# SuperPage交互-显示消息框
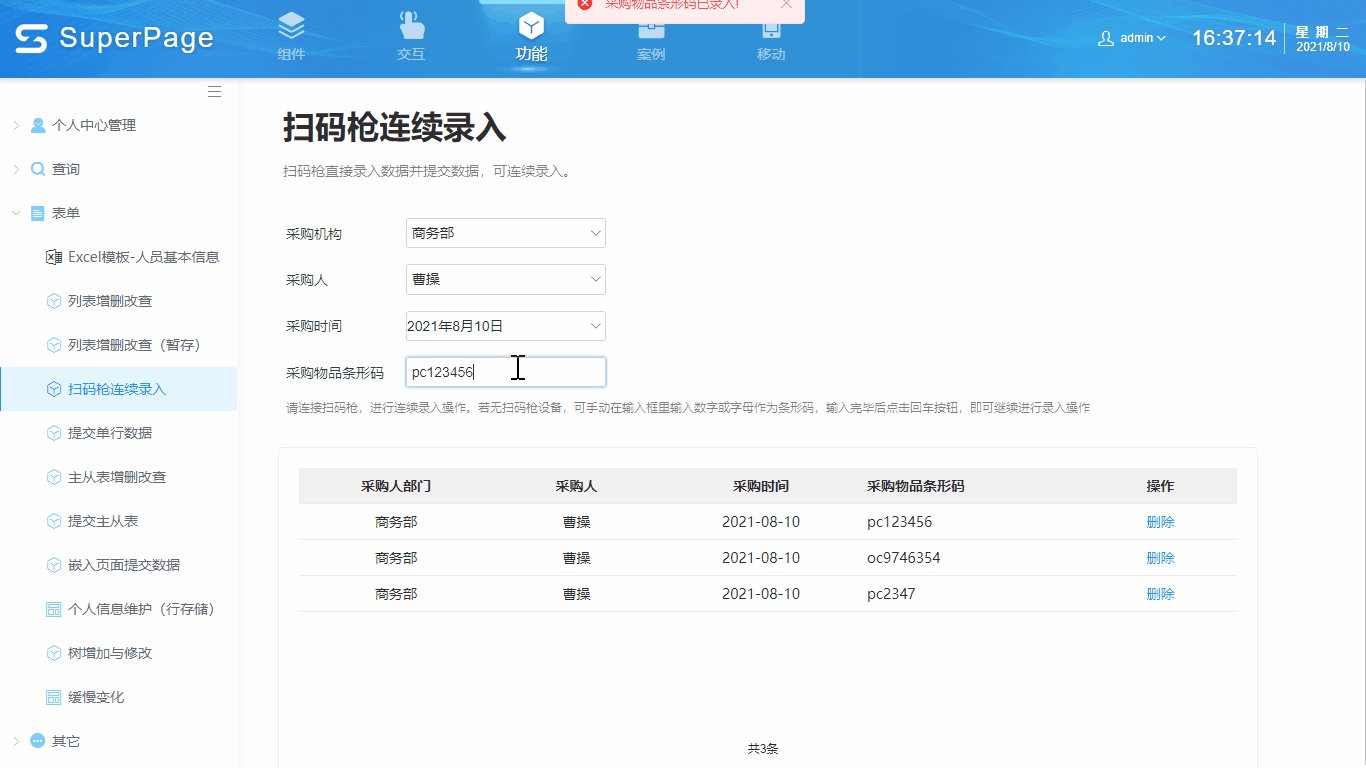
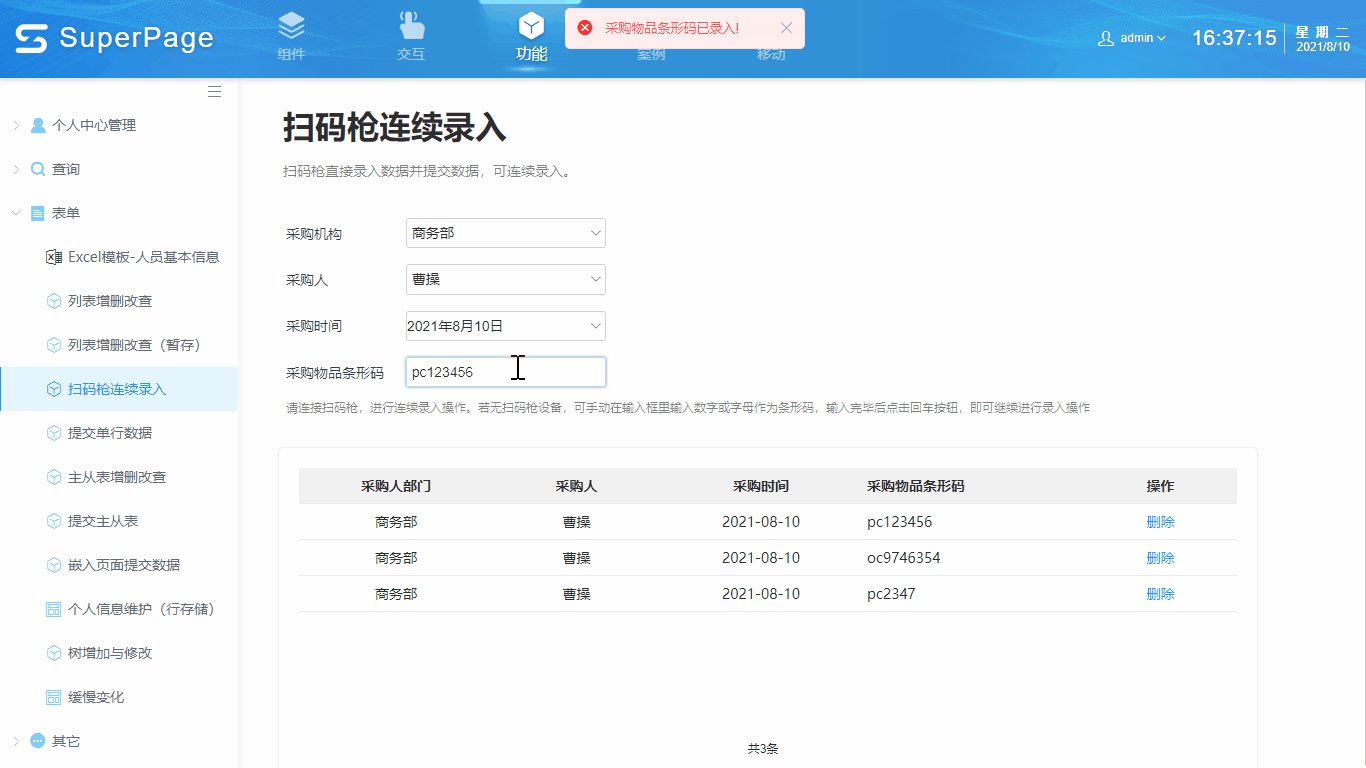
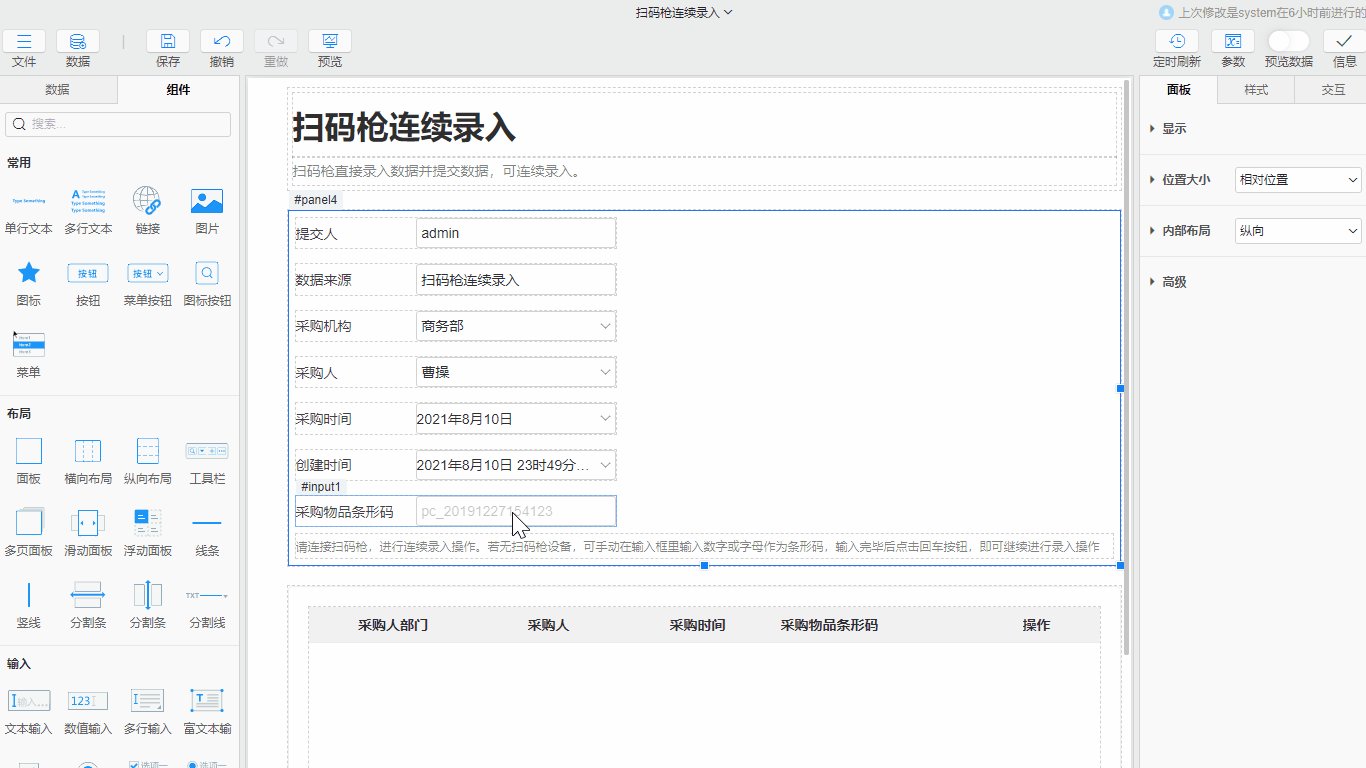
显示消息框交互用于显示用户执行某个操作之后的提示信息。如录入采购物品条形码时显示错误的提示消息框:

# 使用显示消息框
使用显示消息框交互,通常需要提前设置好该交互的生效条件,即在满足某个条件后才弹出提示消息,如输入采购物品条形码,回车时会检测条形码是否已经使用过,如果已使用,则弹出“采购物品条形码已录入!”的错误消息框,具体步骤如下:

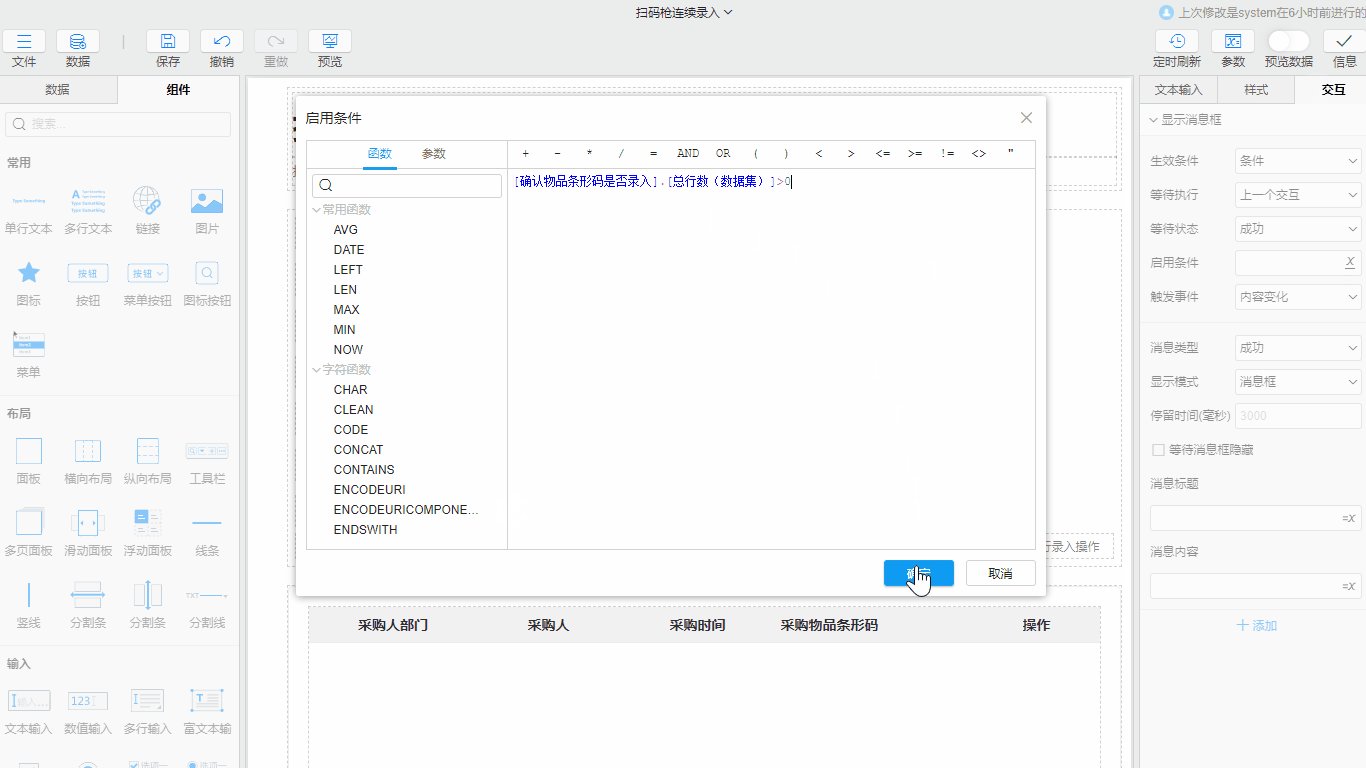
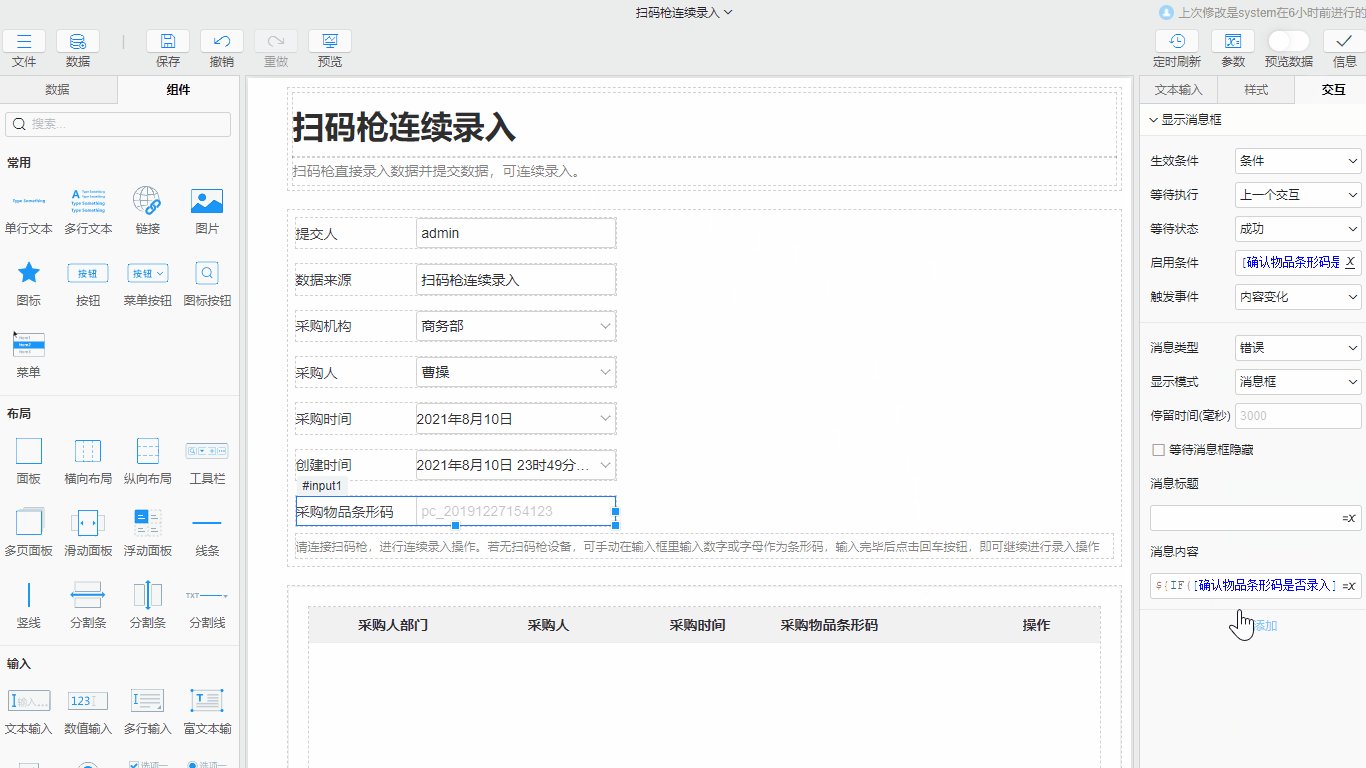
- 添加显示消息框交互并配置属性:选中采购物品条形码文本输入框,添加显示消息框交互,生效条件选择条件,启用条件设置为
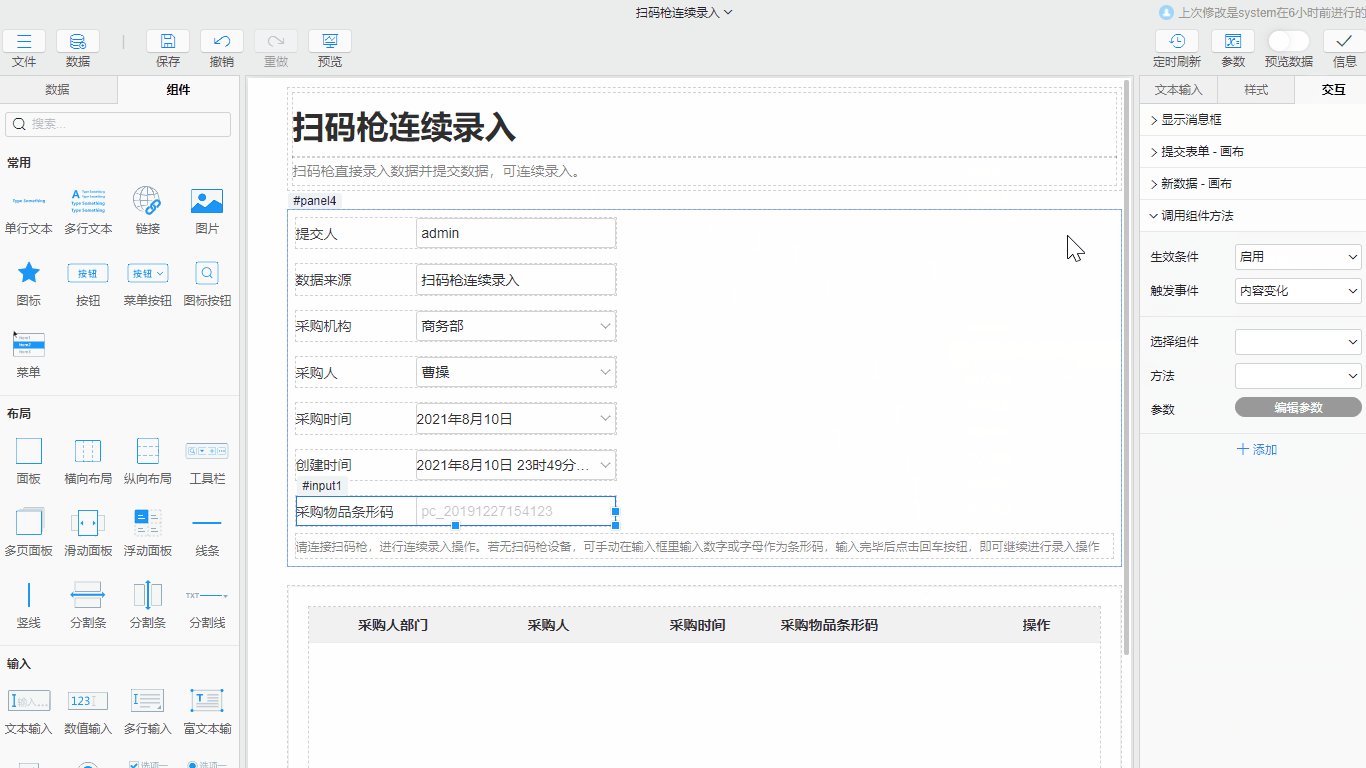
[确认物品条形码是否录入].[总行数(数据集)]>0,消息类型选择错误,显示模式设置为默认的消息框,消息内容设置为${IF([确认物品条形码是否录入].[总行数(数据集)]>0,'采购物品条形码已录入!')} - 添加其他交互并设置交互属性:依次添加提交表单、新数据、调用组件方法并设置相应的属性
# 设置消息类型
在消息类型属性中可以根据提示情况选择合适的显示状态,具体如下:
- 消息类型:在消息类型下拉框中选择成功(success)、等待(waiting)、信息(info)、警告(warning)、错误(error)之中的一种,每一类都有不同的提示界面,用来给用户传达不同的提示信息
- 动态消息类型:消息类型属性中选择动态类型,选中后,可以输入表达式,用来动态产生上述五种消息类型,如
1=1?'warning':'info'用来显示警告消息
# 设置显示模式
显示模式分为消息框和对话框两种,分别提供不同的提示页面。
# 消息框
显示模式下拉框选择消息框之后,提示信息在屏幕的上方以消息框的形式展示。提供了如下属性设置:
- 停留时间(毫秒):默认为
3000毫秒,即停留时间结束后,消息框会自动关闭 - 等待消息框隐藏:仅显示模式为消息框时才有效,表示等消息框消失后再执行下一个交互
- 消息内容:默认为空,支持写表达式,显示在消息框的正中间
# 对话框
显示模式下拉框选择对话框之后,提示信息在屏幕的中间以对话框的形式展示给用户。对话框在下方提供了按钮供用户关闭对话框,提供了如下属性设置:
- 消息标题:默认为空,支持写表达式,显示在对话框的左上角
- 消息内容:默认为空,支持写表达式,显示在对话框的正中间
- 按钮:不同的消息类型提供了不同的按钮
- 成功、等待和信息右下角提供了关闭按钮,点击后可以关闭对话框
- 警告右下角提供了确定按钮,点击后关闭对话框
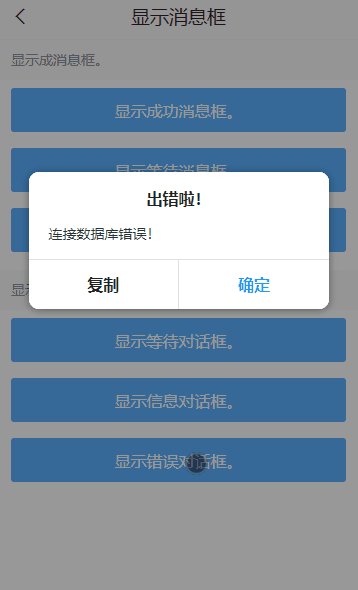
- 错误下方提供了复制和确定按钮,点击复制按钮复制错误信息,点击确定按钮关闭对话框
# 与数据类交互消息提示的区别
提交表单等很多数据类交互可以直接在交互中设置消息提示,与显示消息框交互的不同之处在于提交表单只能显示成功或失败的提示消息框。
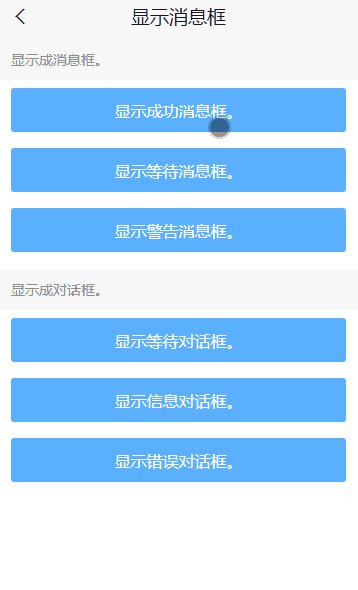
# 移动端显示效果
移动端显示消息框的交互设置和PC端的一致,显示效果有所不同,如下:
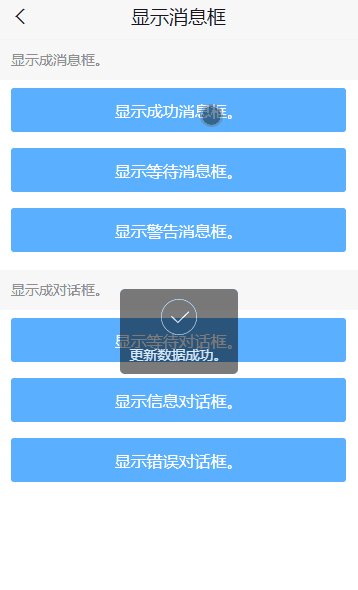
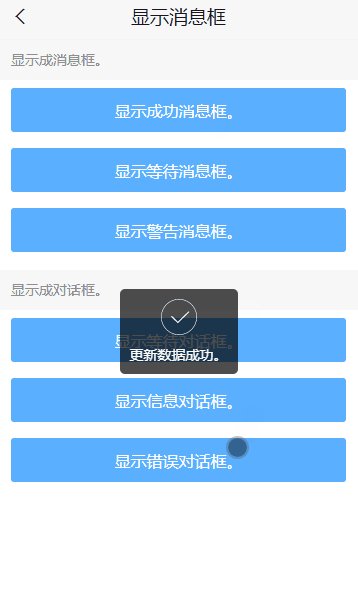
- 消息框:以透明的消息框在屏幕中间显示,不提供关闭按钮
- 对话框:以不带提示图标的白色对话框在屏幕中间显示
示例地址:移动端显示消息框 (opens new window)
是否有帮助?
0条评论
评论