# SuperPage交互-重置数据
重置数据交互能够将当前页面组件中的内容还原至初始状态,一般与表单搭配使用,如:
- 在“表单”中新增个人信息,点击重置按钮,清空已填写的内容
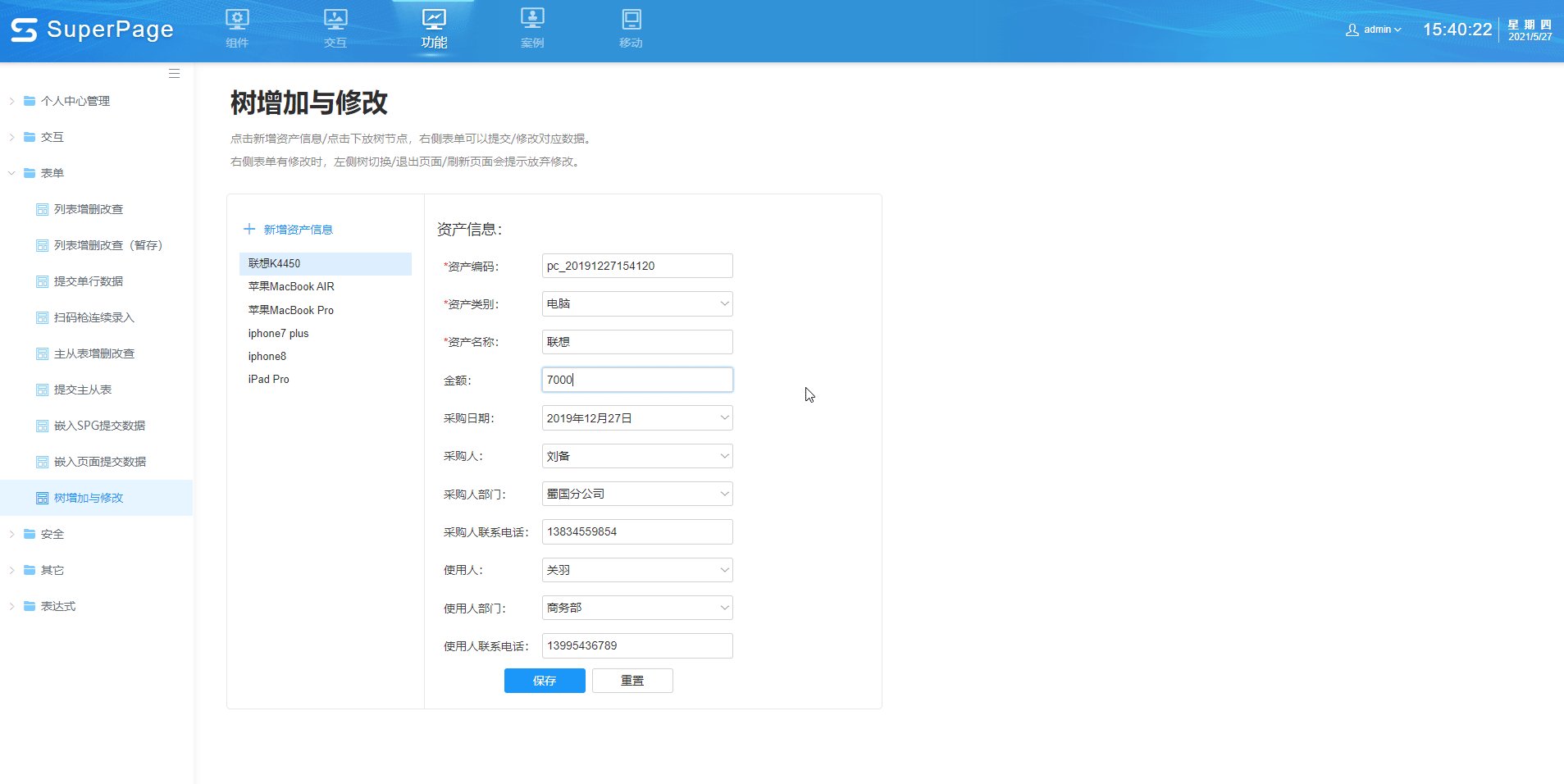
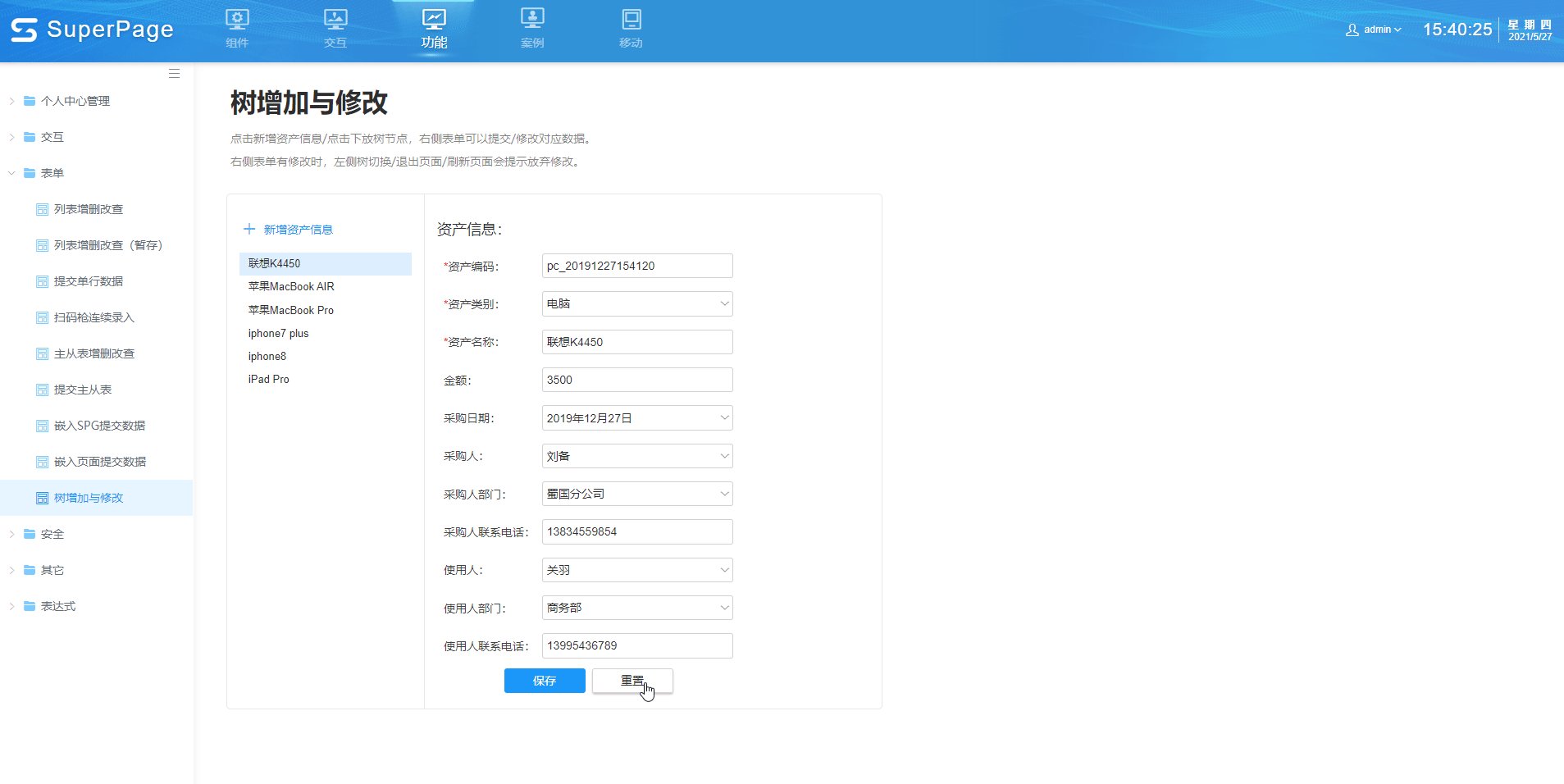
- 在“表单”中修改资产信息,点击重置按钮,已修改的内容将被还原
- 查看经营状态为“在业”的企业,点击清空条件按钮,“在业”的限制条件被清除,页面将展示所有的数据

示例地址:树增加与修改 (opens new window)、分类浏览 (opens new window)
# 使用重置数据
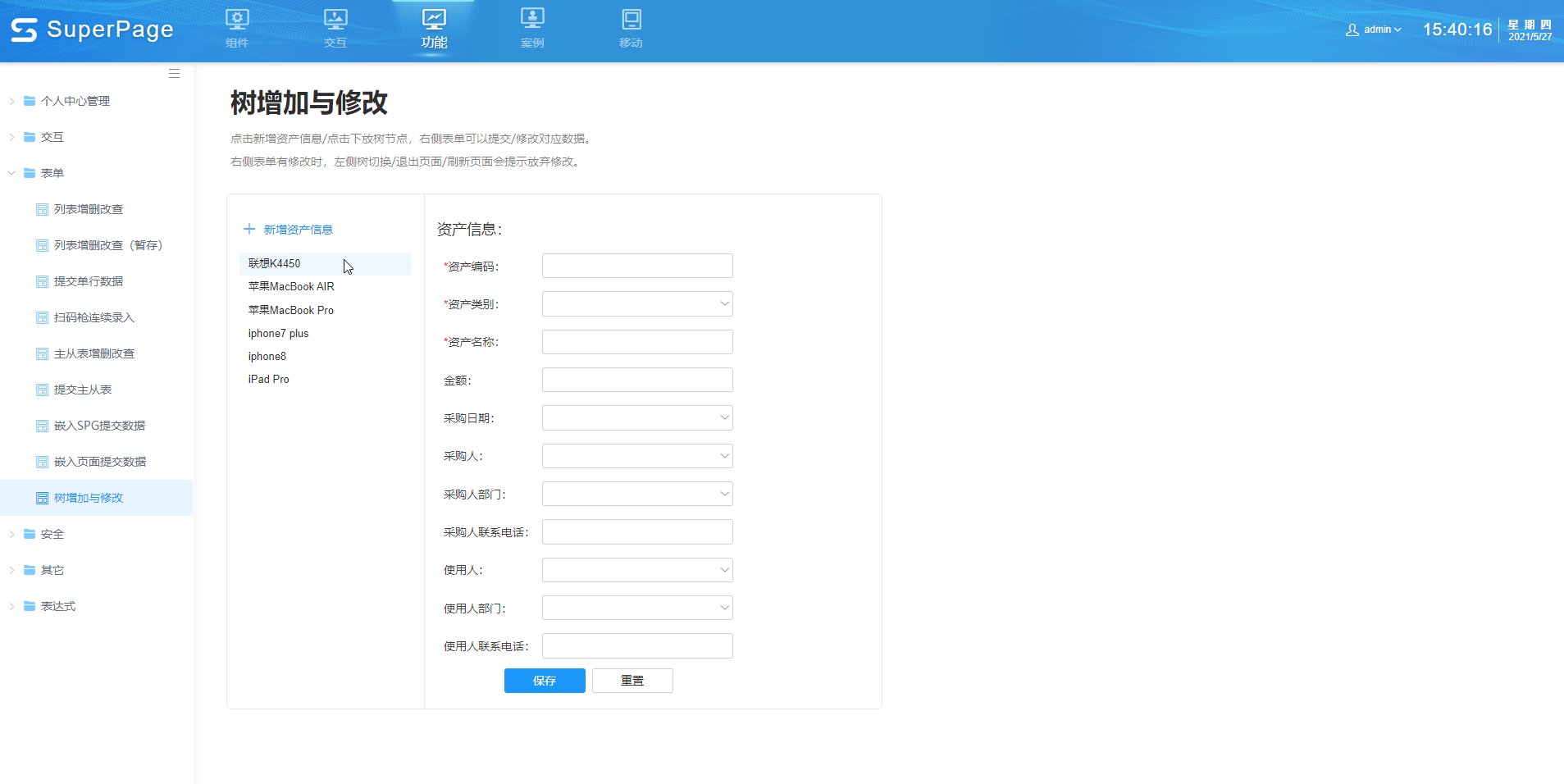
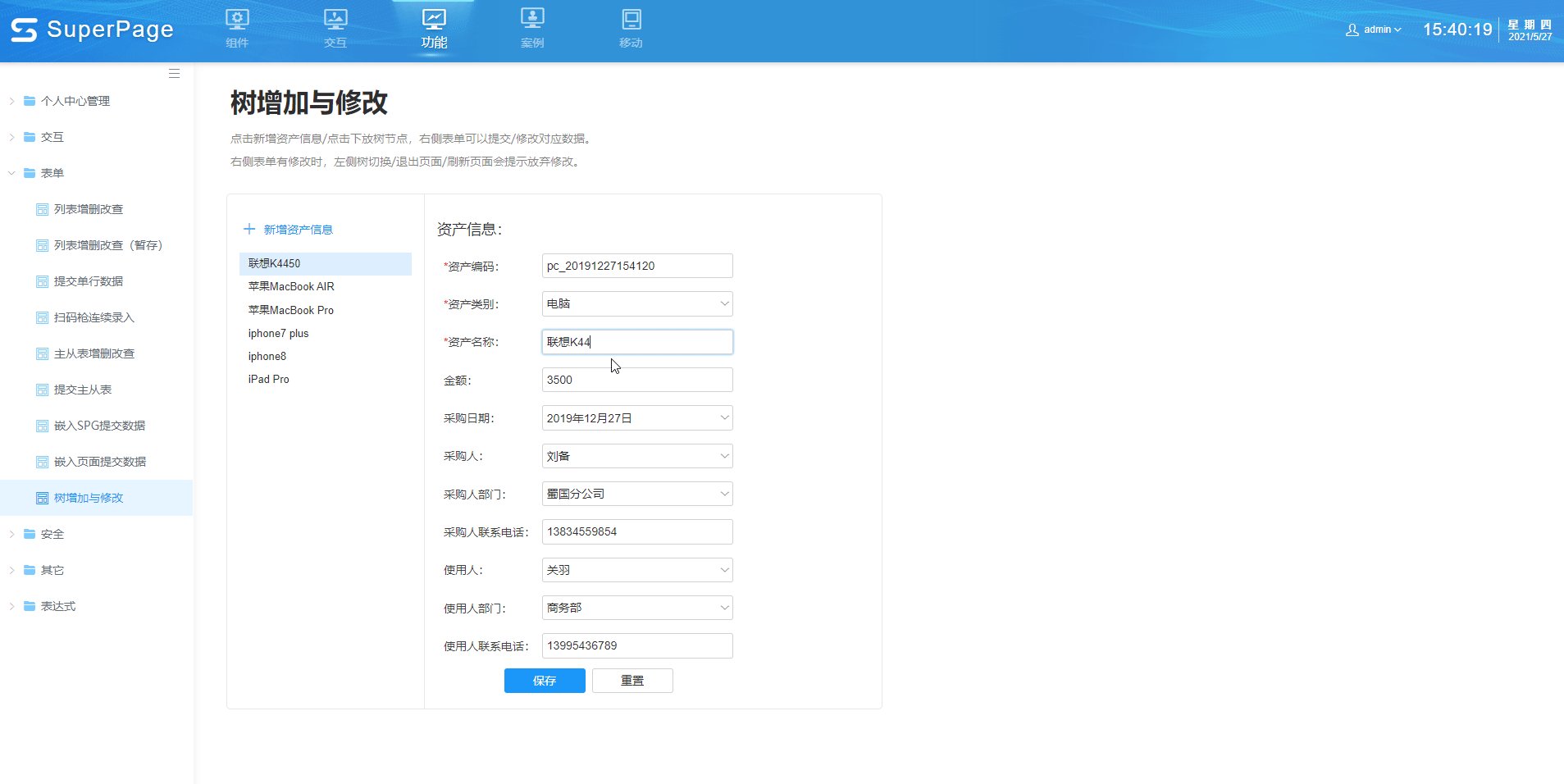
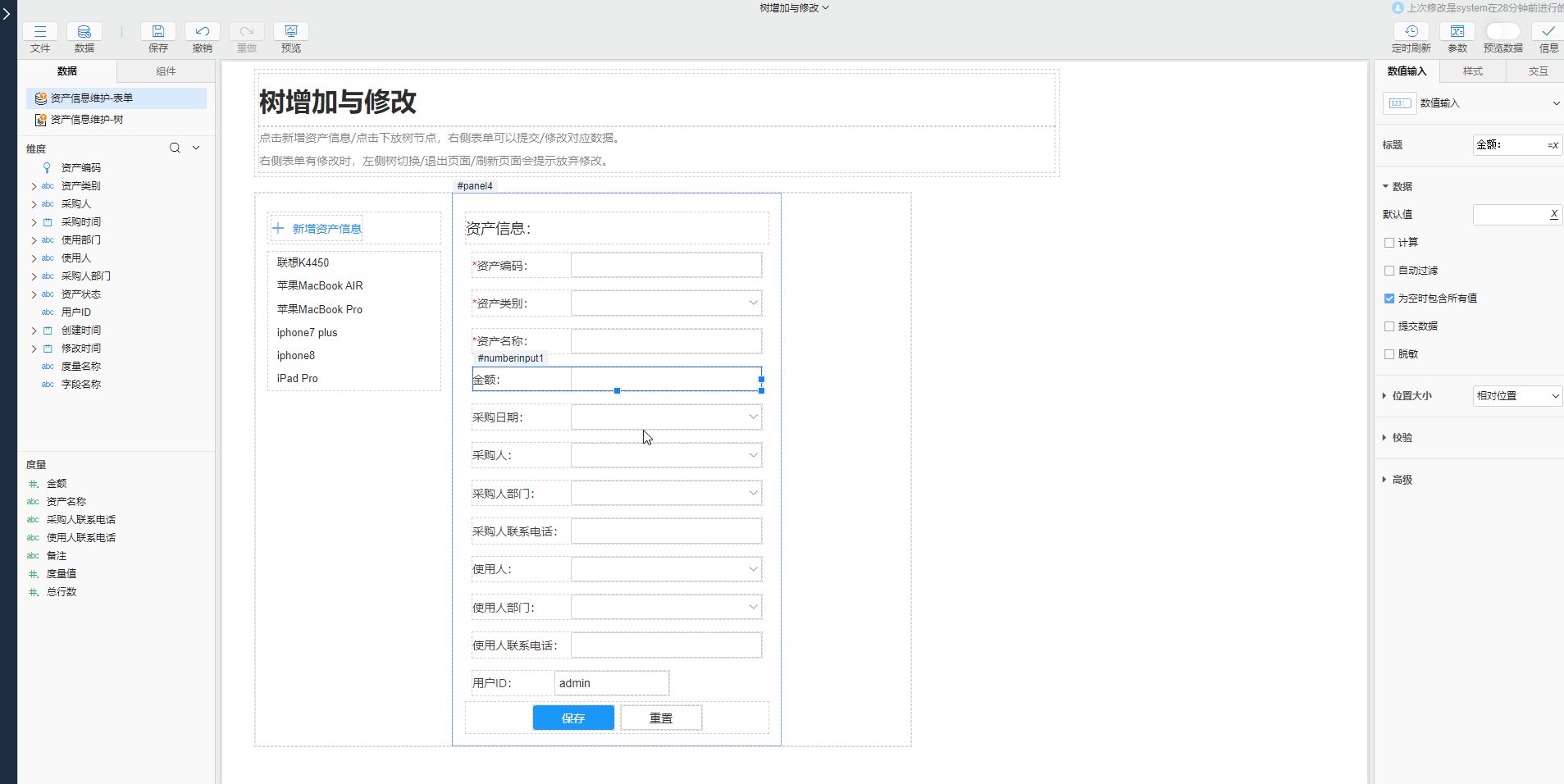
重置数据的使用没有任何限制,只需在按钮上添加该交互,并选择重置的范围即可,若输入组件中设有默认值,则重置后会将组件内容还原为默认值。以使用重置数据交互还原资产信息“表单”中修改的内容为例,使用步骤如下:

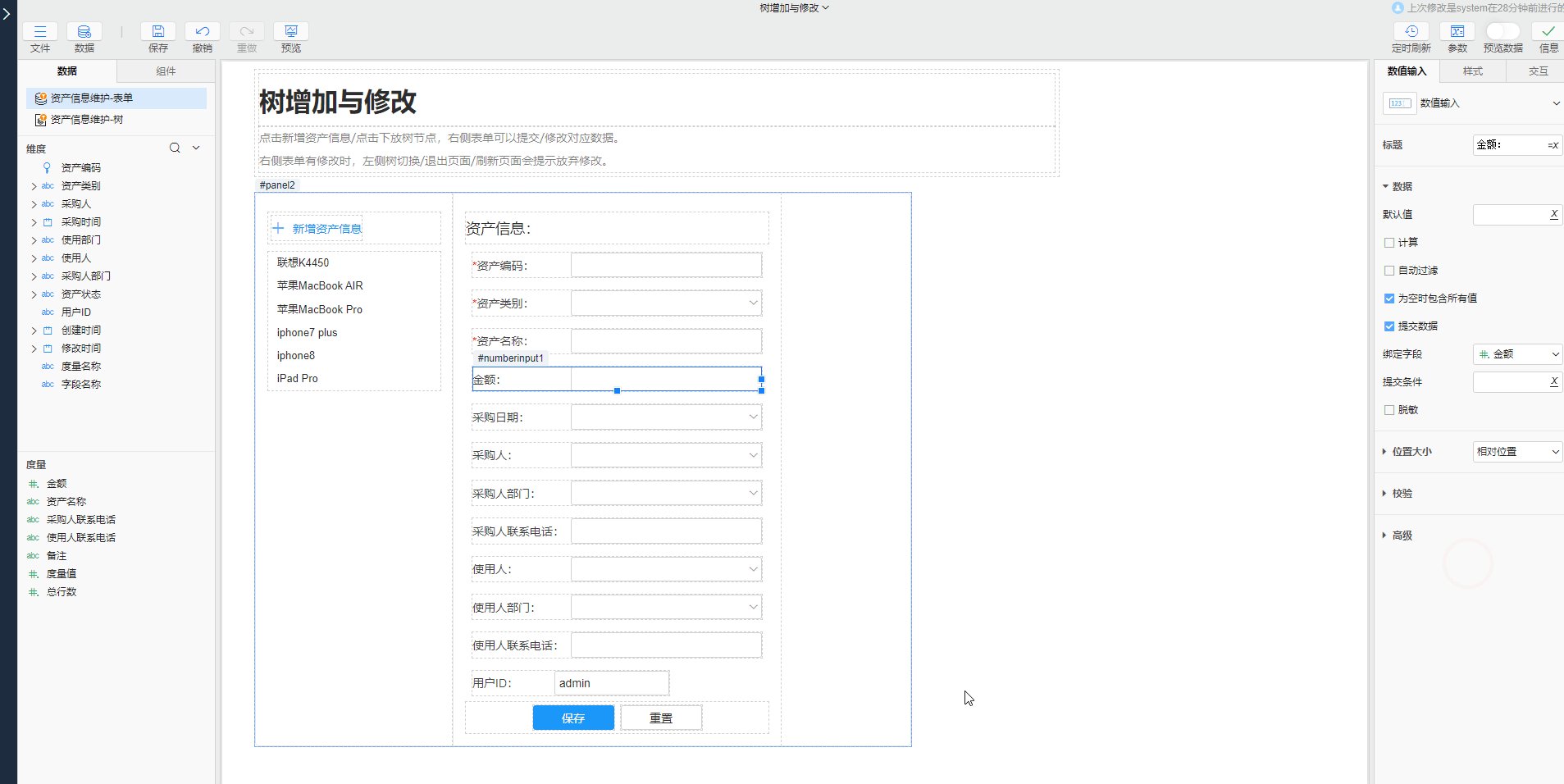
- 输入组件绑定字段:为文本输入组件绑定字段,使“资产名称”、“金额”等组件内容能够自动加载原数据
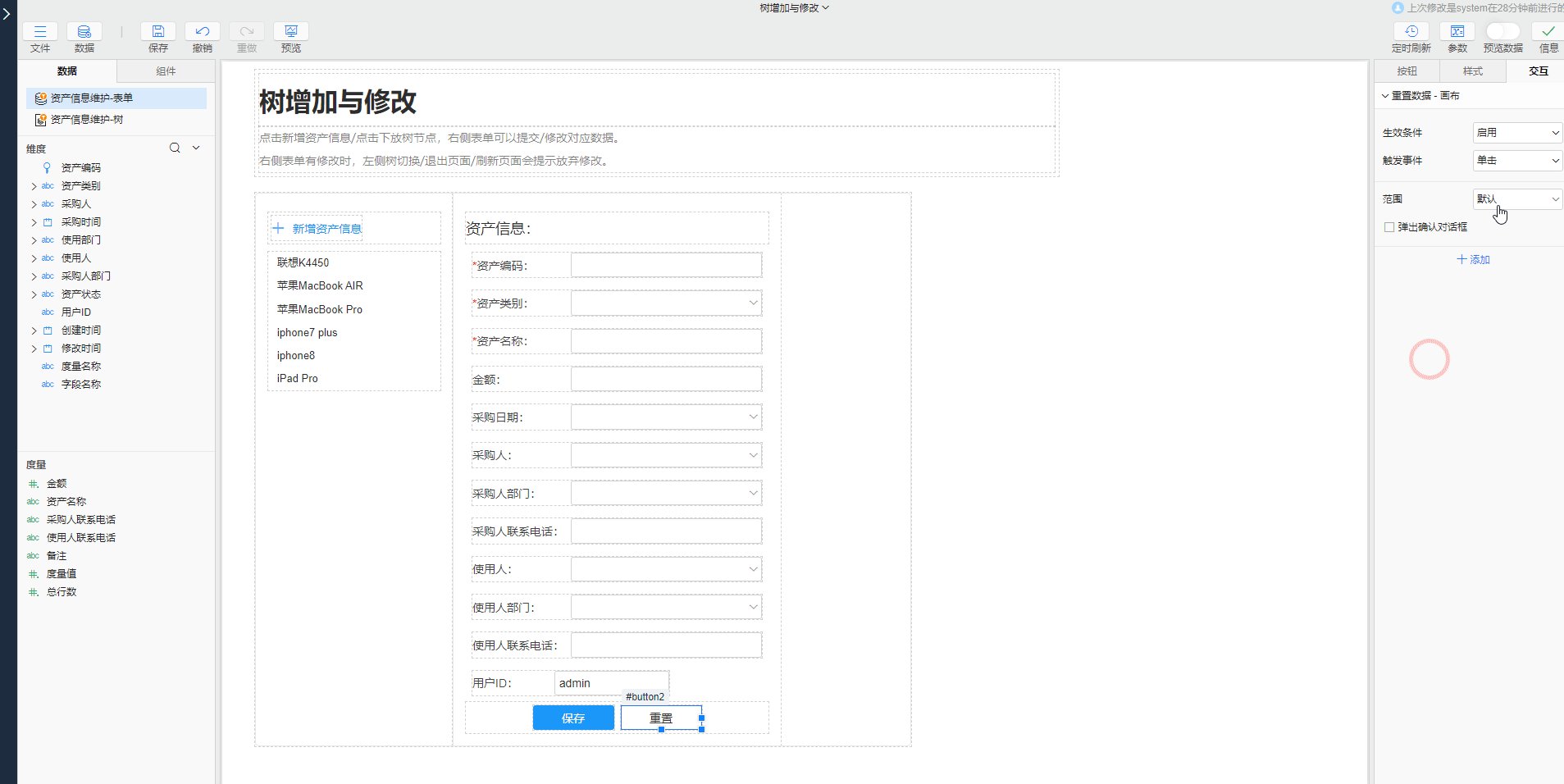
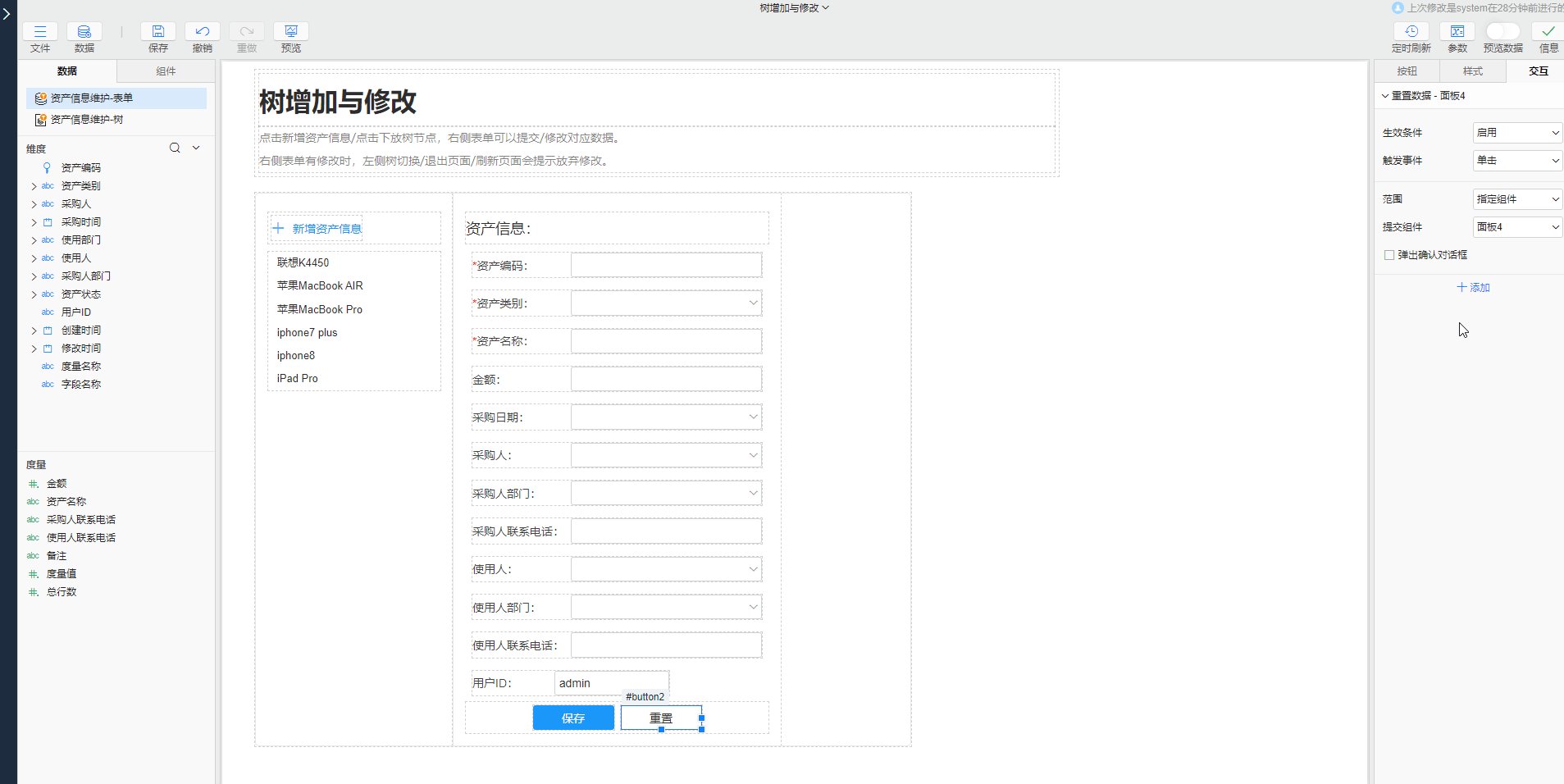
- 配置交互:在按钮中添加重置数据交互,并设置范围为panel4,表示点击该按钮时,panel4中的所有内容还原至初始状态
# 重置的范围设置
重置数据交互可以设置指定哪些组件或者数据集进行重置,在范围属性中设置,有以下几个选项:
- 默认:该选项为默认项,如果载体组件在对话框组件中,则重置对话框内的数据;若不在,则重置整个页面内的数据
- 整个页面:重置页面中的所有数据
- 所在对话框/悬浮面板:重置按钮所在的对话框或悬浮面板中的数据
- 指定组件:选择后,需要在提交组件中勾选需要进行重置的组件
- 指定数据行、指定数据集:适用于页面内有提交数据且使用了暂存的场景,具体可查看重置暂存数据
# 重置暂存数据
重置暂存数据一般适用于页面内需要提交数据,并使用了暂存属性的场景。由于暂存后的数据保留在浏览器对应的数据集中,还未真正存入到数据库中,所以使用重置数据交互可以对指定的数据模型的修改进行还原,如:
- 若添加了新的数据行,则删除新增的数据行
- 若删除了某行数据,则该行数据将被还原,且还原到该数据行之前所在模型表的位置
- 若修改了数据,则将该数据还原为之前的内容
范围属性中提供了可以重置暂存数据的选项:
- 指定数据行:重置目标模型表中指定的数据行数据,一般使用主键字段获取该行数据,需要在数据集属性中选择模型表,并在主键字段设置中为主键赋值。如对列表中某行数据进行修改后,点击“重置”按钮,将该行数据修改的内容还原
- 指定数据集:将指定的模型表修改项全部清空,选择后需要在数据集中选择对应的模型表。如重置该模型表的在本页面内所有新增、修改、删除的暂存操作,将模型表的数据还原为初始状态
是否有帮助?
0条评论
评论