# SuperPage交互-装载数据
装载就是将数据通过某个载体显示出来,装载数据交互支持在当前页面的指定组件或容器中加载数据,无需打开新的页面或对话框,其效果与显示对话框/悬浮面板的加载数据类似,如在左侧列表中选择企业名称,在右侧显示该企业的详细信息:

示例地址:列表-列表交互 (opens new window)
# 使用装载数据
装载数据交互,作用于两个组件之间,即发起装载的主体组件和数据装载的目标组件:
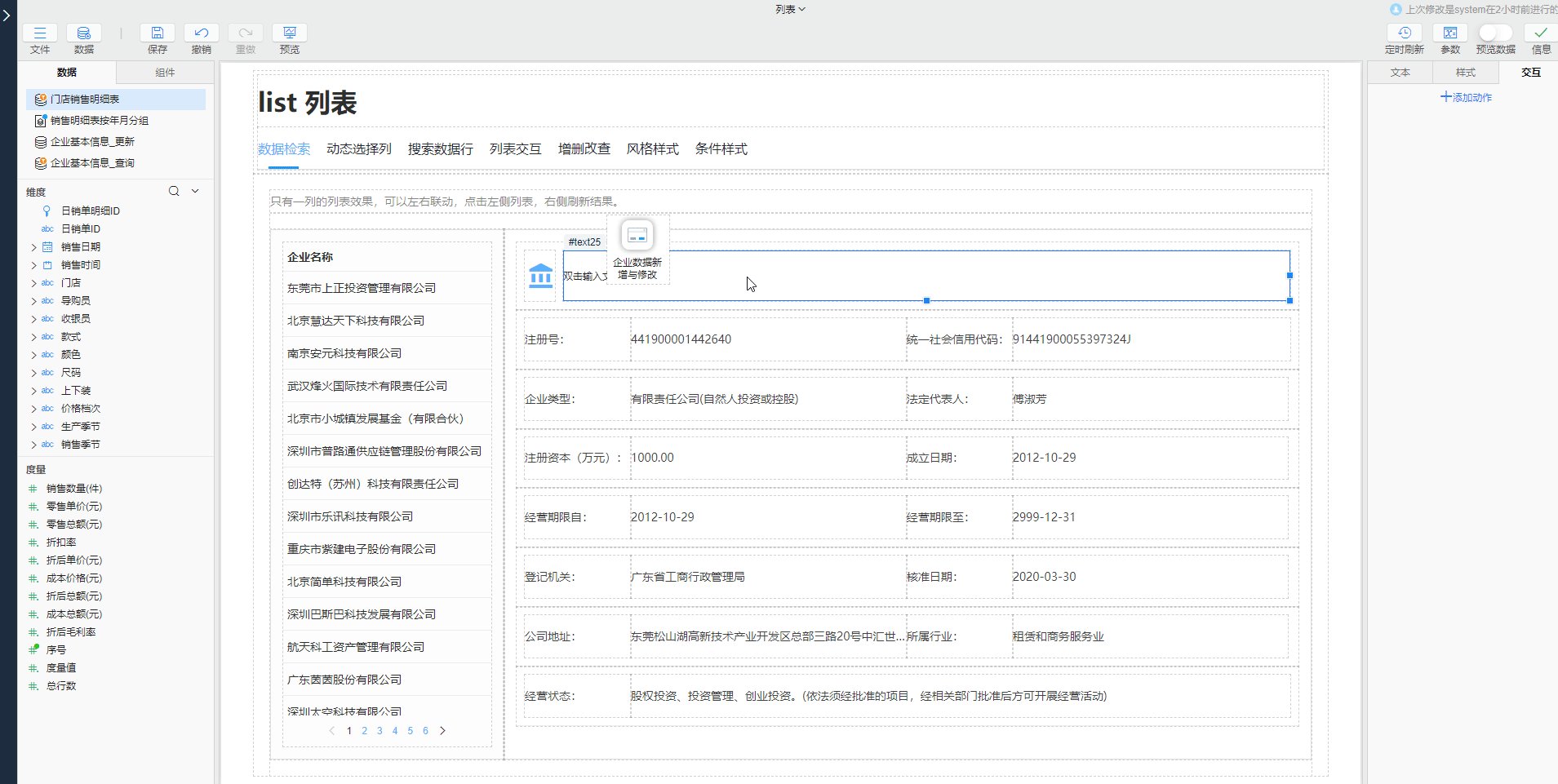
当点击主体组件的某一行数据时,通过装载数据交互,这行数据的更多信息将在目标组件中显示出来。以在列表中选择企业名称,右侧显示该企业的详情为例,具体使用步骤如下:

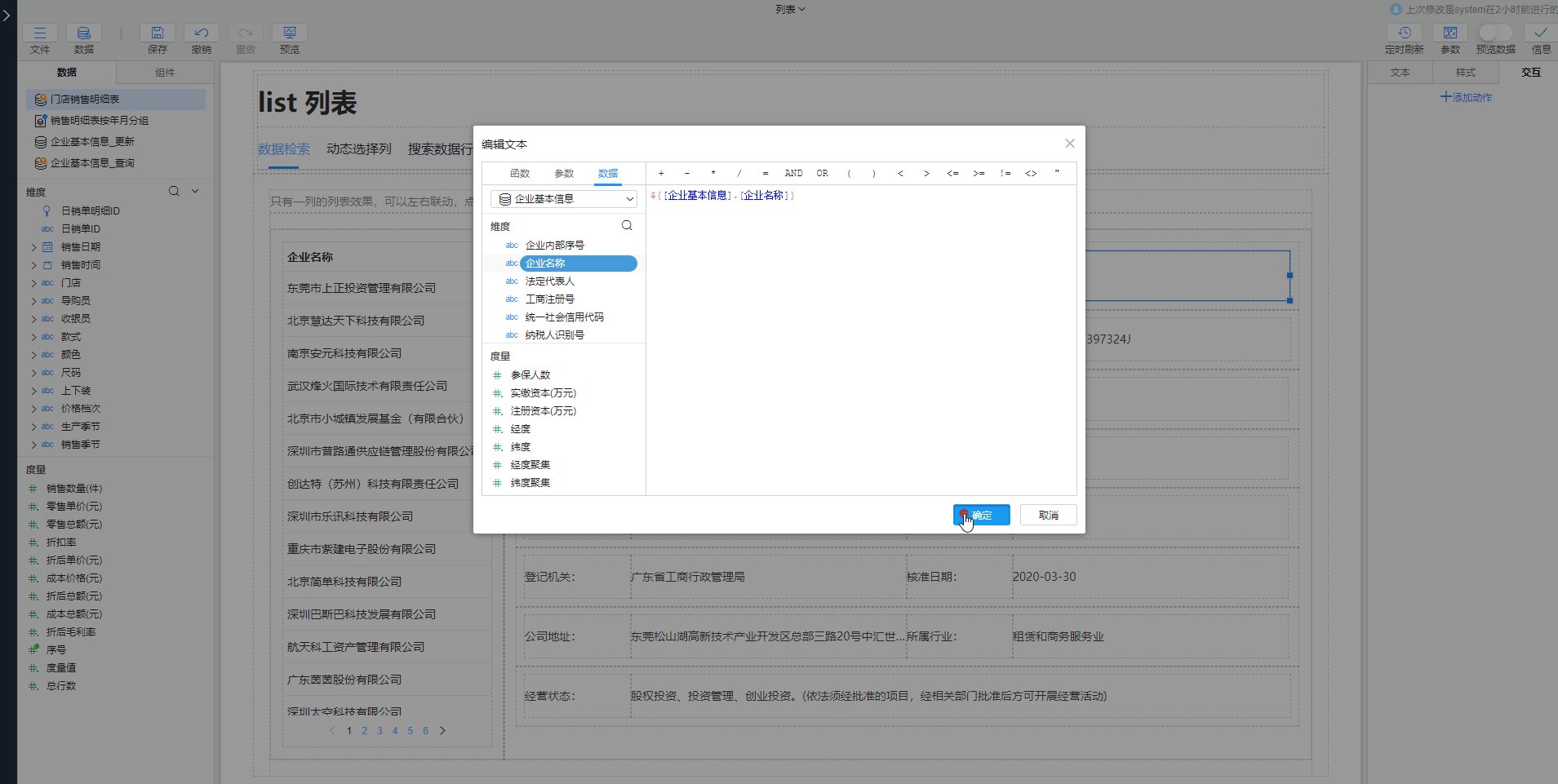
- 引用字段:在面板中添加文本组件,并为组件设置字段内容
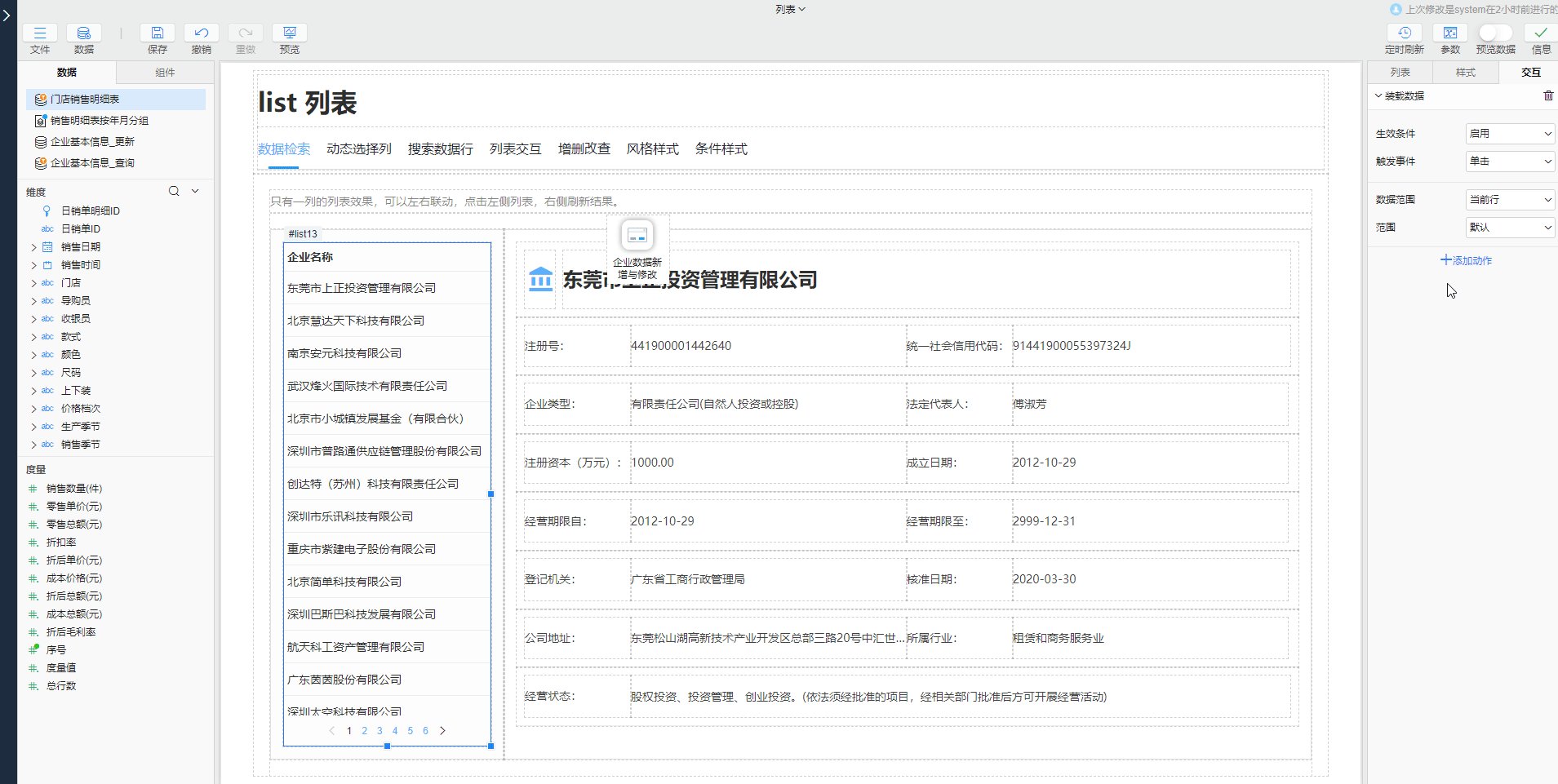
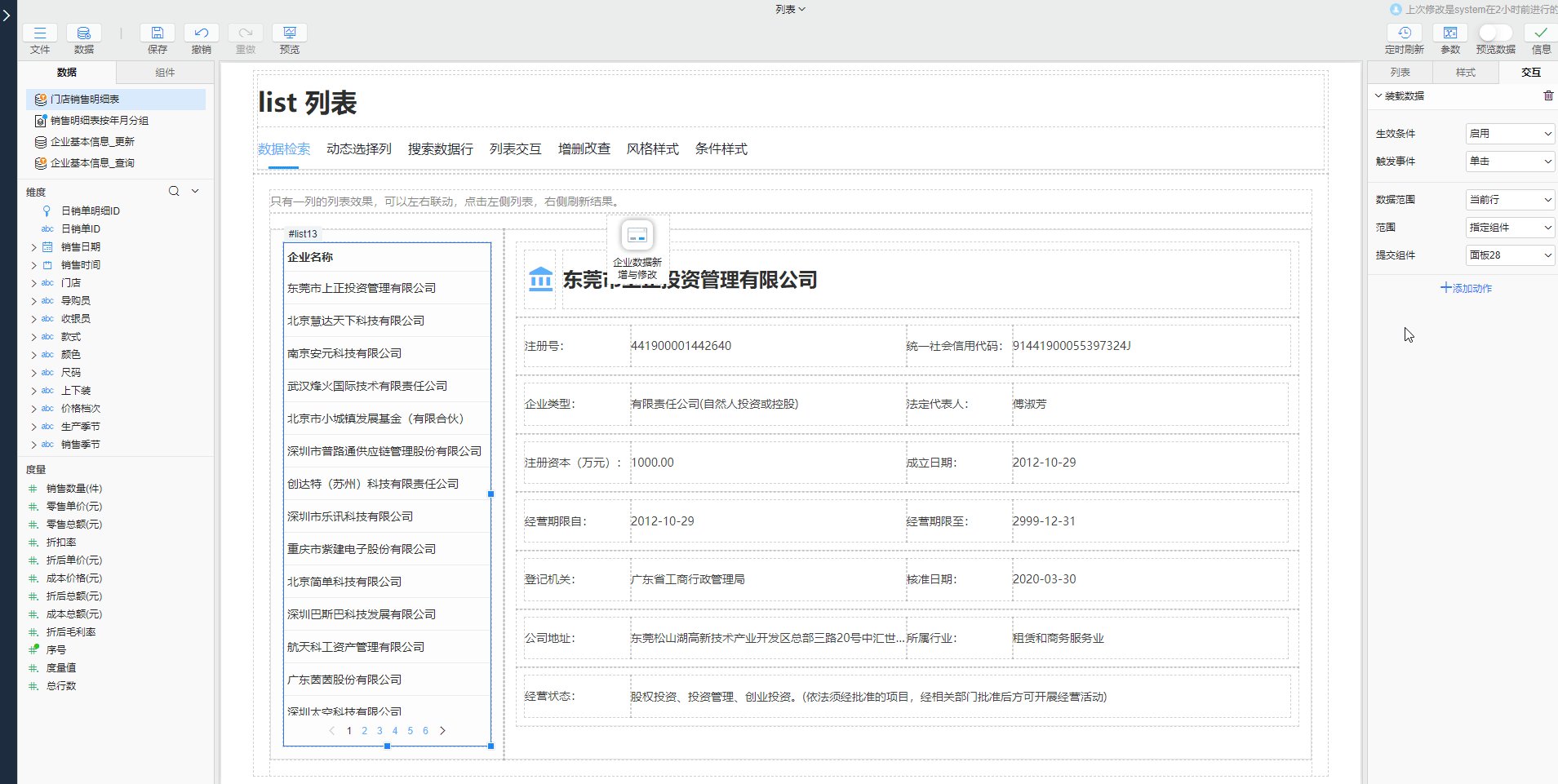
${[企业基本信息].[企业名称]},该字段所在模型表需要与列表组件引用的模型表一致 - 为列表组件添加交互:在列表的交互中选择装载数据,指定数据范围为当前行,范围为指定组件,提交组件为panel28
TIP
树组件不支持当前行的数据范围,若使用树作为主体组件,一般需要使用两个模型表,一个作为左侧列表的数据,一个用来作为右侧显示的数据,具体用法与主体和目标组件使用不同模型表一致
# 主体和目标组件使用不同模型表
主体组件与目标组件使用的模型表不同时,需要搭配设置参数值交互获取选择行的数据,以左侧树中选择资产列表,在右侧显示该资产的详细信息为例,实现思路如下:
- 设置全局参数
a接收选中行的主键信息 - 在主体组件上使用设置参数值对参数进行赋值,并设置装载数据交互
- 在目标组件引用的模型表上使用该全局参数进行过滤,如
[资产信息维护-表单].[资产编码]=[a]
当点击数据行时,装载数据交互将主动发起一次查询请求,得到模型表过滤后的数据,最终将该结果填入指定的容器或组件中
示例地址:树增加与修改 (opens new window)
# 需要装载的数据范围
装载数据交互支持设置加载哪些符合条件的数据,在数据范围属性中提供了两种可选项:
- 勾选的:一般搭配列表或勾选框等具有勾选效果的组件使用,仅装载勾选的数据行数据,同时需要设置主体组件,交互将仅装载选择的主体组件中的内容
- 当前行:一般与列表搭配使用,仅装载当前选中的数据行的数据,默认为当前行
# 目标组件设置
装载数据交互能够对数据展示的目标组件进行设置,在范围属性中选择:
- 默认:该选项为默认项,如果主体组件在对话框组件中,则该对话框内的组件进行装载;若不在,则整个页面内的组件进行装载
- 整个页面:将整个页面内的组件进行装载
- 所在对话框/悬浮面板:主体组件所在的对话框或悬浮面板内的组件进行装载
- 指定组件:选择后,需要在提交组件中勾选显示数据的目标组件
是否有帮助?
0条评论
评论