# 微信(QQ)分享卡片消息链接
微信、QQ等社交软件的分享卡片中有个性化的标题、说明文字和图标,本文件接收如何设置分享卡片信息:

# 设置卡片分享
# 前提说明
# 卡片信息设置
卡片消息内容中主要包括三个部分:
- 标题:默认取资源的名称。
- 描述信息:默认取资源的描述信息。
- 分享图片:默认取资源的缩略图,缩略图不存在则取资源所在项目的的logo。
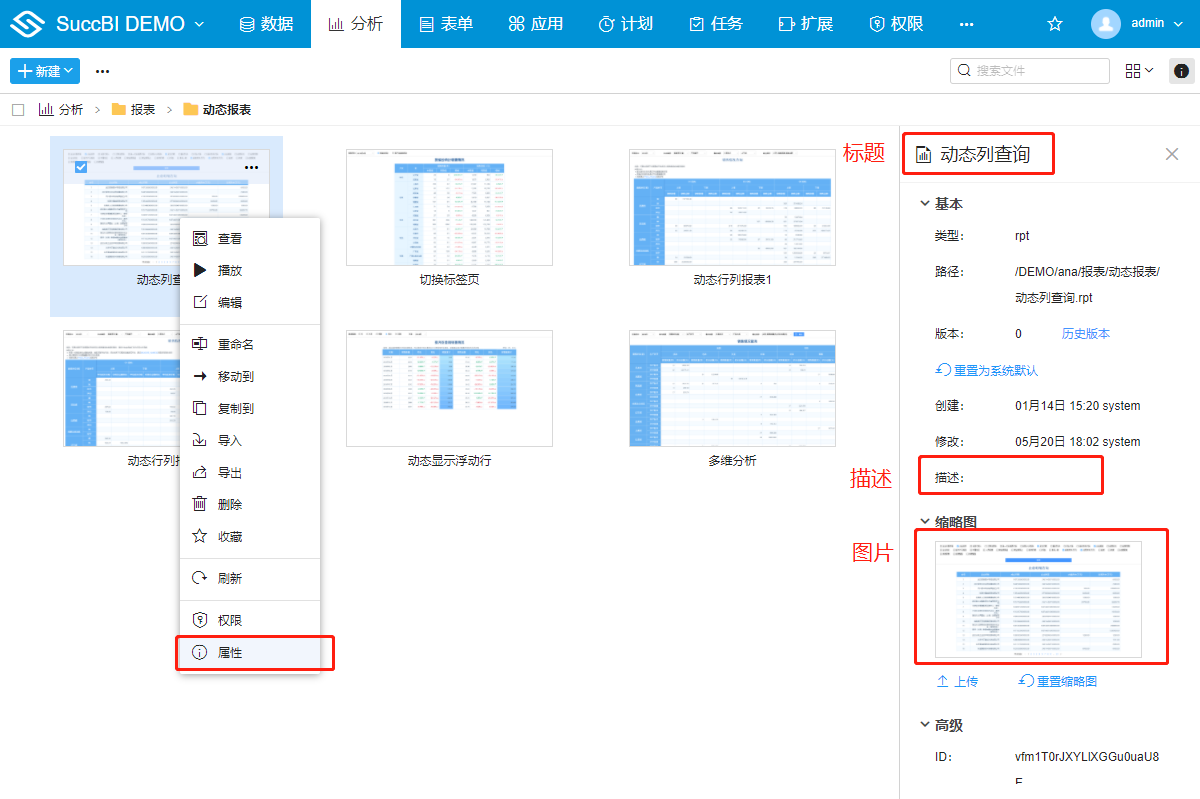
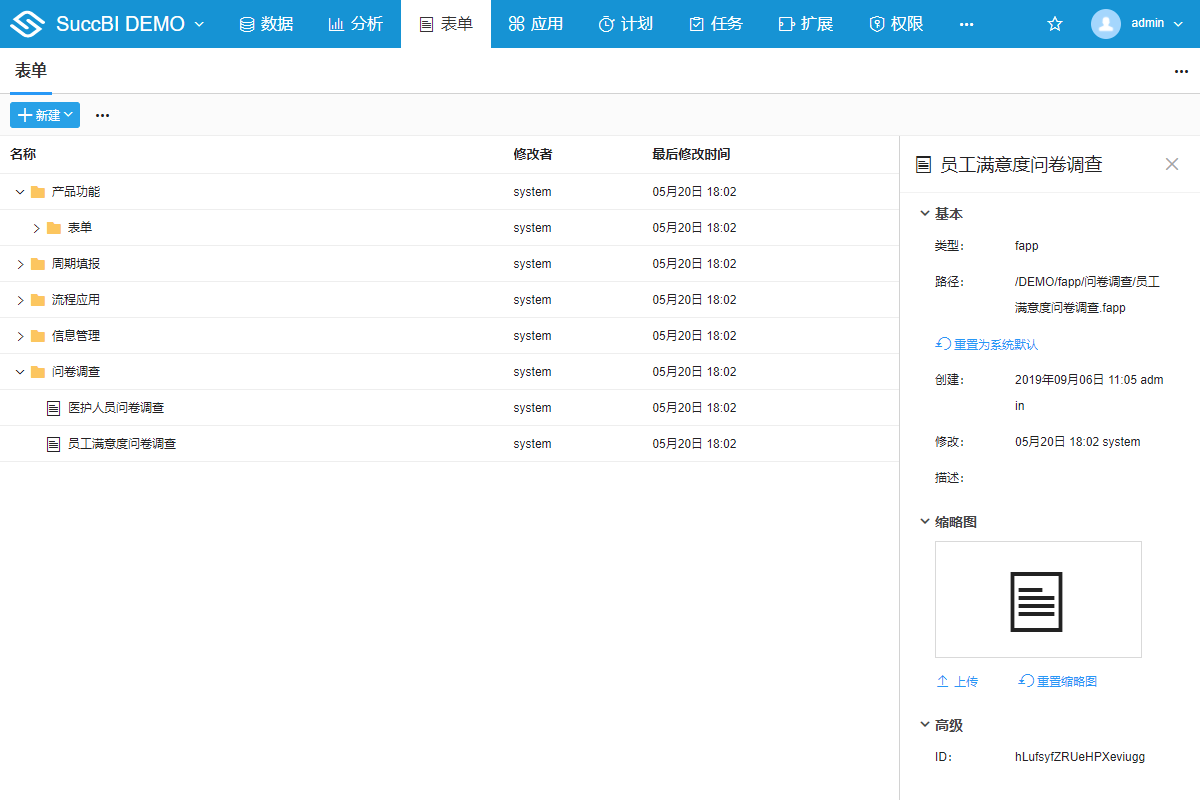
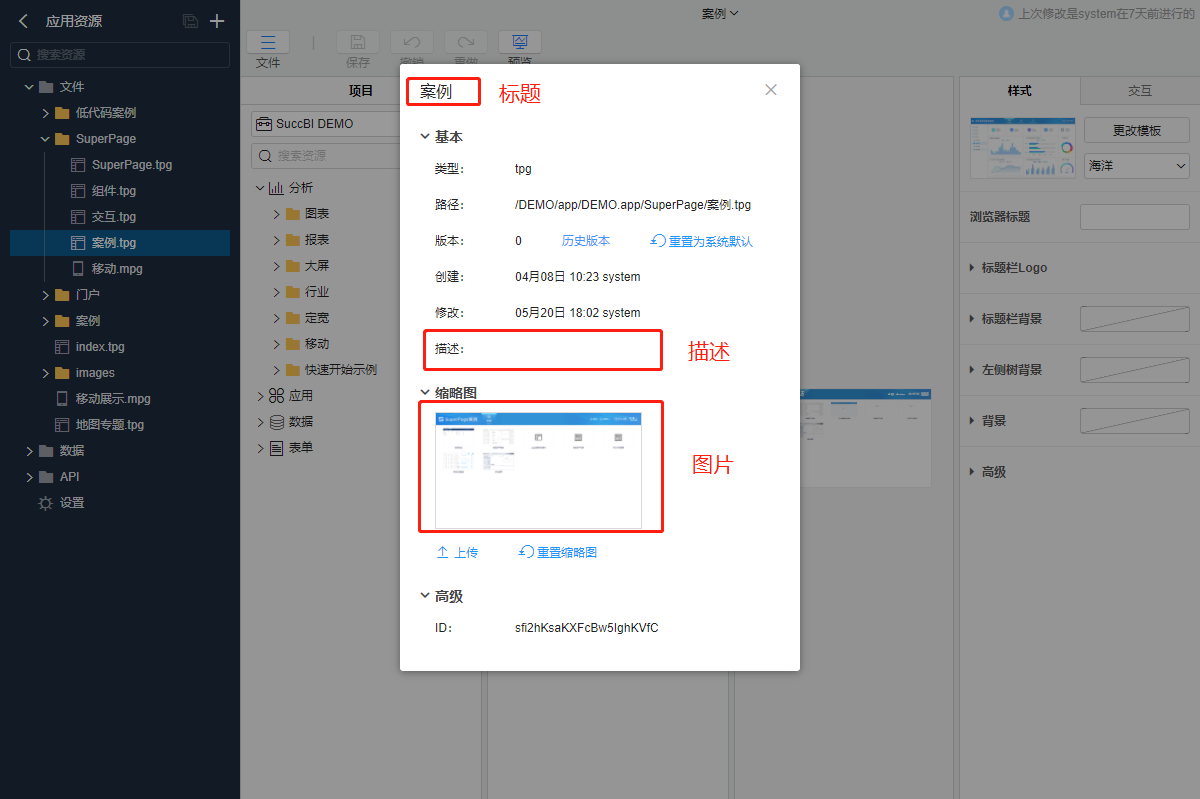
相关内容可在对应的资源界面中,针对对应资源点右键菜单属性按钮,即可可以查看到资源的信息。
# 仪表板
| 资源信息 | 分享卡片 |
|---|---|
 |  |
# 报表
| 资源信息 | 分享卡片 |
|---|---|
 |  |
# 表单
| 资源信息 | 分享卡片 |
|---|---|
 |  |
# SuperPage
| 属性按钮 | 资源信息 | 分享卡片 |
|---|---|---|
 |  |  |
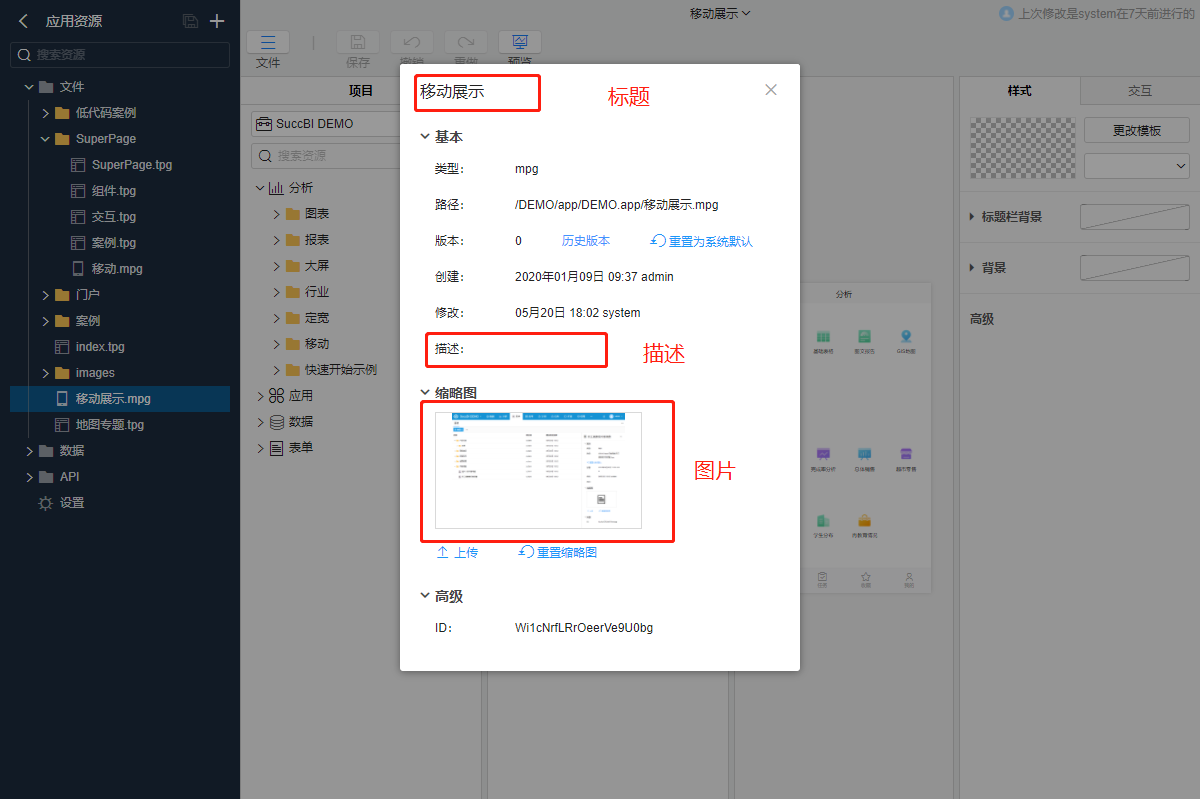
# 移动App
| 属性按钮 | 资源信息 | 分享卡片 |
|---|---|---|
 |  |  |
# 通过URL定制分享卡片
链接组成:
{contextPath}/{元数据路径}?{链接参数}[&:shareTitle=xxx][&:shareDesc=xxx][&:shareImage=xxx]
链接示例如下:
https://demo.succbi.com/DEMO/ana/%E5%AE%9A%E5%AE%BD/%E4%B8%AD%E5%9B%BD%E8%BF%91%E5%8D%81%E5%B9%B4%E7%BB%8F%E6%B5%8E%E5%8F%91%E5%B1%95.dash?:shareTitle=%E4%B8%AD%E5%9B%BD%E8%BF%91%E5%8D%81%E5%B9%B4%E7%BB%8F%E6%B5%8E%E5%8F%91%E5%B1%95&:shareDesc=%E8%BF%87%E5%8E%BB%E7%9A%84%E5%8D%81%E5%B9%B4%EF%BC%8C%E4%B8%AD%E5%9B%BD%E7%BB%8F%E6%B5%8E%E6%80%BB%E9%87%8F%E6%95%B4%E6%95%B4%E5%A2%9E%E5%8A%A0%E4%BA%86250%25%E3%80%82%E5%8D%81%E4%B9%9D%E5%A4%A7%E6%8A%A5%E5%91%8A%E5%AE%9A%E8%B0%83%EF%BC%9A%E6%88%91%E5%9B%BD%E7%BB%8F%E6%B5%8E%E5%B7%B2%E7%94%B1%E9%AB%98%E9%80%9F%E5%A2%9E%E9%95%BF%E9%98%B6%E6%AE%B5%E8%BD%AC%E5%90%91%E9%AB%98%E8%B4%A8%E9%87%8F%E5%8F%91%E5%B1%95%E9%98%B6%E6%AE%B5%E3%80%82&:shareImage=https:%2F%2Fdemo.succbi.com%2Fpublic%2Fwxshare-demo.png
参数说明:
contextPath:部署域名(如:https://example.com)或路径地址(带服务器上下文地址,如https://example.com/BI)。:shareTitle: 用于指定分享出去的图文消息标题,非必选,不传时取资源的名称。需要对有特殊字符的文本进行 URL转义 (opens new window)。:shareDesc: 用于指定分享出去的图文消息描述,非必选,不传时取资源的描述。需要对有特殊字符的文本进行URL转义 (opens new window)。:shareImage: 用于指定分享出去的图文消息中的图片,非必选。- 不传时取资源的缩略图,若缩略图也不存在则会取系统公共目录(对应元数据目录为/sysdata/public,可通过访问{contextpath}/public/xxx获取内容,并且不需要权限)中下名为 `{资源类型}-wxshare-image.png 的图片作为默认图片。
- 传入系统外链接(请对链接做URL转义 (opens new window)),如:https://example.com/a.png。
- 传入以
/开头的元数据路径,最终将通过{系统配置域名}/{:shareImage}访问图片,考虑到系统的权限限制,建议将图片上传到系统公众目录中,:shareIamge填写/public/{图片名},示例:- 填入
/public/exmaple.png, 最终将通过 {系统域名}/public/exmaple.png 获取图片。 - 填入
https://example.com/example.png,最终将通过 https://example.com/example.png 获取图片。
- 填入
说明:
- 对于公共目录请省略掉
/sysdata的项目开头,如公开目录下的图片存储在/sysdata/public/example.png,参数请填/public/example.png。
# 分享卡片消息的流程
- 在微信浏览器中打开该链接,可以先将链接发给手机微信,然后再微信中点击打开,然后点击微信浏览器上右上角的功能按钮,示例参考:
| 链接 | 微信打开链接 | 分享菜单 |
|---|---|---|
 |  |  |
是否有帮助?
0条评论
评论