# SuperPage组件-面板
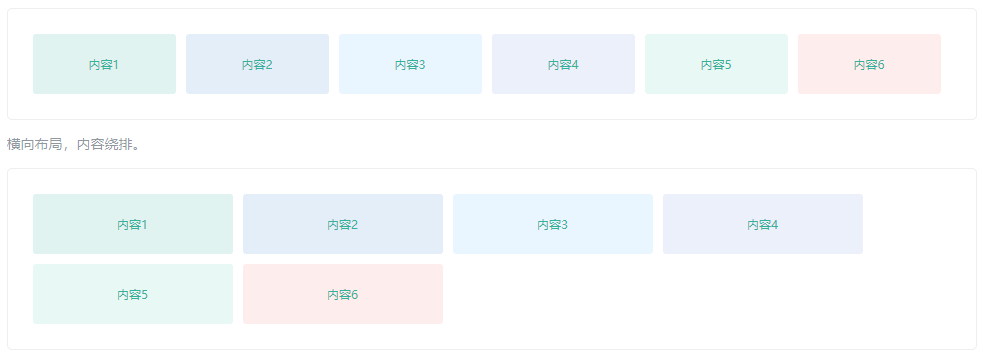
面板组件是用于布局页面内容的容器。当部分页面内容需要按照一定的规则排列时,可以将内容放置到面板组件中,并使用面板组件的横向或纵向布局组合达到排版目的。如条件输入框横向排列,且能根据屏幕宽度自动换行:

示例地址: 面板组件地址 (opens new window)
# 使用面板组件
在SuperPage页面中,面板组件是用于布局内容,操作步骤如下:

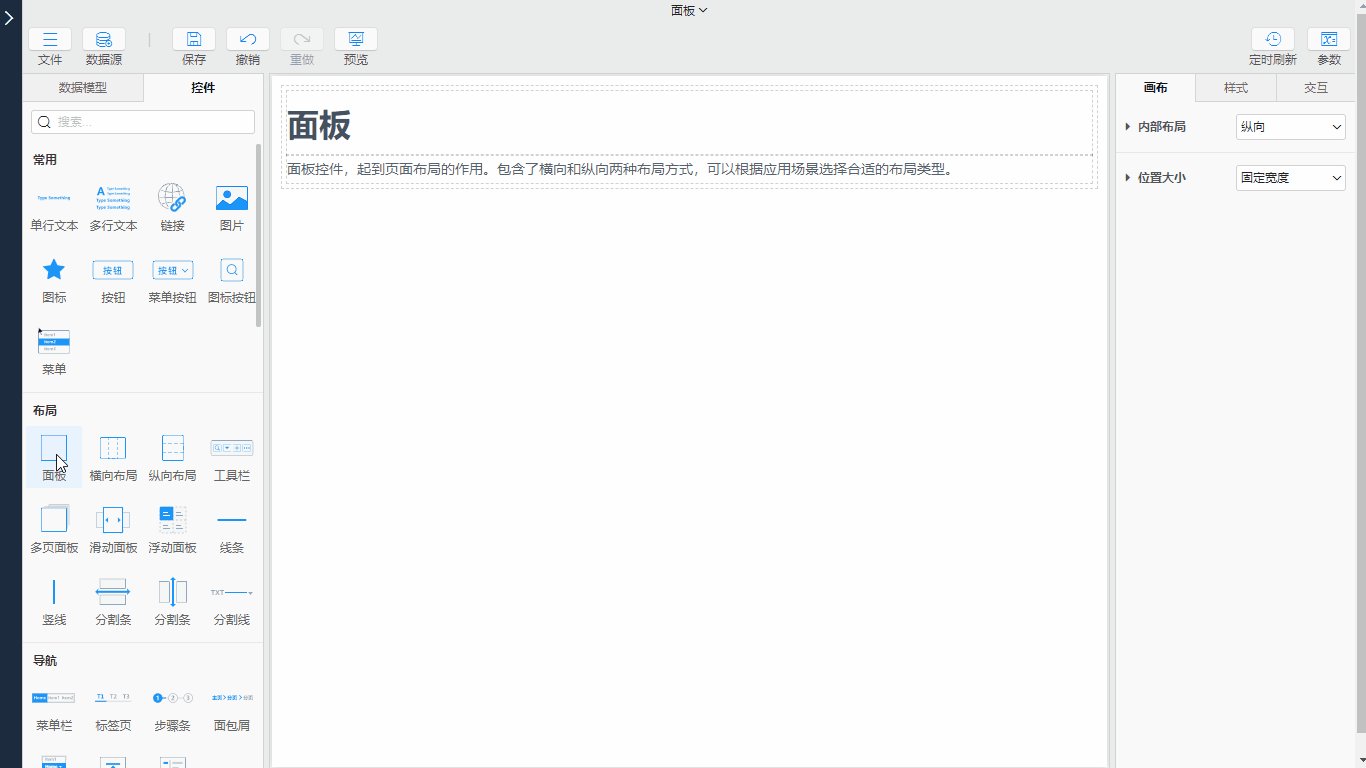
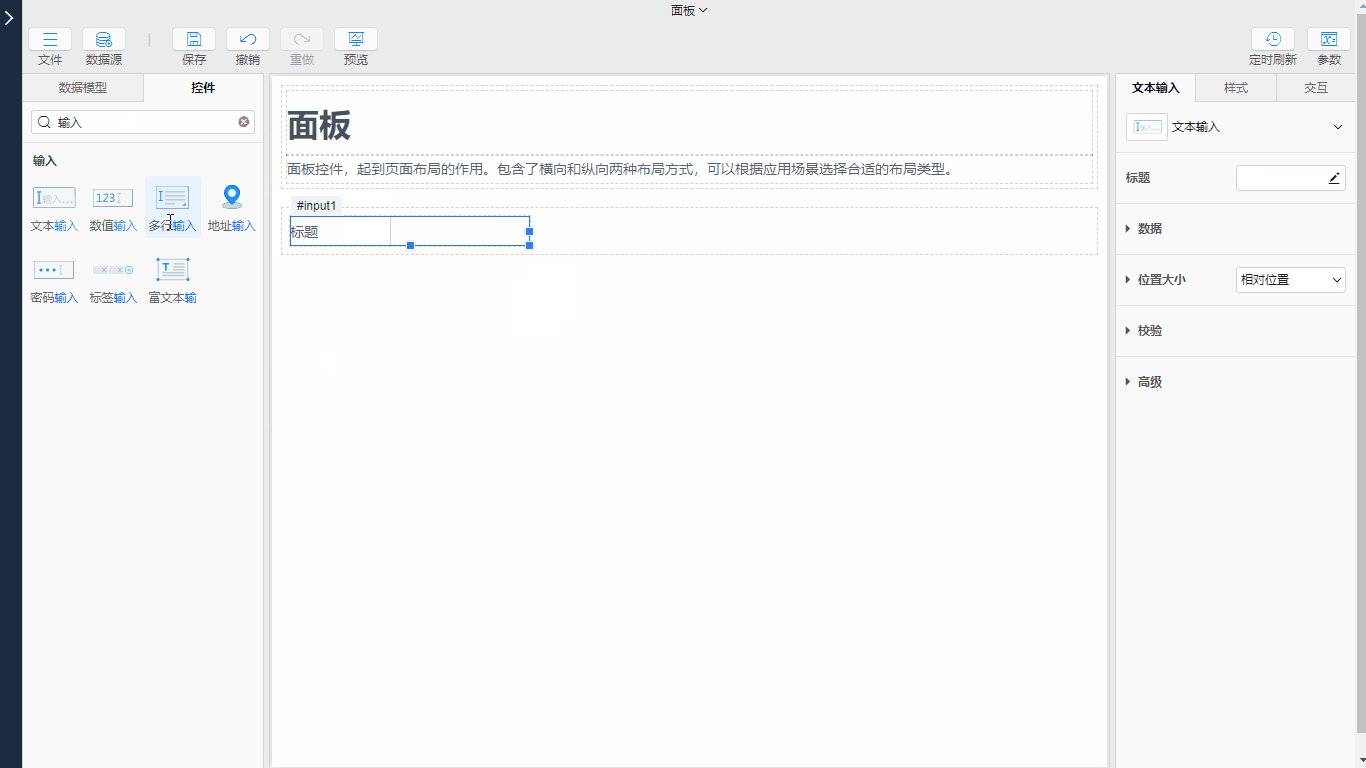
- 拖入面板组件: 在组件区>布局分组下将面板组件拖入到画布或者某个区域内容
- 设置面板内部布局方式: 继续选择拖入的面板组件,在属性栏>面板中,选择面板内部的布局方式为
横向布局 - 设置面板组件的位置大小: 在属性栏>面板中,根据需求设置面板组件的位置,以及高度和宽度的占比
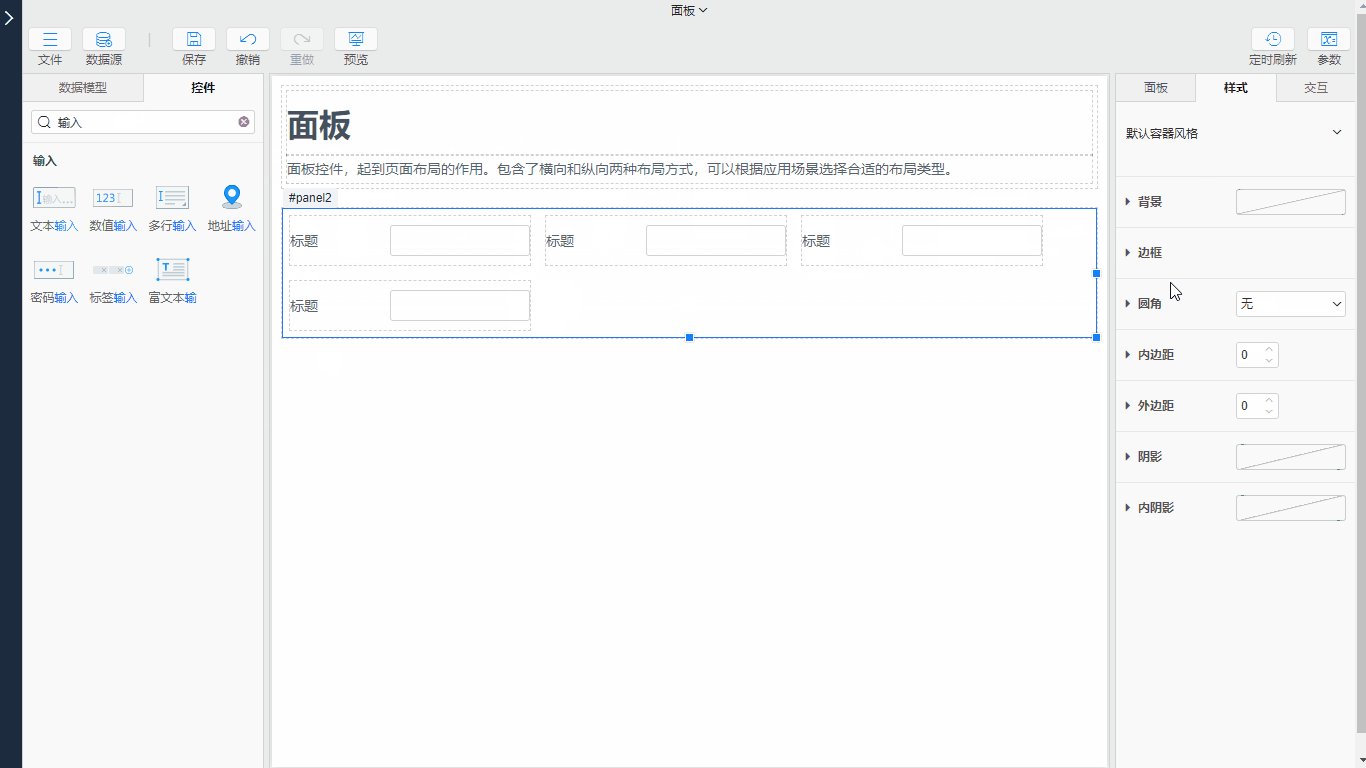
- 设置面板样式: 在属性栏>样式中可以根据情况设置组件的边框,或者内边距、外边距,以达到美观的布局效果
通过上述步骤即可实现使用面板布局页面内容,更多的布局技巧可以查看文档SuperPage布局。
# 面板相关组件介绍
面板、横向布局、纵向布局、工具栏这四类组件均为容器组件,用于页面的布局。四个组件的功能一致,区别是默认的内部布局方向不同,可以根据用途快速拖入合适的布局容器。其中:
- 面板组件:内部布局方向默认是纵向
- 横向布局组件:内部布局方向默认是横向
- 纵向布局组件:内部布局方向默认是纵向
- 工具栏:内部布局方向默认是横向,且自带三个面板。三个面板横向排开,区别在于其内部布局的横向对齐方式不同。
- 左侧面板:左对齐
- 中间面板:居中
- 右侧面板:右对齐
# 内部布局属性介绍
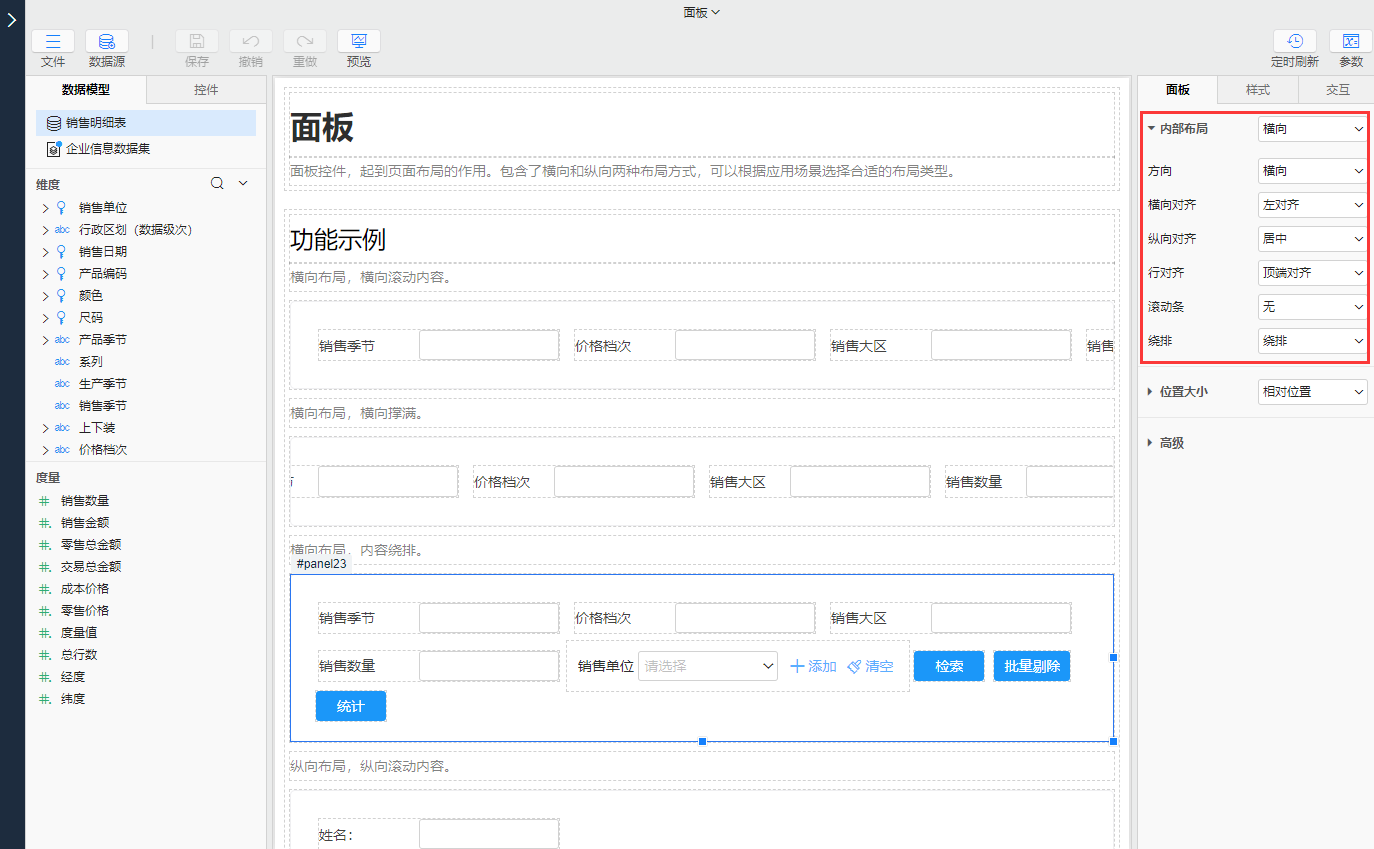
面板组件提供了内部布局属性设置,用于控制拖入到面板内部任意组件的布局方向、横纵向对齐方式、是否有滚动条以及是否绕排设置。

# 内部组件排列方向设置
方向属性是用于控制拖入到面板内部任意组件的排列方向,提供了两个属性设置:
- 内部布局方向:快捷设置排列方式,提供了纵向和横向两个选项。其中,纵向表示纵向排列内部组件,横向表示横向排列内部组件
- 方向:和内部布局方向功能一致。提供了更多的方向设置,分别为:
- 纵向:内部组件纵向排列
- 横向:内部组件横向排列
- 纵向自底向上:内部组件反向从底部往上排列,和纵向是上下反向
- 横向自右向左:内部组件反向从右边往左边排列,和横向是左右反向
# 内部组件对齐设置
对齐设置包括组件的横向对齐方式和纵向的对齐方式,这里的对齐属性设置是和方向的设置有关联。
当方向属性设置为横向或横向自右向左时,可以设置组件的横向对齐和纵向对齐方式:
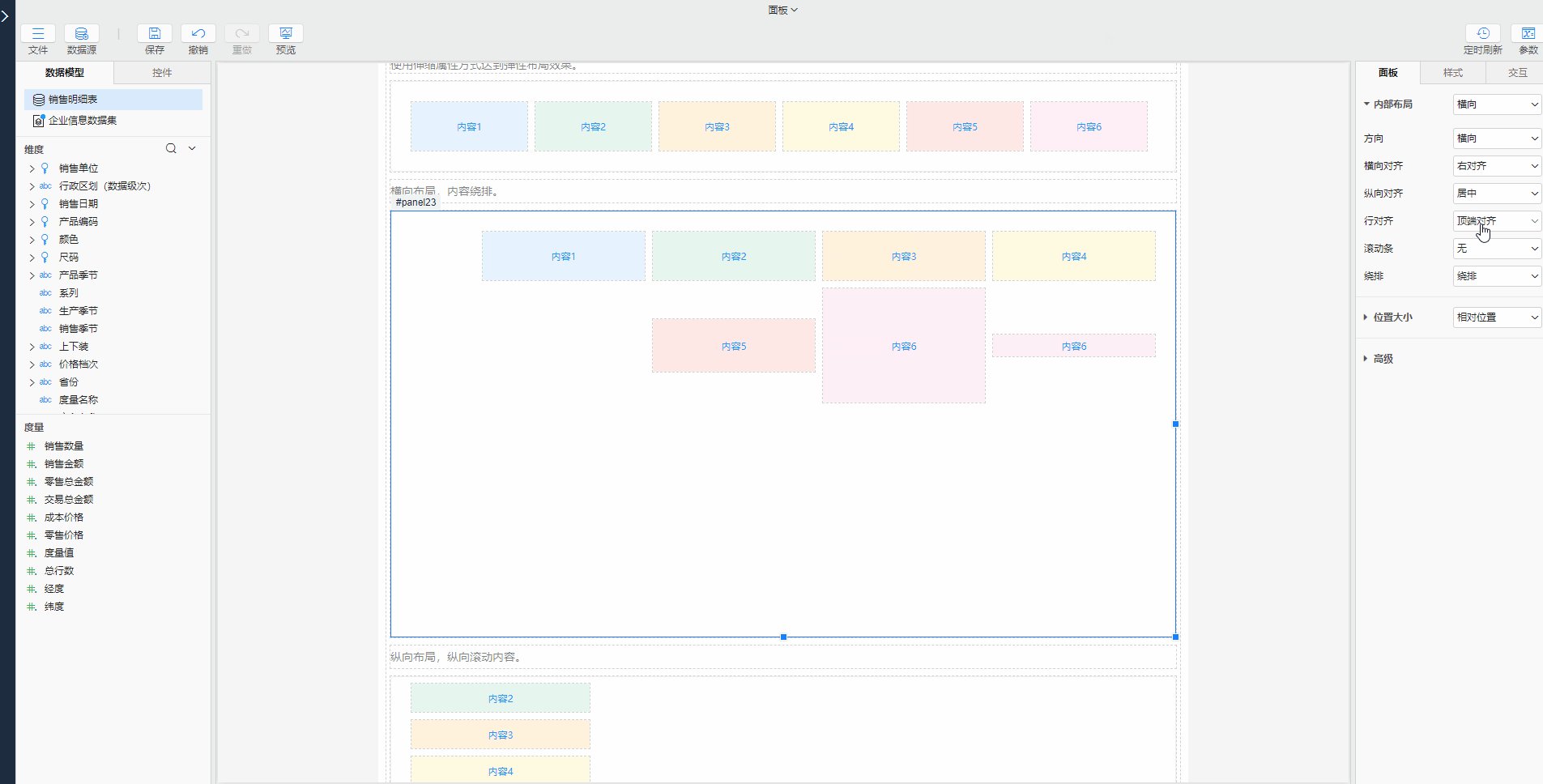
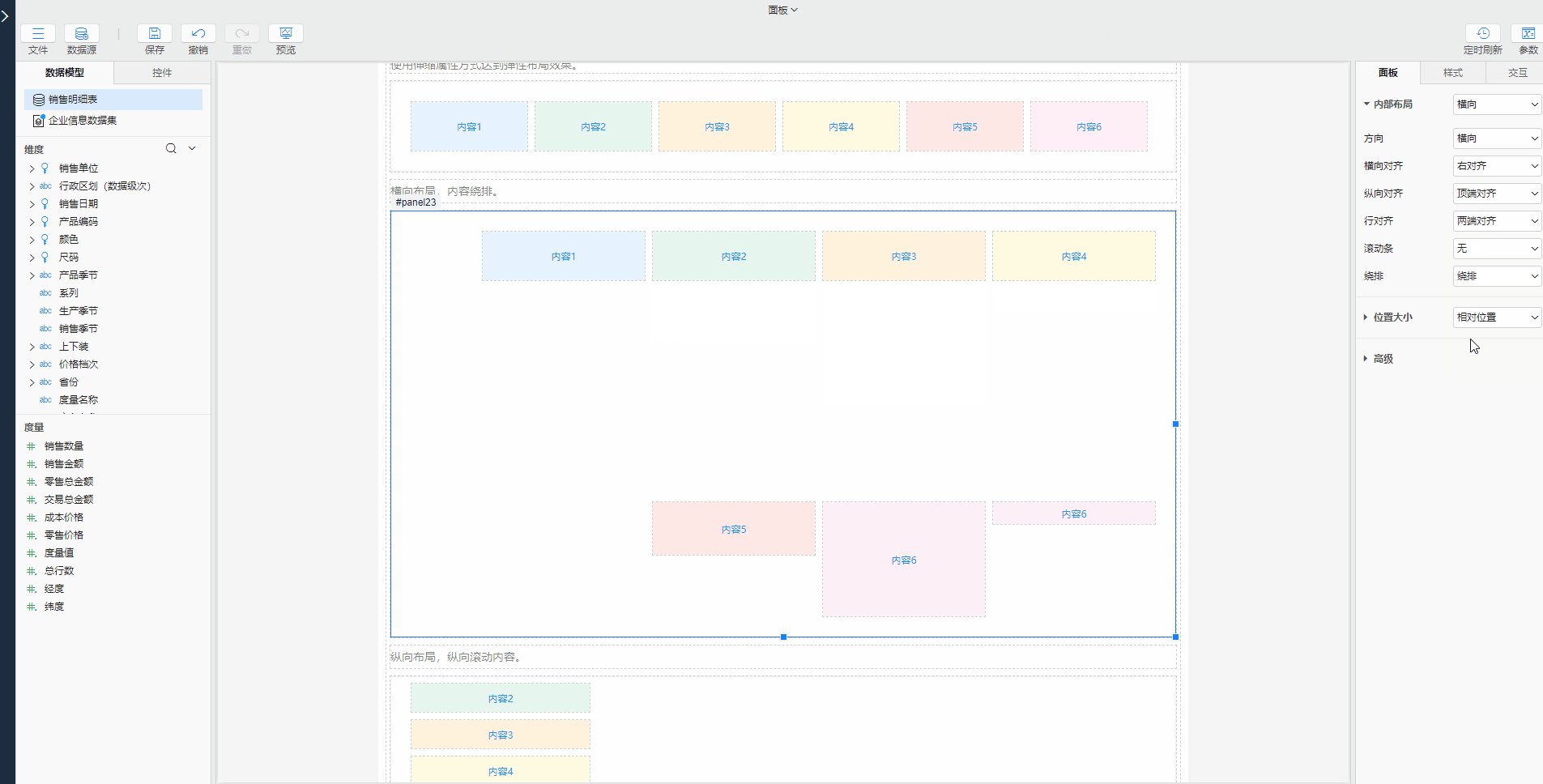
- 横向对齐: 内部组件横向排列时,设置横向的对齐方式。提供了五个设置选项,包括左对齐、右对齐、居中、两端对齐、均匀分散。其中两端对齐是指最左和最右的组件顶头,中间组件均匀分布;均匀分散是指每个组件平分排列
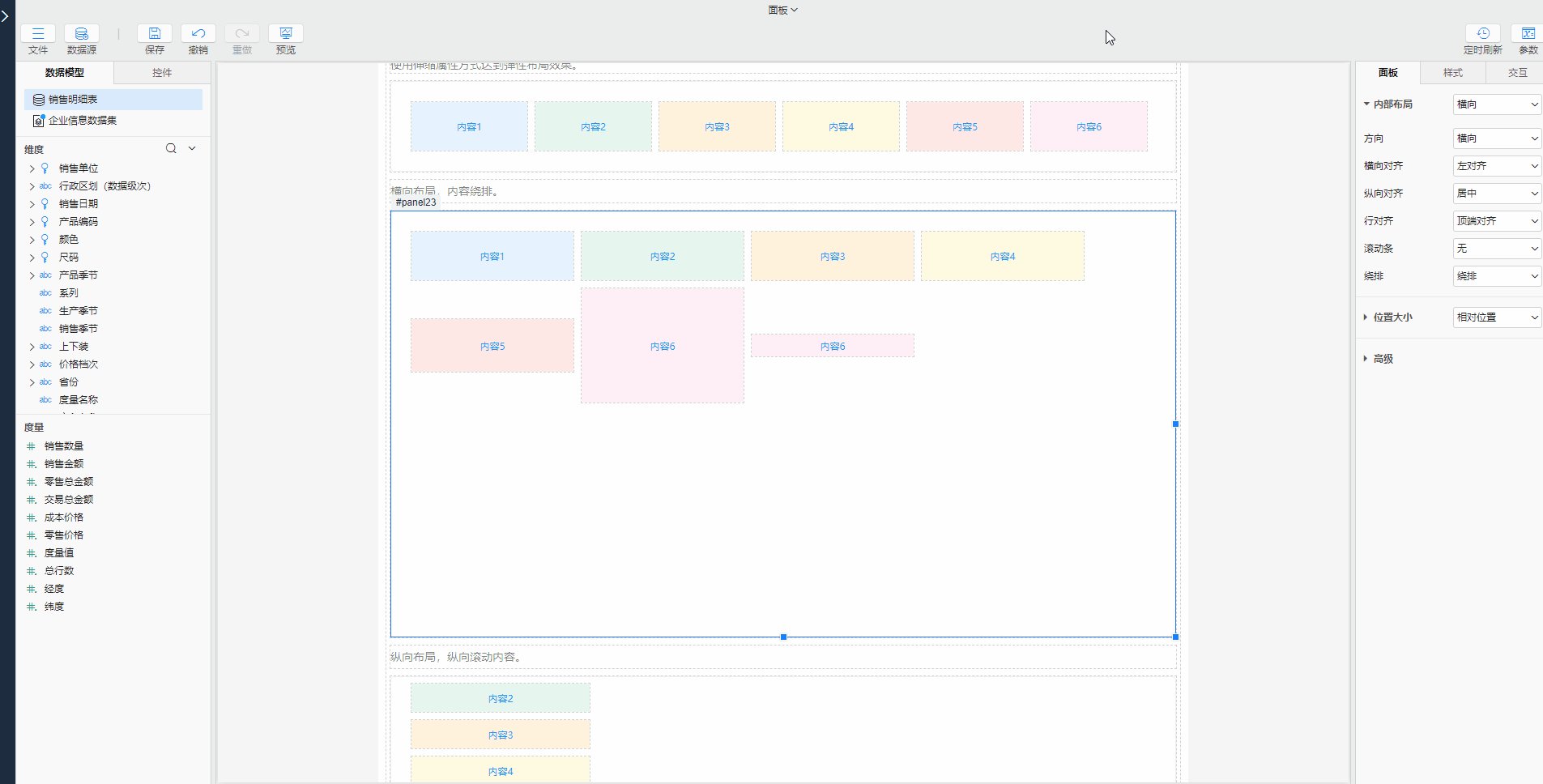
- 纵向对齐: 内部组件横向排列时,纵向的对齐方式设置。提供了五个设置选项,包括拉伸、顶端对齐、底端对齐、居中、基线对齐。
- 拉伸:表示内部组件占据的高度撑满面板组件的高度。拉伸和内部组件的位置大小设置有关系,当内部组件的宽度为
自适应时,拉伸才会起作用。 - 基线对齐:按照一行内所有组件的基线对齐。当设置为绕排时,若排列超过一行时,则每一行按照行内的组件基线对齐
- 拉伸:表示内部组件占据的高度撑满面板组件的高度。拉伸和内部组件的位置大小设置有关系,当内部组件的宽度为
当方向属性设置为纵向或纵向自底向上时,可以设置组件的纵向对齐和横向对齐方式:
- 纵向对齐: 内部组件纵向排列时,设置纵向的对齐方式。提供了五个设置选项,包括顶端对齐、底端对齐、居中、两端对齐、均匀分散。选项的说明同方向为横向的横向对齐。
- 横向对齐: 内部组件纵向排列时,横向的对齐方式设置。提供了五个设置选项,包括拉伸、左对齐、右对齐、居中、基线对齐。选项的说明同方向为横向的纵向对齐。

# 滚动条和绕排设置
当面板组件占据的大小不能完整显示内部组件内容时,可以选择设置滚动显示或者内容绕排显示:
- 滚动条: 设置后面板组件内部会出现对应滚动条,可以滚动显示不可见区域内容。提供了四个设置选项
- 无:默认是无滚动条
- 横向滚动:显示横向的滚动条
- 纵向滚动:显示纵向的滚动条
- 横纵向滚动:显示横向和纵向的滚动条
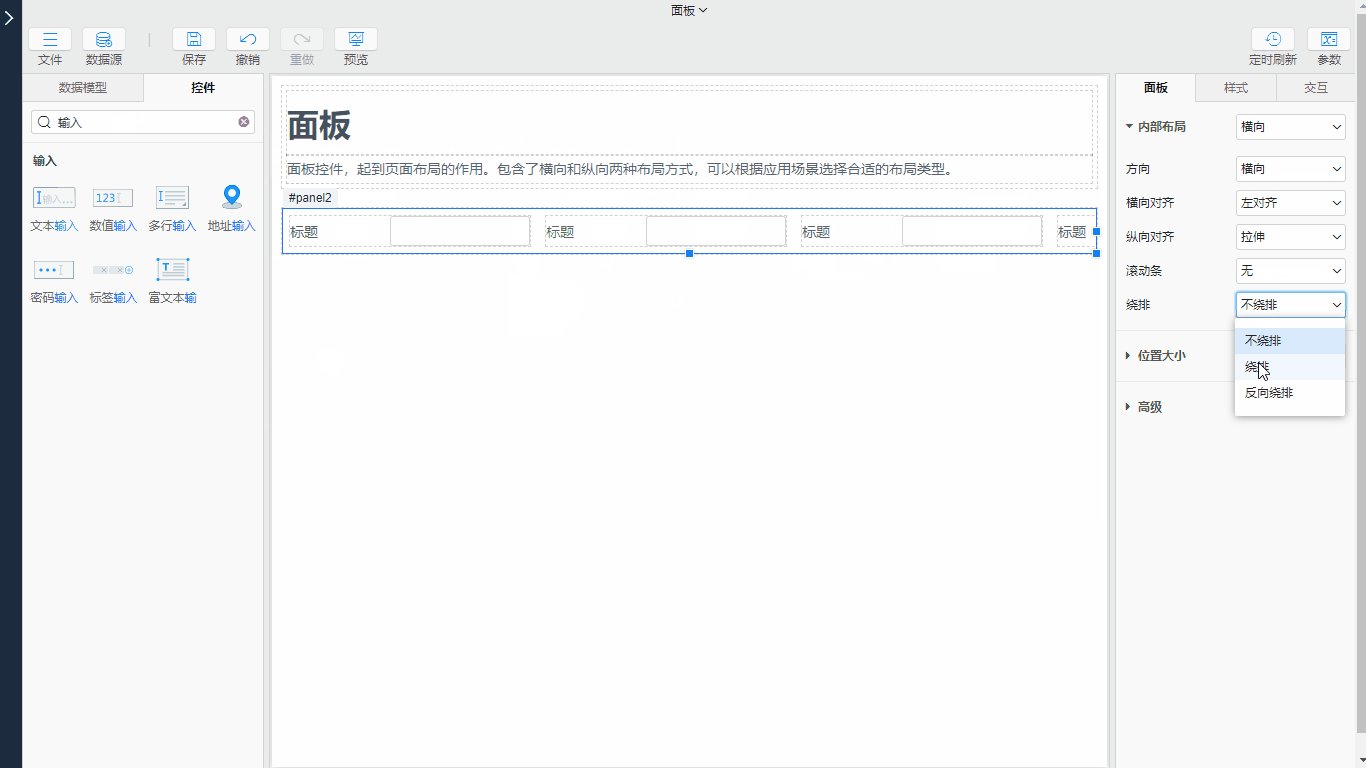
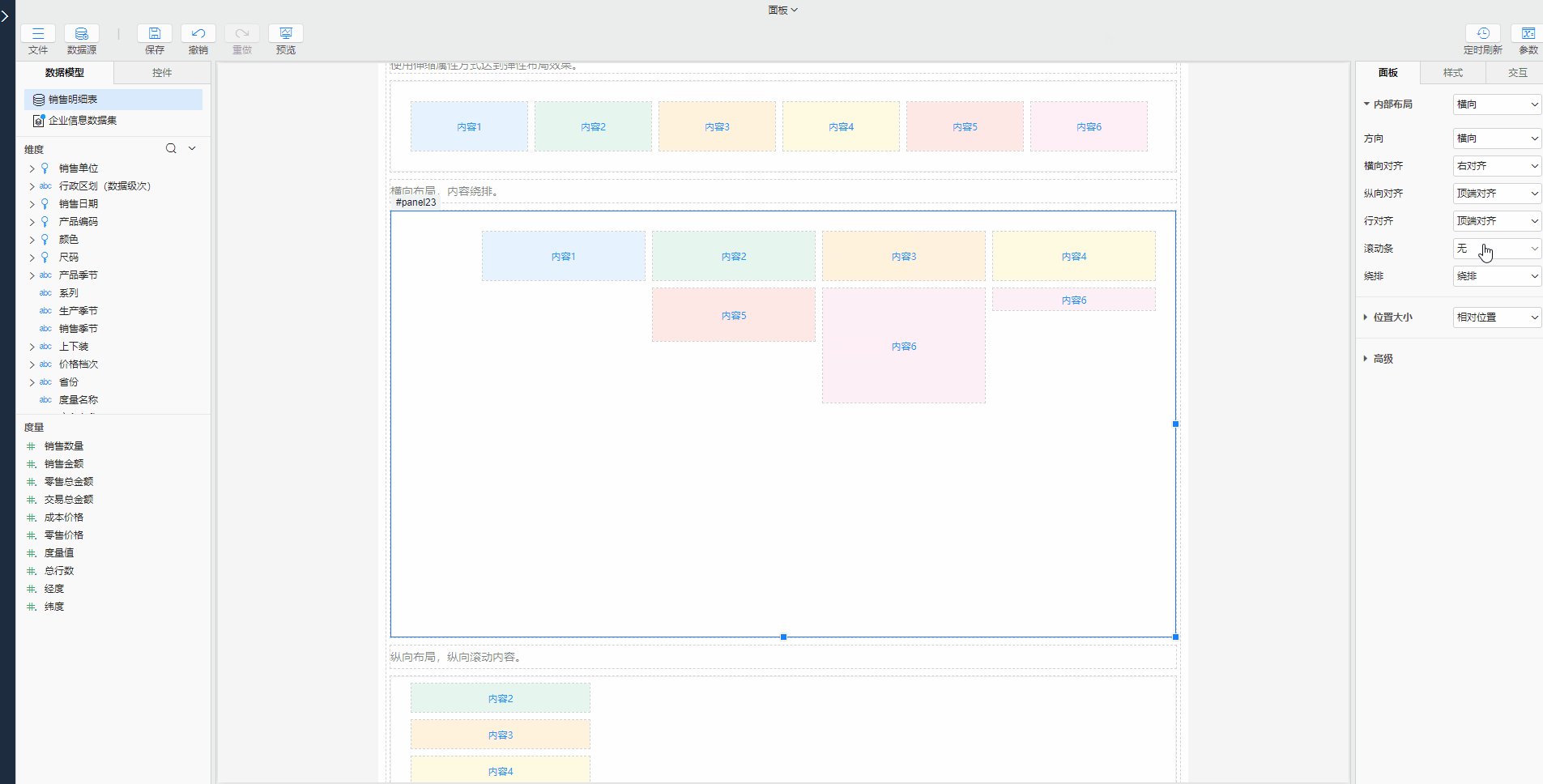
- 绕排: 当内部组件一行或者一列显示不下时,设置为绕排后,内部组件会换行显示。
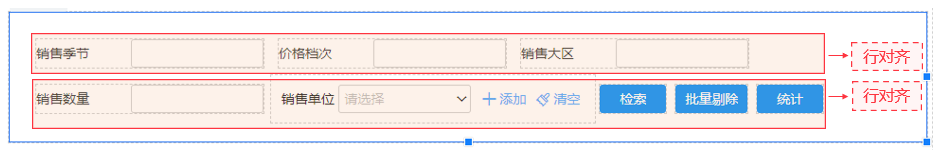
- 行对齐: 当勾选
绕排时,会出现此属性,用于设置绕排后,当排列组件超过一行时每行之间的对齐方式,提供的选项和方向属性的设置有关系- 方向属性为
横向对齐:提供了六个设置选项,包括拉伸、顶端对齐、底端对齐、居中、两端对齐、均匀分散 - 方向属性为
纵向对齐:提供了六个设置选项,包括拉伸、左对齐、右对齐、居中、两端对齐、均匀分散
- 方向属性为

# 应用场景
布局组件嵌套,并按需设置方向为横向或纵向布局,可以实现多样的布局效果。
# 工字形布局
工字形布局是web应用比较广泛的布局,它将页面分成了页头,侧面导航栏,内容栏和页脚栏四个部分。具体形式如下所示:

示例地址: 工字形布局 (opens new window)
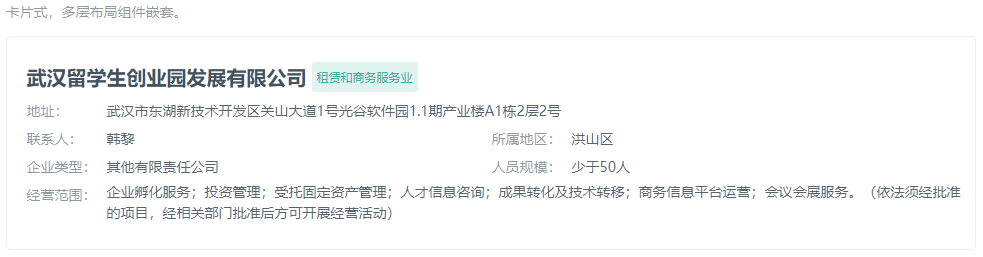
# 卡片式布局
卡片式布局常以方块方式展示关键信息。具体形式如下所示:

示例地址: 卡片式布局 (opens new window)
是否有帮助?
0条评论
评论