# SuperPage组件-分割条
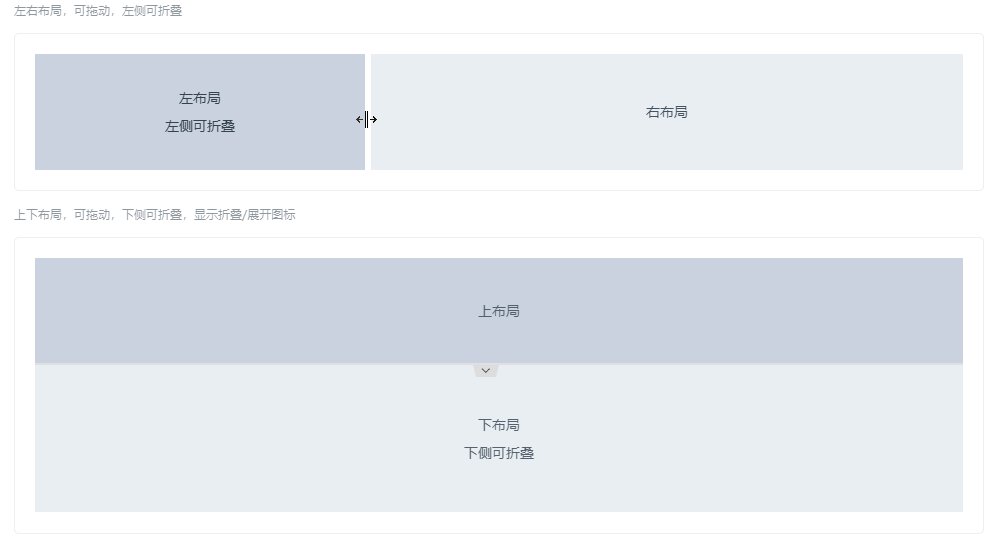
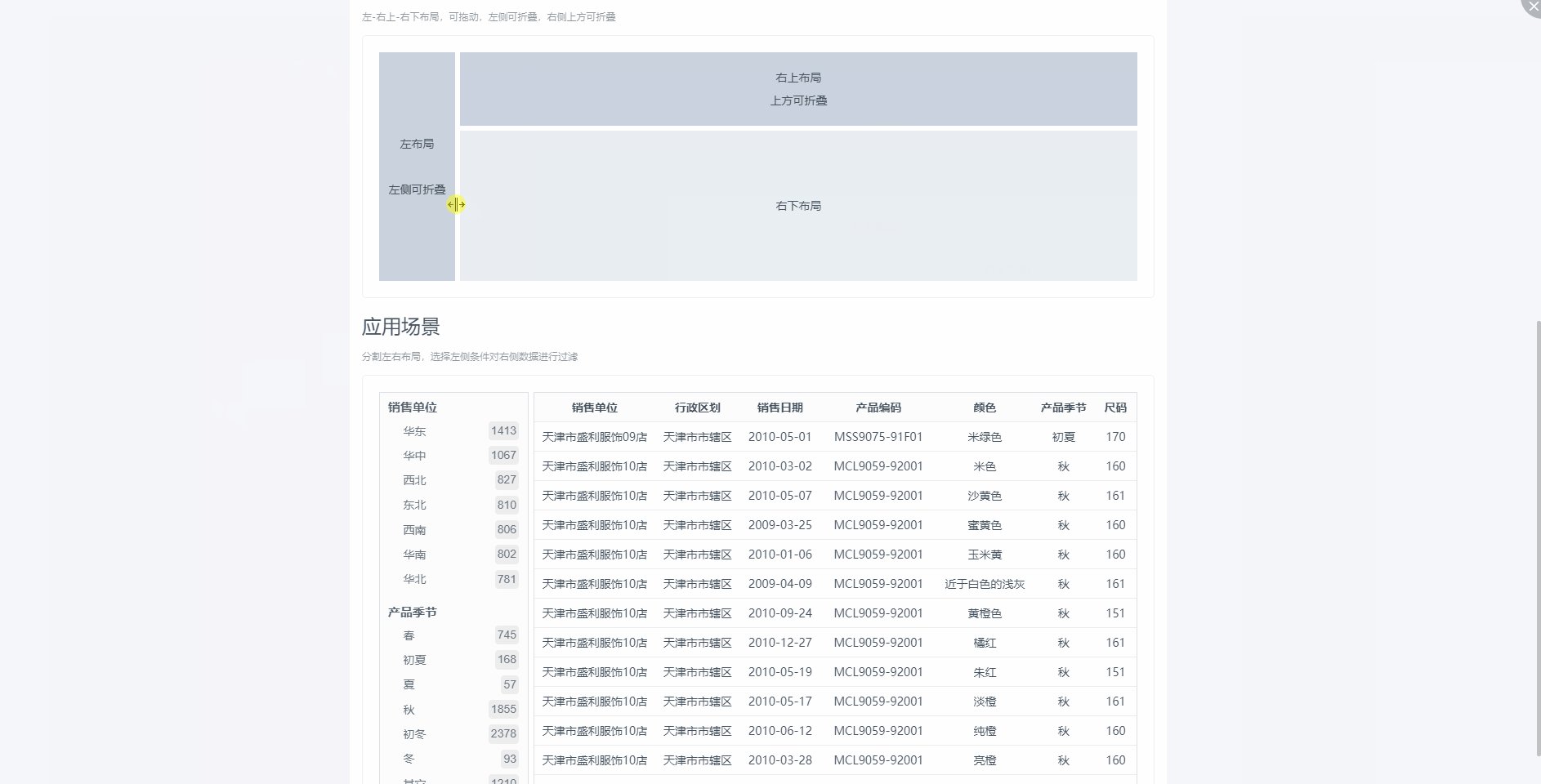
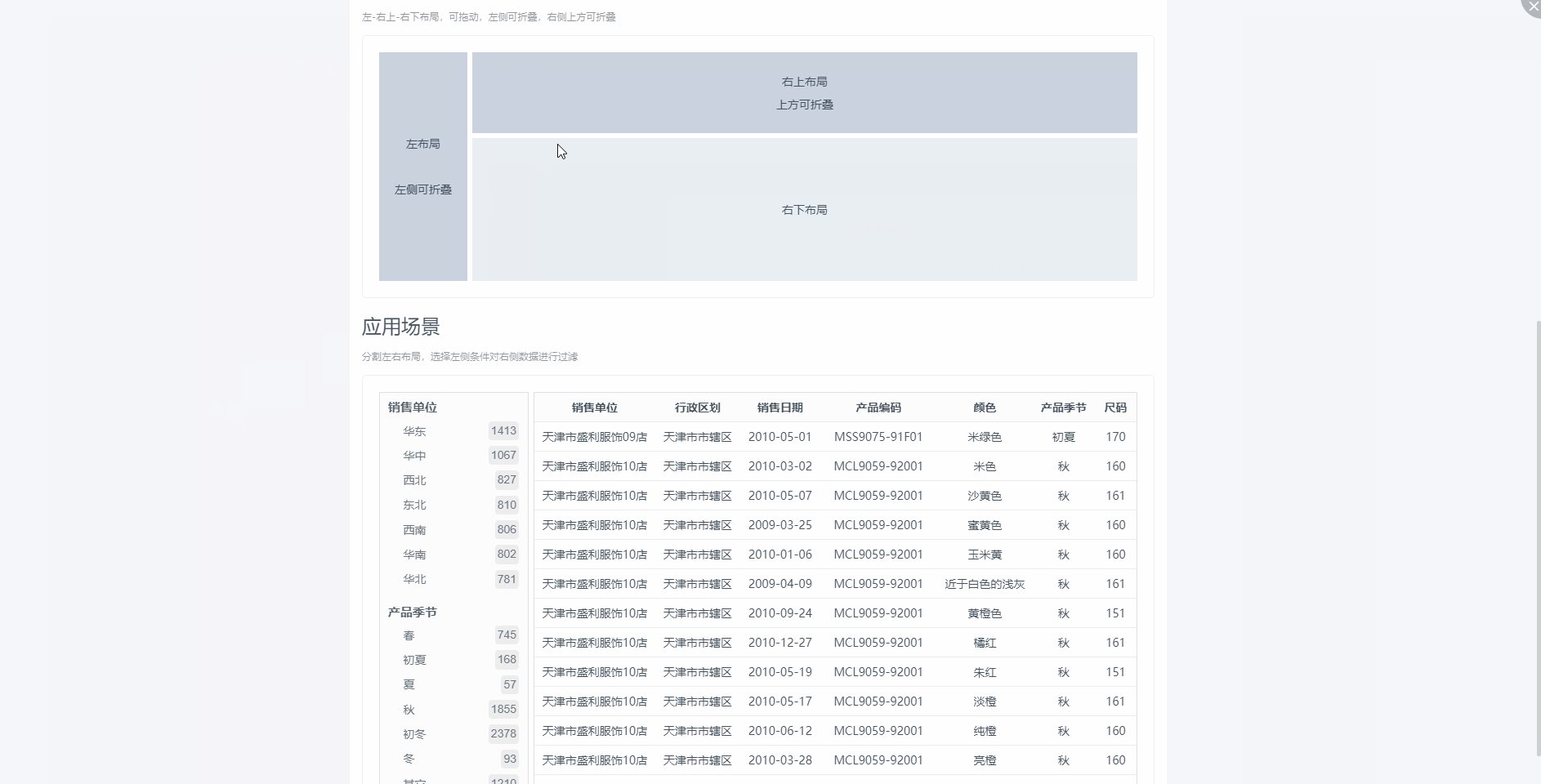
分割条是用于分割页面布局的组件,例如上下布局的页面,可以使用分割条分割成上下布局,可以拖拽分割条改变上下布局的大小,也可以折叠收起布局中的内容。效果如下所示:

# 使用分割条组件
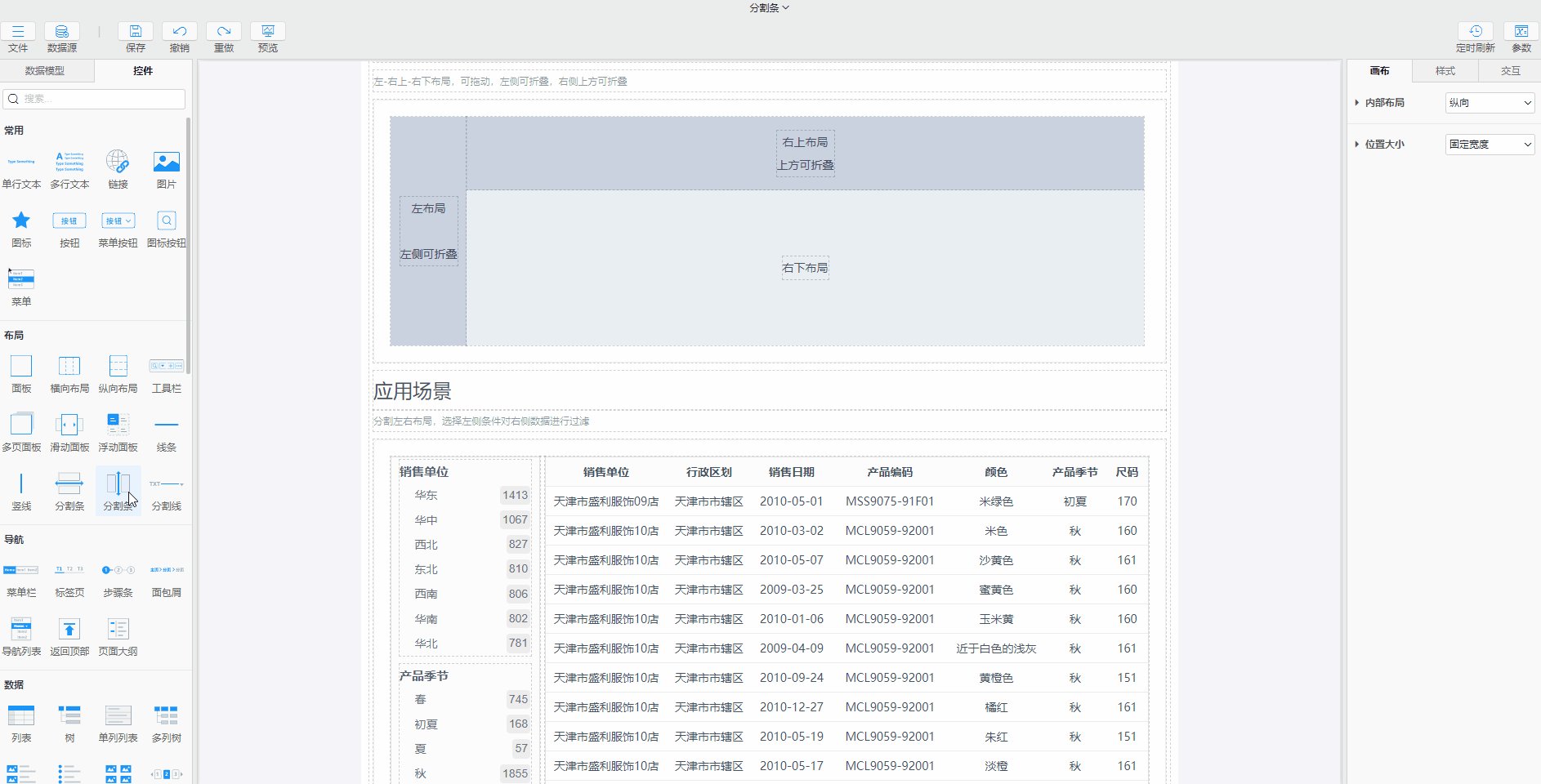
分割条根据分割上下、左右的布局可以衍生多种其他布局,比如左-右上-右下、左上-左下-右等。以左-右上-右下布局为例,如下是操作步骤:

- 分割左右布局:在组件区>布局中将竖直双向箭头的分割条组件拖入面板中,放置于左侧面板与右侧面板中间
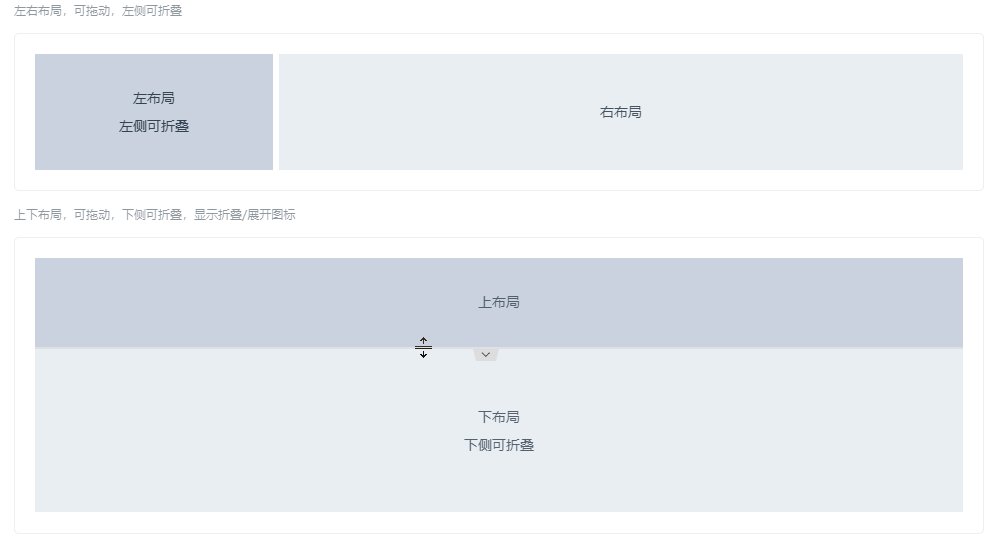
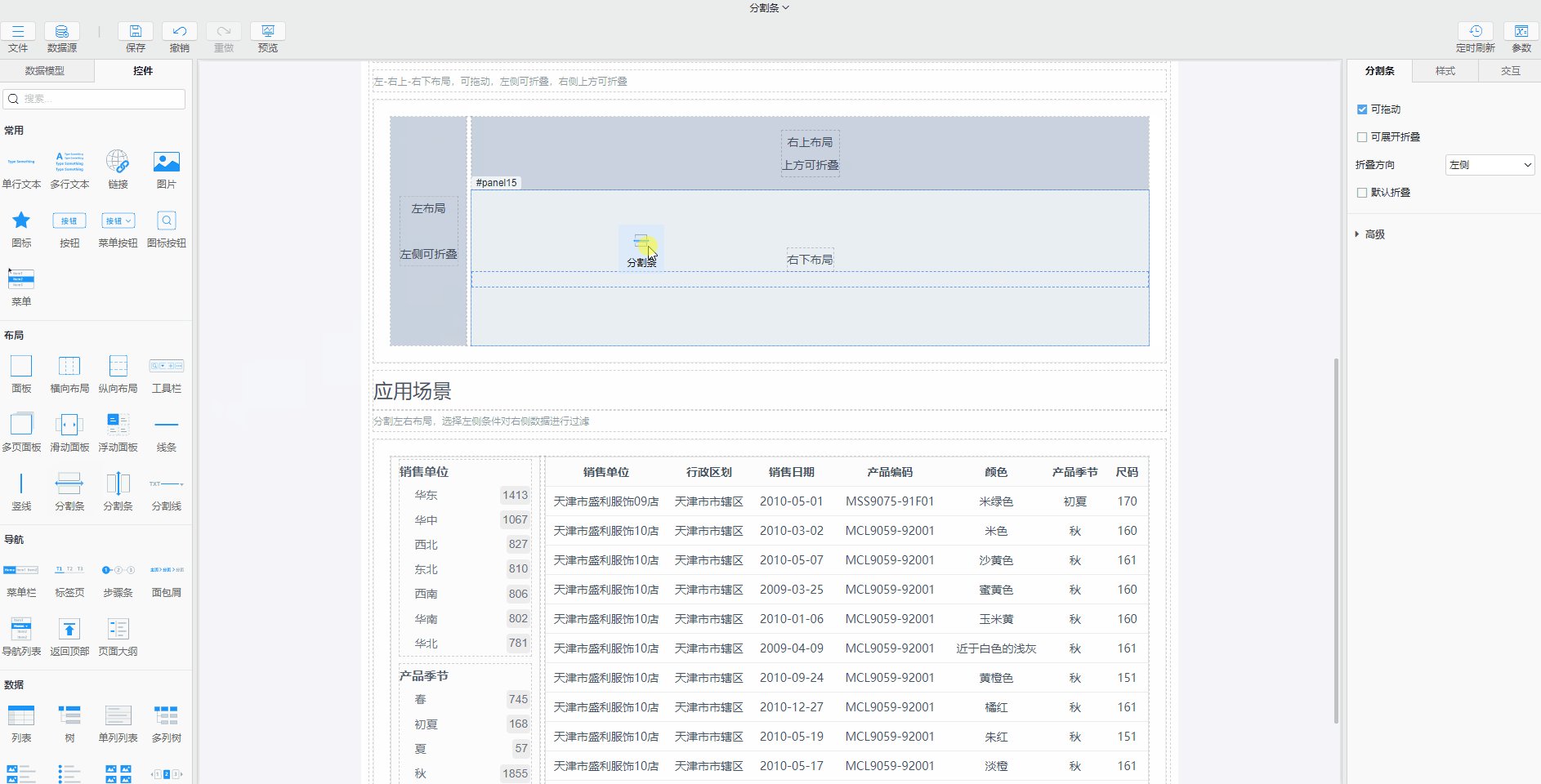
- 分割上下布局:拖入水平双向箭头的分割条组件,放置于右侧上下面板中间,可拖动分割条
TIP
分割条较细时,无法选中或者不能右键进行删除,可点击左上角文件>显示/隐藏组件大纲,在弹出的组件树中选择对应分割条组件进行操作即可
# 属性介绍
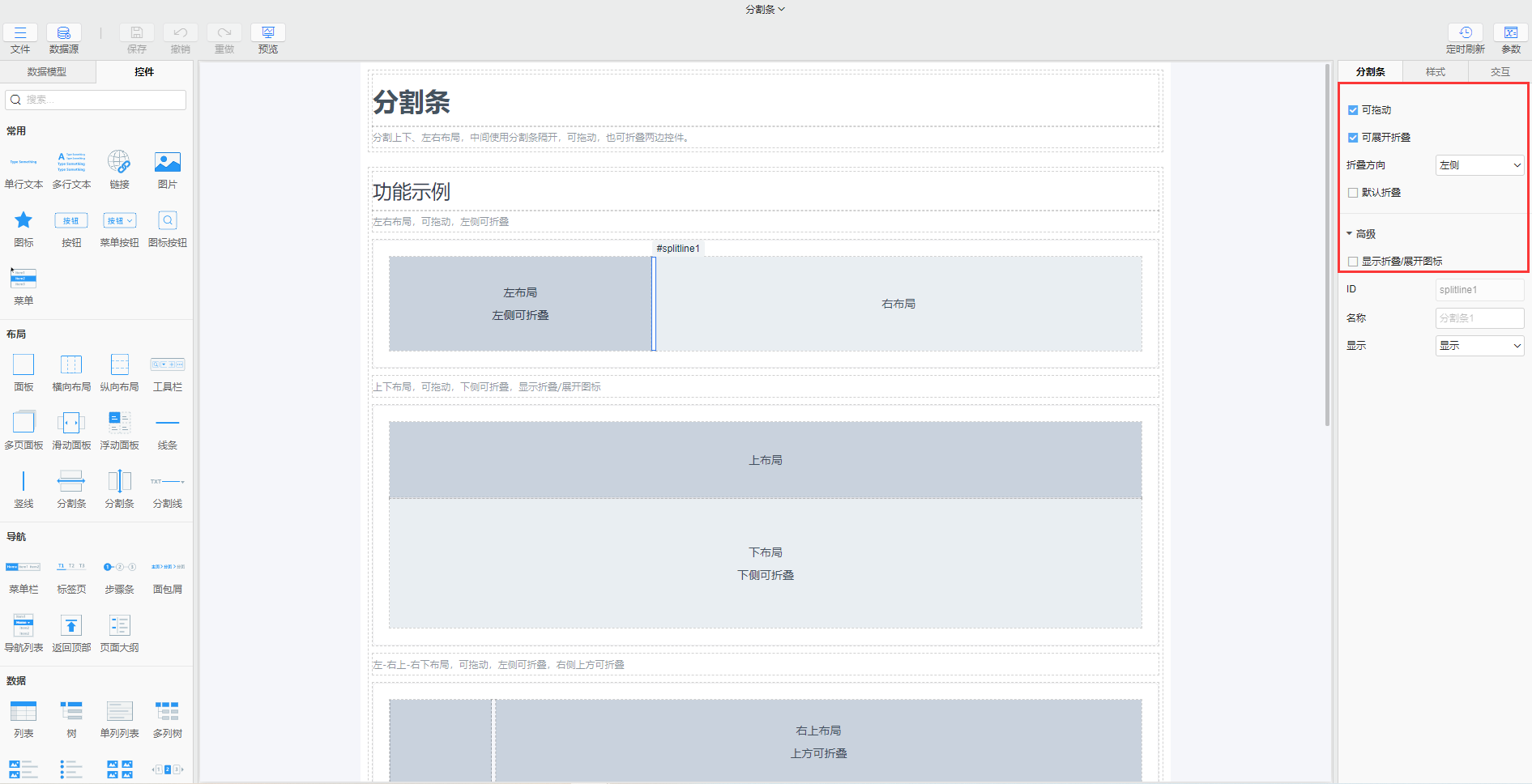
# 拖动和折叠设置
分割条可设置拖动和展开折叠两种操作属性,效果可查看文档开头效果图。在属性栏>分割条下勾选可拖动与可展开折叠属性即可:

拖动
在查看界面可以拖动分割条快速调整布局大小,勾选可拖动属性即可,默认被勾选。当勾选该属性时,鼠标移至分割条上,会出现可拖动的图标,即可进行左右或者上下拖动改变布局大小。
展开折叠
对分割条分割的组件进行折叠和展开,选择性查看内容,勾选可展开折叠属性即可,默认不勾选。当勾选该属性后,会展开三个相关属性设置:
- 折叠方向:设置折叠的方向,且只对该方向上的组件折叠与展开。
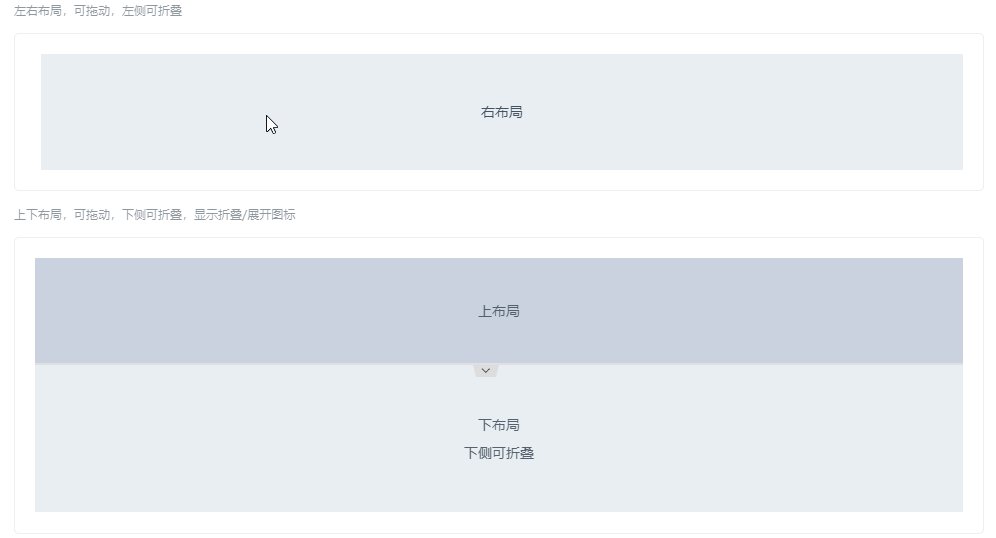
- 竖直分割条:可选左侧或右侧,默认折叠左侧组件
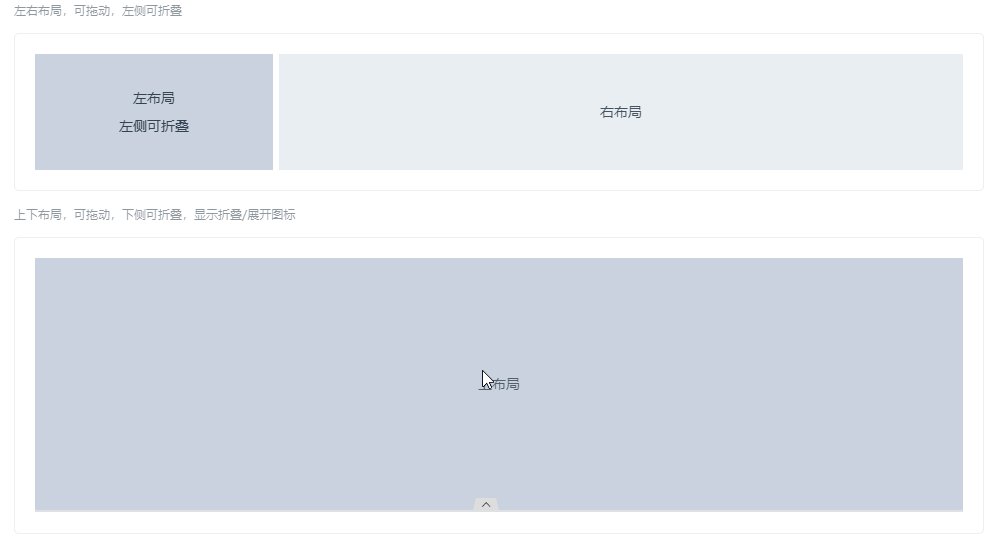
- 水平分割条:可选上方或下方,默认折叠上方组件
- 默认折叠:属性勾选后,组件初始为折叠状态
- 显示折叠/展开图标:属性勾选后,折叠/展开图标总是显示;当不勾选时,只有鼠标移至分割条才会显示该图标
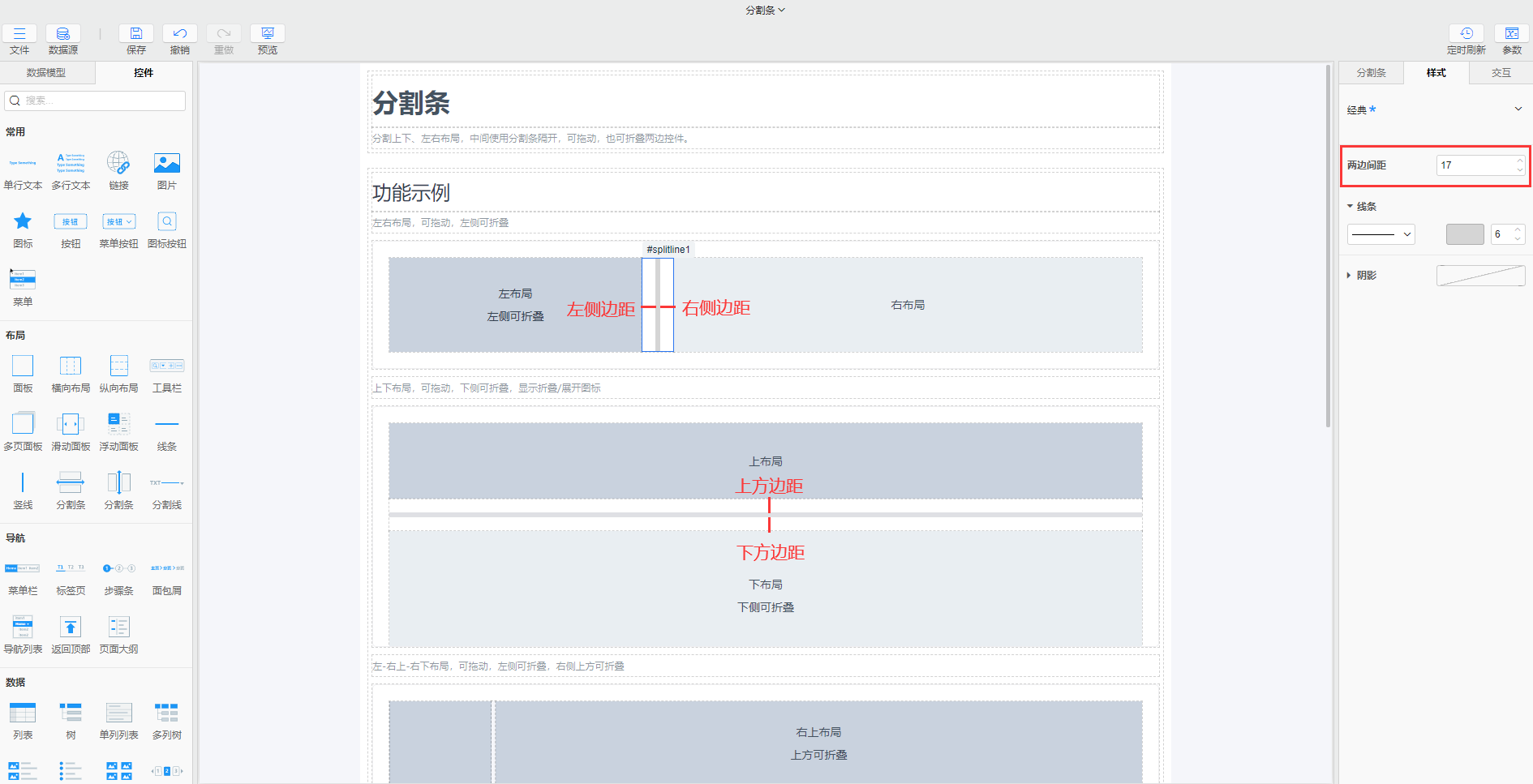
# 两边间距
两边边距,即分割条与分隔开的组件的两边距离。在属性栏>样式>两边间距中进行设置:

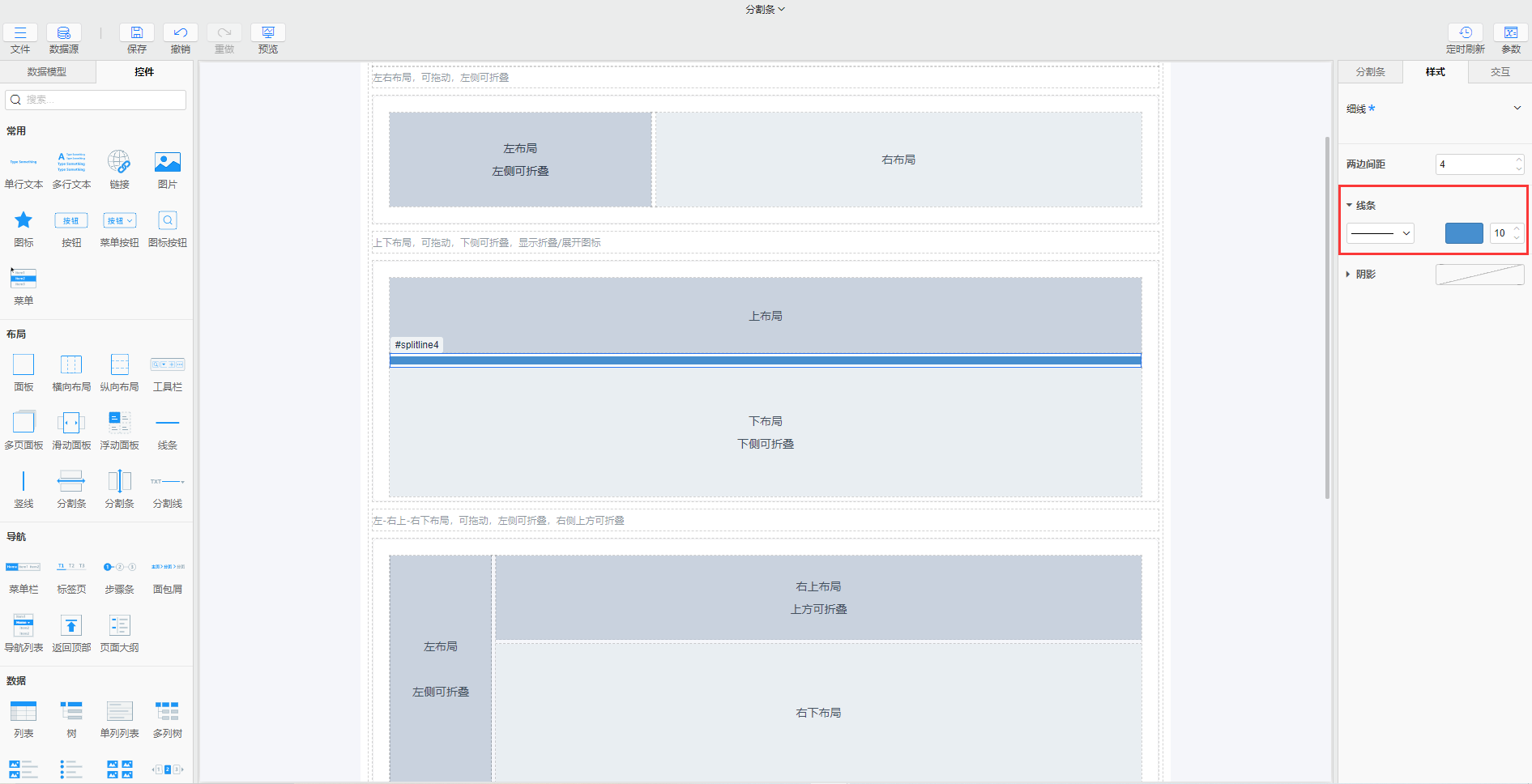
# 线条
分割条的线条效果可以自定义,提供了线条虚实线、颜色和粗细设置。在属性栏>样式>线条中进行设置:

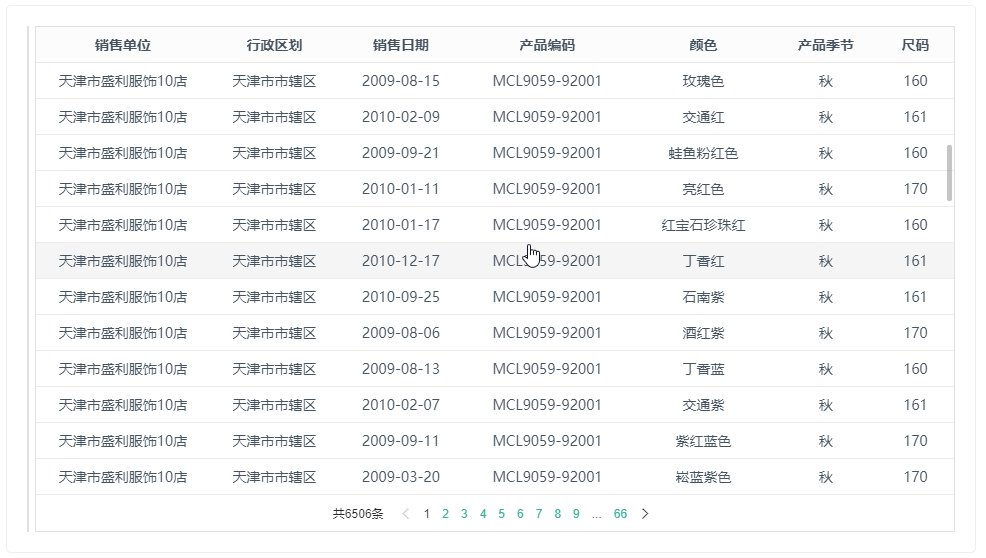
# 应用场景
# 折叠/展开条件
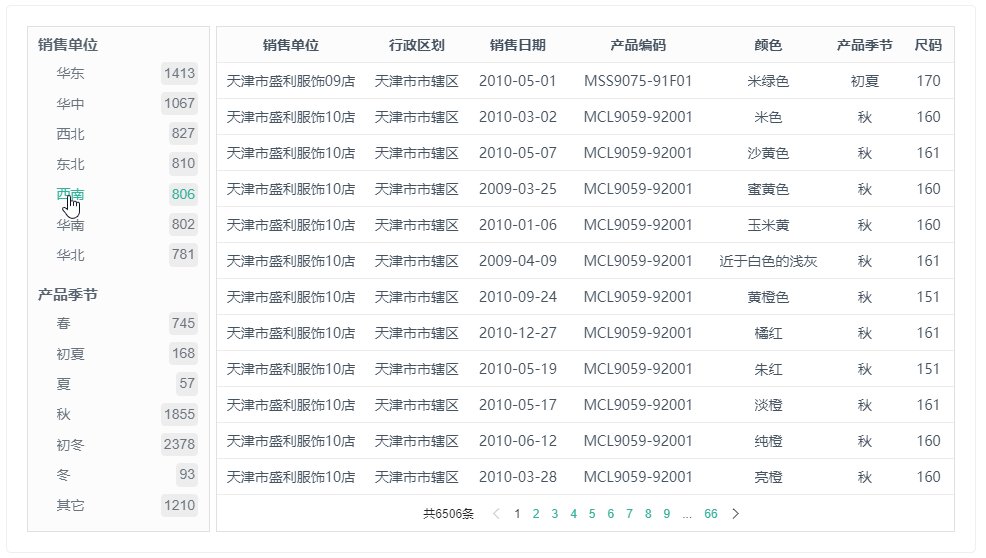
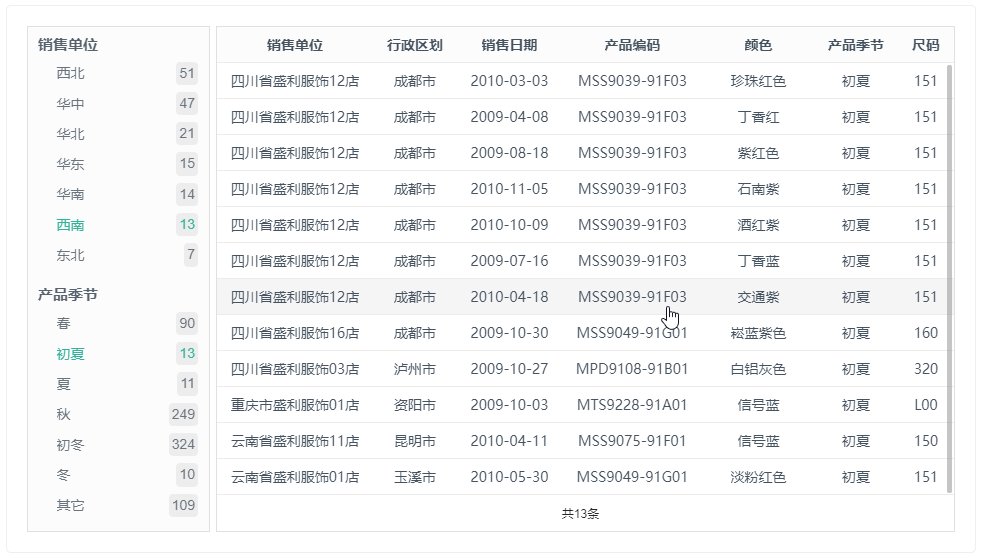
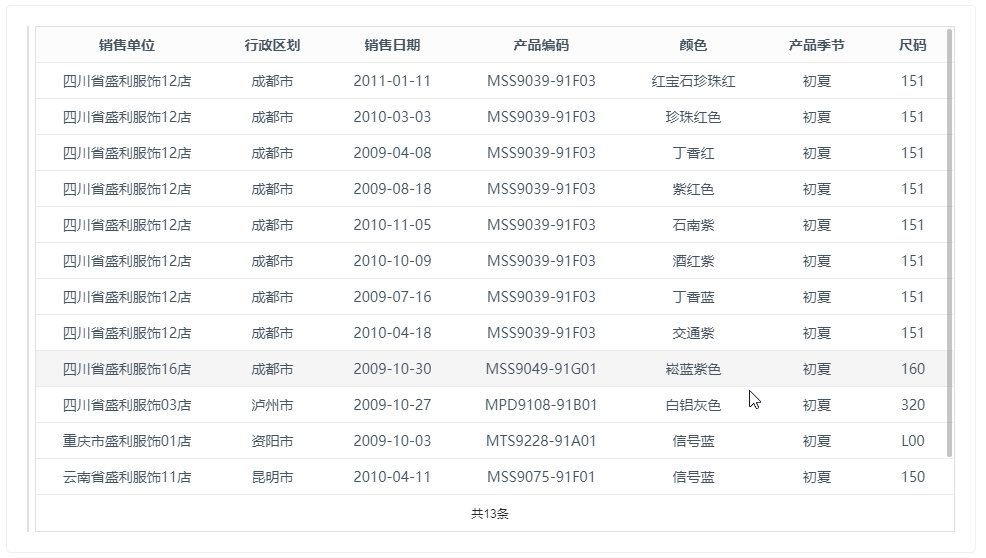
根据实际情况可分割不同布局,清晰展示业务需求,比如展示默认条件下的数据,仅在需要切换条件时才显示可选条件。使用分割条分割左右布局,左侧为选择条件,右侧为列表数据,默认折叠左侧条件即可:

是否有帮助?
0条评论
评论