# SuperPage交互-滚动
使用滚动交互可以使页面或具有滚动属性的组件,在指定范围内滚动,如滑动面板可进行指定的上一页,下一页滚动,示例如下:

# 使用滚动交互
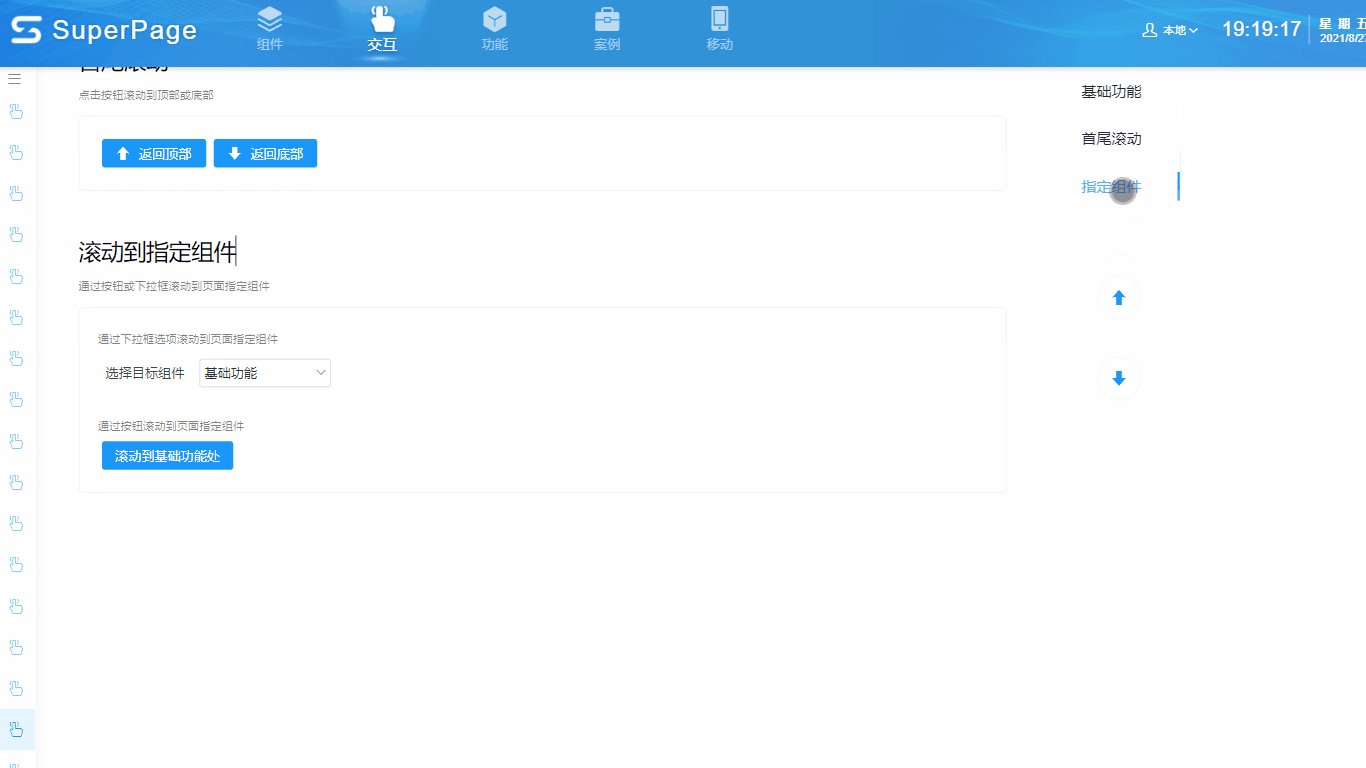
滚动交互的使用,极大的方便了用户在页面冗长的情况下快速将页面滚动到自己想要章节,以下方页面滚动到基础功能处为例:

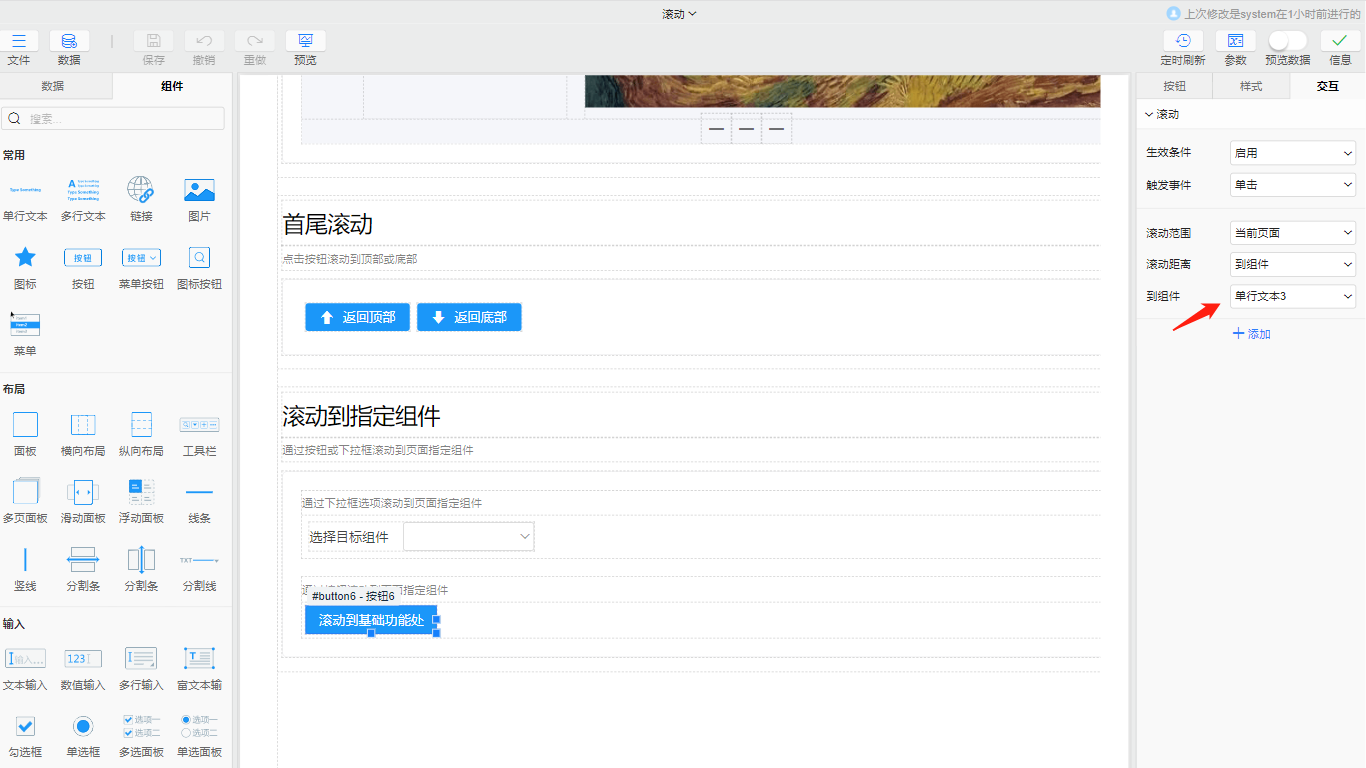
- 增加一个按钮:在页面新增一个按钮如
滚动到基础功能处 - 增加滚动交互:给按钮增加一个
滚动交互,滚动范围选择当前页面,滚动距离选择到组件,到组件选择基础功能所在的单行文本3
# 滚动范围设置
想要控制滚动在什么范围内进行,可以对滚动范围进行设置。系统提供的滚动范围有:自动、当前页面、指定组件。滚动交互能够正常进行的前提条件是:设置的滚动范围是可滚动的。
- 自动:当前选中组件的上层容器
- 当前页面:当前设计器中的画布
- 指定组件:即自定义滚动范围,如
面板3
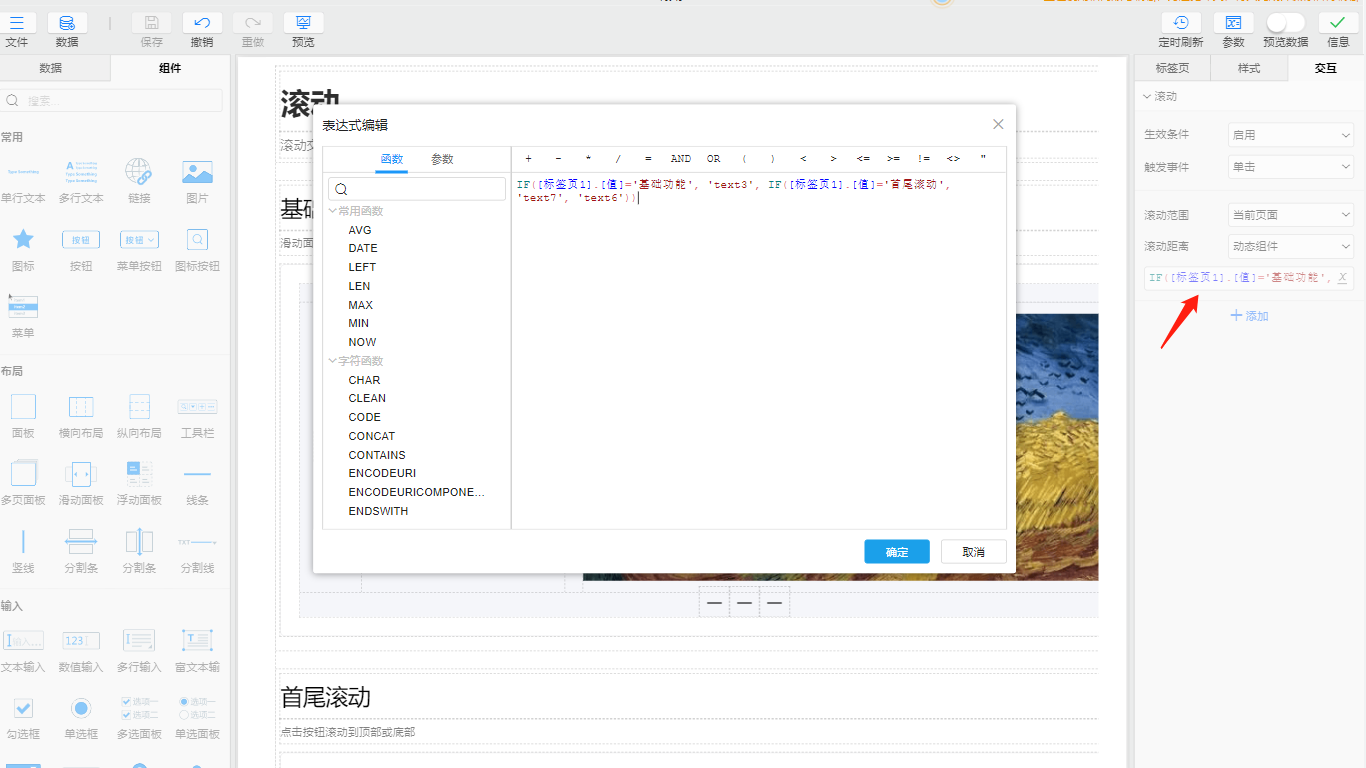
# 滚动距离设置
如果一个页面有多个章节,我们想快速定位到具体的章节,就可以将滚动距离设置成这个章节。滚动距离只能在滚动范围内进行设置。系统提供的滚动距离包括到顶部、到底部、事件源序号、上一页、下一页、上一行、下一行、到组件、动态组件这九种。

是否有帮助?
0条评论
评论