# 企业全景画像
预计用时:45分钟
本课程以企业全景画像页面为例,介绍SuperPage页面布局逻辑和常用的布局方式以及交互的应用等内容。

学习小贴士
可以选择直接跟着上方视频开始学习,视频的每一步都讲解的很仔细;或者按照下方的学习目标以及课程讲解进行分解学习。学习完之后别忘了完成练习哦!
# 学习目标
学习本课程可以掌握到如下知识点:
- 层层递进分析页面的布局逻辑
- SuperPage常用的布局方式
- 打开链接交互以及交互中参数的传递
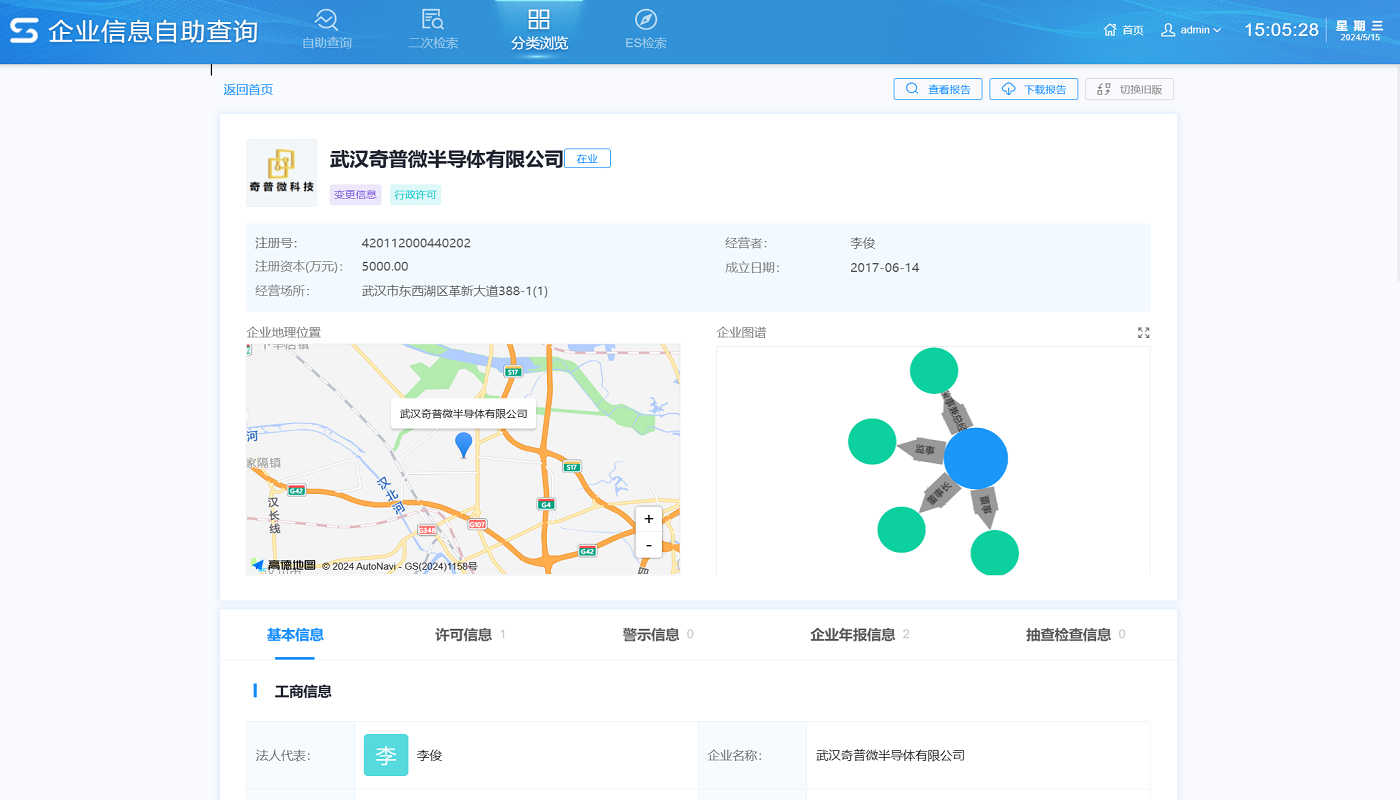
学习完本课程后,即可掌握到一个基础网页的基本制作。本课程将以企业全景画像网页为例来展开学习,企业全景画像展示了如下信息:

- 企业全景画像一共分为了上下两部分
- 上部分主要展示的是企业名称信息以及注册信息等,上部分的布局能够很好的体现SuperPage布局中的各种嵌套
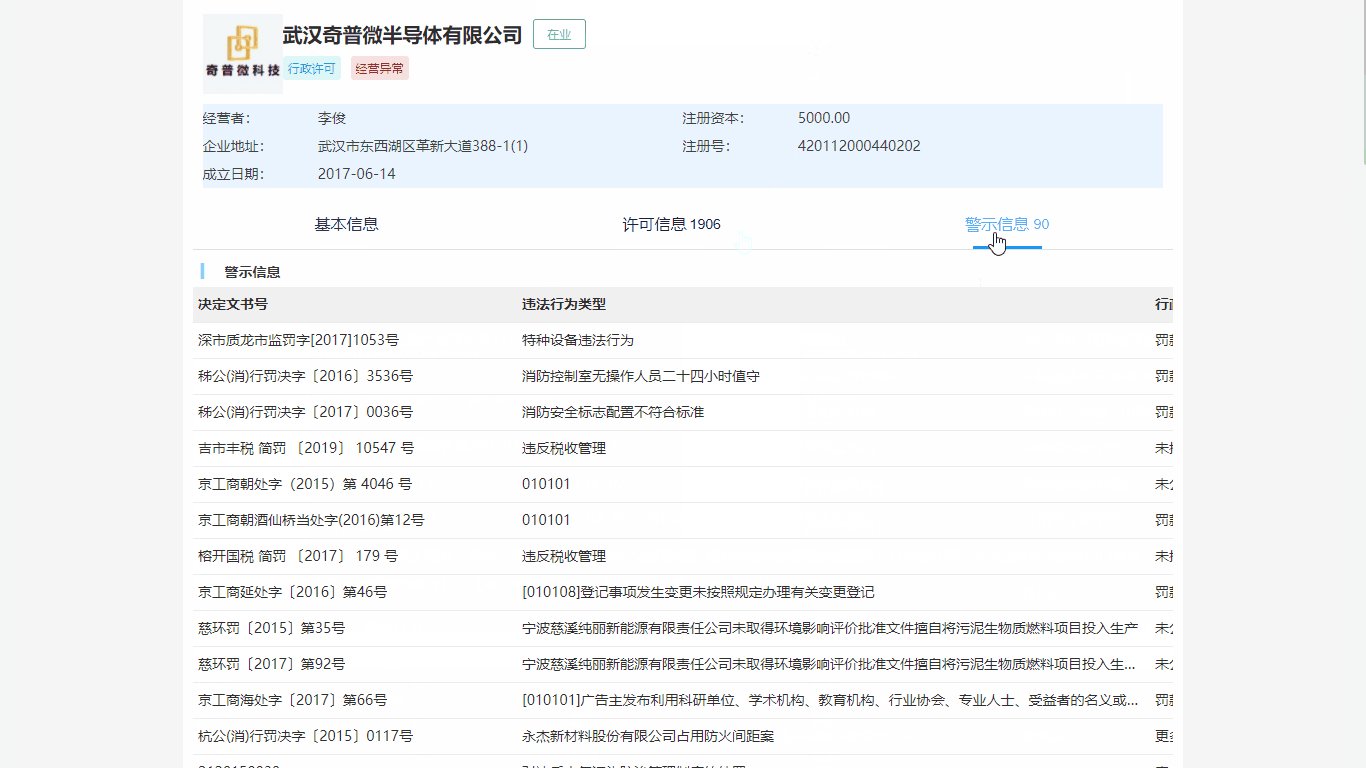
- 下部分主要利用标签页切换显示基本信息、许可信息、警示信息
- 可以通过点击上节课制作出的企业信息分类表中的企业名称,跳转到对应企业的全景画像页面
# 课程讲解
下面一起学习制作企业全景画像页面,本课程从零开始一步步介绍如何制作企业全景画像页面,建议在学习过程中跟着步骤练习操作。
# 引入企业基本信息表
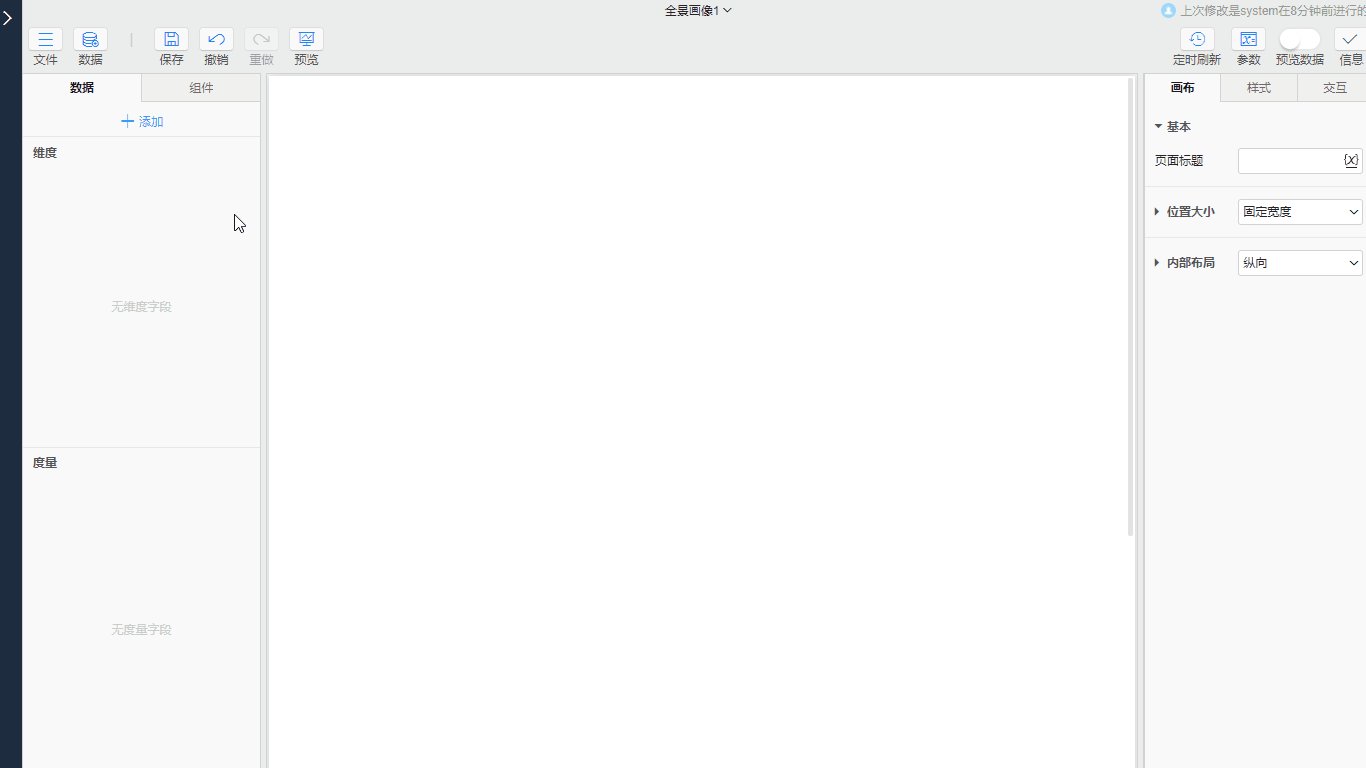
由于我们的页面主要展示的是企业的一些基本信息,所以我们引入的数据表可以采用企业基本信息表。为了使数据集返回结果最多只有一行在高级处设置数据集类型为单行。操作步骤如下:

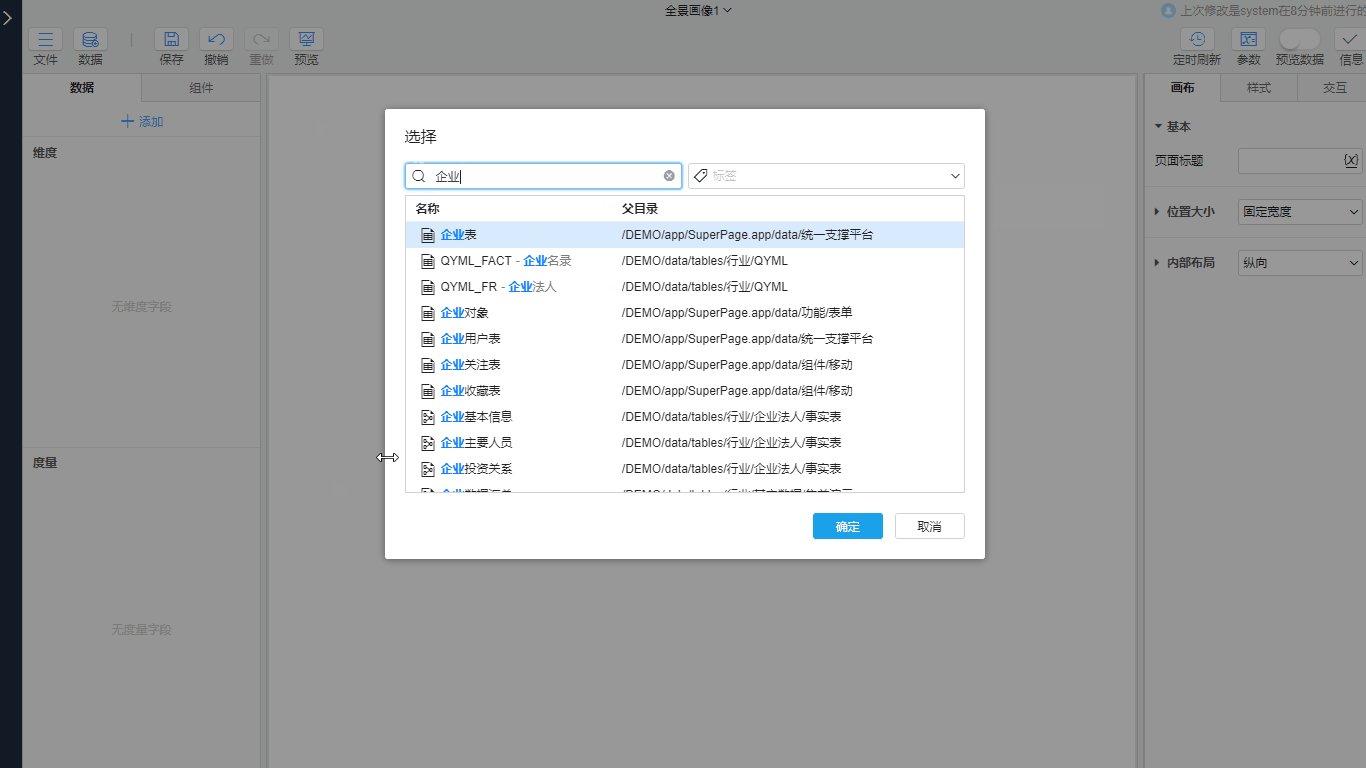
- 在数据模型列表处,点击数据,在下拉菜单中选择选择数据模型
- 找到或直接检索企业基本信息表,并在选择该表
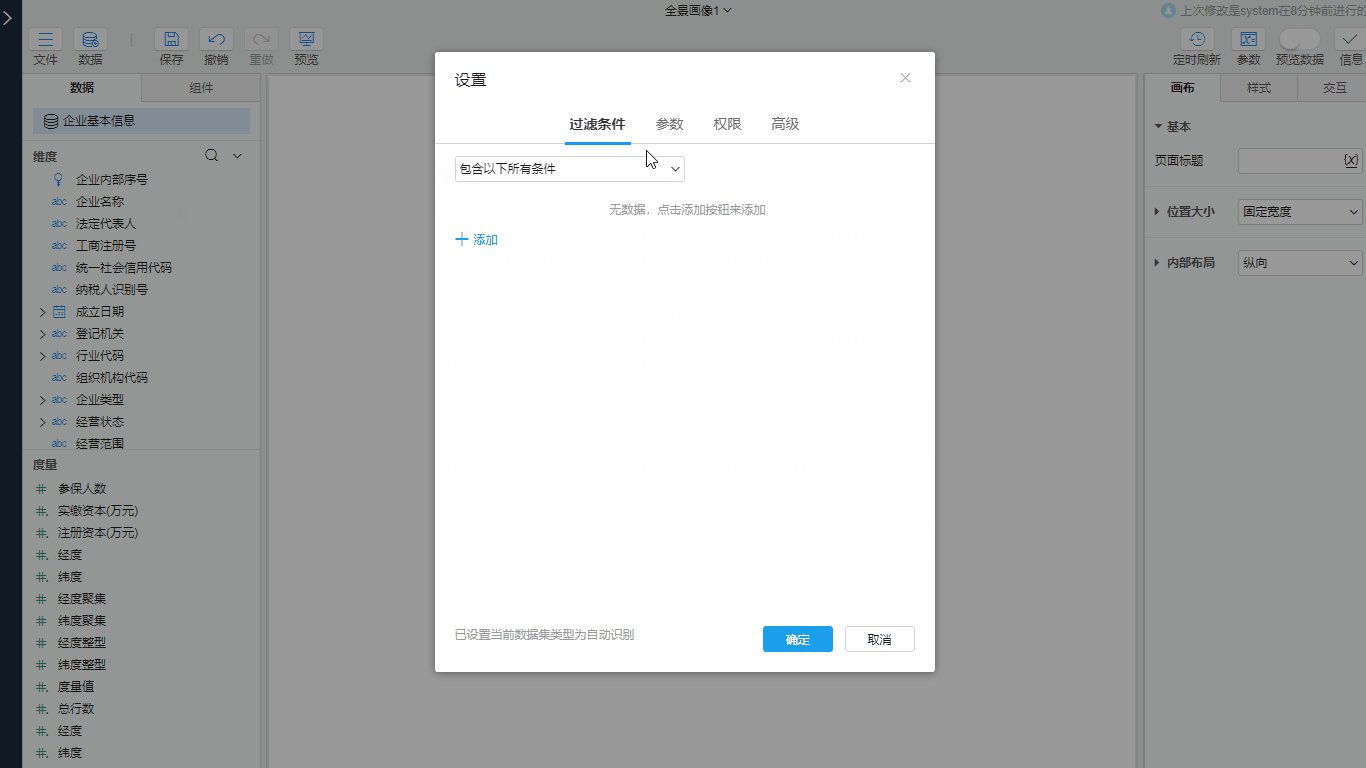
- 右键企业基本信息,选择设置,点击高级,将数据集类型设置为
单行
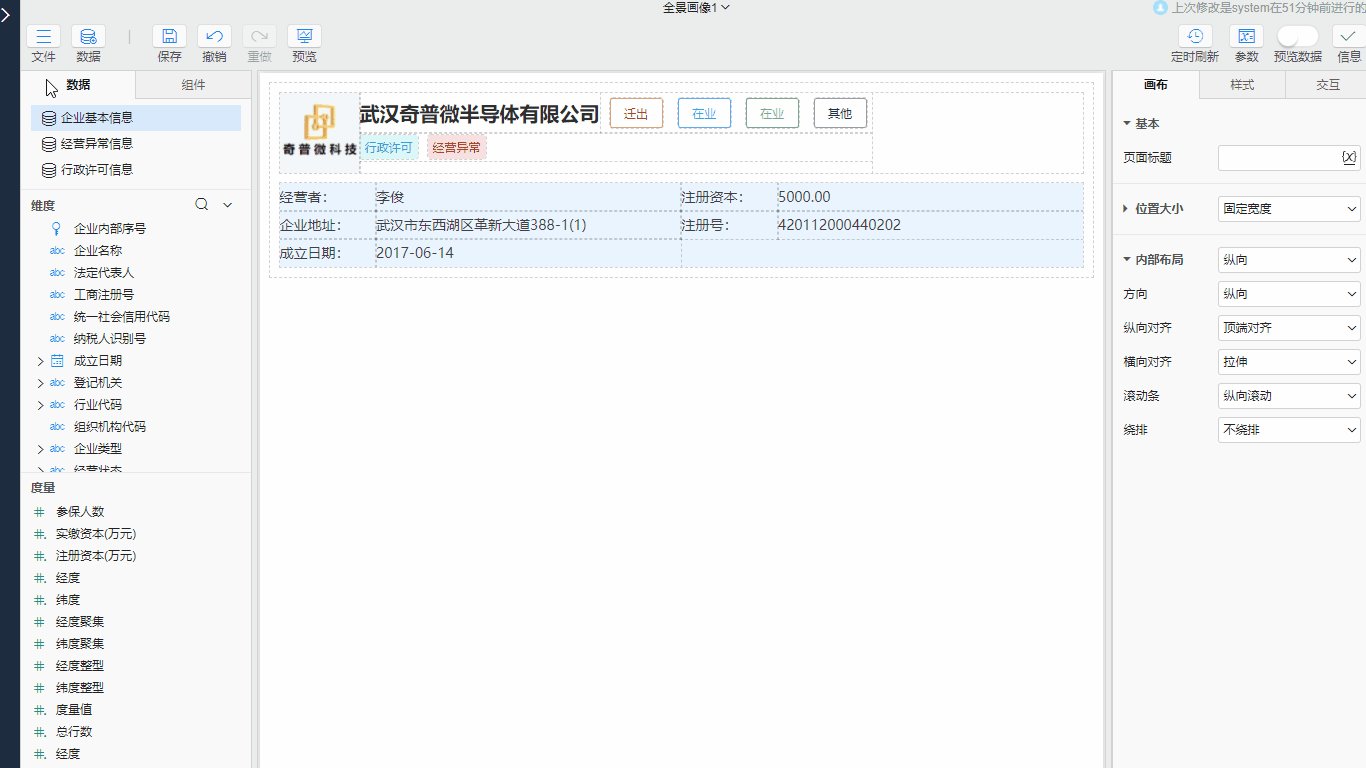
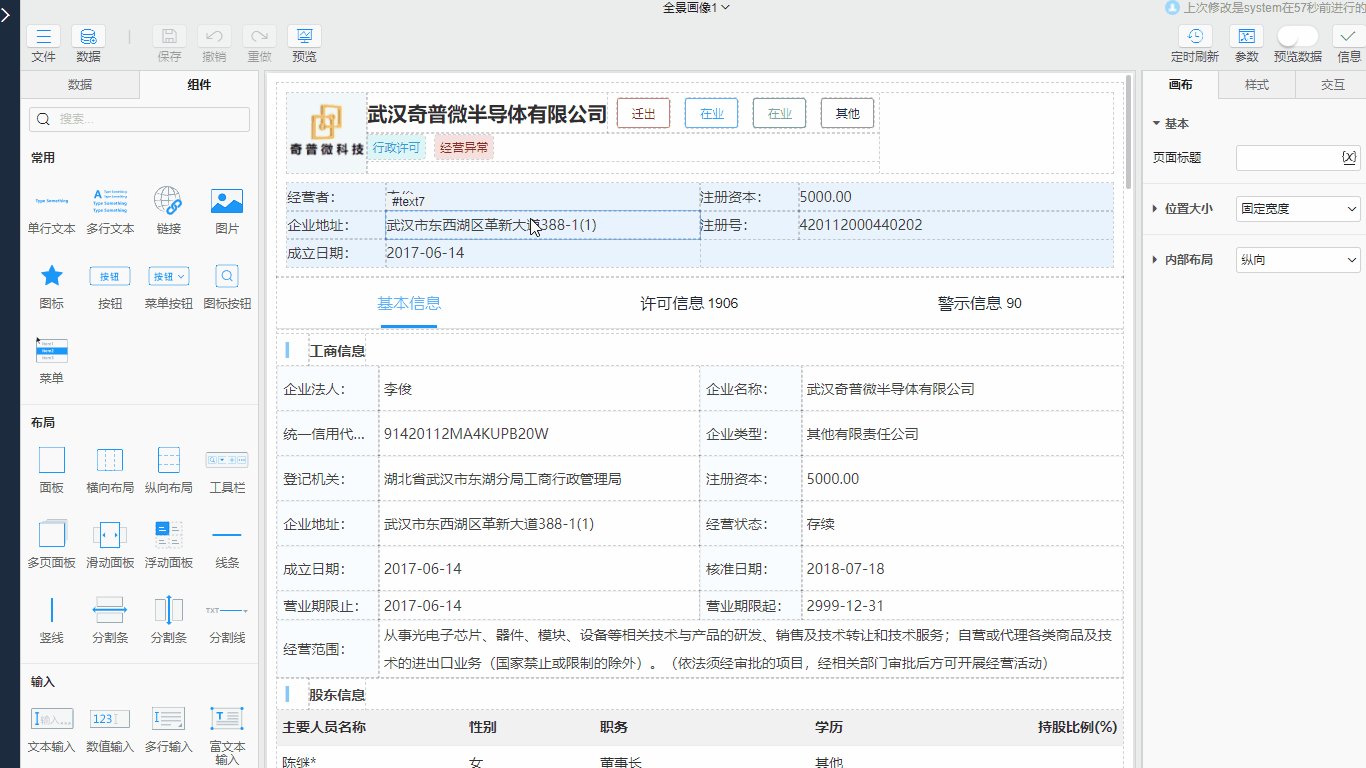
# 页面上半部分布局
上半部分从整体上可以看出是一个纵向布局,由上方的企业名称信息以及下方的一些注册信息构成。

- 企业名称信息这个整体又是一个横向布局:由左侧的企业图标和右侧整体部分等构成。右侧的整体部分又是一个纵向布局,由上方的标题部分以及下方的异常信息部分构成
- 注册信息部分采用横向绕排的布局构成
# 名称信息部分制作
我们可以先把布局的框架打起来,再逐渐填充内容。首先拖入一个纵向布局去存放企业名称信息整体和注册信息整体,具体操作如下:

- 拖入一个纵向布局,即纵向布局1。在纵向布局1内拖入一个横向布局,即横向布局2。横向布局1内再拖入一个图片组件和一个纵向布局,即纵向布局3。设置纵向布局1的的内边距为
10 - 设置图片组件的图片来源为
数据表,填充方式为适合于容器 - 在纵向布局3中拖入一个横向布局,即横向布局4。拖入一个文本,内容设置为
${[企业基本信息].[企业名称]},再拖入一个文本,内容为存续,设置该文本的字体、边框、宽度、以及外边距,其他经营状态按照同样的方式进行设置 - 在纵向布局3中拖入一个横向布局,即横向布局5。拖入一个文本,内容设置为
经营异常。设置该文本的字体、边框、填充。其他异常信息也按照同样的方式进行设置 - 引入经营异常信息和行政许可信息两张表
- 设置经营状况的显示条件,如
迁出的显示条件为IF([企业基本信息].[经营状态]='06',TRUE,FALSE)。其他经营状态的显示条件可以按照同样的格式进行设置,只需要将数据编码06换成对应的数据即可 - 设置异常信息的显示条件,如
经营异常的显示条件为[经营异常信息].[总行数(数据集)]!='0'。行政许可的显示条件可以按照同样的格式进行设置,只需要将模型表[经营异常信息]换成对应的表即可
# 注册信息部分制作
企业名称部分制作完成后,我们就开始制作下方的注册信息整体,具体操作如下:

- 在纵向布局1中拖入一个横向布局,即横向布局6。将横向布局的内部布局-绕排设置为
绕排 - 在横向布局6中拖入四个文本,设置其宽度依次为
12%、38%、12%、38%。设置为想要展示的内容,如依次为经营者:、${[企业基本信息].[法定代表人]}等,其他的注册信息按照同样的方式进行设置。 - 设置横向布局的上边距为
10,以及填充颜色
# 页面下半部分布局
上半部分已经处理完成后,接下来我们看看页面的下半部分。页面的下半部分主要是通过标签页的方式切换基本信息,许可信息,以及警示信息。其布局如下:

- 标签页与下方的信息是纵向布局的方式
- 下方的信息展示采用多页面板的方式呈现
- 多页面板内的布局采用的是纵向布局
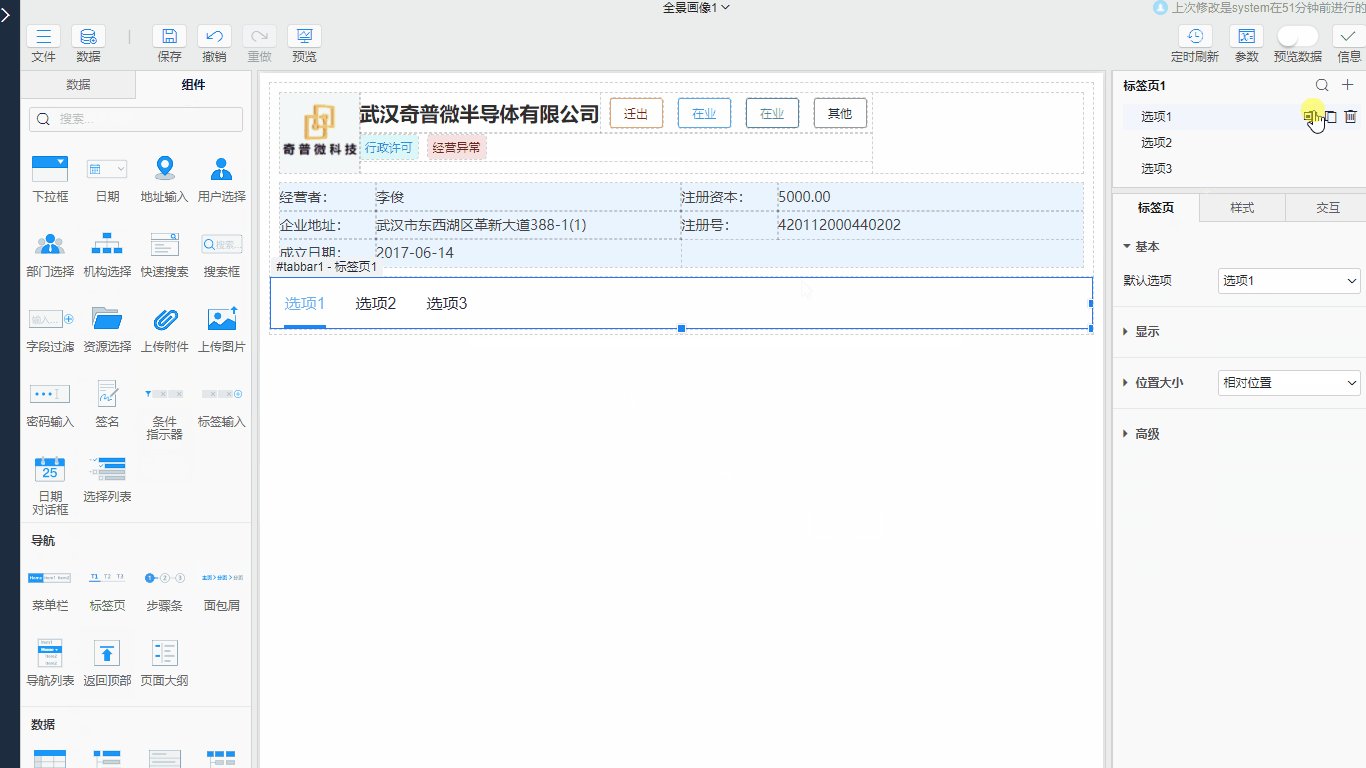
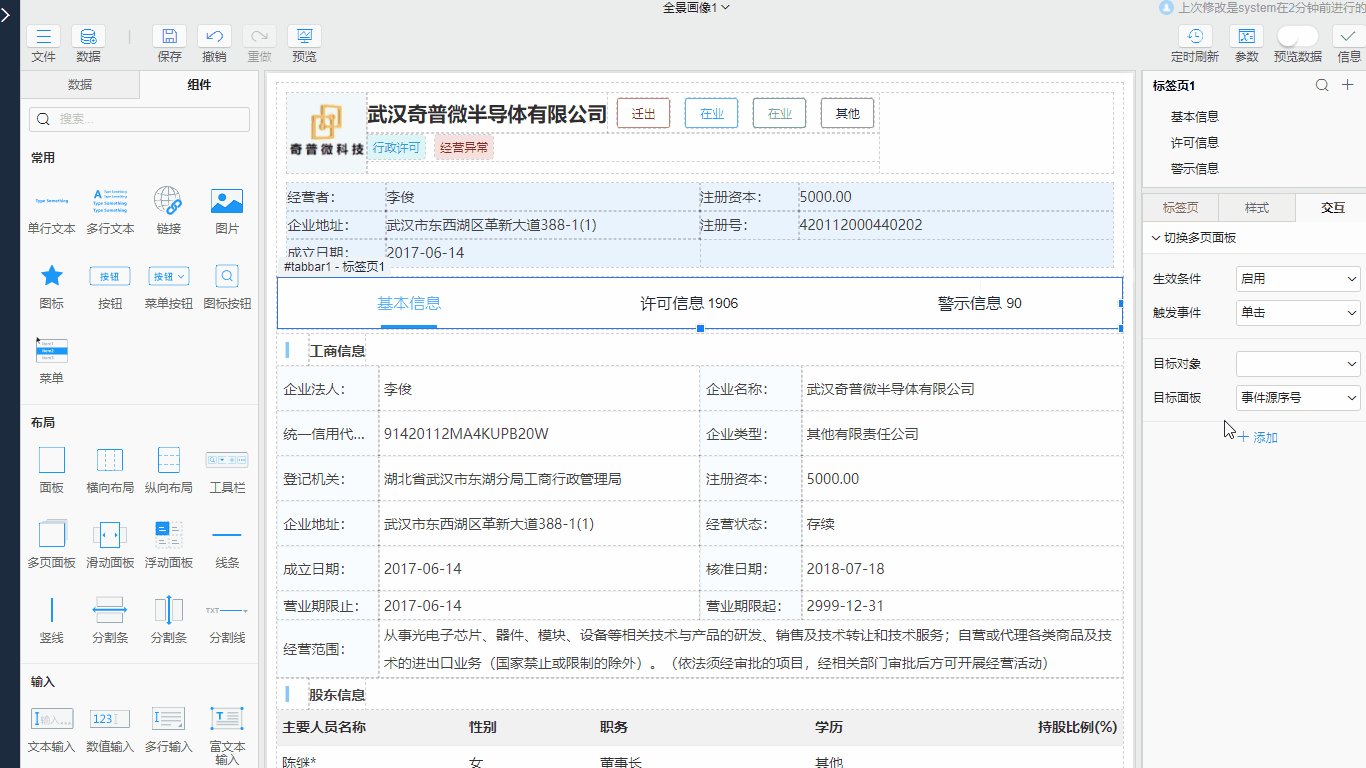
# 标签页制作
分析完页面下半部分的布局,就可以开始下半部分页面的制作了,具体操作如下:

- 引入行政处罚信息表
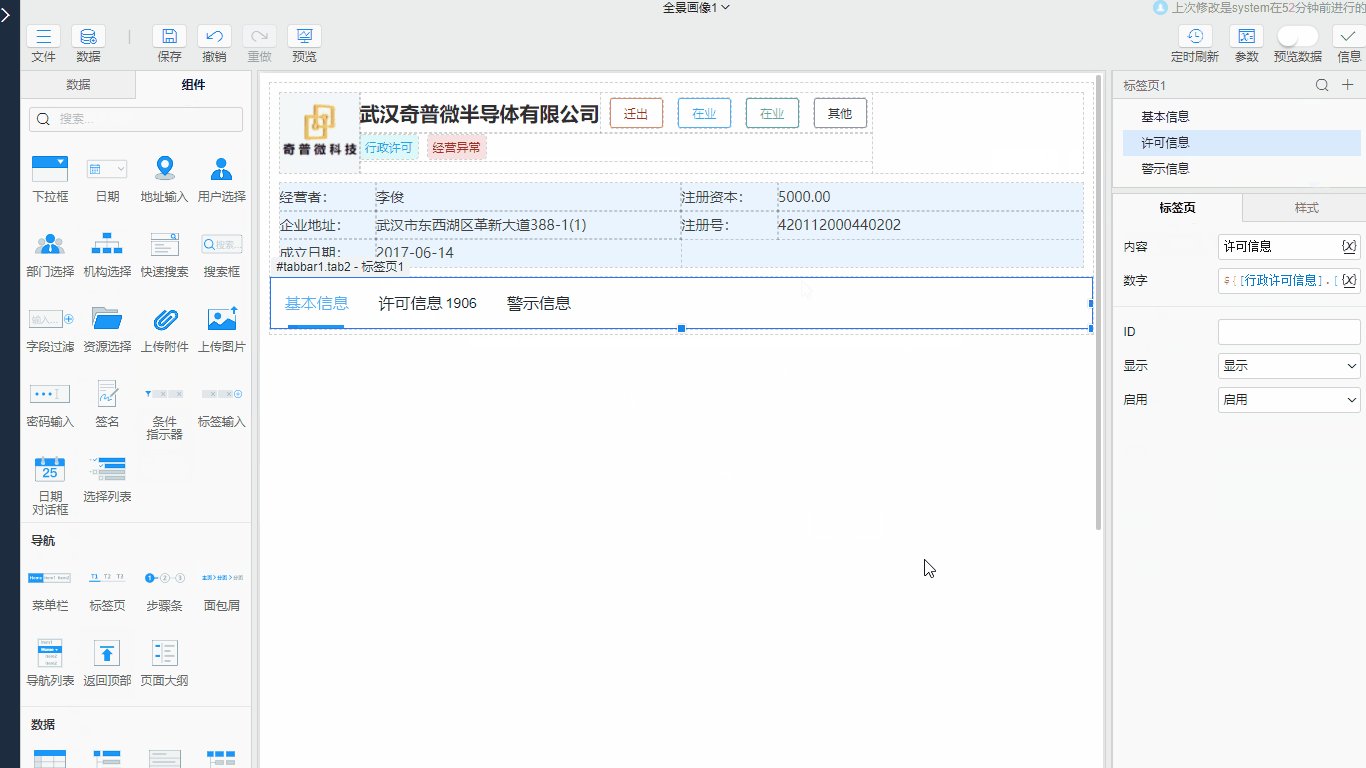
- 拖入一个纵向布局到页面,即纵向布局7。拖入一个标签页到纵向布局7内,修改选项的名称依次为
基本信息、许可信息、警示信息 - 设置许可信息的数字为
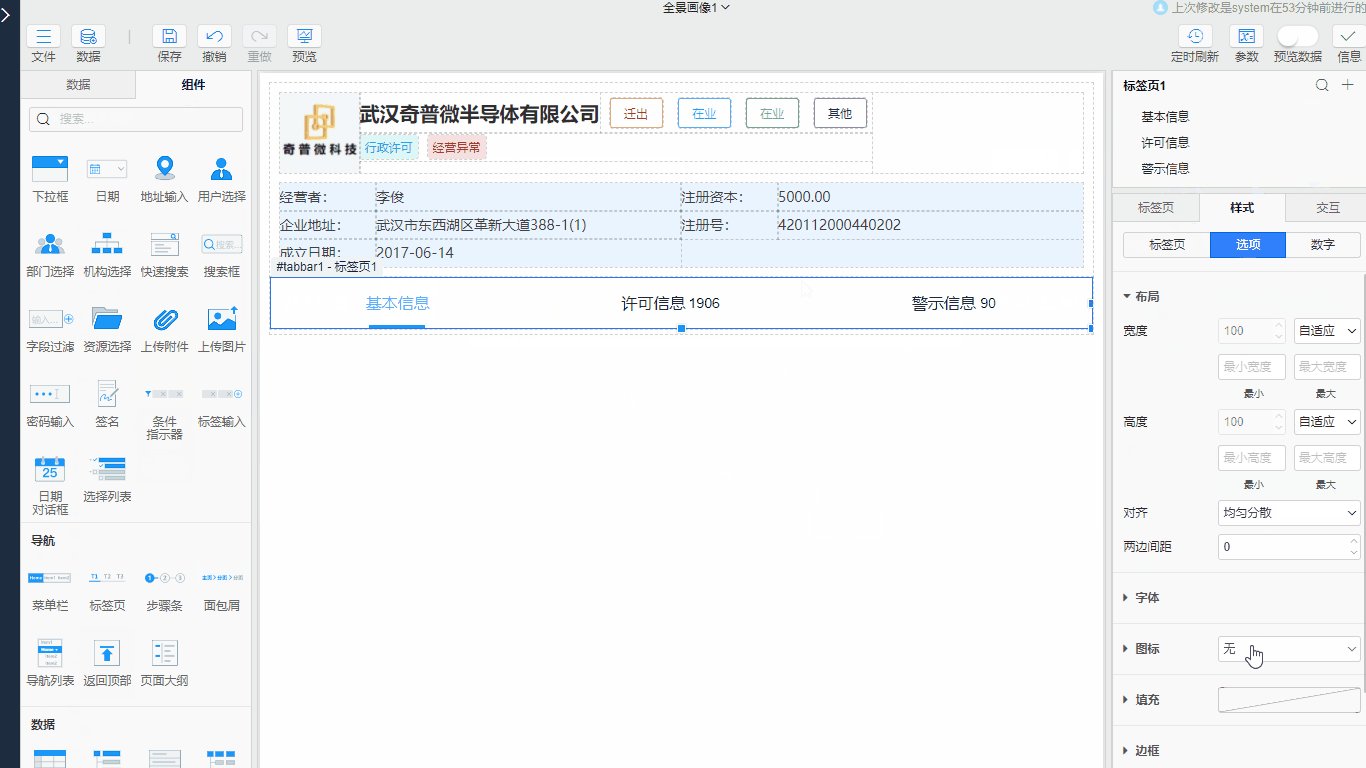
${[行政许可信息].[总行数(数据集)]},警示信息的数字为${[行政处罚信息].[总行数(数据集)]} - 标签页-样式-选项-布局-对齐处将选项设置为
两端对齐
# 基本信息部分制作
基本信息部分主要是由工商信息以及股东信息的表格构成,如何设置这一部分具体操作如下:

- 拖入一个多页面板到纵向布局7内,修改panel的名字以此为
基本信息、许可信息、警示信息 - 在基本信息的panel中拖入一个横向布局,即横向布局8。在横向布局8中拖入一个图标和一个文本。文本内容为
工商信息,样式为正文(加粗) - 再拖入一个横向布局到基本信息的panel中,即横向布局9。panel9中信息的展示方式与注册信息部分制作制作方式相同,样式可稍作调整
- 将横向布局8复制一份在基本信息的panel中,修改文本内容为
股东信息。 - 拖入列表组件,引入企业主要人员表,数据选择
企业主要人员,去掉一些不必要的字段,修改滚动条为横向滚动
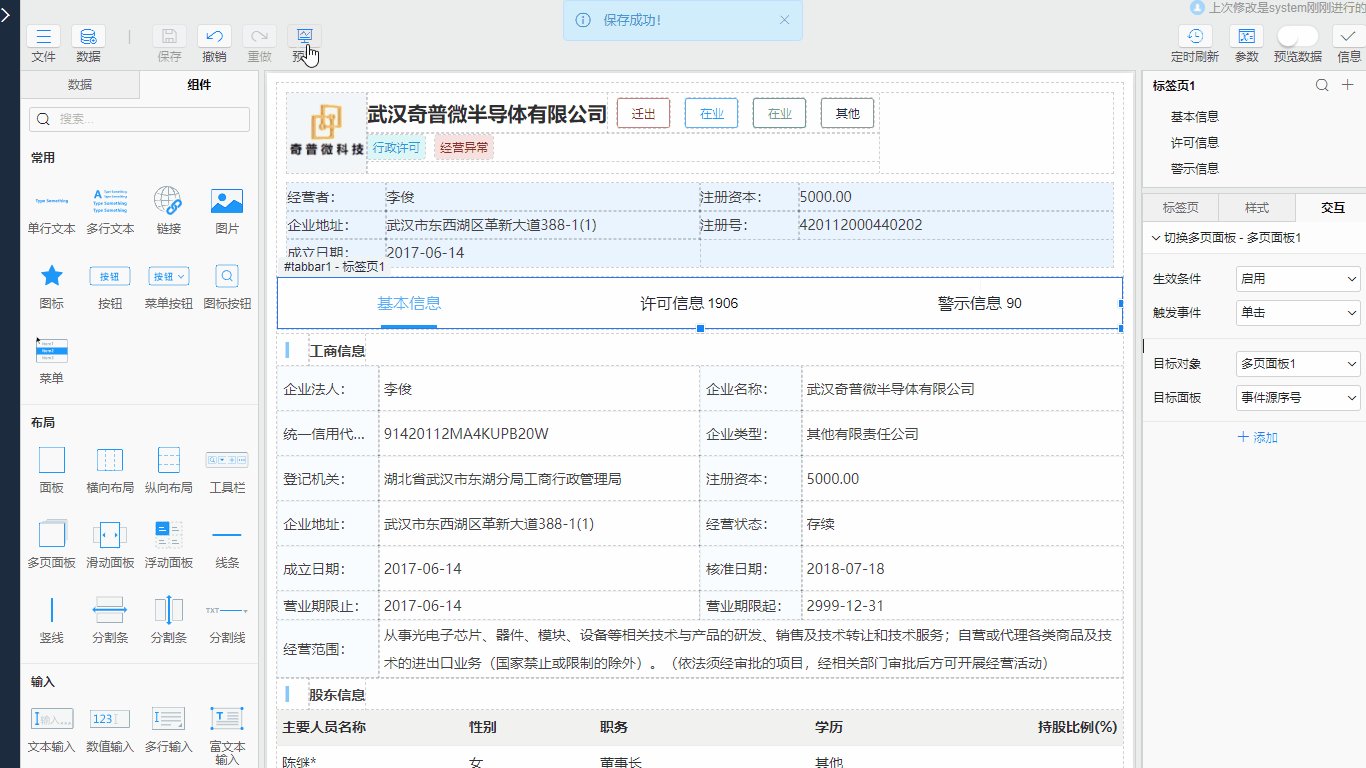
# 切换多页面板
内容设置好之后,如何通过标签页实现多页面板的切换呢?可以给标签页设置一个切换多页面板的交互。具体操作如下:

- 选中标签页,点击交互,添加切换多页面板的交互。目标对象选择
多页面板1
# 页面美化
页面展示的内容没有什么问题。但是页面整体不够突出,立体。我们需要对页面进行美化,具体操作如下:

- 给纵向布局7设置
10的上边距,以及10的内边距 - 修改画布的颜色,以及设置最外层两个纵向面板的颜色填充,以及阴影
# 过滤模型表数据以及打开链接交互
现在页面已经完成了,我们如何实现点击上节课制作的页面中的企业名称定位到对应企业的全景画像上呢,我们可以通过参数传递企业内部序号,通过企业内部序号过滤出对应得企业。具体操作如下:

- 增加一个全局参数,名称为
qydm,默认值为0014e9a03bbacbae09d41ad124864a09 - 给所由引入的模型表加过滤条件为
[模型表].[企业内部序号]=[QYDM],如企业基本信息表的过滤条件为[企业基本信息].[企业内部序号]=[QYDM] - 回到上节课做的企业信息分类表中选中企业名称,增加一个打开链接的交互,链接的目标类型为
应用,链接到选择本次制作的页面地址,增加一个参数,参数名为qydm,参数值为[企业基本信息].[企业内部序号],显示方式为当前路径
# 总结与练习
到这里本节课程就结束了,通过上面的学习请完成练习:
- 制作企业全景画像页面,如下步骤需更新做法:
- 扩展文档学习: