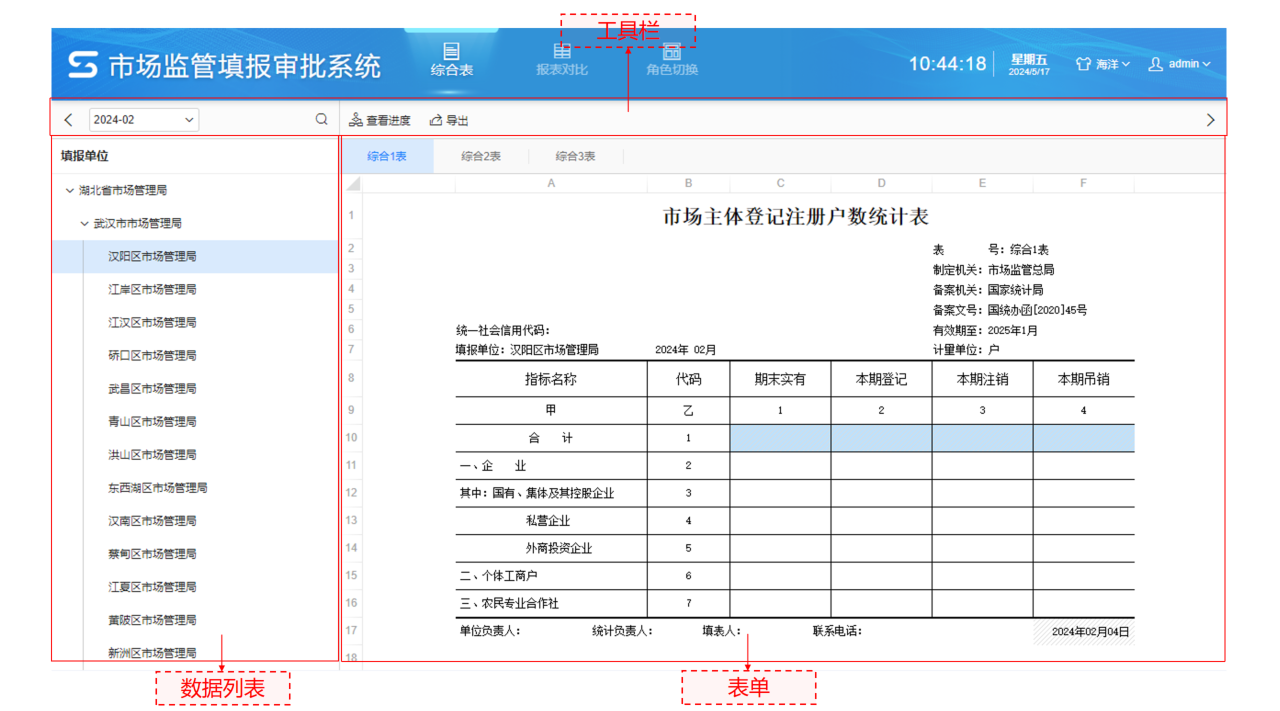
| 查询列表 | 左右分栏的表单 |
|---|---|
|
|
# 数据列表
数据列表是帮助管理用户了解填报情况的查询列表。它可以帮助管理员掌握每一期各单位的填报情况,比如查看有多少单位在当前期已经填报了或正在填报中。在表单应用中,可以查看的数据列表分为三种:数据期列表、填报单位列表和明细数据列表。
- 数据期列表:以数据期为粒度展示填报情况的列表,通常是展示每一期有多少单位已报或未报等。仅当表单应用是按固定周期上报数据时才允许设置。
- 填报单位列表:以填报单位为粒度展示填报情况的列表,通常是展示各单位的状态,如校验状态、锁定状态等,也会统计每个单位及其下级单位的数据上报情况。仅当表单应用有确定的填报单位时才允许设置。
- 明细数据列表:展示填报单位下明细数据的列表,如单位下的固定资产信息,人员信息等。仅当表单应用可以填报明细数据时才允许设置。
# 列表基础设置
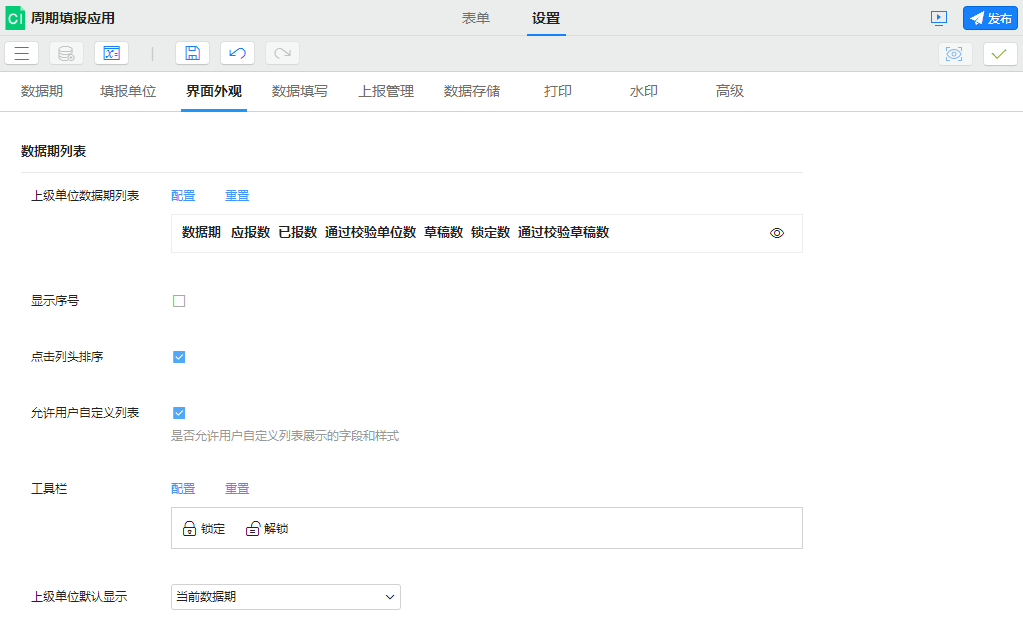
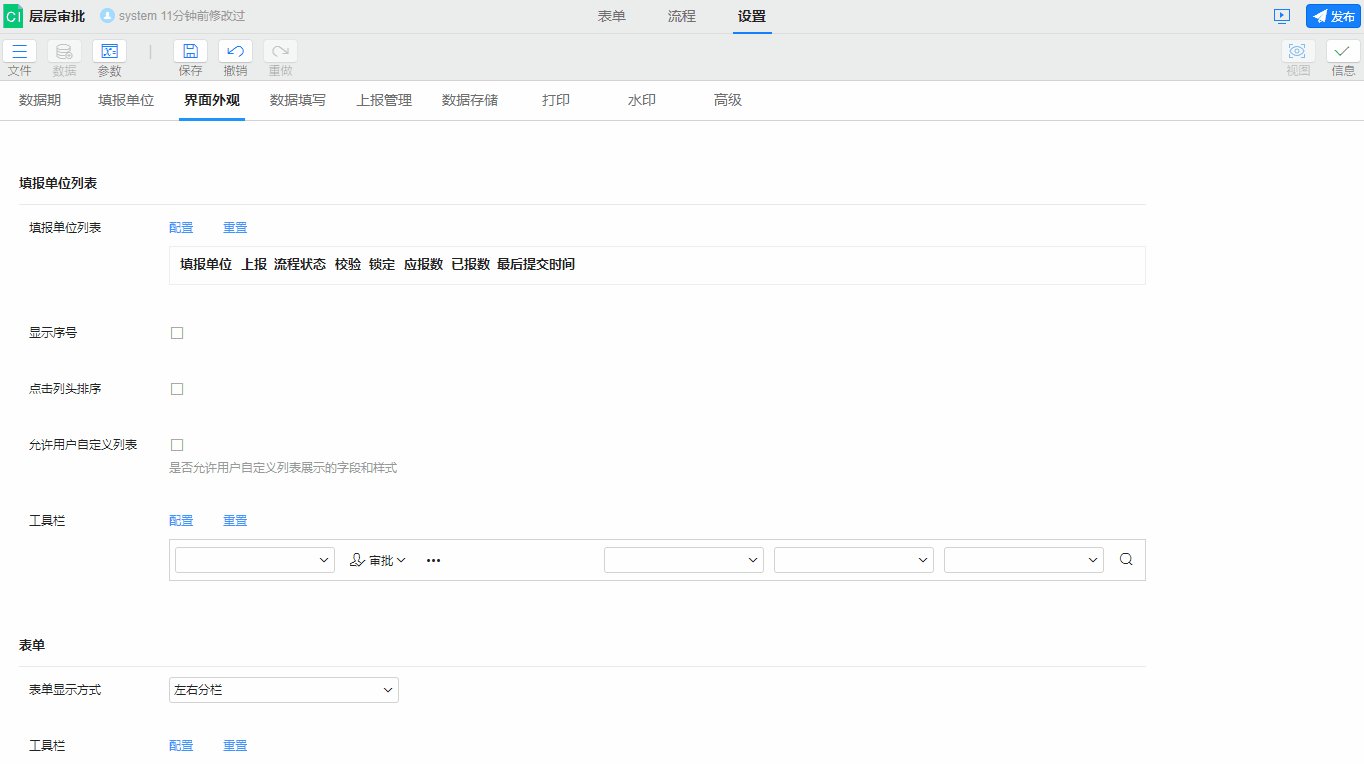
表单应用提供了一系列设置来控制数据列表中展示的内容。各数据列表的属性设置基本一致,以数据期列表为例,基础设置如下图所示:

- 上级单位数据期列表:配置数据列表内容,可以定义数据列表有哪些列,每列显示哪些内容,设置属性在后续章节列表内容设置中具体介绍。
- 显示序号:勾选后在数据列表首列显示序号列。
- 点击列头排序:勾选后点击数据列表列头会按该列内容进行排序,多次点击会切换排序方式。
- 工具栏:配置数据列表对应的工具栏,可以设置过滤、搜索框以及功能按钮等,设置属性在后续章节工具栏中具体介绍。
- 上级单位默认显示:默认选项为当前数据期,大部分情况下更期望直接看当前期的数据,这种情况下会直接进入当期的填报单位列表,还可选择数据期列表,此时进入表单应用会先显示数据期列表页面。
TIP
- 数据期列表的设置被分为上级单位和基层单位两套。这是因为基层单位只能看到自己单位的数据,因此在数据期列表中往往不需要展示一些统计数据。而上级单位能看到自己单位以及所有下级单位的数据,一般都会在列表中展示统计数据。基于这种普遍的差异,所以提供了两套设置。
- 填报单位列表和明细数据列表都只有一套设置是因为不论哪个单位能看到的列表内容都是统一的。
# 列表内容设置
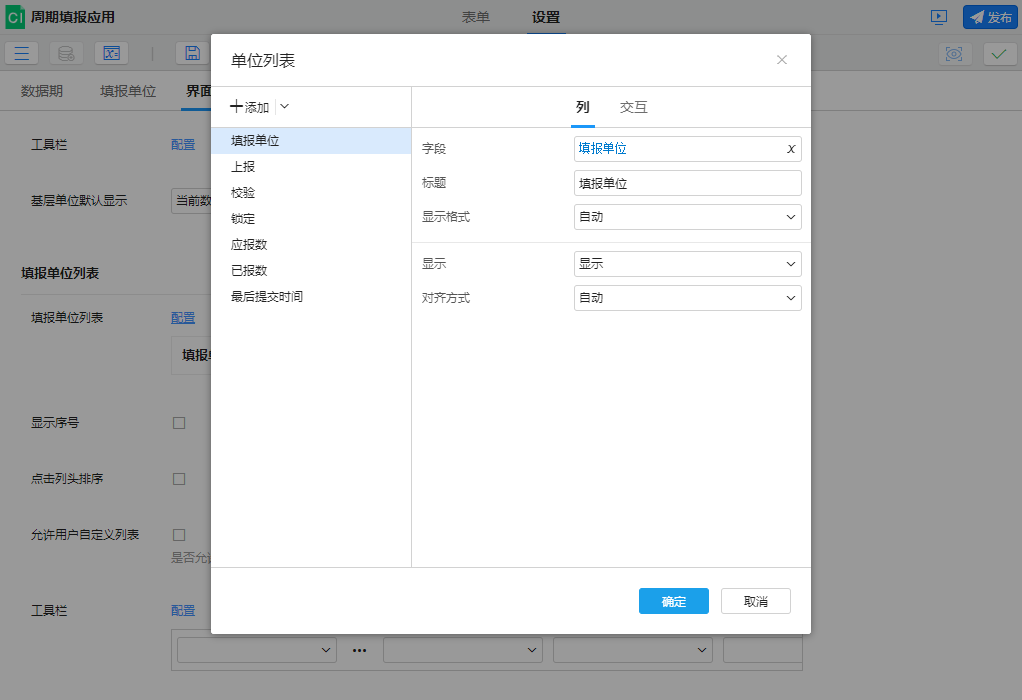
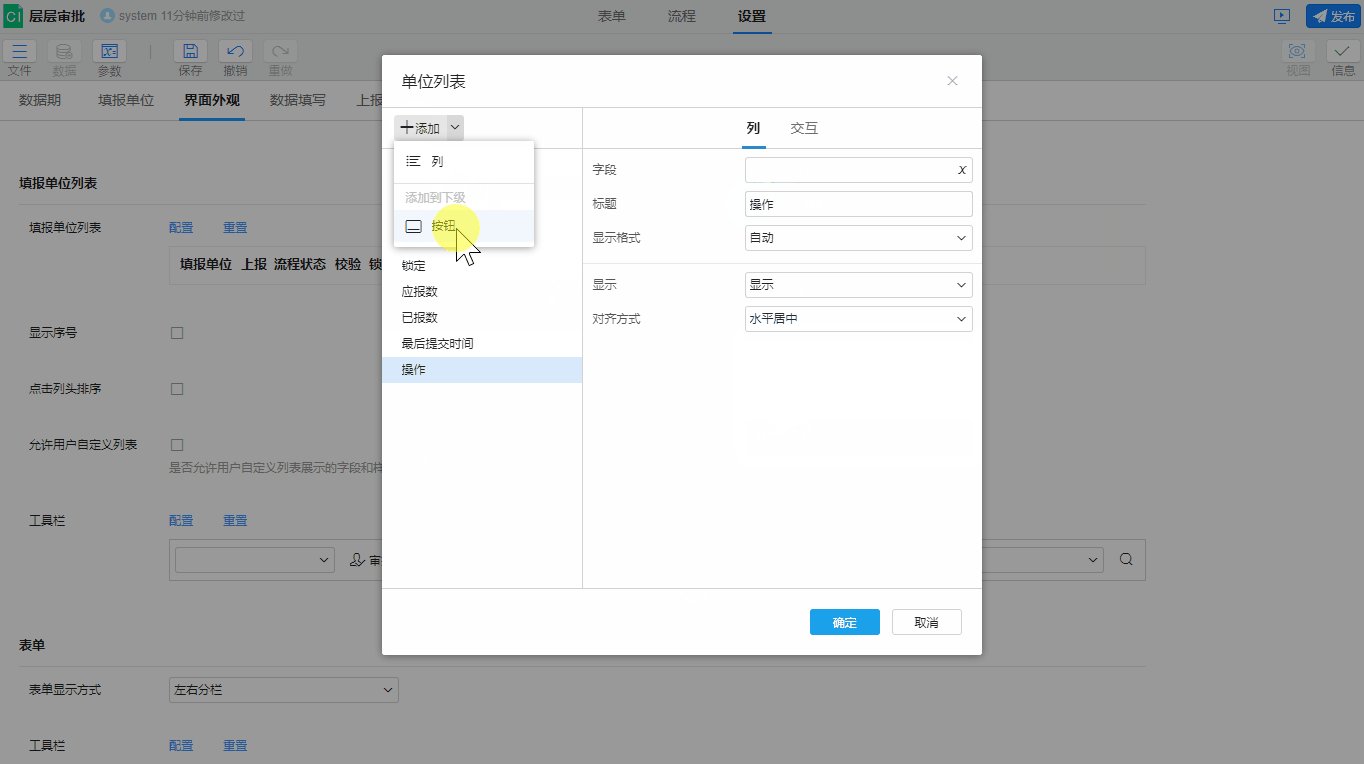
点击列表设置的配置按钮,弹出对话框设置如下图所示:

- 字段:用于控制列中显示的内容,支持通过表达式自定义,弹出表达式对话框后也可直接拾取左侧的系统表字段。
- 标题:列表头的名称。
- 显示格式:根据当前列中的内容设置显示格式,支持自定义显示格式。
- 显示:控制当前列是否显示,可选择显示、隐藏或条件。
- 对齐方式:默认为自动,会根据当前内容自动设置对齐方式,比如字符型居左、数值型居右、日期居中等,也可手动指定为确定的对齐方式。
# 工具栏
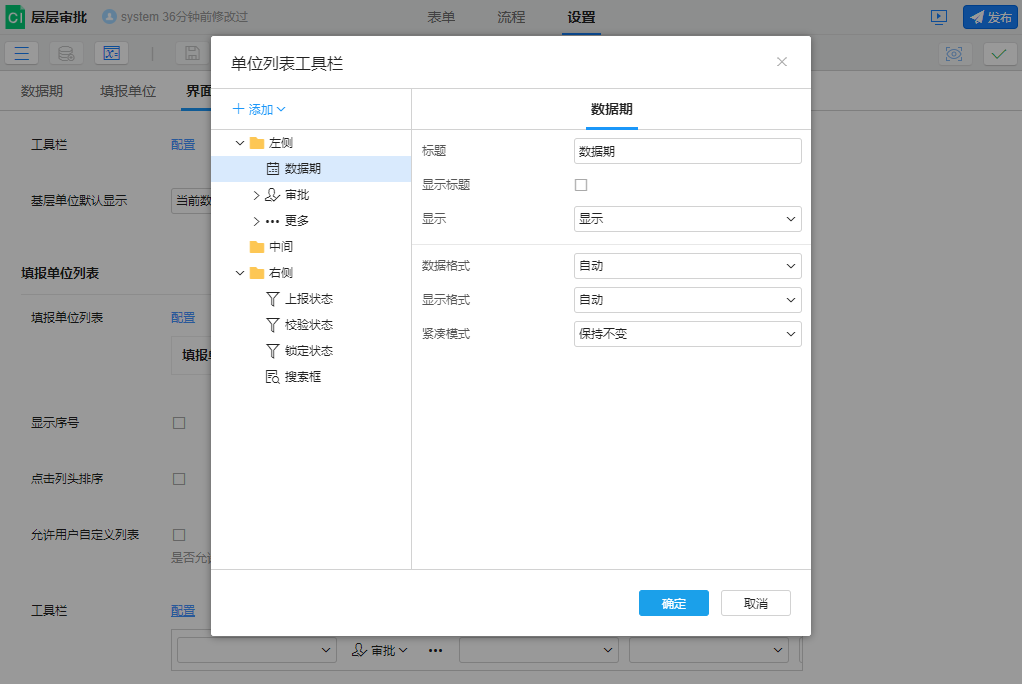
支持自定义工具栏,可任意添加功能按钮,过滤数据列表的输入框或搜索框等。将整个工具栏划分为左、中、右三个区域,添加到对应区域的元素会按照对应区域的对齐方式来排列,对齐方式分别对应居左、居中、居右。

工具栏中可以添加的元素有以下七种:
- 数据期:特殊的字段过滤,只在填报单位列表、明细数据列表以及表单工具栏中可添加,用于过滤数据期。
- 填报单位:特殊的字段过滤,仅在明细数据列表和表单工具栏中可添加,用于过滤填报单位。
- 按钮:包括系统默认按钮以及自定义按钮,添加时可直接使用子菜单中的默认按钮,默认按钮上都有预设好配套的交互;添加自定义按钮,可自行在按钮上添加需要的交互功能。
- 允许多选:按钮的属性设置,对于用户自定义的按钮,系统无法自动判断按钮是否能勾选多条数据进行操作,因此需要人为指定,当一个工具栏中不存在允许多选操作的按钮时,数据列表中也不会显示勾选框列。
- 菜单按钮:支持设置菜单按钮,可在按钮下继续添加按钮,父按钮点击后子按钮会以菜单的形式展示。
- 字段过滤:支持从系统表或业务表中挑选字段来作为列表的过滤条件,配置方法可参考文档字段过滤,表单应用中对设置做了简化,仅支持下拉框、文本、数值、日期四种输入方式。
- 文本:可在工具栏中添加一段说明文本,支持自定义宏表达式。
- 搜索框:工具栏中有且只能有一个搜索框,用于搜索列表中的内容,需要定义关键字对应的搜索字段,不设置时,默认搜索当前列表的主键和其对应的文字字段,提供了两种搜索方式,搜索定位和快速搜索。
- 搜索定位:仅根据搜索关键字在列表中定位,搜索后,高亮列表中关键字,支持上一个下一个切换定位条目。
- 快速搜索:根据关键字查询显示最接近的几条数据,选择指定条目后跳转,支持定义搜索面板,设置可参考文档快速搜索。
- 分割线:没有任何属性设置,仅用于使工具栏更美观,功能划分更明确。
紧凑模式
各个页面的工具栏设置是相互独立的,页面与页面之间可能会分栏显示,比如填报单位列表与明细列表分栏显示、填报单位列表与表单分栏显示等。此时就有可能出现因为工具栏中元素过多,而工具栏占用的空间不足以显示下全部内容的情况。紧凑模式应用于空间不足的情况下,设置选项如下:
- 保持不变:该元素始终显示且保持原样,如果最终工具栏内容还是超出显示范围,则出现滚动条。
- 仅显示图标:仅按钮、搜索框可设置,空间不足时,只显示设置的图标。
- 显示在更多菜单中:仅按钮可设置,空间不足时,会收到更多中,点击更多可在菜单中看到该按钮。
- 隐藏:空间不足时,该元素直接隐藏。
# 表单设置
- 表单显示方式:设置以何种形式来打开表单,可选择前后两级页面、左右分栏、弹出对话框。
- 前后两级页面:以下钻的形式进到表单页面,比如前一个页面是填报单位列表,点击基层填报单位后跳转到第二级表单页面。
- 左右分栏:两级页面的内容以左右分栏的形式展示在一个页面中,比如点击基层填报单位,此时在右侧弹出对应的表单面板。
- 弹出对话框;表单内容以对话框的形式展示。
- 工具栏:表单工具栏设置与列表工具栏设置类似,可参考章节工具栏介绍。
- 标签显示位置:设置标签页的默认显示位置,除了常规的顶部和底部外,还能以树的形式固定在左右两侧或悬浮在表单上。
- 标签显示格式:表单标签支持设置名称和描述两个属性,标签页中默认显示标签的描述,还可设置以其他形式在标签页中展示。
- 显示行列头:设置表格的行列头是否显示。
- 表体位置:统一控制所有标签页下表体的对齐方式,可选择居左或居中。
# 应用场景
本章节主要介绍各种实际业务场景下针对表单应用浏览界面的自定义配置。
# 添加统计数据
在数据列表中,有时表单应用默认提供的已报数、应报数等统计数据无法满足业务的实际需求,比如管理机构的人力数据,需要在填报单位列表中显示男女性别的总人数,具体操作如下所示:

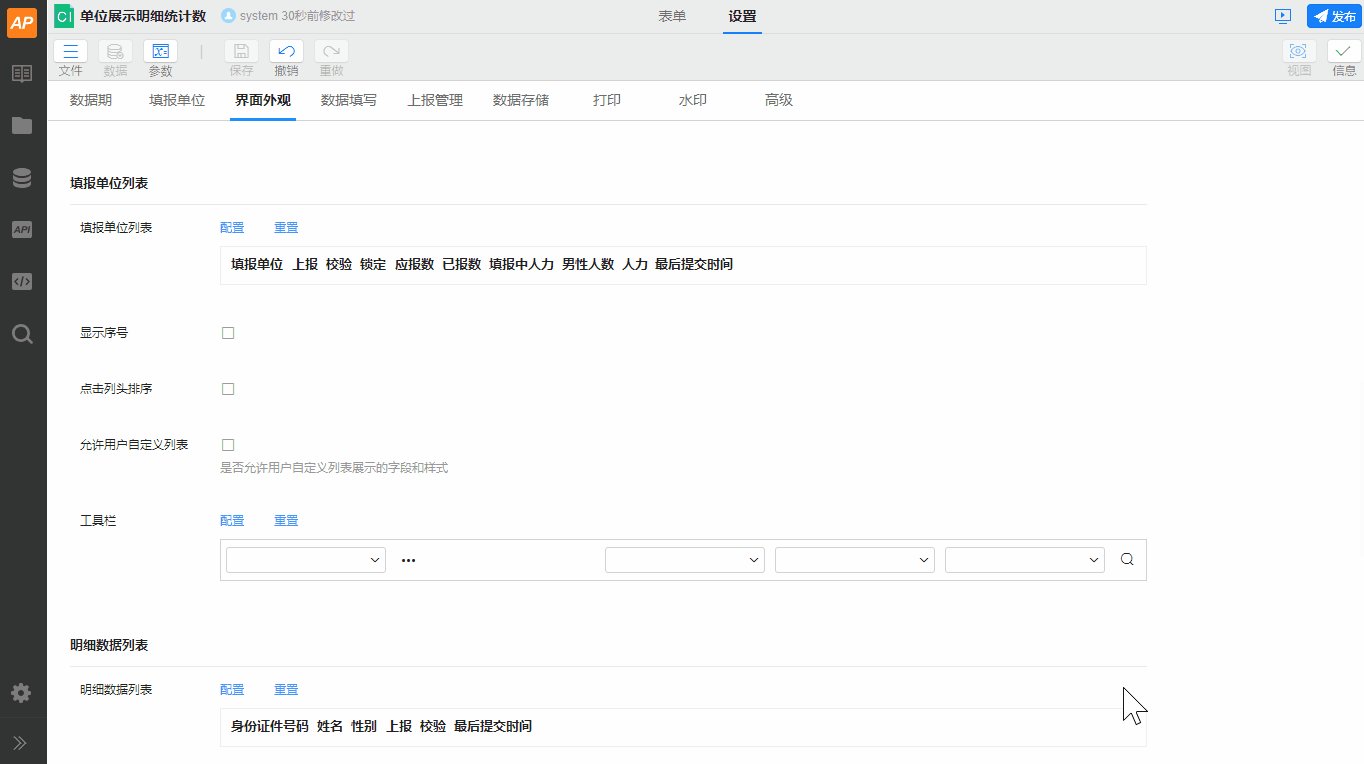
- 在设置>界面外观>填报单位列表中点击配置列表按钮,弹出列表编辑对话框
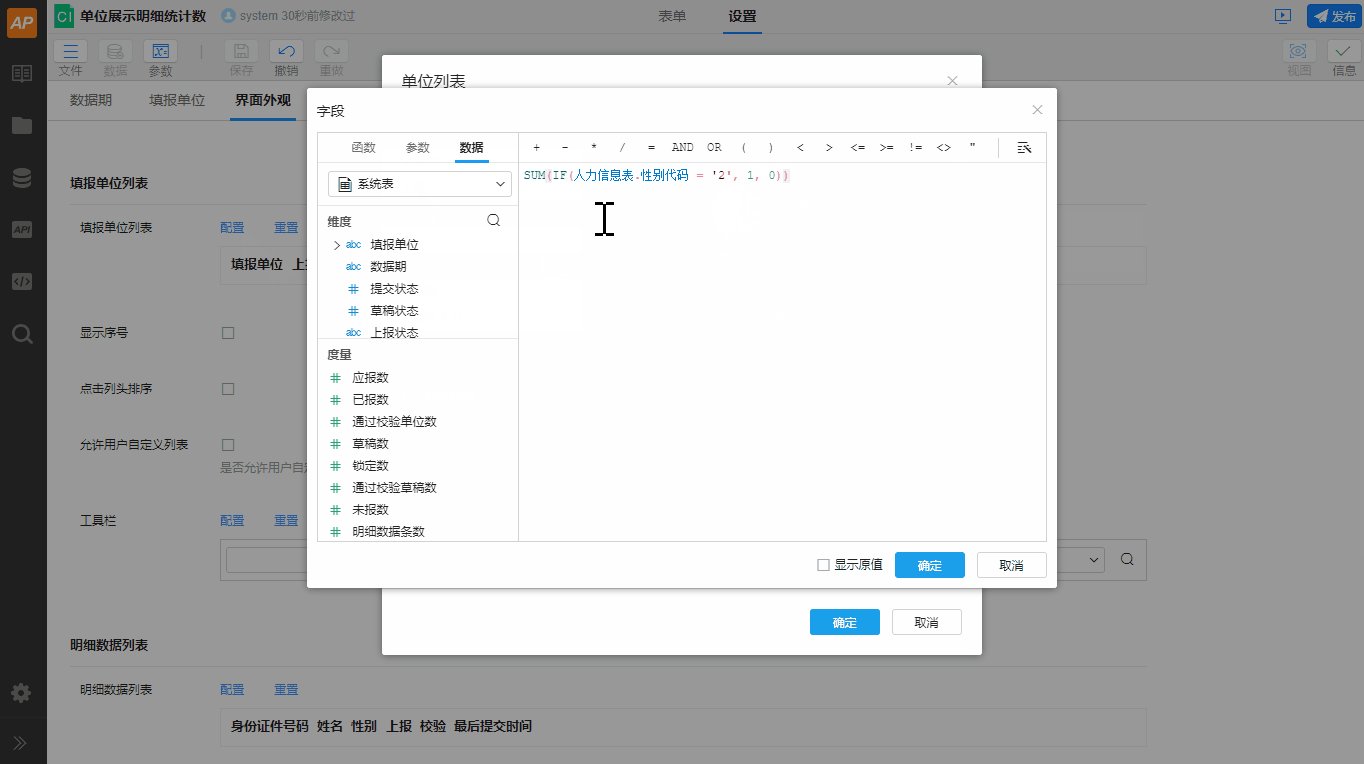
- 点击添加增加新列男性人数,在字段中输入表达式
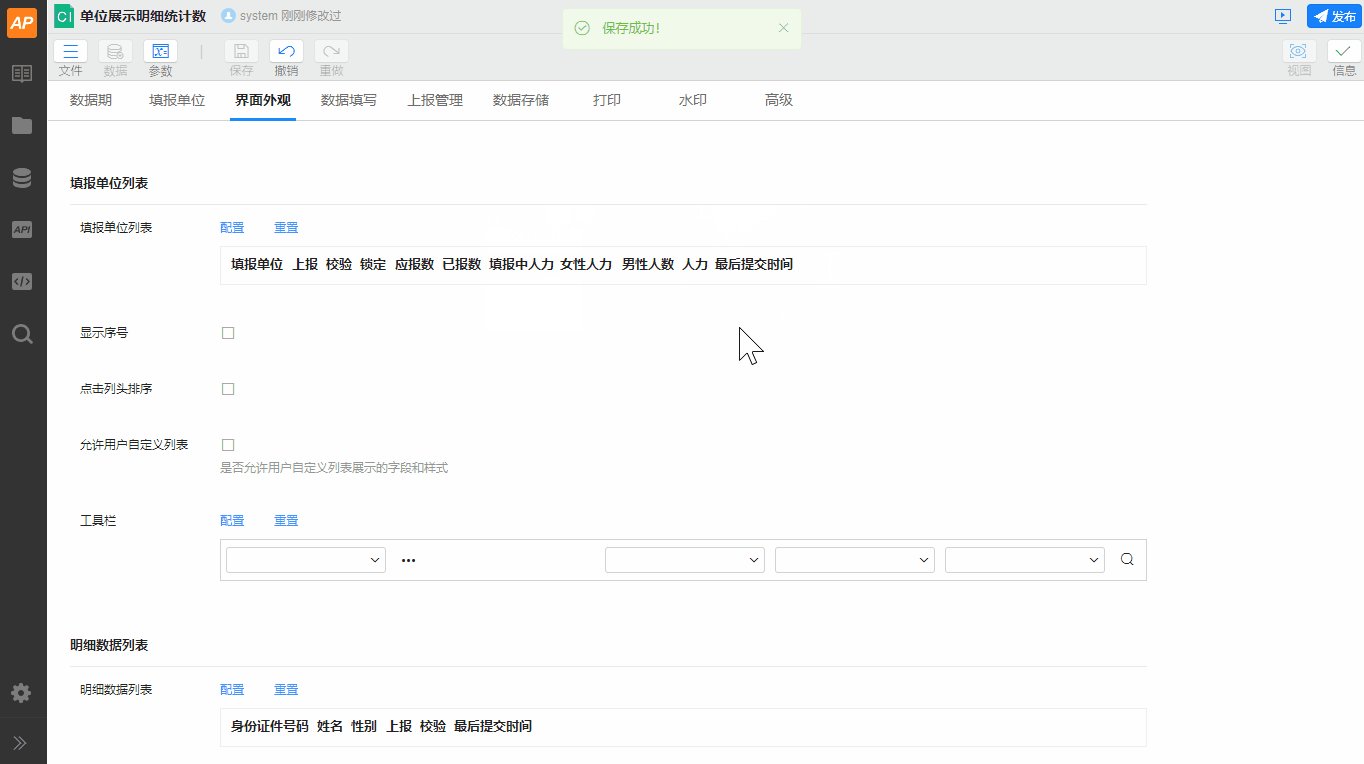
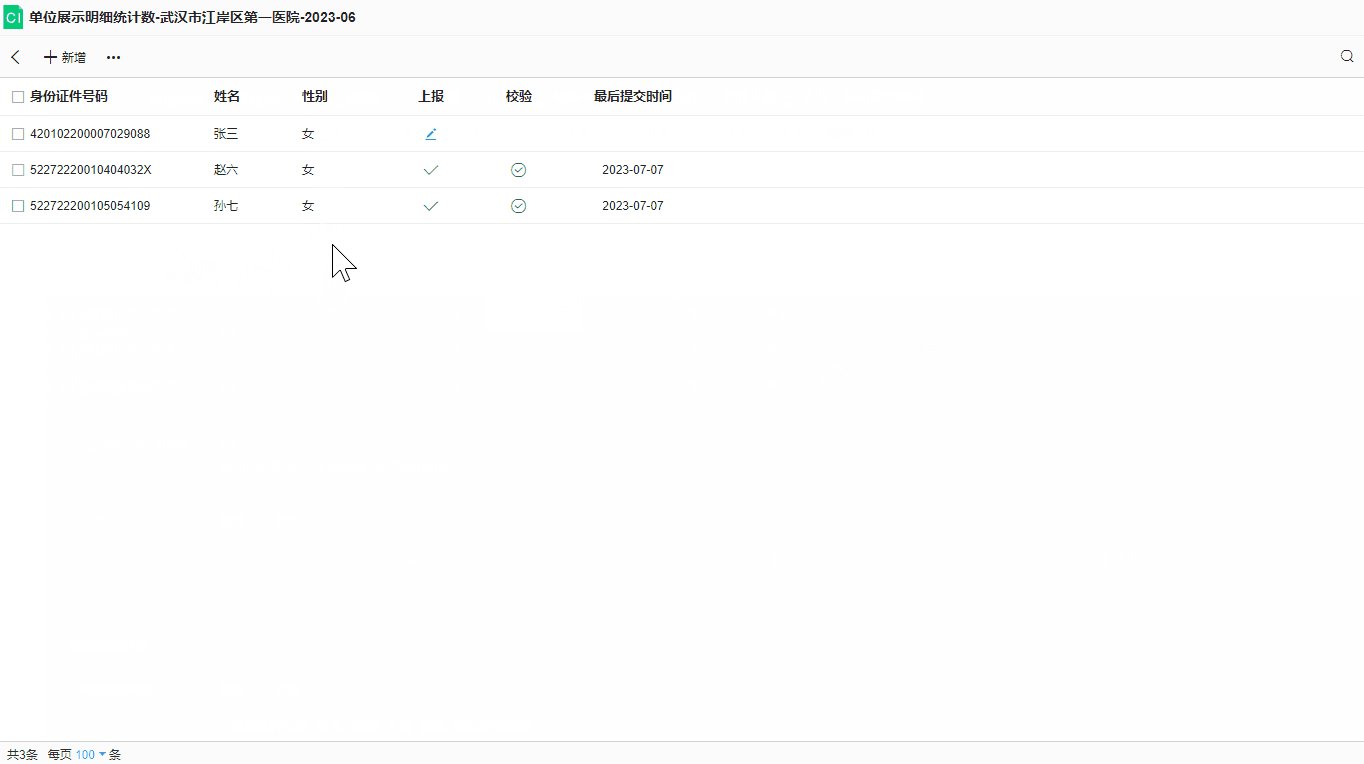
SUM(IF(人力信息表.性别代码 = '2', 1, 0)),表达式的含义是对明细数据求和,当性别为女的时候数据量加1 - 查看填报单位列表,新增的列能正常计算出相应的结果
# 显示流程进度
表单应用支持工作流,管理员往往需要在填报单位列表中能够查看对应单位此时处在的流程进度,具体设置如下:

- 在设置>界面外观>填报单位列表中点击配置列表按钮,弹出列表编辑对话框
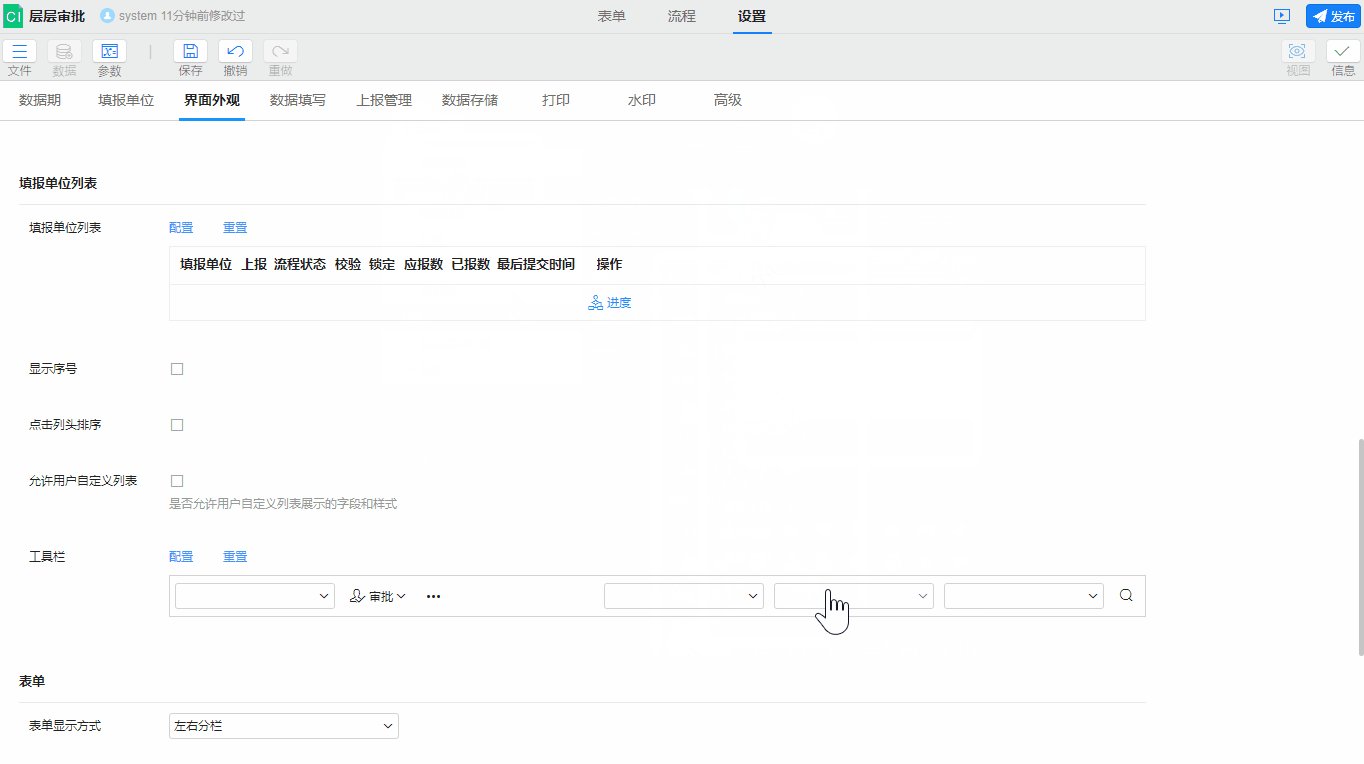
- 点击添加增加一个新列作为操作列,在操作列下新增一个按钮作为查看进度的触发按钮
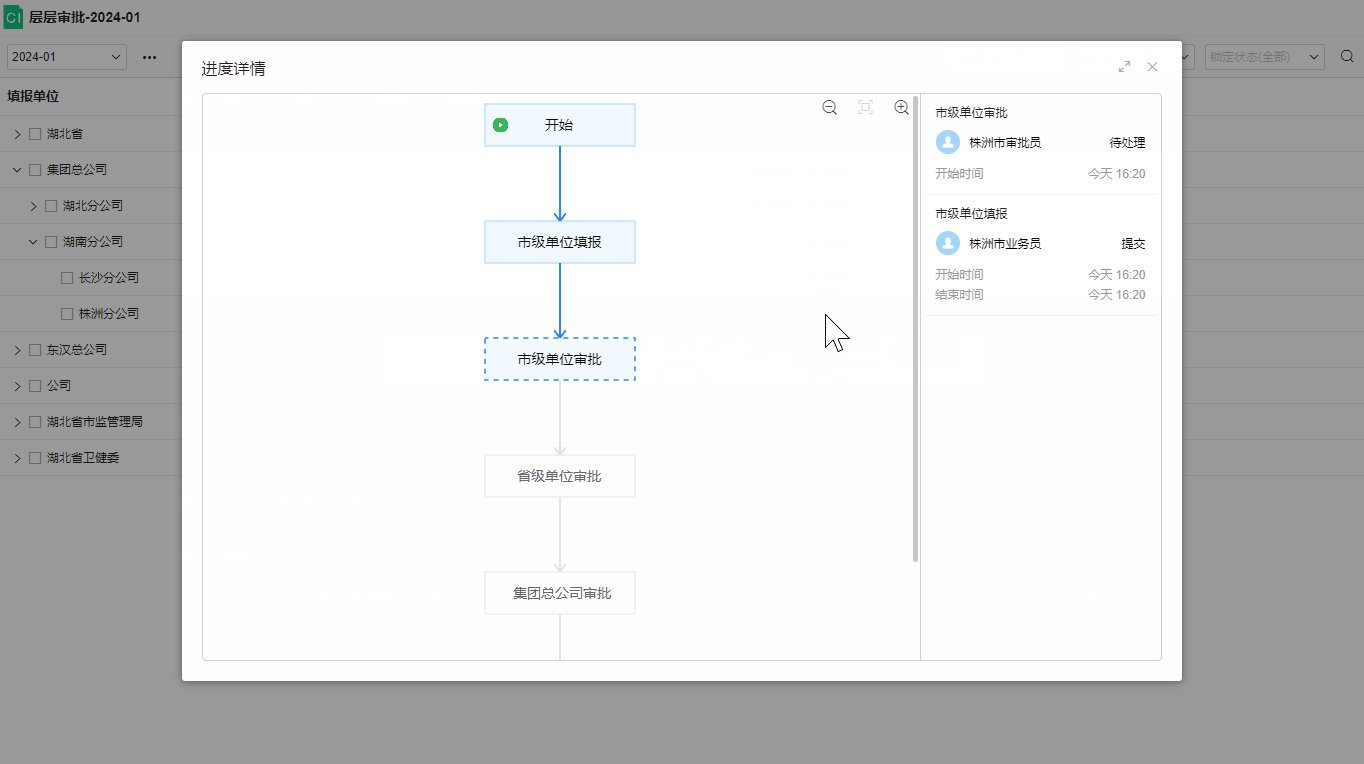
- 给按钮配置显示流程进度交互,确认后到查看界面确认效果
# 自定义过滤菜单
todo