# SuperPage交互-显示对话框/悬浮面板
显示对话框/悬浮面板用于显示该页面中的对话框/悬浮面板组件。如在PC端和移动端点击按钮弹出菜单会有不同的适配效果:
| PC端 | 移动端 |
|---|---|
|
|
# 使用显示对话框/悬浮面板
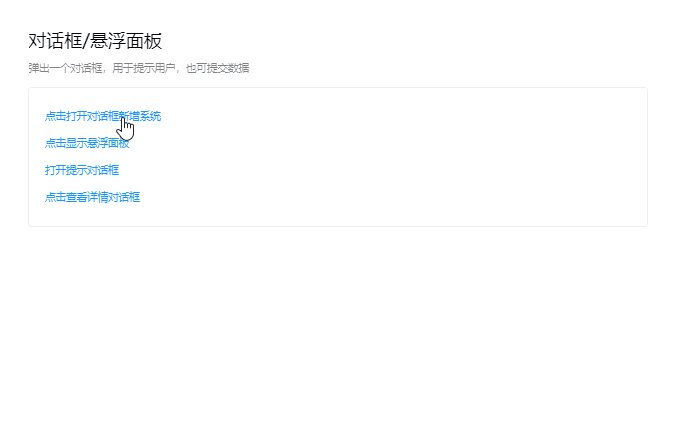
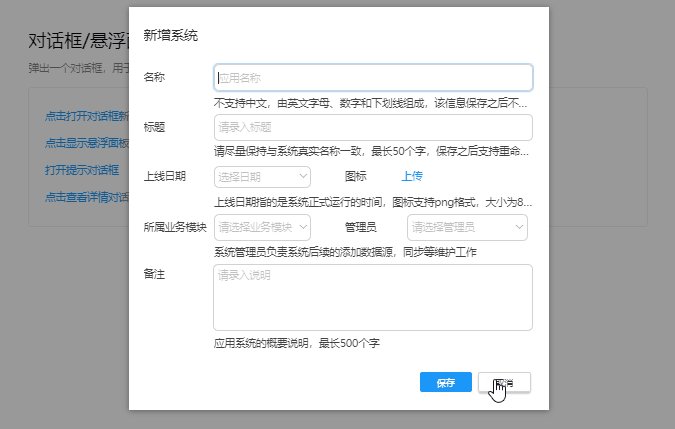
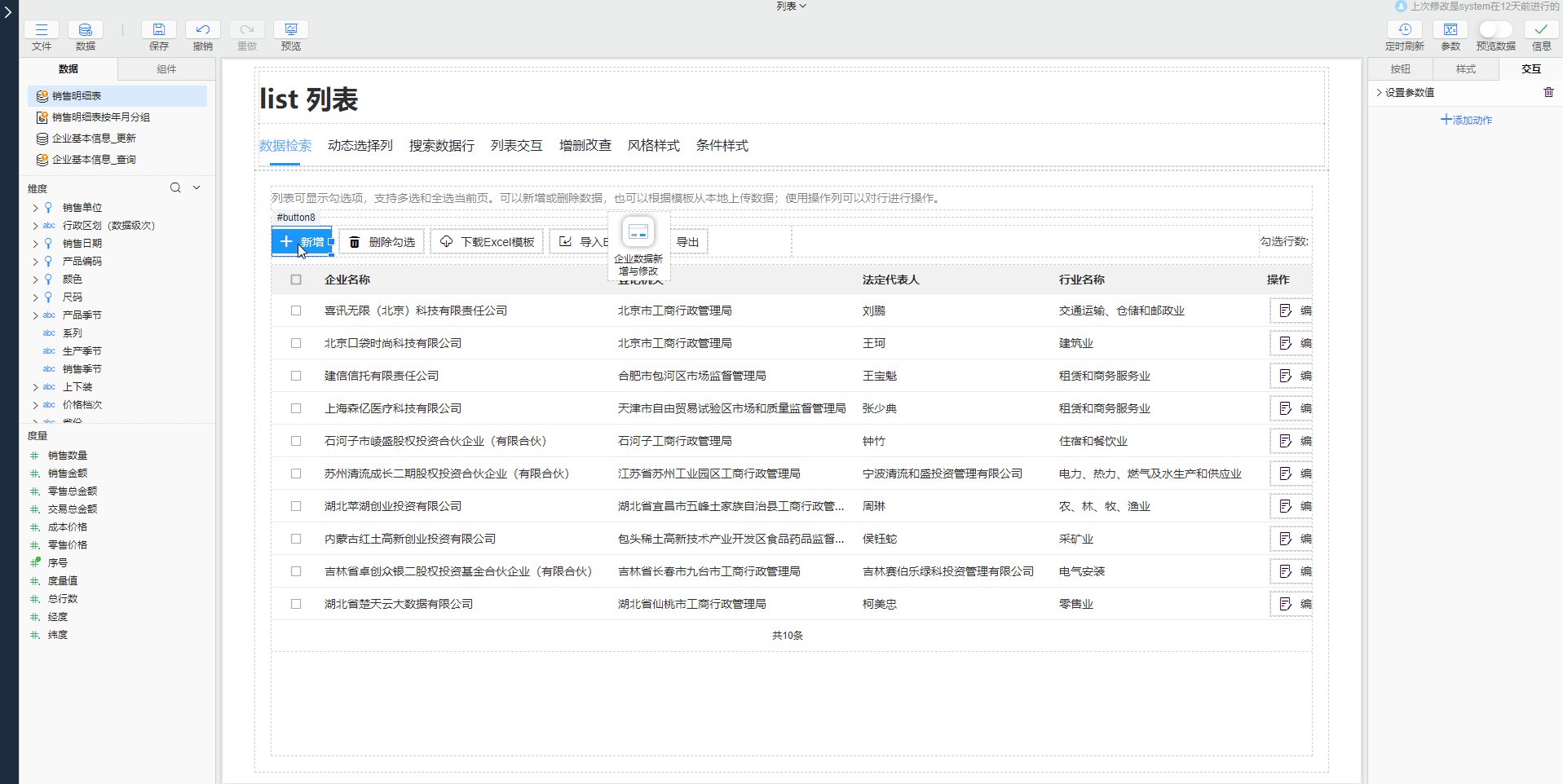
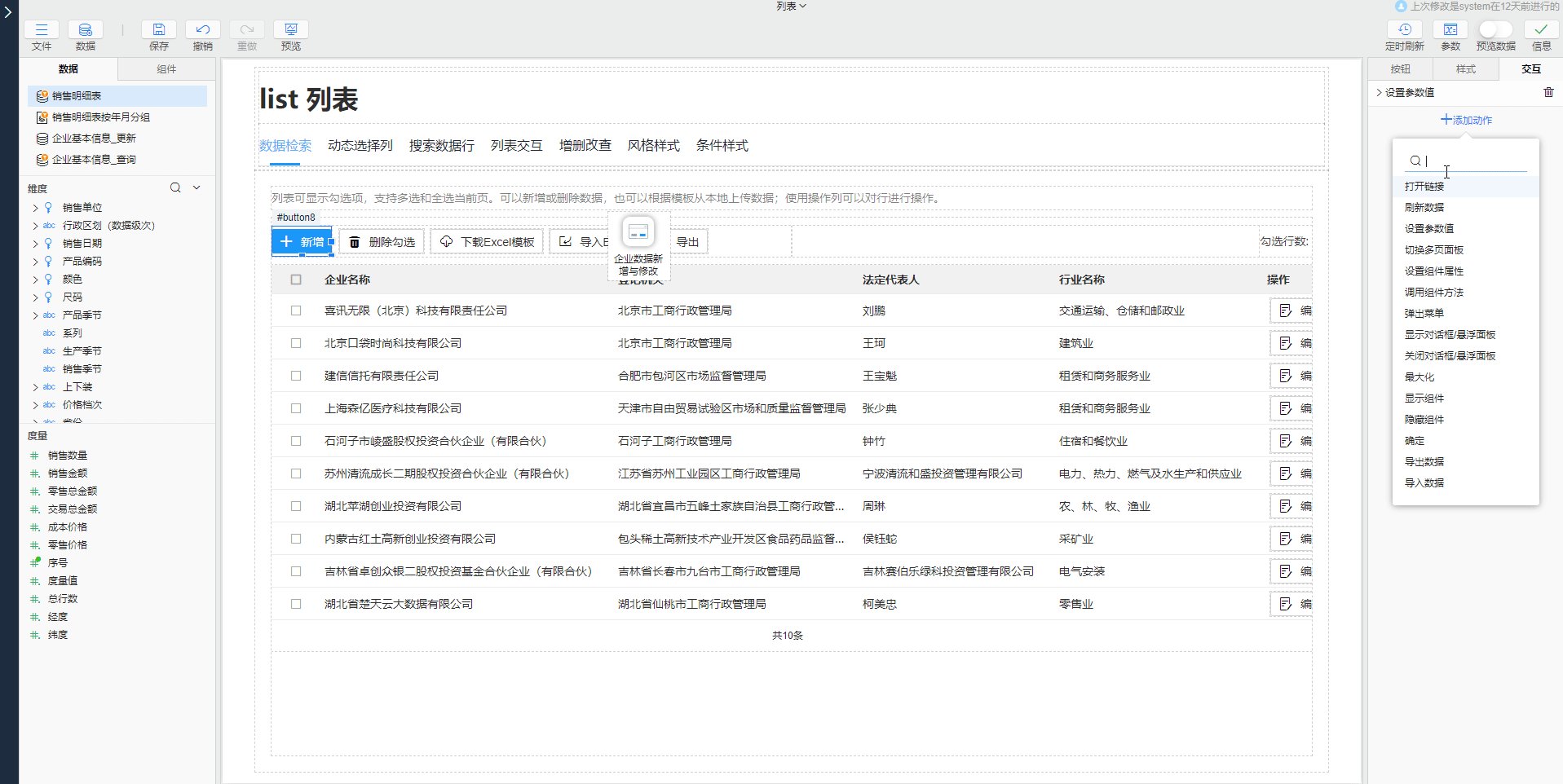
使用显示对话框/悬浮面板交互,需要在该页面中提前设置好对话框/悬浮面板组件,并通过对话框组件属性选择需要打开的对话框。以使用按钮组件为例,点击按钮打开“新增对话框”,具体步骤如下:

- 添加对话框组件:在页面中添加对话框组件,名称设为【企业数据新增与修改】
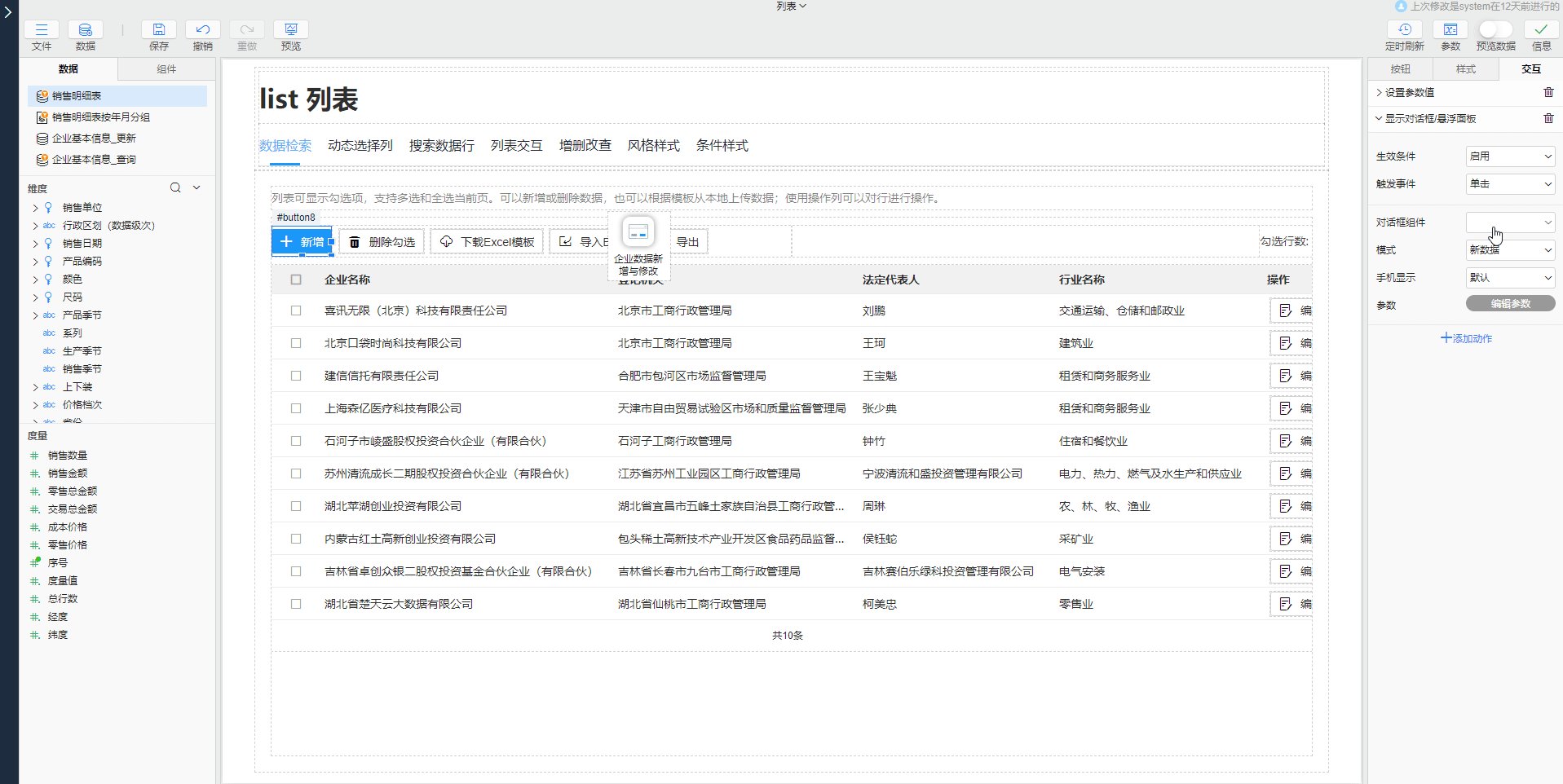
- 添加交互并设置属性:
- 选中“新增”按钮,添加显示对话框/悬浮面板交互
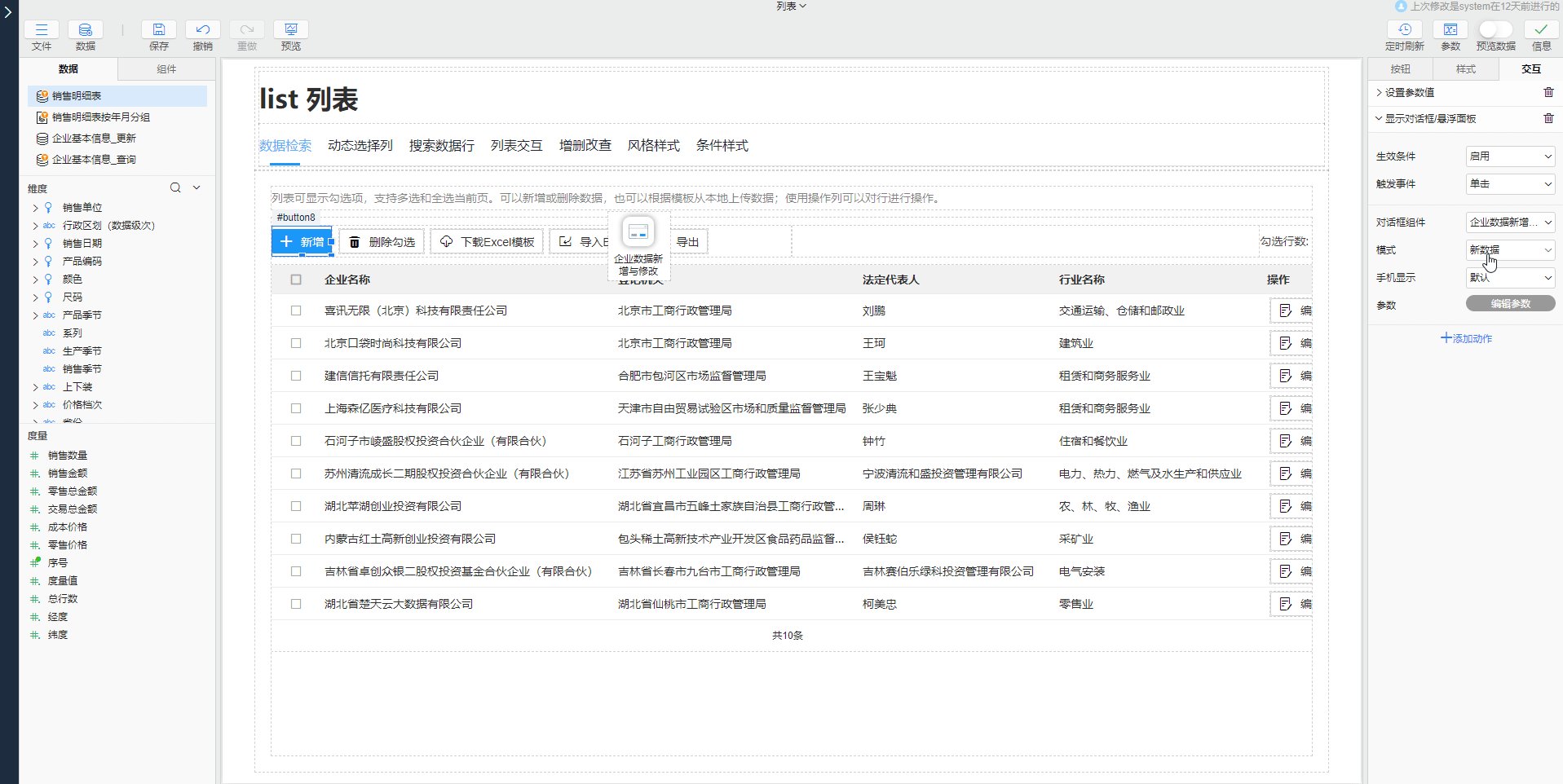
- 对话框组件属性中选择需要显示的【企业数据新增与修改】对话框,模式选择新数据
# 对话框数据显示模式设置
模式属性可以设置弹出对话框的数据显示方式,提供了四种选择:
- 新数据:对话框总是执行提交新数据的操作
- 加载数据:将当前行或选中的数据传入目标对话框
- 重新初始化:每次打开时重新初始化对话框或悬浮面板及其内容,如上一次打开对话框后进行的未保存修改,在下次打开时会清空。
- 保留上次状态:对话框或悬浮面板打开时维持上次打开时的状态,数据引用的变化会导致该对话框进行刷新,如每次打开对话框时维持上次设置的查询条件等。
# 新数据
新数据相当于参数:newData=true,若对话框或悬浮面板中有数据提交,总是执行新增数据操作。
# 加载数据
加载数据一般配合列表组件等数据组件使用,可以将选中的当前行或勾选的数据行传入到对话框或悬浮面板中,提供了三种交互体验,在数据范围属性中设置:
- 勾选的:一般搭配列表或勾选框等具有勾选效果的组件使用,对话框内获取到的数据仅针对勾选的数据行
- 当前行:一般与列表或浮动面板搭配使用,对话框的数据加载仅针对当前选中行的数据
- 高亮的:一般搭配树、列表组件使用。按住Ctrl选中数据行,选中的数据行以高亮显示,打开的对话框加载高亮显示的数据行
选择勾选的、高亮的需要设置数据组件,该属性将选择的数据组件内勾选或高亮的内容传入到对话框中。
TIP
模式为加载数据打开对话框时,绑定了字段的输入组件会自动加载出相应的数据,可在此基础上进行修改并提交,常用于修改数据,如修改员工信息。
模式为新数据打开对话框时,绑定了字段的输入组件不会加载数据,在输入组件中输入的内容最终会以新的数据行保存至表内对应的字段中,常用于新增数据,如新增员工信息。
因此对话框内有提交操作时,新增数据和修改数据可以使用同一个对话框,仅模式上进行区别。
# 参数设置
参数属性中可以给全局参数进行赋值,使用时需提前在页面中设置全局参数,效果与设置参数值一致。
# 移动效果设置
在移动端使用对话框/悬浮面板组件时,需要使其显示效果适应手机。在手机显示属性中提供了手机打开对话框时的样式,效果见顶部移动端效果动图,设置如下:
- 默认:以对话框形式打开
- 下级页面:以打开“新页面”的形式打开对话框,对话框的名称属性设置的值,即为打开页面的标题
- 底部滑出:从底部滑出,停留在底部。顶部滑出、右侧滑出、左侧滑出效果均与之类似
# 显示对话框方式
SuperPage中可以有多种方式显示对话框:
- 本文中描述的显示对话框/悬浮面板交互配合对话框组件
- 打开链接交互配合对话框显示方式。该方式与这里的对话框组件不同,是需要将打开链接交互中页面的显示方式设置为
对话框形式,具体可参考打开链接-显示方式设置
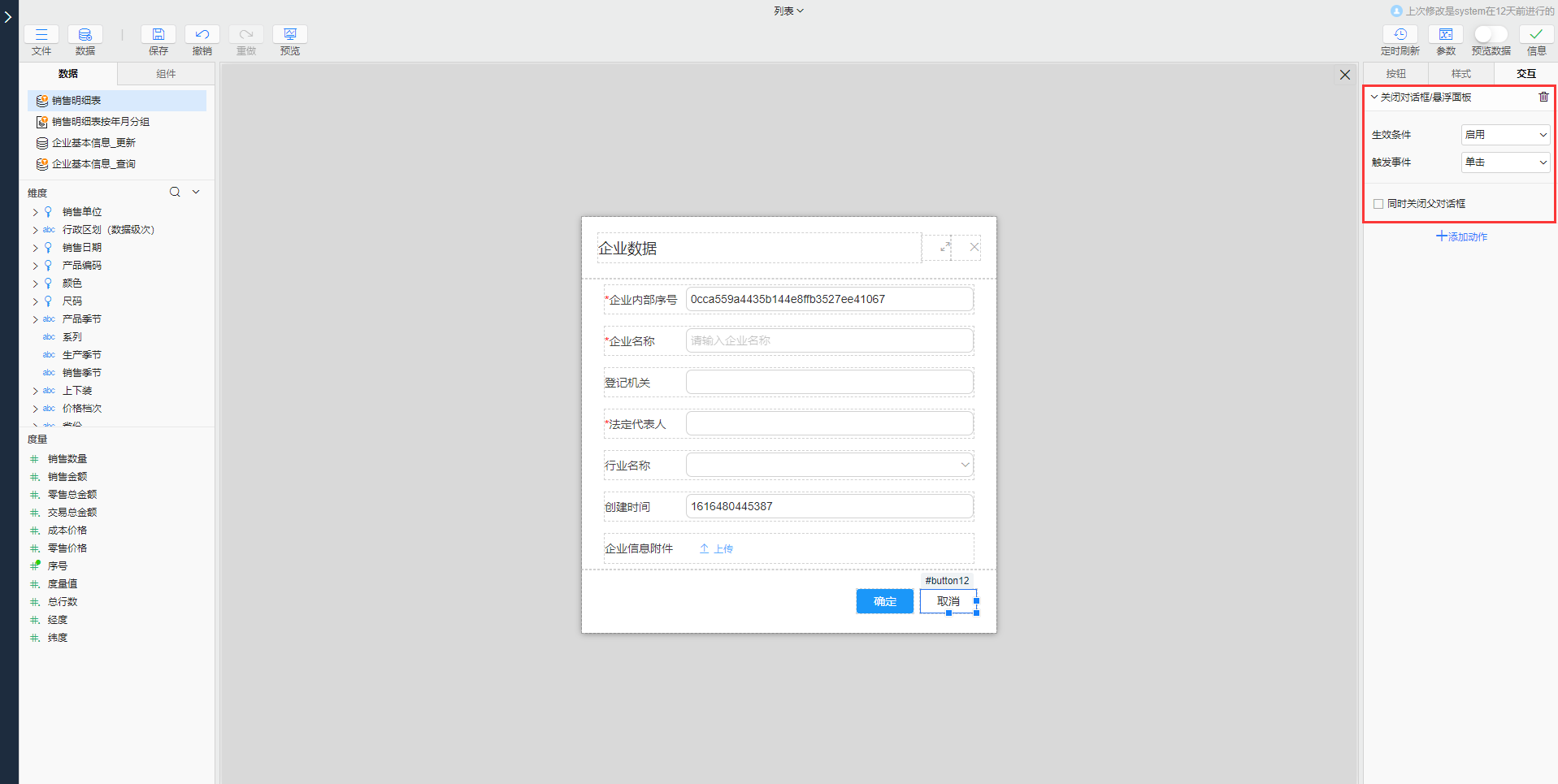
# 关闭对话框/悬浮面板
打开的对话框可以使用关闭对话框/悬浮面板交互进行关闭,一般搭配对话框/悬浮面板中的按钮组件使用。若对话框内设置了打开其它的对话框,在关闭子对话框时可勾选同时关闭父对话框,同时关闭该对话框及其父对话框。

交互位置
同一个组件中,添加多个交互时,交互按照从上至下顺序依次执行,当使用关闭对话框/悬浮面板交互时,建议将该交互放在交互列表最下面,避免对话框关闭导致后面的交互无法执行。 若希望了解更多关于交互执行顺序的说明,可参考交互的执行条件和执行顺序。