# 仪表板布局
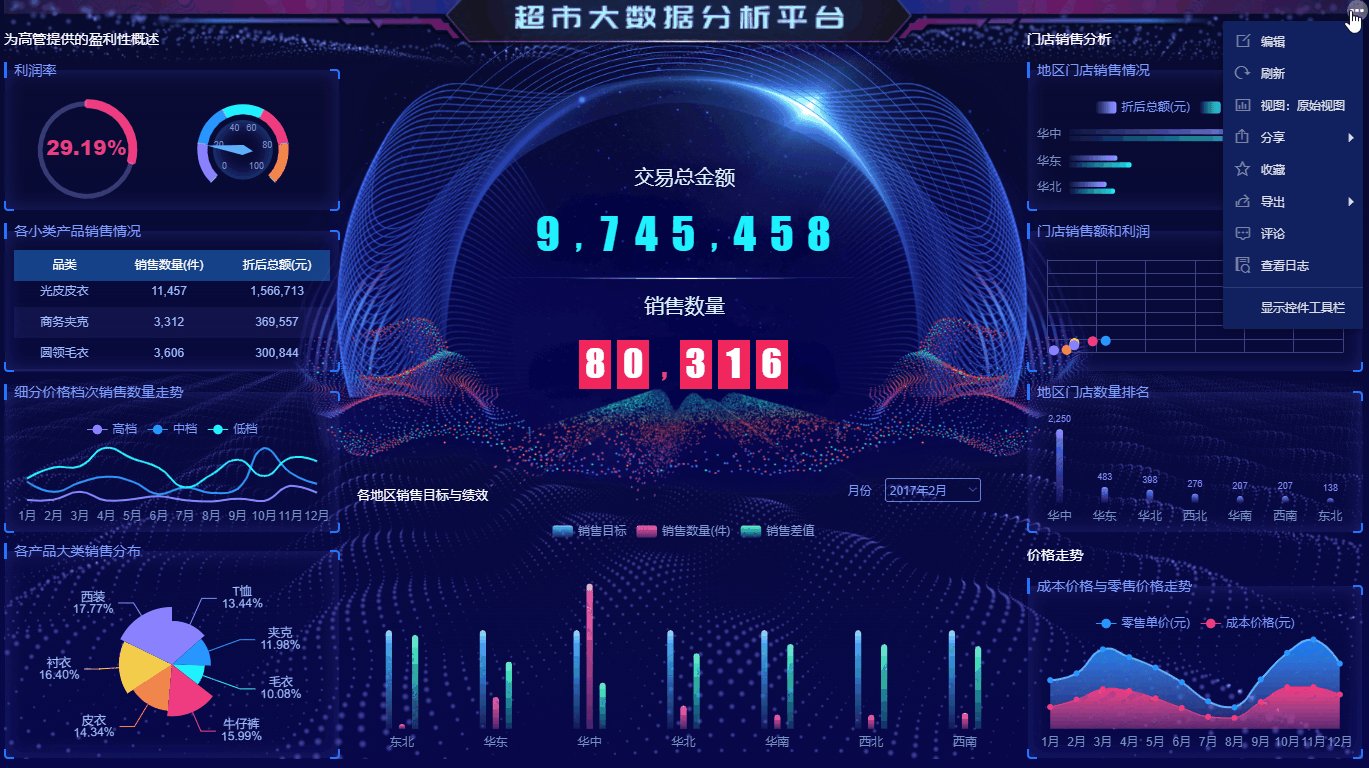
仪表板布局支持各种灵活的布局方式,通过调整布局的各种属性,可以适配于各种终端,同时也可以实现各种页面效果,比如:
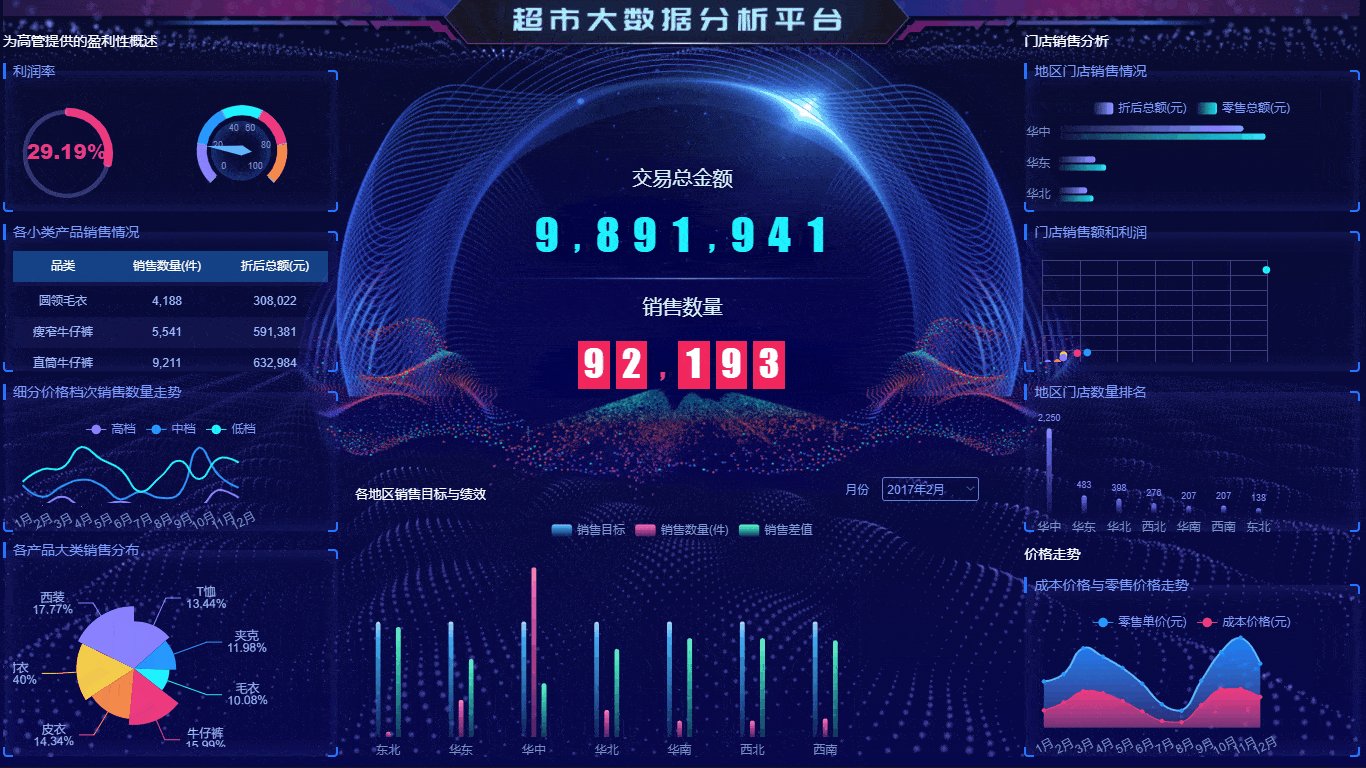
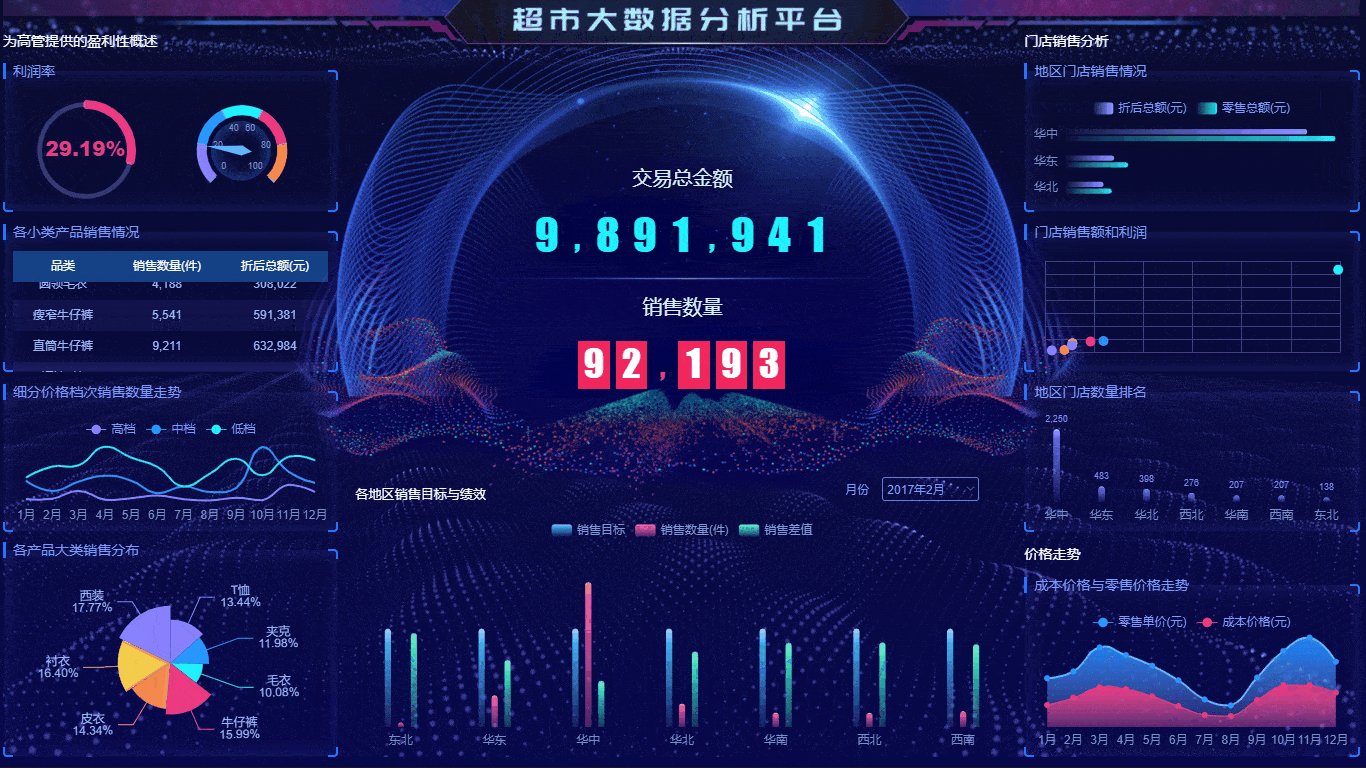
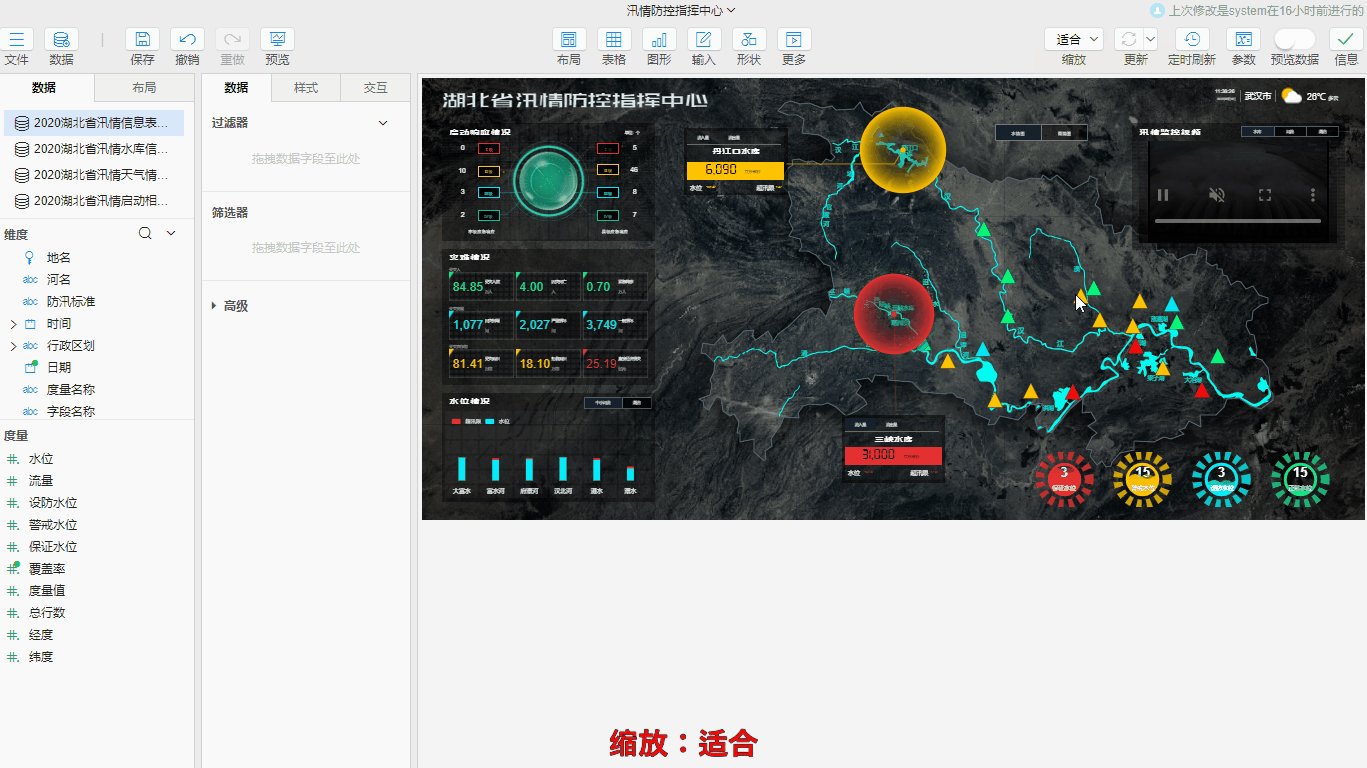
| 大屏监控式布局 | 瀑布式报告布局 | 移动端布局 |
|---|---|---|
|
|
|
# PC端布局方式
PC端布局方式是系统默认选择的布局,PC端布局可以通过调整大小属性从而达到不同的布局效果。具体布局效果包括:
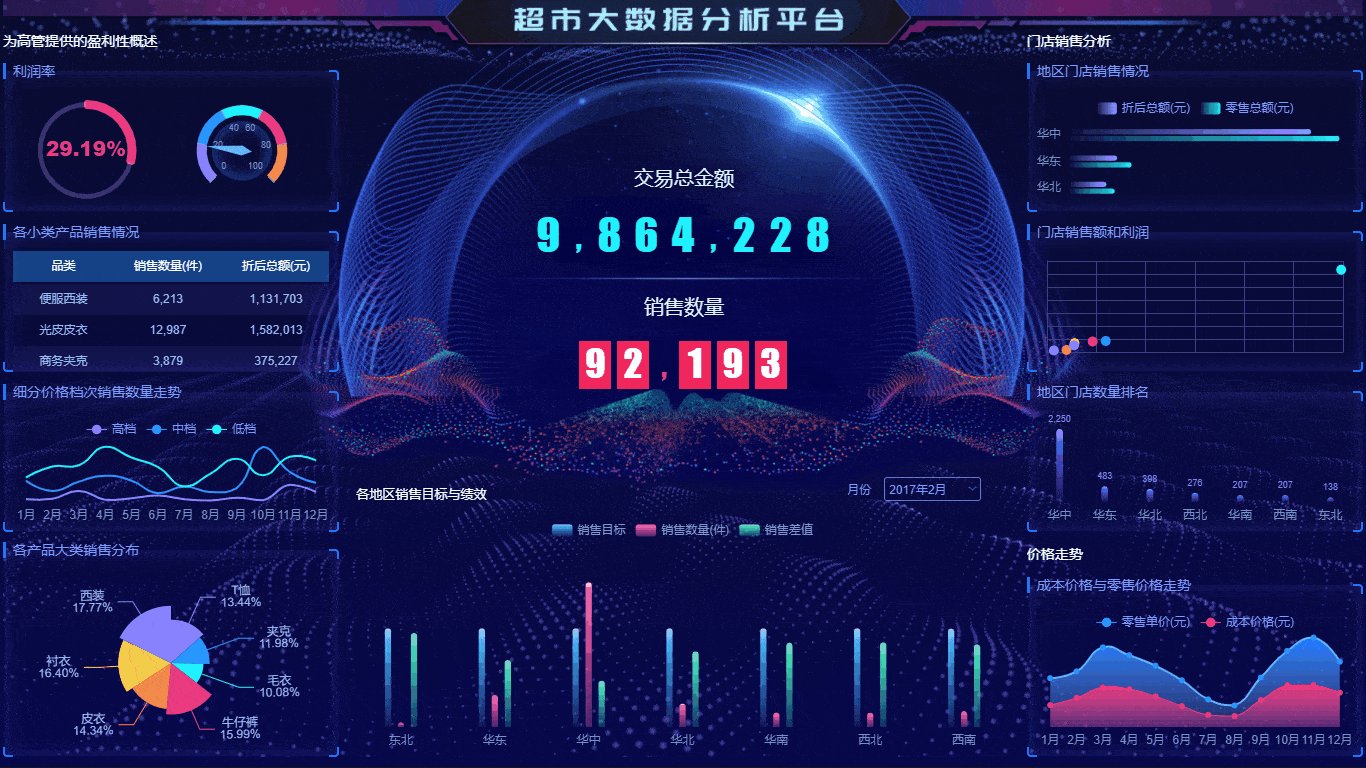
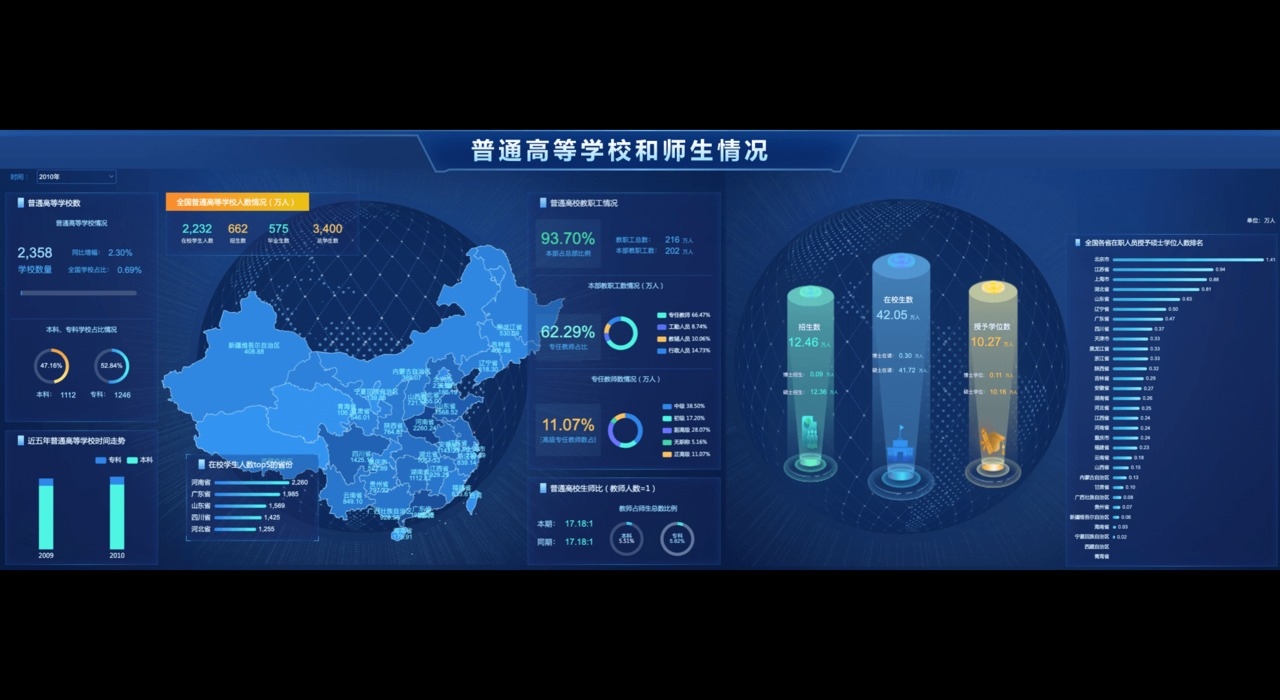
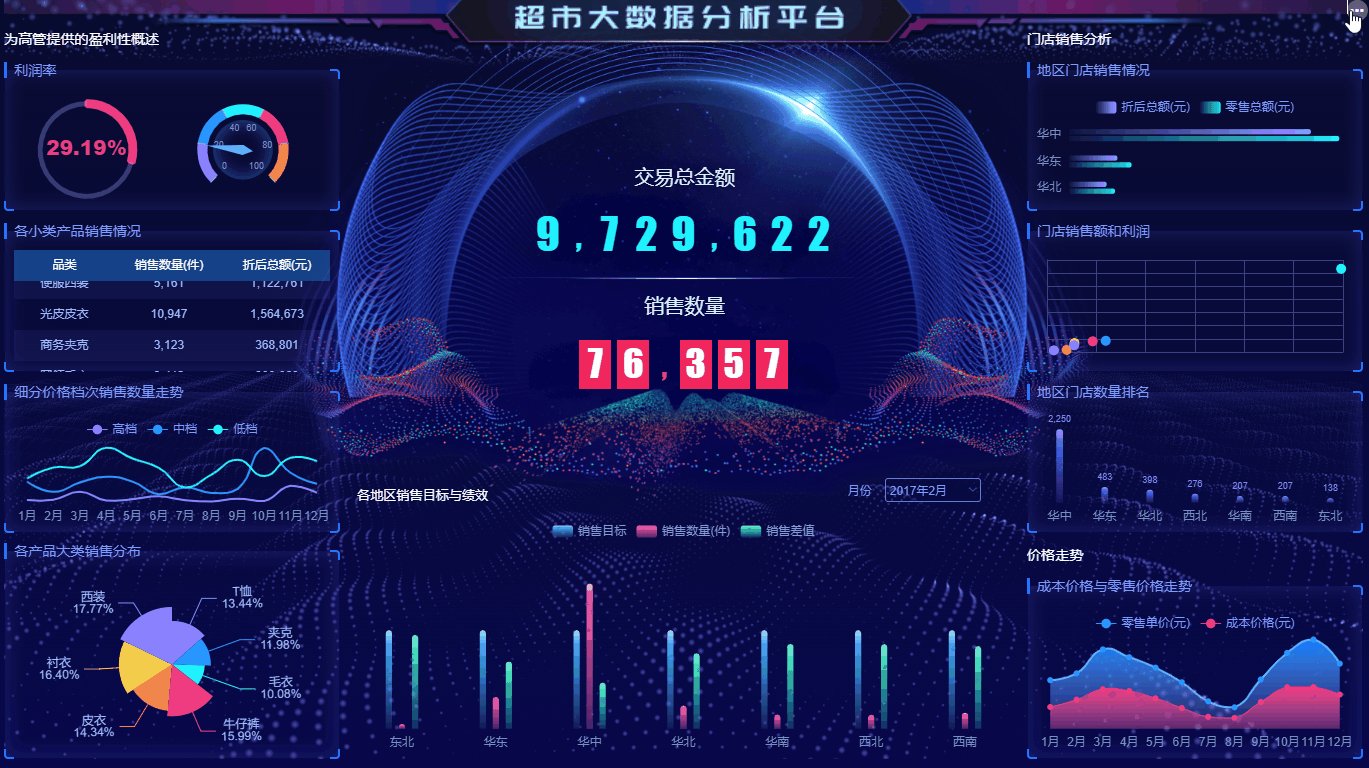
- 整个视图:满屏的弹性布局,适用于大屏制作,具体设置方法可见整个视图
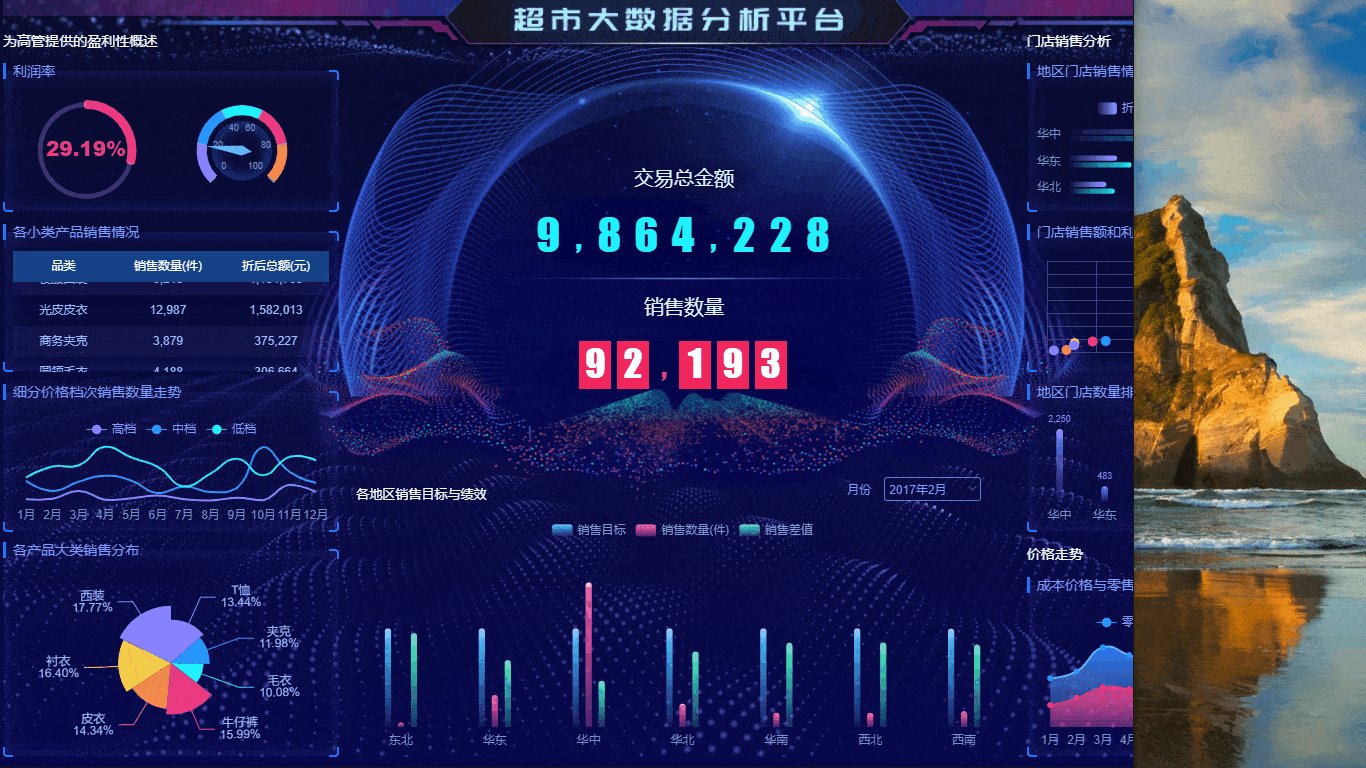
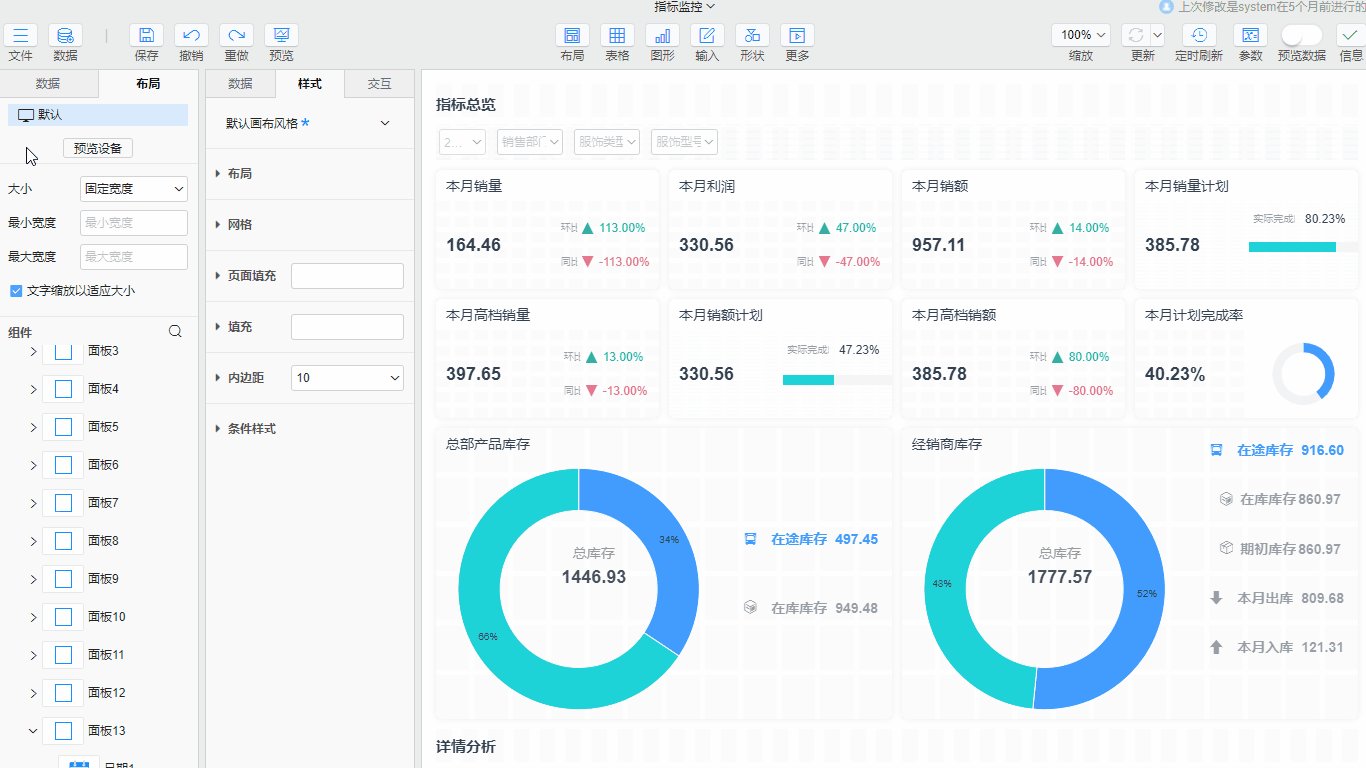
- 固定宽度:定宽布局,适用于图文报告制作,具体设置方法可见固定宽度
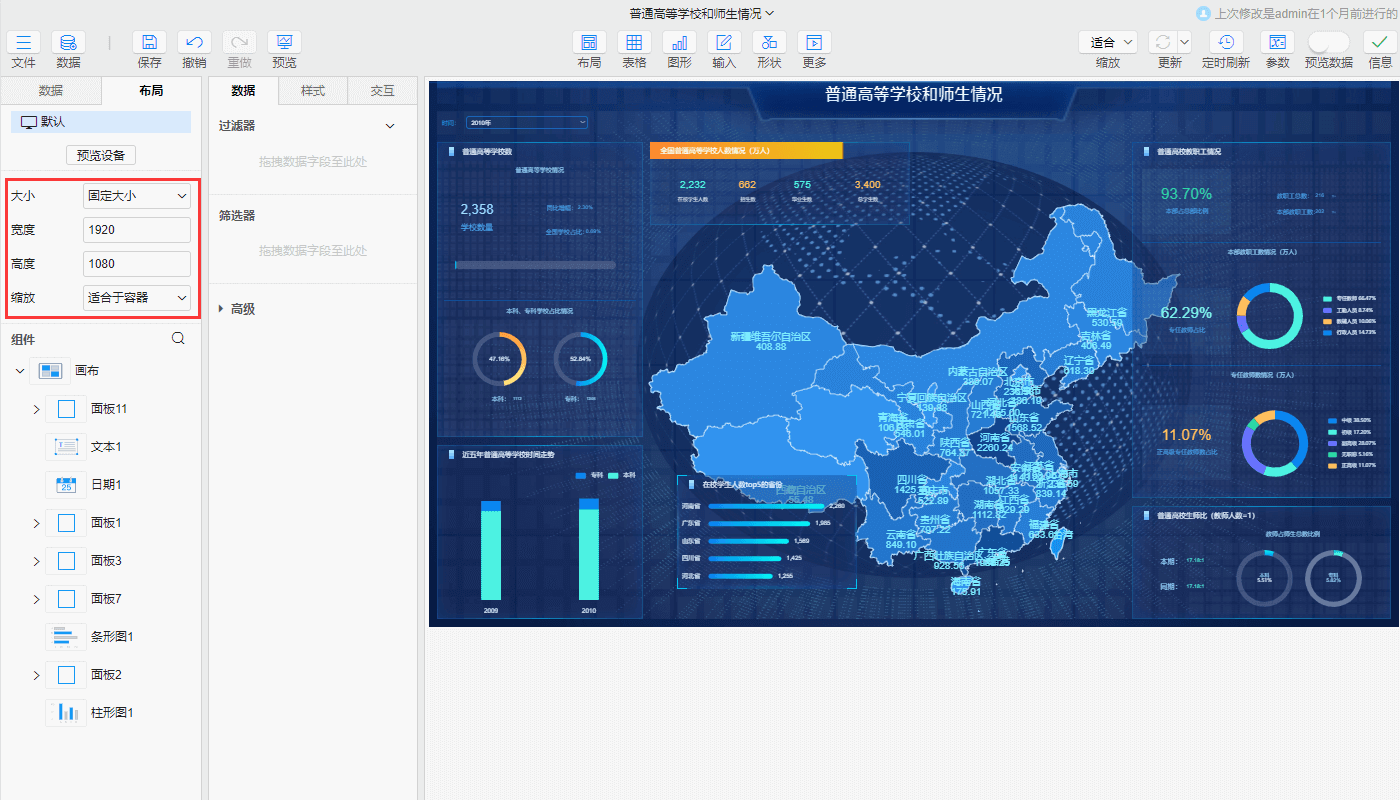
- 固定大小:固定页面大小的布局,适用于制作多屏页面,具体设置方法可见固定大小
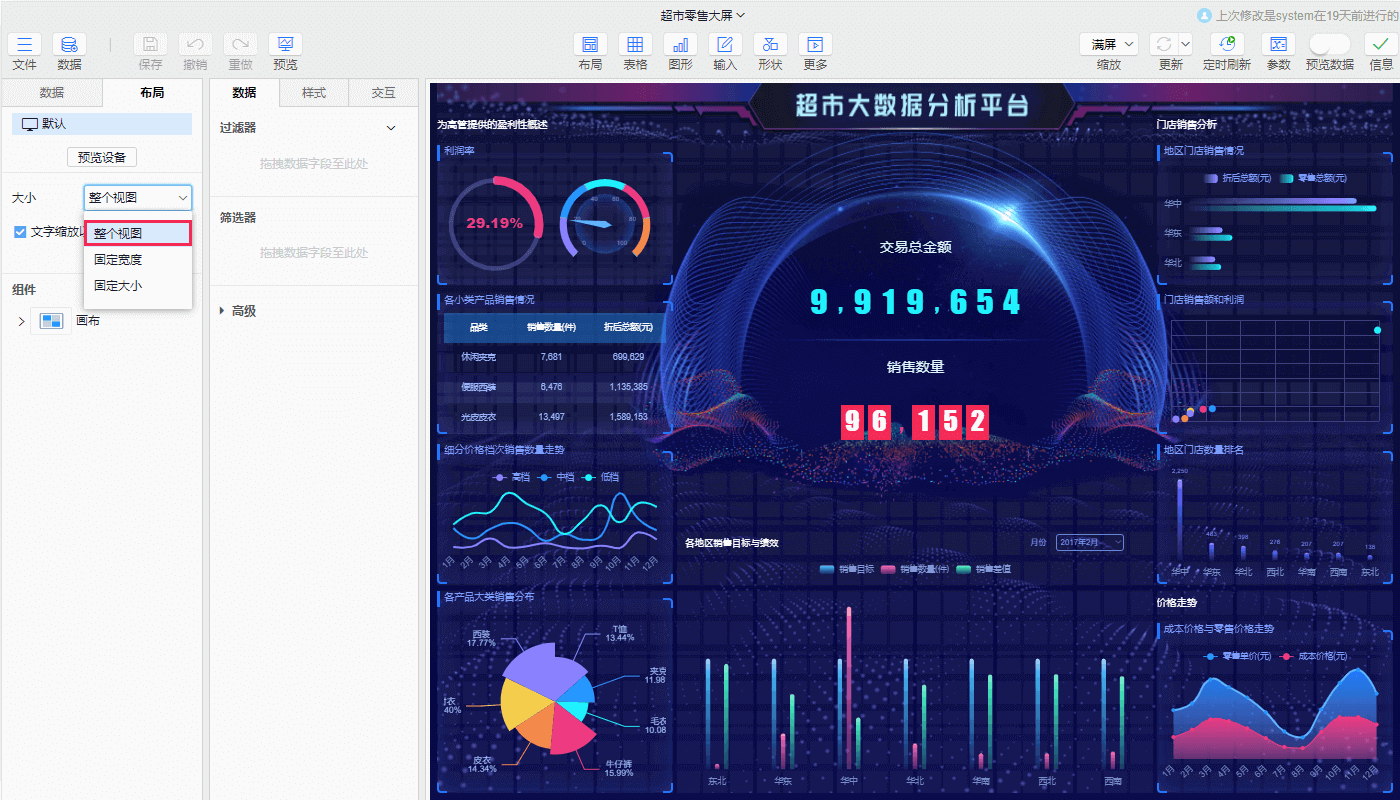
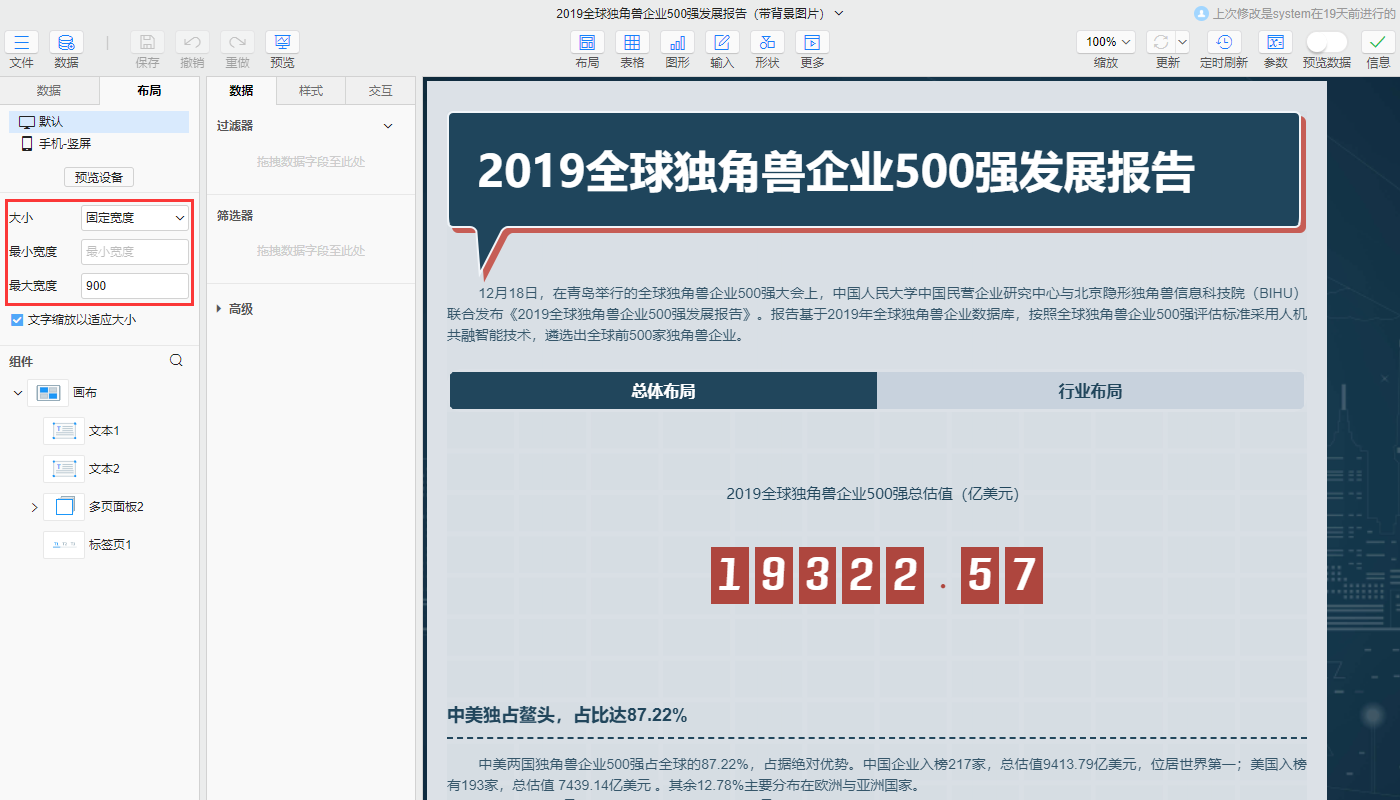
| 整个视图 | 固定宽度 | 固定大小 |
|---|---|---|
|
|
|
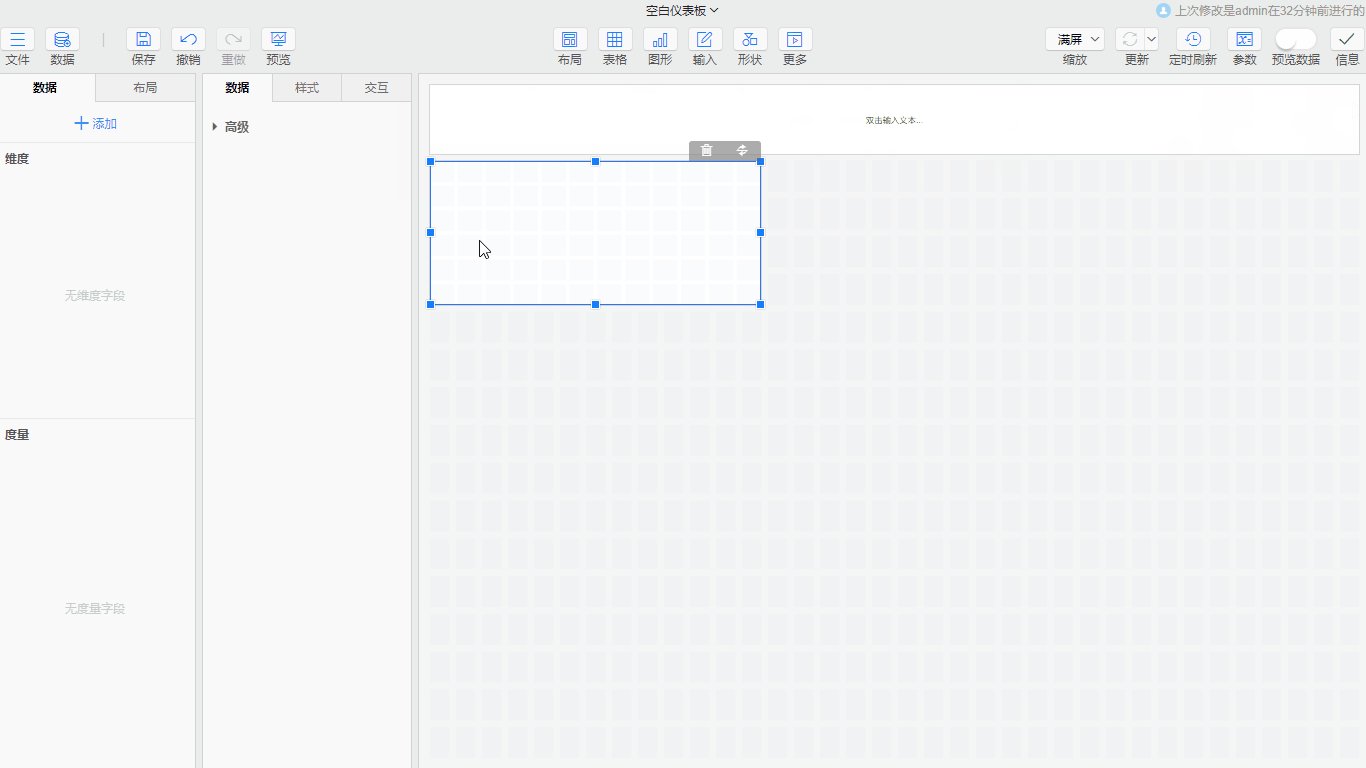
# 整个视图
整个视图布局是一种满屏的弹性布局方式,此种布局下页面的组件大小和文字大小都会随浏览器的缩放自动缩放,该属性适用于大屏展示的场景。

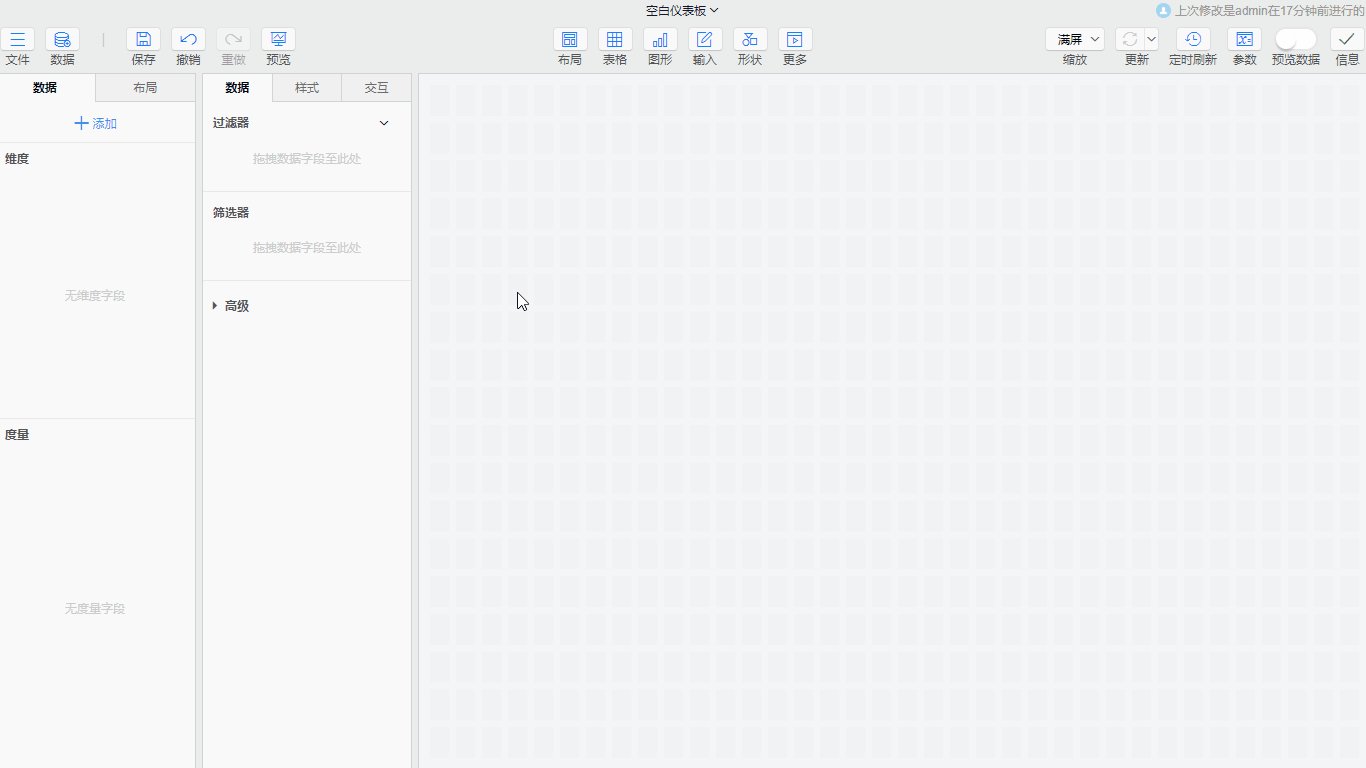
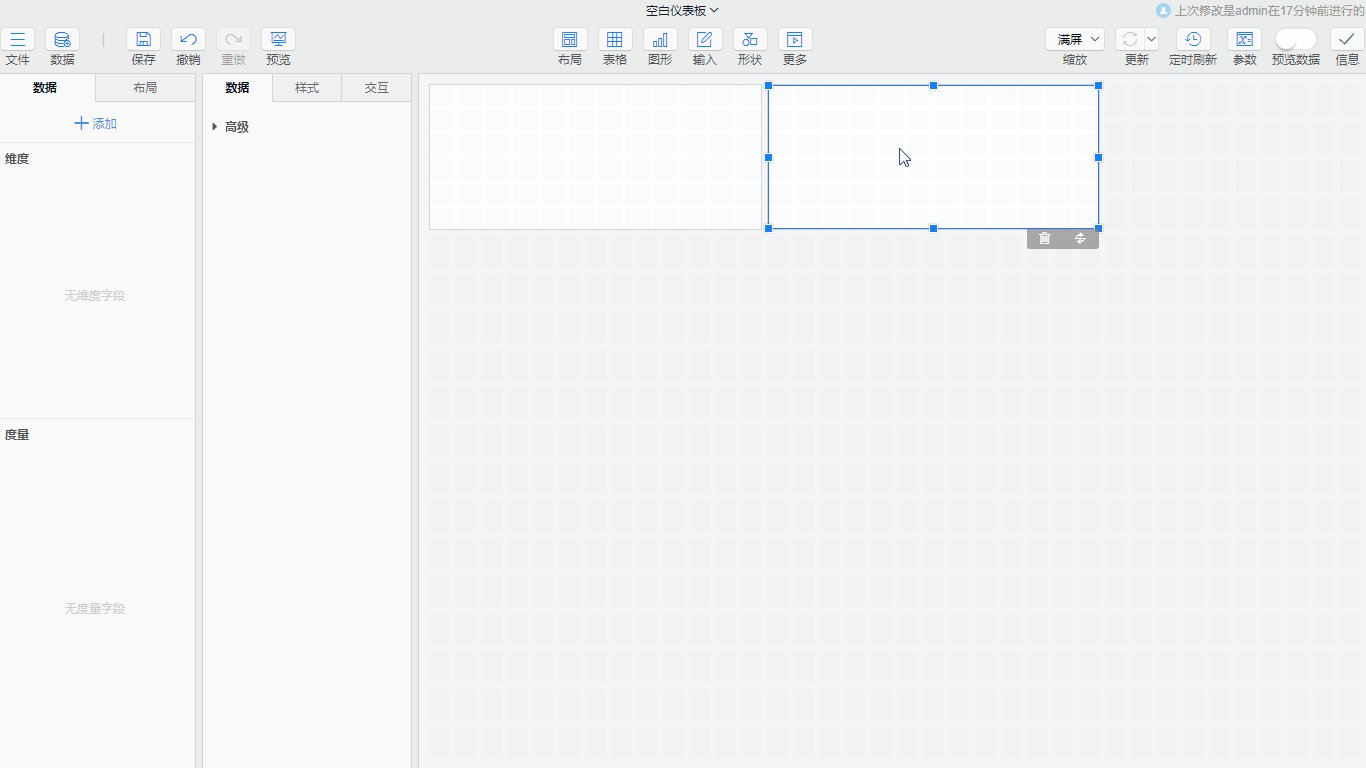
设置方法:
- 点击左侧布局选项
- 在大小下拉框中选择整个视图

# 固定宽度
固定宽度布局是一种可以自定义设置页面宽度的布局方式,这种布局方式可以使布局内容无限纵向延伸。在这种布局下,我们可以很轻松的制作一些定宽页面,比如图文报告。

设置方法:
- 点击左侧布局选项
- 在大小下拉框中选择固定宽度
固定宽度布局中,允许用户去设置页面缩放情况下最小/最大宽度,具体如下:
- 最小宽度: 当浏览器缩小时,页面能缩小到的最小宽度
- 最大宽度: 当浏览器放大时,页面能放大到的最大宽度

# 固定大小
固定大小布局是一种用户自定义页面宽度和高度的布局方式。由于宽度和高度是固定值,此种布局方式更加适合去制作宽屏或多屏的页面。

设置方法:
- 点击左侧布局选项
- 在大小下拉框中选择固定大小
固定大小布局除了提供宽度和高度设置外,也允许用户通过设置缩放来实现页面的自动缩放。
- 宽度: 设置页面在浏览器上的宽度,单位为像素(px)
- 高度: 设置页面在浏览器上的高度,单位为像素(px)
- 缩放: 控制页面是否随浏览器的大小进行等比例缩放,提供如下两个设置,
- 不缩放: 勾选后,页面的宽和高就跟上面设置的宽/高值保持一致,不会随浏览器的缩放而变化
- 适用于容器: 勾选后,当页面进行缩放时,该页面的大小就会根据宽/高设置值与浏览器窗口大小之间的比例,进行等比例缩放

# 移动端布局方式
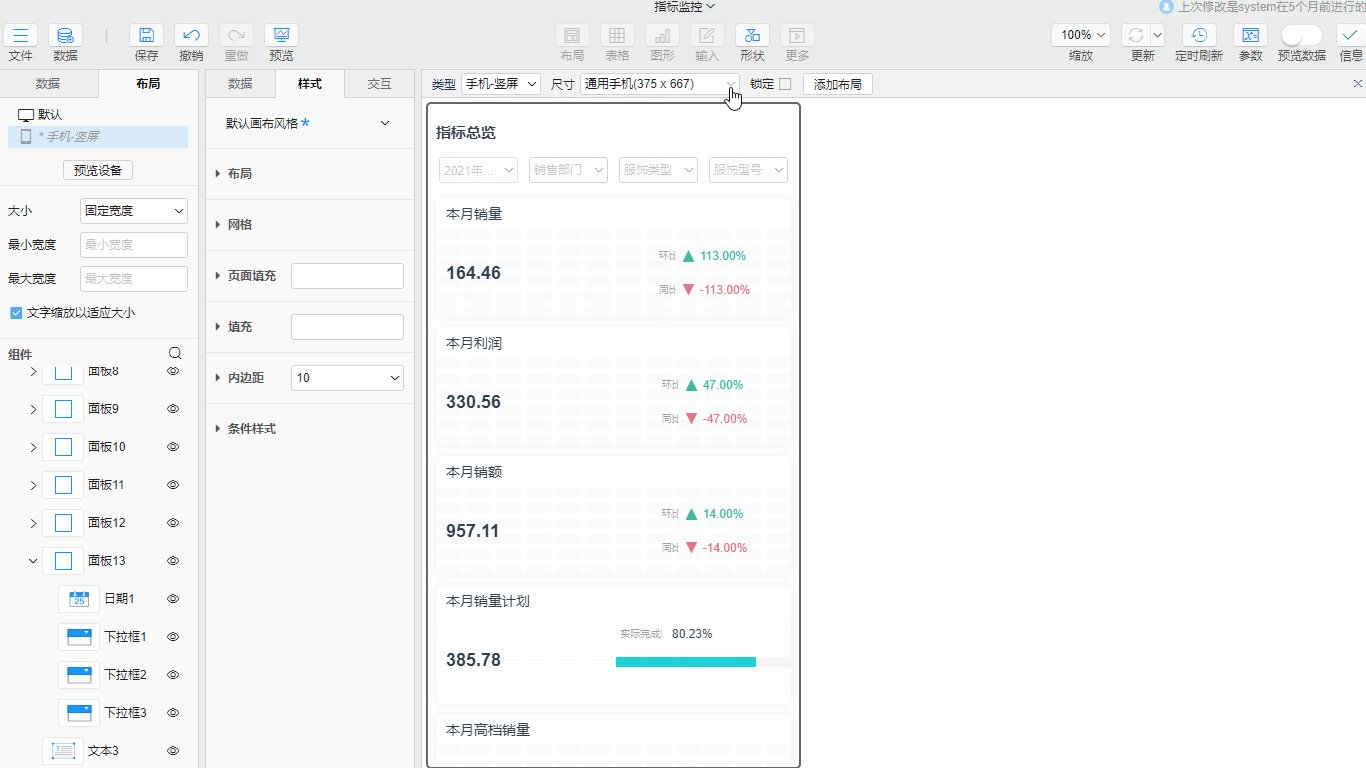
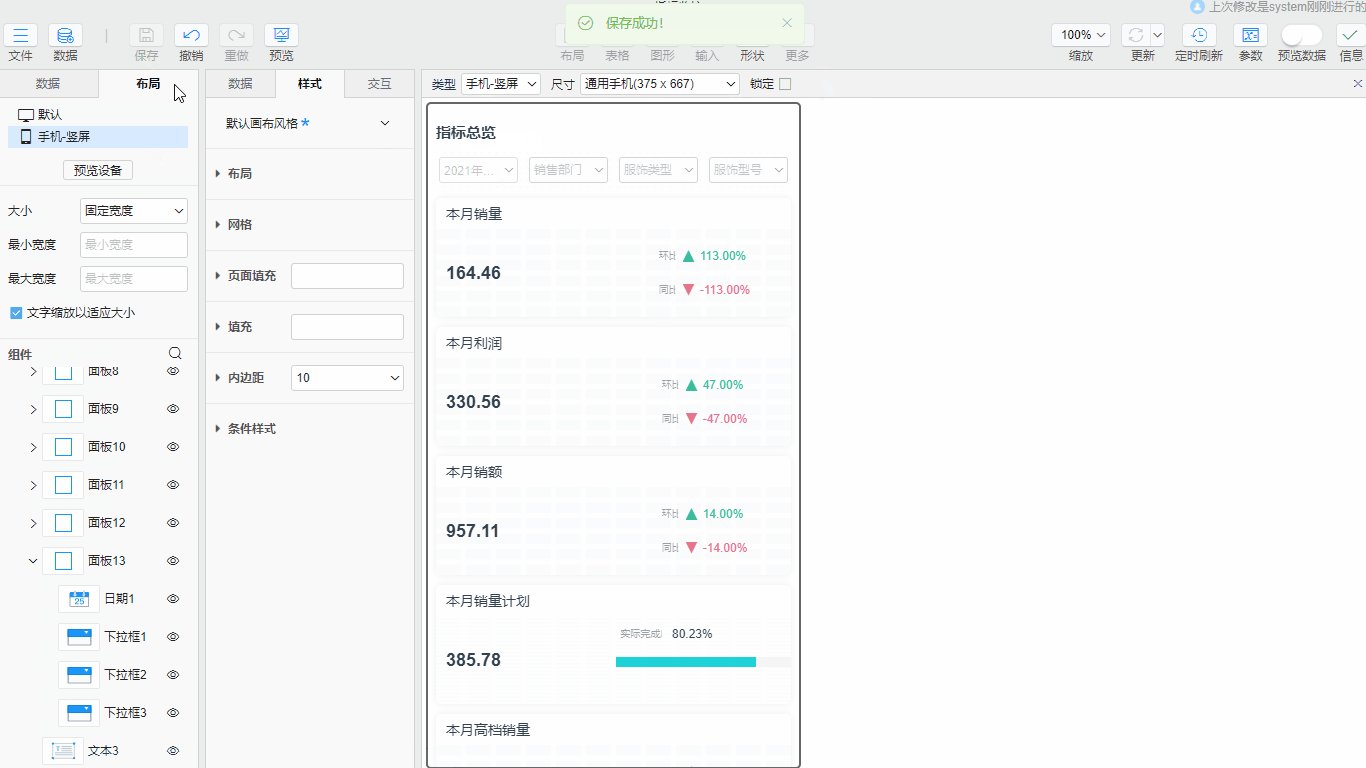
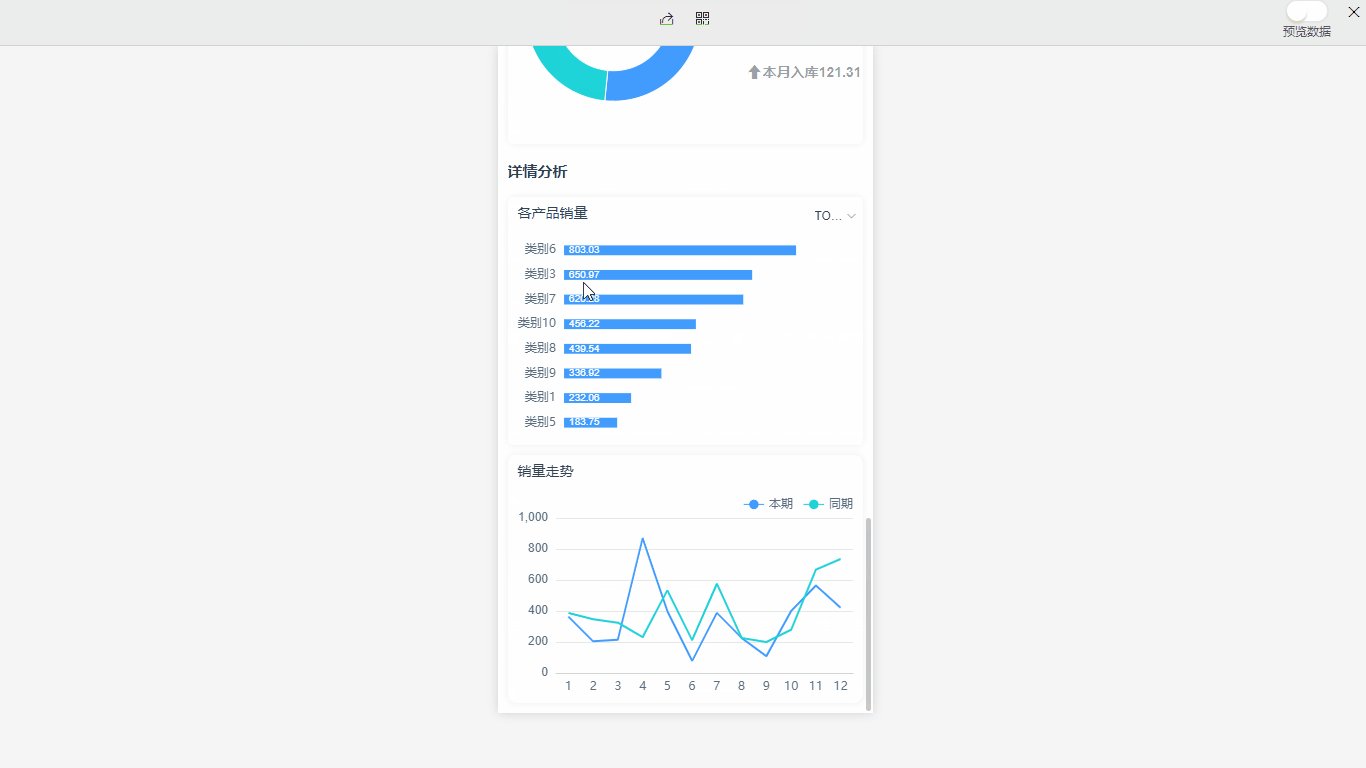
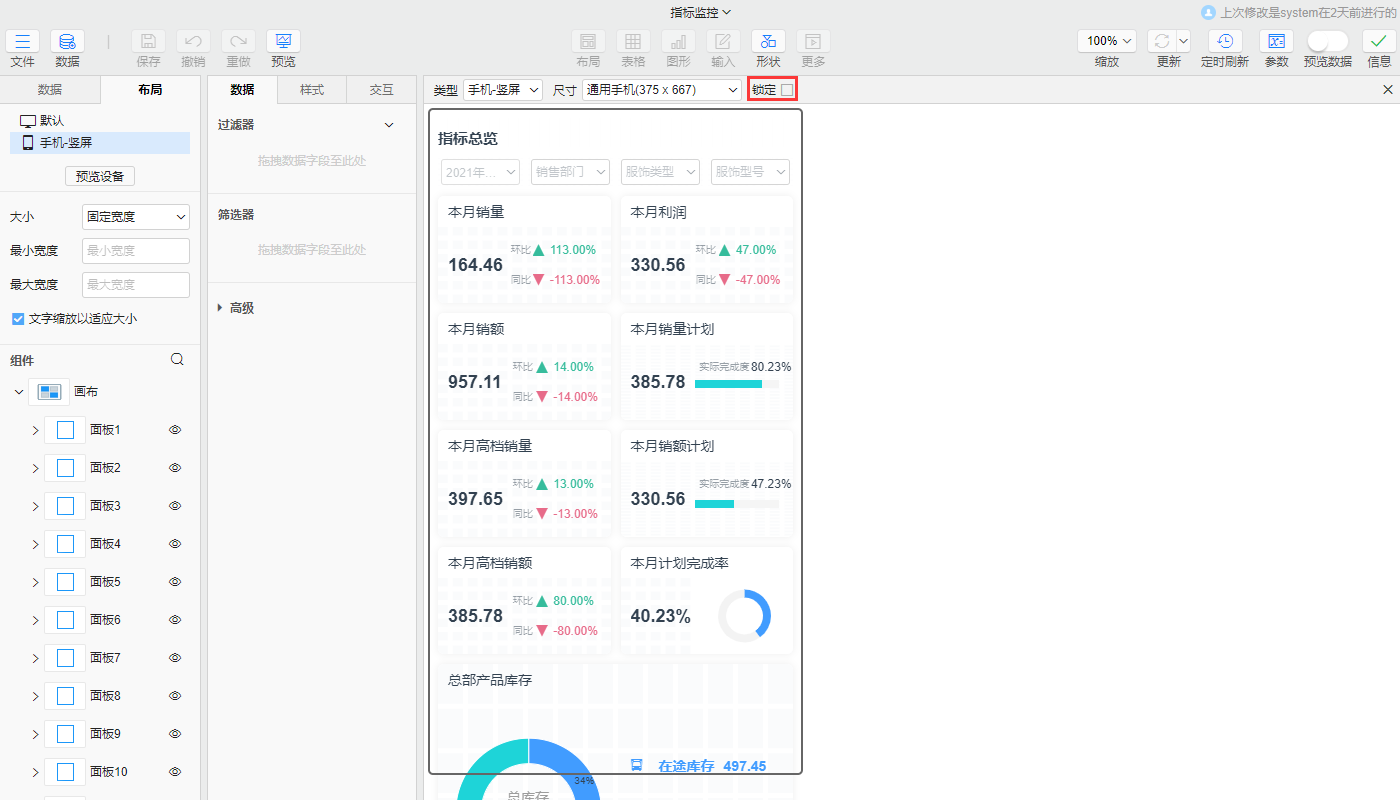
设置了移动端布局后,在移动设备打开页面时,会自动导航为移动端布局效果,这种布局方式可以很快捷地满足用户的移动端需求。
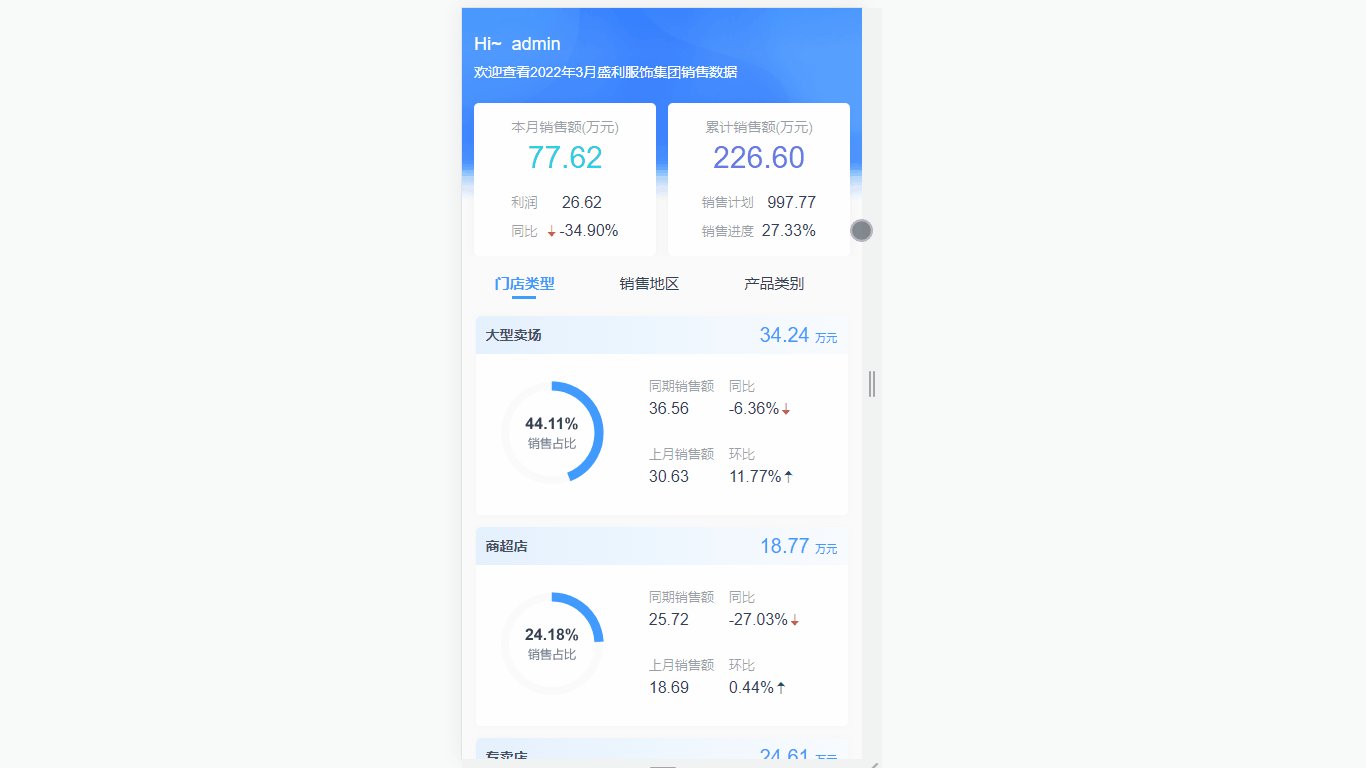
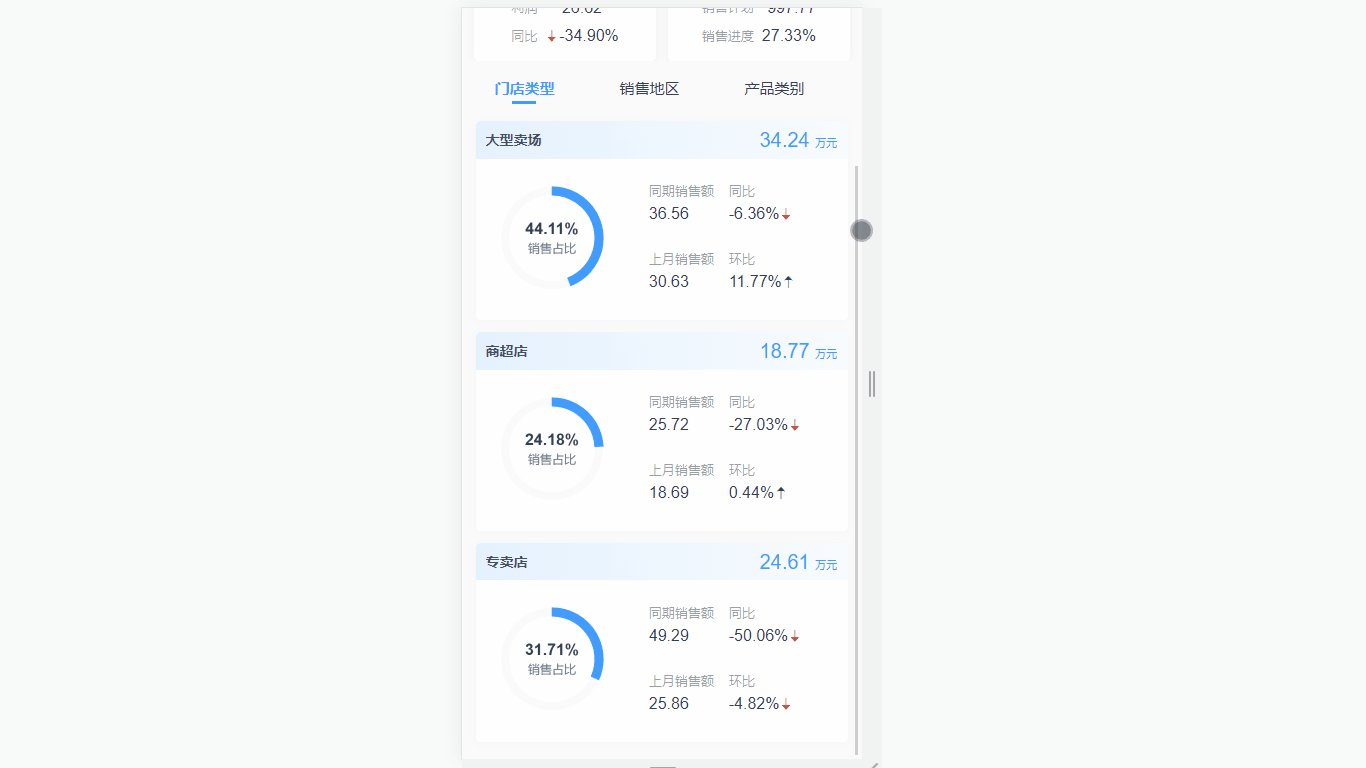
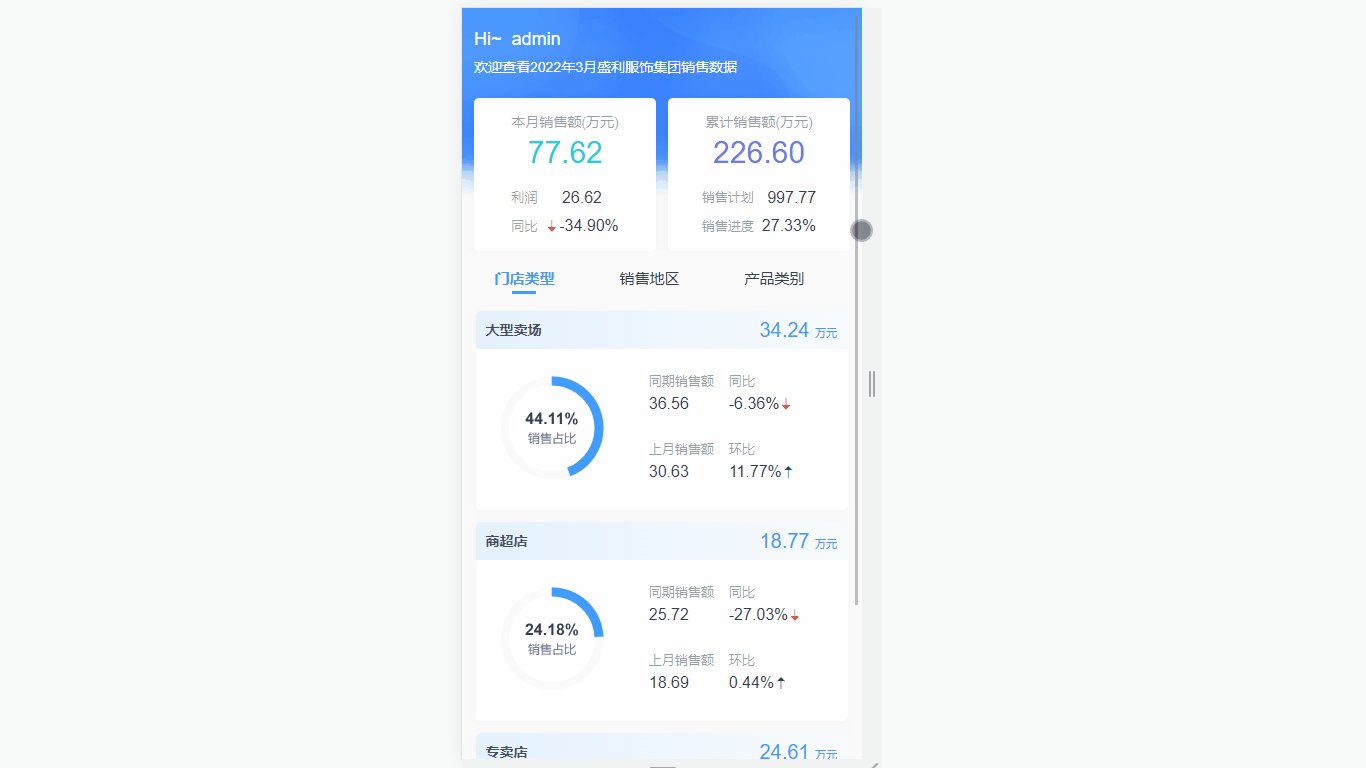
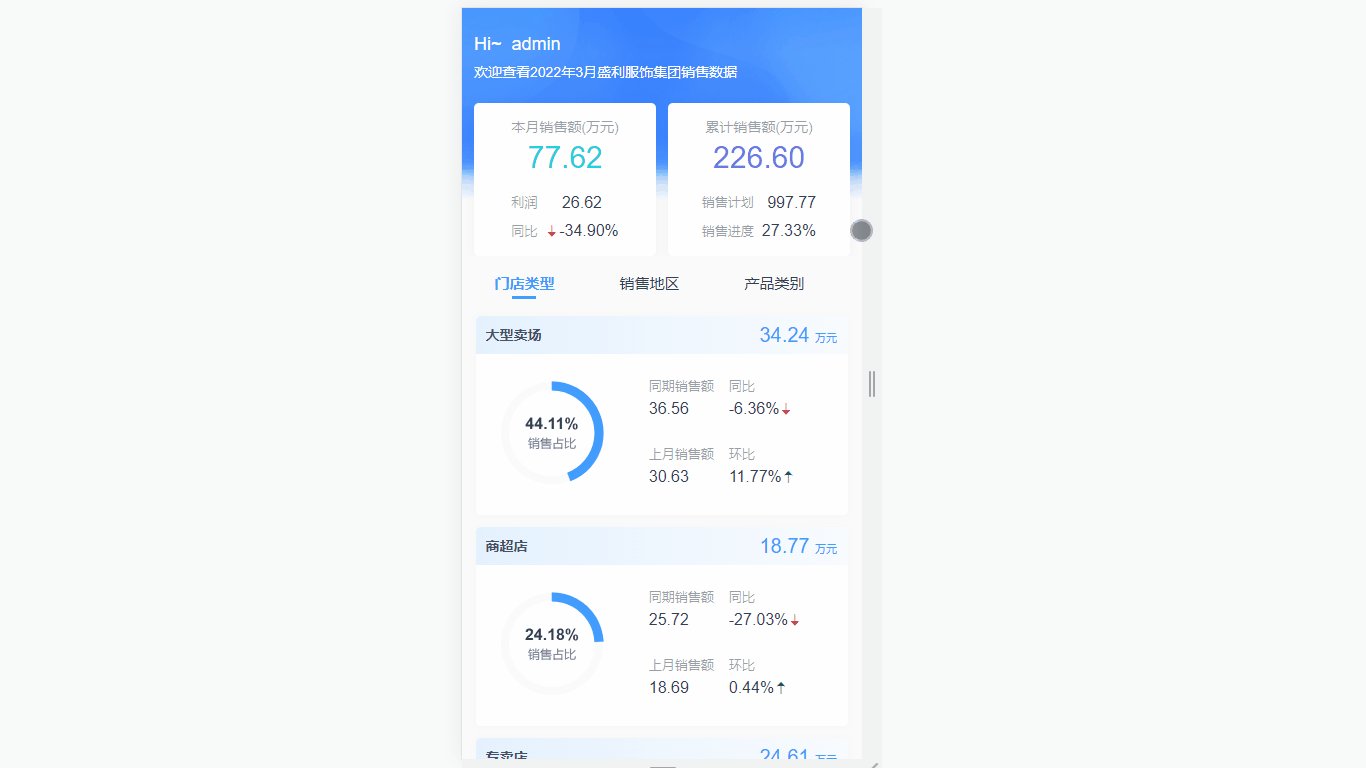
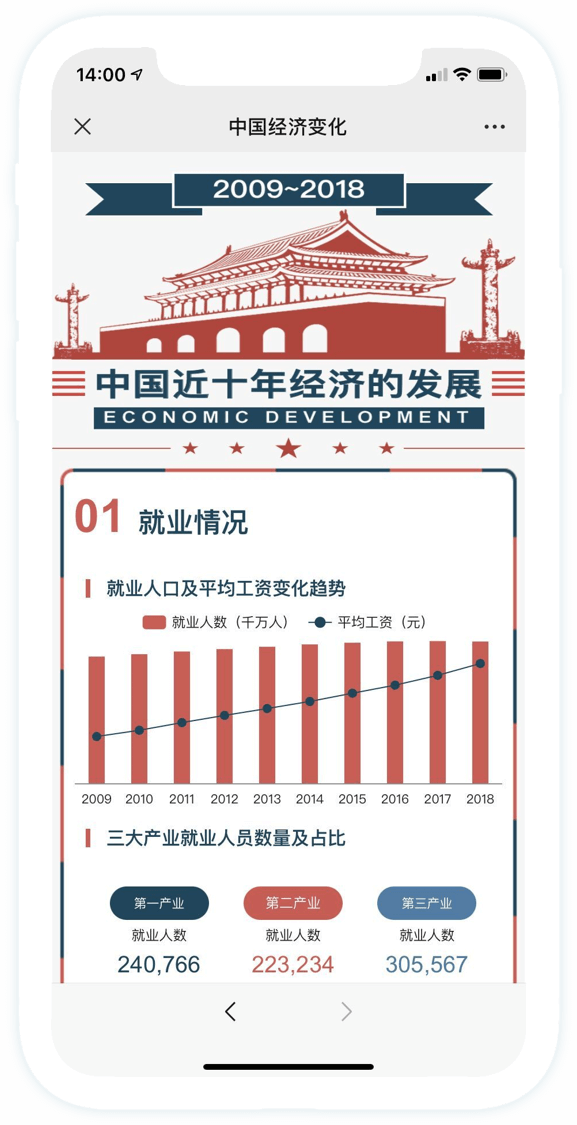
| 指标看板 | 高校师生情况 | 中国经济变化 |
|---|---|---|
|
|
|
设置方法
- 新增设备:点击布局>预览设备
- 选择设备:在设备选择栏类型中选择想要展示的设备,系统提供多个选项可供选择,包括默认、桌面、手机-竖屏、手机-横屏、平板-竖屏、平板-横屏
- 设置尺寸:在尺寸中选择页面展示尺寸,各种设备都有属于自己的一套尺寸大小供选择
- 添加布局:类型和尺寸选择完毕后,点击添加布局按钮,即可将自己设置好的移动端布局效果添加到左侧的布局列表中

# 锁定移动屏幕方向
当我们希望制作的移动端布局方向不被用户移动端自身的屏幕方向影响时,即制作的是竖屏移动端布局,放在横屏移动端上时,仍然保持为竖屏的状态可以勾选锁定属性即可。
设置方法:
- 添加移动端布局,可参考上述移动端添加步骤
- 勾选锁定

提示
PC端的布局和移动端的布局是相互独立的,可以在移动端的布局上将不需要展示的组件删除,这样操作后是不会影响到PC端上组件的正常展示。
# 布局属性
布局提供辅助用户实施或查看的功能性属性,如文字查看时自动缩放、实施时画布网格数量编辑、辅助放大编辑页面等。
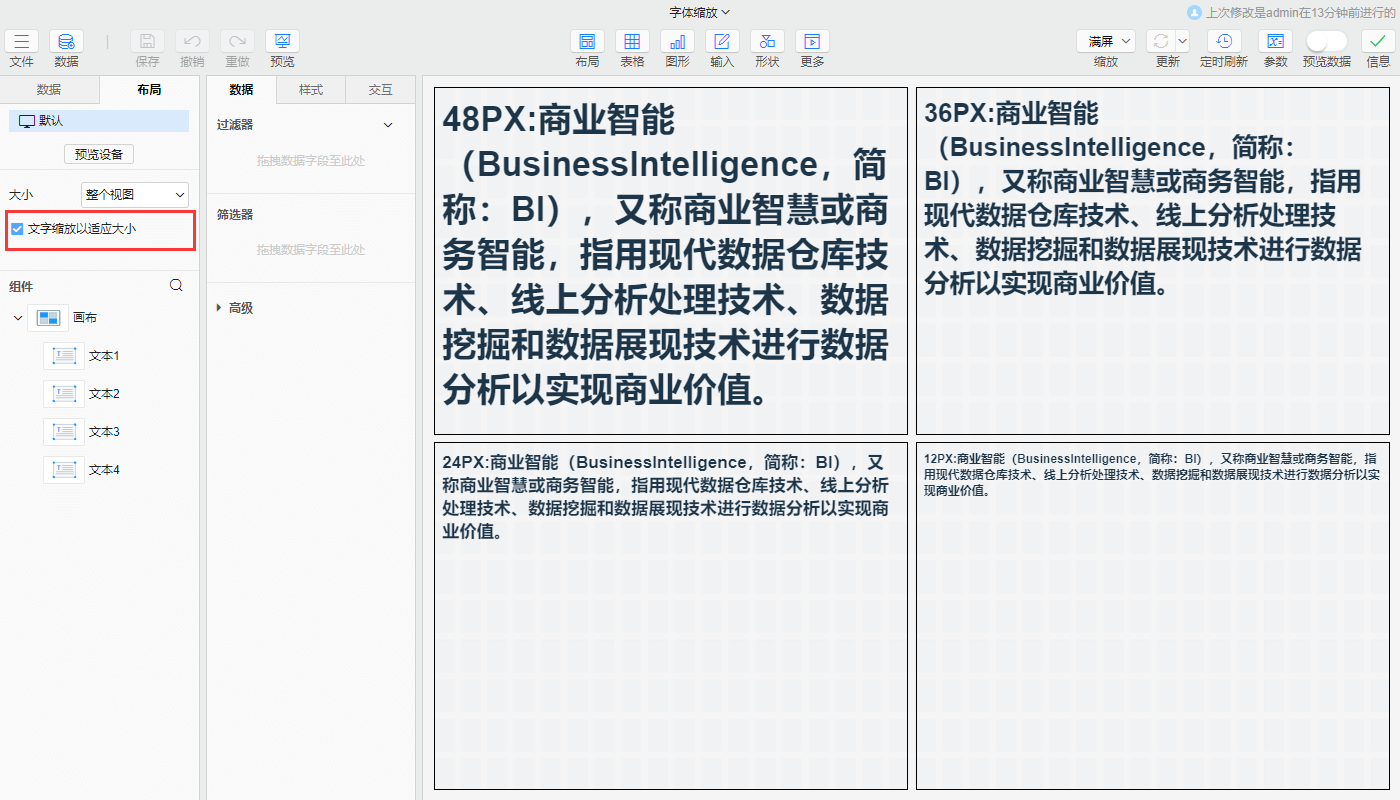
# 文字自动缩放设置
当客户端浏览器经常需要进行缩放,或者页面展示终端的分辨率大小不定时,页面文字字号大小也可以随着页面缩放的实际大小进行自适应缩放。这样可以避免组件缩放后,文字不缩放遮挡组件的情况。

设置方法:
文字缩放以适应大小的计算规则:系统会自动计算页面页面缩放系数从而使字体自动缩放至对应大小,当字体大小小于浏览器设置的12px(默认)就会显示成12px。具体计算逻辑可参考如下公式:缩放大小=字体设置大小×缩放系数,缩放系数=当前屏幕大小÷默认缩放基准(1366*768)。

解除浏览器最小字体显示方法
- Chrome浏览器:设置>外观>自定义字体>最小字号
- Firefox浏览器:设置>字体>高级>最小字号
- Edge浏览器:设置>外观>字体>自定义字体>最小字号
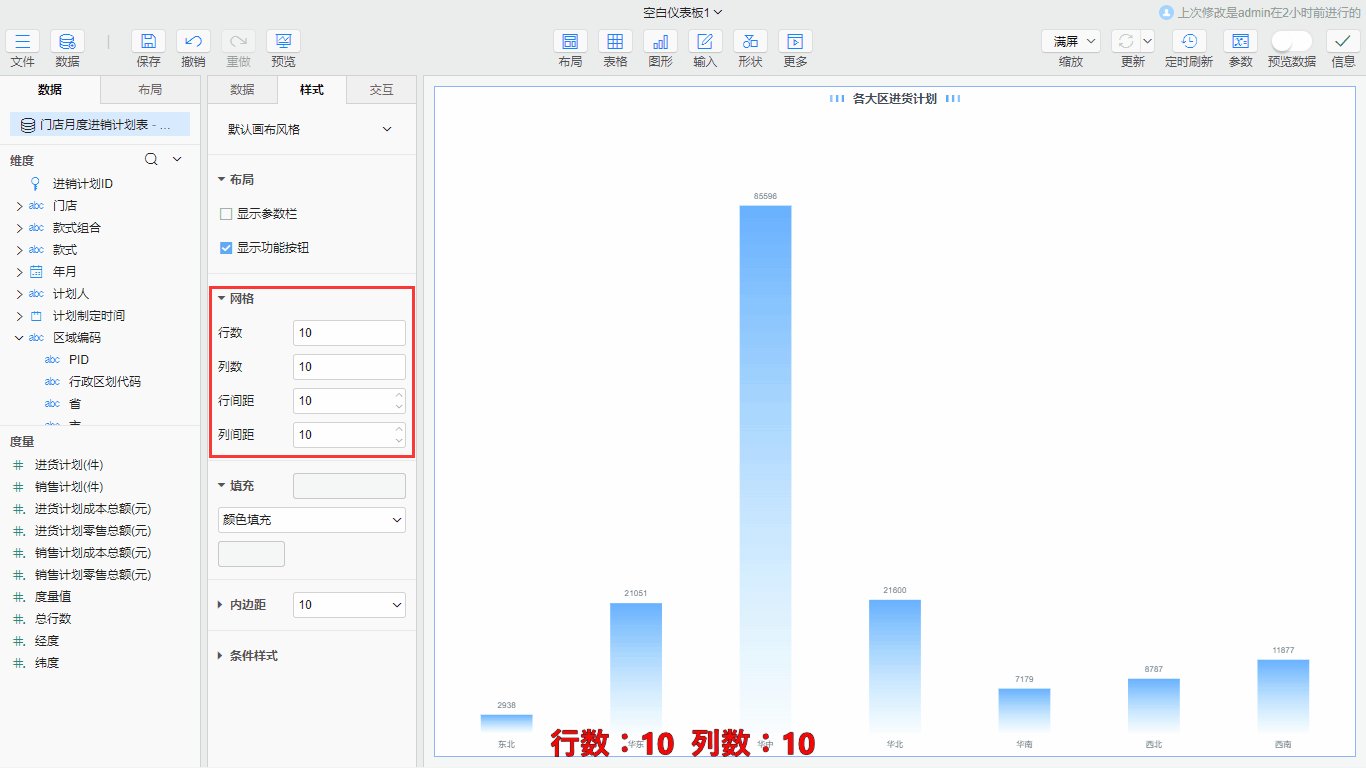
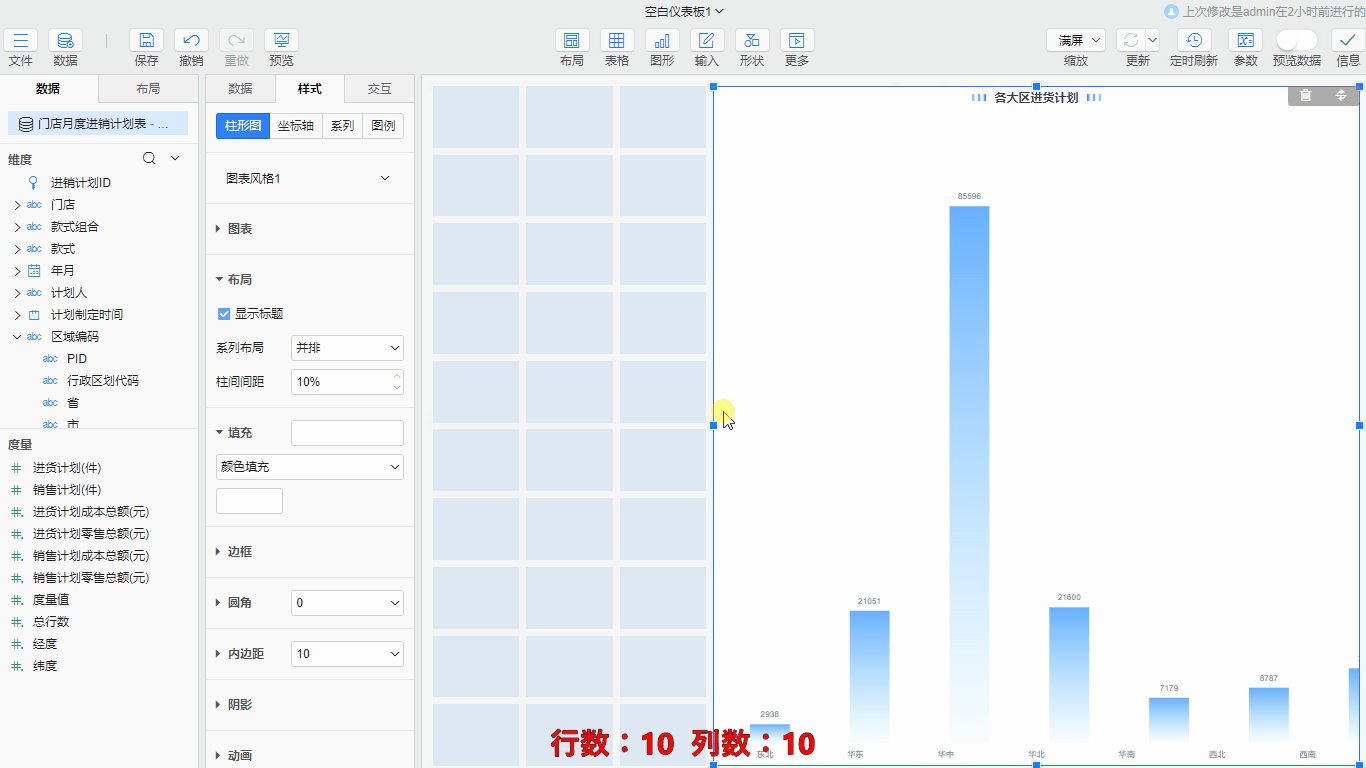
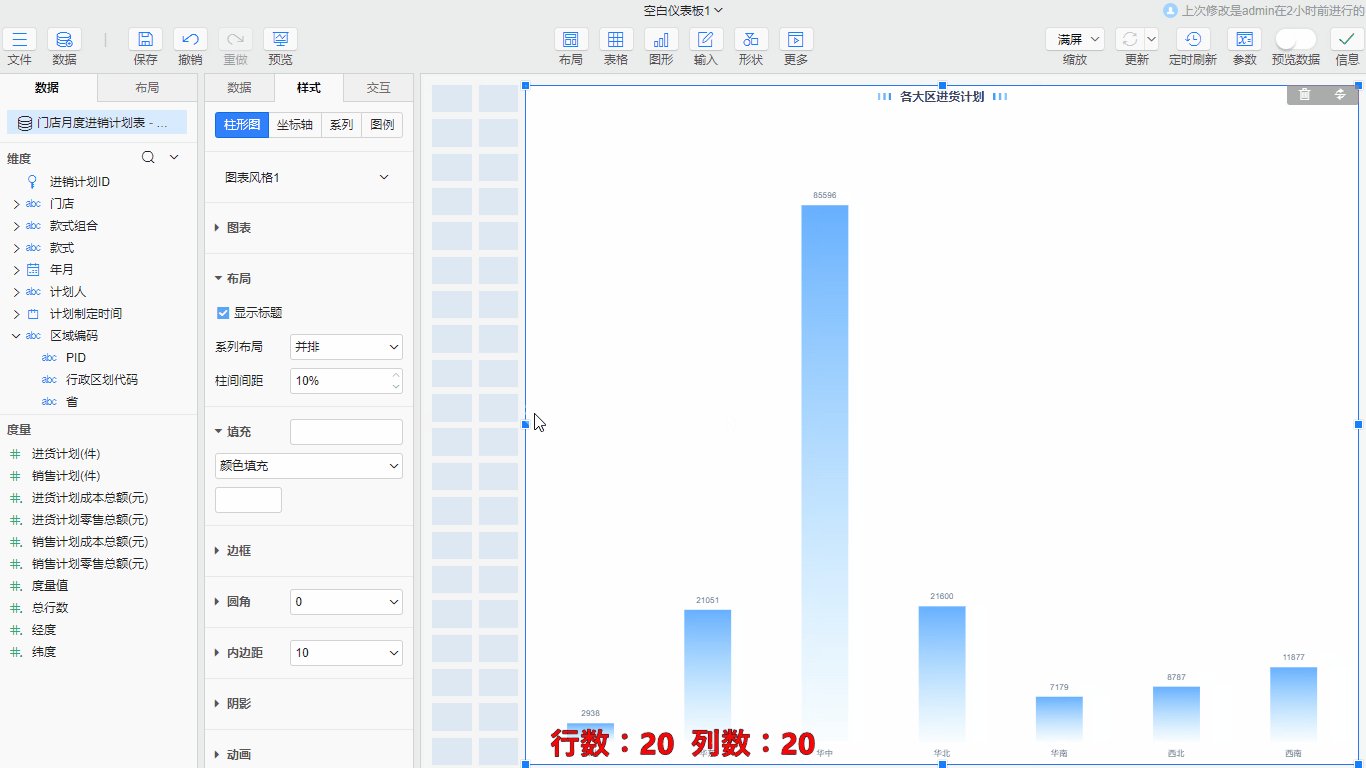
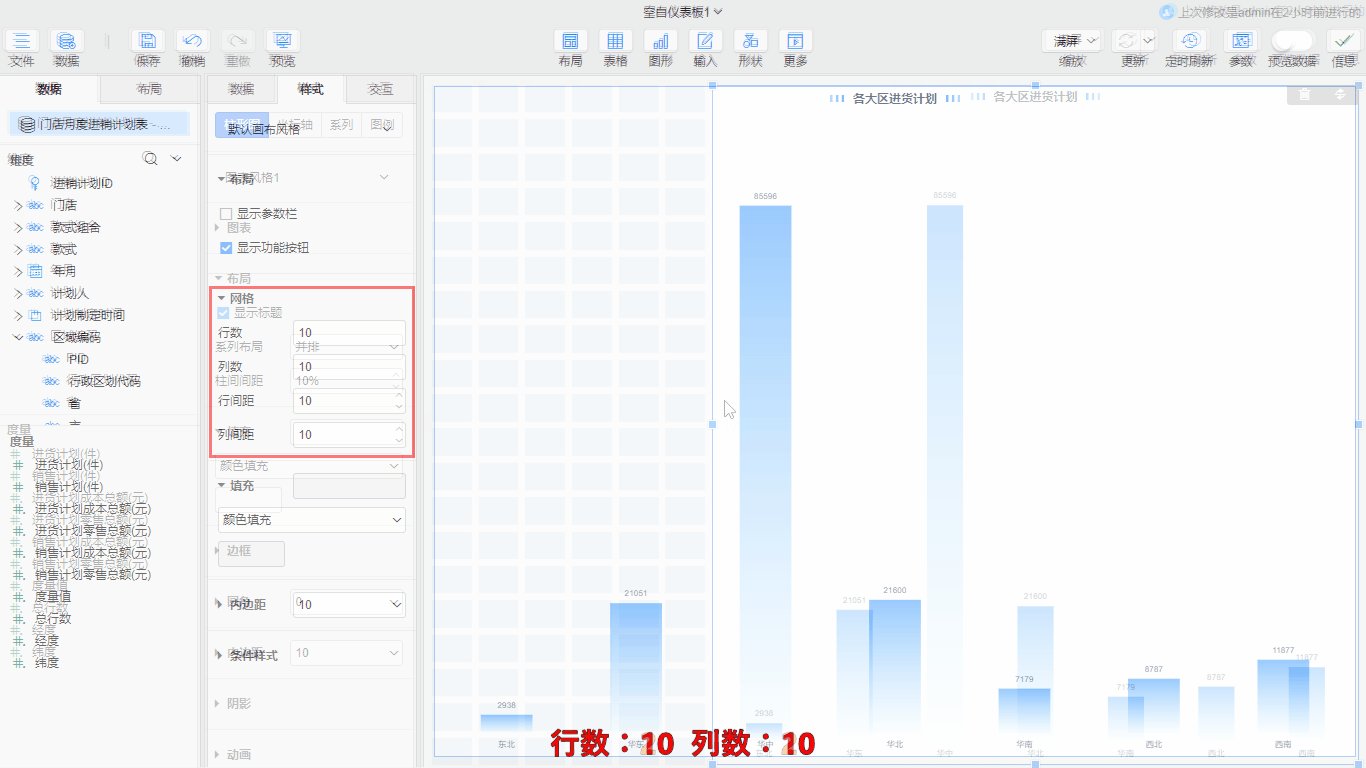
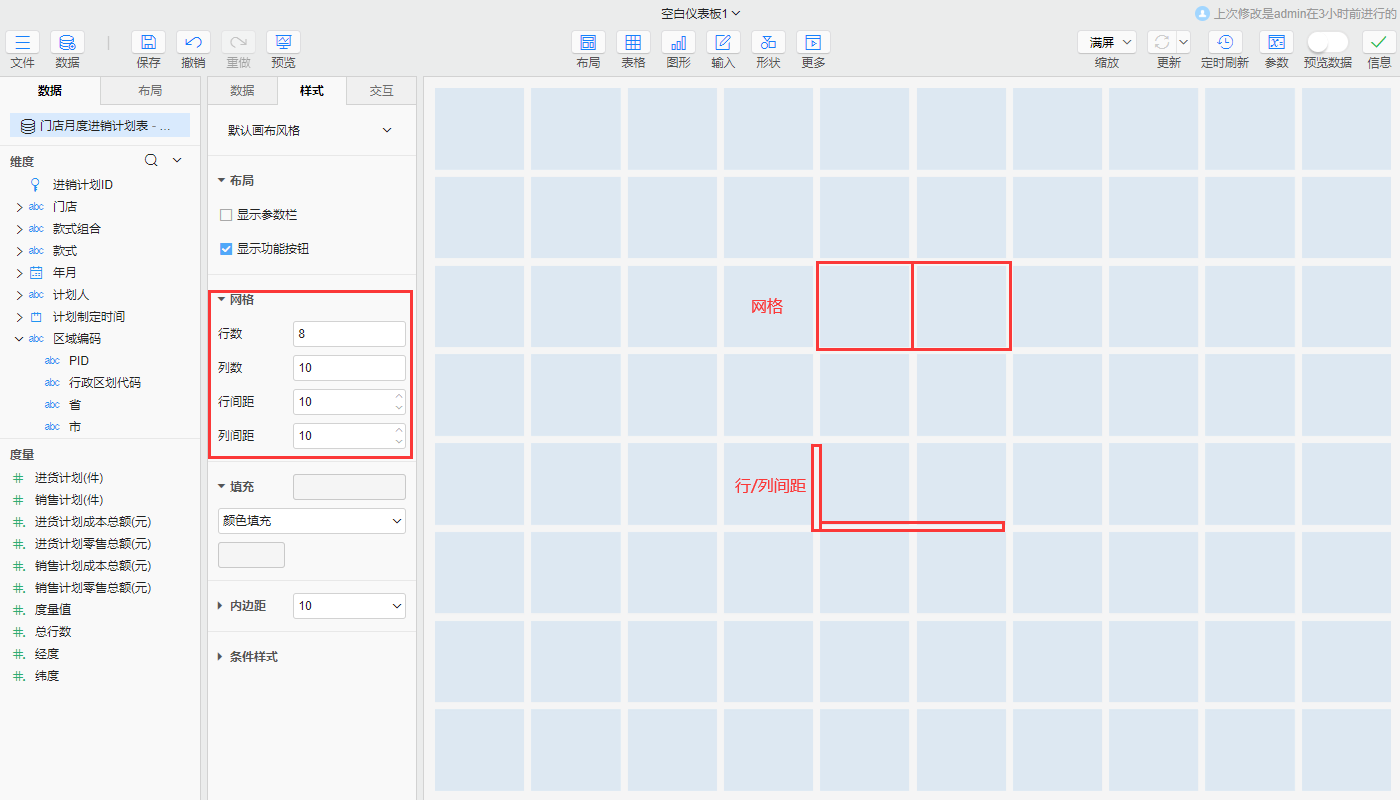
# 网格设置
画布和布局组件上存在网格的属性,画布和布局组件内部都是由多个网格组成的,行数和列数决定了有多少个网格,网格的尺寸决定了仪表板组件移动的最小值。可以理解为在仪表板组件不脱离网格前提下,使用鼠标移动仪表板组件一次的距离就是一网格的距离。

网格具有如下设置项:
- 行/列数: 设置纵向/横向网格数。当页面需要进行小距离调整时,可以适当增加行/列数,从而达到缩小网格大小,进行微调的效果
- 行/列间距: 设置网格之间的间距。当组件与组件直接间距过大/过小时,可以通过调整画布或容器组件的行/列间距来调整组件之间间距

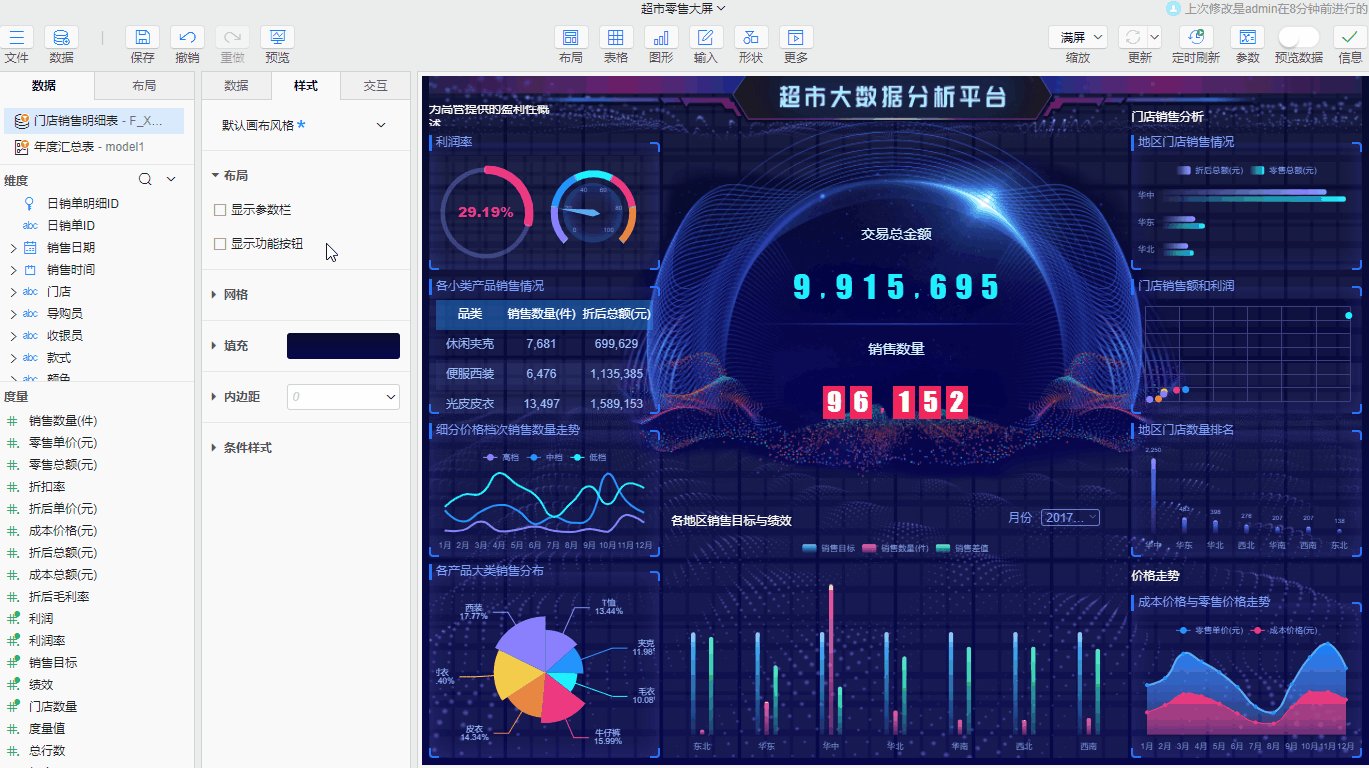
# 工具栏隐藏技巧
仪表板画布布局中提供工具栏属性,可以为用户提供编辑、刷新、分析、评论等功能。系统默认勾选,勾选后,用户可以在查看页面调出辅助工具栏。

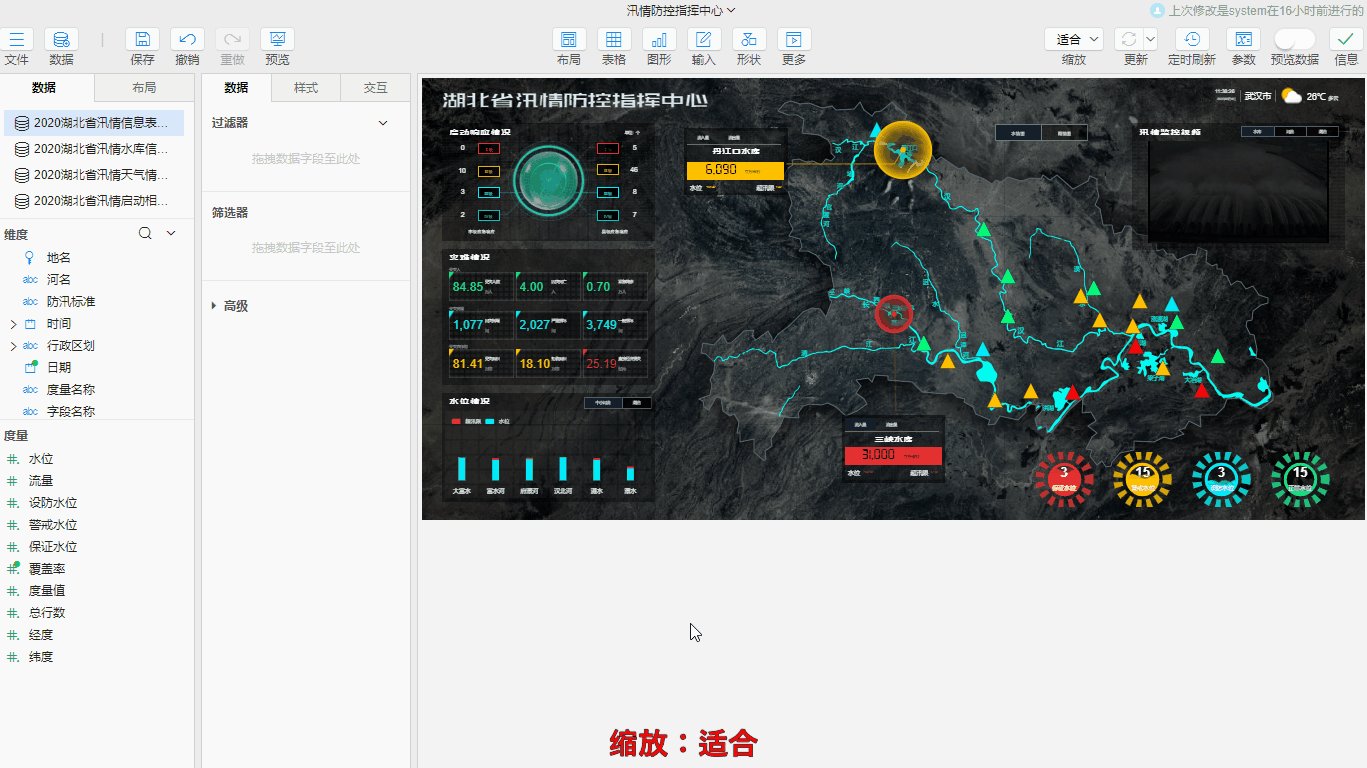
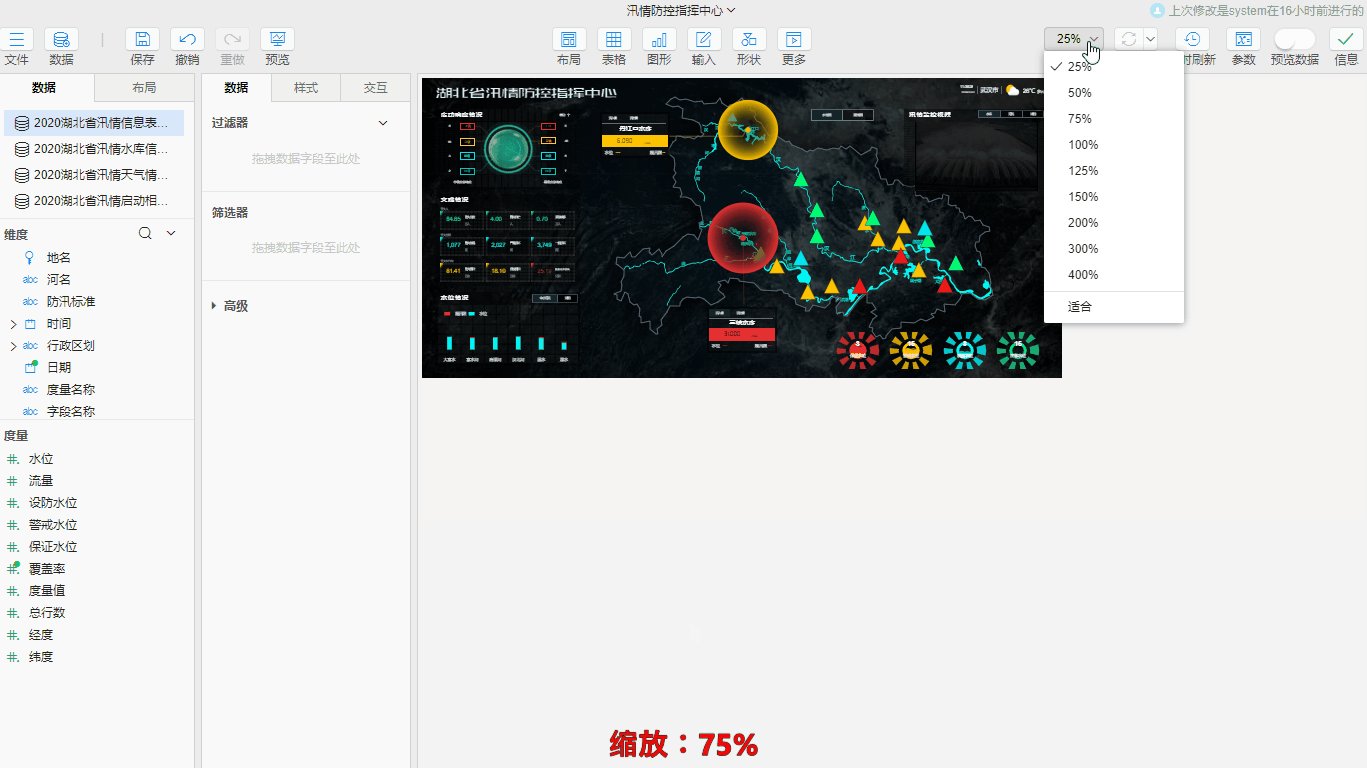
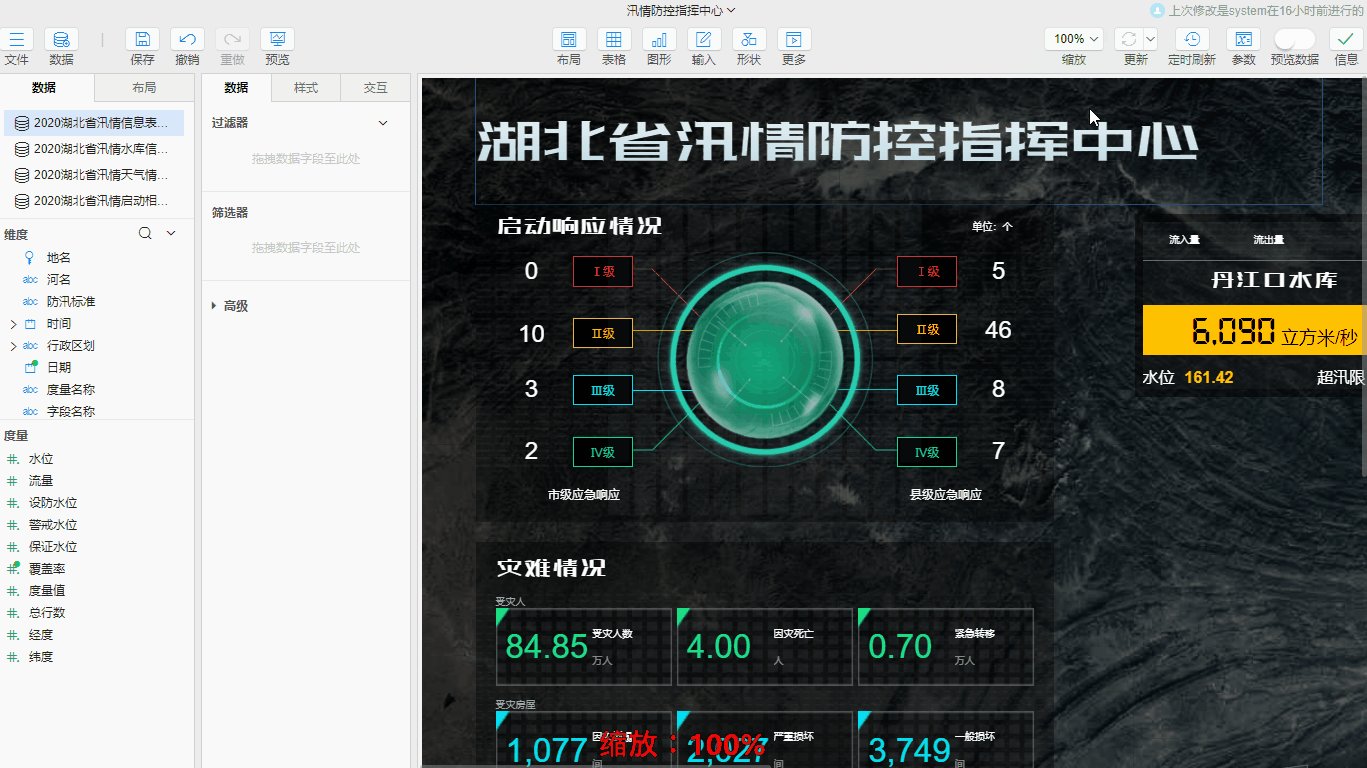
# 设计器缩放技巧
当制作宽屏效果时,而技术人员笔记本尺寸较小的情况下,需要对组件距离、大小进行微调时,可以通过缩放进行调整。在这里调整的大小并不会影响页面在展示时候的实际大小,功能类似于放大镜,只是用来辅助实施工作的。

# 组件大纲树
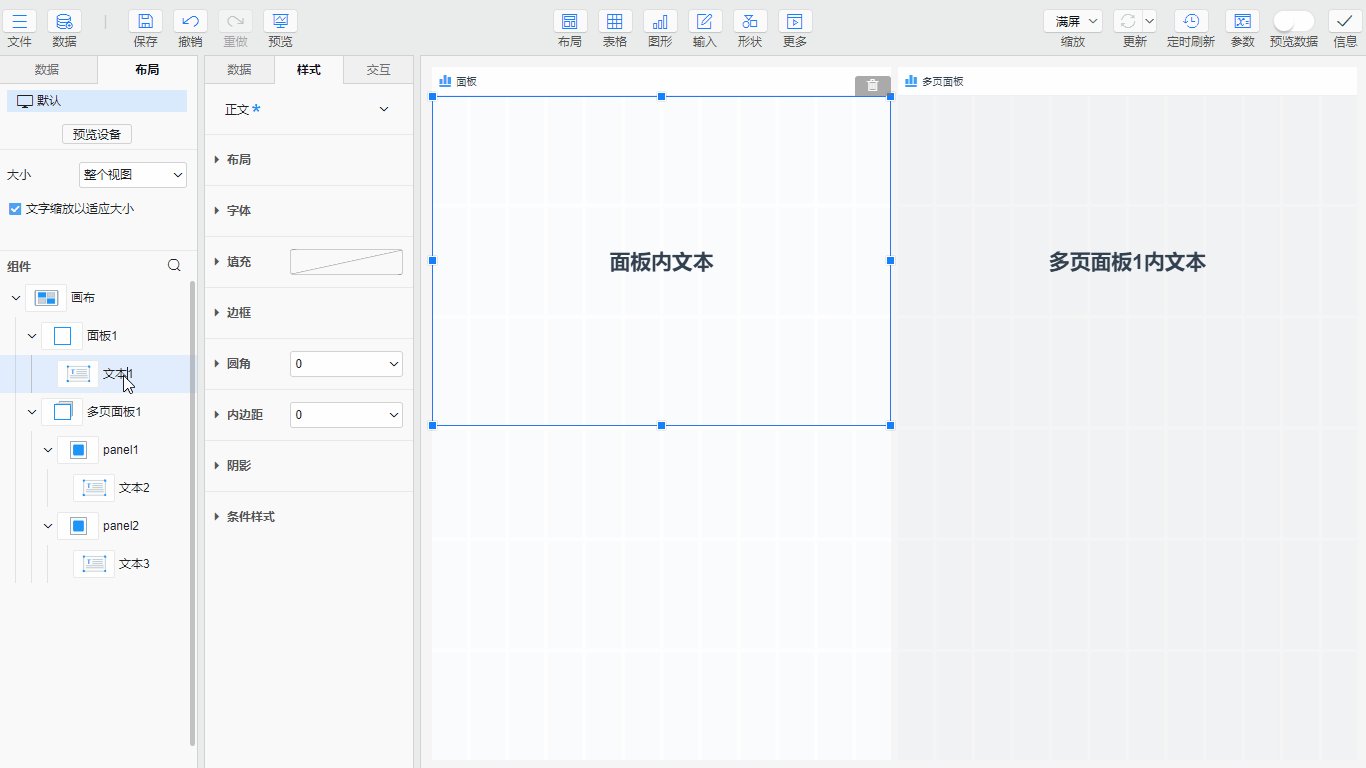
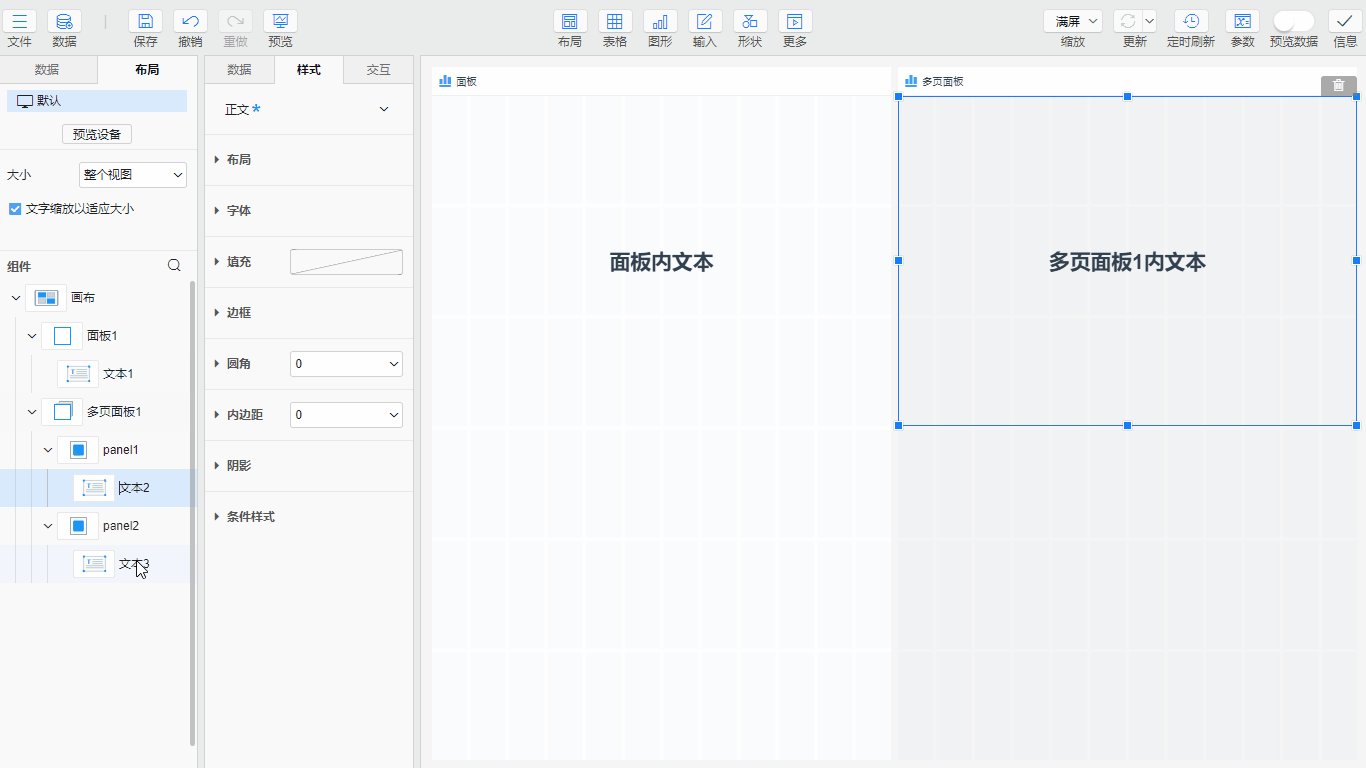
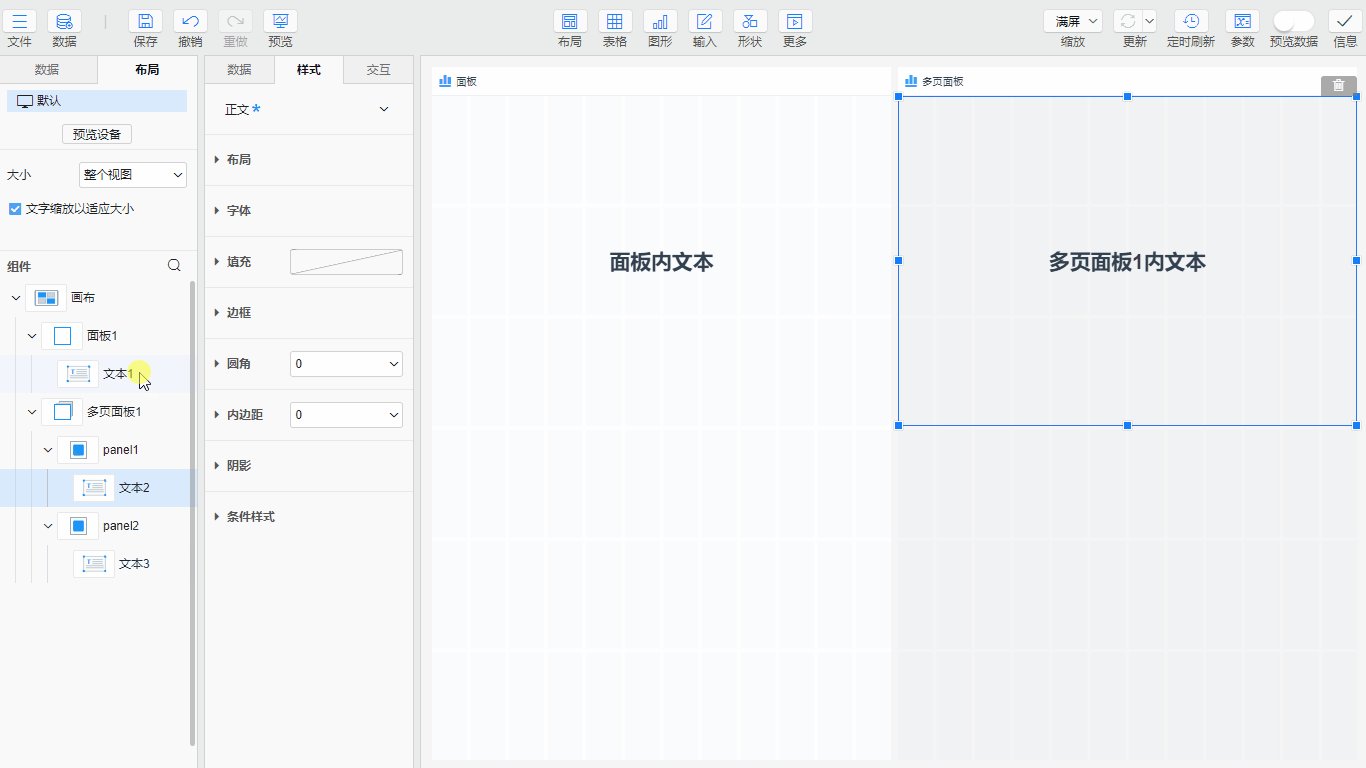
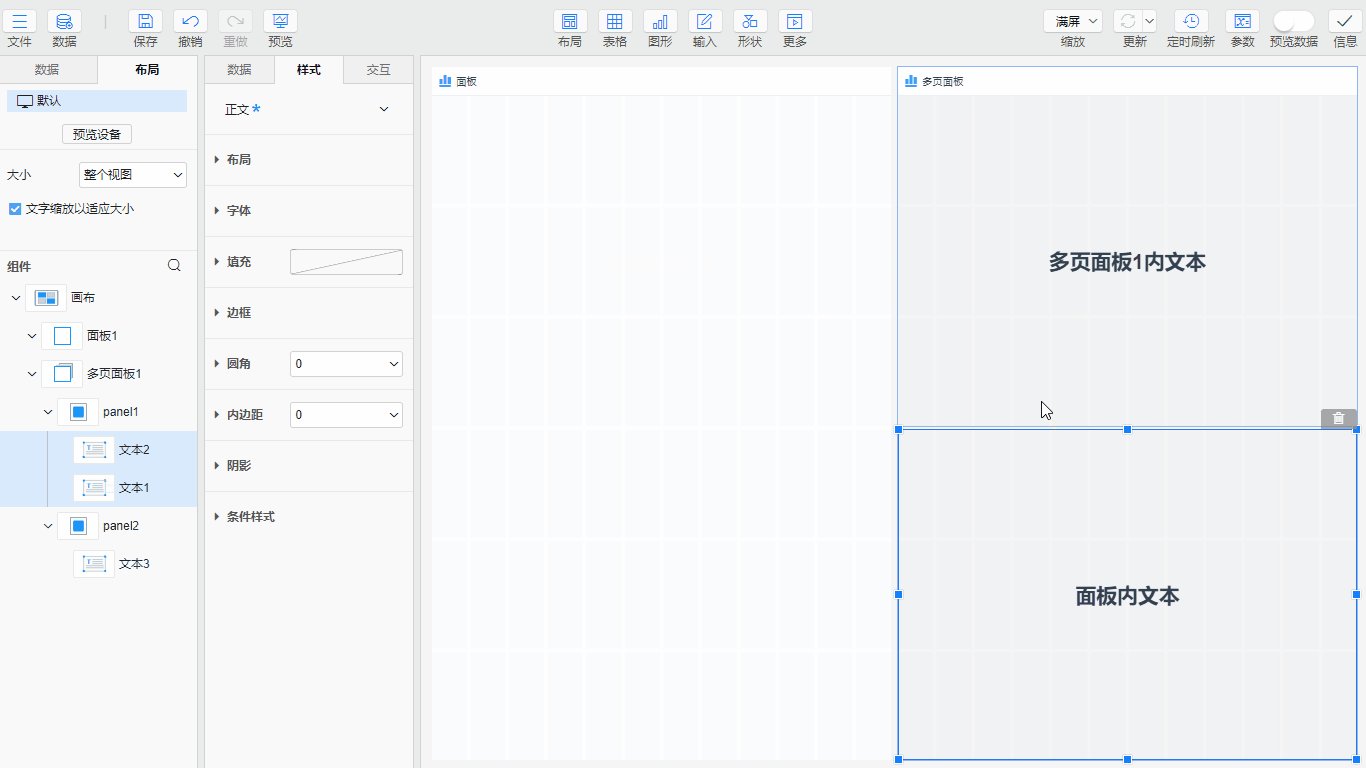
组件大纲树会将整个仪表板页面中组件以树的形式展示出来,其中包括组件之间的嵌入关系。通过组件大纲树,我们可以快速定位页面中的组件,也可以快速将需要的组件拖入到布局组件中。

提示
组件大纲树内只能将组件拖拽到其他布局组件中,平级的组件在大纲树上调整顺序并不会影响页面组件摆放顺序。
# 布局组件
布局组件也叫容器组件,布局组件内部可以摆放其他组件(画布本质上也是一个布局组件),布局组件具有内部布局属性设置,可以决定内部组件的布局方式。其中主要包括面板、多页面板、以及浮动面板三类。布局组件主要是用来给画布划分区域的,把画布根据不同的内容划分为各自独立的区域,再在各自独立的区域中进行内容制作。通常情况下是,一个画布中放置多个容器组件,这样就可以组合出一个丰富内容的页面。布局组件各自的大致功能如下:
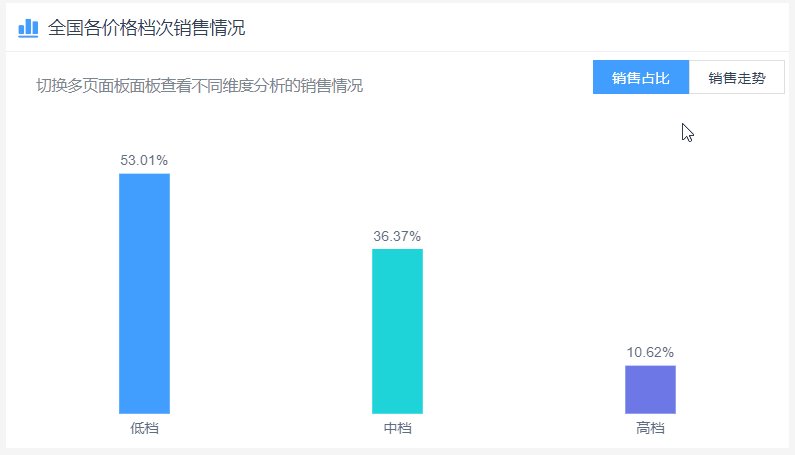
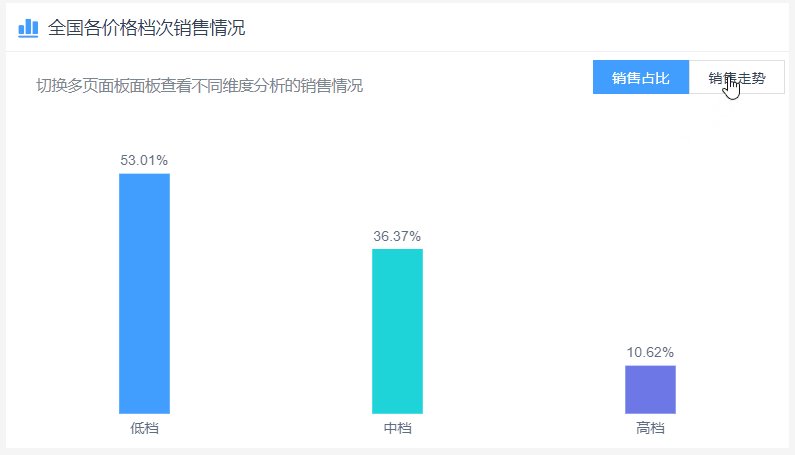
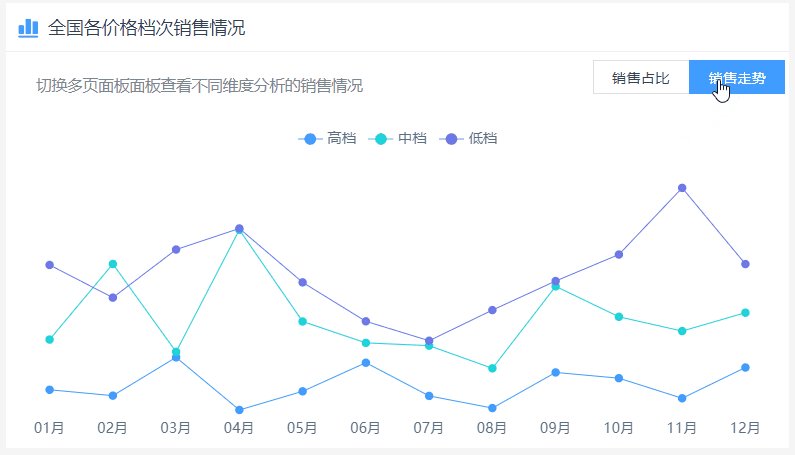
| 面板 | 多页面板 | 浮动面板 |
|---|---|---|
|
|
|
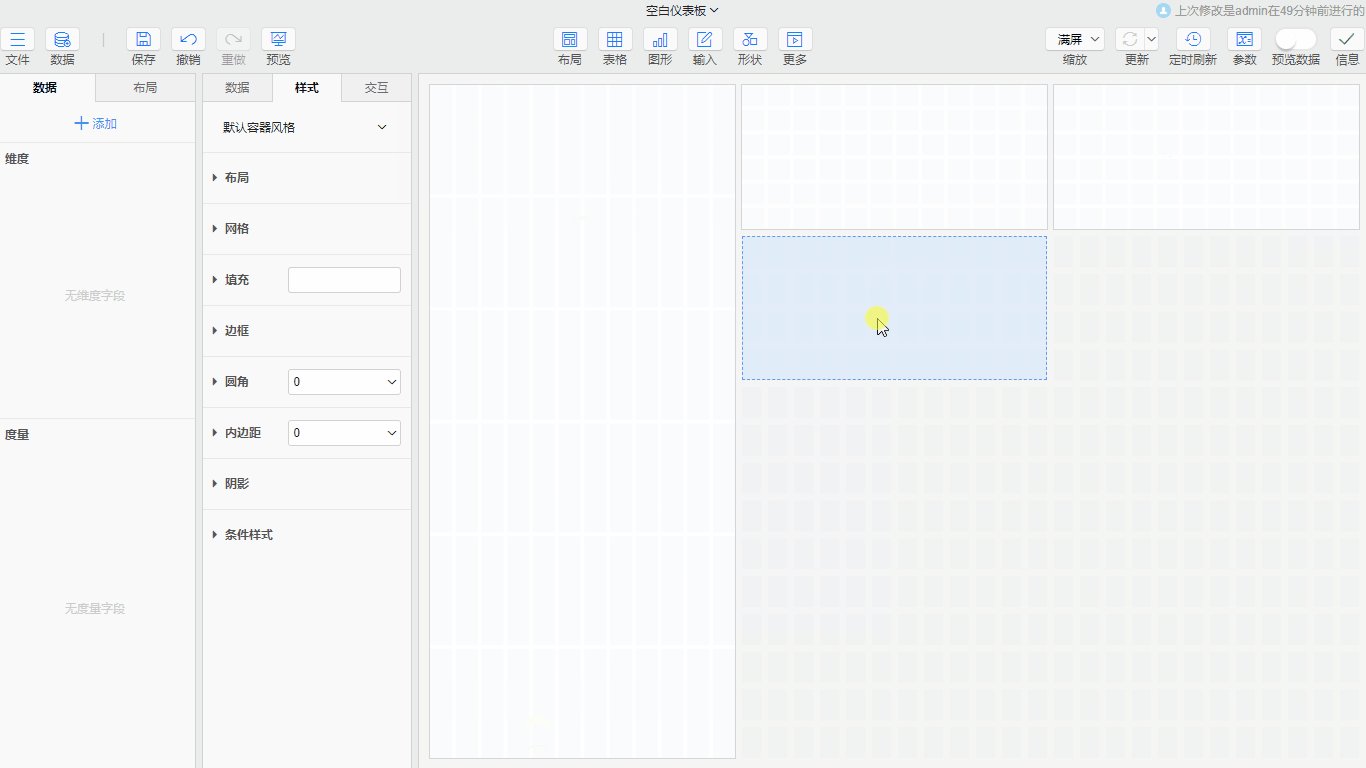
- 面板: 当我们需要将局部组件组合成卡片式布局时,可以使用面板组件来实现,具体可参考面板
- 多页面板: 多页面板可以根据需求新增多个面板页面,每一页面板都可以任意组合组件形成一个数据卡片,一般与选项卡配合使用,同时只能显示一页面板的内容。具体可参考多页面板
- 浮动面板: 浮动面板可以根据数据源行数浮动出多个面板,浮动出的面板功能和面板一致,具体可参考浮动面板
# 常用布局
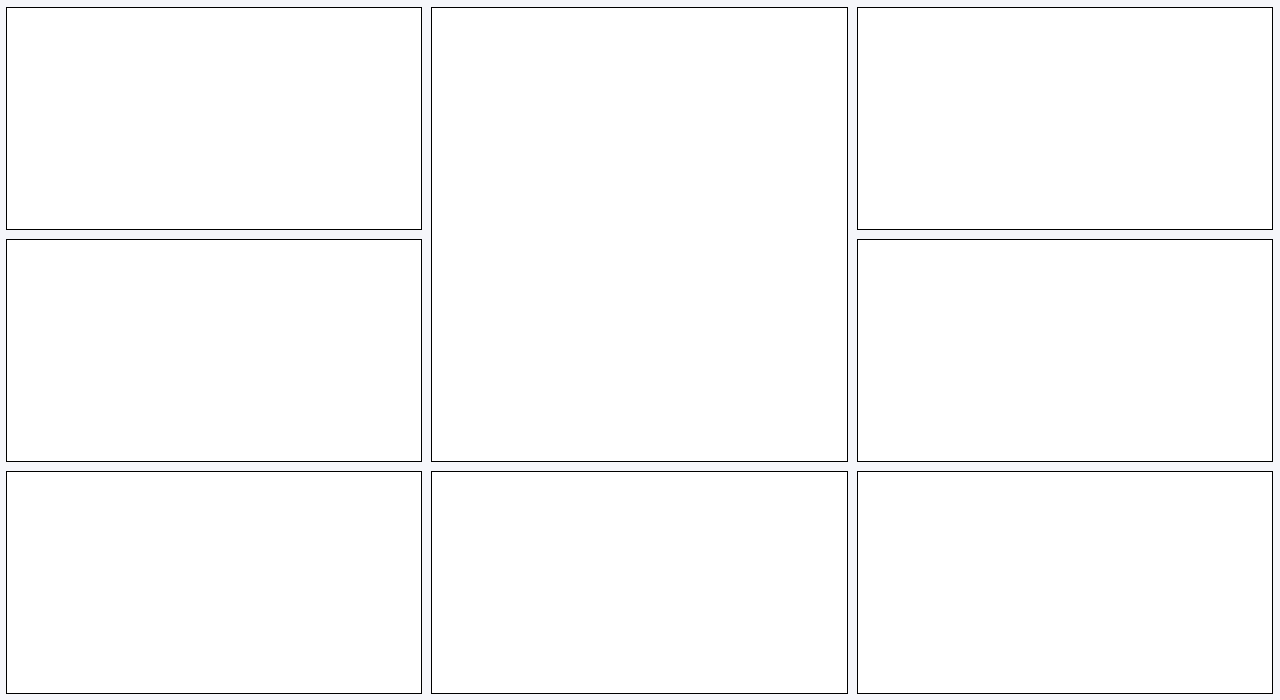
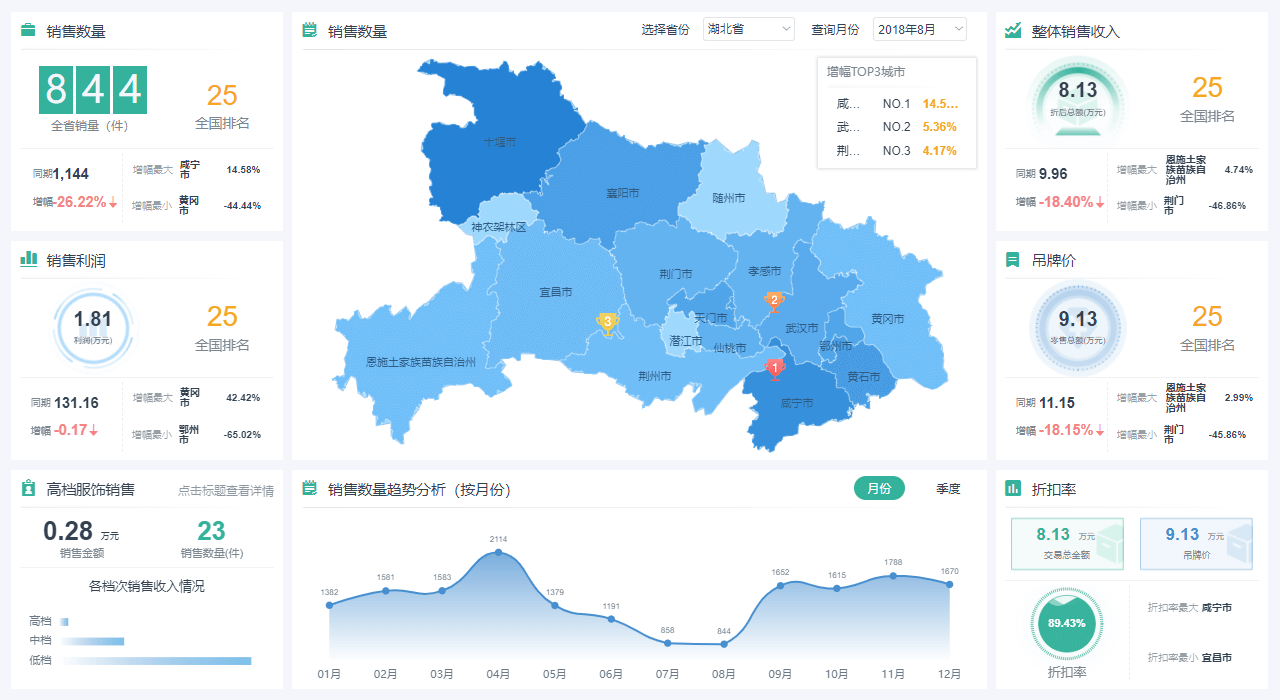
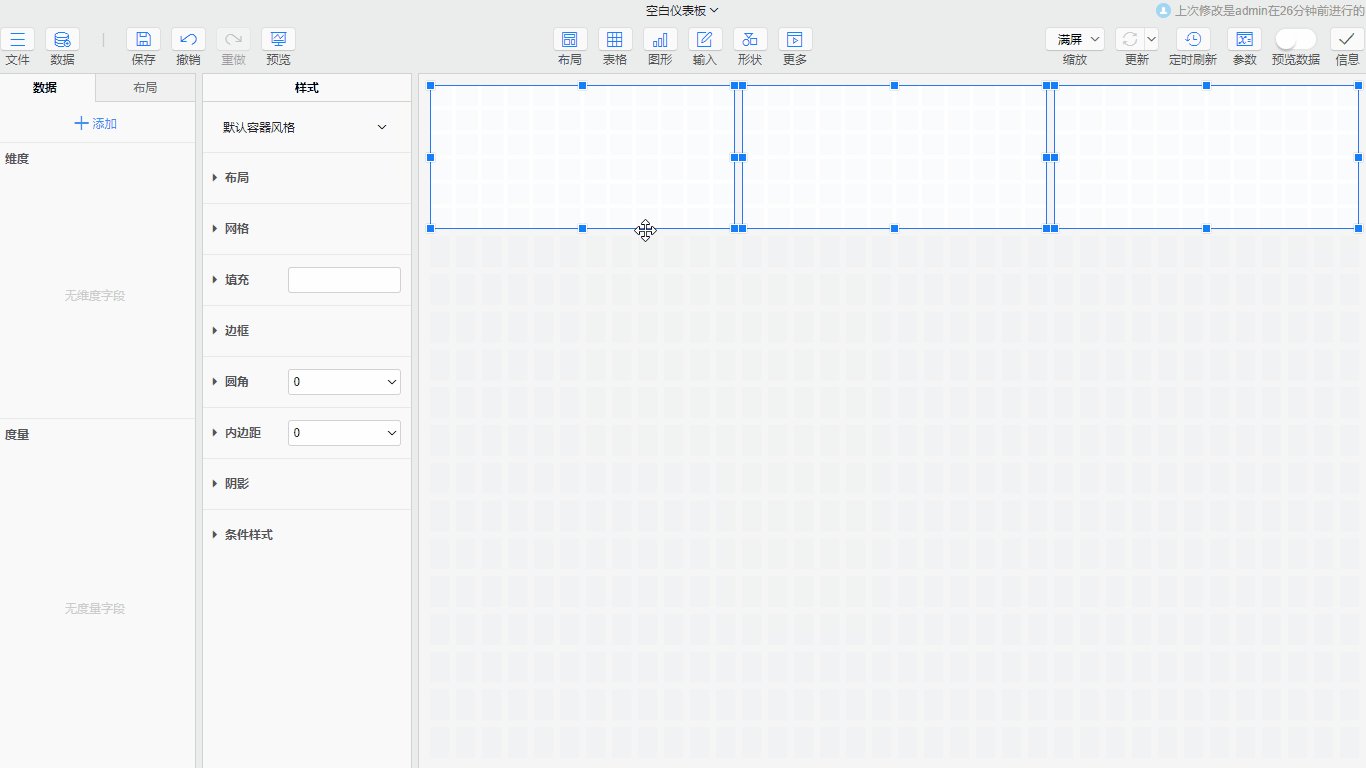
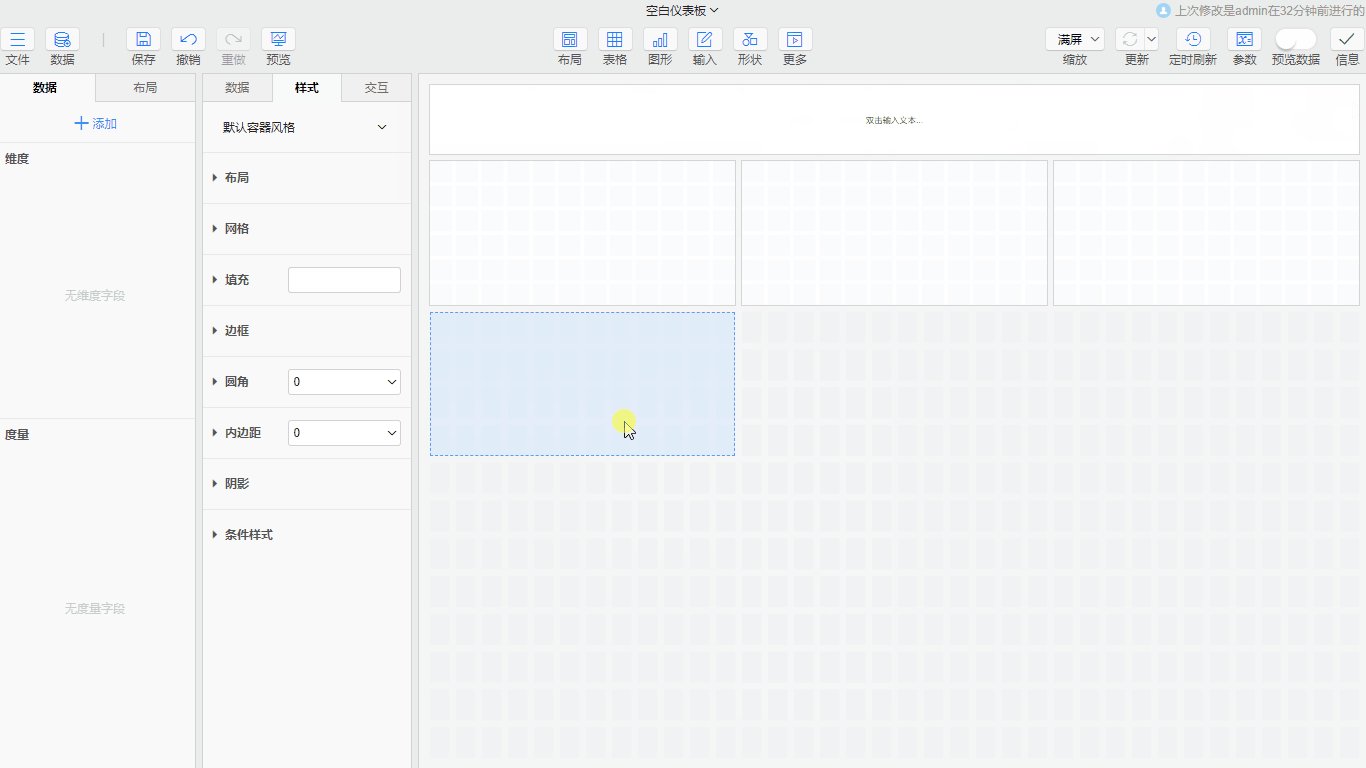
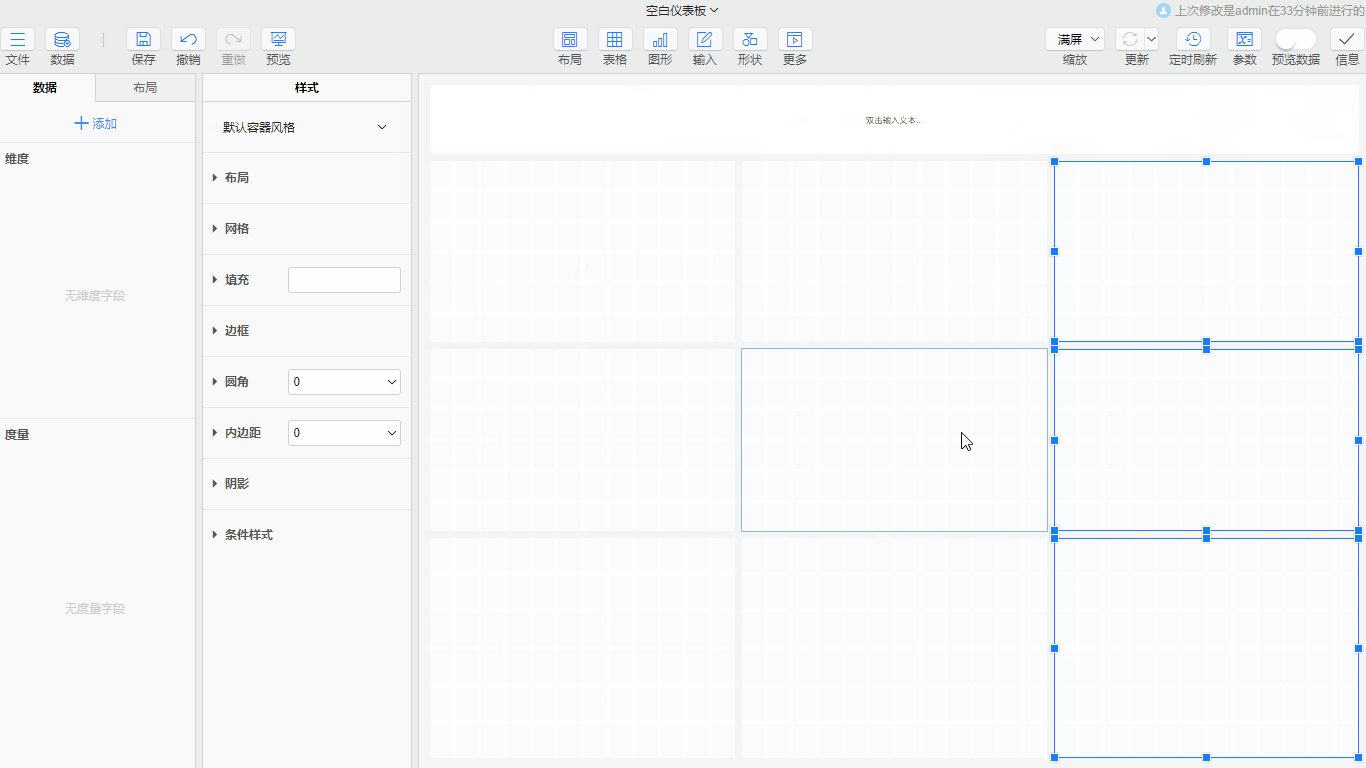
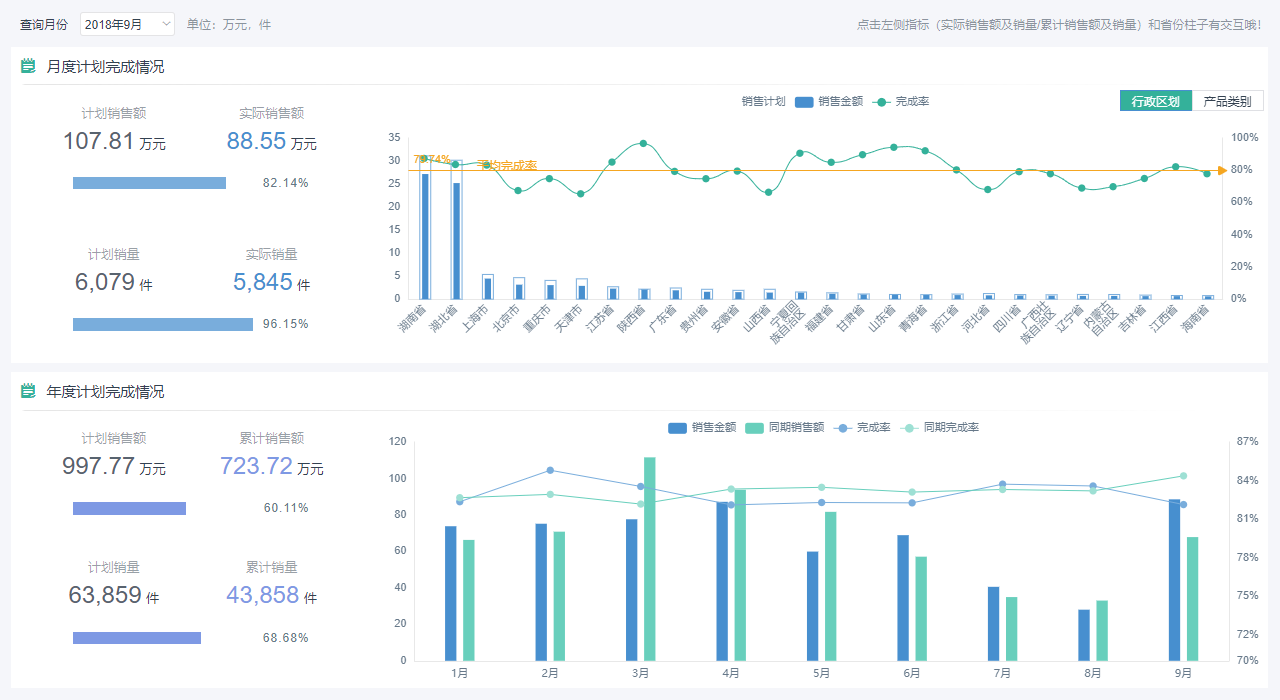
# 横向三段式布局
| 横向三段式布局 | 市场信息监管 | 设置方法 |
|---|---|---|
|
|
|
- 应用场景:适合总体概览的驾驶舱,内容全面,对全盘的总结概览
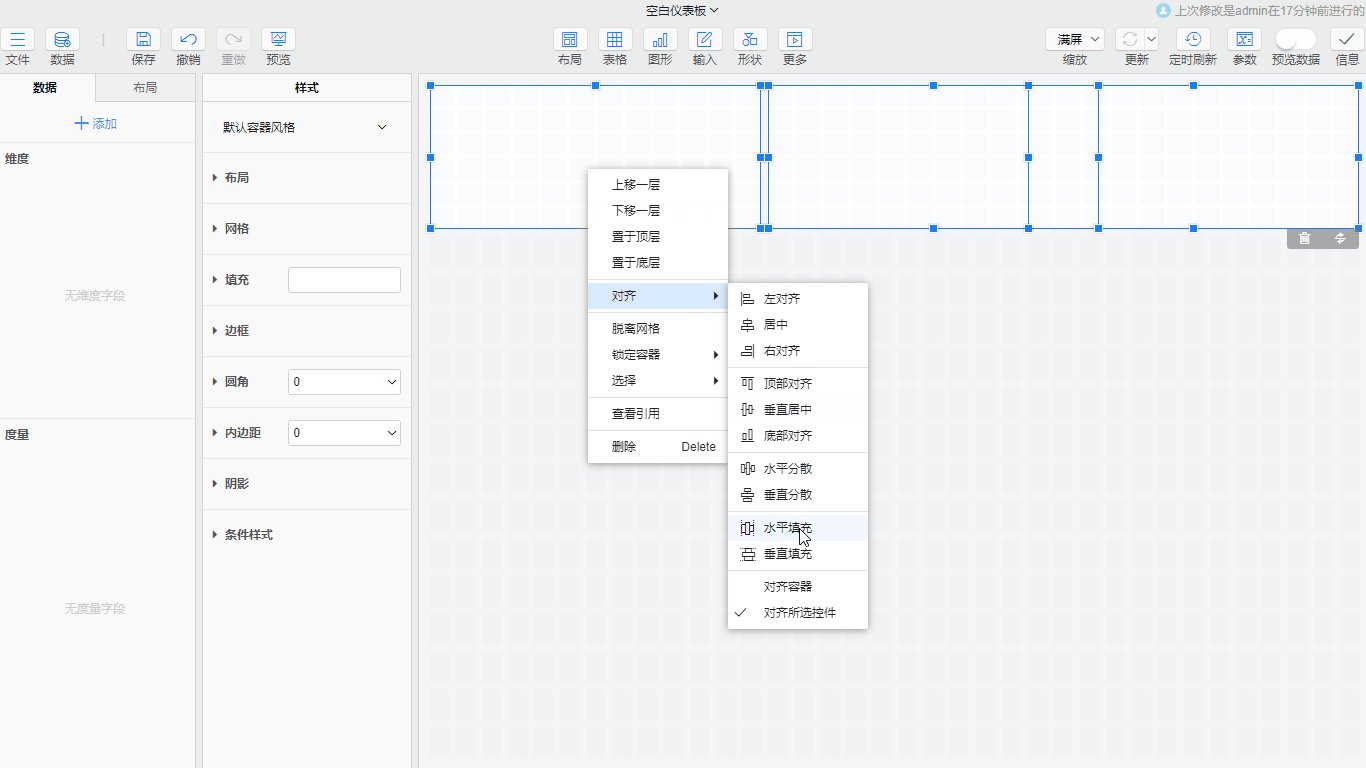
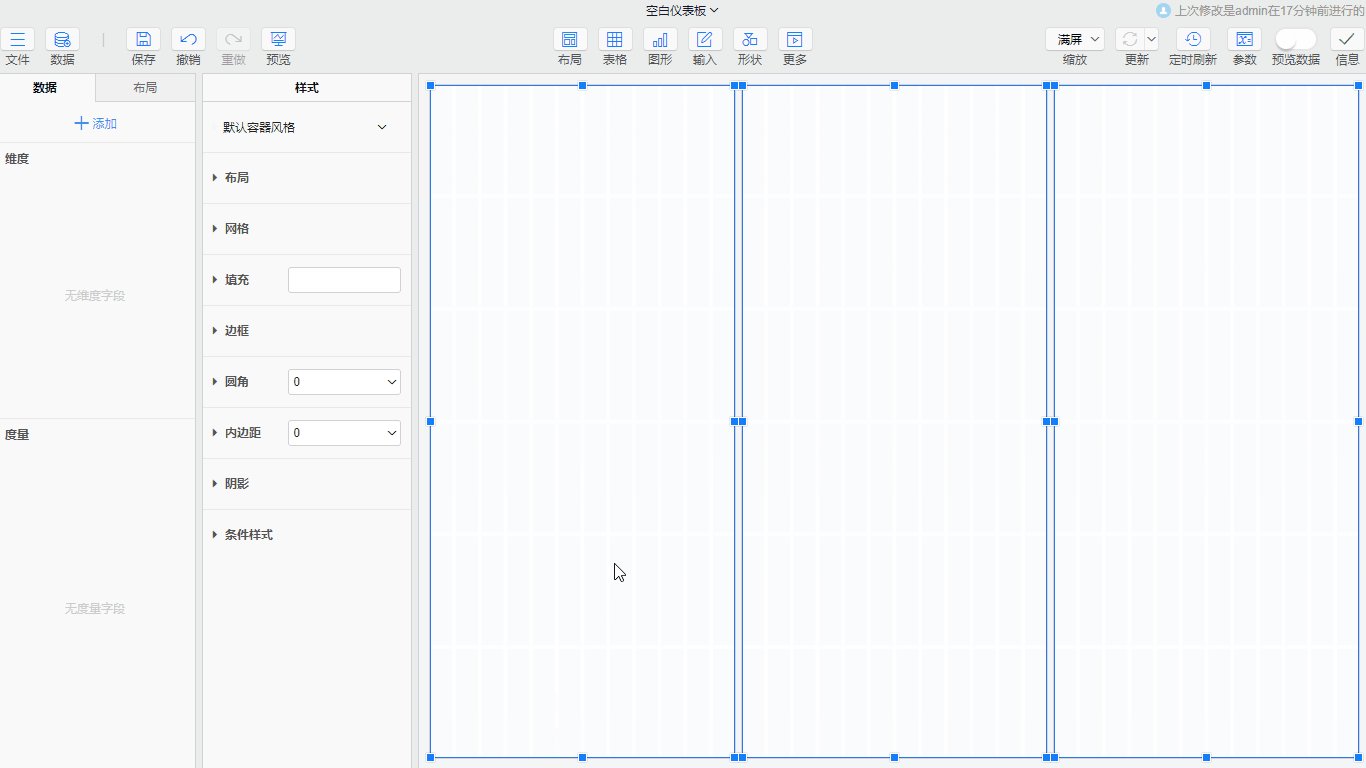
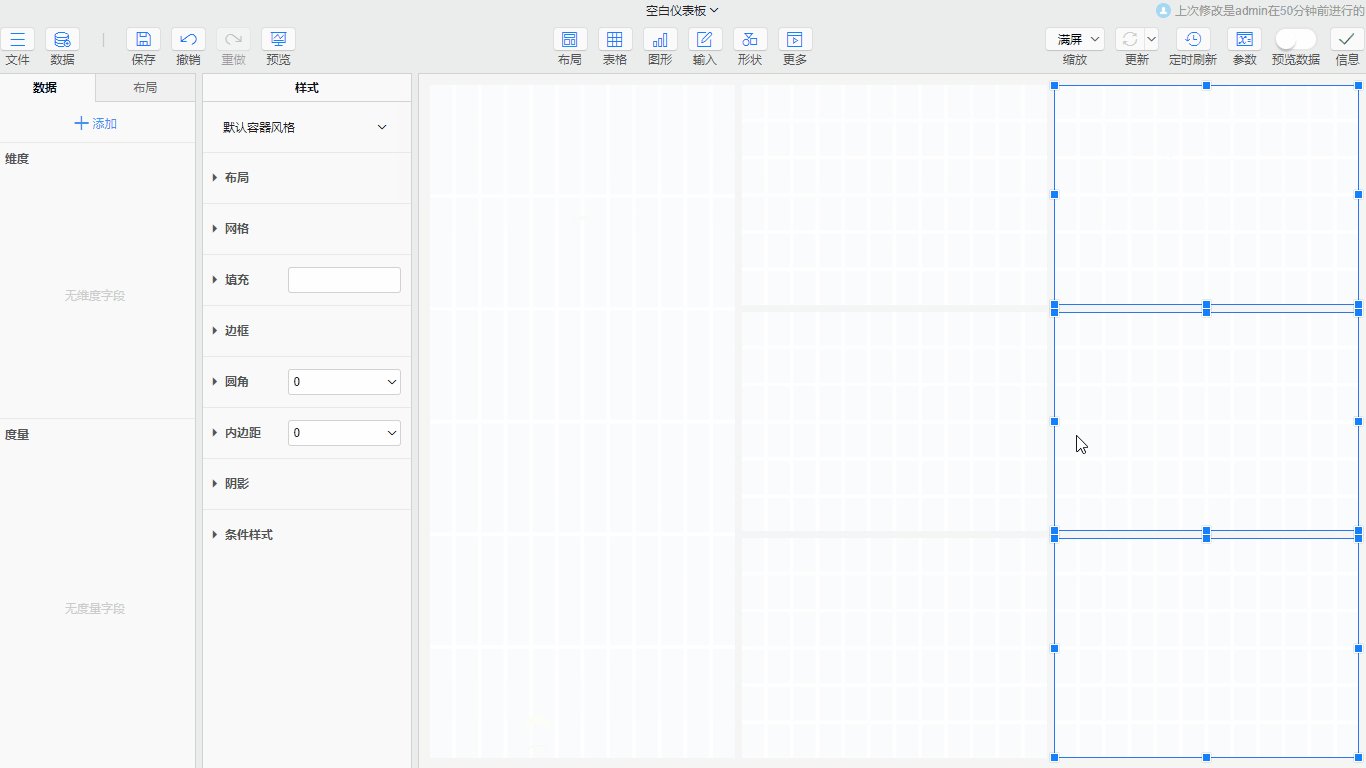
- 实现思路:在画布拖入三个面板组件,然后选中三个面板组件右键选择对齐>水平填充即可横向均分画布。这时就可以在各个模板中放入对应组件即可
# 横向卡片式布局
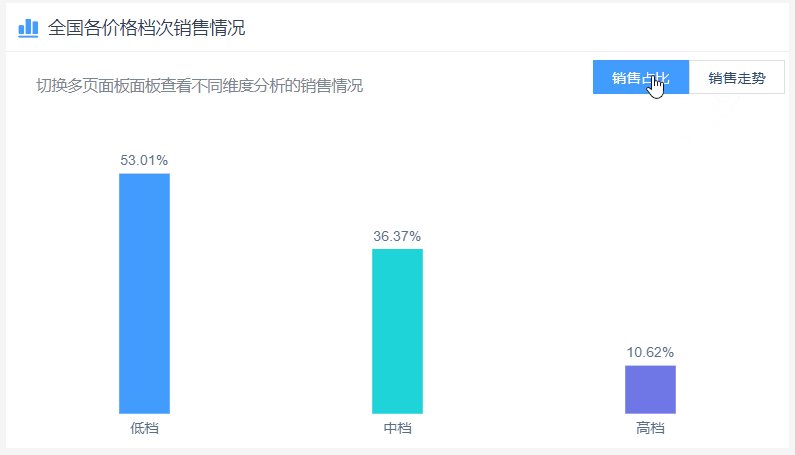
| 横向卡片式布局 | 销售指标看板 | 设置方法 |
|---|---|---|
|
|
|
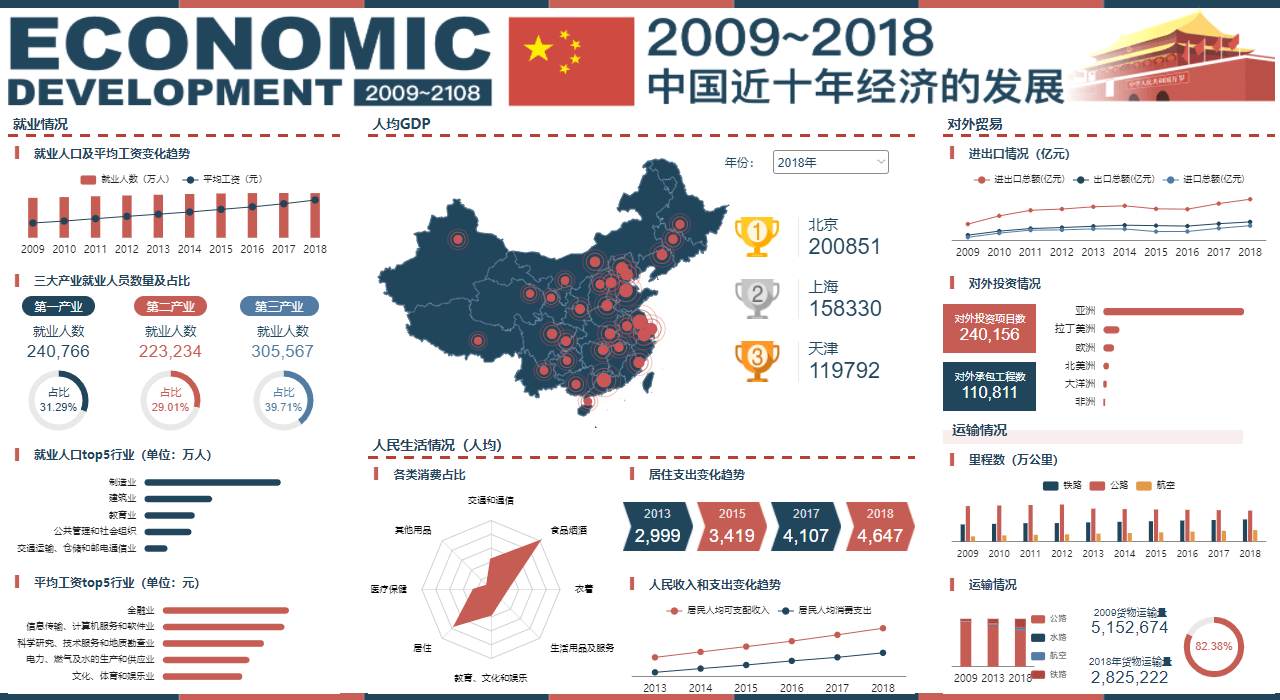
# 大标题风格布局
| 大标题风格布局 | 中国近十年经济 | 设置方法 |
|---|---|---|
|
|
|
# 纵向三段式布局
| 纵向三段式布局 | 销售完成率分析 | 设置方法 |
|---|---|---|
|
|
|
- 应用场景:适合对专题的分析,逻辑结构划分清晰
- 实现思路:实现这类布局效果,有以下两种方式:
- 在画布拖入三个面板组件,然后选中三个面板组件右键选择对齐>垂直填充即可横向均分画布。这时就可以在各个模板中放入对应组件即可
- 在布局>大小中选择固定宽度也可实现这类布局效果
提示
使用纵向三段式布局的思路,可以变化成其他的布局方式,比如右侧卡片式布局。
# 右侧卡片布局
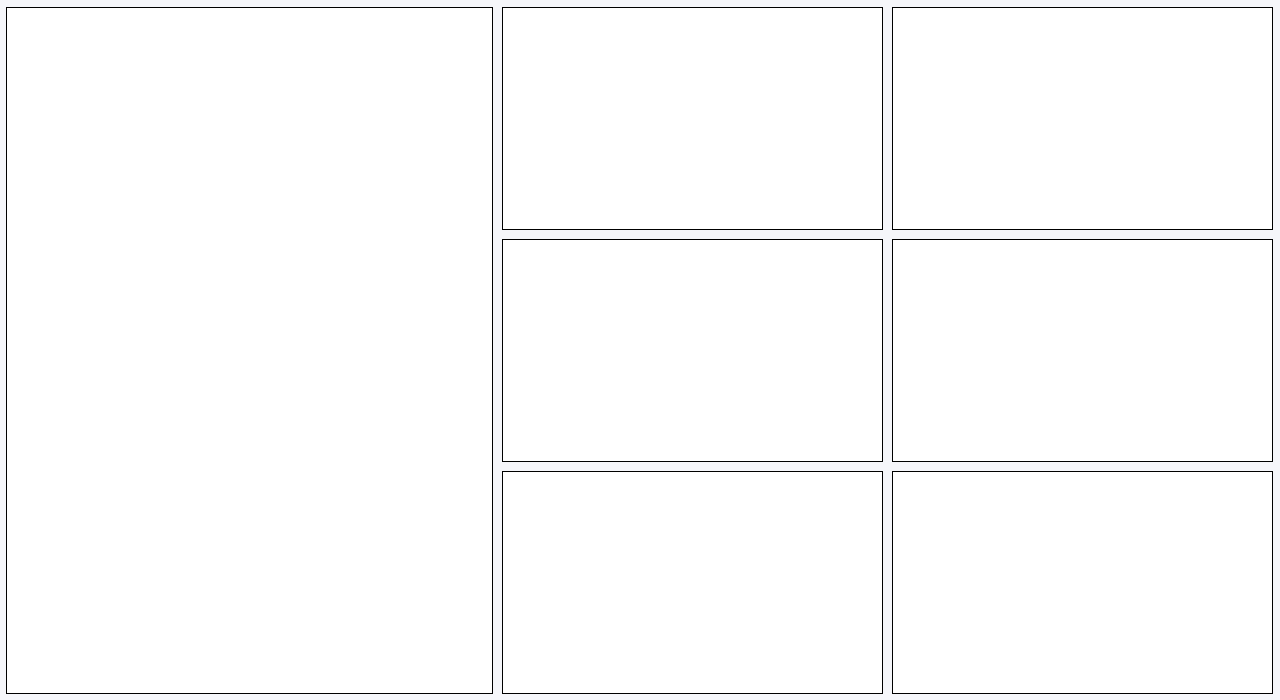
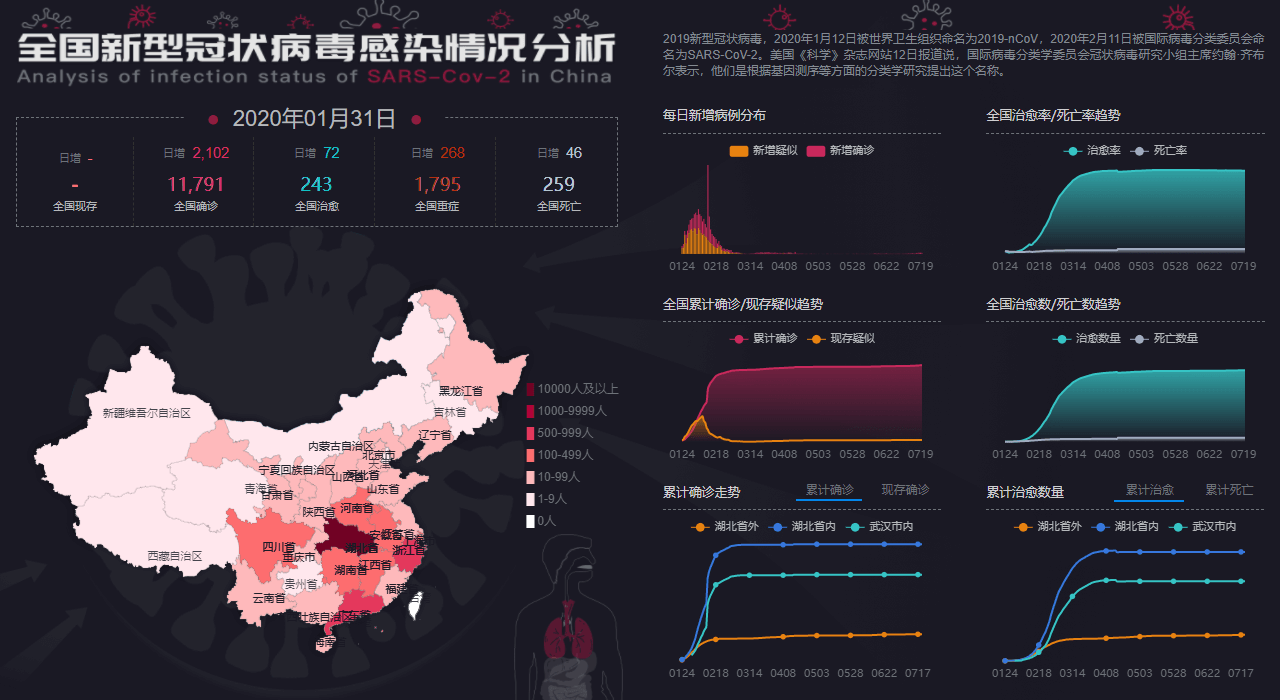
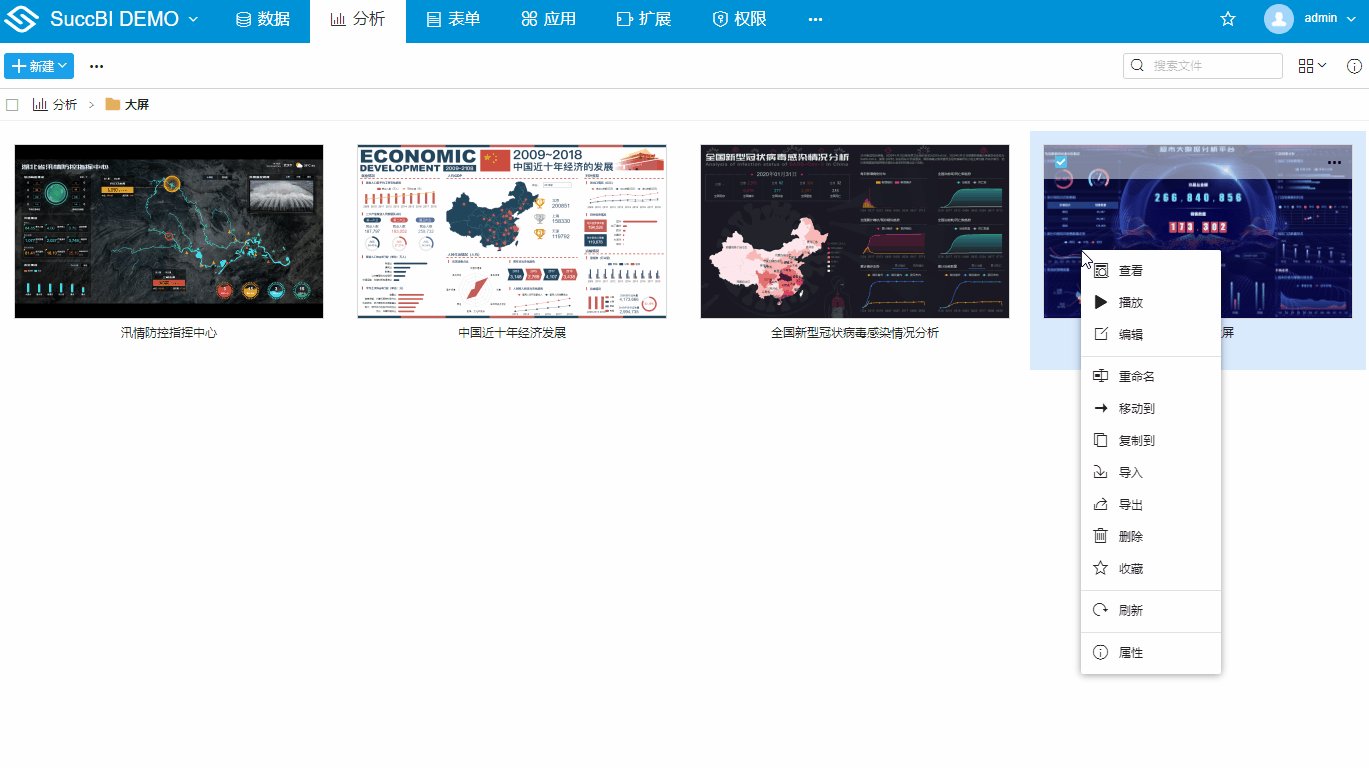
| 右侧卡片布局 | 新冠疫情分析 | 设置方法 |
|---|---|---|
|
|
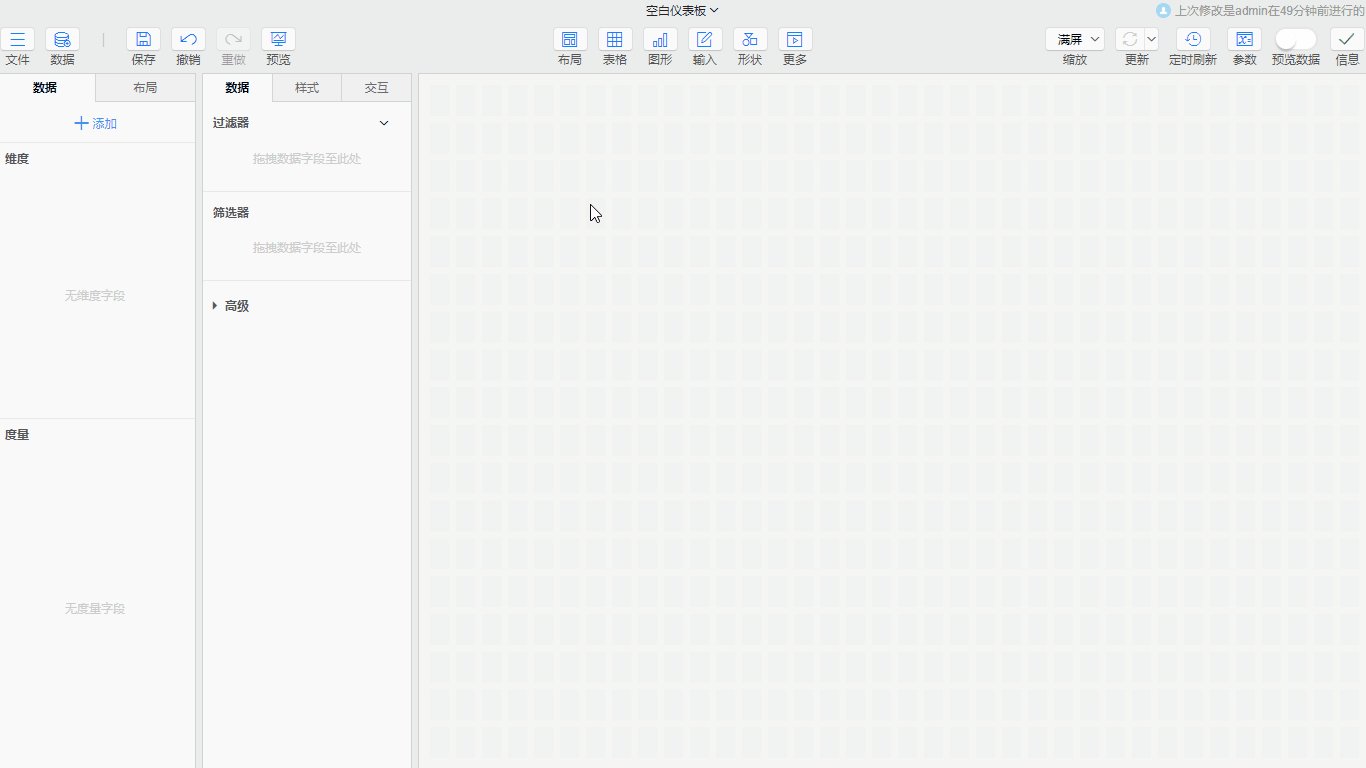
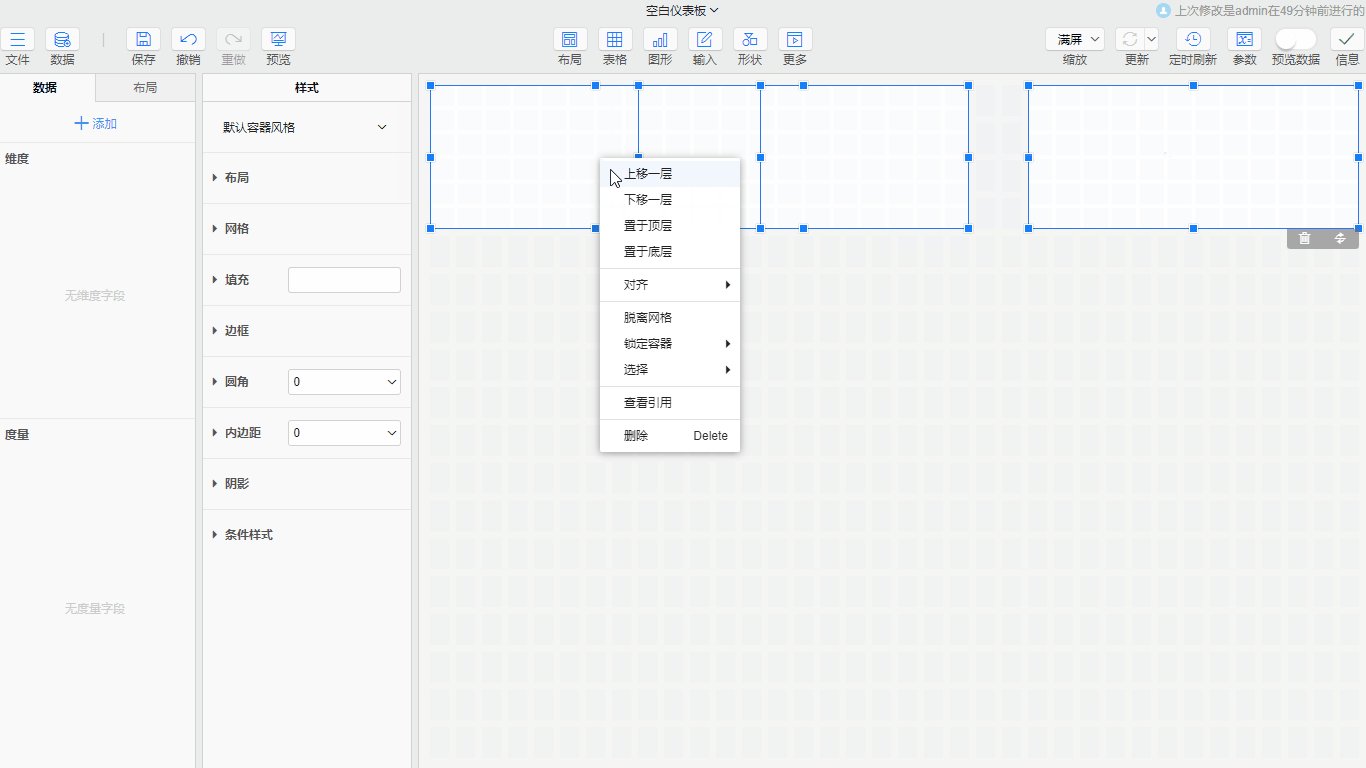
|