# 移动App布局方式
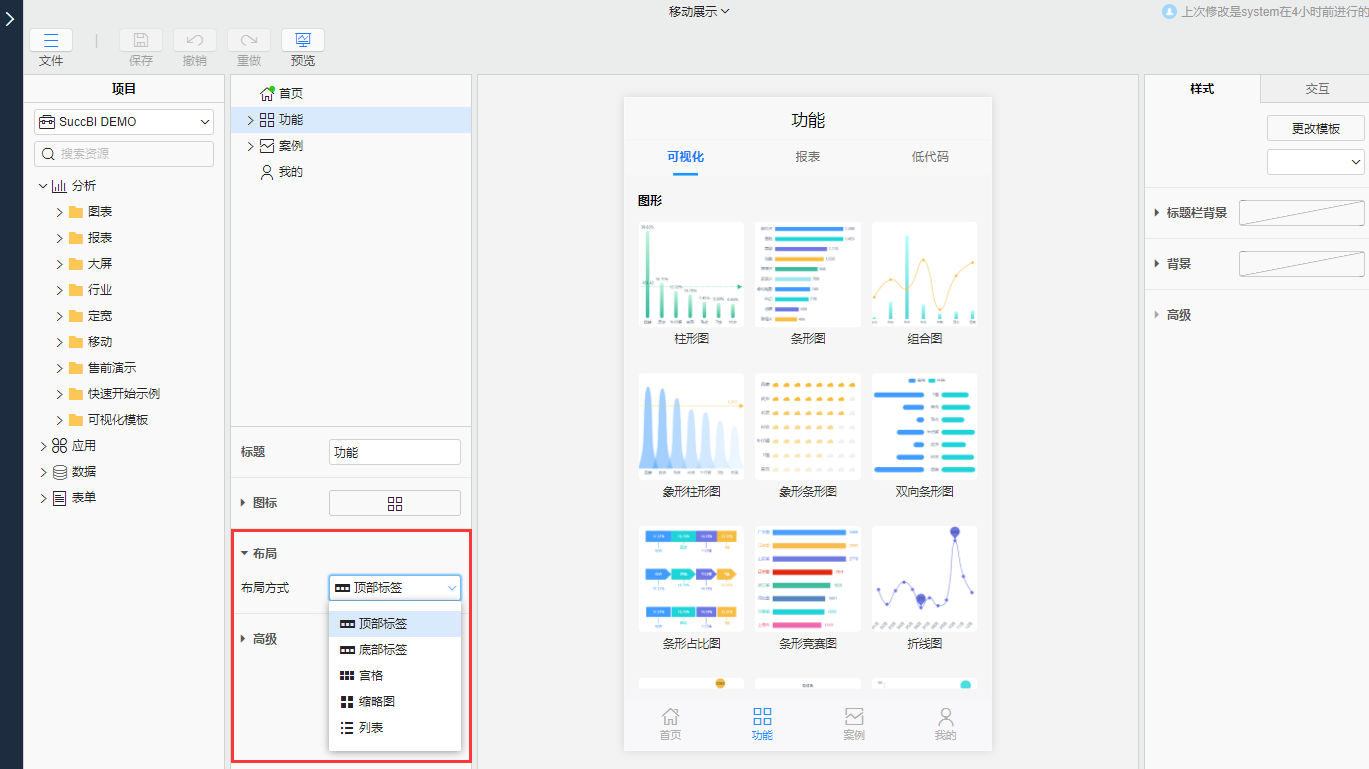
移动App支持自定义布局设置,在移动App设计器内容区,选择文件夹节点>内容属性栏>布局方式,在下拉列表中选择对应的布局方式后,即可在右侧的预览区预览布局效果。
默认移动模板布局方式为底部标签+列表,App首页默认为底部标签布局,新增的文件夹节点默认为列表布局,只有在首页和文件夹节点可设置布局方式。

# 布局方式类型
移动App的布局方式有底部标签、浮动标签、顶部标签、宫格、缩略图、列表。各种类型之间可以进行组合布局,如在一级资源节点布局方式为底部标签,二级资源节点为缩略图。
# 底部标签
当前资源下的节点在移动App底部以标签页形式显示,该布局只能在首页中设置一级资源节点。

# 浮动标签
当前资源下的节点在移动App底部以标签页形式显示,若下级资源节点个数为奇数,则中间的节点图标会浮动出底部;为偶数,效果则与底部标签布局一致。

# 顶部标签
当前资源下的节点在移动App顶部以标签页形式显示,选中的节点名称下有高亮横线。

# 宫格
当前资源下的节点以宫格形式显示,可设置宫格的大小、框线以及分组。宫格中显示的图标为App内容属性中设置的图标。

# 缩略图
当前资源下的节点以缩略图形式显示,可设置缩略图的大小以及分组。缩略图缺省情况下,系统会自动截取一个缩略图;也可以自定义缩略图,有如下两种设置方法:
- 在App内容区>选中节点>高级>缩略图中设置,可设置默认、静态图片以及URL。当移动App中新增的节点,链接引用外部资源时,只能使用此方式设置缩略图
- 拖入的资源,可右键节点定位该资源,右键资源>属性>缩略图>手机预览中,点击上传即可。该方法上传的缩略图优先级低于在App内容区中设置的缩略图

TIP
在App内容区设置的缩略图只适用于当前App,所以在已有资源中设置缩略图,建议使用第二种方法,该方法在不同App中引入同一个资源不用重新设置缩略图。
# 列表
当前资源下的节点以列表形式显示。

是否有帮助?
0条评论
评论