# SuperPage交互-删除数据
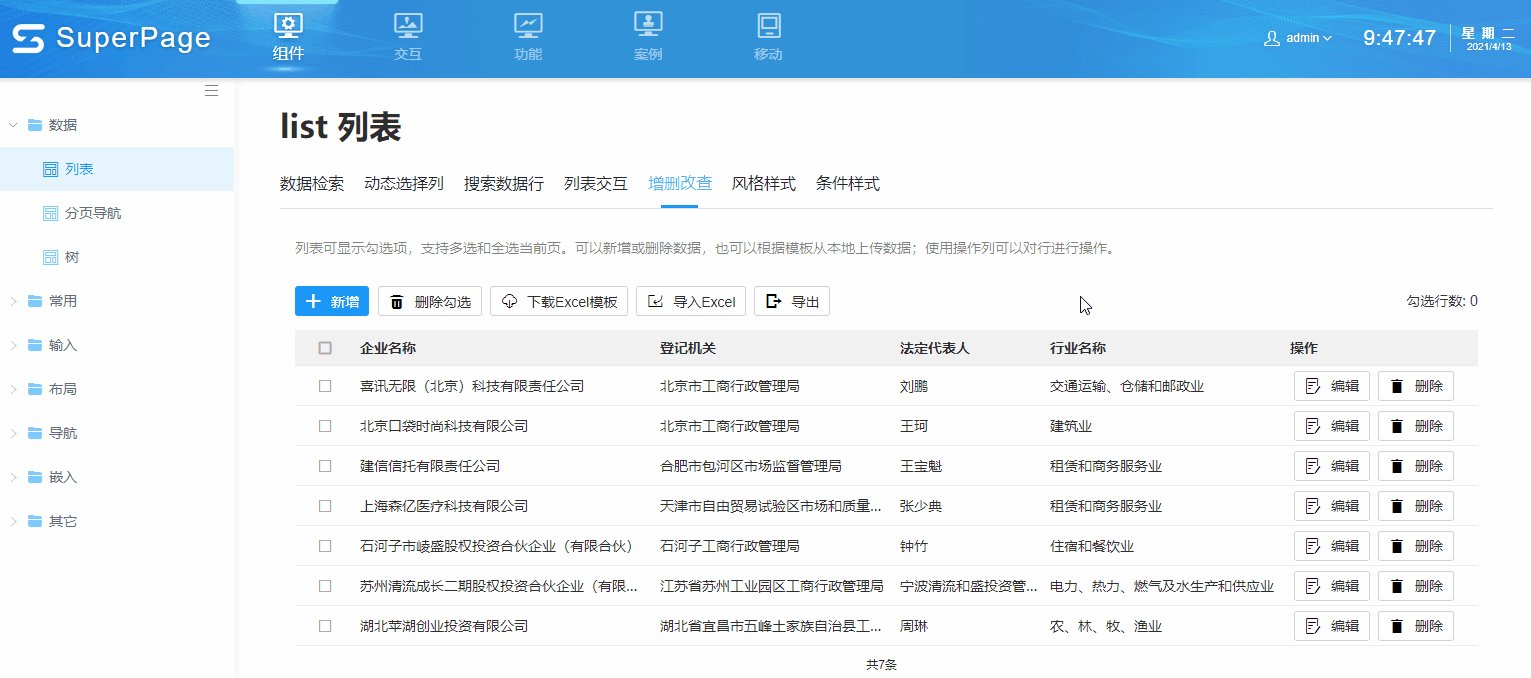
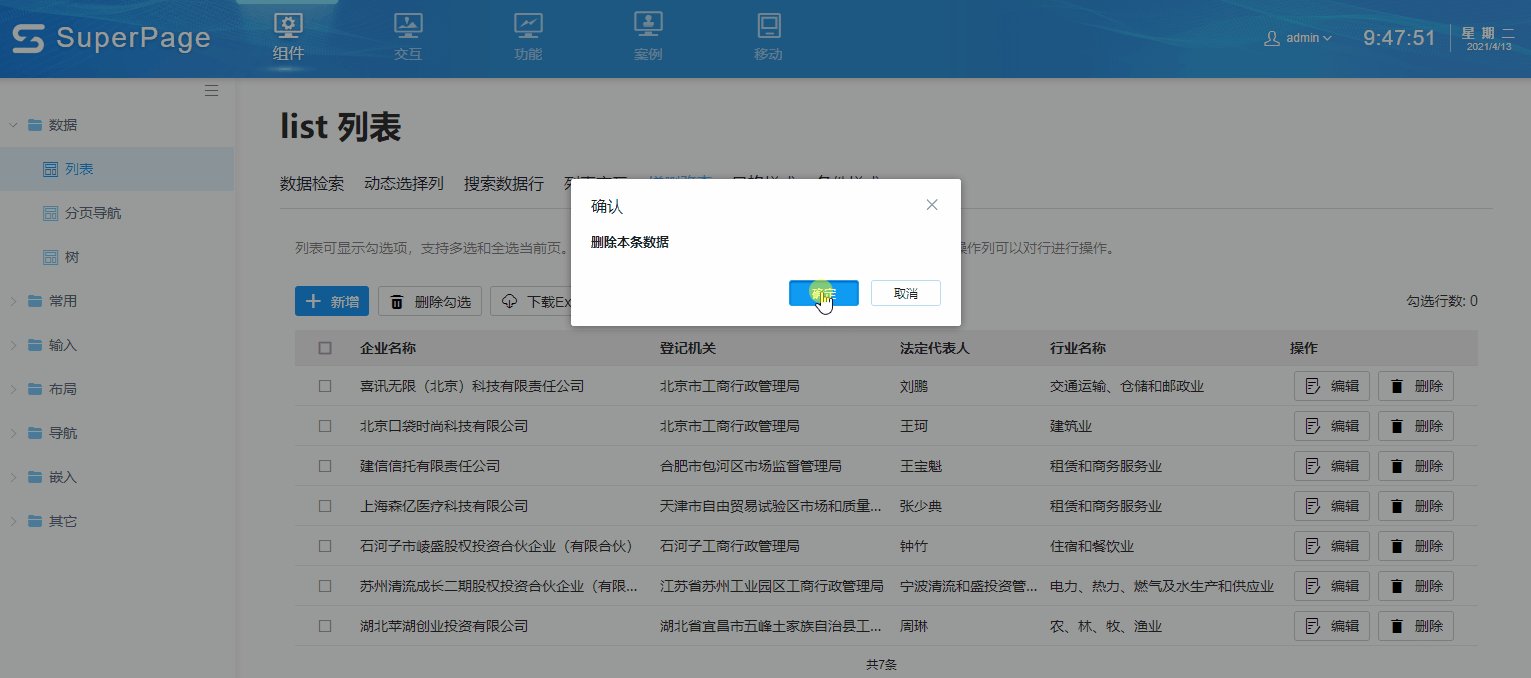
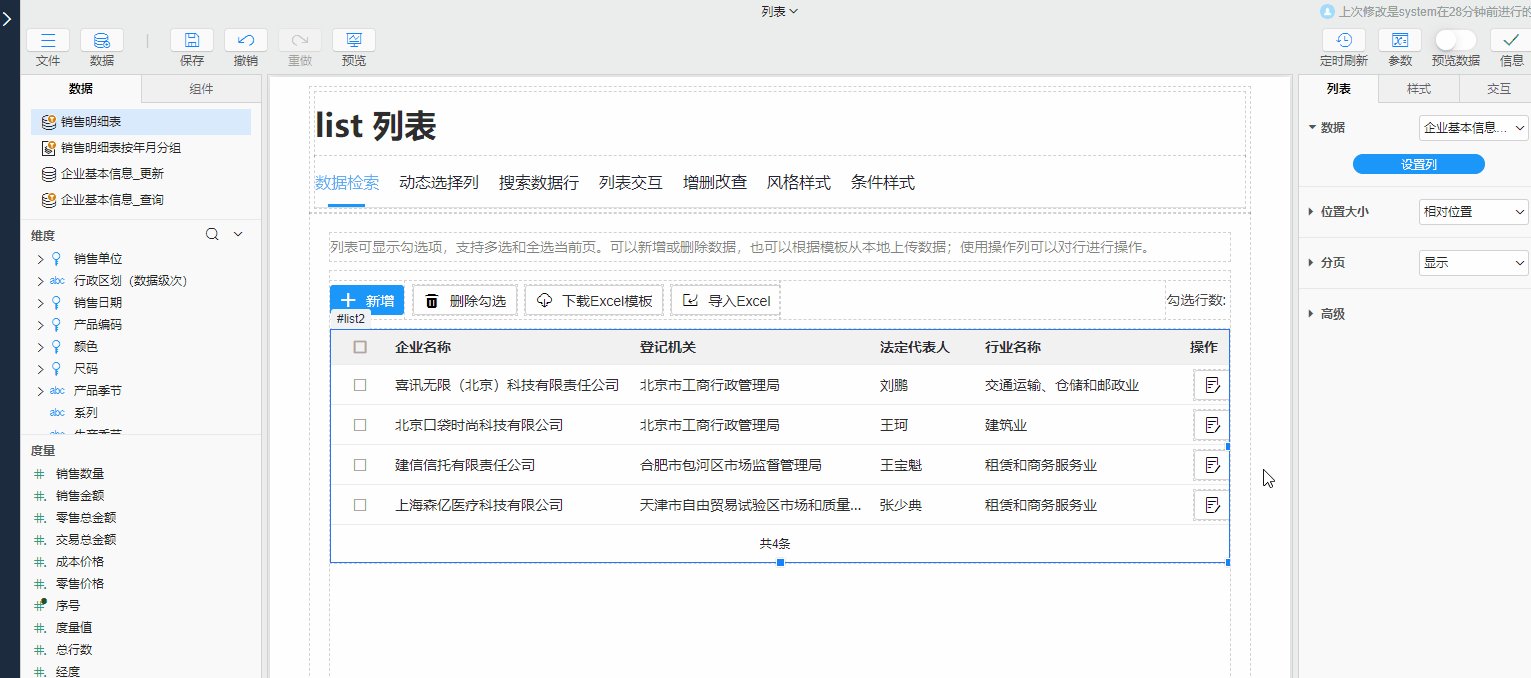
删除数据交互用于模型表中的数据删除,常与列表搭配使用。如下动图所示,在列表中删除指定数据:

示例地址:列表-增删改查 (opens new window)
# 使用删除数据
删除数据交互通常搭配列表组件使用,设置了删除数据交互的按钮可放在列表内删除对应行数据,或放在列表外勾选删除多行数据,具体制作步骤如下:

- 删除列表当前行
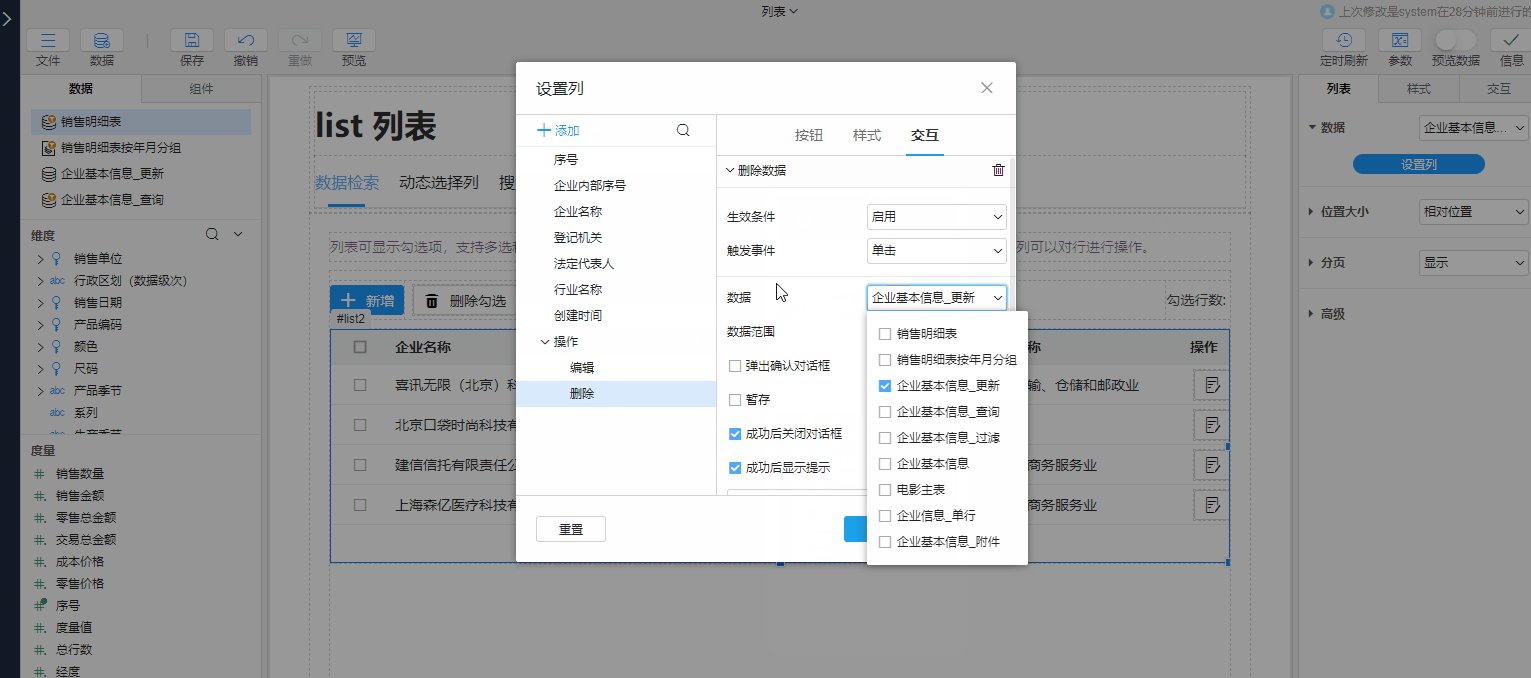
- 在列表中添加操作按钮,并为按钮添加删除数据交互
- 在交互属性设置>数据中指定要删除的数据模型,此处通常与列表使用的数据一致
- 设置数据范围为当前行,意为列表中每一行的按钮仅能删除所在行的数据
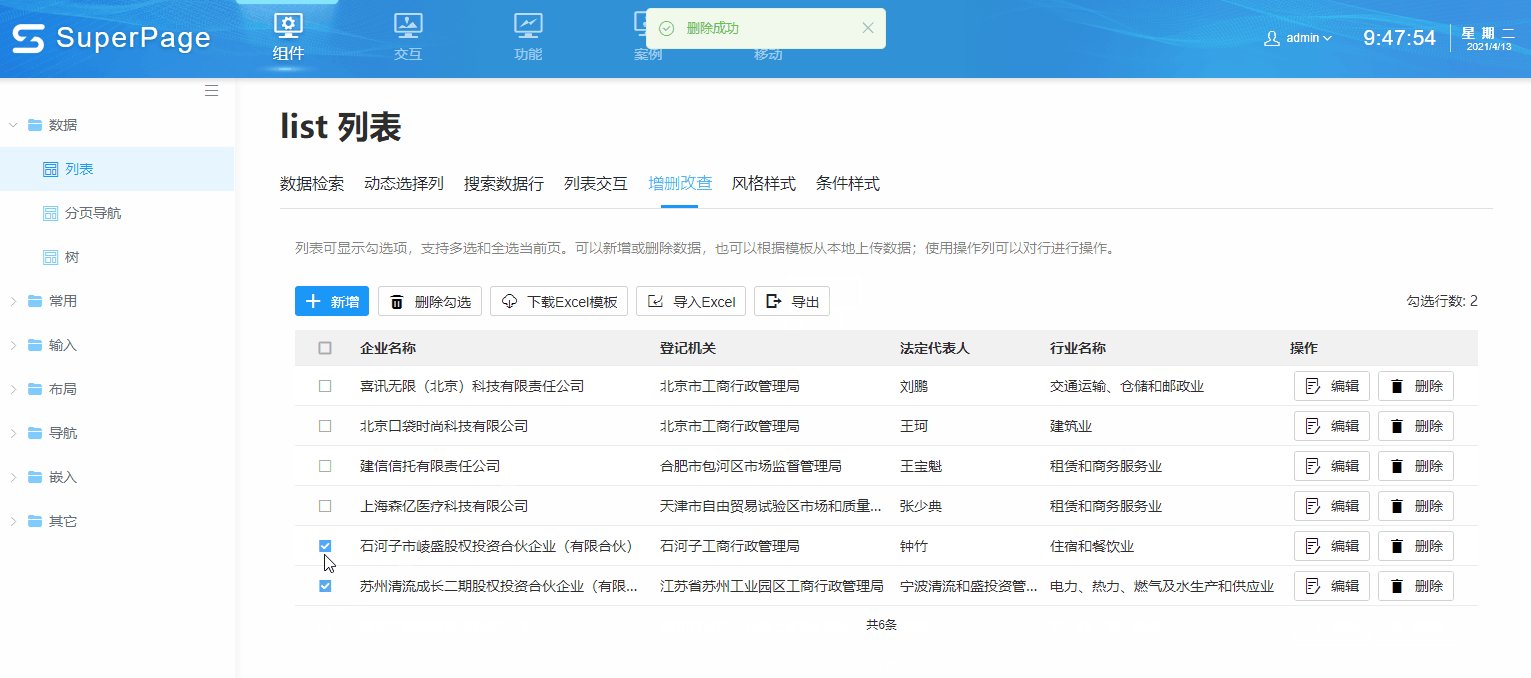
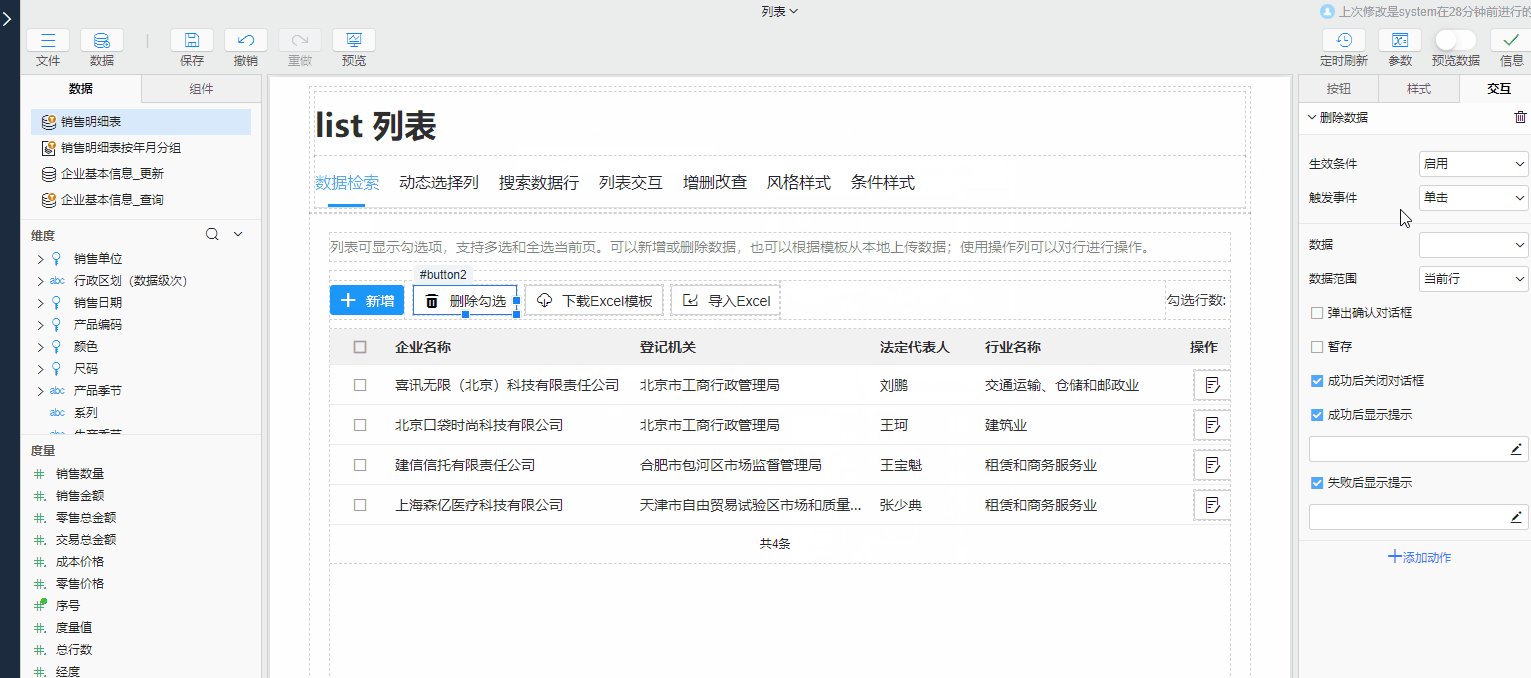
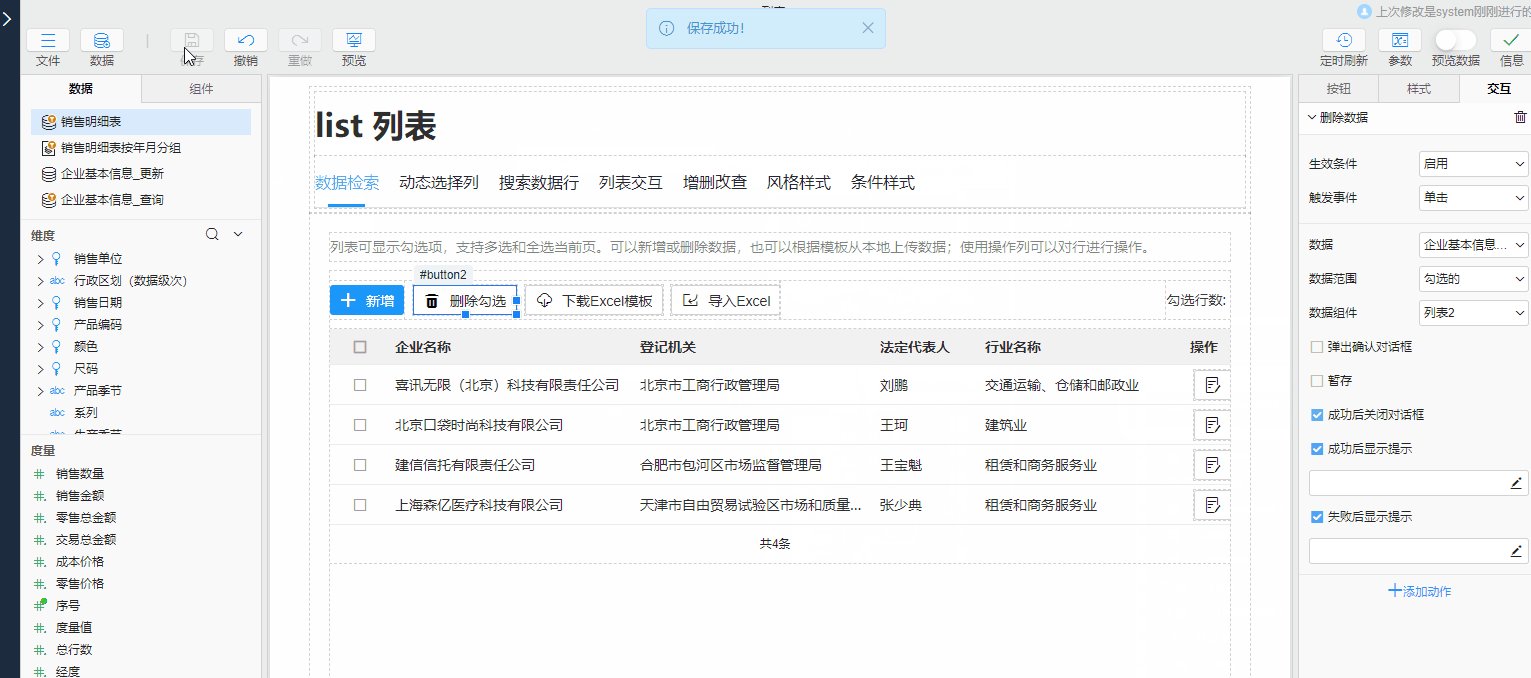
- 删除列表勾选行
# 数据的删除范围
在交互设置数据属性中指定好对象模型表后,可在数据范围中设置数据的删除范围,有以下几种:
- 勾选的:此范围下需要设置数据组件属性,需要确认勾选数据的载体组件,通常是列表
- 当前行:应用于列表内部按钮,删除触发交互所在行的数据
- 高亮的:高亮选中,类似于勾选,只是操作体验不同
- 当前查询结果:删除指定模型表中当前过滤出的数据,如可通过字段过滤组件来过滤列表数据,删除当前查询结果可起到清空列表的作用
# 暂存数据
暂存可以将数据保存在浏览器页面的对象数据集中。暂存后,页面中展示的数据将显示为删除后的内容,需要再次使用提交表单交互将删除后的数据提交至数据库中。可参考提交表单中暂存的使用方法。
# 提示信息设置
删除数据交互完成前后可自定义提示信息,设置后会在交互动作完成前后弹出对话框确认,具体设置可参考提交表单。
# 应用场景
# 列表数据的删除
与列表结合的删除数据应用场景主要分为三种:
- 列表内删除当前行
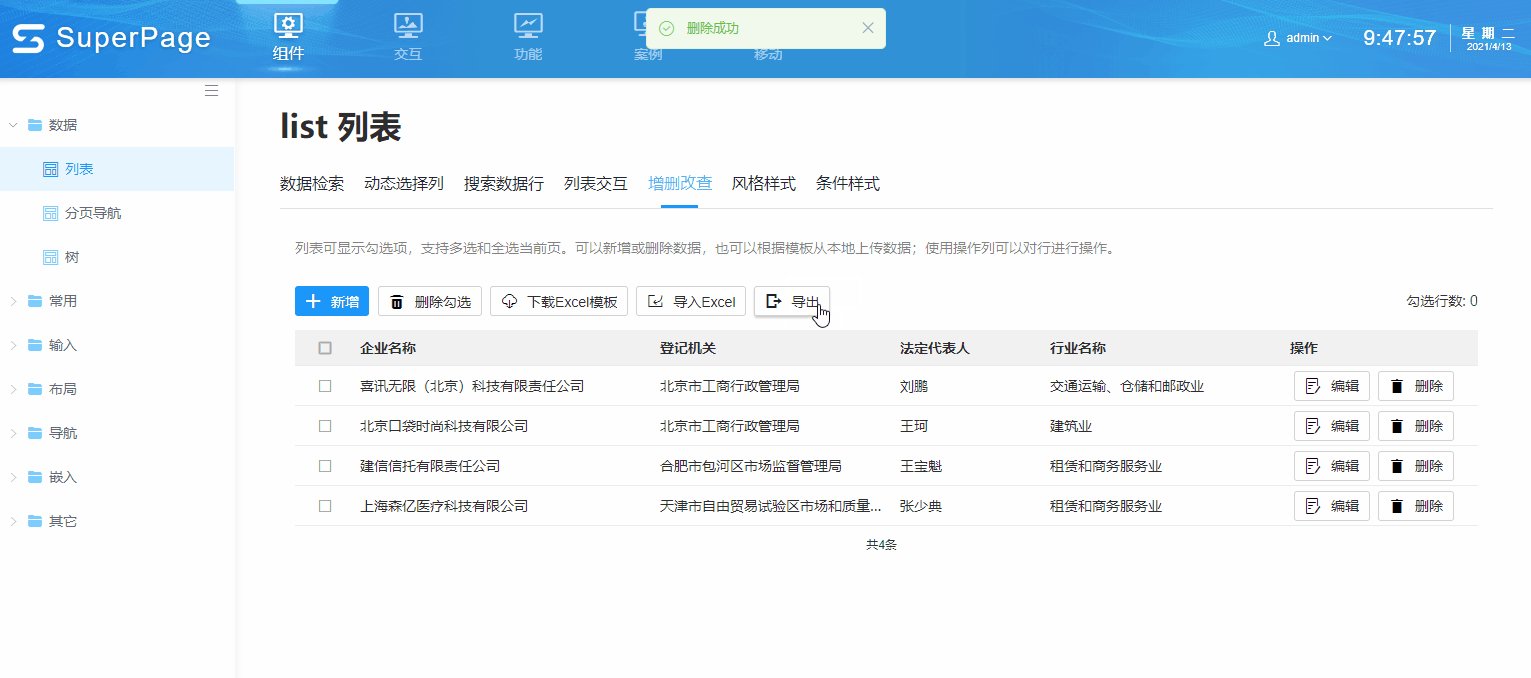
- 列表外批量删除勾选行
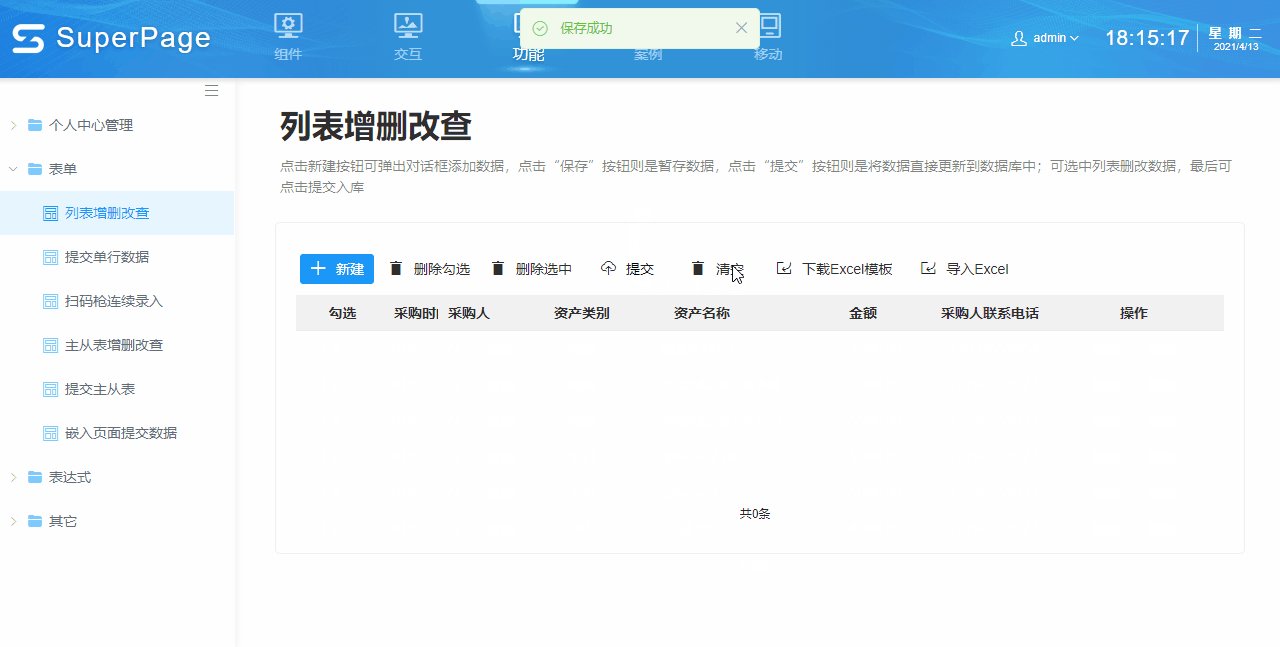
- 清空当前查询结果,即删除当前列表所有数据
前两类应用场景已在使用删除数据中说明,此处不再重复。删除列表当前所有数据需要用到删除当前查询结果,如下动图中点击清空即为删除当前列表中查询出的结果:

示例地址:列表增删改查 (opens new window)
- 给要删除数据的模型表设置过滤条件,或者也可以搭配字段过滤组件来过滤数据源
- 删除数据交互设置中数据指定为第1步设置过滤条件的数据源,数据范围指定为当前查询结果
是否有帮助?
0条评论
评论