# SuperPage交互-弹出确认对话框
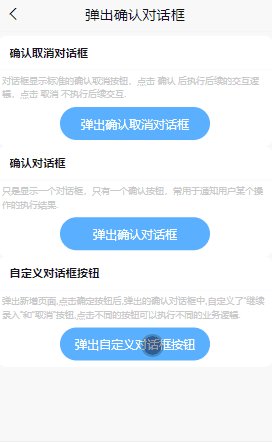
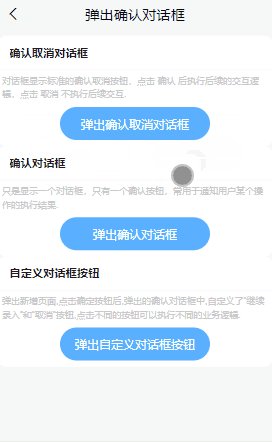
弹出确认对话框交互,常用来弹出提示信息,如删除数据前或者录入数据后弹出确认对话框:
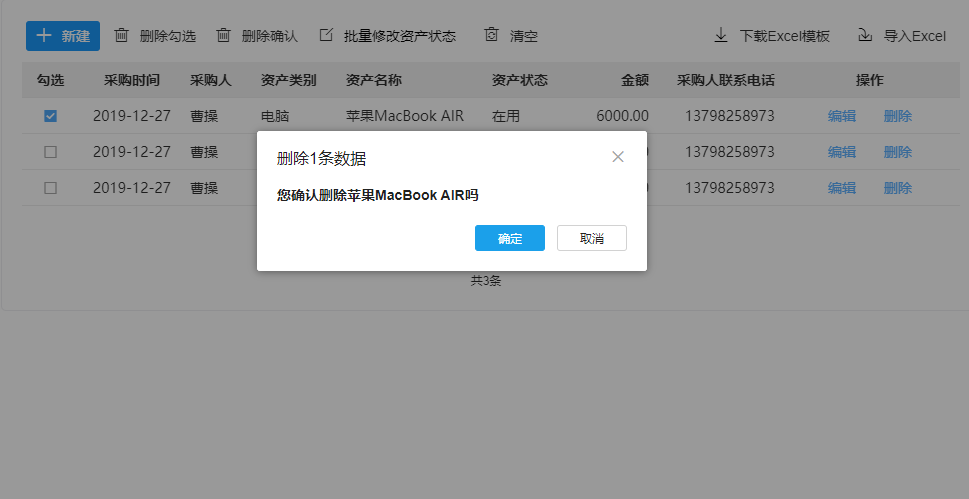
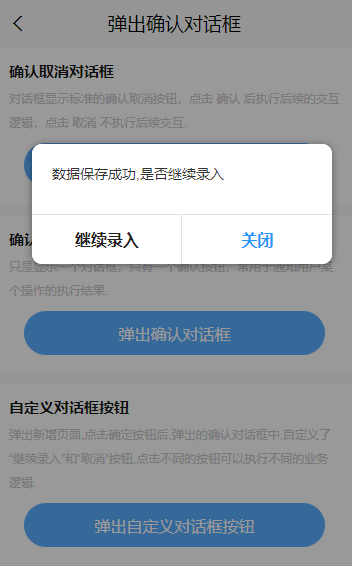
| PC端 | 移动端 |
|---|---|
|
|
示例地址:列表增删改查 (opens new window)、弹出确认对话框 (opens new window)
# 使用弹出确认对话框
弹出确认对话框常与其他交互配合使用,用于在执行某个交互动作之前,弹出确认对话框进行提示,以点击删除选中按钮弹出确认对话框为例,具体操作步骤如下:

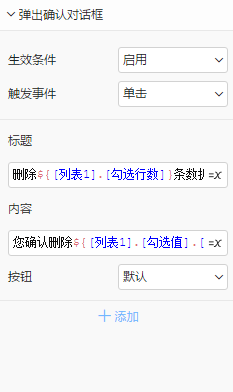
- 添加弹出确认对话框交互并设置属性:
- 选择删除选中按钮,添加弹出确认对话框交互
- 在交互中,设置标题为
删除${[列表1].[勾选行数]}条数据,内容为您确认删除${[列表1].[勾选值].[资产名称]}吗
- 添加自定义按钮并设置属性:
- 按钮属性选择自定义,点击设置按钮,在弹出的对话框中添加两个按钮,标题名称分别为删除和取消
- 删除按钮添加删除数据交互,数据选择
资产信息维护,范围选择勾选的,数据组件选择列表1,取消按钮添加关闭对话框/悬浮面板交互
以上设置即可实现,当点击删除选中按钮时会先弹出确认对话框提示用户:
- 选择对话框中的删除,继续执行后续的删除数据交互
- 选择取消,则关闭确认对话框
# 对话框内容设置
使用弹出确认对话框提示用户时,可以设置对话框的标题和内容,提供了如下属性设置:
- 标题:支持写表达式,如
删除${[列表1].[勾选行数]}条数据,PC端和移动端的显示效果有如下区别:- PC端:标题在左上角,不设置内容时显示为“确定”
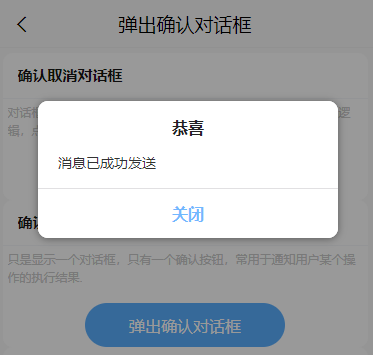
- 移动端:标题是居中显示的,不设置内容时不显示
- 内容:支持写表达式,如
您确认删除${[列表1].[勾选值].[资产名称]}吗,PC端和移动端的显示效果有如下区别:- PC端:内容是居左显示的,不设置内容时不显示
- 移动端:内容是居中显示的,不设置内容时不显示
- 按钮:默认提供了确定和取消按钮,也可以进行自定义按钮设置

# 默认按钮
如果需要执行弹出确认对话框后面的交互,对话框的按钮默认提供了标准的确定和取消两个按钮,显示在对话框的右下角,后面的交互会根据生效条件来判断是否执行
- 确定按钮:点击后该交互算作执行成功,若后面的交互生效条件设置为上一个交互执行成功,则接着执行后面的交互,在对话框右下角以蓝色按钮样式显示
- 取消按钮:点击后该交互算作执行失败,若后面的交互生效条件设置为上一个交互执行成功,则不执行后面的交互,若后面的交互生效条件设置为上一个交互执行失败,则接着执行后面的交互,在对话框右下角以白色按钮样式显示
# 自定义按钮
除了系统自带的默认按钮设置,也可以自定义对话框的按钮,例如弹出提示信息对话框,只需要一个关闭按钮,就可以使用自定义方式实现,实现思路如下:
- 选择自定义按钮,点击设置按钮,弹出设置按钮的对话框
- 在对话框中,添加按钮,并设置关闭对话框/浮动面板交互

自定义按钮继续执行更多逻辑,需要在该按钮上添加交互,例如这里的关闭按钮,需要在该按钮上添加关闭对话框/浮动面板交互执行关闭对话框的功能
TIP
弹出确认对话框交互中设置为默认按钮时,与下方的交互之间是异步执行,即下面的交互需要等待弹出确认对话框交互执行的结果,自定义按钮时是同步执行,即在弹出确认对话框交互执行的同时,下面的交互就执行了。当使用自定义按钮后,想要异步执行,只能在自定义的按钮上配置交互处理后续逻辑。
# 与提交数据类交互中弹出对话框的区别
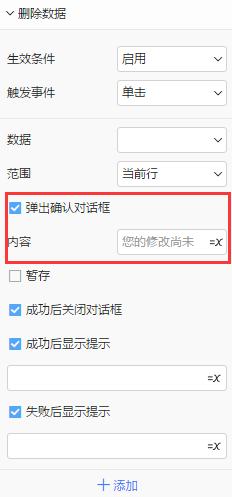
提交数据类交互如提交表单、删除数据等,可以直接在交互中设置弹出确认对话框,该对话框与“弹出确认对话框”交互的不同之处在于提交数据类交互中的弹出确认对话框只能设置内容,不能设置标题,且对话框内按钮不可以自定义设置
| 弹出确认对话框交互 | 删除数据 |
|---|---|
|
|
示例地址:移动弹出确认对话框 (opens new window)
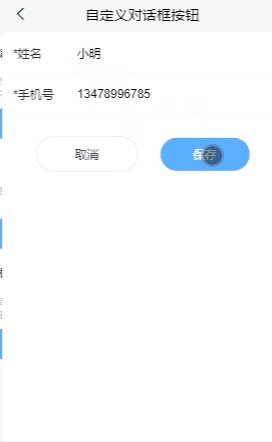
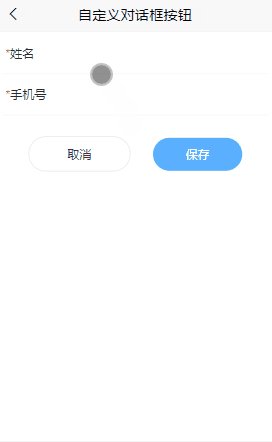
# 应用场景

- 添加弹出确认对话框交互:在表单界面的保存按钮上,添加弹出确认对话框交互
- 自定义交互按钮:在该交互中添加继续录入按钮,并设置显示对话框/浮动面板交互并再次进入表单页面填写新数据,添加取消按钮,设置关闭对话框/浮动面板交互用来关闭对话框
是否有帮助?
0条评论
评论