# 系统自带的主题
产品自带多个美观的主题,直接选择即可复用它的样式。主题文件中包含了色板、色阶、组件风格、条件样式等内容。组件风格中则是存储了组件的字体、颜色、填充、边距、阴影等样式属性。每个组件都有自己的风格列表,系统自带的主题中给每个组件都预设了一些风格,每个风格都可以让组件呈现不同的效果。
下面将以几个比较有代表性的组件为例来介绍系统组件风格的规范以及组件风格搭配使用的小技巧。通过本篇文档的学习,您可以了解到系统自带的主题里组件都有哪些风格,又是如何通过这些风格去美化仪表板的。

# 标题风格
虽然标题风格有单独的风格列表,但标题风格是包含在组件风格中的。 所有的图形、表格、布局组件,以及下拉框、选择面板、日期等输入组件,还有文本、图片、视频等更多组件均有标题风格,且输入组件的标题风格和其他组件的标题风格是不共用的,具体共用情况见组件风格列表共用情况。
# 输入组件标题风格
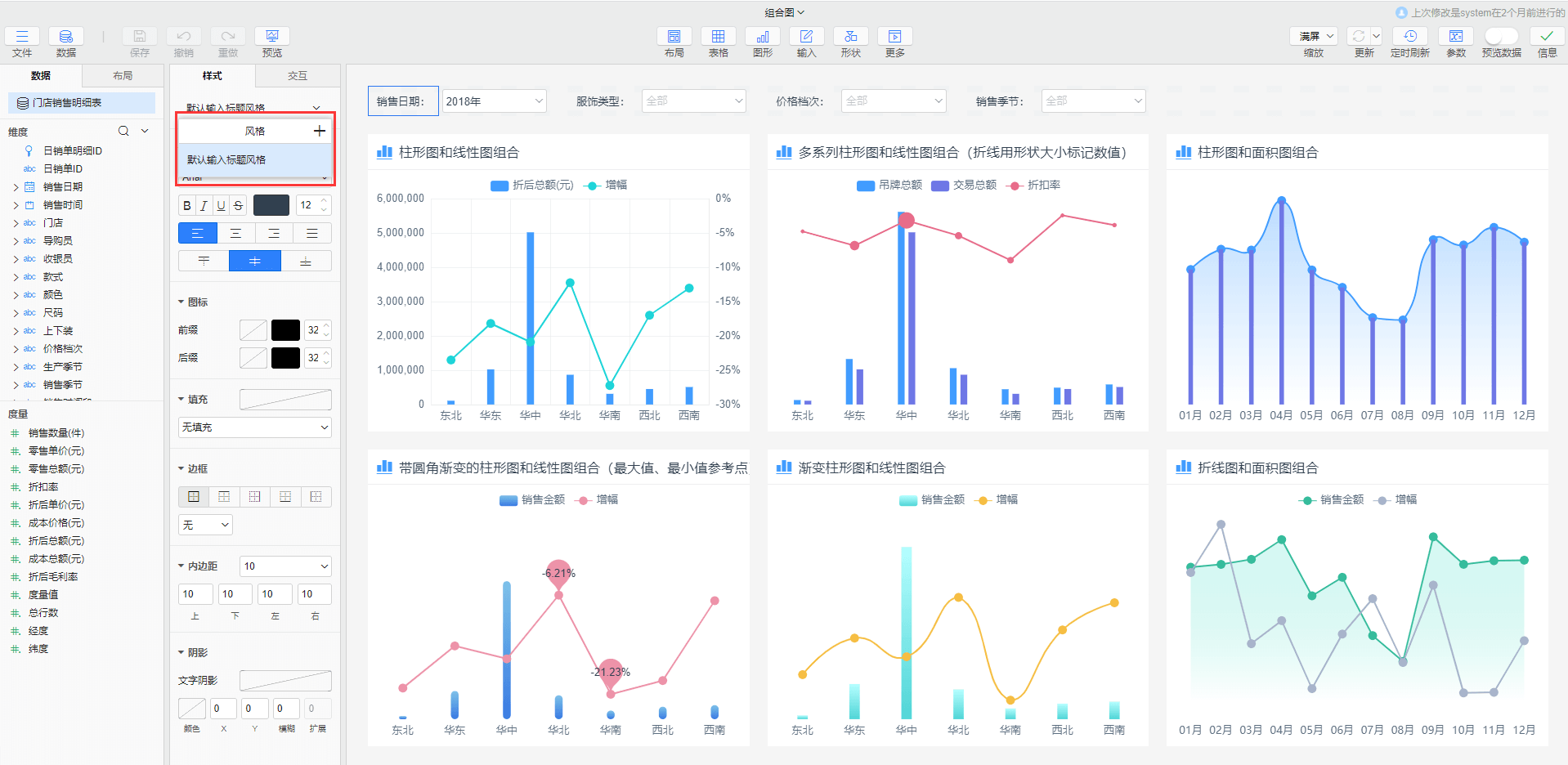
输入组件的标题一般不会有太复杂的设置,系统自带的主题中,参数组件的标题风格列表中均只预存了一个默认输入标题风格,对文字和内边距做了简单的设置,但基本能够满足各个场景下的应用。
输入组件的标题风格中可包含字体、图标、填充、边框、内边距、文字阴影这些样式属性。

# 非输入组件标题风格
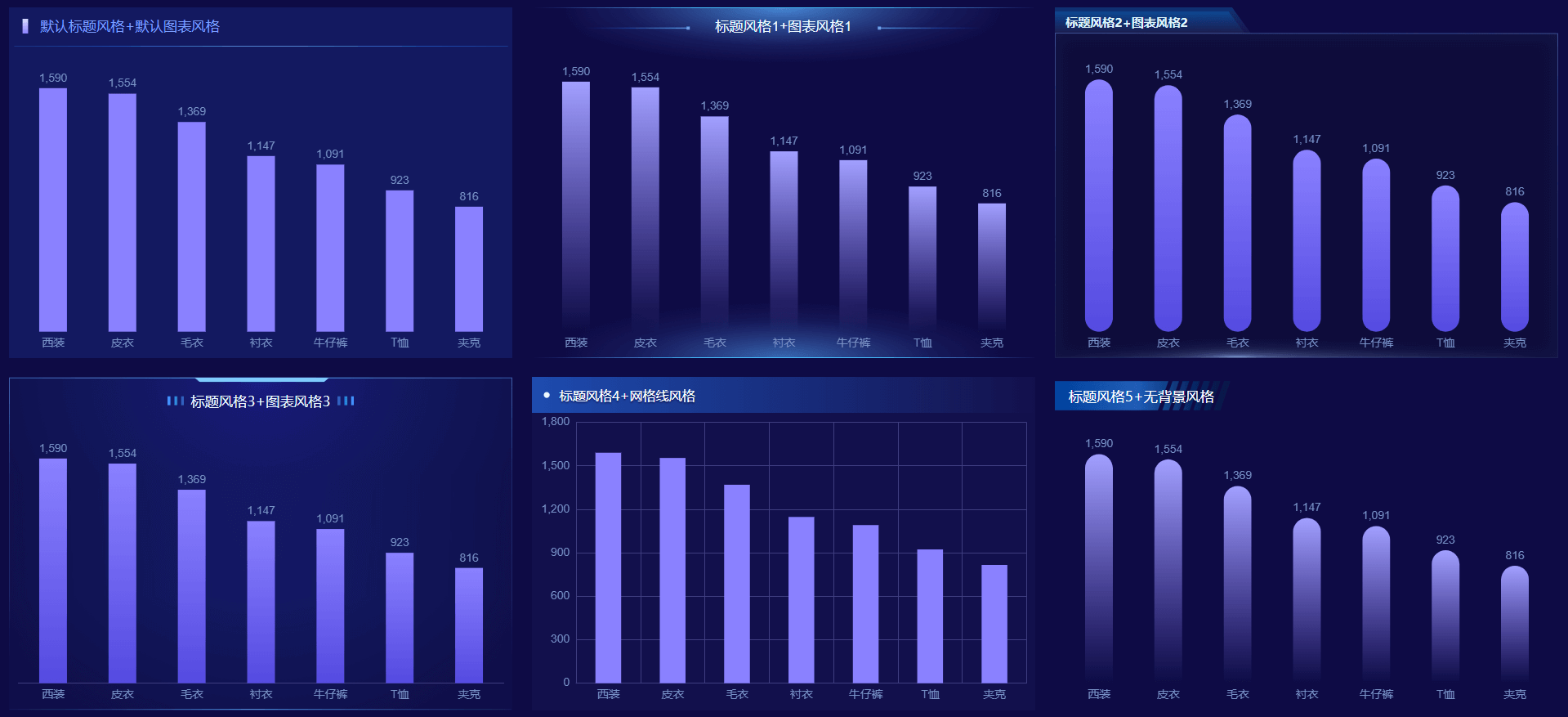
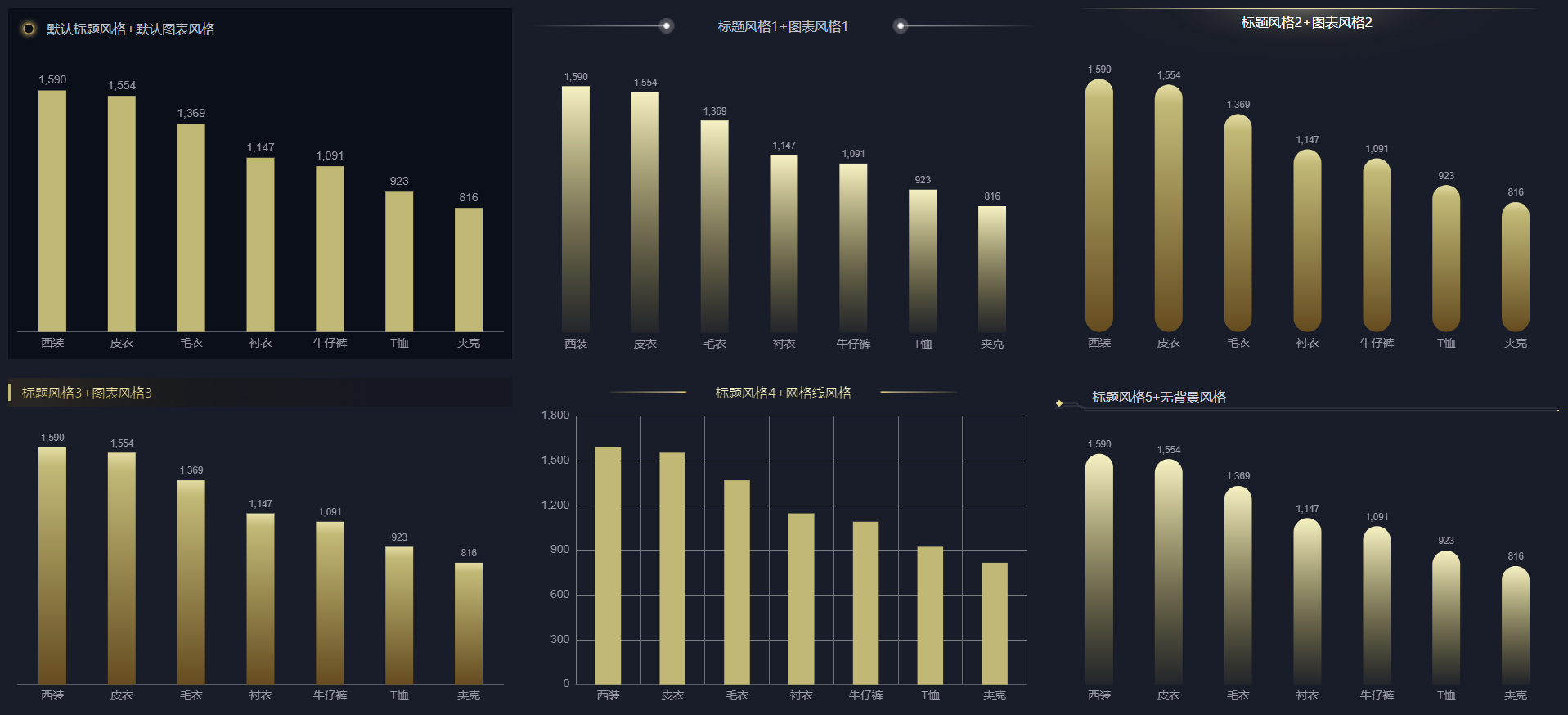
除输入组件外,其他所有组件的标题都是共用同一个风格列表的,每个主题下均预设了6个风格,风格名称按序号递增,即默认标题风格、标题风格1、标题风格2...... 非输入组件的标题风格中可包含字体、图标、填充、边框、内边距、文字阴影这些样式属性。
每个标题风格均用于搭配不同的图形风格,以风格名称为准与组件风格一一对应,例如:图表风格1与标题风格1搭配使用、网格线风格与标题风格4搭配使用、无背景风格与标题风格5搭配使用,具体效果见图表风格。
# 图表风格
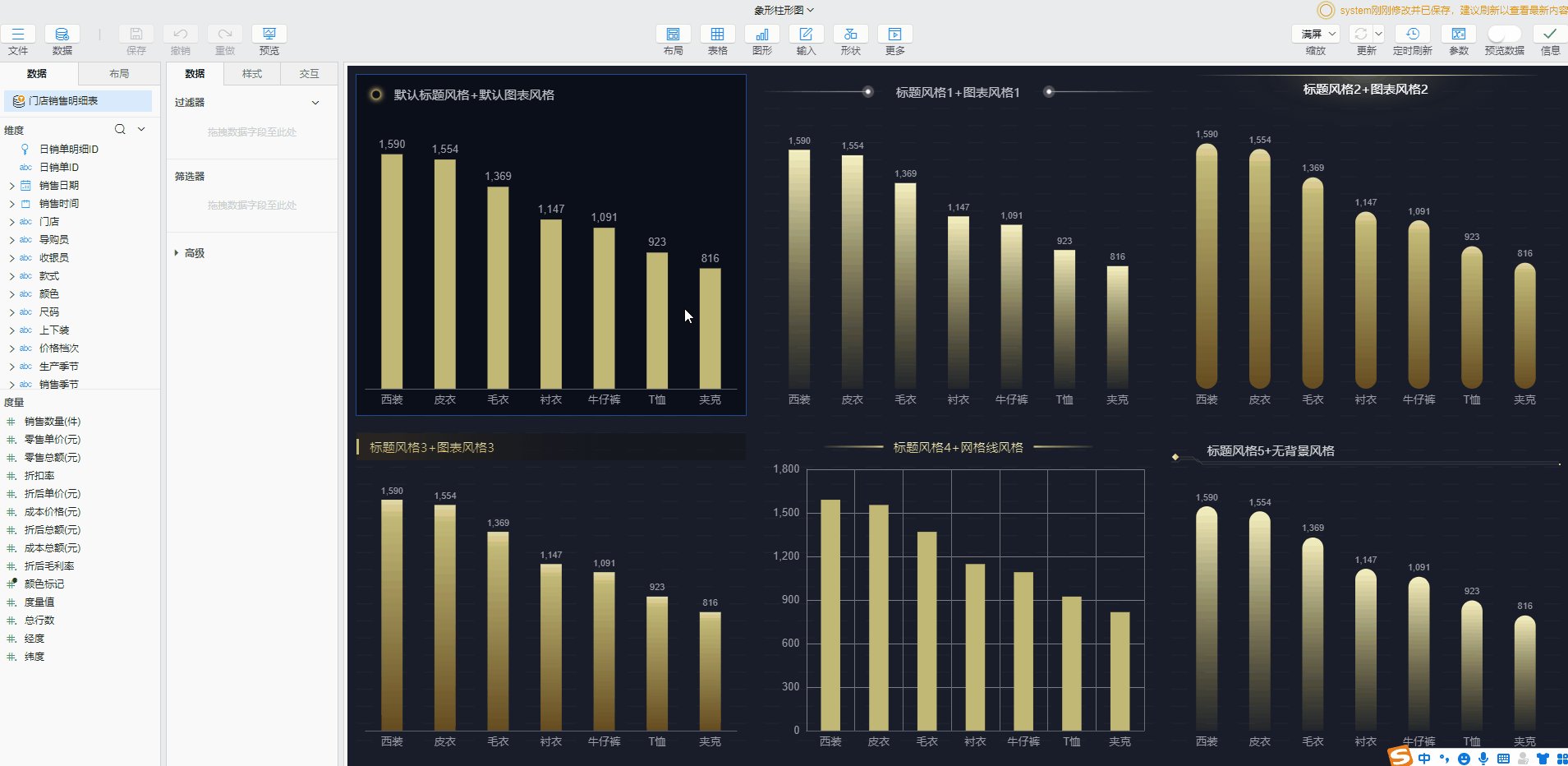
柱形图、条形图、面积图、组合图等图形共用同一个图表风格列表,详见组件风格列表共用情况,系统自带的每个主题的图表风格均有6种,依次为默认图表风格、图表风格1、图表风格2、图表风格3、网格线风格、无背景风格。图表风格中存储除组件的动画、图例的布局以外的所有样式属性,每个风格都有其特点。
前五组风格是通过不同的颜色、背景等样式设置展示不同的组件效果,可以根据自己的喜好选择使用:
- 默认图表风格:图表背景为颜色填充且颜色取自色板,对应的标题风格为
默认标题风格,系列的颜色取自色板1 - 图表风格1~3:对应的标题风格依次为
标题风格1、标题风格2、标题风格3,系列的颜色依次取自色板6、色板9、色板9。这三组风格均是通过不同的背景填充呈现不同的图表效果 - 网格线风格:显示了X轴和Y轴的
分割线和标签,对应的标题风格为标题风格4,系列的颜色取自色板1
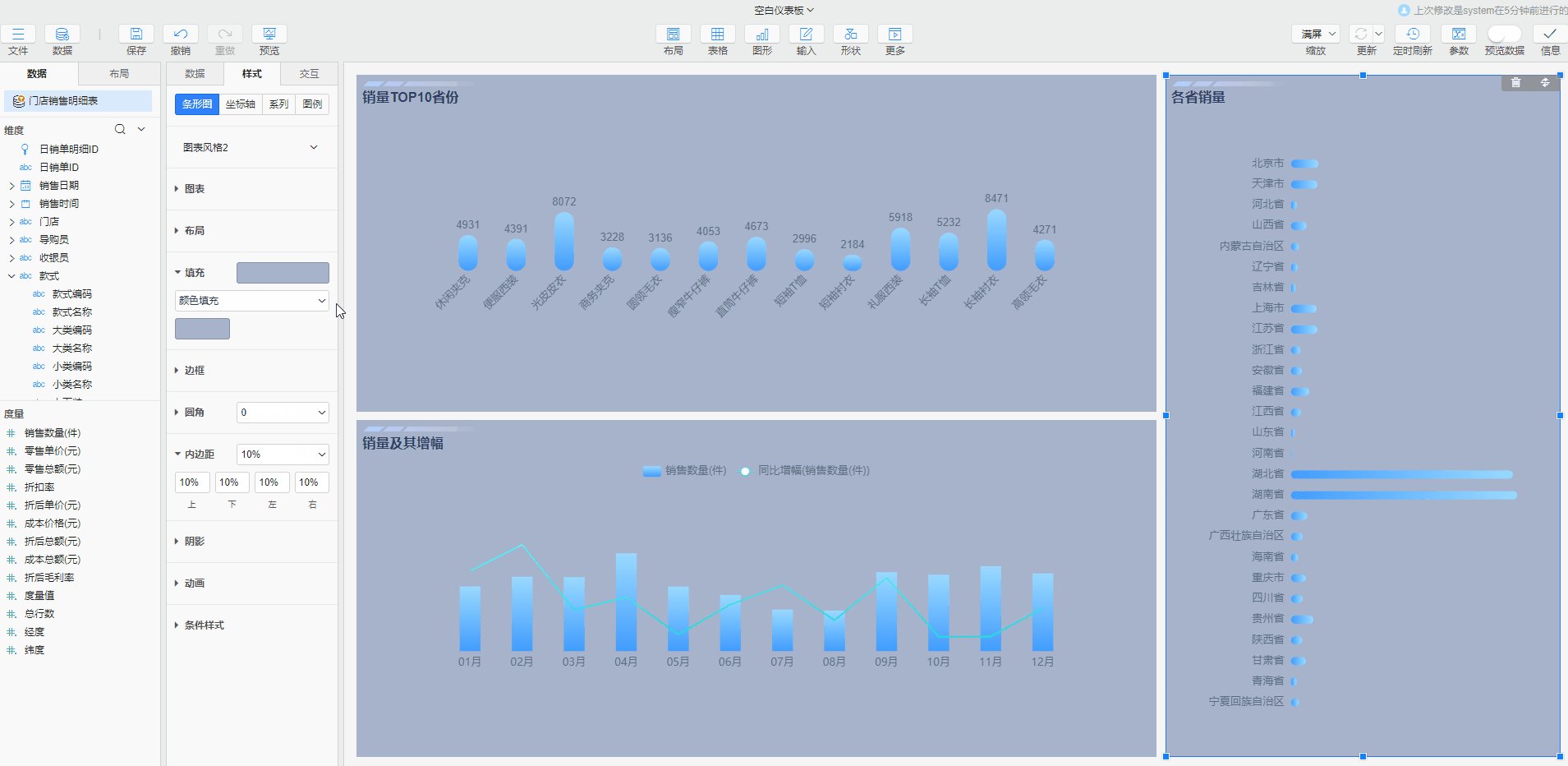
最后一个风格,即无背景风格,顾名思义,组件的背景为无填充,对应的标题风格为标题风格5,系列的颜色取自色板6。主要有两个常见的使用场景:
- 一是和带背景的容器配套使用
- 二是需要突出画布背景,弱化组件边界时使用
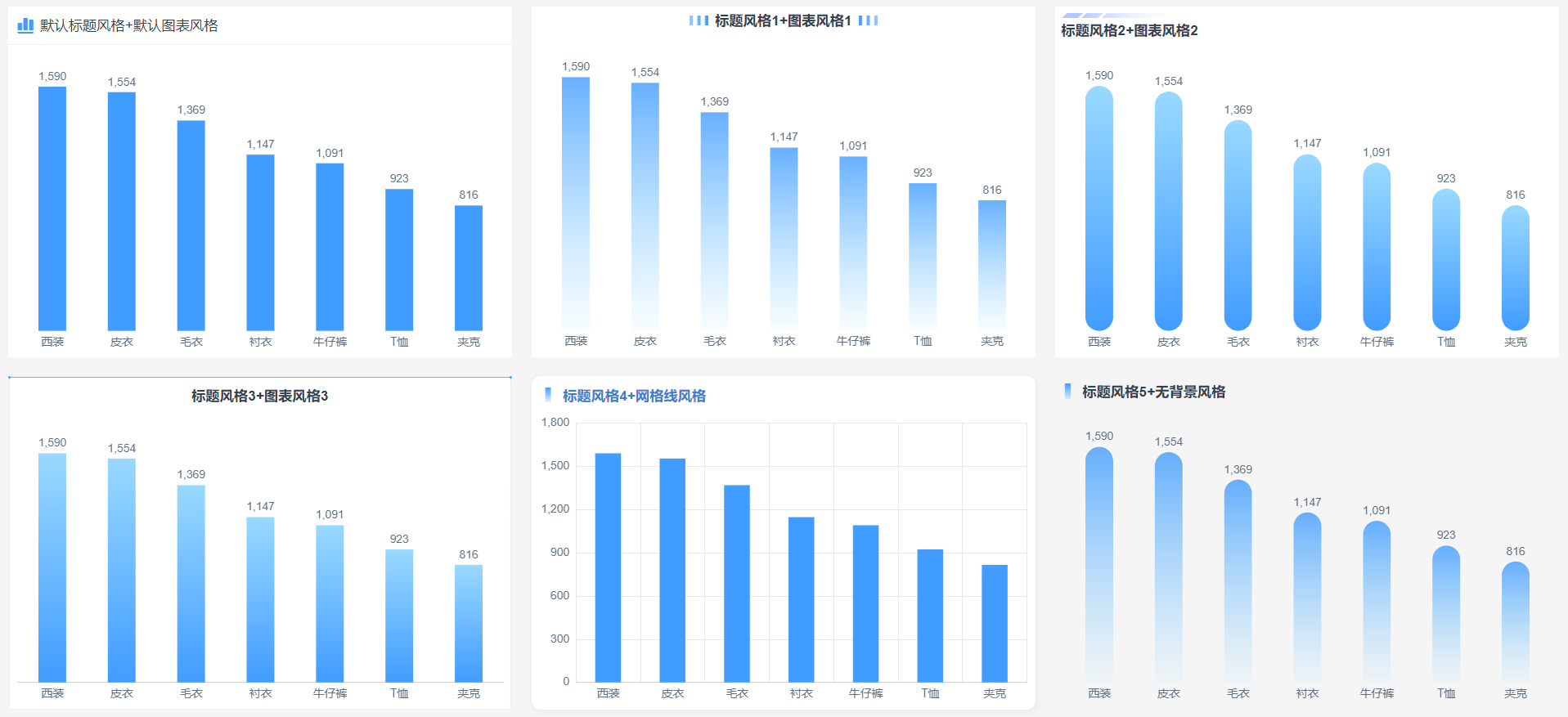
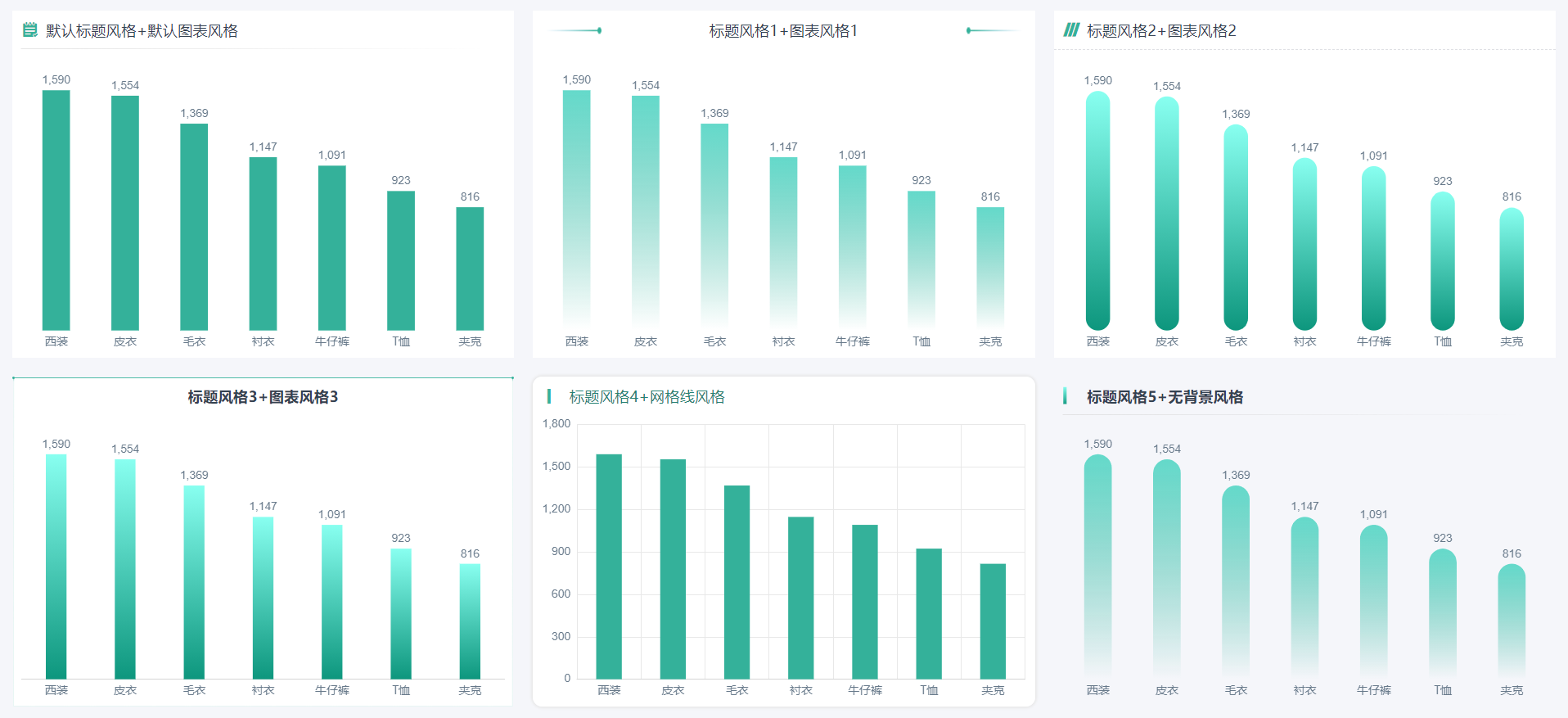
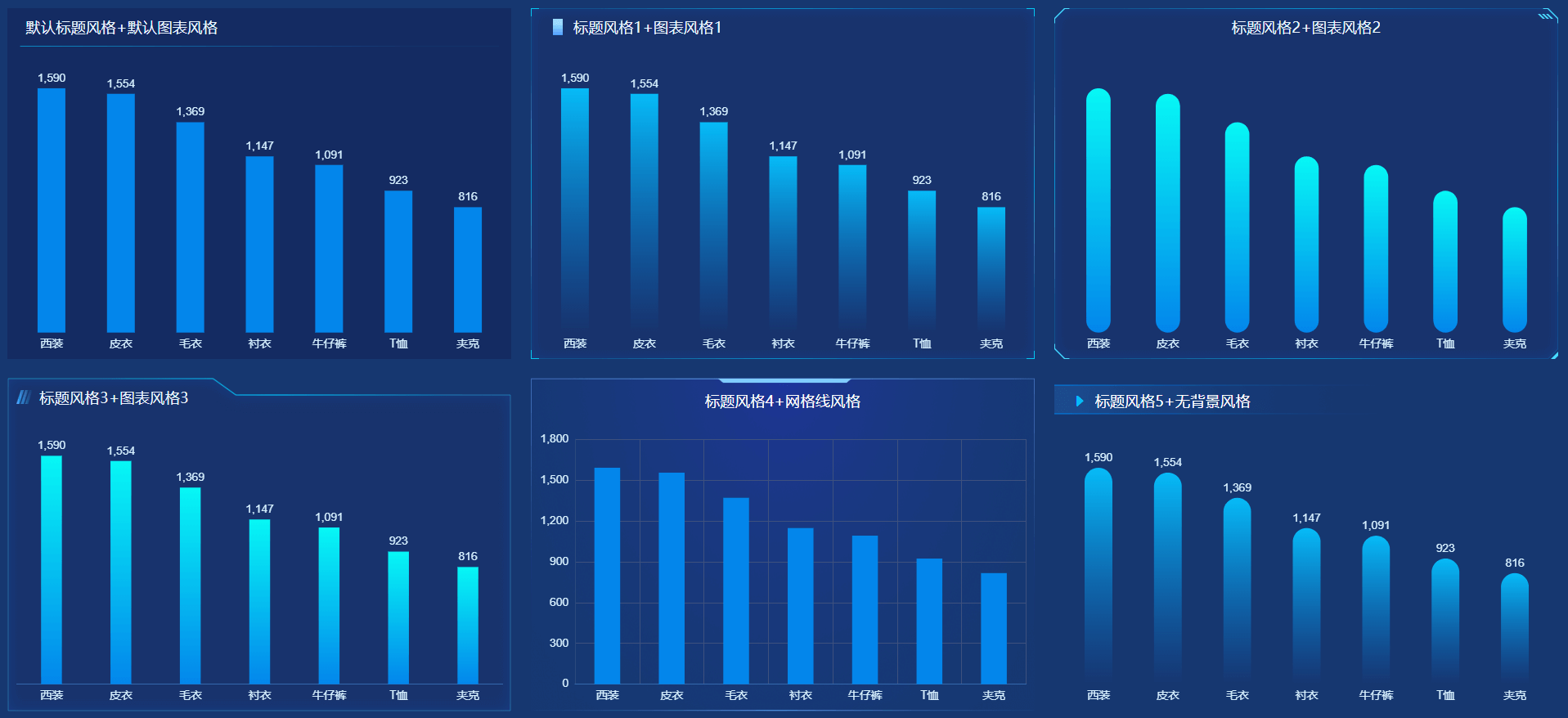
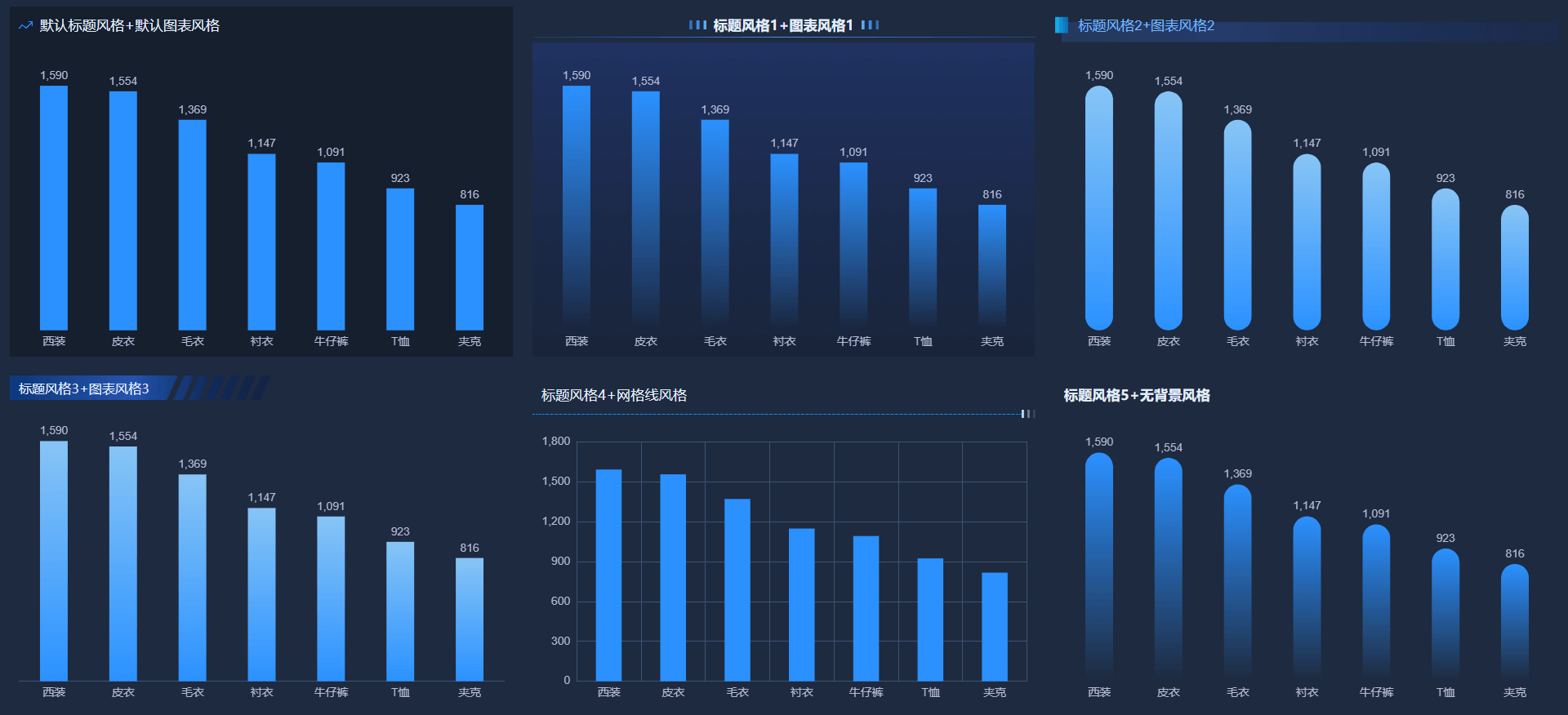
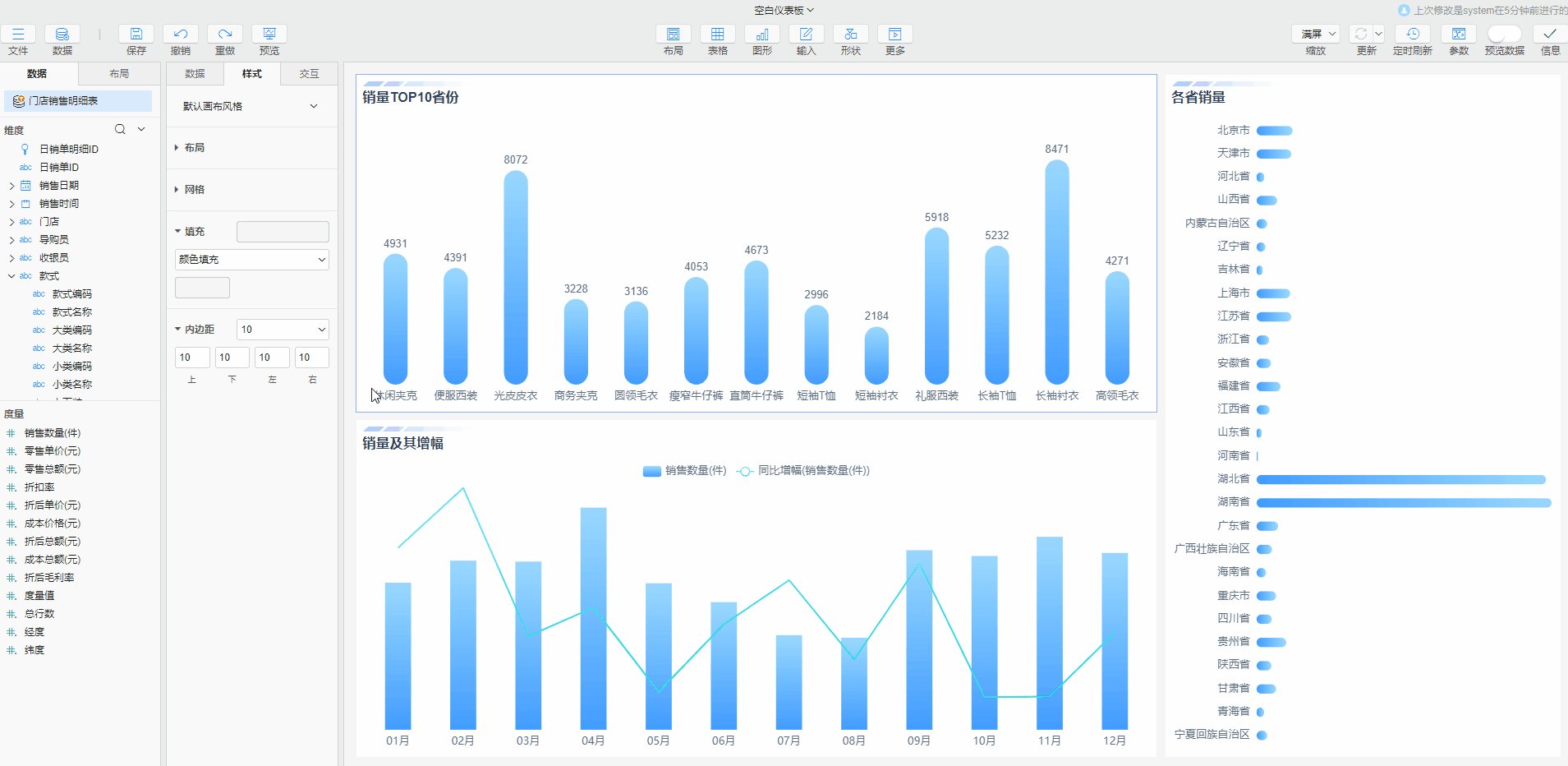
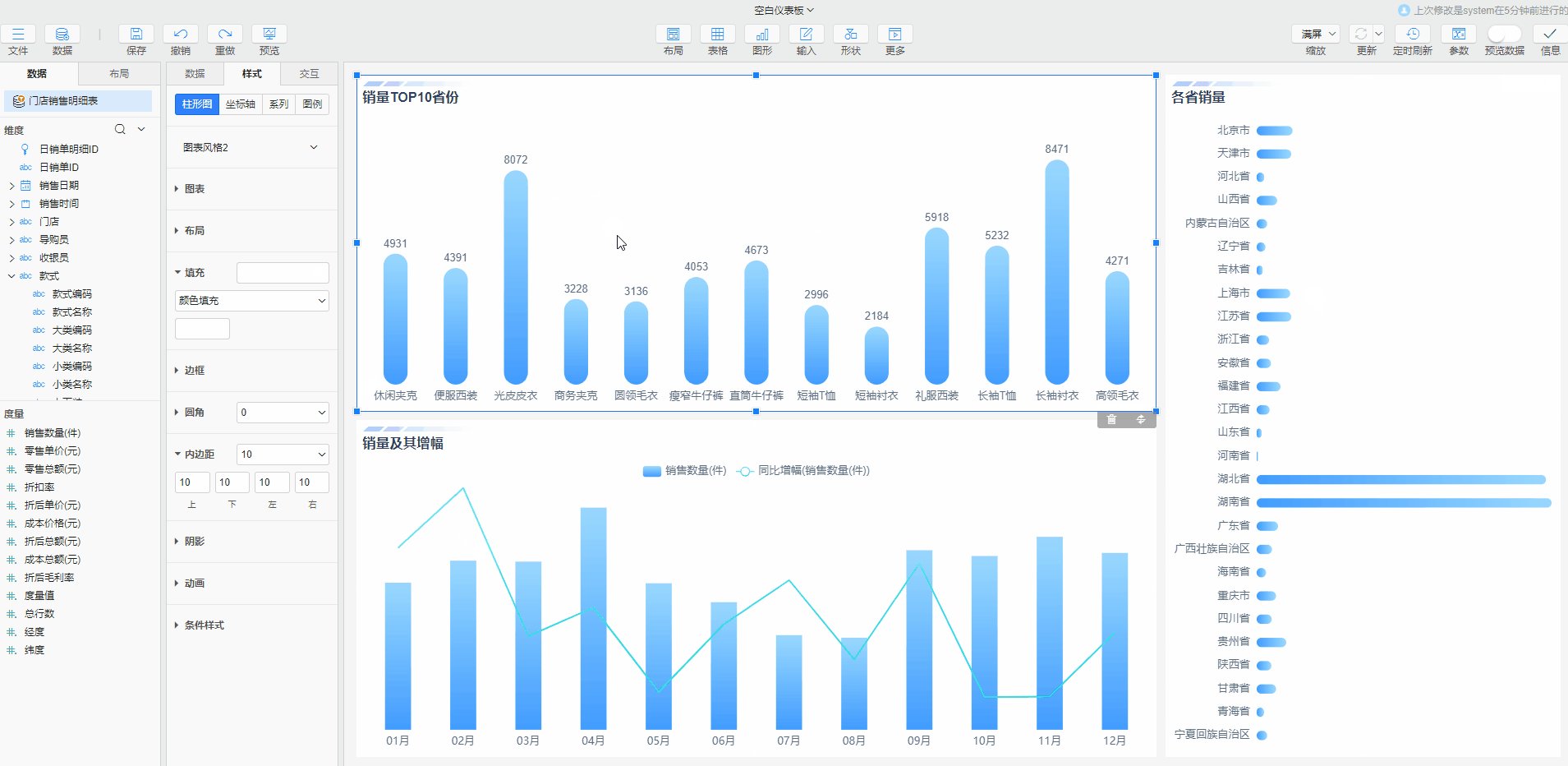
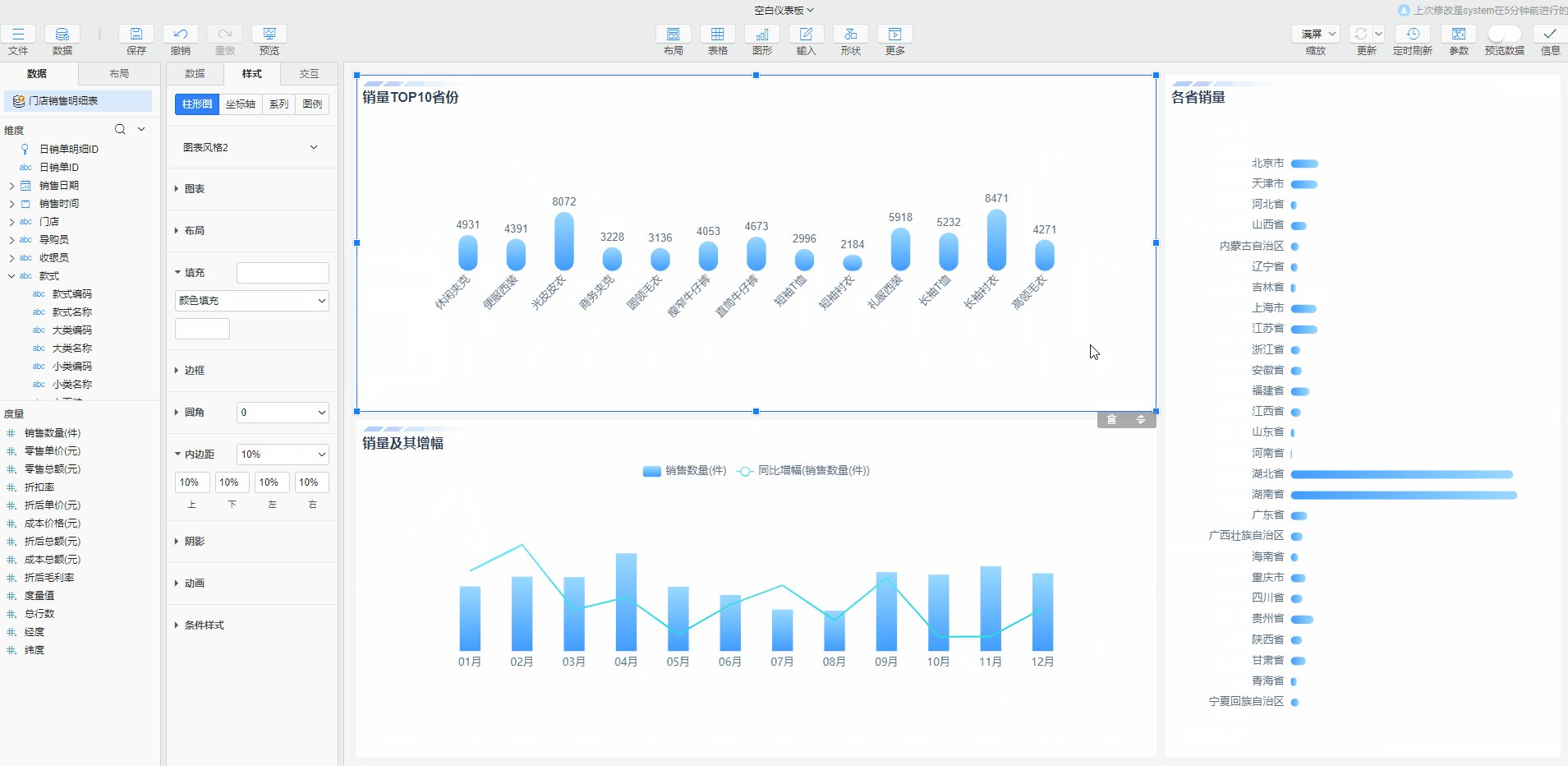
下面以柱形图为例来看下各个图表风格的效果:
| 海洋王国 | 浅蓝主题 | 绿色主题 | 印刷杂志 |
|---|---|---|---|
|
|
|
|
| 蓝色主题 | 深蓝主题 | 紫色浪潮 | 黑金主题 |
|---|---|---|---|
|
|
|
|
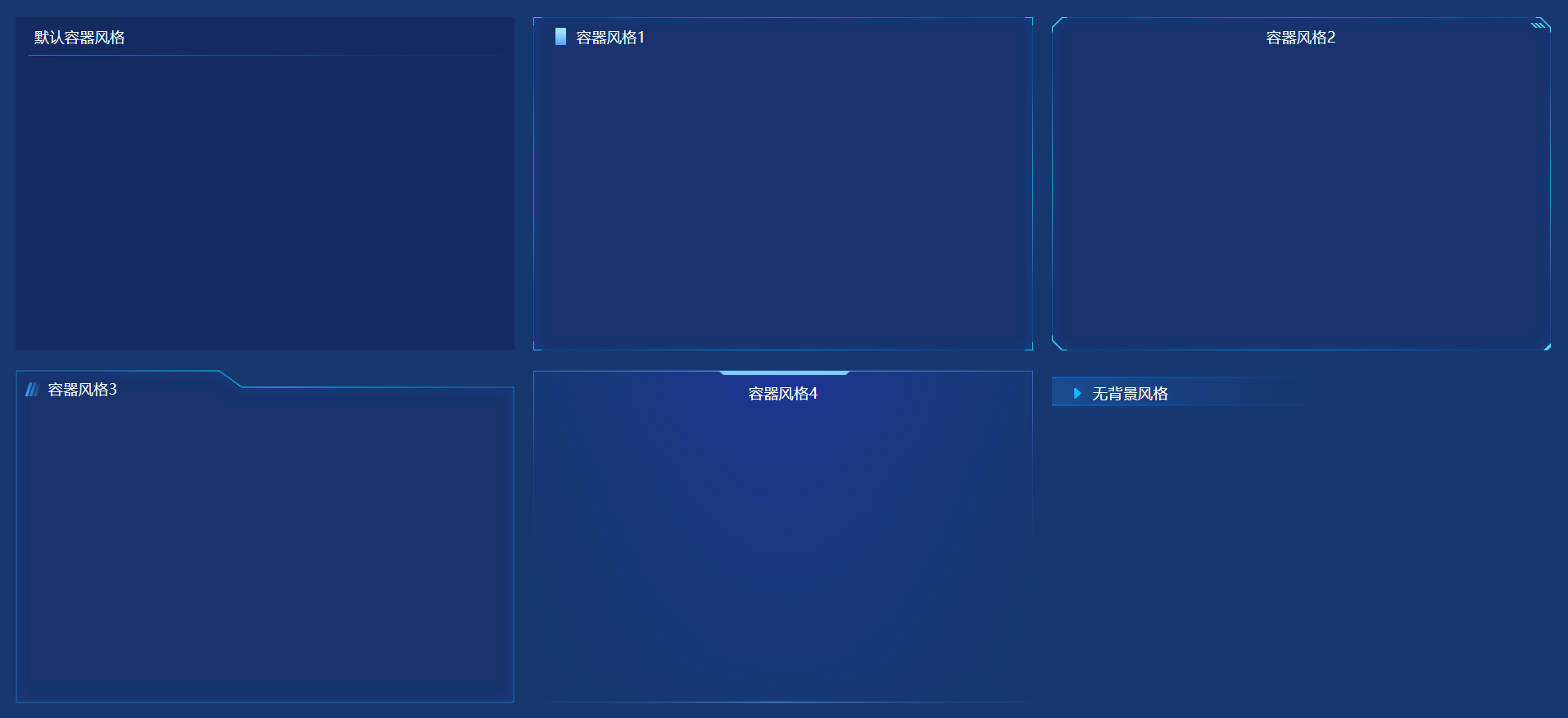
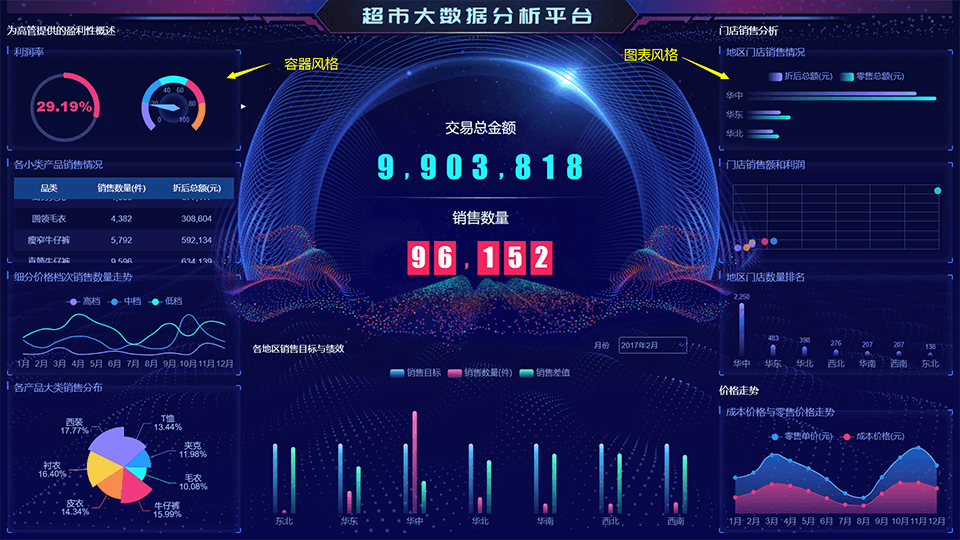
# 容器风格
系统自带的每个主题中都预设了6个容器风格,依次是默认容器风格、容器风格1、容器风格2、容器风格3、容器风格4、无背景风格。容器风格中可包含填充、边框、圆角、内边距、阴影这些样式属性。各个容器风格主要是设置了不同的背景图片填充,它与图表风格是一一对应的,例如:默认图表风格与默认容器风格的背景设置是相同的,标题样式也是相同的。
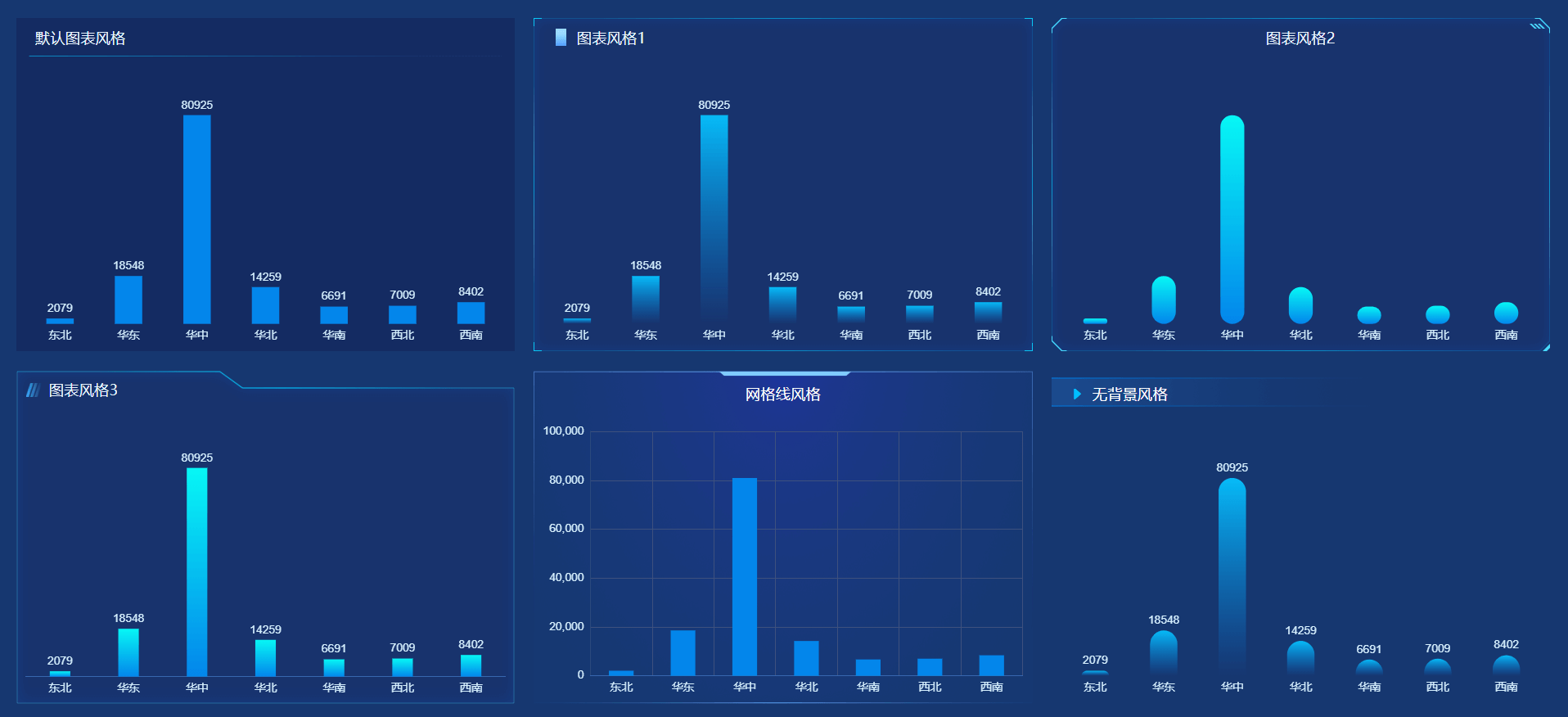
下面以蓝色主题为例看下图表风格和容器风格的对应关系:
| 容器风格 | 图表风格 |
|---|---|
|
|
之所以按此规律预设容器的风格,是为了能够跟其他图表配套使用,如下大屏中的环形占比图和仪表盘是两个相关的指标,需要作为一个整体,这时就需要用到容器。为了保证与其他图表的风格样式保持一致,那么容器也需要使用相同的边框背景,这时相同的名称规律可以让用户更快的找到需要用到的风格。

# 表格风格
表格分为明细表和分组表两种,它们的风格是分开存储的。
# 明细表
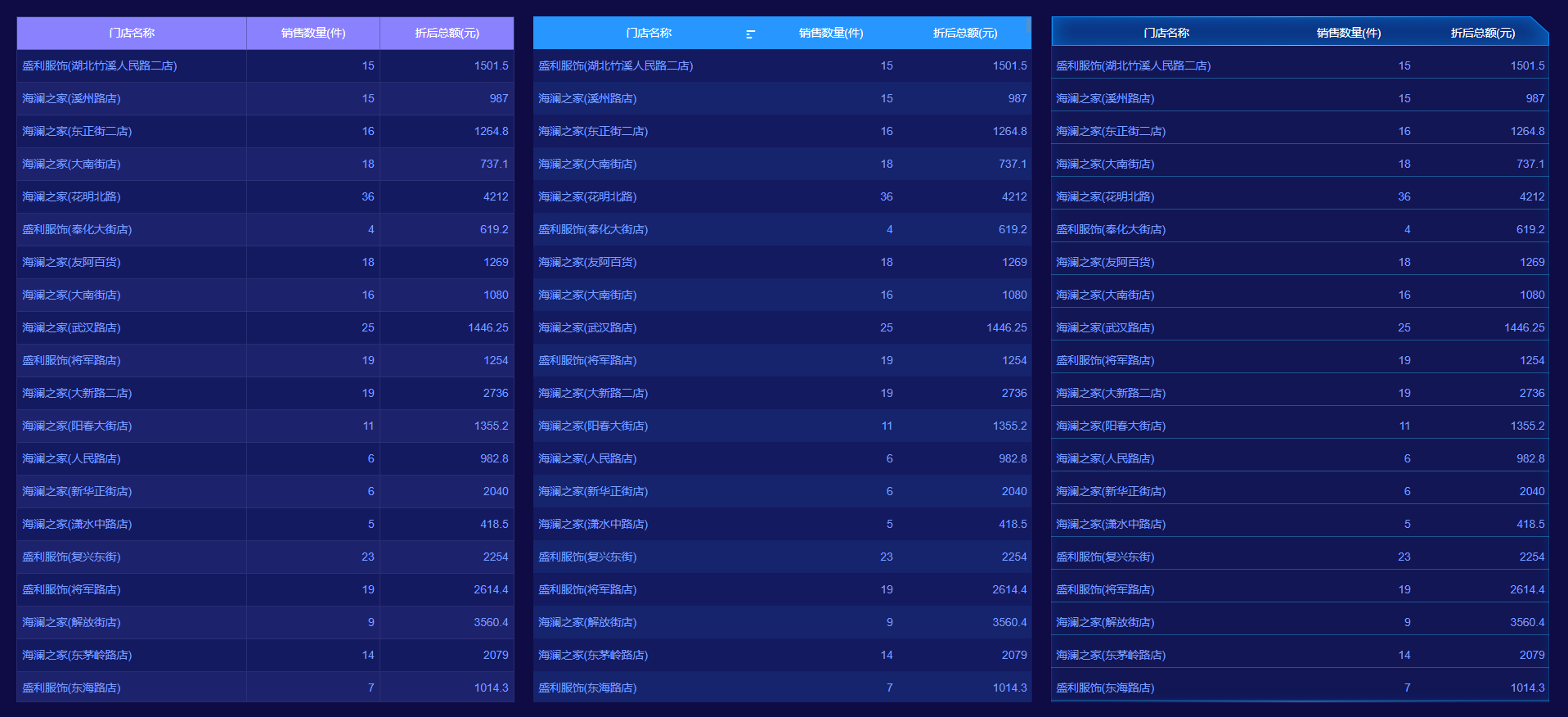
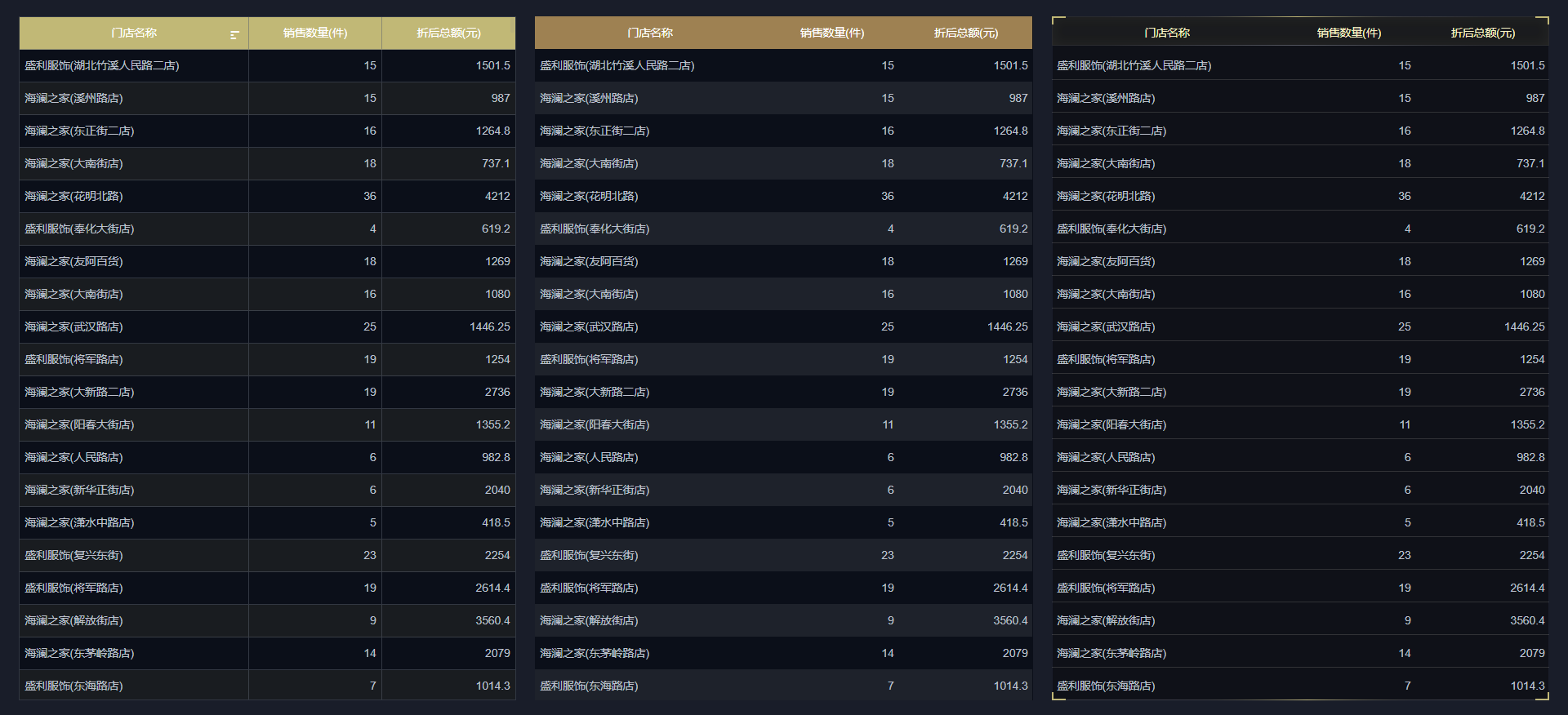
系统自带的每个主题中都预设了3个明细表风格,风格名称依次为默认明细表风格、明细表风格1、明细表风格2。明细表风格存储除明细表的布局,表格下的选项、布局、冻结,标题行的布局,列的填充外所有的样式属性。每个明细表风格都有其特点:
- 默认明细表风格:有网格线,表格外框与网格线透明度为50%,隔行换色的颜色透明度为8%(色板第四个颜色)
- 明细表风格1:无网格线,隔行换色的颜色透明度为8%(色板第五个颜色)
- 明细表风格2:背景为图片填充
| 印刷主题 | 深蓝主题 |
|---|---|
|
|
| 紫色浪潮 | 黑金主题 |
|---|---|
|
|
# 分组表
系统自带的每个主题中都预设了3个分组表风格,风格名称依次为默认表格风格、表格风格1、表格风格2。分组表和明细表虽然没有共用同一个风格列表,但所存储的风格样式是完全一样的,具体见明细表。
# 指标类风格
系统内置了丰富的指标类组件,且风格基本都是分开存储的,但大体规则跟上述组件类似,以下仅以KPI为例来介绍指标组件风格。KPI是我们使用频率最高的指标类组件,它有自己单独的风格列表,不与其他组件共用。系统自带的每个主题中都预设了7个KPI风格,依次是默认指标风格、指标风格1、指标风格2、序号依次递增至指标风格6。指标风格中存储除KPI的布局、图标以外的所有样式属性。每个指标风格都有其特点:
- 默认指标风格:背景为无填充,指标字体颜色取自色板的第二个颜色
- 指标风格1~6:这六组风格均是通过不同的背景、字体、颜色使其展示不同的效果
默认指标风格是最常使用的风格,之所以把默认风格设置为无背景的,是因为KPI大多数情况下是和其他组件组合使用的。如下示例:
| 示例1 | 示例2 |
|---|---|
|
|
# 文本风格
系统自带的每个主题中文本都预设了正文、大标题、小标题、说明这四个文本风格,个别主题会有两个大标题风格。文本风格中可包含除布局以外的所有样式属性。每个风格的使用场景都可通过标题看出来,根据场景选用即可。
- 正文:文本组件的默认风格即为正文,用于一般性的文字描述
- 大标题:用于制作整个仪表板的大标题
- 小标题:用于制作某个章节的小标题
- 说明:用于说明性文字
# 不同主题下组件风格对应规则
组件风格对应规则:
- 切换主题时按照风格名称对应切换,如蓝色主题下柱形图选用的
图表风格2,则切换到黑金主题时也会对应使用图表风格2 - 如果找不到则使用默认风格,如蓝色主题下柱形图选用的
自定义风格,则切换到没有该风格的黑金主题时会使用默认图表风格
在主题管理中介绍到我们可以通过切换不同的主题实现同一个仪表板展示不同的效果,且不同主题下的效果都较为美观,之所以能达到这样的效果,就是因为上述组件风格的灵活应用。
通过上述的介绍也不难发现我们的风格的名称都是有一定的规范的,所有组件的第一个风格都是默认XX风格,然后是XX风格1、XX风格2、无背景风格之类的,且每个主题下的风格名称都是保持一致的。这也就保证了在切换主题的时候组件能够匹配到与当前主题下的风格对应的另一个主题的风格。
# 共用风格列表的影响
组件风格列表共用情况详见仪表板主题制作-相关规范,当多个组件共用同一个风格列表时,如果他们有相同的样式属性,调整其中一个组件的风格时是会影响其他组件的。例如,柱形图、条形图、组合图都是共用的图表风格,如果修改了柱形图的内边距并更新了风格,那么条形图和组合图使用该风格时内边距也会受到影响,如果调整了条形图的背景,并更新风格,那么柱形图和组合图使用该风格时背景也会受到影响。

TIP
具体哪些属性会相互影响需根据组件而定,此处不做详细说明,但一般来说,会相互影响的都是组件整体的样式属性,例如组件的边框、圆角、内边距、阴影等。
# 系统主题自带的图片库
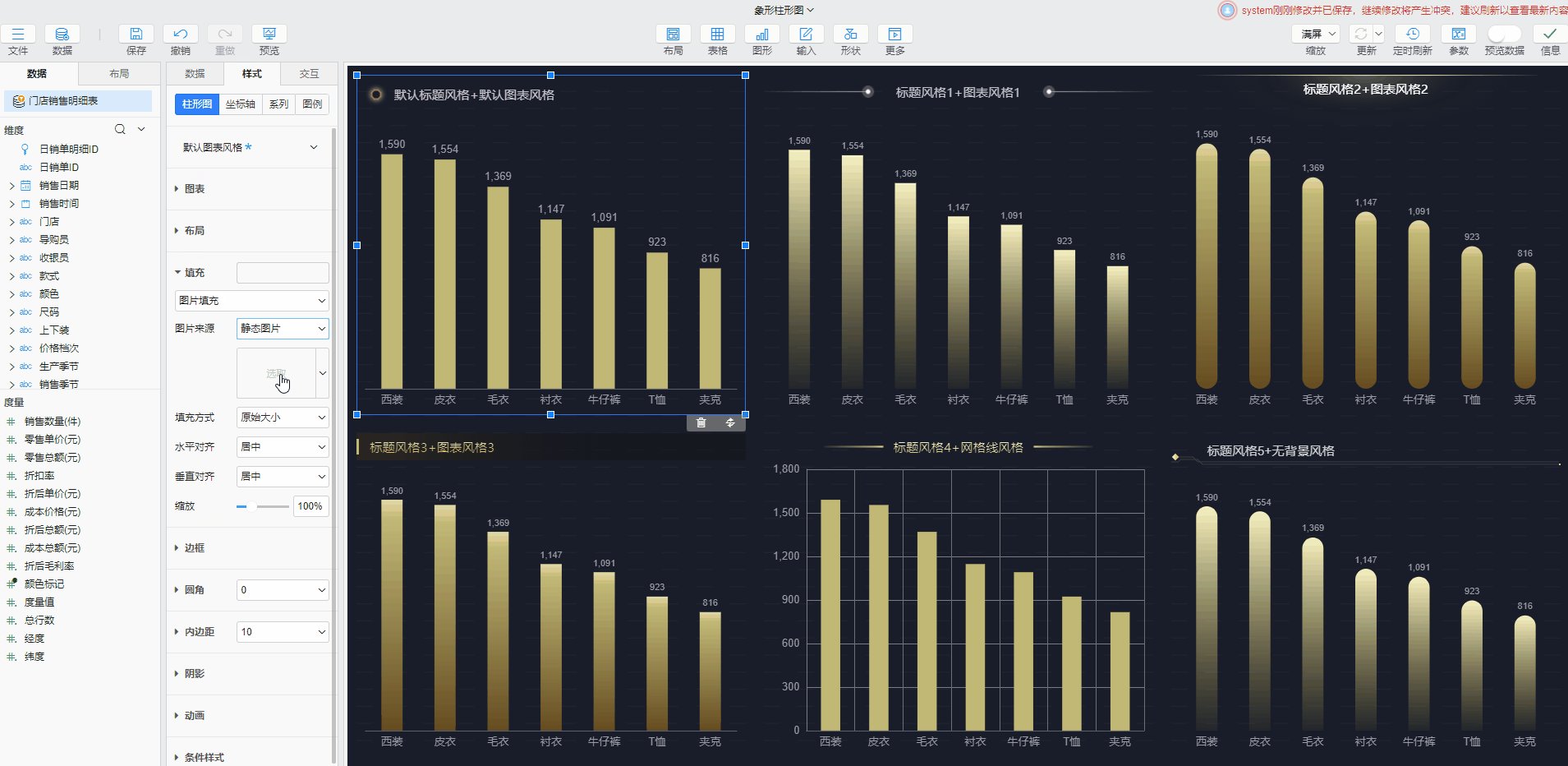
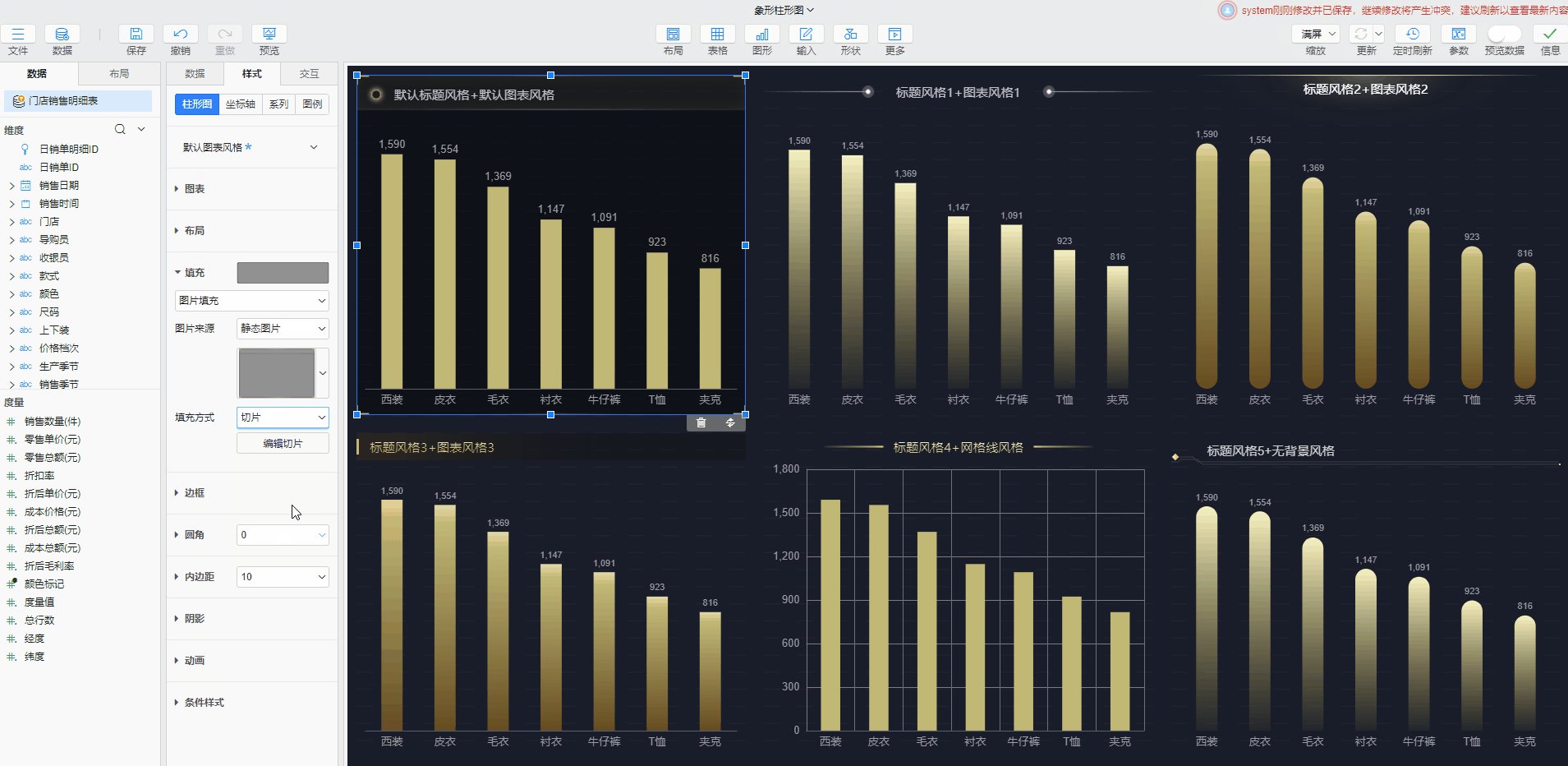
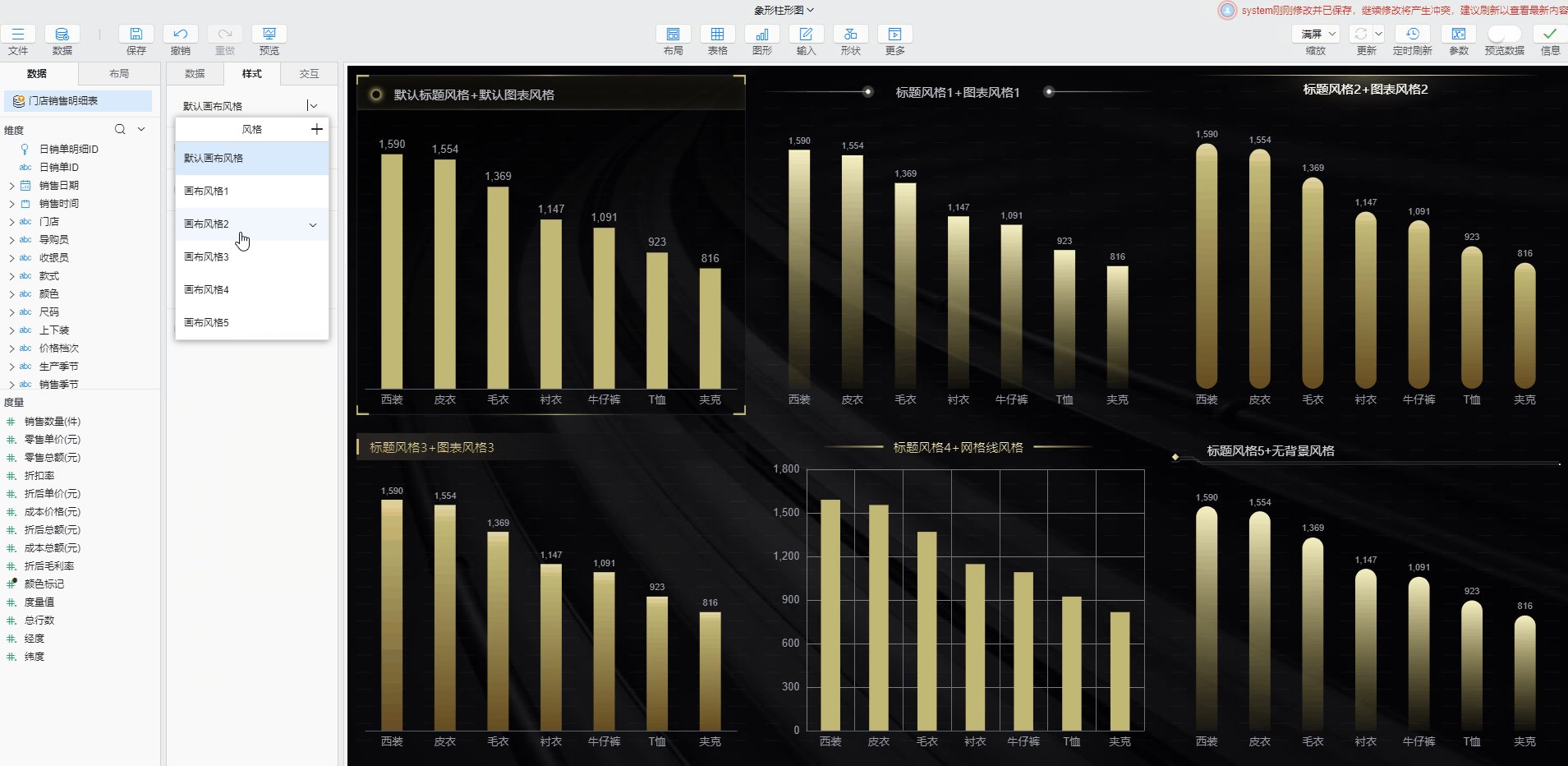
系统主题里除了组件风格中存储的图片之外,还有很多其他可用的主题图片,都是设计师设计好之后预存进主题中的。下面看看如何在仪表板中使用图片库中的图片资源:

操作步骤:
# 使用主题风格优化页面
可视化界面的优化有两个重点,一是布局,二是样式。页面的布局处理好之后,整个美化的工作就完成了一半,然后再使用系统自带的风格来调整样式,美化也就完成了剩下的一半。以下就从这两个方面来学习如何去美化一张仪表板。
# 布局
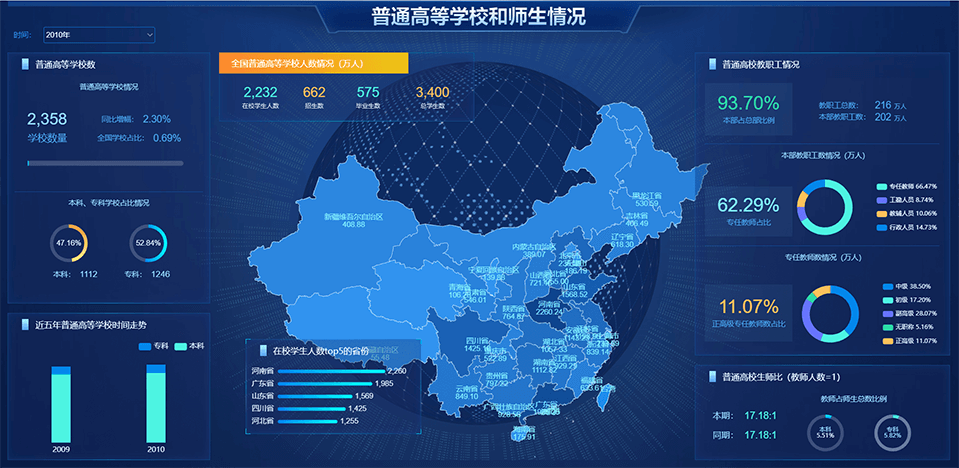
布局不仅仅是简单的位置摆放,还要考虑到各个指标之间的业务联系、哪些内容是比较重要的、哪些内容是次要的,了解以上这些相关的问题之后才可以开始布局的工作。常用的布局包括左中右、左右、内外、上下这几种,或者是其中两种混合使用,如下几个示例:
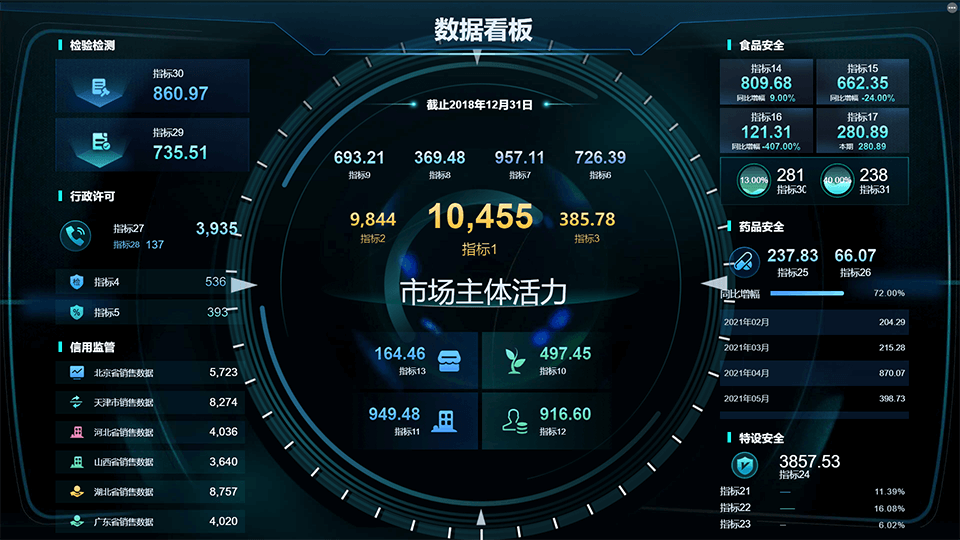
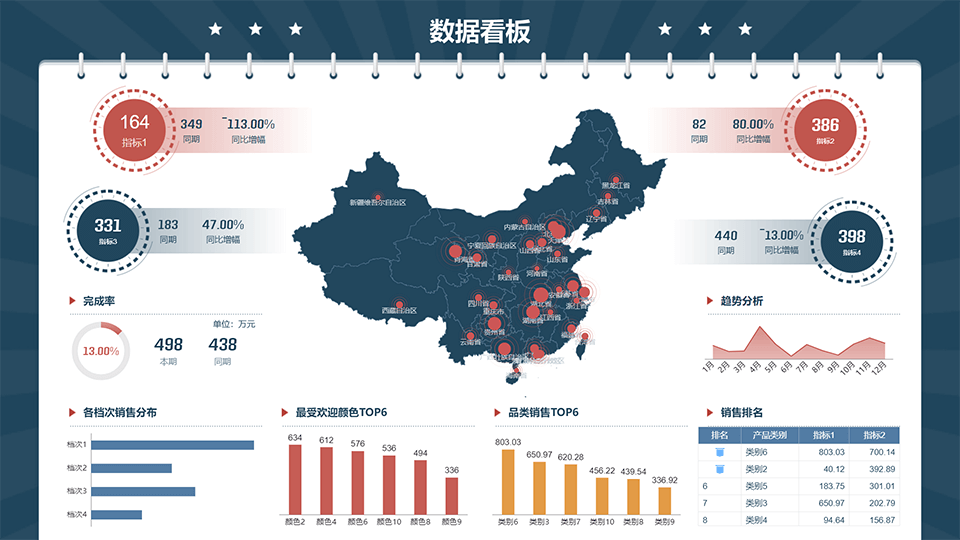
| 示例1 | 示例2 | 示例3 | 示例4 |
|---|---|---|---|
|
|
|
|
- 左中右:最为常用,重要内容放中间,如总体指标、地图等,次要内容放左右两侧,如示例1
- 左右:重要内容放左侧,次要内容放右侧,如示例2
- 内外:重要内容放页面正中央,次要内容在周边环绕,如示例3
- 上下:重要内容放上侧,次要内容放下侧,如示例4
# 样式
布局调整完成后,即可进行样式的设置,系统给每个组件都提供了丰富的样式属性,但如果没有UI设计师的帮助,用户自己去制作一张美观的仪表板是非常困难且效率很低的。基于这个场景,使用产品自带的主题风格就能够解决以上问题,产品自带的风格都是设计师提前设计好之后存储在主题中的,用户直接选择就可以复用样式。大多数情况下,用户可以直接根据风格名称进行风格的配套使用,例如标题风格1、图标风格1、容器风格1搭配使用,当然也可以根据自己的需求选择不同的风格搭配使用。
# 应用
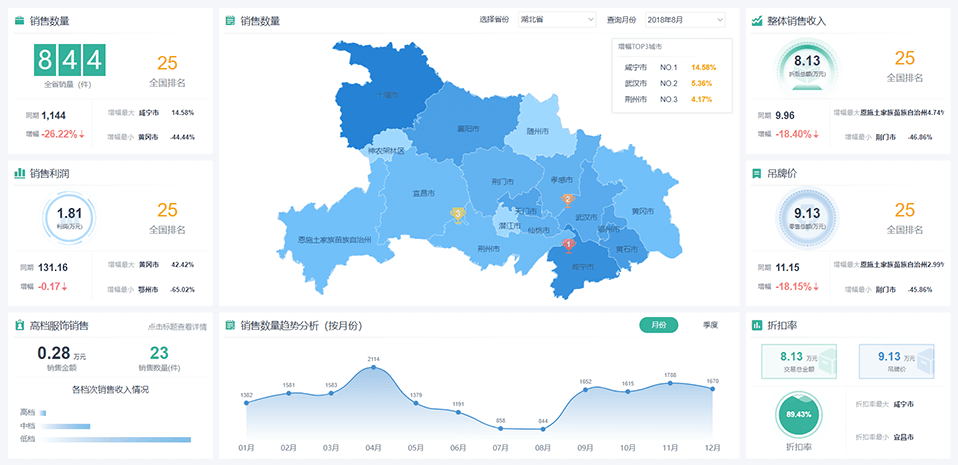
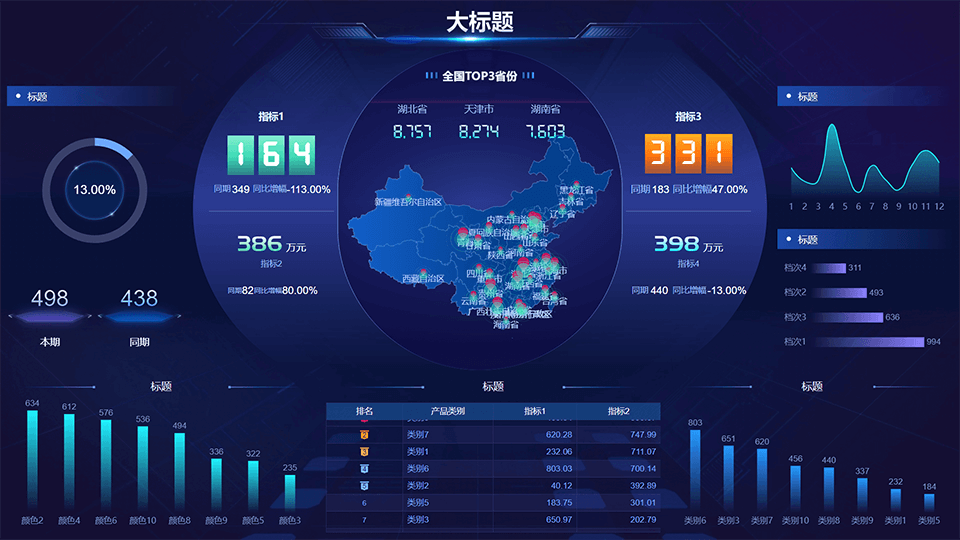
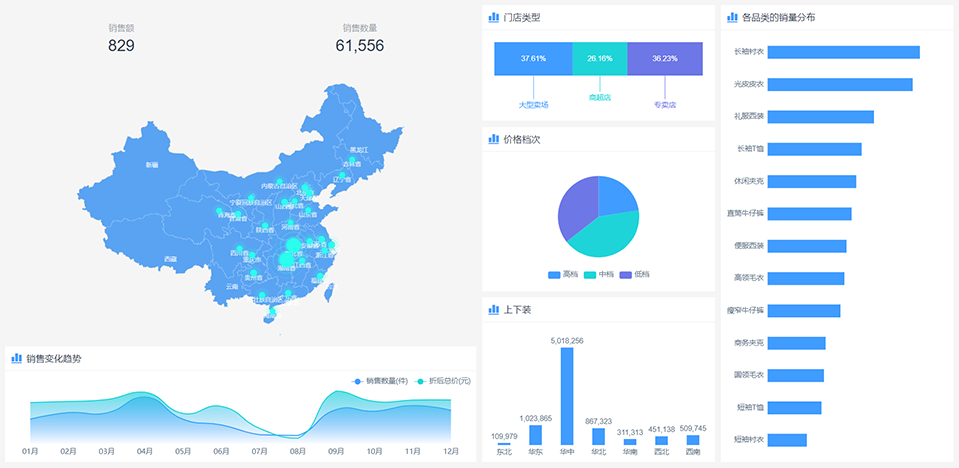
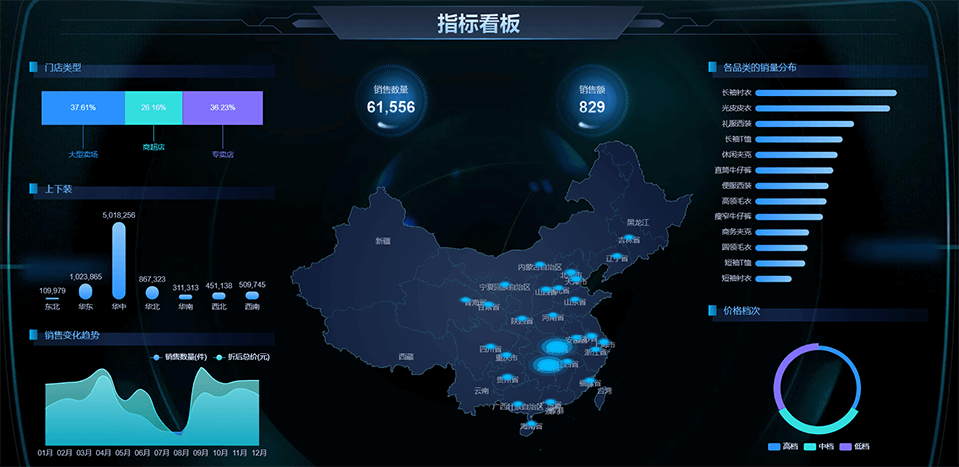
一起来看下如何灵活运用布局和主题风格来美化如下图所示的仪表板吧!在调整过程中也是需要不断尝试的,没办法一蹴而就哦,下述步骤仅作为操作指引。
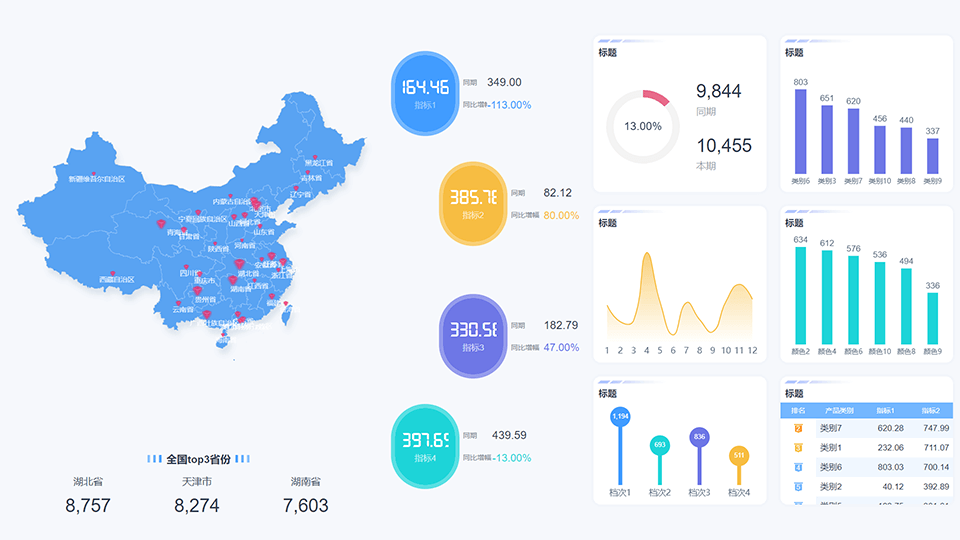
| 优化前 | 优化后 |
|---|---|
|
|
操作步骤:
- 第一步:分析业务
- 整个页面中最重要的内容是通过地图展示的各个省份的销量分布情况,其次是销量和销售额两个指标,再次是饼图、条形图等其他组件展示的业务
- 第二步:调整布局
- 使用常规的左中右的布局,中间是地图和两个指标,左右两边按需分布饼图、条形图、柱形图等其他组件,考虑添加一个大标题
- 第三步:选择合适的主题
- 按需选择即可,此处选择深蓝主题
- 第四步:使用主题风格
- 选择系统主题自带的风格进行样式优化
- 第五步:细节调整
- 调整颜色、边距、标签、提示信息等细节