# SuperPage组件-日期
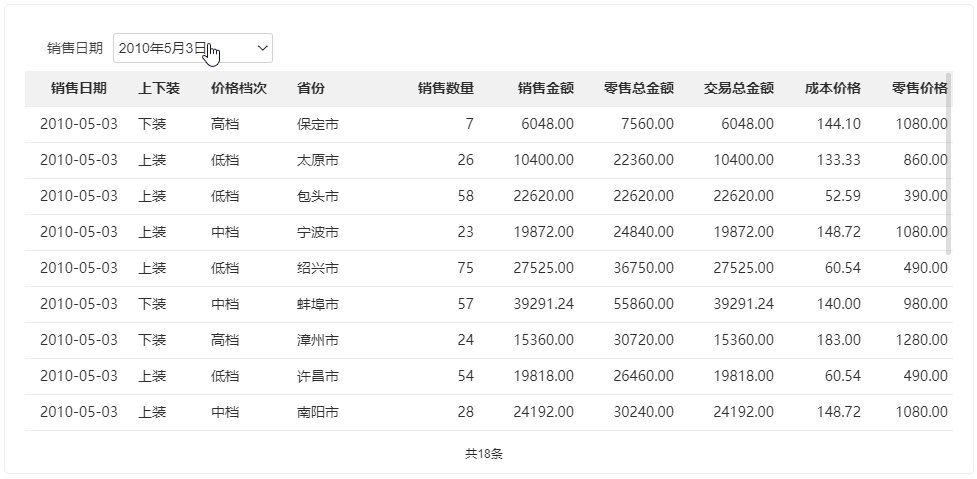
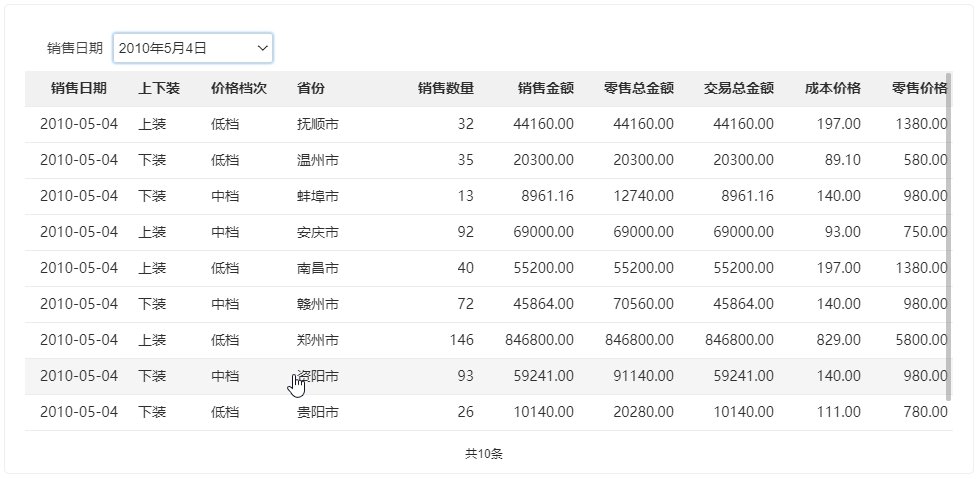
SuperPage提供了日期组件,选择日期数据后用于过滤或提交数据。以过滤数据功能为例,使用日期组件和列表组件搭配使用,对销售日期进行过滤:

# 使用日期组件过滤数据
使用日期组件过滤数据有2种方式:
- 自动过滤数据: 勾选数据中自动过滤,并绑定条件字段,如
销售日期,此时系统会自动以日期组件中的值过滤数据,具体可参考文本输入组件 - 过滤数据模型的数据: 当日期中的数据与模型表的数据无关联时,此时若需要过滤数据则可在模型上设置过滤条件,可参考文档勾选框-使用勾选框过滤数据
# 使用日期组件提交数据
日期组件的提交数据与其它输入组件提交数据操作方式一致,勾选提交数据属性并设置绑定字段属性,可以将选中的日期提交到数据库中,具体可参考文本输入组件。
# 日期选项设置
在日期>选项下可以设置日期显示类型与范围:

- 类型:日期组件可使用不同类型,如年、年月日等,可参考日期对话框组件的日期数据设置
- 范围:日期组件默认为固定值,也可设置相对值与范围
- 指定:下拉选择指定的日期或时间为默认值
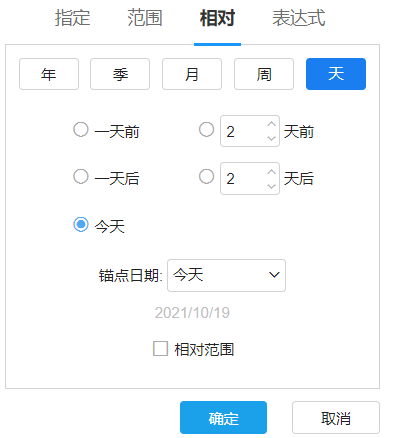
- 相对值:在选项中勾选允许选择相对值,点击日期组件,在弹出的日期对话框上方点击相对,可设置相对日期,如设置相对今天的前一天日期,则日期会根据每天日期变化始终显示前一天的日期数据
- 范围:在选项中勾选允许选择范围,点击日期输入框,在弹出的日期对话框上方点击范围,可设置范围日期的起始日期与结束日期
- 表达式:设置表达式的计算结果作为默认值,可使用表达式函数,输入值或范围表达式。如默认查询当天的数据,则表达式为
today();查询近一个月的数据,即上个月的今天到当日的数据,表达式示例'[' + adddate(today(),-1,'m') + '~' + today() + ']',更多日期函数及其使用方法可查看文档日期函数
| 指定 | 相对 | 范围 |
|---|---|---|
|
|
# 日期显示方式
日期组件支持两种显示方式,显示模式是根据访问设备自动适配的:
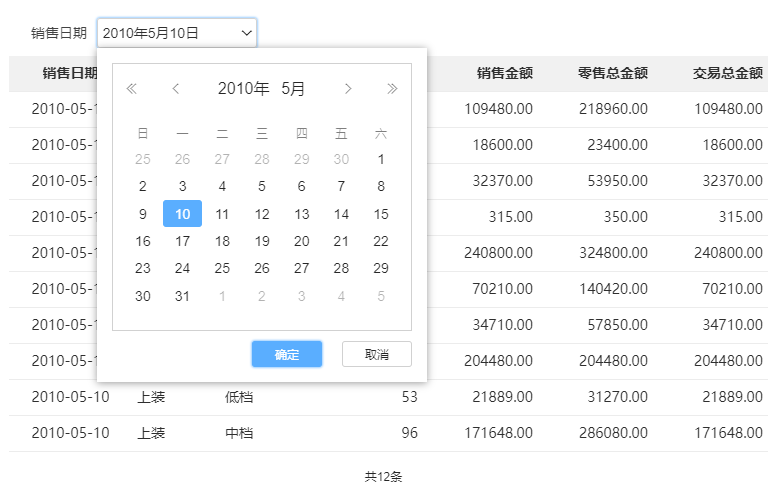
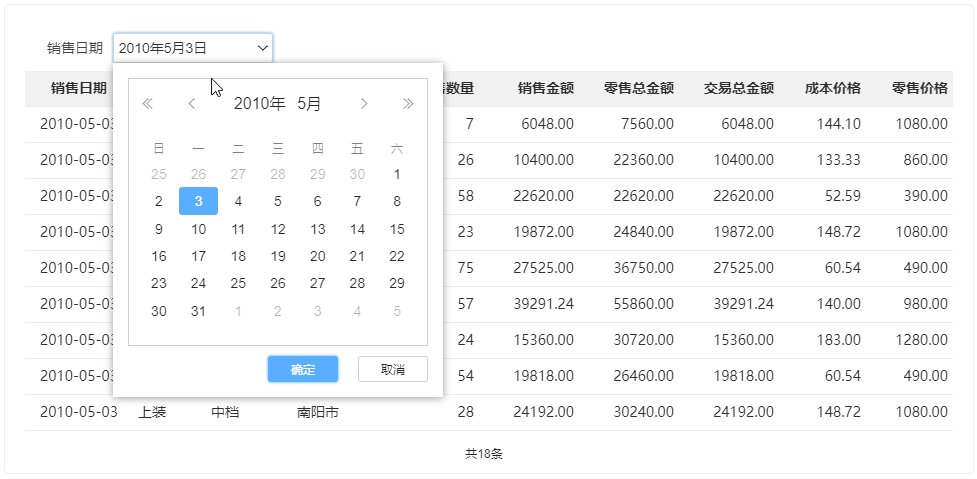
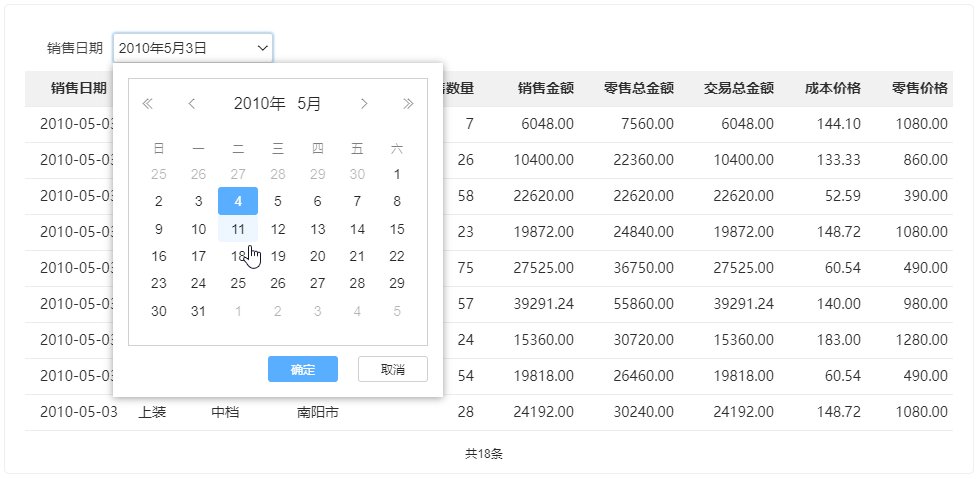
- PC端:以下拉方式显示日期对话框
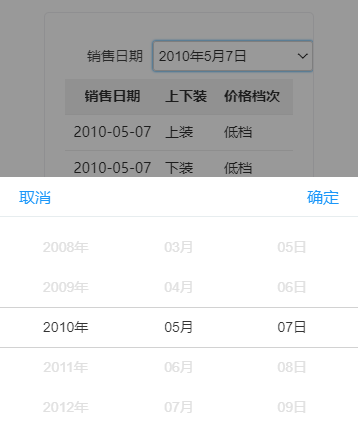
- 移动端:底部弹出面板方式显示,与日期对话框移动端显示一致
| PC端 | 移动端 |
|---|---|
|
|
# 日期组件与日期对话框组件的区别
日期组件与日期对话框组件均能设置日期且自身具备过滤数据功能,二者在使用方法与功能上有所区别:
| 体验 | 提交数据 | 日期范围 | |
|---|---|---|---|
| 日期 | 点击日期组件以下拉方式显示日期对话框 | 自身具备提交数据功能 | 可设置指定值、相对值、范围 |
| 日期对话框 | 需要借助按钮以及交互弹出日期对话框 | 自身不具备提交数据功能,需要借助交互或其它输入组件 | 只能选择指定值 |
是否有帮助?
0条评论
评论