# SuperPage交互-新数据
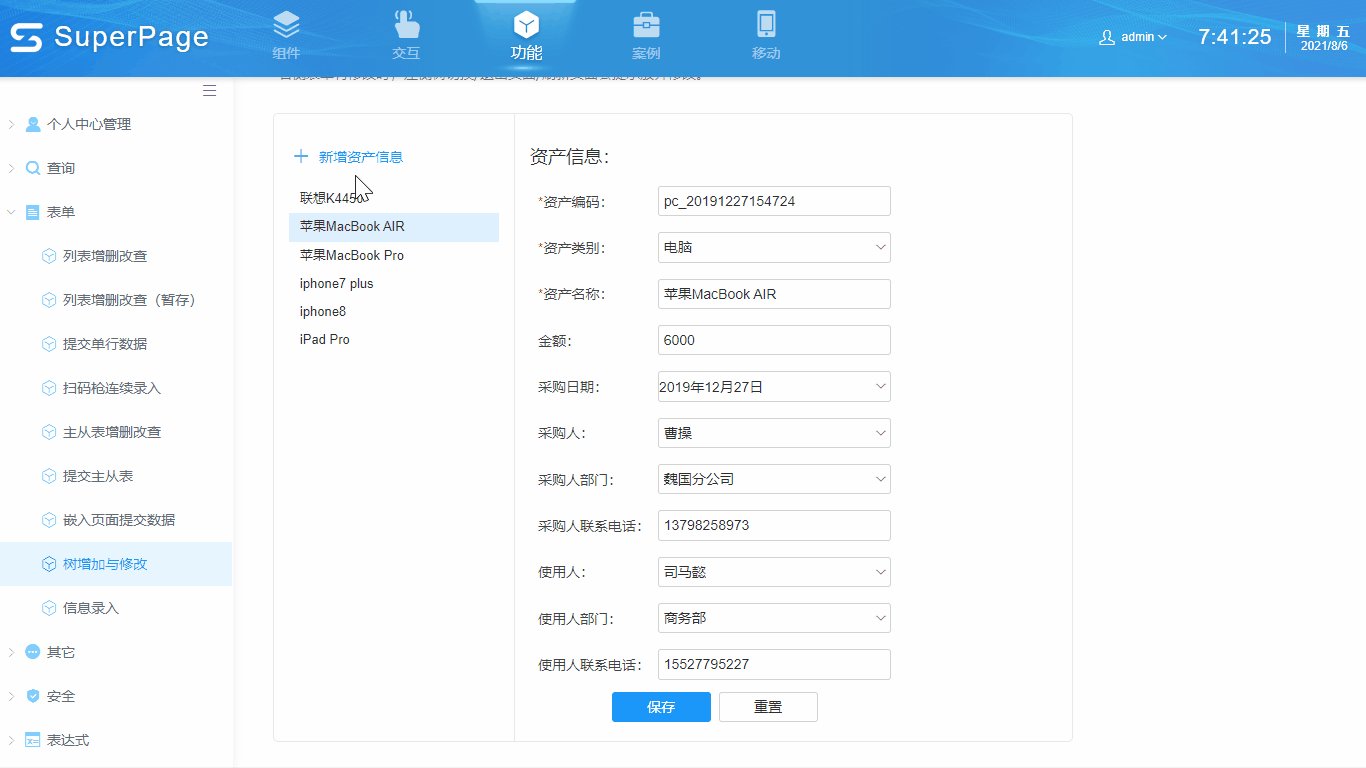
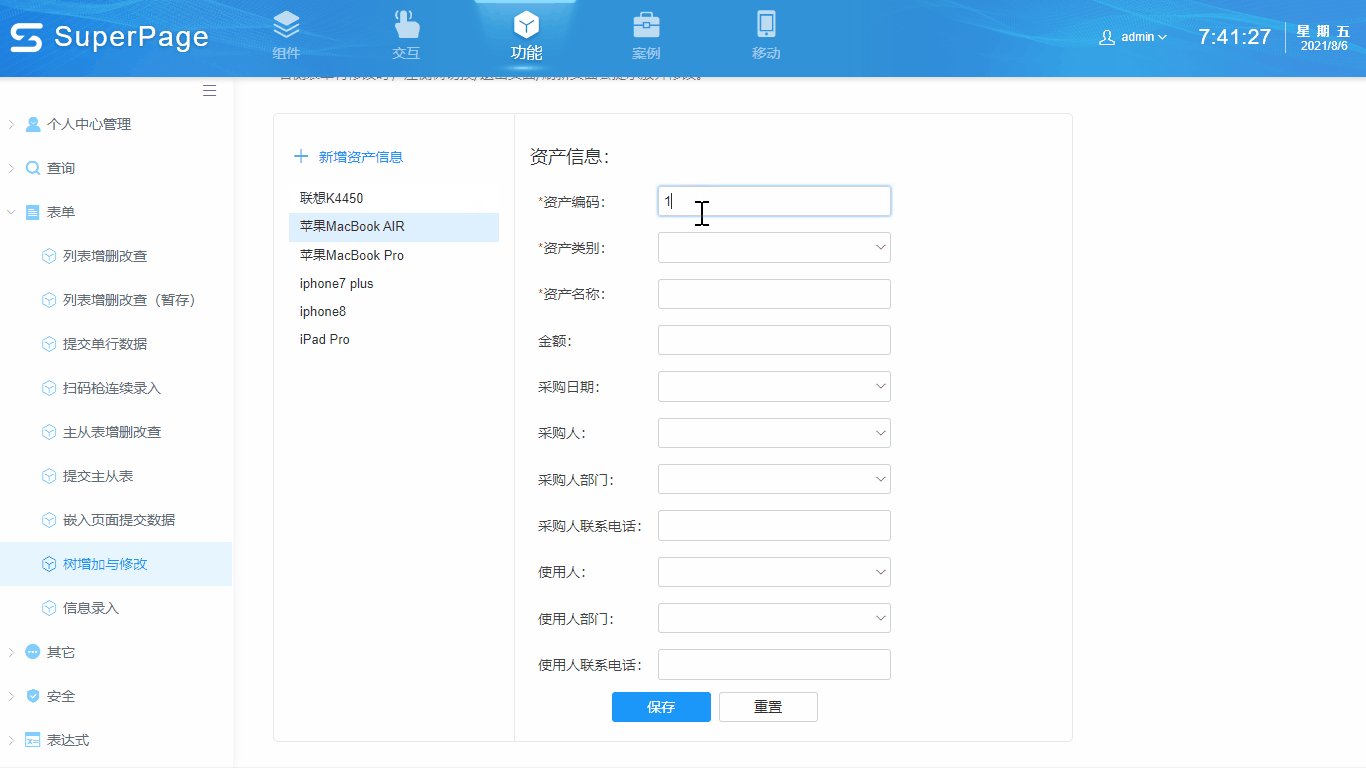
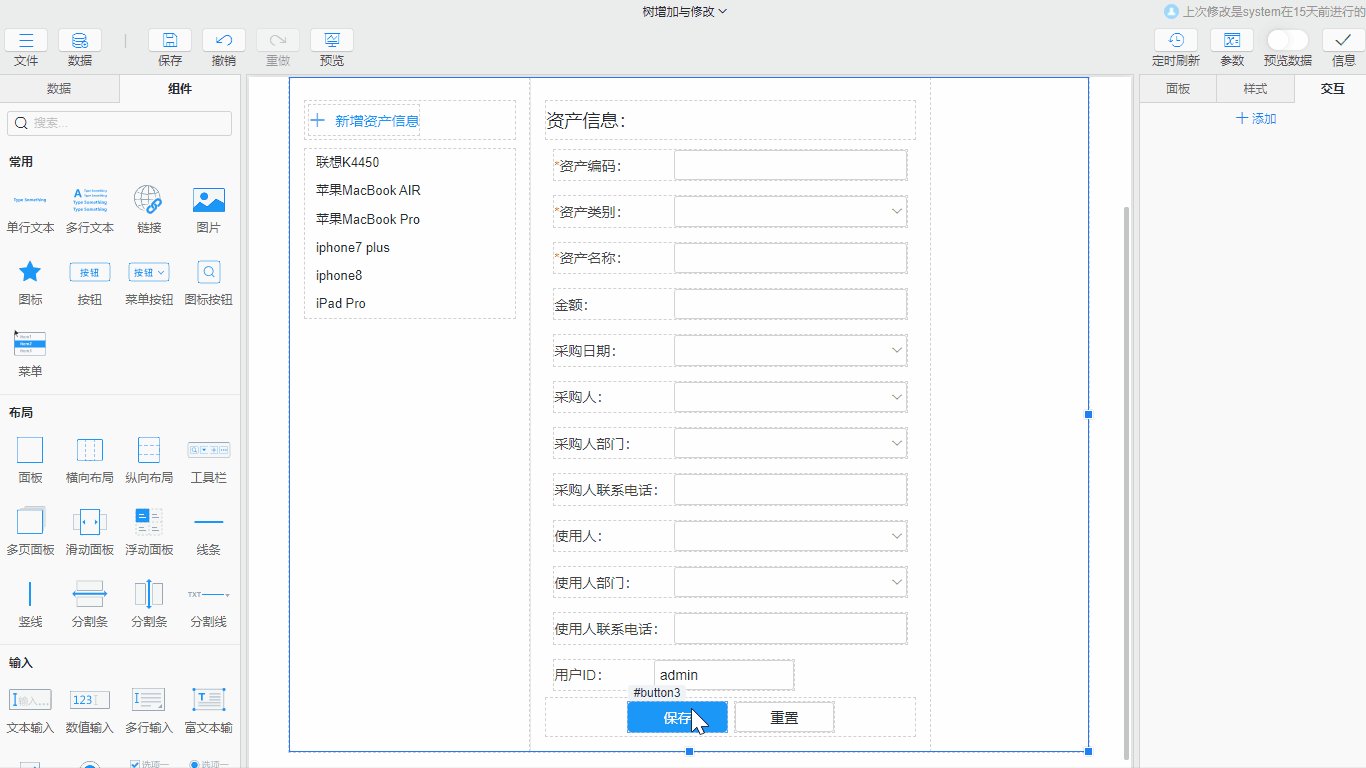
使用新数据交互,可以在目标页面组件中生成一条新的数据,如点击新增资产信息按钮后,表单内容清空,用户输入后提交一条新的资产信息:

# 使用新数据
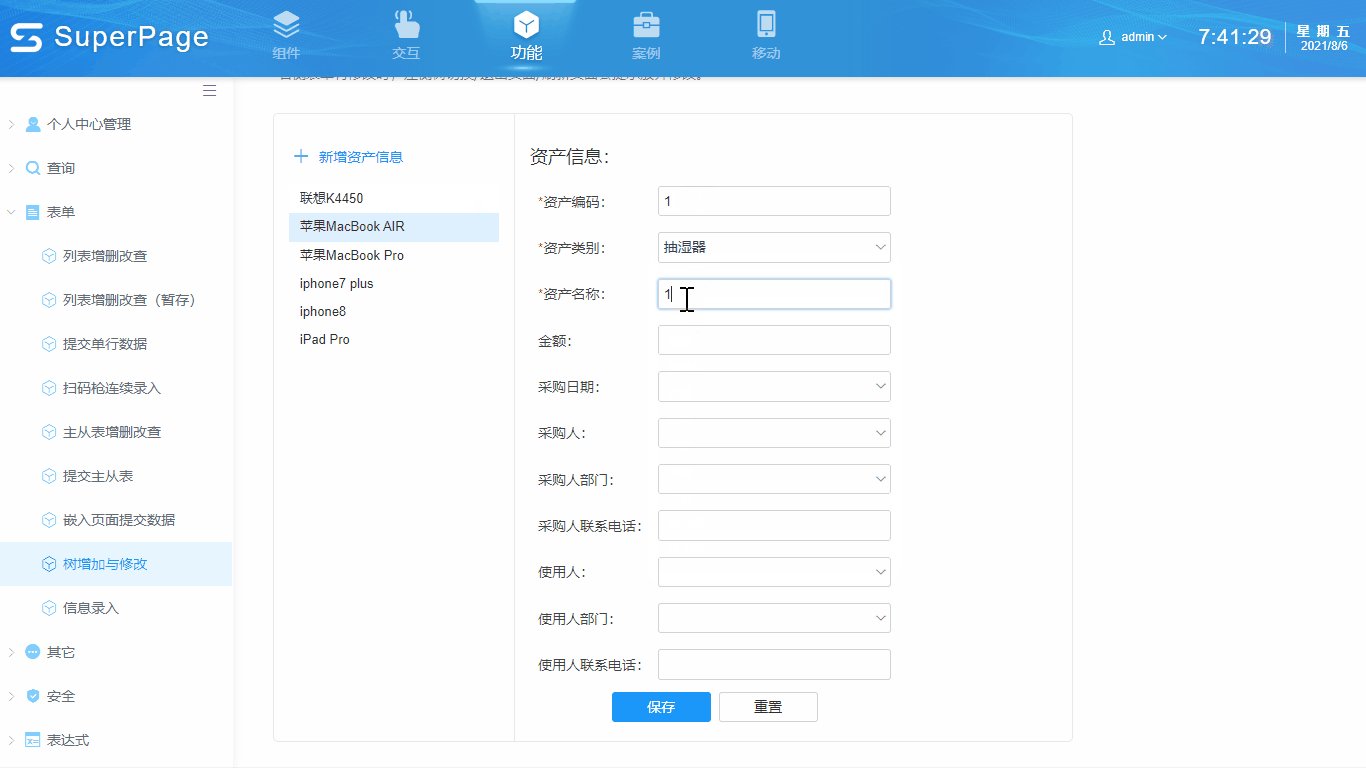
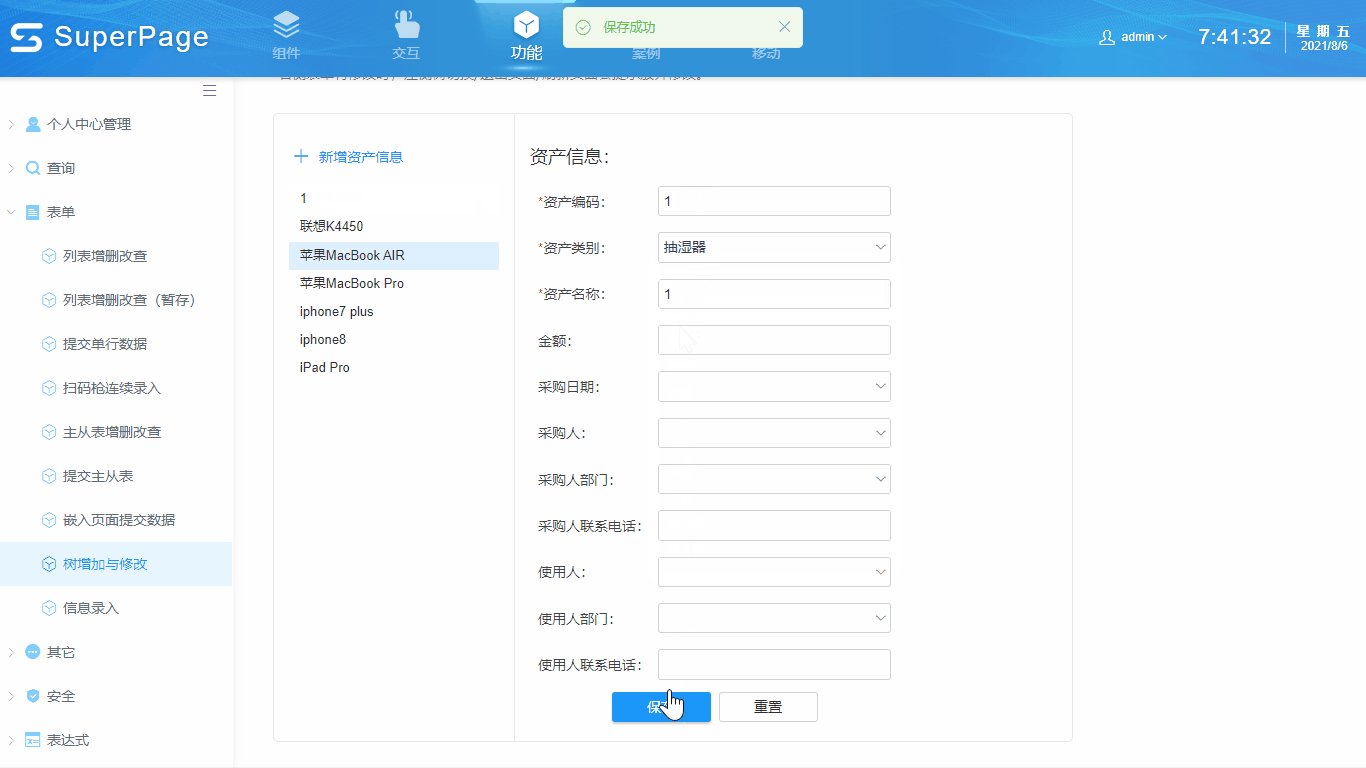
新数据交互通常搭配提交表单交互使用,该交互会清空表单界面或对话框,当用户填写完毕并提交数据时会以新的数据进行提交入库,以新增资产信息为例,具体操作步骤如下:

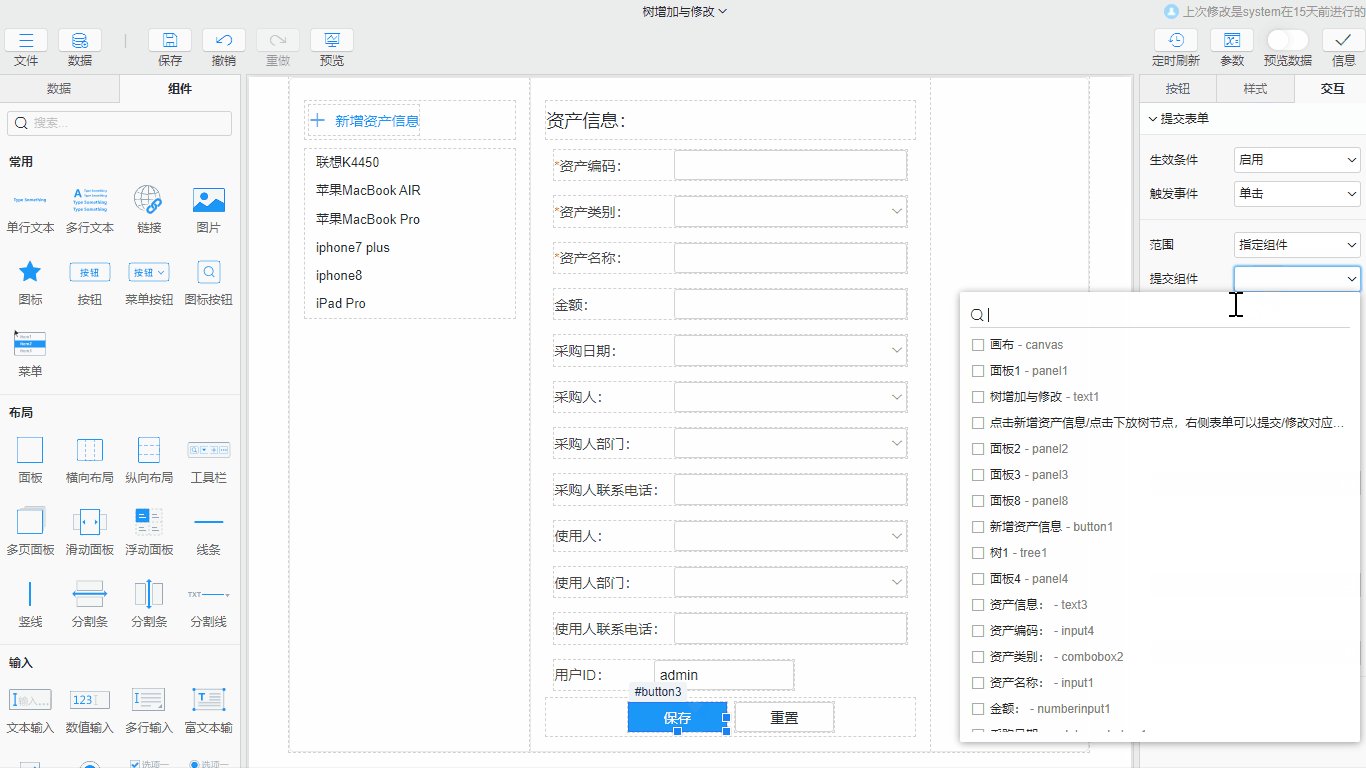
- 添加提交表单交互:选中保存按钮,添加提交表单交互,范围选择指定组件,组件选择panel4,用于提交用户填写的新数据
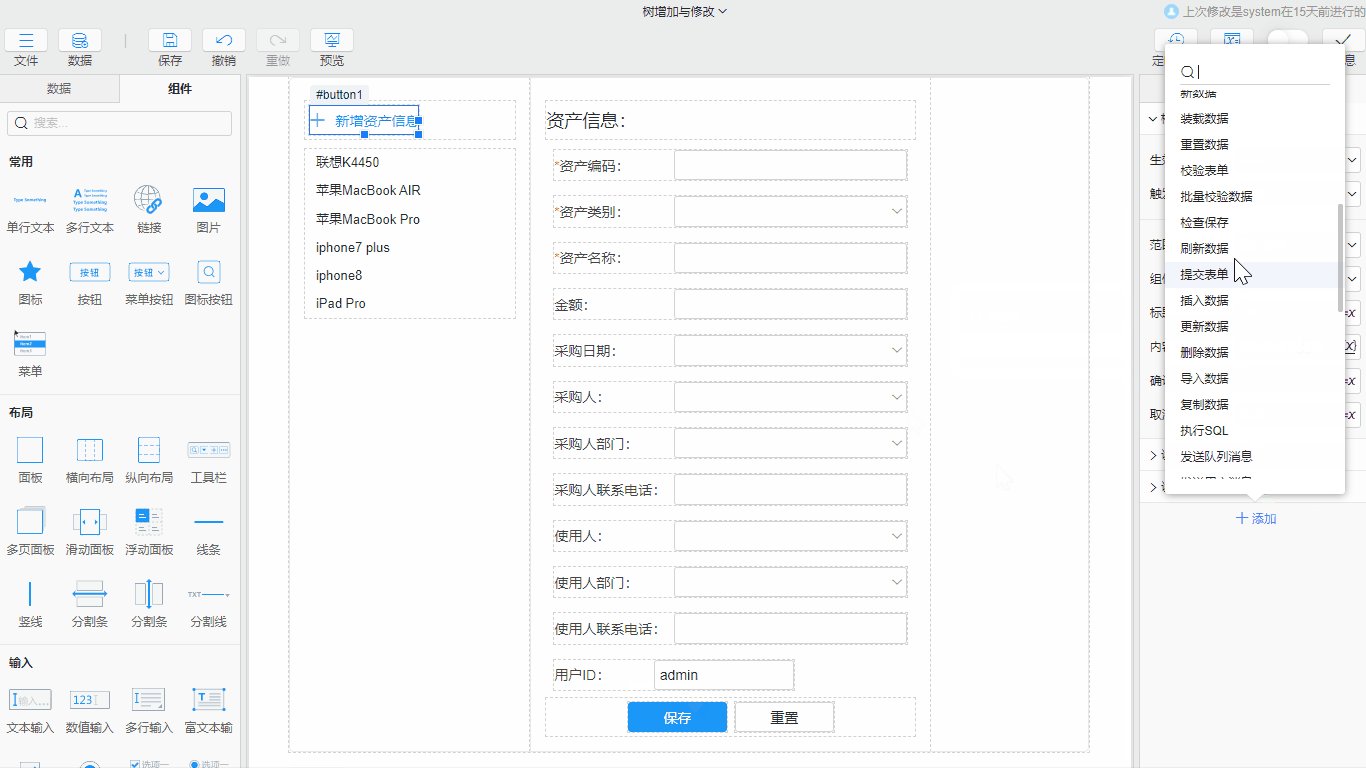
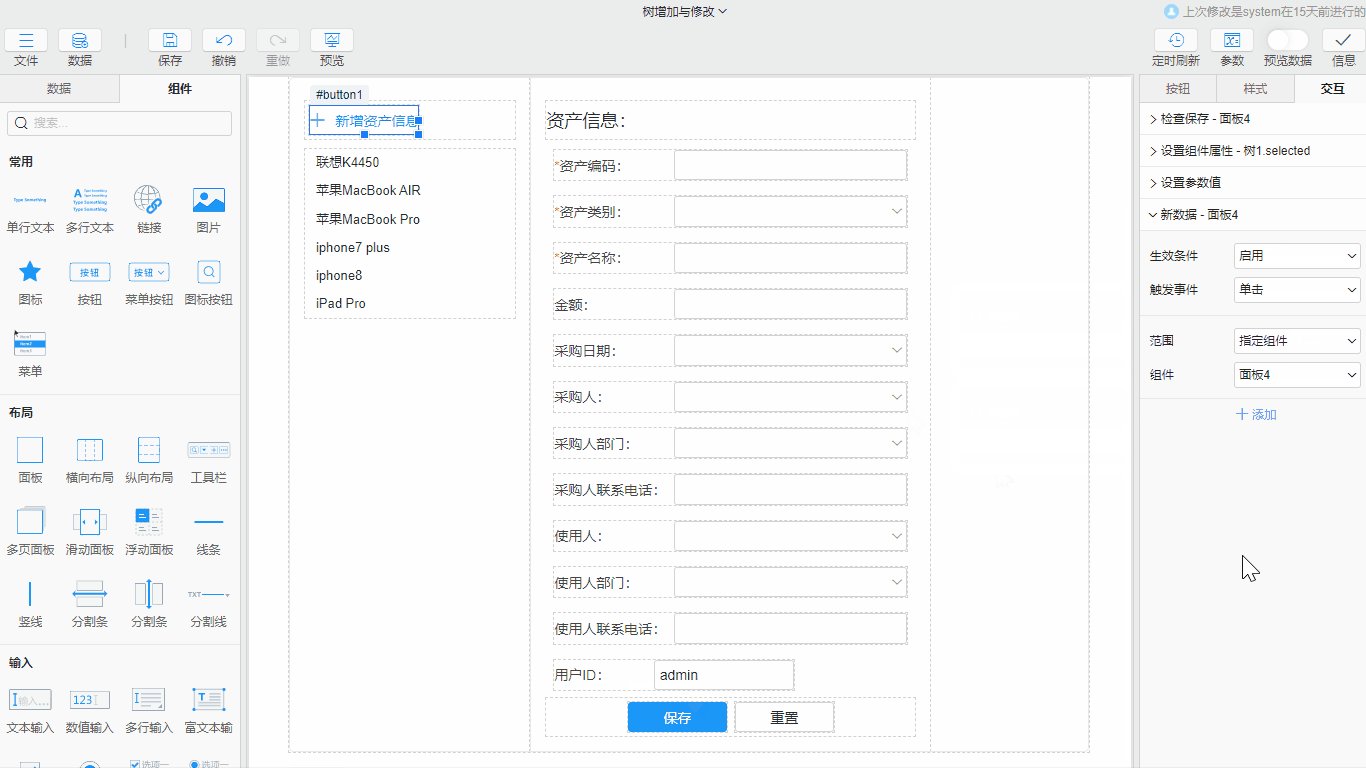
- 添加新数据交互:选中新增资产信息按钮,添加新数据交互,选择panel4组件
# 与显示对话框/浮动面板或者打开链接的新数据模式的区别
新数据交互用于提交SuperPage页面的新数据时,与使用打开链接跳转到新页面时在模式中选择“新数据”或者显示对话框/悬浮面板的模式中选择“新数据”的作用相同,都是让目标表单或者对话框获取到:newData=true参数,具体可以参考提交表单文档。不同之处在于新数据交互会让当前目标表单内容或者对话框内容清空,而不是跳转到一个新的界面。
# 设置新数据的范围
新数据交互可以设置哪些范围内的目标组件生成新数据,在范围属性中设置,具体可以参考装载数据文档。
# 与重置数据交互的区别
新数据交互和重置数据交互都是对已经修改的表单内容进行处理,不同之处在于:
- 新数据交互会清空表单或者对话框内容,重置数据则是将当前页面组件中的内容还原至初始状态
- 新数据交互一般搭配提交表单使用,该交互使页面清空,用户在输入完毕后,后续的“提交表单”会把它当作“新数据”提交,而重置数据仅是对当前数据进行还原
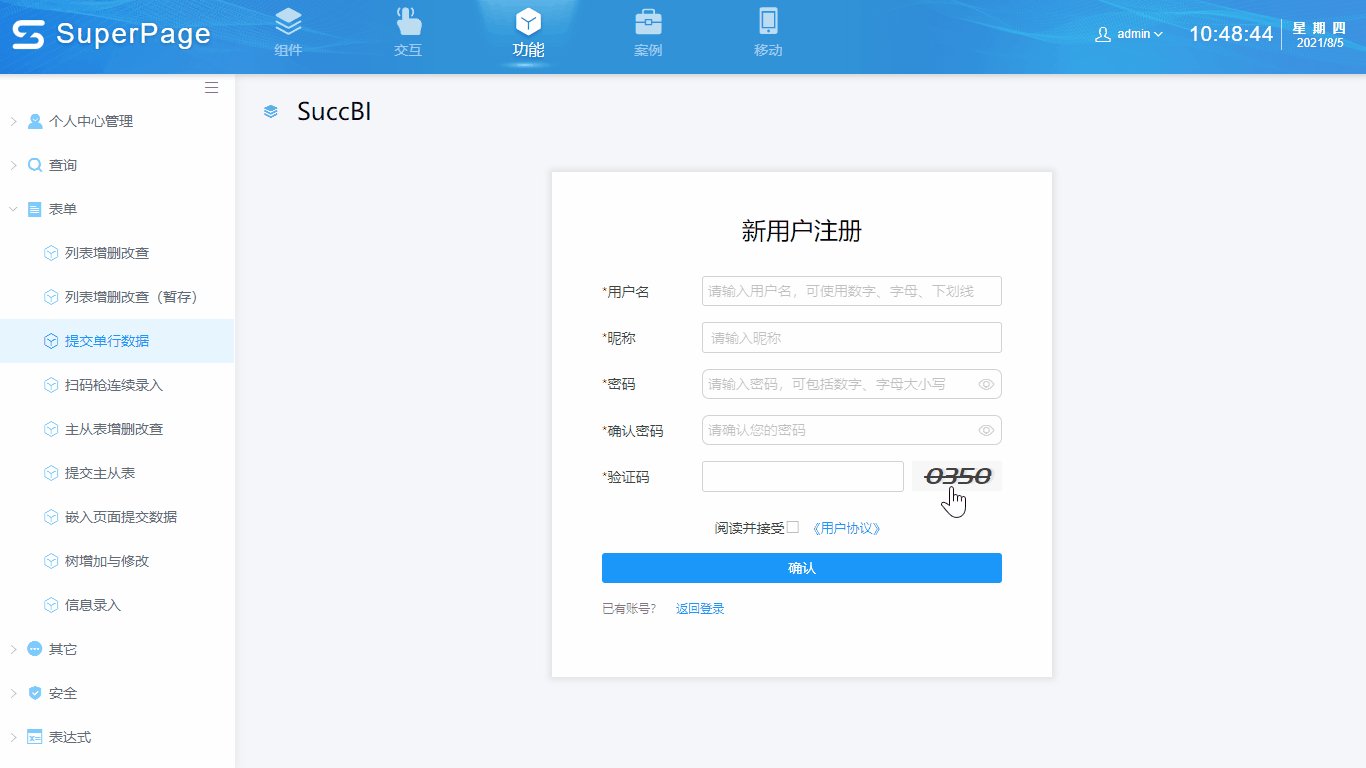
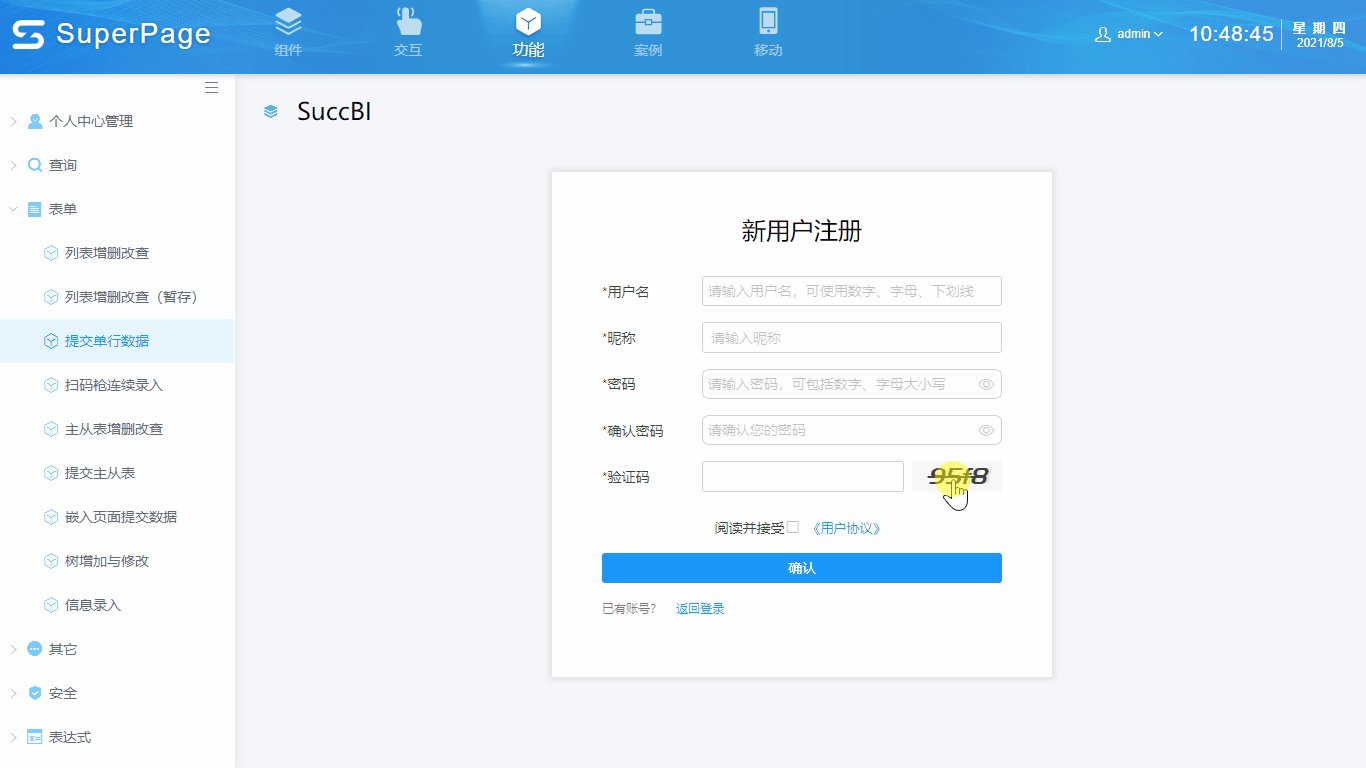
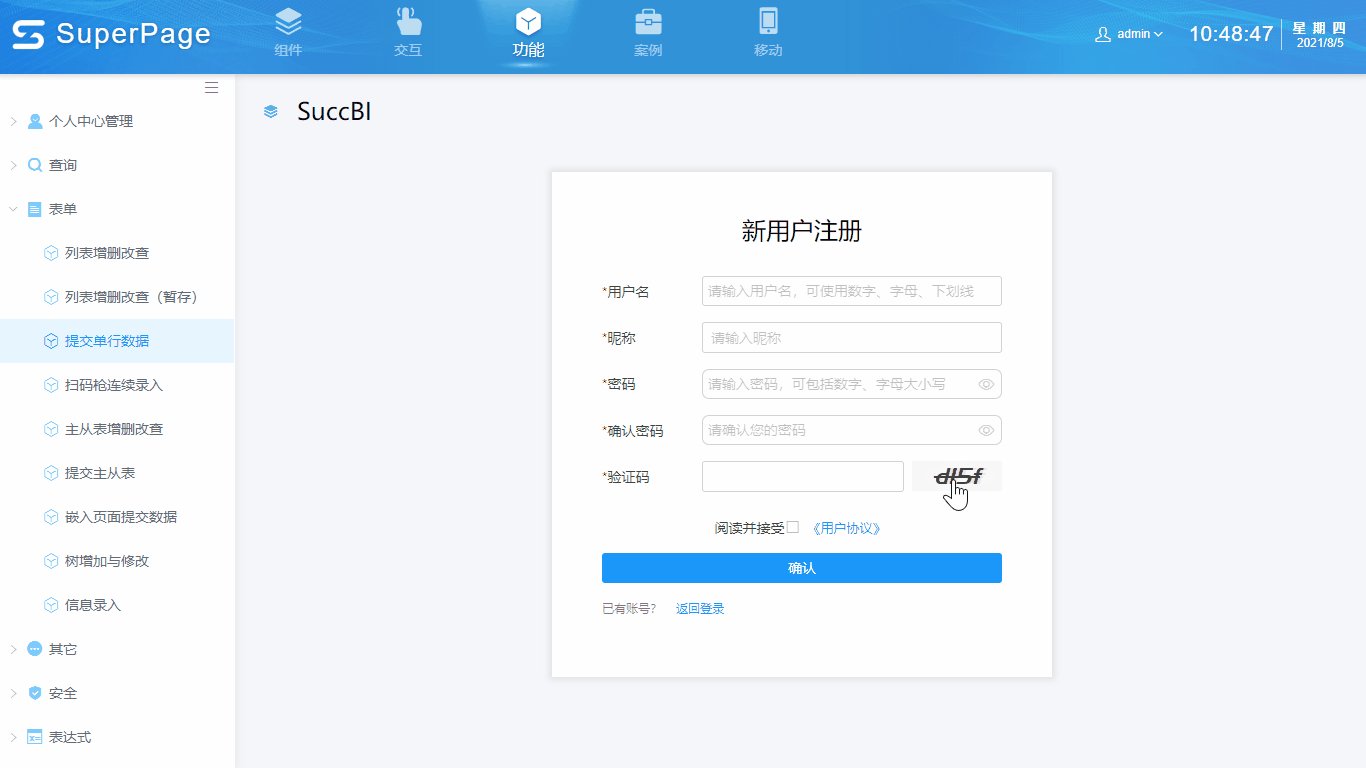
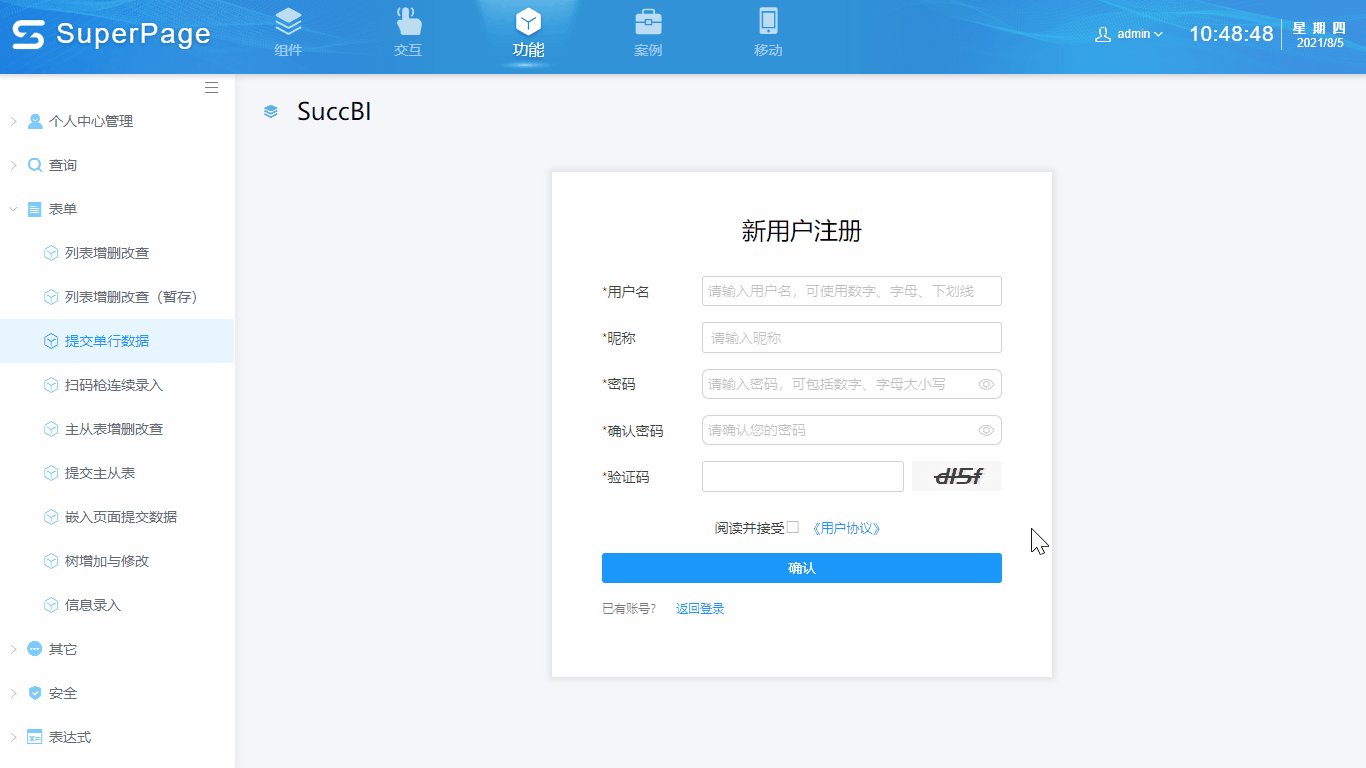
# 使用新数据生成新验证码
新数据交互可以用来生成新的文本信息,如点击验证码生成一个新的验证码,实现思路如下:
- 设置文本框计算公式为
${LEFT(UUID(),4)} - 选中文本,添加新数据交互,并设置好交互属性
示例地址:提交单行数据 (opens new window)
是否有帮助?
0条评论
评论